2022-4-20 纯纯
综合监管平台是对自然资源管控的一个OA系统。主要功能是对国土资源相关业务的监测、评估和统计,将各专项规划实现“多规融合”,从而优化城市自然资源配置,做好国土空间规划统筹。
为什么要有设计规范
1、多个设计师同步设计
我们部门有2名UI设计师,所以在我们同时画同一个项目界面时,为了保持整个设计的统一,就需要我们设定设计规范。
2、设计与前端之间的沟通
与设计同理,开发人员参照统一的设计规范写页面,可避免同一系统中出现设计控件混乱的情况,从而提高开发效率、减少沟通成本、减少返工率。
3、在公司内部复用
在公司内部,设计规范可运用在多个项目中,从而减少开发的工作量、提高开发效率。
建立设计规范前的工作
从产品经理手中接到原型图,首先是与产品经理的沟通,包括客户需求、设计风格的确定、页面内容的布局等等,关于设计尺寸,因为我们客户用的是1920*1080分辨率的电脑,所以设计就基于1920*1080尺寸来做;但有时会基于1440*900的尺寸来设计,然后上下适配1920*1080和1366*768。所以设计尺寸要根据具体情况而定。
页面框架
a、主体框架分为四个区域:顶栏、左侧栏、页签、主体内容
b、主体内容上、左边距为10px,默认显示一屏高度,超出的内容加上下滚动条
c、页面中的各个组件根据不同屏幕分辨率采用自适应

如何建立设计规范
1、颜色规范
后台系统主色调大多运用蓝色,这是因为蓝色往往围绕着科技、安全、信任等等,很符合业务场景,比如智慧城市、智慧医疗、智慧交通等。但是蓝色用多了也会让人感觉没有新意、审美疲劳,所以在色调这块,后台系统可以采取皮肤功能的扩展,做两套配色好的皮肤供客户选择,这样避免了因客户的不满而一次次的修改,从而提高工作效率。

2、文字规范
因为我们面向的客户多为政府工作人员,且年纪稍长,所以字号要比平常的网页设计要稍大一些;常用字体,中文:微软雅黑,英文或阿拉伯数字:Arial;行间距=字体+8px。

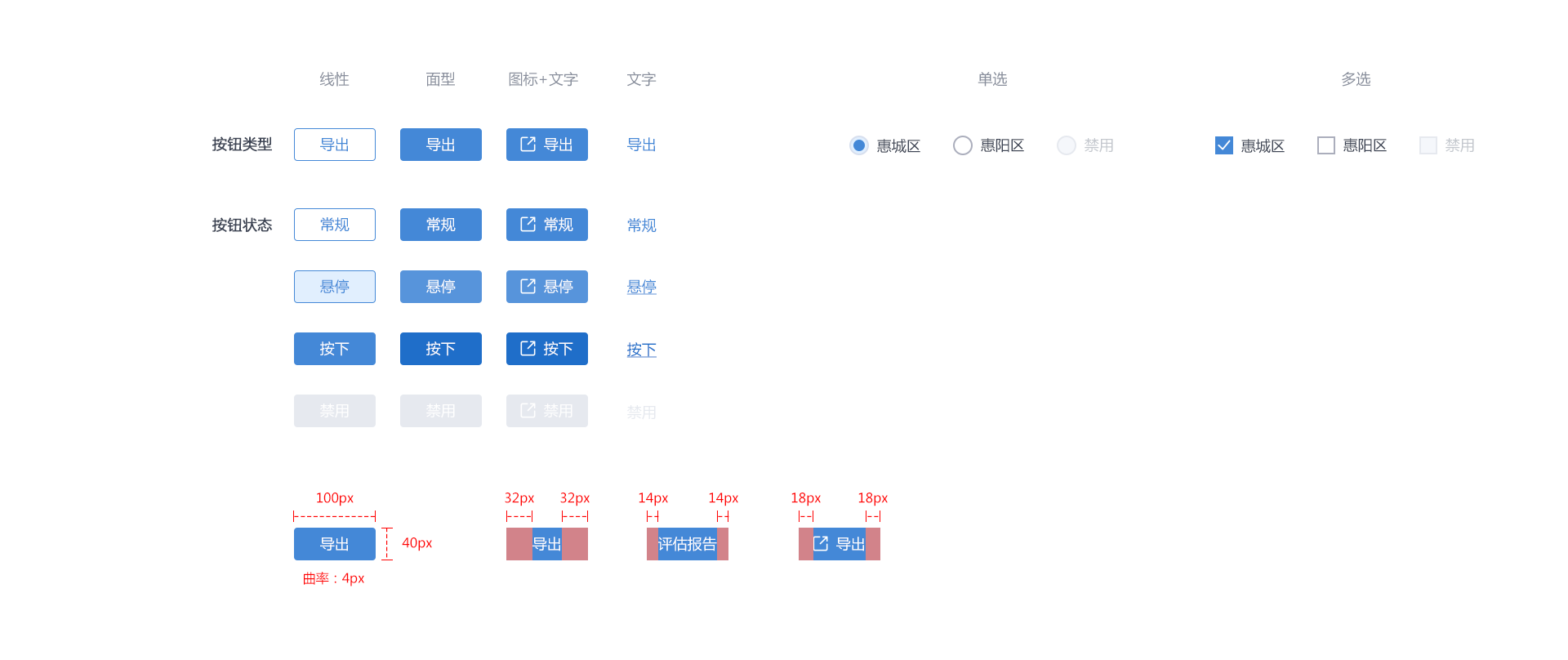
3、按钮规范
按钮是用户与系统间交互的一个重要触点,用于特定触发事件的发生。按钮类型可分为线性按钮、面型按钮、文字按钮、图标按钮、图标+文字按钮,按钮状态分为常规、悬停、按下、禁用。按钮的宽、高、曲率、文字离边框的间距需要在规范中写明。

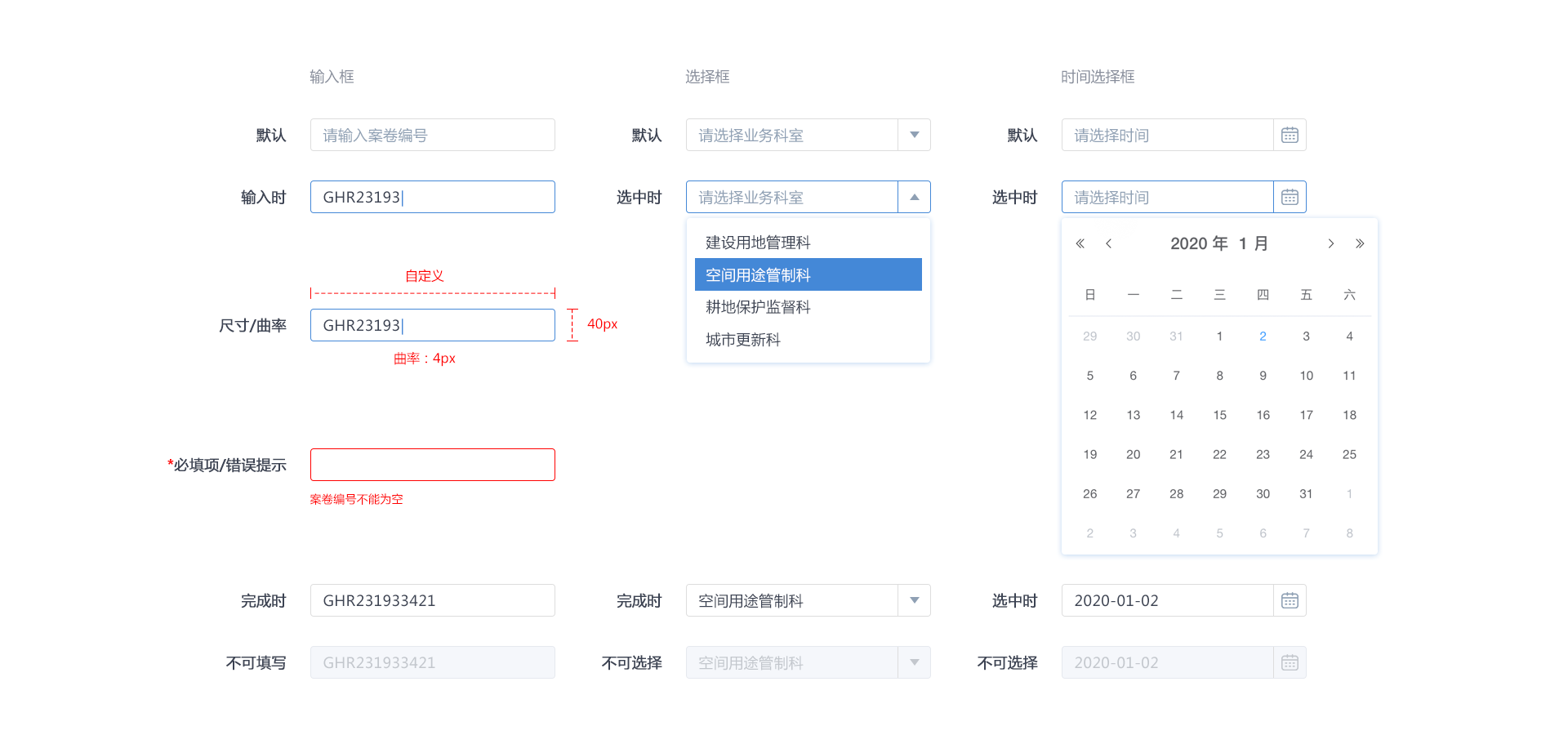
4、表单规范
在后台系统中,表单多用于登录注册、搜索框、选择器、信息录入等。表单类型可分为输入框、下拉框、时间选择框、单选框、多选框等等,表单状态分为默认、输入/选中、填写完成/已选择、不可填写/不可选、错误提示。对于必填表单,需在标签前后或输入框后增加“红色*号”。输入框的高度、曲率需要在规范中写明。

5、表格
此图为可进行单选或批量选择、排序、表头分组和带有冻结列的复合型表格:
a、固定列表格:对于屏幕无法展示完全的内容,可以采用冻结重要列的方式,然后横向加滚动条左右滑动
b、可对数据进行排序:升序和降序
c、文字类字数限制:重要字段全部显示,其他文字信息超出宽度以“...”代替,鼠标悬停时显示全部内容
d、对齐方式:文字信息左对齐,因为人的阅读习惯是由左到右、由上到下的,此外在主从型列表中,采用左对齐错开文字,可使用户一目了然,降低视觉噪音;数据信息右对齐,因为数字单位个十百千万...是由右向左,方便比较数据大小

文章来源:站酷 作者:Alice冰冰
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务