2022-4-22 周周
这虽然是交互基础的概念但对我们设计师来说也极其重要,概念虽然很简单,但实际在设计中也会频繁的遇到问题。我们先用比较正紧的文案来描述一下这些比较“枯燥”的概念,映射是一个术语,从数理理论借用而来,表示两组事物要素之间的关系。(书中诺曼先生的原话)
上两篇文章我们说的示能和意符,表示了事物本身具备或传达的功能和被交互性,而映射则是表示了控制器和被控制对象的关系。

好的示能和意符的设计,可以让映射变的自然。
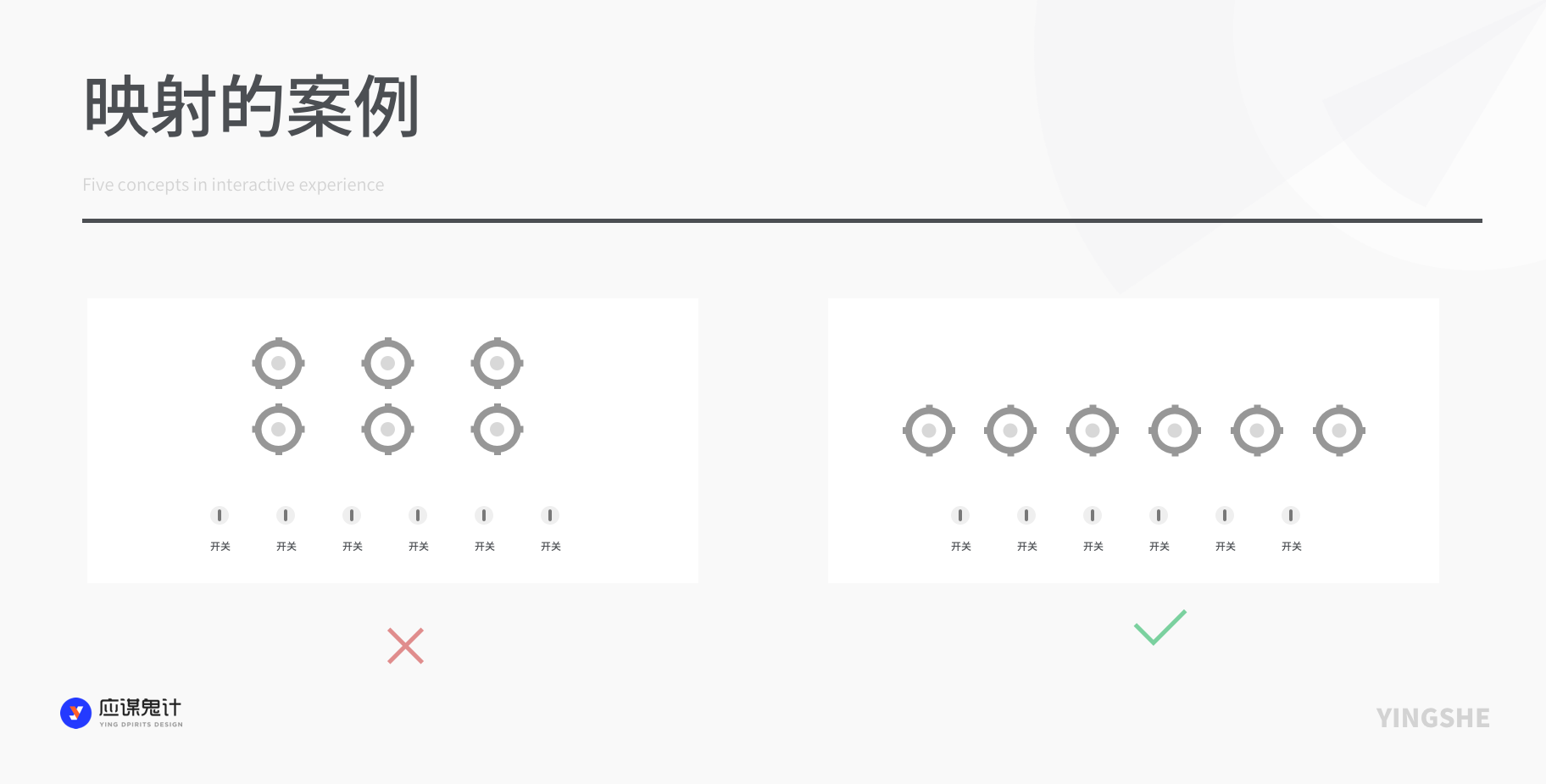
第一篇示能我们举了一个开关的例子,多控开关之所以让人抓狂首先是缺少了意符的表达,其次是映射的不合理。就如同我们在书中见过的一个煤气灶的案例,4个灶头下方有4个控制开关,左右两种不同的排列方法,体现出好的映射有多重要。

诺曼老师在如何设计映射中提到,自然映射设计可以分为3种层次
这三种映射的层次在体验中的满意度与效率一次递减,我们依次在举例说明
例如门把手在门上,我们就觉得这映射设计的很自然,通过转动把手可以对门进行开和关。再例如我家的洗衣机上有一个用来选择洗涤模式的旋钮,洗涤模式围绕在旋钮的周围,旋钮上有光点,旋转旋钮光点就会旋转到我们需要的洗涤模式上,这也是控件与对象一体的形式,满足用户对控制器与被控制对象的心理预期。

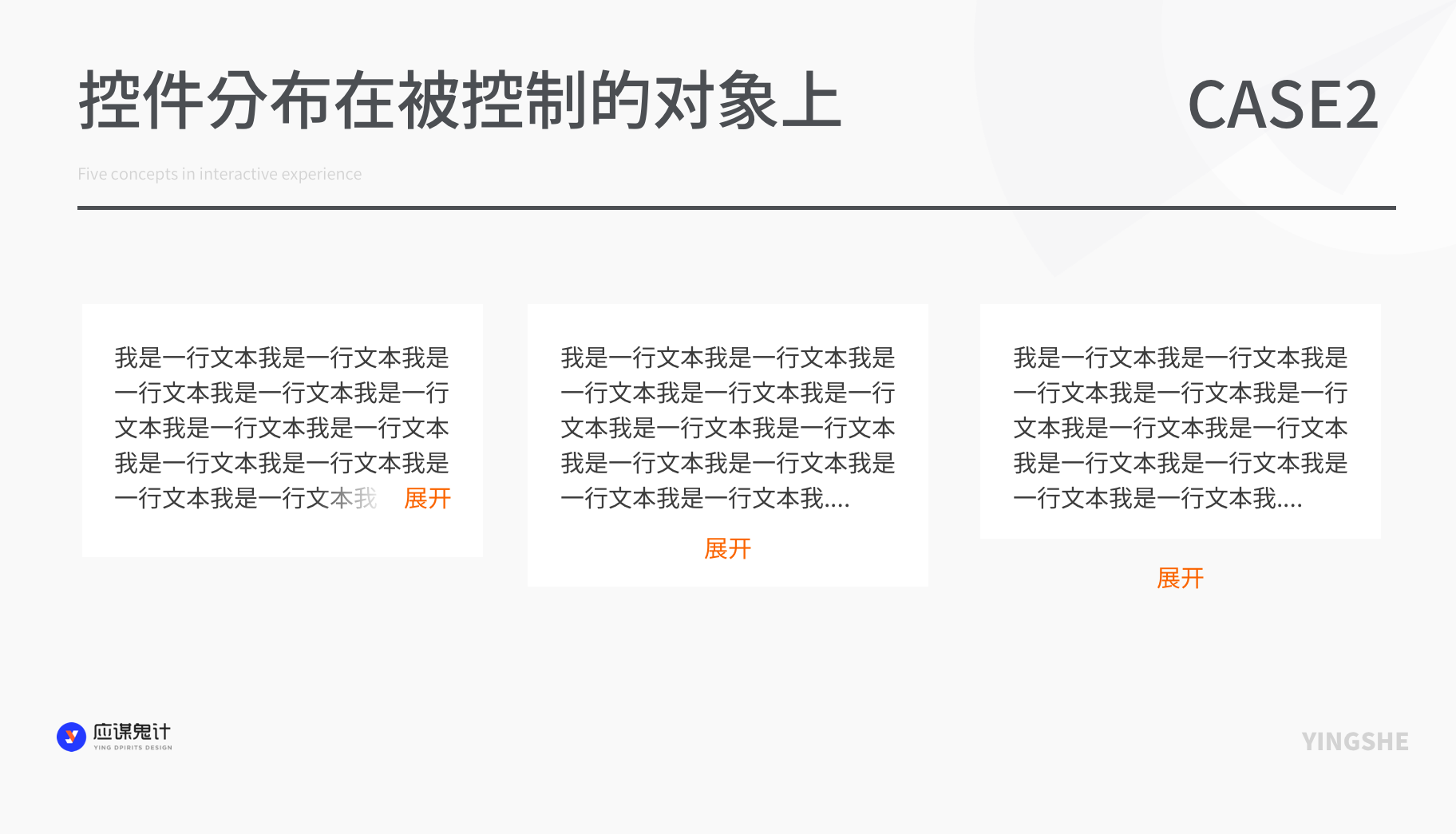
那在数字产品中我们也会遇到类似的情况,例如我们想展开放置在一个卡片中的文字,我们通常最好的方式是在文本的边上设计一个提示展开的“可点击按钮”,再次的方案是放在文案的下方,最不可取的就是放在卡片以外的区域,因为映射关系逐渐减弱到无关。

再举个例子iOS系统中如果要调节音量,可以在音量模块中直接通过手指的滑动来调节,而不需要在模块中或者模块外部加上两个用来增减音量的按钮。不过说实话,华为的曲面屏双击侧边唤出音量控制模块,个人觉得成本还要比物理实体按键更高一点。

除此之外,智能手机在逐渐演变进化的过程中,手势操作功不可没,利用手势代替按钮也节省了更多的成本并且在效率方面也得到了提升。例如视频播放器的应用中,会有相应的控件用来控制视频的播放、暂停、声音、进度、亮度、横竖等等,这些按钮其实就是最佳的映射设计
这个也就是我们常说的格式塔心理学中的接近原则,因为越靠近越相关,很好理解。某些物件在设计时无法将控件和被控对象结合设计,那么我们只能退而求其次,让他俩能更靠近一些,在映射关系上可以更清晰。
接下来我会给大家看我家的冰箱和电饭煲的操作界面,大家就知道,次佳的映射如果不好好设计,也会显的很糟糕。
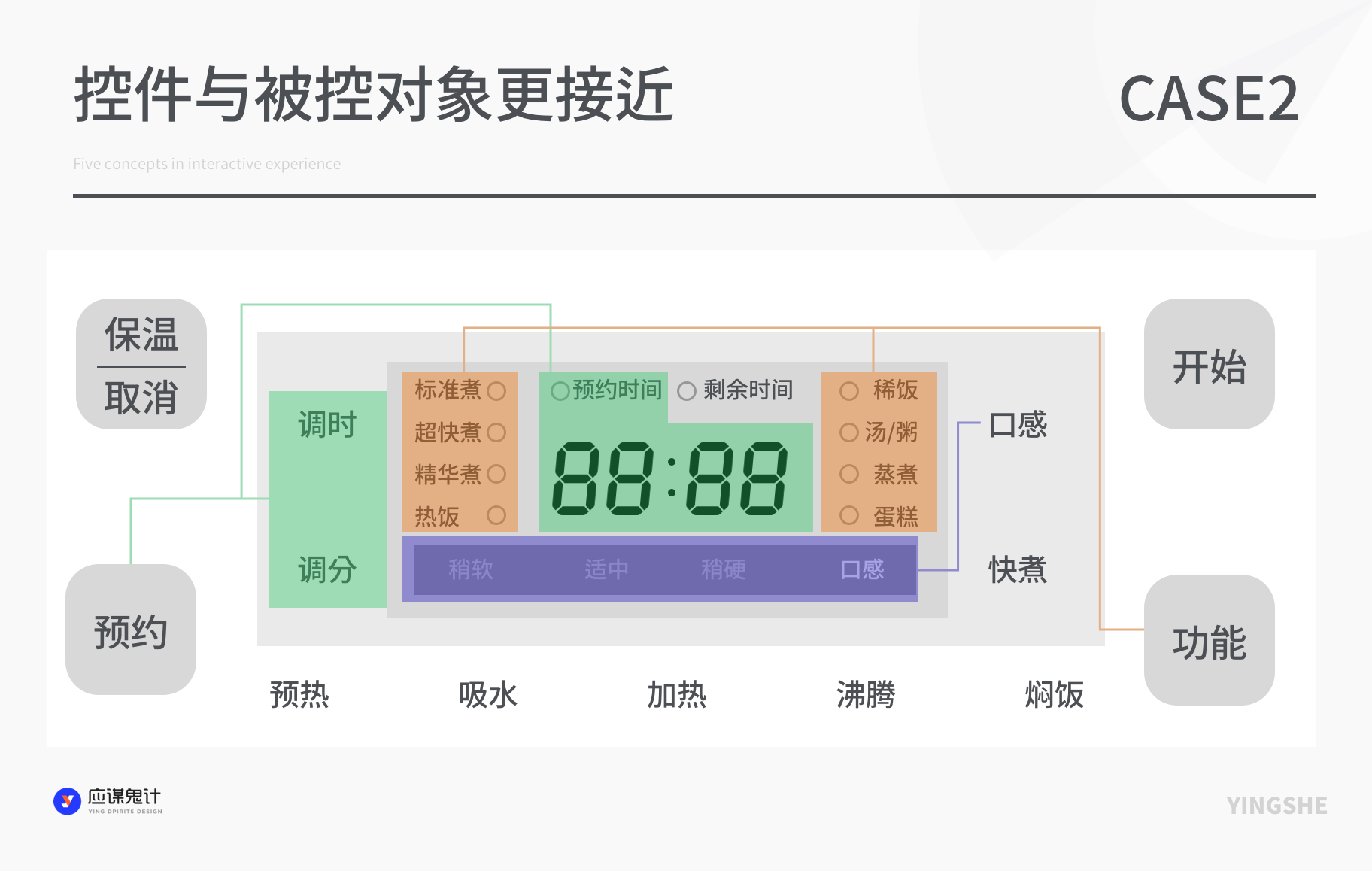
如图所示,其实界面的信息设计无非就是这样,如果你可以把这些界面的信息设计的有逻辑有层次,那么在其他的用户界面中也能够如法炮制。
例如电饭煲的烹饪模式和其对应的按钮,都是通过点击多次按钮进行控制,而不是在单独的模式中具有单独的按钮,而最好的方法那肯定就是想选什么模式直接选,而不是做一个按钮来多次切换。

这里是因为本身这款电饭煲没有智能面板,所以通过物理按钮只能这么做,否则,按钮一多就更难操作了。那有小伙伴问他能不能和洗衣机一样做个旋钮呢?当然也可以,因为旋起来也比多点几次按钮来的方便,只不过旋钮做上去之后其他的按钮可能也要变成旋钮,在产品设计上就有更多的问题要探讨啦。
所以我们再来看它的按钮分布,发现其实控制按钮和被控制的参数其实缺少了距离关系,当你看着想要控制的参数却找不到控制按钮的时候就会比较抓狂,因为在这个布局中既没有满足最佳也没有满足次佳,甚至连在空间分布上也无法产生对应。

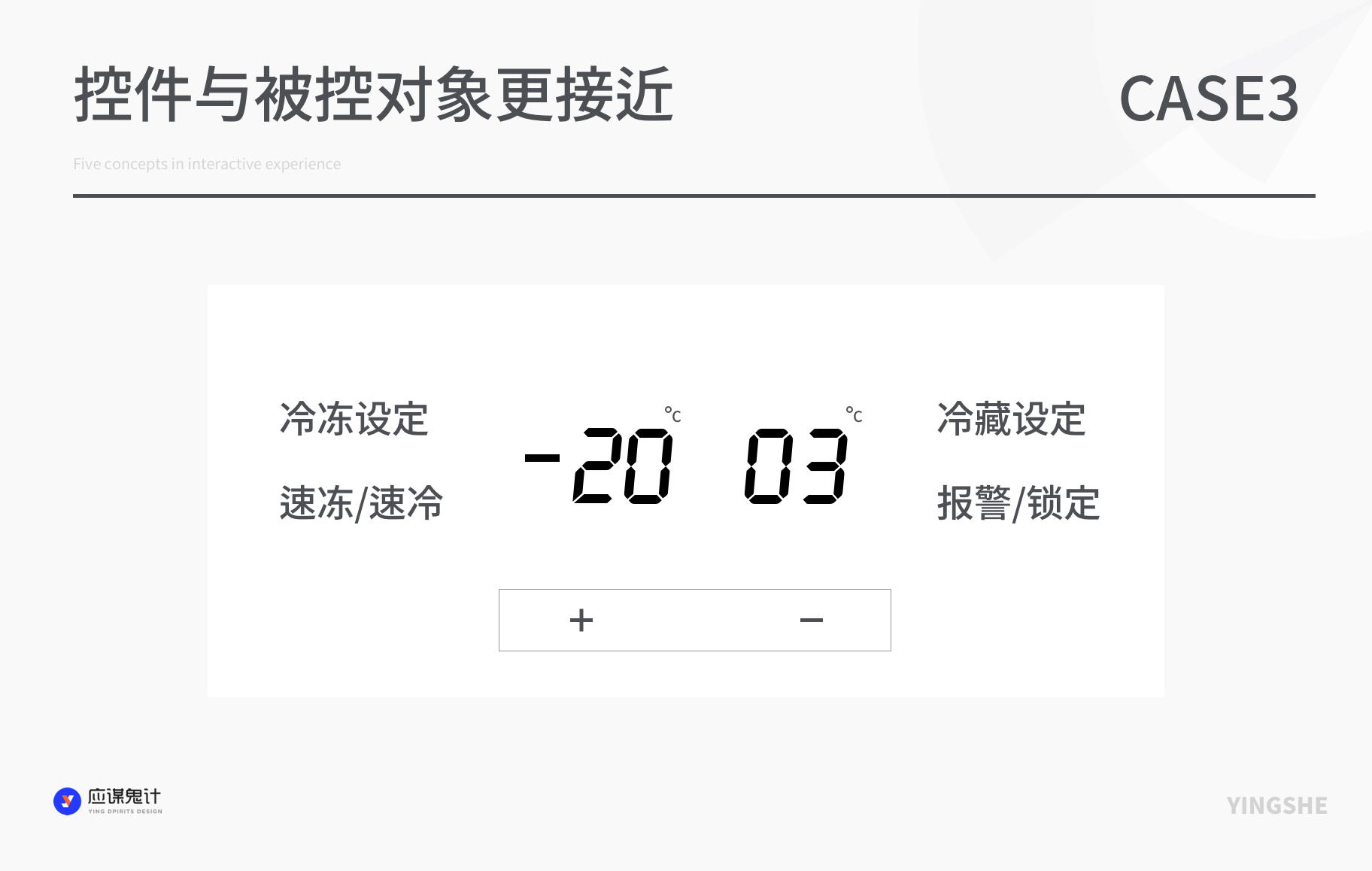
然后我们再看这个电冰箱,这个西门子电冰箱的用户面板我也属实没有看懂,但距离关系已经做的比咱电饭煲要好一些了,至少左右两侧的按钮应该是控制左右两侧不同的温度。

左右两侧分别是冷冻和冷藏的设置,但是中间只有两个温度,一共4个按钮和两个温度,这显然在自然理解下是不能理解的,这就和艾尔登法环里的boss们的关系一样混乱,那4个按钮为什么只有2个温度呢,因为左侧的两个按钮分别是切换不同的温度设定,而右侧的一个按钮和温度并没有任何的血亲关系,因为它就是一个锁!不仔细看还以为它是用来控制温度的,因为和其他三个按钮太像了!这不就是在滥竽充数么。
这里的两个案例我们发现,在次佳的映射中,其实就对格式塔心理学里的原则应用的比较多,为了让控制器和被控制对象的关系更紧密。
在某些场景下,我们是无法通过设计让控件与对象满足1、2两个要求,所以就会有第三种,在空间分布上一致,例如在一个大空间中的灯与开关,开关不可能做在灯本体上,也没有办法让它俩靠的更近,所以只能在空间分布上更加一致,才能够让映射关系合理。
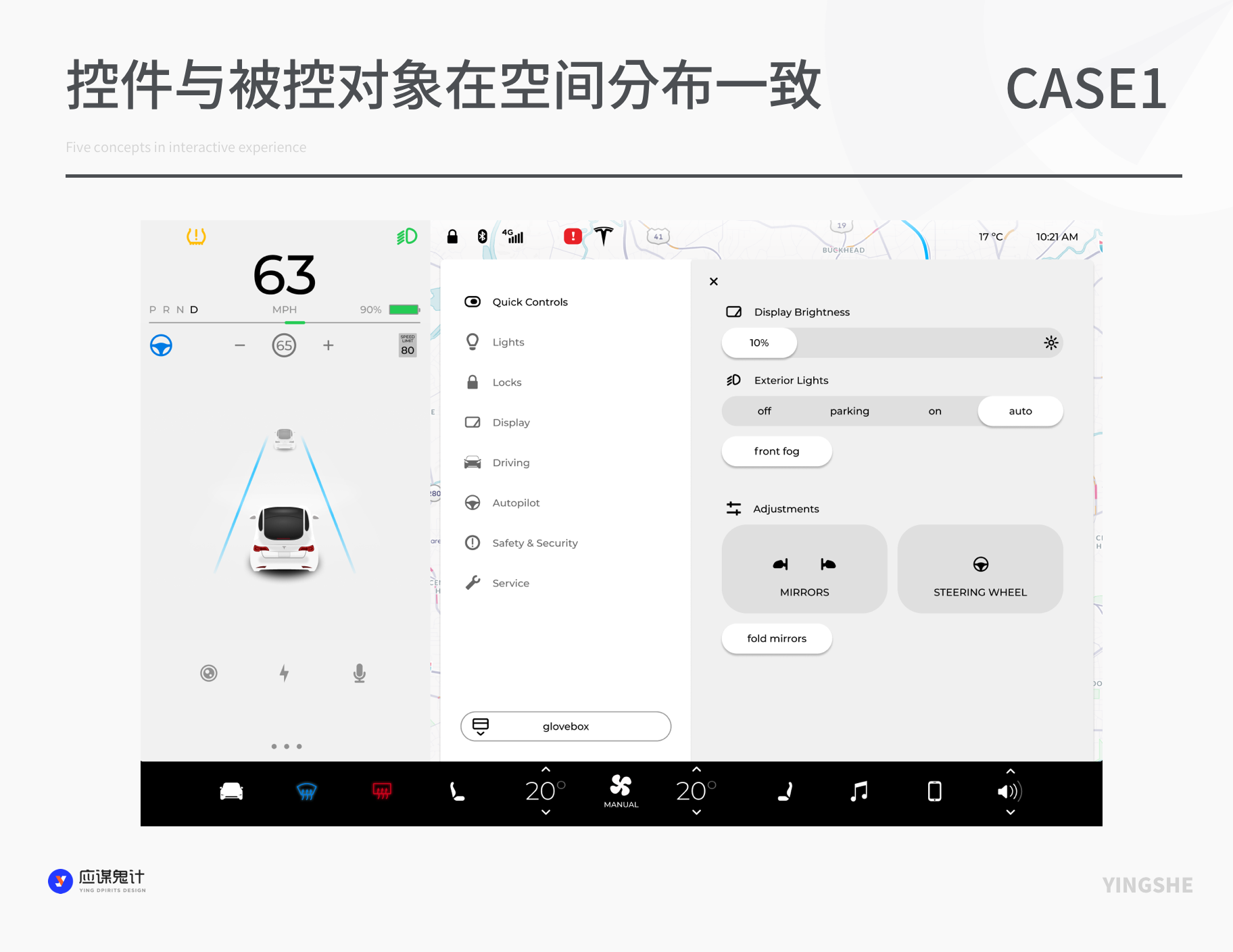
其实数字产品的用户界面设计,基本上我们可以做到1、2点,因为本身区域有限,控制器和对象也几乎在弹丸之地互相映衬,大部应用的控件操作起来也都很简单,但是不外乎一些较为复杂的工具类产品,例如车机系统,通过中控屏来控制车辆的一系列功能例如:空调、座椅、车窗等等,那我们也发现其按钮的分布也是满足了这样的交互映射,将物理按钮变为虚拟按钮集成在中控屏幕中,为了让用户更好的映射出它们之间的关系,于是我们就需要利用空间分布的关系,来让用户明白,按钮与控制对象的关联逻辑。

例如在特斯拉的UI界面中,将整体分为3块区域,左边是形式仪表右侧是多功能区域底部则是车辆相关的控制功能,你想控制前后车灯,那么按钮就会在车辆模型的前后两侧,如果你想打开空调则在底部工具栏的中间即可打开,如果你想给座椅加热那么也可以像图片中那样在4个座位的图片中进行交互就可以实现。这样的设计让控件与被控制的对象能够远距离在控件上形成一个映射关系。
还有在日常生活中,大家家里是否用过升降式晾衣架,通过旋转把手来操控升降,这里其实也很难应用到空间部分,因为两者所处的平面不同,就更加无法对应起来,有没有一种比较好的方式来解决这个问题呢,我觉得可以用颜色或者标记来做映射的对应。所以为了映射的相关性、同型、同色、靠近等方式都可以用来提升二者的相关性。
数字产品中的映射也是关于控制器和被控制对象的故事。数字产品中也有不少的控制器我们就称之为控件,例如一个图标按钮、一个下拉列表或者一个滑块,它们都有各自的控制对象。而我们常说什么样的设计满足用户心智,指的就是让用户觉得当他操控控件后带来的结果与反馈是他预期之中的,这就会让其觉得是合理的、自然的。
例如在这个案例中,设计师其实是想通过按钮来控制车中相关的功能,但是大家能发现问题吗?映射的前提是控件要先满足示能和意符的表达,其次再通过映射告诉用户,谁控制谁。但我们发现这个界面中的按钮其实在示能和意符上出现了歧义,例如热车的图标,我们通常认为这样的宫格形式布局都是以入口形式存在,点击后会进入下一个界面,但是设计师在这里其实把一些情况搞混了。

所以我们仔细看,这些图标就像是电饭煲上的按钮,只要点击就会触发车辆状态的变化,相当于一个开关,咱们先不说这样的设计是否方便用户,我们看映射其实就会发现用户其实很难做到空间布局上的对照,从而更高效的来对车辆进行控制。并且也存在一定的逻辑错误,例如热车和解锁是什么逻辑,车窗开到一半想停止怎么办,空调要调节冷热和温度怎么办,所以这里不再单纯的是一个开关集合的区域,会遇到很复杂的情况。
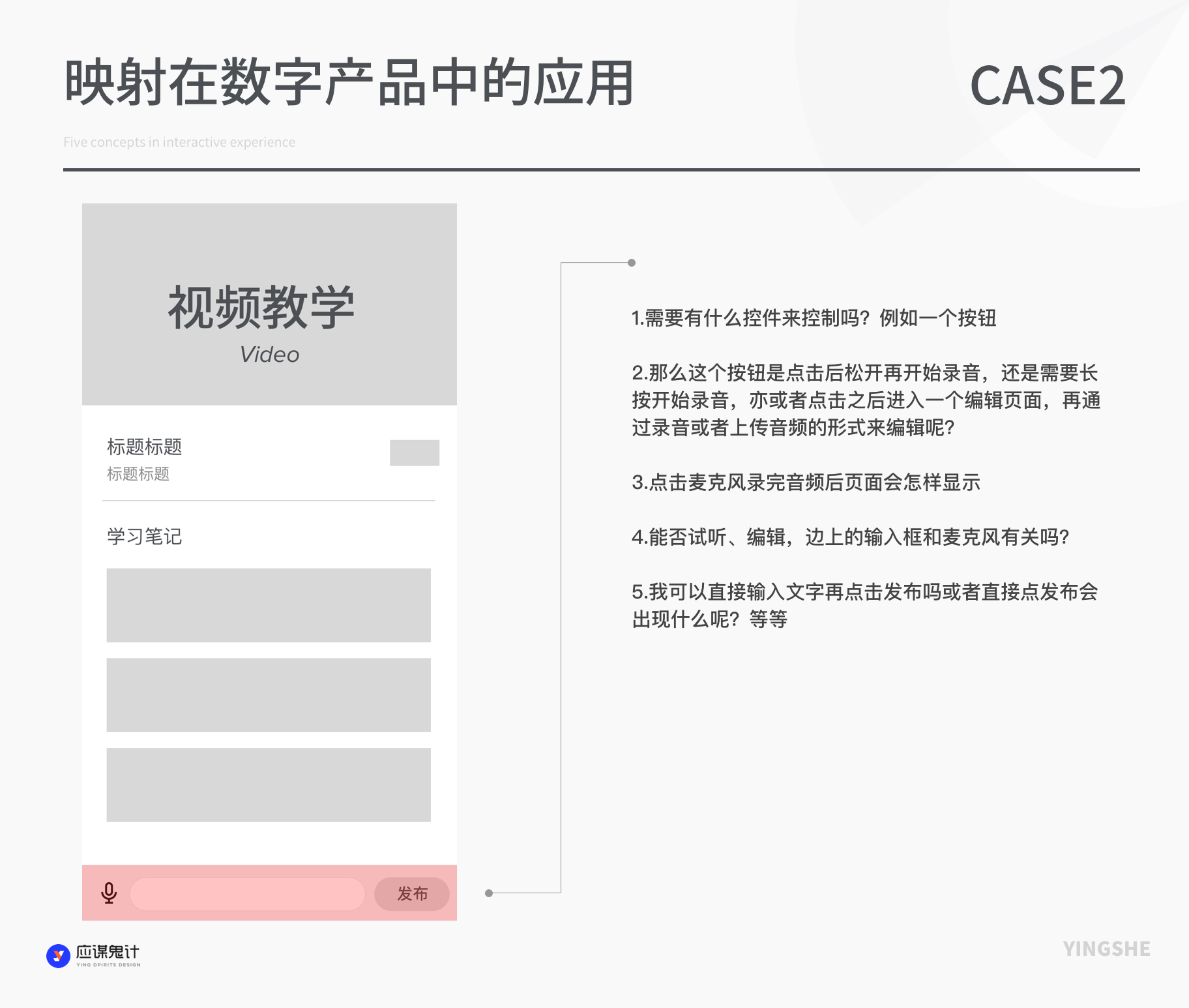
我们再来看一个案例,其实在数字界面中很多映射并非有直接对应关系,而是需要用户通过交互来触发。在下面的界面中,是一个课程的详情页面,用户可以发布自己的学习笔记通过音频的方式发布在该页面中,而底部的工具栏在当前的设计中就会出现映射相关的问题。

我们即然要发布音频那么我们有这些问题可以提前预设好
1.需要有什么控件来控制吗?例如一个按钮
2.那么这个按钮是点击后松开再开始录音,还是需要长按开始录音,亦或者点击之后进入一个编辑页面,再通过录音或者上传音频的形式来编辑呢?
3.点击麦克风录完音频后页面会怎样显示
4.能否试听、编辑,边上的输入框和麦克风有关吗?
5.我可以直接输入文字再点击发布吗或者直接点发布会出现什么呢?等等
不管如何我们从需要有一个入口,所以这个入口比较关键。通过这个入口(按钮)来触发上传音频的整个交互流程,它也是一个映射关系,只是没有全部展开,因为这里无法展开。

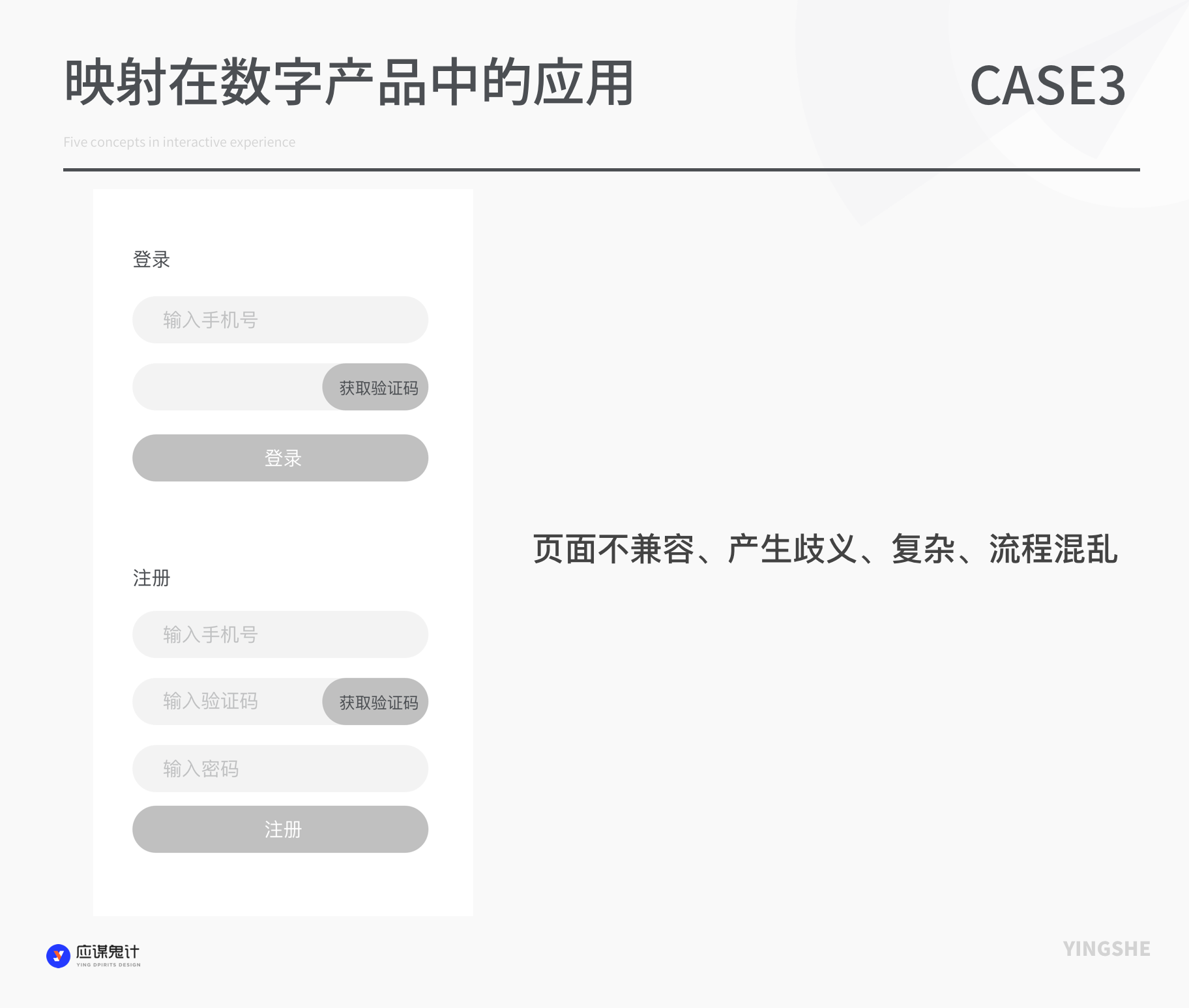
有同学想问,为什么不能展开呢?其实这个很好理解,就像我们做登录和注册的时候不会把两个流程做在一个界面中一样,造成页面的复杂、不兼容。所以如果这里不需要音频以外形式的发布内容那么就无需把麦克风、输入框和发布按钮拆解开来做,造成了没有必要的浪费。
一个按钮可以作为一个入口来开启一个单独的任务流程,但是如果这样拆解开那么任务流程就无法再高效的完成,并产生很大的歧义。数字化产品的映射往往是线性的
再说一个类似的案例,这个也是小伙伴做的一个界面。初学者的问题就比较明显,在于他们没有分步和阶段性控制的概念。总想着一个界面能完成多个任务,当然在这里也没有考虑好映射怎么做。

从这界面我们能很明显的看出来这其实是一个发布的界面,从外部一个按钮中进行跳转而来的。
如果让你去评价你会怎么说,是不是哪里都想说一点,好像里面的信息、按钮、功能就不应该在这个界面?
你可能会有这些问题:怎么把视频、音频、图片做成tab,选择不同的类型去发布?点击录制后音频会出现在哪里?录好一条后录制按钮还在不在?录好一条后我切换到图片再传一张图片再点击下一步会出现什么?点击草稿箱又会进入什么界面?我什么都不操作直接点下一步会怎样?这些问题都将困扰我们完成一个发布任务。
将一个交互流程做清晰,就需要让用户有一个清晰的功能映射。所以点击发布后,按钮应该要先控制发布类型这个对象,让用户选择发布类型,然后再跳转出对应类型的发布流程。
3.总结
映射在交互体验的设计中也是很重要的概念之一,要结合示能和意符一起思考。同时剩余的概念我们也会在下期一起分享给大家,对于初学者来说,这些概念很重要,在我们设计案例的时候务必要时刻思考与结合。
听到“约束”这个词,但从字面意思大家可能会觉得它有多层含义,比如你小时候,妈妈总是约束你不能吃很多的糖,不能在地上滚来滚去,这是来自父母的约束。那么我们在生活中还有很多的约束,比如道德约束、法律约束、规则约束等等。
所以从字面意思上约束的意思就是:限制管束使不越出范围。在体验设计中,约束也被分为了4个大的类型,分别是:物理约束、文化约束、语义约束以及逻辑约束。接下去我们通过对这四个约束类型来聊一聊在设计中,如何利用这些约束来提升用户体验。

这个很好理解,一个圆形的井盖只能用对应尺寸的圆形来覆盖住,其他形状或者尺寸就不能匹配。一把锁也只能通过相应钥匙才能打开。所以物理约束取决于物体本身外部的特性,决定了其操作方法。设计师们在设计一些产品、界面的时候,务必要考虑物体的物理特性,例如不同的设备、不同的材料等等。
诺曼老师在设计心理学中举了一个电池正负极放置的例子,我打算换一个手机的例子。大家是否有想过为什么手机是竖着操作的,横着操作不行吗?当然不排除我们在玩游戏看电影时一些特殊场景需要将手机横过来,但是日常我们通过手机来使用应用的时候为什么不是横过来的。
大家可以尝试着单手横过来去发一个微信给好友信息,或者在淘宝买一件商品,首先这俩产品在移动端的手机上都没有支持横版适配的设计,因为横置无法有效进行导航,而且很难浏览内容,更不要提用单手横过来去做一些交互行为。

所以我们发现移动端手机本身的物理特性和受到的约束来自于我们人类的手,四根较长的手指在一侧,一根较短的拇指在另一侧,这种自然生物的进化就告诉我们,我们的祖先是习惯通过“握”这个行为来对物体进行交互的,而手机除了满足人手的特性约束以外,也要满足日常使用的场景:单手手持(单手握比单手托省力很多)、打电话(如果你的听筒和麦克在屏幕的两侧,脑补一下打电话的样子)......
所以手机的外形设计,是受到了使用者本体的物理约束,我们的手、我们的耳朵、嘴巴等等,大家也可以再试想一下,如果我们要设计一款专门为没有手的残障人士用的通讯工具,我们该怎么设计?例如他们习惯用鼻子操作、用脚掌操作等等。
好了,讲完了人类对手机的约束后,我们再来看手机本身对我们数字界面有哪些物理约束。即然手机现在被设计成了竖着的样子,于是我们的口袋也变成了竖着的,同时我们数字界面的内容也变成了自上而下的内容显示顺序。触摸式智能手机也将原来只支持点击操作的手势进化出支持滑动、3d触摸的更丰富的交互手势。
我们在设计界面中元素、组件的时候其实也可以把他们理解为一种“物体”,既然是“物体”那么必然有其特性,例如属性、状态、布局规则....,具有一定特性的组件就只能使用在其固定的位置,并给予一定的尺寸范围和交互方式。
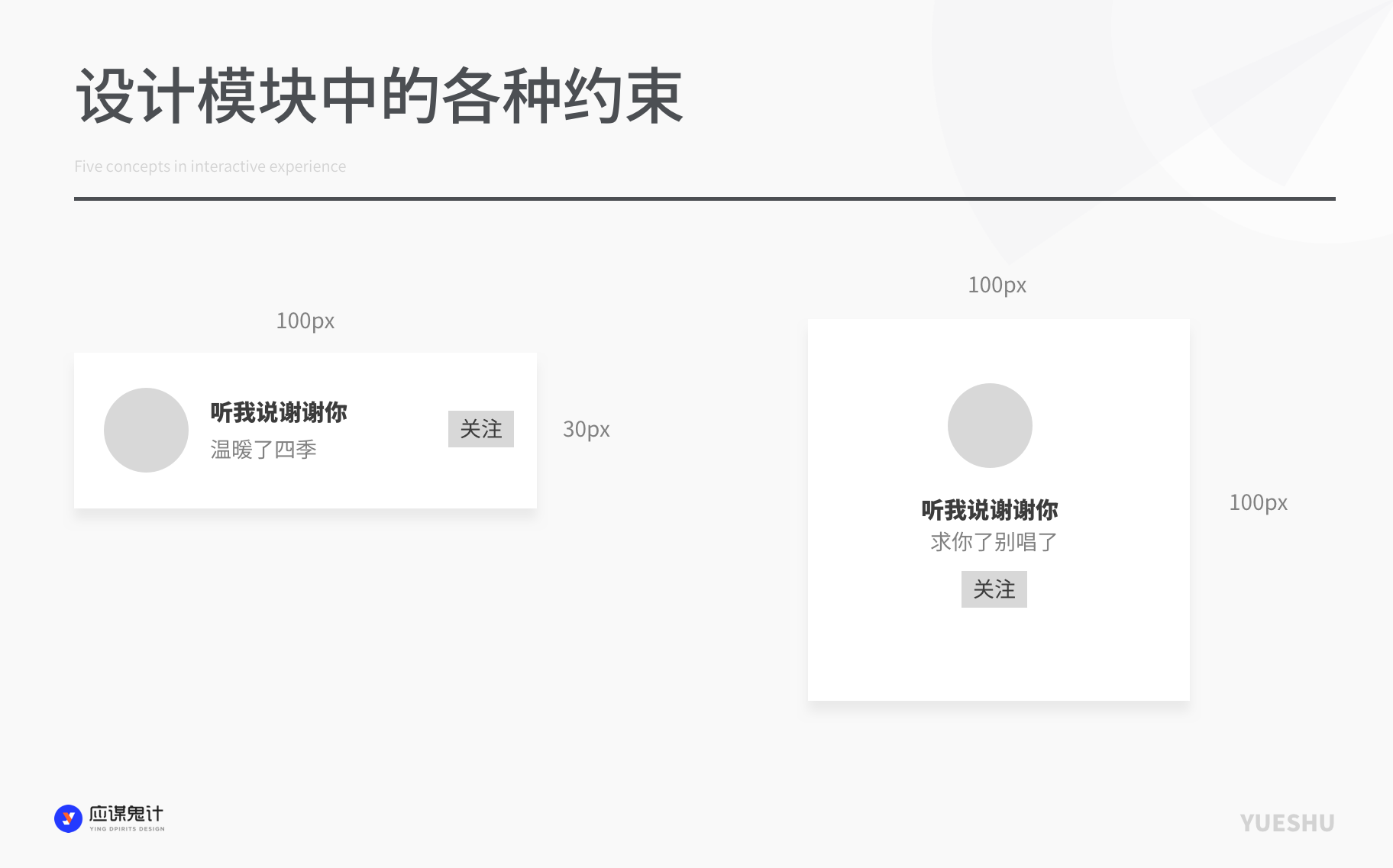
例如现在我们有这样几个信息,人物头像、人物昵称、个人简介、关注按钮这四个元素,我们需要做一个用户信息模块,我们会怎样布局。很显然将这几个元素通过排列组合放进一个容器里,有无数种排列方法,但如果我们提前给这个模块加上一些物理约束,比如它的高度和宽度是30px*100px,同时满足信息阅读的顺序和效率最优,那就只有一种排列方式。如果这个容器的尺寸变成100px*100px,那么就会有更多的布局,例如居中对齐,个人信息与关注按钮上下分布等等。而且不同的排列布局、呈现位置给受众带来的视觉感知、浏览效率也是不同的。如果这个容器是可折叠、可滑动的呢?那么布局又会发生什么变化?

所以物理约束在生活中可能是一种硬约束,但是在数字化设计中,我们用的更多的是“偏软”的物理约束,例如一张卡片的大小、图文的间距、控件的展开面积等等,无法用硬约束来控制,因为受到更多因素的影响,不适合用硬约束来规范这些设计元素。
设计师们在做方案的时候要学会寻找最优解,做设计不像是用钥匙开门或者拼图这样每一块都有他固定的位置,有时候就像是你身边有几根不同粗细和长短的木棍,你需要插到一个洞里,不可能有非常完美契合的情况,那我们就要考虑你更在乎的是插紧?填满?还是堵住?要灵活运用。
文化约束在书中的原话是:每种文化都有一套社交行为准则,如果置身于不熟悉的文化环境,原有的准则和行为就会不适用。
例如大陆的驾驶室在左侧,但是香港地区就是在右侧。再例如日本东京和大阪搭乘电扶梯的站位也有左右的区别。所以文化的约束就更像是不同的社会认知、习惯、历史造就人群的行为差异。
例如在不同文化中,信息阅读的顺序并不一样,就像阿拉伯地区在阅读时顺序是从右往左。再例如国际版本的amazon在新增收货地址的时候,无论哪个国家,只提供输入框让用户自己填写,但是在本地化产品中,就会针对中国用户的特殊地址进行设计。
文化差异还有很多,例如不同国家有不同国家的禁忌和喜好,例如颜色,俄罗斯比较极忌讳黑色、黄色,巴西比较禁忌紫色、黄色,而英国则不喜欢墨绿色。同样还有手势、动植物、数字、肢体语言、信仰等等。
文化约束不仅仅存在于国家、宗教之前,人与人之间都会有不同的文化差异。所以文化说白了就是不同群体的认知与共识。说起文化约束让我又想起了设计师与业务方之间的交流,为什么总是会存在障碍。或许一部分原因就是因为我们各自有着文化差异和立场。业务方在自己的文化认知中会提出同时放大并缩小、五彩斑斓的黑这样的需求,而设计师听到这样的需求就会觉得有点无理取闹,其实这很正常,这就和我们在装修时给设计师提出的要求一样,想要在10平方米的空间打造出多个大面积的空间一样。其实这些都是我们对另一方的一种期望,只是在表达的过程中不那么专业,作为专业的设计师,我们要学会理解客户/业务的真实需求,并帮助他们去拆分目标,一步一步接受最后的结果。
语义约束在书中提到的不多,但是我想展开聊一聊。诺曼老师在解释语义的时候是这么说的:语义约束是指利用某种境况的特殊含义来限定可能的操作方法。举了一个例子就是摩托车的挡风玻璃之所以这么设计是因为人驾驶摩托车的方向位置从而使得挡风玻璃必须这么设计。所以一个事物被设计后的结果取决于它是为谁而设计的,同时语义约束依据的是我们对现实情况和外部世界的理解。
现在我们可以通过门把手的转动来开启门,那么如果我通过人脸识别认证后,是否可以自动开门而不需要再设计一个门把手呢?这种案例其实很多了,例如医院的手术室等场所。随着科学技术发展,人与物的交互方式在不断的改变,从小屏幕到大屏幕的发展,我们观察到移动端设计中的返回上一页、滚动至顶部、键盘的拆分等等设计应运而生。
我再拿数字产品中的一些组件给大家举个例子,在以前的文章中,我找到了一个产品的交互有些问题,就是在某个界面的顶部导航中嵌入一个下拉的控件。

在这里,无论该控件本身示能表达还是用户的预期理解,都表示这当我们点击下拉按钮后,会展开更多同类型的选项,并且导航栏是保持固定位置的,而不会将导航栏给顶下去,出现原本不存在的新模块。那么为什么就不可以像后者一样,点击下拉控件后将导航给顶下去呢?
这就要归结于顶部导航和下拉控件本身的用法与规则。
导航栏嵌入下拉实际上就是导航+下拉控件,那么该控件就具备了两个属性,那就是原本导航栏的属性和下拉控件的属性,导航栏需要固定在顶部。
在移动端本身的组件定义中,它是一种固定在顶部不可动摇的一个bar,所以很早以前的移动端、web端设计的时候,顶部导航栏在视觉上也是优先级很高的,例如微信、淘宝等顶部导航栏在旧版本都是带有颜色的,就像是一个盒子必须有一个盖子,没有盖子的容器不严谨,不安全。

同时这个“盖子”有几个作用:
1.当前定位/说明 ,可以放单个页面的标题也可以放几个tab来切换页面
2.当前界面辅助操作 ,例如分享
3.可以嵌入入口,例如搜索框、设置等等。
即然是一个下拉控件,那么你要下拉的是你本身,而不是整个导航。所以导航本身就有它自己语义,导航+下拉控件,也必须满足这些约束条件。
语义约束需要设计师们时刻观察当下用户的认知水平以及设计的发展阶段,去做更合理的运用,我们之前说创新,其实也只是在不断的跟着科技、文化、用户习性在进行同步更新,保守未必是错的,但是想要有所突破不能一味墨守陈规。
这个概念诺曼老师在书中举的是一个修水龙头的例子,说的是当你把水龙头修好,最后发现有一个零件没有安装上去,那么显然是装错了。这个和我们之前讲的映射是一个道理,自然映射为我们提供逻辑的约束,元素的组成可能存在空间或功能上的逻辑关系,例如不同的开关控制不同的灯。
那么我们还是简单的来看一下“逻辑”这个概念,我们是不是经常会遇到这样的场景,当我们把方案或者一个事情讲述给别人,会听到别人说:你这个逻辑不对,那到底什么是逻辑呢?这里不进行长篇大论的解释,逻辑的概念很大,但是我们可以来比较形象的了解一下。
首先我们要知道在逻辑推理的过程中需要先对概念进行客观描述,例如男人喜欢女人,这是一种自然的客观规律。其次我们要对事物中的对象进行判断是否为真,例如,老王是男人。当我们已知这两个条件后,可以推导出一个结论,那就是老王喜欢女人。但是这样的推理并不严谨,因为老王可能喜欢女人或者都喜欢。如果有其他的条件,结论才会更准确,例如老王交往过5个女朋友。
设计中,也会存在很多的逻辑,例如业务逻辑、交互逻辑、视觉逻辑等等。业务逻辑指的是商品的展示排列规则、每签约一个供应商就会展示该供应商的详情、权限角色的类型不同导致判断顺序不同等。交互逻辑指的交互过程中出现的状态变化和规则,例如点击卡片跳转至xxx界面,点击后若用户未登录则跳转至登录页。而视觉逻辑则是指根据用户的浏览顺序和信息的优先级进行视觉布局的设计。
这里我们来举一个美食产品的智能组菜的功能设计,来看看在这个方案中,逻辑约束是如何影响到我们整个设计过程的。智能组菜这个功能是这样的,用户可以将想要烹饪的食材进行自由组合成为一道美食,进而衍生出了该功能。在做这个方案之前,我们要对这些概念进行描述和解析
1.解析概念
智能组菜:
1.智能:通过什么算法,如何通过算法呈现给用户?如何让用户感知到智能?(业务逻辑)
2.组菜:组是什么意思?(把食材搭配到一起)怎么组?(用户选择食材后生成)组什么(各种食材)?(交互逻辑)
2.设计策略与交互逻辑的思考
1.怎么把食材搭配到一起:让用户自由选择食材
2.怎么才能让用户自由选择食材:提供食材的搜索、分类
3.怎么提供食材的分类和搜索:设计搜索功能流程、食材分类功能流程
特殊场景思考:对于食材的名称用户是否知道,如果不知道该如何搜索?可以提供食材分类和拍照识别这样的功能。
我们先做的简单一点,只做食材的搜索。然后接下去思考他的交互逻辑
当用户进入搜索流程后状态会发生什么变化?选择的食材会出现在哪里?如何新增继续新增、删除食材?这里有两种做法:
1.用户选择完食材后就进入一个新界面,界面中可以继续添加食材。
2.用户选择完食材后在当前界面出现“菜篮”模块用来承载已经选择的食材

如果是你会选择哪种方式?这两种交互方式在逻辑上都是正确的,但是逻辑正确并不意味着交互体验和效率是最优的。
例如搜索场景中需要考虑键盘遮挡的问题,如果是第一种,那么没有键盘遮挡的困扰,但是每次选完都要重新点击新增按钮,并且新页面的版面利用率很低。而第二种在当前界面出现菜篮则会被键盘遮挡,只能在页面上方出现,但上方的内容比较饱和,需要再进一步思考。那么当前遇到了两个问题比较难以权衡,于是我们需要根据更多的条件来约束最后的结果:
1.用户在选择食材的时候大概率是目标明确的,搜索类目不会很宽泛,例如青菜、排骨,所以搜索结果不会很多。
2.大部分用户的手机为某为p40、某果12,页面较长,空白区域比较充裕。
3.大部分情况一道菜的主要食材在3种左右。
也有小伙伴会问,会不会出现批量选择的情况。基本不会,因为就像我们刚才说的,组菜是基于用户对当前已有的食材进行组合的行为,所以用户的目标是单一、明确的,我有什么菜,我看看能组合出什么。而不是直接搜一个蔬菜,然后批量选择蔬菜类目下的其他食材,这不符合用户场景。所以不需要提供批量选择。
最后结论是第二种方式有足够的区域来放置需要选择的食材。
3.最后的方案
当我们确定好了策略后,我们可以大致绘制一下原型方案。用户通过在当前页面搜索后选择搜索结果的食材,显示在键盘上方。键盘收起后会置于底部。食材搜索的结果不需要分类,用宫格形式铺开,尽可能的利用顶部的面积去展示,不要用列表。然后不需要做搜索按钮,因为这里的数据量很小,直接输入完文字后就可以自动联想匹配。同时我们再把组菜记录和拍照识别的功能放进去。

做完这些基本的交互后我们不要忘了思考一些异常流程和场景,例如搜不到内容怎么办?用户同时搜索了两种不同的食材怎么办?用户第二次选择了同样的食材怎么办?选择超过5个怎么提示?等等。
好了,这个案例讲完后,大家有没有发现,其实一个方案的产生,其中要思考很多的条件、逻辑来约束不同的设计结果。
假如我们需要加入食材的分类模块,那么现在的方案和流程还合适吗?如果业务觉得用户使用智能组菜是不知道吃什么,一种“穷途末路”的场景,那么我们是不是可以提供一种送即食菜肴的服务,例如最近在电梯广告里看到了一个“舌尖英雄”的app,他就是将一道菜的食材进行单独包装,然后卖给用户,把烹饪的步骤也用线上视频的方式教给用户,用户一学就会。这也是一种业务创新,同时在智能组菜的场景种插入也不失为一种办法。
文章来源:站酷 作者:应骏
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务