2022-4-20 纯纯
本文是参考国内交互设计标准网站及用户行为研究实现的用户体验设计规范,用于后台设计,网站设计等。
涉及到的产品越多,产品统一性越强,实现信息同频,开发和设计快速了解信息

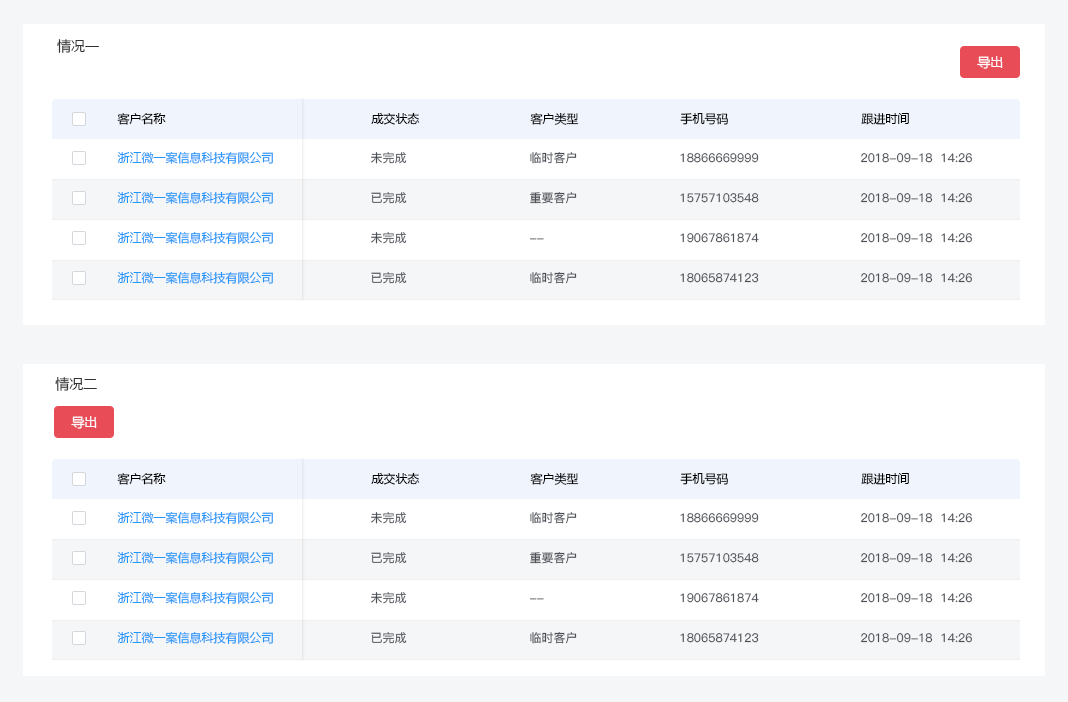
一个项目中会涉及到多种按钮,甚至一个页面中也会涉及到多种不同功能的按钮,这个就需要把同一类型或同一功能的按钮,它们的位置统一。减少用户学习成本。
因为如果同一样的功能按钮在不同的变换位置的话会打乱用户已经形成的习惯,增加其学习成本。(尽量采取以下情况的一种)

帮助说明的表现形式有很多种,但不管选那种整个项目要保持统一,一些特殊情况除外,固定一个位置,可以方便用户在最短的时间内,快速完成此项操作和获取内容。

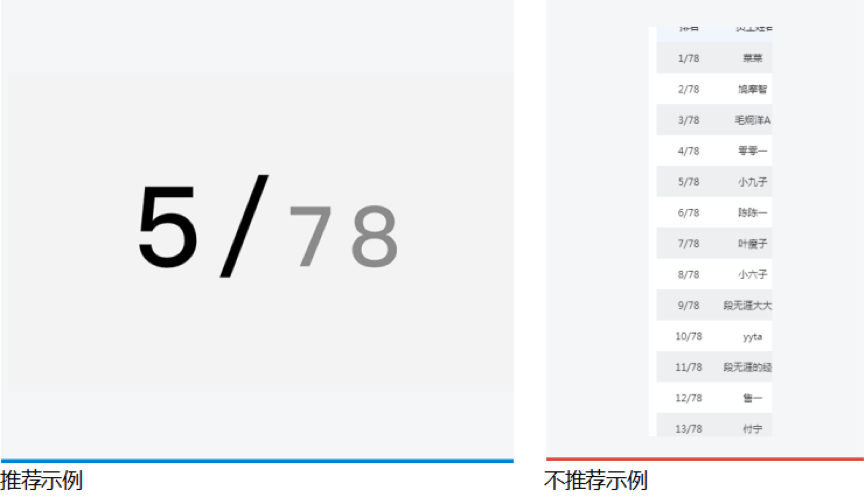
权重是为了突出有效信息,也能在不同元素建立一种有组织的层次结构,让用户快速识别关键信息。
为了让用户能在操作上(类似表单、弹出框等场景)快速做出判断,来突出其中一项相对更重要或者更高频的操作。
突出的方法,不局限于强化重点项,也可以是弱化其他项。


但是在一些需要用户慎重决策的场景中,系统应该保持中立,不能替用户或者诱导用户做出判断


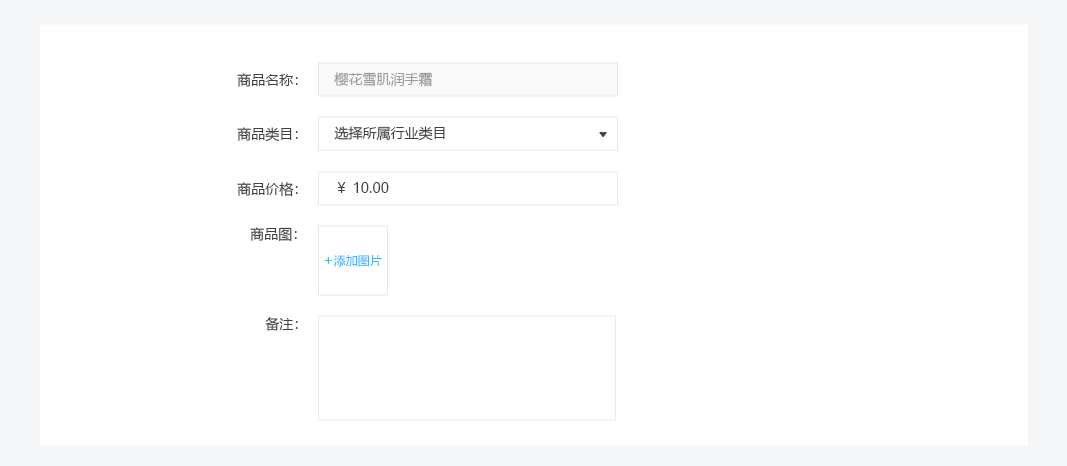
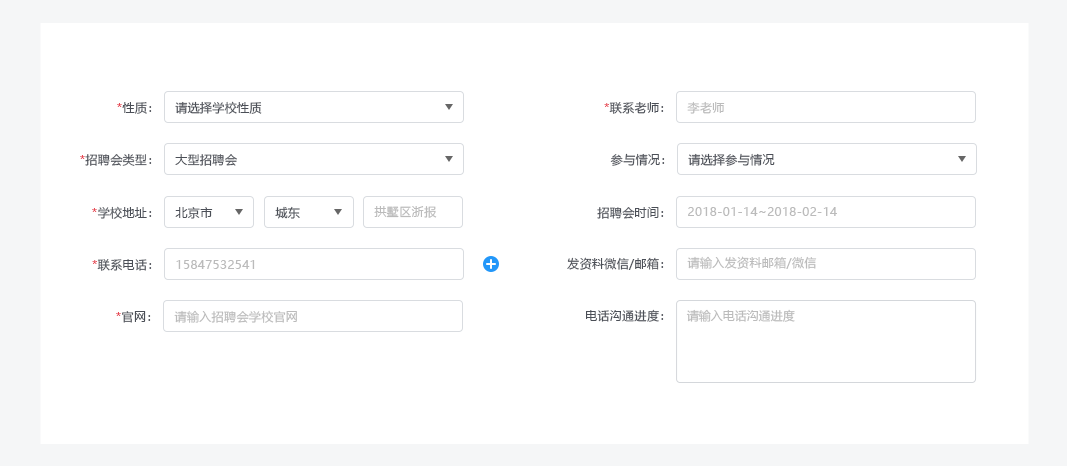
表单在遵守操作流程的情况下,让用户涉及到的操作从易到难,让用户有填下去的动力。
排序规则
(1)有“有默认项”的选项;
(2)有“选项”的选项;
(3)只输入“数字”的选项;
(4)“添加图片”“修改”等涉及复杂操作的选项;
(5)“备注”“商品卖点”等选择。


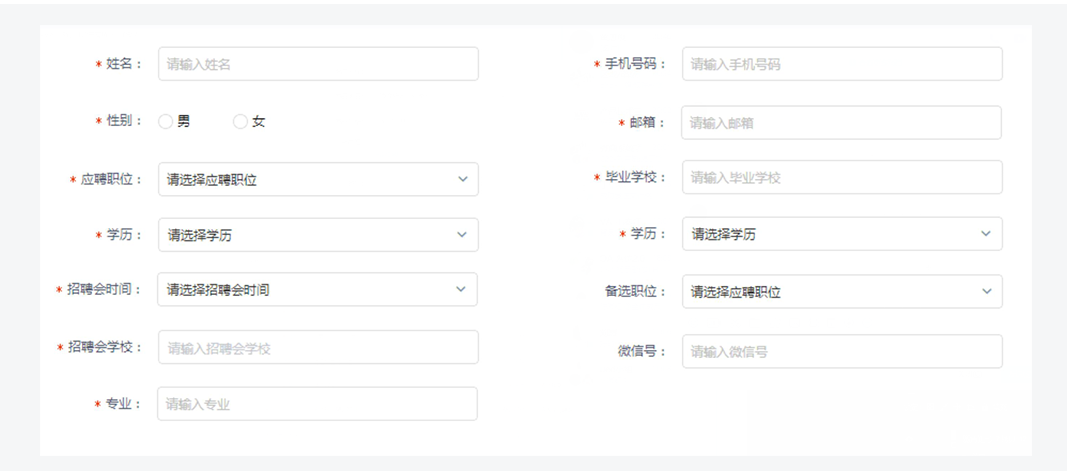
左右排版的时候将“重要必填项”先在从左边(纵向排列)开始排版(排版时仍按照我们的从简到难的规则)
注:当“必填项”比“非必填项”多时,排版上要考虑,就按照次序,左边排满,再排右边。

在使用Table 时,文字链的点击范围受到文字长短影响,可以设置整个单元格为热区,以便用户触发。
注:当悬浮在“客户”所在的文字链单元格时,鼠标
【指针】随即变为【手型】,单击即可跳转。

当需要增强按钮的响应性时,可以通过增加用户点击热区的范围,而不是增大按钮形状,从而增强响应性,又不缺失美感。
注:在移动端尤其适用。
鼠标移入按钮附近,即可激活Hover 状态

当『易读性』远比『易编辑性』重要时,可以使用『单击编辑』

状态一:普通的浏览模式,不区分可编辑行和不可编辑行;
状态二:鼠标悬停时,『指针』变为『手型』,编辑区域底色变黄,出现『Tooltips』提示单击编辑;
状态三:鼠标点击后,出现『输入框』、『确定』、『取消』表单元素,同时光标定位在『输入框』中。
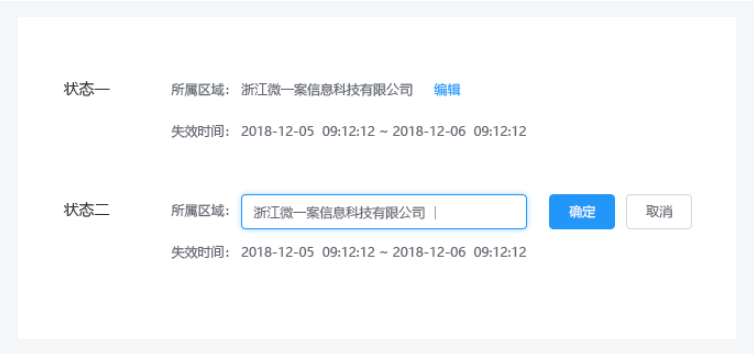
当『易读性』为主,同时又要突出操作性的『易编辑性』时,可使用『文字链/图标编辑』

状态一:在可编辑行附近出现文字链/图标;
状态二:鼠标点击『编辑』后,出现『输入框』、『确定』、『取消』表单元素,同时光标定位在『输入框』中。
当『易读性』远比『易编辑性』重要时,可以使用『单击编辑』

注:编辑模式在不破坏整体性的前提下,可扩大空间,以便放下『输入框』等表单元素;其中,在Table 中进行编辑模式切换时,需要保证每列的不跳动。
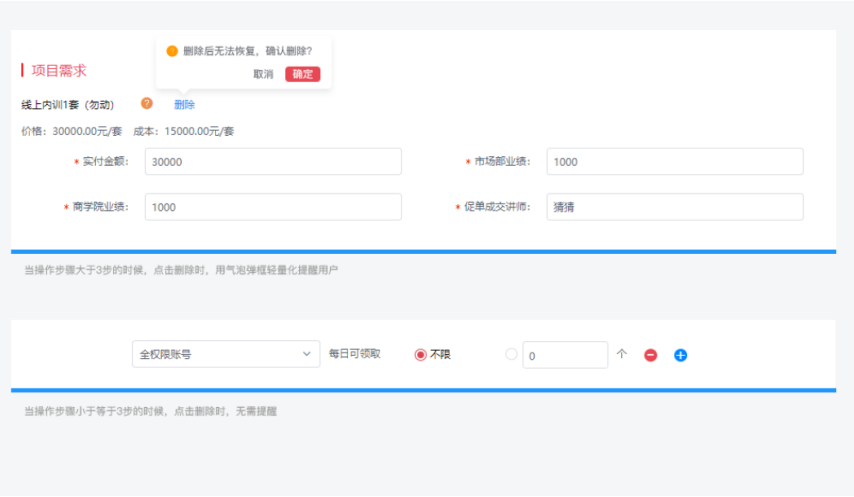
减少负担,增加轻量化的操作
注:删除的操作是谨慎的,系统在不打断当前操作的时候给出二次提醒确认。
![]()

填写表单的条件反馈。
注:不需要提交后才出现提示,输入及时给用户反馈

完成整个操作后的提示以及系统提示
注:重要的,文字多于15个字以上不适合放在toast里面提示。

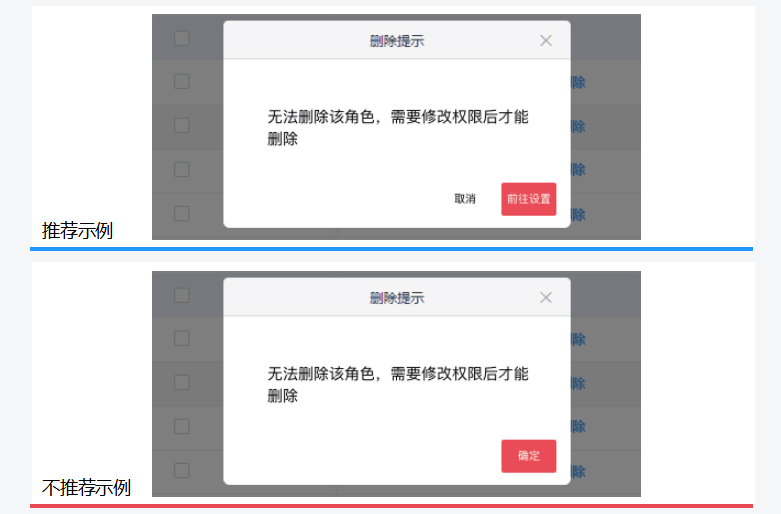
提供下一步操作的入口
不仅要提示他发生了什么,还能引导他怎么做,甚至能让他一步到位直接跳转到要进行下一步操作的页面去操作

当页面没有按钮时,提供明确的入口。

最后,关于后台的用户体验设计规范就总结到这里啦。
文章来源:站酷 作者:chaih
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务