2022-4-24 周周
用户喜欢在网上收藏各种东西,把收藏到的东西占为己有,满足自我的占有欲,每个用户都为此而乐此不疲。
很多互联网产品在用户点击收藏后,让用户去选择收藏夹。其实用户并不喜欢去选择,他们只想简单的把自己喜欢的东西收藏下来。

选择本身并不是一件很容易的事情,尤其是对于那些有选择困难症的人来说。实际上,我每次都是选默认那个。
这并不是一个好的用户体验。
当然也有一些做的很好的体验,比如微信的收藏,收藏后会出现一个“收藏成功”的非模态反馈。
同时可以添加标签,但这个并非强制,为了满足那些有这种需求的用户。添加标签的目的是为了方便用户在日后的检索。

在收藏列表,微信会根据收藏的内容自动分成链接、文件、图片和视频等,最近使用位于第一位。
也就是说并不需要用户去创建自定义分类。
你也可以搜索标签来找到之前收藏的内容。通过这些方式基本上满足了大部分用户的需求。
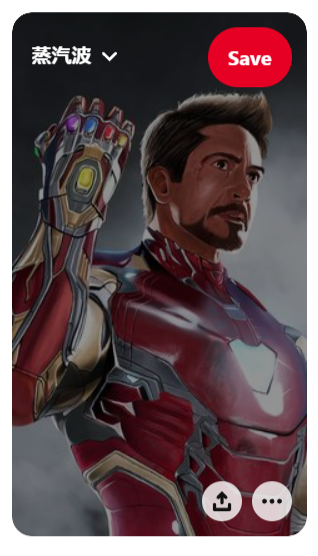
网站会根据你采集的图片在极短的时间内,自动识别出图片对应的收藏夹类型。可以直接采集到对应的文件夹。
然而经过测试,经常会出现误差。因为图片的分类其实很复杂的,属于高度自定义,很显然,智能识别并不是一个好的解决方案。

花瓣是一个设计师收集灵感的网站,该网站常见的用户使用场景是,设计师在浏览素材时,会大量采集自己感兴趣的素材,但每次都要选择文件夹,非常繁琐且低效。
后来花瓣网加入了快速采集的功能,其逻辑是网站会默认选择上一次采集的收藏夹,这大大提高了用户采集图片的效率。
而如果你需要选择其他文件夹则可点击普通采集。这两种采集方式满足了设计师的不同需求。

社区类产品有各种点赞,收藏等互动信息,但用户又不想被别人知道这些信息。
因此,在规划产品时需要考虑到用户互动隐私的保护,这是用户侧的刚性需求。
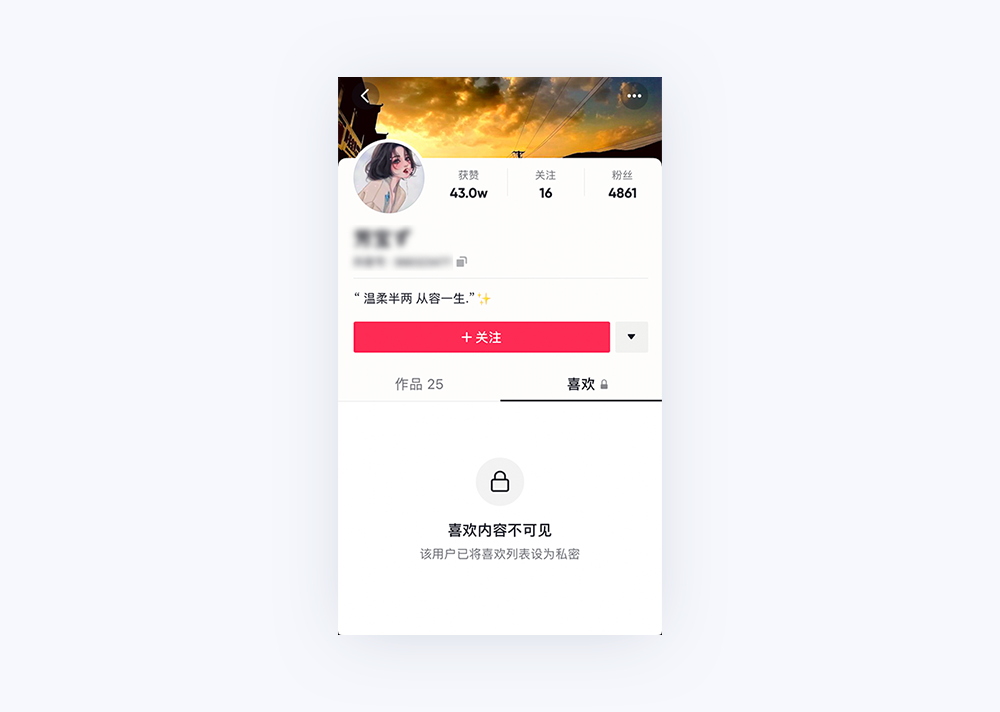
抖音个人主页的点赞列表,我记得刚开始是公开的,且不能设置为私密。
用户点赞的视频会出现在这里,却少有人希望这些信息被别人看到,总有些点赞视频你并不想被别人看到。
如果点赞列表可见,那么用户在点赞的时候就会有所顾虑,这不利于平台的互动率。
特别是随着抖音上熟人也越来越多,强关系社交场景在渐渐加强。
抖音后来也发现了这个问题,把它设计成了默认隐藏。(当然可以自己设置为公开,但只有极少数用户会这样做。)

由于点赞是私密的,用户可以随心所欲的点赞自己喜欢的视频,毫无社交压力。
这是为何?
源于人性心理学:窥私欲。人人都喜欢窥视别人的隐私,而不喜欢自己的隐私被窥视。
不然为何如今的QQ空间基本上都设置了权限,毕竟,谁想被别人窥视当年那个煞笔的自己呢?
现在订阅号打开率越来越低,朋友圈分享曾是订阅号流量来源的一大入口。
朋友圈早已沦为了一个人设打造的阵地,现在的人发圈越来越谨慎。
用户似乎越来越不愿意在朋友圈分享文章了,除非是有利于自己人设打造的内容。
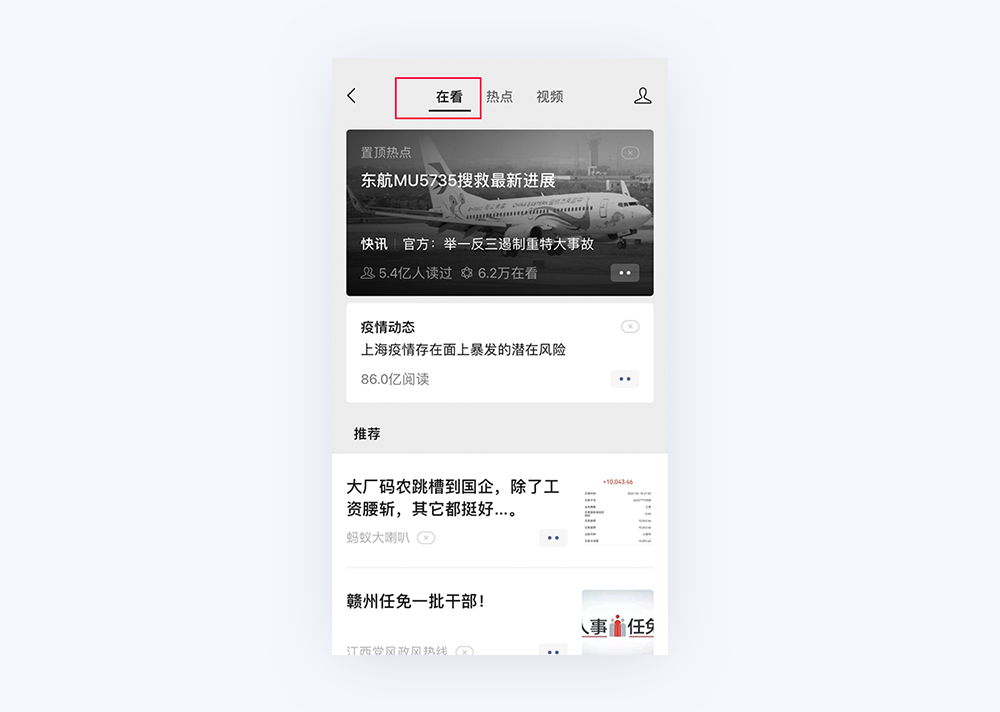
为了减轻用户的这种社交压力,微信推出了“在看”的功能。
用户点了“在看”后,此文章会出现在看一看这个模块,且七天前的分享将不可见,这就相当于一个弱化版的分享功能。

这将大大减轻用户分享的社交压力。对于公众号主来说,相当于增加了一个流量入口,激发他们创作更多的内容。
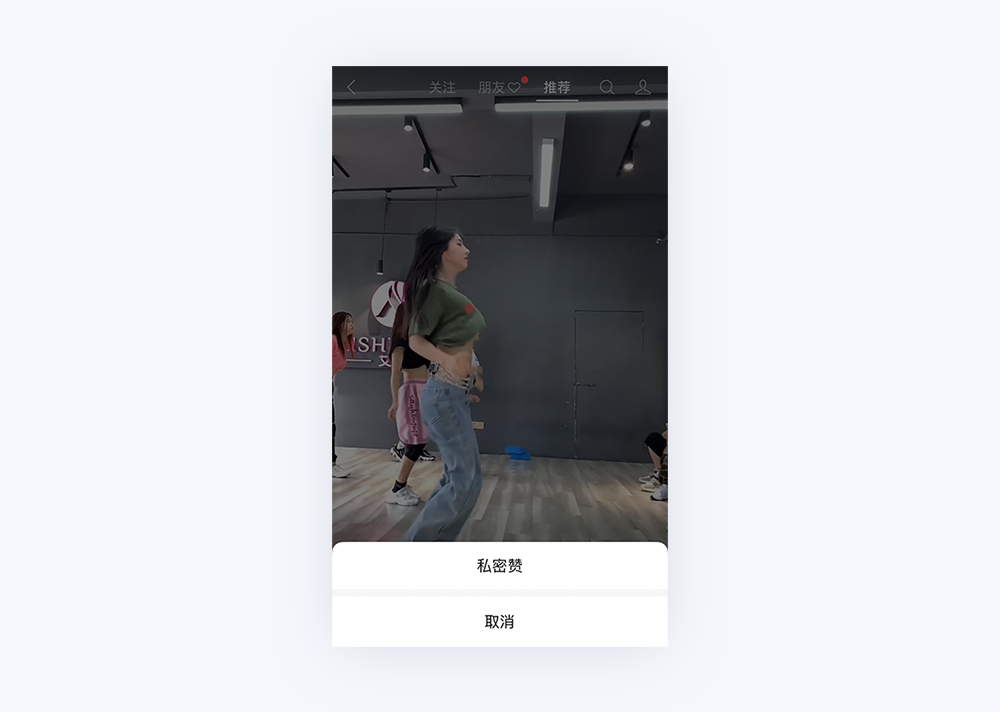
视频号点赞也是同理,会被朋友看到,导致用户在点赞的时候就会有所顾虑。
他会考虑,我点赞了这个视频,我老师、上司、父母、亲戚、朋友会不会看到?他们会怎么想?
但他在抖音上点赞是没有这么多顾虑的,单纯的喜欢就行。
第一,抖音是弱关系平台;
第二,抖音上的点赞默认是私密的。
因此,微信才推出了私密赞的功能,需要长按才能触发。
这并是一个优雅的解决方案,一是操作成本有点高,二是用户存在较高的学习成本。

微信作为一个强关系社交场景,这正是微信与抖音不一样的地方。
以上两者的目的都是一致的,那就是为了减轻用户的社交压力。
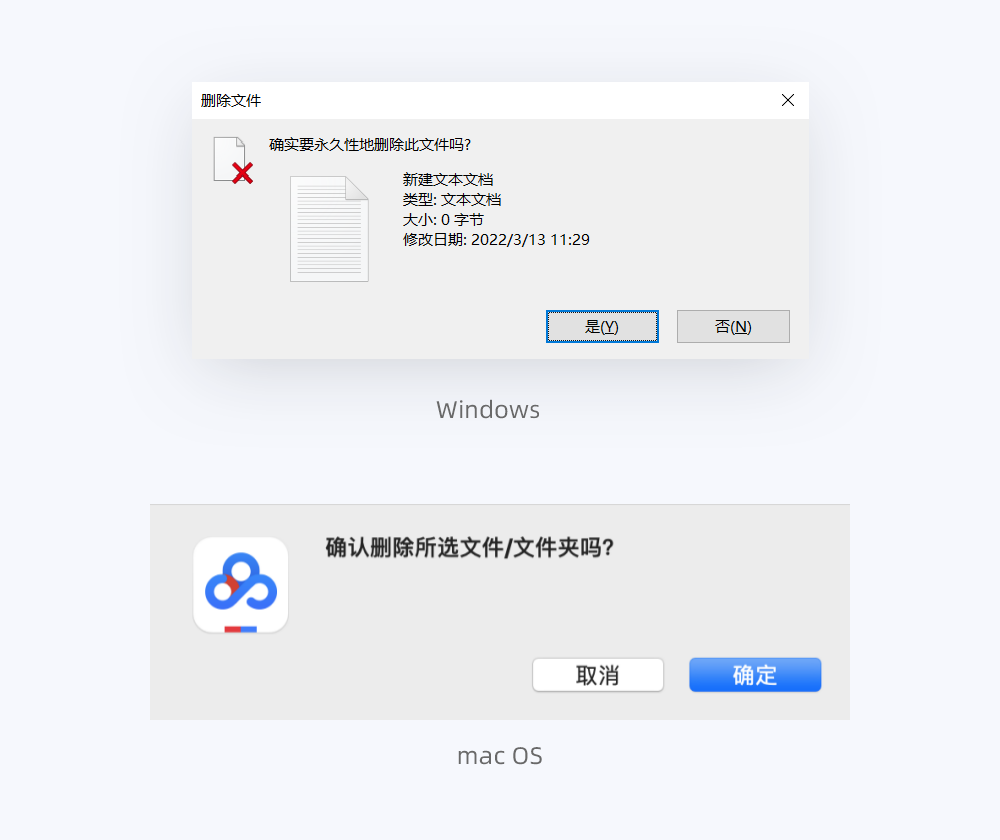
同时用过mac OS和windows系统的用户不知是否发现,这两个操作系统的弹窗按钮“确定”和“取消”的位置是不一样的?

mac的弹窗按钮确定在右,取消在左;而windows的刚好反过来,确定在左,取消在右。
为什么会有这样的差异?哪一种更加合理?
在交互设计中,这种弹窗叫做模态反馈,艾伦·库珀在《About Face 4》中提到:模态模式一种临时模式,它通过遮罩将用户当前看到的内容和之前看到的内容区分开来,界面中只有 popup(弹出层)组件具有可交互行为,需要用户操作才能退出该模式。模态的优势在于让用户专注于完成某个任务而不被干扰。
首先我们要明白这两个按钮哪个使用率更高,一般来说,“确定”的点击率要远远高于“取消”。这是因为大多数用户对于自己的操作行为是明确的。
所以这两个按钮在视觉上一定要做出差异化,“确定”的视觉层级要高于“取消”,这样用户才会一目了然,不会感到困惑。
回到刚才的问题,逆向思考这两者背后的逻辑差异。
windows弹窗的背后逻辑:
人的阅读习惯是从左到右,所以把点击率更高的按钮放在左边更加符合人的正常阅读习惯。
mac弹窗的背后逻辑:
根据一般的任务的流程,“取消”在左代表返回上一步操作,而“确定”在右代表进入下一步任务流程。
看上去似乎都有道理,这两种交互方式本身没有绝对的对与错。只要在整个系统中保持一致性,让用户形成操作习惯就没有啥问题。
从个人的使用习惯而言,个人更倾向于mac的这种方式。
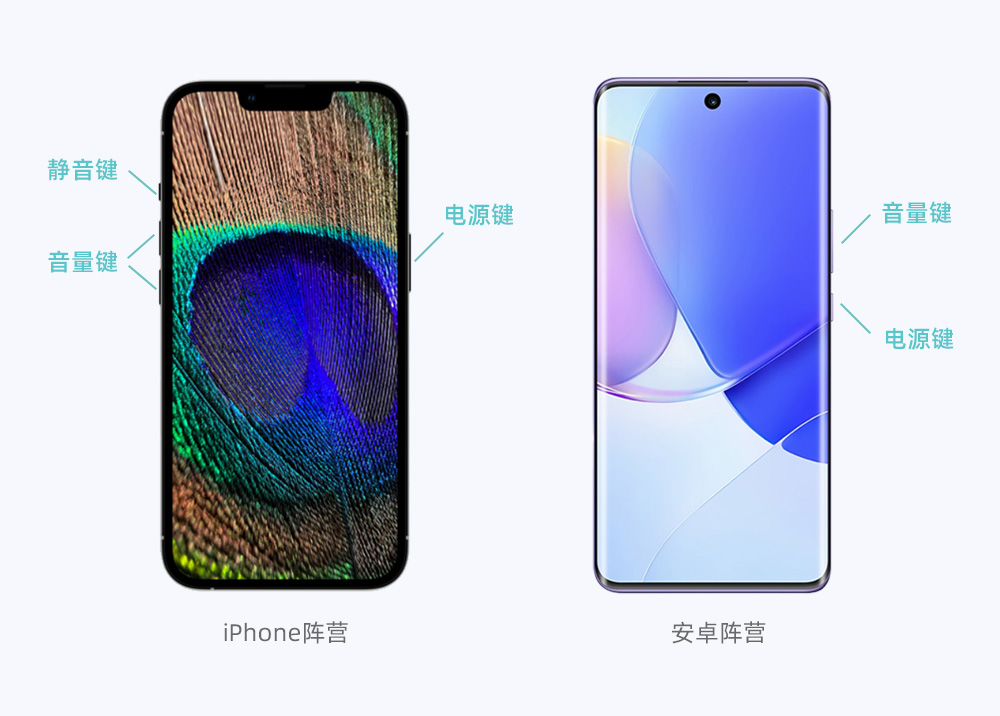
手机上的实体按键电源键和音量键通常有两种分布方式,放在左右两侧或都放在右侧,前者以iPhone为代表,后者以安卓手机为代表。

这两种方式有什么区别?哪种方式更加合理?电源键和音量键属于完全不同类型的两种按键,且都是高频使用,它们的功能自然不用赘述。
我们先来看看都放在右侧会有什么问题,以下使用场景相信用户不会陌生:
用户a,在地铁上玩王者,声音有点大,想把声音调小,结果不小心按到了电源键,导致手机息屏,而此刻你正在激烈的团战,内心有一万只“草尼玛”奔腾而过……
用户b,每次按电源键(解锁或锁屏)都会不小心同时按到音量键,结果直接就截图了!这种情况发生了不止一次,因为这两个按键离的太近了……
用户c,自家的小米11,电源键位于中间位置,右手拿时大拇指会触碰到,左手拿时中指刚好会触碰到,而电源键又有指纹锁功能,导致手机在不断的解锁,而你毫无察觉……
通过上面的案例,可以得出结论:若按键都放在右侧,会导致用户经常误触而造成不必要的麻烦。
放在两侧就不会有这样的问题。可以有效防止误触,尤其是盲按,不用担心按错,减少误操作的几率。
值得一提的是,iPhone手机的电源键一开始是位于顶部位置,这是为何?

因为刚开始时手机都是小屏幕(3.5~4寸左右),对于iPhone5S及以前的手机来说,单手操控,拇指Home,食指电源,刚刚好。
所以电源键放在顶部既按得到又可以减少误操作。
后来随着手机大屏的趋势(4.7寸以上),这个时候单手已经不方便按到顶端了,从6代开始就把电源键放在右侧了。
但无论是哪种方式, 两个按键都是分开放。
还有一个小细节,iPhone的实体键不是在右侧正中间,而是在靠上的位置。

iPhone设计理念是单手持握,并且大多数人右手握手机,大拇指经常会碰到右侧边框,若果放中间,这样会造成误触音量键和静音键。
其实上面的案例3就已经说明了按键放在中间的弊端。
我想起了当年的锤子T1,左右按键一样大且位于两侧的中间,这是典型的为了追求完美的对称而向用户体验妥协。
iPhone从初代开始就已经建立了自己的设计理念,不管是工业设计还是界面设计,并沿用至今。
从初代开始,iPhone机身左侧音量键上方就有一个静音键。
这些年来,iPhone一直在减少各种实体按键以及外部接口,比如3.5mm耳机孔、home键。
但直到如今这个静音键却一直保留下来,为何iPhone对于这个按键情有独钟?

静音键开启后,任何来电或通知都是无声的,震动也会消失。
在无需点亮屏幕的情况下实现一键静音,方便快捷,深受用户的青睐。
根据自身的使用习惯以及用户研究,无非以下几种使用场景,比如看电影、开会、上课等:
1.进电影院看电影前,我一般都会拨一下,避免在看电影的过程中被来电铃声打扰,影响了自己和别人观影。
2.开会的时候也会拨一下,以防在开会的时候突然被来电铃声所打扰,避免不必要的尴尬。
3.学生党在上课前一般也会开启,这样整节课都不怕打电话进来了。
总之,就是不希望自己的手机铃声打扰到自己和别人,带来不必要的麻烦。
如果是虚拟静音键,需要先解锁手机,对着手机屏幕一顿操作。
而实体键不需要这么麻烦,可以盲操作,放在裤兜里都不影响操作。
这个按键这么重要,却很少看到安卓手机上有(除了一加基本上没有)。
实体静音键并非苹果首创,之前的Palm、Blackberry(黑莓)早已有这样的设计。
可能的原因是安卓控制中心很早有静音按钮,甚至有些定制系统还可以把静音按钮直接放在桌面上,设置静音非常方便,也就没必要再多加一个实体键了,显得多余又徒增成本。
上面提到过的,作为安卓阵营唯一的静音键,一加手机引以为傲的三段式按键,该设计可以通过物理键直接实现在静音、免打扰与正常模式当中快速切换。

但个人认为这个设定复杂了,三种模式远比两种模式复杂。用户并不一定能搞明白,有一定的学习成本。
在早期,iPhone的控制中心并没有静音按钮,想要设置个静音并不是一件容易的事情,而这个功能又是必须的,苹果索性直接做了一个实体物理键。
这样静音的时候只需要把静音键拨过来就可以了,一步到位,使用体验也很好,所以一直保留至今。
虽然现在iPhone的控制中心已经加入了勿扰模式,但考虑到老用户的使用习惯,以及品牌调性,苹果对于这个实体按键的去掉还是显得很谨慎。
考虑到之后iPhone在防水、机身内部空间的改进,不排除苹果终有一天会取消iPhone上这个静音键。
静音键虽好,但也并非没有缺点。用户有时候会无意中触发这个按键而不自知,或者开启后忘记关闭,导致错过了一些重要的电话。
虽然开启了静音键,但并不是绝对的静音。如果是闹钟,铃声还是会响起,因为闹钟的优先级要远高于静音模式。
苹果这是考虑到了如果有用户不小心触发了静音键,或者开启后忘记了关闭,害怕用户耽误了重要事情。
这就很好的解释了为何明明开启了静音模式,却还可以调解音量大小的原因所在。细微之处方见真功夫。
在日常生活中,旋钮是个很常见的东西,比如音箱,微波炉,收音机,老式电视,车载旋钮……
在机械产品上,旋钮凸起的把手和它下面的圆盘刻度,是最明显不过的旋转暗示,符合人的自然感知。

旋钮式交互是个人非常偏爱的一种交互方式,我认为这种交互跟iPhone的home键一样经典,主要原因有三:
旋钮操作简单,看到这种按钮,一岁小孩子都会忍不住用手去抓。对于用户来说,几乎不需要学习成本。
在旋转的过程中,可调大调小,一切尽在用户的掌控之中,用户感觉到有十分的安全感。
在调节的过程中,调大调小都能立刻收到即时的反馈,这是用户最喜欢的交互方式。
我们在触摸屏上很少看到这种旋钮式交互,因为这种交互是要建立在抓住旋钮实物的感受。
而触控屏是个二维的世界,没有真实抓握的手感,无法还原出三维世界的真实手感。
汽车上最常见的旋钮就要数音量和空调了。然而自从特斯拉在车上推广大屏幕后,越来越多的国内厂家开始盲目跟风,把绝大部分的功能按钮集成到屏幕中,比如空调,不仅不方便,行车中使用还容易造成危险驾驶。

车上的触控体验跟手机上是完全是两码事,使用场景也完全不同。最大的区别在于后者没有安全问题。
都知道开车不玩手机,可是行车时操作中控屏跟玩手机有什么两样?
对于驾驶员来说更加安全,通过旋钮调节空调,熟悉后完全可以实现盲操,边开车边操作毫无压力。
如果是触控屏,你必须看着屏幕,一顿操作猛如虎,而在开车过程中眼睛哪怕离开前方一秒钟就意味着危险。
而安全是汽车驾驶的重中之重。
用户的操作有真实的物理反馈,旋钮阻尼。
屏幕上虚拟按键反馈根本无法与实体旋钮相提并论。
软件系统用久了会变卡,可能会死机,难免会有bug。而这些不稳定因素将成为汽车驾驶的潜在危险因素。
一旦屏幕失灵,或者系统死机了,那所有按键都失效了。
虽然特斯拉为了提升其车载系统的稳定性下了很大功夫,但是问题从来都没有停止过。
但是硬件基本上很少会出问题,物理旋钮才让人100%放心。

无论厂家如何吹嘘,虚拟屏幕按键在大多数情况下都不会比实体按键有更好的使用体验。
因此,有一些实体键出于安全驾驶的考虑还是应该保留,将各种功能按钮都集成在屏幕里并不见得是一个明智的选择。盲目的把实体按键变为触摸按键存在安全隐患。
后记:
以上产品体验涉及到3个软件层面,3个硬件层面。其实产品体验从来就不是软件产品的专属,而是体现在日常生活的方方面面。不要把自己仅仅局限于互联网,不要老是沉浸在虚拟世界,回归于现实世界,多观察生活、体验生活。
文章来源:站酷 作者:CdzhcHappy
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务