2022-4-21 博博
前言
之前为大家分享过很多工作的案例,很多伙伴表示收获颇多,之所以分享工作案例是为了,给大家讲解设计思路,让大家明白,为什么这样设计,出于什么目的,要解决什么问题,这些正是UI设计的根本所在,掌握了设计思路就能应对各种问题。
接下来本期的分享,依旧会用真实案例解析从需求到设计的完整过程。
接需求与案例解析

我司的运营小姐姐@我要改个产品的UI,下午找我聊需求。
一、准备工作
提前了解产品,从视觉、交互上感受一遍,标记产品中有疑问的地方,这样大概对产品有个概念,为接下来的沟通做好铺垫。
二、了解业务
首先需要运营小姐姐讲解一下业务逻辑,了解产品涉及到的各种角色,产品使用场景等等,期间把疑问一一了解清楚,尽可能对业务、角色、使用场景有充分的了解。
通过沟通,了解到这个产品是一个H5问卷后台,业务上用来查看问卷统计的结果,使用的人群是公司的运营人员,产品时常会打包卖给客户,客户的使用场景不定,多数用户会用手机端查看统计结果。
三、沟通需求
接下来,沟通中我会先听她讲解需求,讲完后我会问她一些问题,确保我理解的正确。
需求沟通后,此产品问题为:界面太乱,很难用,需要改的好看舒服好用。
这时候就要想到她是不是用了其他体验好的产品,如果是的话,这个产品可能是重要的设计参考,然而了解后并不是因为用了其他产品,是一直以来就不好用,没时间改而已。
接下来的需求沟通就要落实到页面中,需要一起探讨产品,不明白的地方要了解清楚,从中总结优化的地方。
下面开始案例分享:
第一个页面改版

上图为“统计问卷”首页,A、B、C处为页面中较为突出的点,其中C处最为明显,沟通后得知C处图表的切换是为了截取图表做ppt,仅此而已,所以此处UI设计上需要弱化。
其实用户之所以觉得页面看起来不舒服,是因为想看的元素被弱化,而不该看的却过度设计,这样用户在看页面过程就会很费神,因为获取信息要躲开视觉上被过度设计的地方。
例如A处,用了页面中唯一的橘黄色,当初设计者应该是为了能强化区别上下题目的分界,但也成了突出的视觉干扰项。
其实分析后,页面中用户要看的是两个地方,一个是B处答题的比例数据,另一个是旁边的“小记”数据量,而B处进度条的设计过于突出,与文字没有良好的视觉比重。
结合以上问题进行改版:

解决A处问题
把每道题设计为卡片式,这样能很好的区别上下题的界线,题号从突出的橘黄色改为黑色,使得页面视觉上不那么跳跃。
解决B处问题
弱化变细进度条,与文字视觉比重相当,不会显得突兀,排版上下排列改为左右排列,这样能够缩减表格的高度,页面可以显示更多的内容。
解决C处问题
图表切换是个弱功能,使用频率较低,所以放到卡片的右上角弱化设计,用切换的方式展示。
不仅仅是以上的问题,排版的细节也会大大提升产品的质感。

旧版所有元素的排版间距几乎没有什么规律,这也是导致用户对产品有乱糟糟印象的原因。
改进后,用间距去表达元素之间的关系,间距设计常常会用到“黄金比例”或“五分原则”,黄金比例不必多说,五分原则就是相关的元素用周边0.5倍的距离表达亲密关系。

当设计好第一个页面后,需要先给到需求方评审,确认没问题后再继续,这样就尽可能保证了后面的设计是符合他们需要的。

上图只是个最终的结果,过程中做过一些小改动,最初发给需求方设计的页面,需要做简单的设计注解,这样才会更容易被理解,且具有说服力,最终确认没问题再继续其他页面的设计。
第二个页面改版

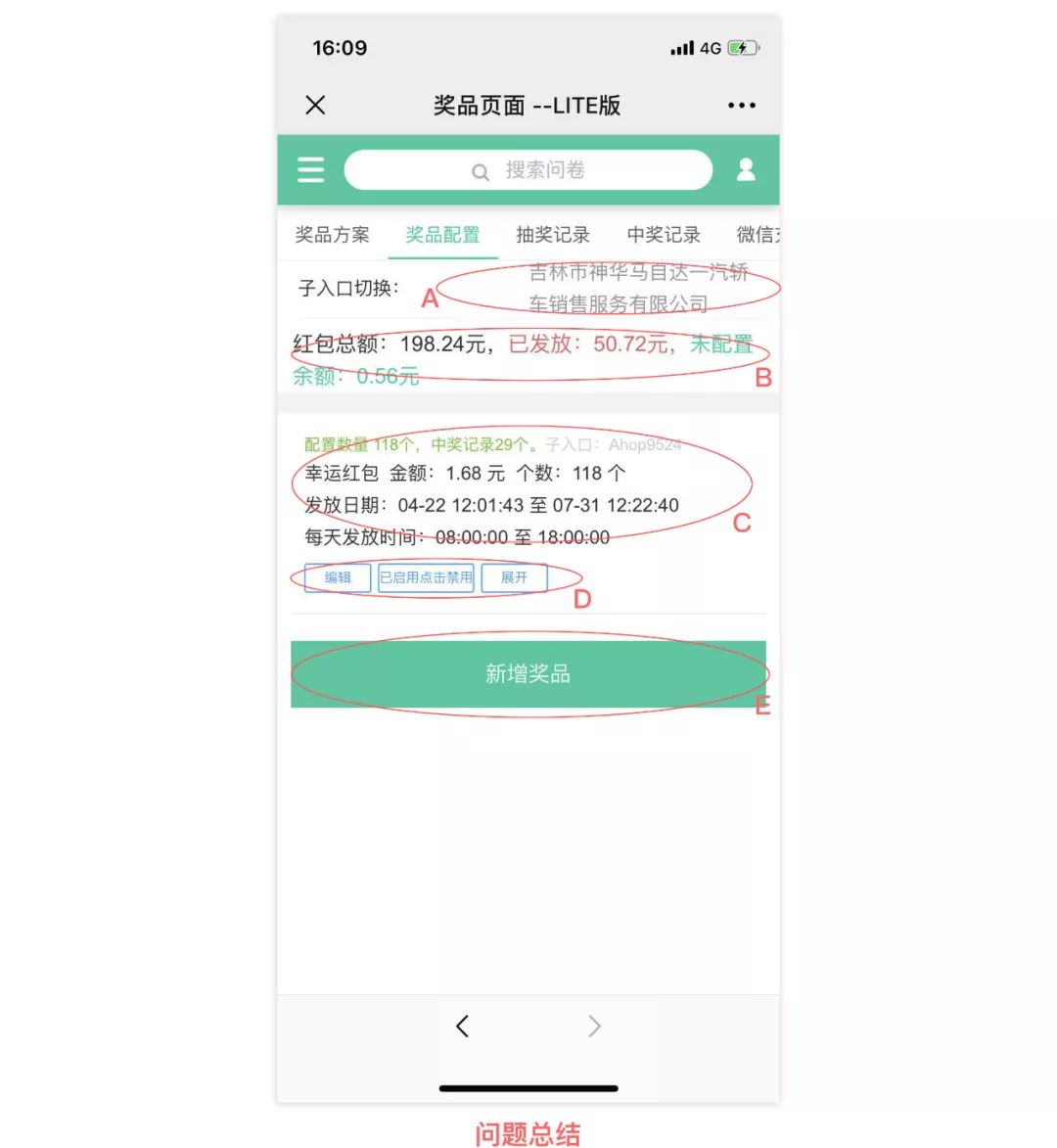
上图是给做问卷的人配置红包奖品的页面,看完后我表示心疼我们的运营人员。
A处本可以切换项目,但现在的设计显然是不可点击切换的状态。
B处是这个项目总金额统计,目前排版色彩杂乱且拥挤。
C处是给问卷配置红包奖品的各个属性信息,然而元素间没有层次,依旧杂乱拥挤。
D处按钮没有主次关系,排版拥挤。
E处是个“增加奖品”按钮,现在看起来没太大问题。

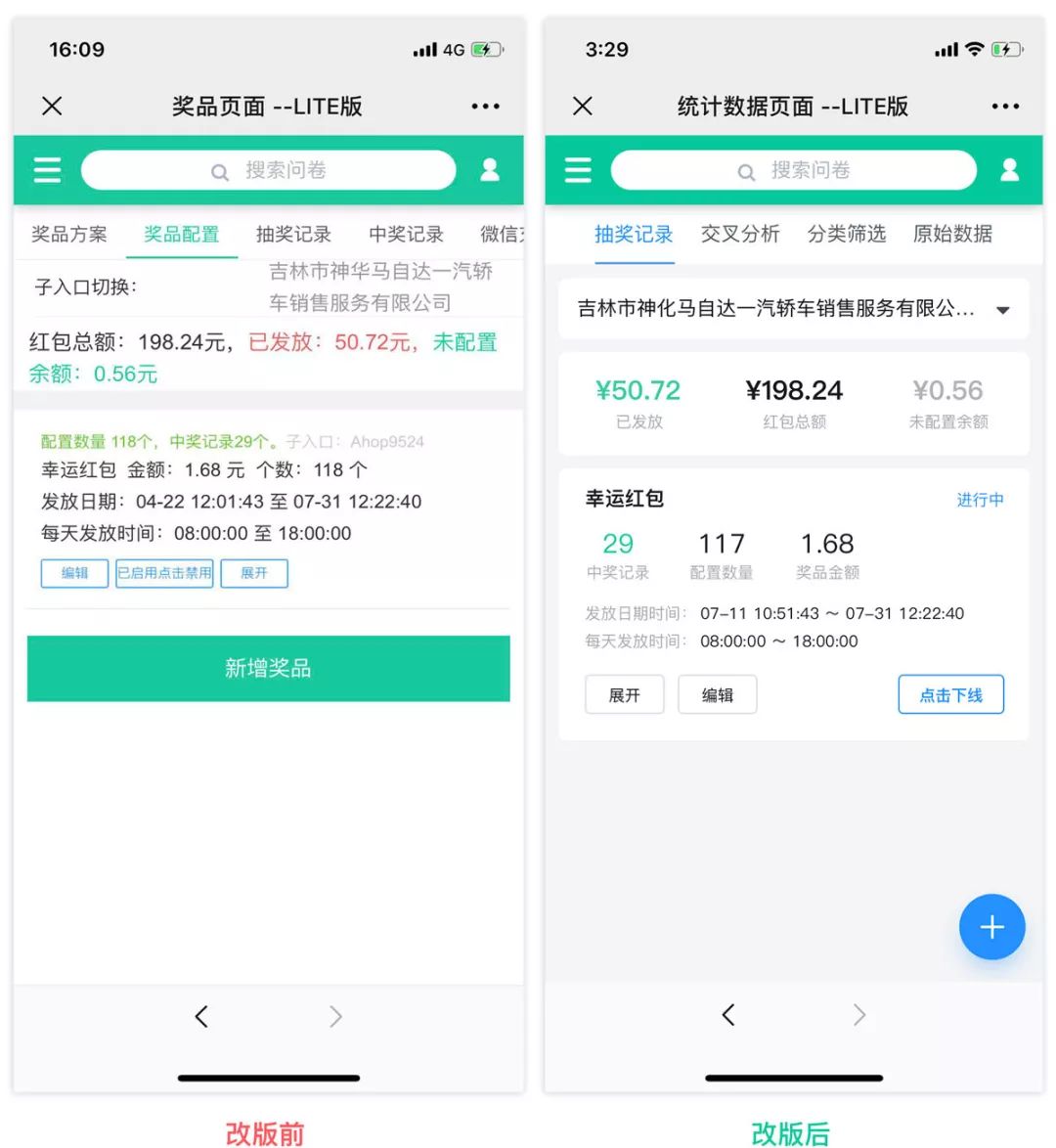
改版后页面延续了首页的卡片风格,保持一致性。
解决A处问题
“子入口切换”用户很难理解,因为不是确切词,例如换成“项目切换”“问卷切换”就很容易理解,当然也是可以去掉的,因为运营人员对每个项目都很熟悉,没必要注解。
解决B处问题
重新定义排版后,显而易见会比之前要清晰透气很多,动态变化的金额用颜色突出强调,未配置金额为次要信息,用灰色表示。
解决C处问题
改变排版样式,视觉上有主有次,“配置数量”跟“个数”为重复信息,只留一个即可。
解决D处问题
按钮“已启动点击禁用”拆分为“点击下线”按钮,和问卷状态(进行中),“展开”按钮放到最左边,和“编辑”并列。
解决E处问题
“新增奖品”按钮,如果增加配置奖品列表,就会把按钮挤到不可视区域,这样的设计不是特别推荐,所以设计成悬浮按钮,旧版本已经建立用户的按钮功能认知,悬浮按钮上面配加号图标,用户就会很容易理解。
第三个页面改版

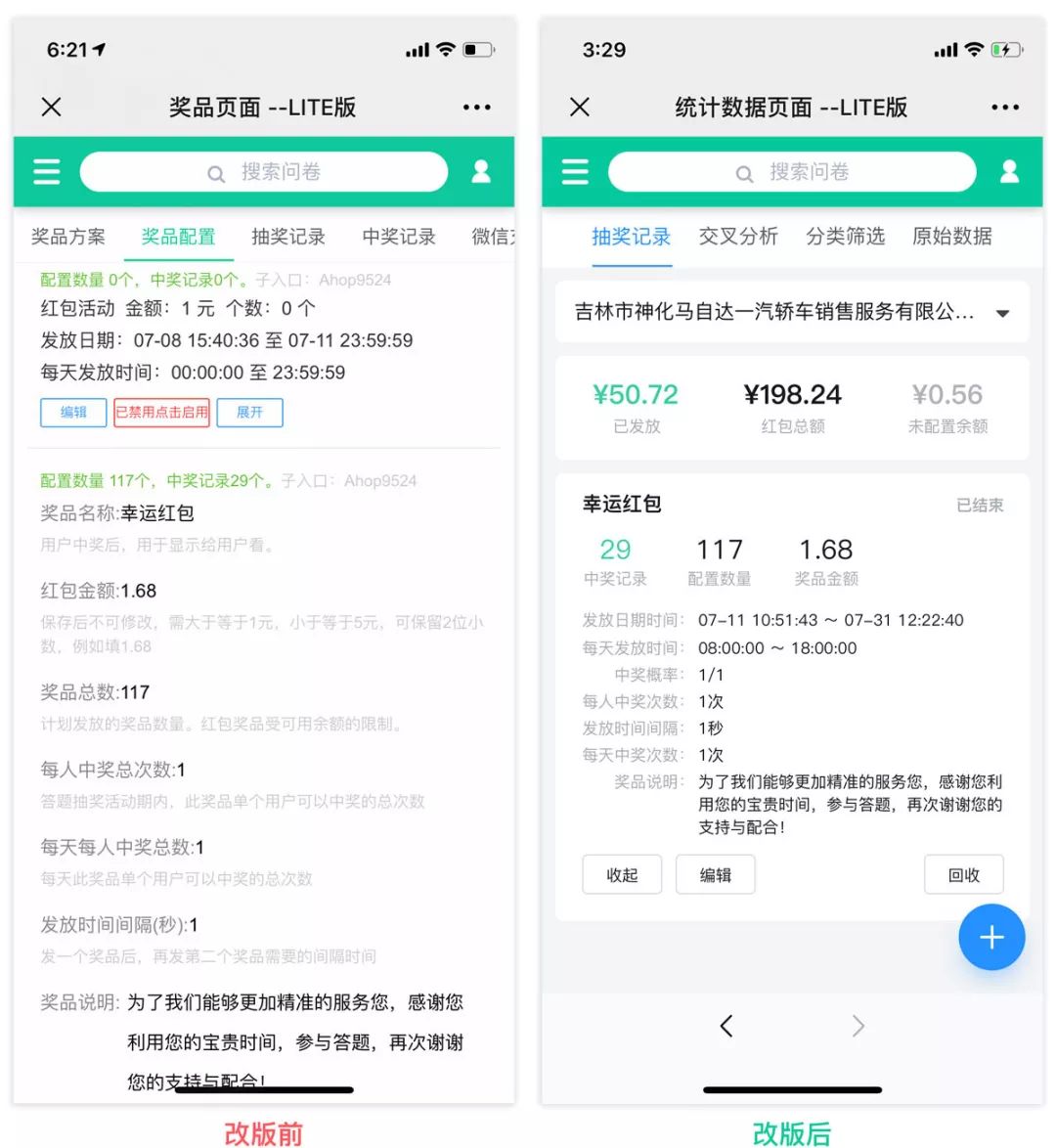
上图还是第二个改版页面,此次要改版的是,点开“展开”按钮显示的属性,目前的问题是有很多重复的信息,例如时间,上面已经显示时间,最下面又出现同样的时间。
最严重的问题是,所有灰色字的注释,不符合逻辑,不应该在展开的属性下面提示,因为这已经是编辑好的内容,再去提示就意义不大了。
模拟一个场景,比如上图红圈的地方,已经设置好了奖品名称为“幸运红包”,展开后有个灰色字提示“用户中奖后,用于显示给用户看”,如果发现理解错了,然而在此页面是不可以改正的,所以灰色字应该在“新增奖品”的编辑中提示,用户在输入信息的场景下,提示才是最合理的。

页面改进后,去掉重复的属性信息,去掉灰色字的提示,(去掉这些内容是提前跟需求方探讨过的)最后用最少的空间展示了所有的信息,更清晰明了,其实展开后的卡片高度,完全也是可以考虑去掉“展开”“收起”的功能。
然后
第四个页面改版

当我看到这个页面时,不知道为什么要有A处的信息,所以再次请教需求方寻求答案,给我的答案是“子入口”“IP”是为了给开发人员提供便捷查询,例如这个中奖者存在刷红包行为,可以通过A处的信息进行查询。
很显然这并不合理,因为对用户来说没有用,还造成了认知负担,如果存在不良行为,提供编号信息就可以搞定了。
B处的设计,让页面没有条理,更是一个信息干扰项。

页面改进后,依然沿用首页卡片式的设计,去掉“子入口”“IP”“昵称”多余属性,去掉昵称是因为答问卷一般不会获取到用户昵称。
“中奖”和“未中奖”卡片,设计上有明显的视觉比重差异,去掉未中奖的绿色标示,只突出中奖者。
最后一个页面改版

上图是做问卷用户答案页,页面的弹窗偏小,使用起来很憋气,A处不知道什么意思,询问后可以直接去掉,B处是一个不合理的“确定”按钮,原因是用词错误,应该叫“关闭”更合适,因为这个页面是查看信息,并没有执行某些任务操作。

改进后加大弹窗,去掉页面中的多余元素颜色,上下题目用留白间距隔开,去掉“确定”大按钮,因为太占面积,改为右上角“关闭”按钮。
最后
当我们看到一个页面时,如果只看到美与丑,那是不客观的,这可能是对UI设计最大的误解,UI的美不只体现在表面上,还有内在的体验中。
UI设计一般都会带着一种目的进行设计,目的绝不只是设计的好看,更多的是创造一个良好的产品体验,同时能够助力业务,实现产品价值。
UI设计师对于业务要积极的去了解,对需求不要总被动接收,要有意识的去探讨挖掘,对业务的熟知,需求的准确拿捏,是你开始设计前最好的基石。
蓝蓝设计的小编 http://www.lanlanwork.com