2022-5-5 博博
每当我找到一个看起来不错、干净且优雅的界面时,我都会保存它!
现在我收集了一千多张UI界面,经过反复的学习、使用或简单查看后,我认识到了一些共同点: 让我心动的颜色。
因此,在这里,我想总结一下如何在UI界面设计中创建完美颜色。
颜色就像语言一样强大。当你遇到一些设计、体验及交互很棒的app时,回想一下,视觉外观在很大程度上取决于颜色,颜色总是给用户第一印象。
那么,什么样的颜色用在实际产品上可以做什么呢?
颜色可以体现出品牌或产品的基本色调、心情、内涵、概念、品质、价值等作用。有研究表明,用户仅花50秒就可以在线对你的产品有一个心理评价,并且用户在最初的产品心理评价中有62%至90%的判断是基于产品的配色方案。 (请看下图)

正确的颜色选择可以更好的支持信息可读性。此外,它可以极大地提高可用性,例如增强号召性用语、增强导航、刺激直观的交互,满足审美需求和视觉解决方案。
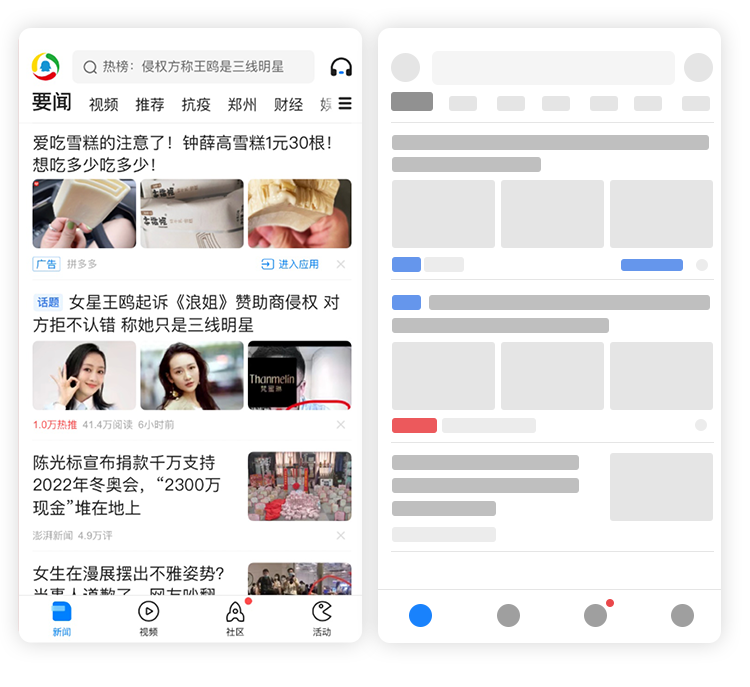
总之,要创建一种清晰,和谐的颜色样式来满足用户的需求。 (请看下图,腾讯新闻利用颜色来做用户引导及导航引导,利用颜色层级更利于用户阅读。)

产品的外观是影响消费者购买决策的关键因素。研究表明,所有产品评估中的90%与颜色有关。
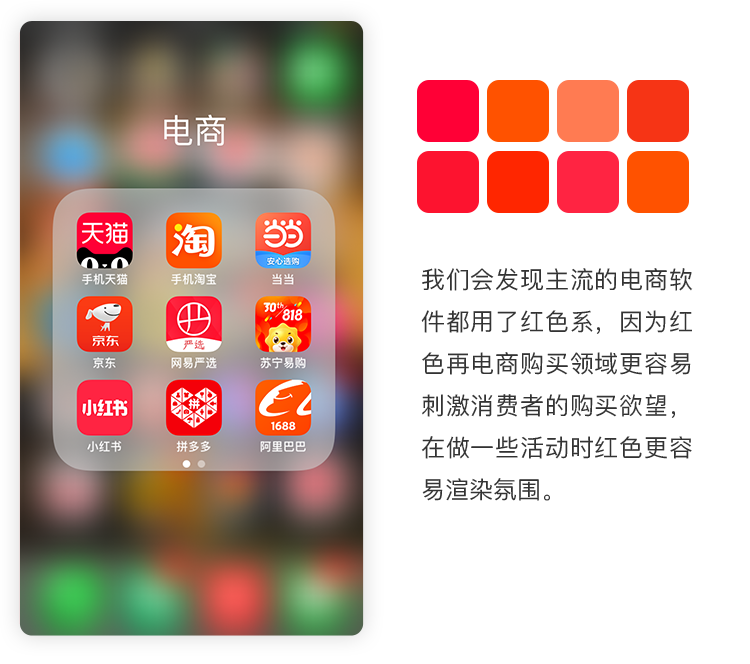
如今,许多公司将“颜色”(尤其是UI设计中的颜色)作为其营销策略之一。 (请看下图)

我们不能说一种颜色看起来“不好”,只有错误地使用颜色,颜色才可能看起来很糟糕。
假如麦当劳使用灰色和黑色而不是黄色和红色,你是否还有胃口?用户看到之后根本就没有任何胃口了,更不可能达成交易。 (请看下图)

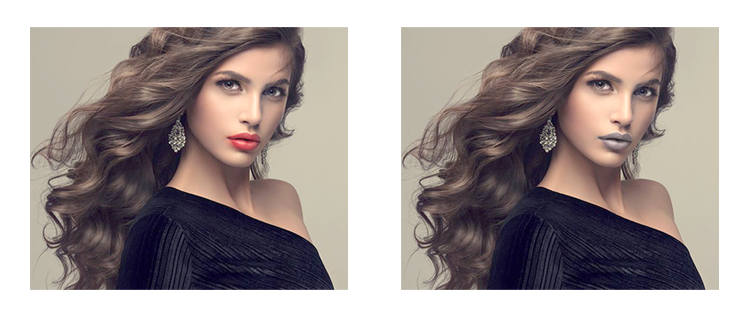
女人在聚会上穿黑色连衣裙和黑色的唇膏,你是否觉得很奇怪?就不符合用户对事物的认知颜色了,给用户困惑。(请看下图)

可口可乐不再使用红色的标志改为蓝色,你还会喝它吗?喝进去你的心理上会觉得你是在喝漱口水。(请看下图)

不同的颜色传递出了不同的含义和感觉
方法①:在什么时间用户在使用你的产品,来确定你的产品颜色,比如晚上、早上、还是凌晨。再比如沉浸式体验应用晚上都会有深色夜间模式。
方法②:根据你的用户群体选择正确的颜色,你的产品是面向那一类用户,男人、女人、青年、幼儿、老年等这些人的对于颜色的认知是不一样的,比如幼儿对于颜色的认知是五颜六色,颜色亮度饱和度都偏高的,就像路边的喜洋洋1元摇摆车孩子都很喜欢。
方法③:根据产品的特性选择正确的颜色目标。产品的特性及固有特性,比如黄金就是金色的,蔬菜黄瓜就是绿色,天空就是蓝色我们不妨用产品的固有色来做设计及产品特性来做设计。
方法④:考虑颜色的心理属性,色彩对人类情绪和行为的影响在心理学分支称为色彩心理学。它指出我们的大脑对颜色有反应,而我们通常不会注意到它。当人眼感知到一种颜色时,我们的大脑就会向内分泌系统发出信号,释放出负责情绪的激素,每种颜色在我们的思维中都有自己的影响力。
红色:它象征着好和坏的感觉,包括爱,自信,热情和愤怒。
橙色:充满活力的温暖色彩带给你兴奋的感觉。
黄色:这是幸福,阳光,喜悦和温暖的颜色。
绿色:大自然的色彩带来平静和生机的感觉。
蓝色:它通常代表一些公司形象。与安全、可靠、科技有关。
紫色:是神秘和魔术的颜色。
黑色:它伴随着悲剧和死亡,象征着一个谜。同时,它可以是传统的也可以是现代的。
白色:颜色意味着纯净和纯真,以及完整性和清晰度。
为什么要谈论蓝色?
只需看看你最常用的Apps或网站、Facebook、Twitter、Microsoft,腾讯,菜鸟、新能源、智能设备、丁丁、旺旺、飞书、百度等,你会看到,它们都是基于蓝色。
蓝色是男人、女人、成人、孩子都喜欢的第一色,蓝色就像无处不在,在自然界中我们对蓝色的认知度最高,蓝色绝对是可以培养用户信任和接受的安全颜色,蓝色是UI设计中颜色的典型示例,如果没有更好的选择,我们可以使用蓝色。
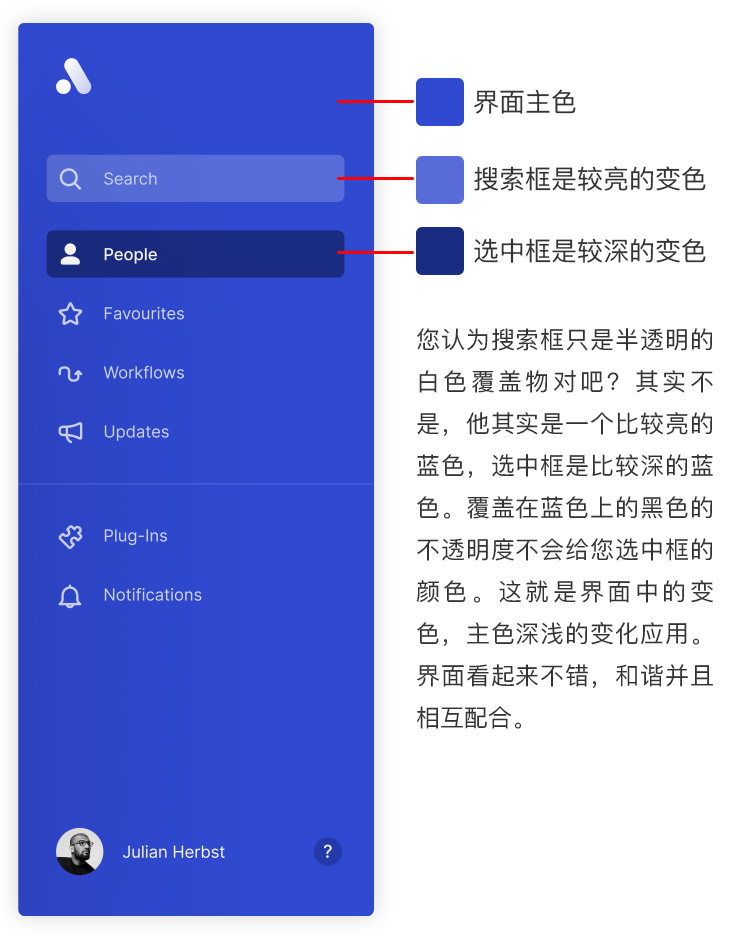
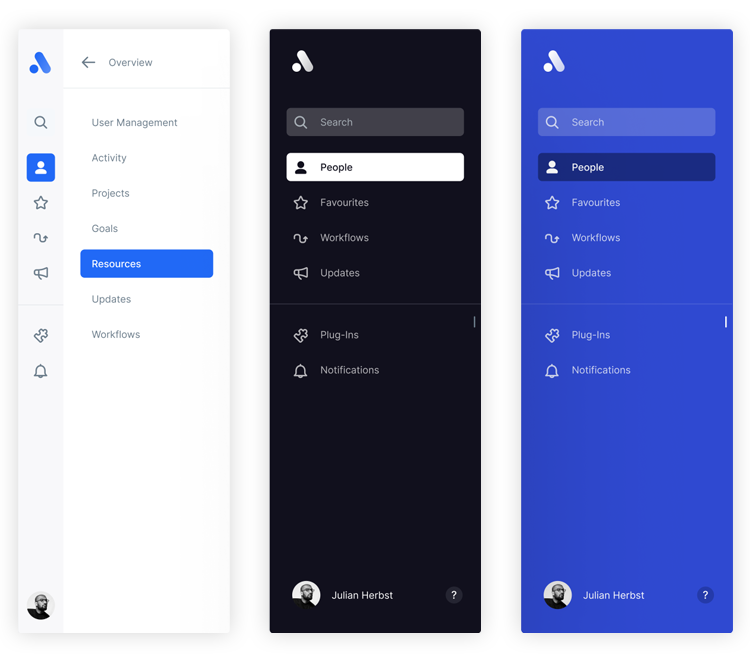
我们在许多美观的界面中注意到的一件事是,它们通常在特定主色颜色上具有更深和更浅的变化。 (请看下图例子)

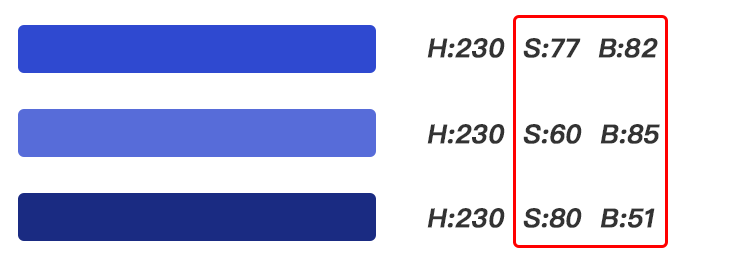
咱们来分析上面界面3个颜色色相、饱和度、明度的变化。就是我们ps软件里面取色器的HSB,h是色相,s是饱和度,b是明度。

通过上面的颜色分析,我们可以看出主色色相数值不发生变化还是蓝色,我们可以把主色降低明度和增加饱和度,可以使颜色变化更深。通过增加明度和降低饱和度,可以产生更明亮的色彩变化。
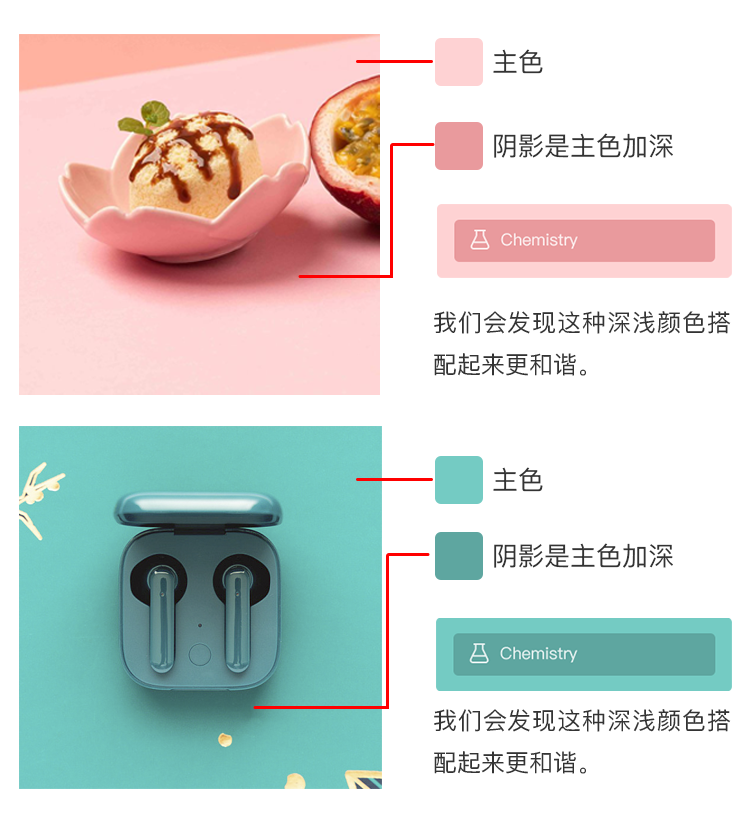
环顾我们四周环境空间的变化。每次扫视房间时,无疑会看到颜色饱和度和明度的变化,以及阴影和亮面的变化,作为设计师我们可以从现实中取色。 (举个例子:看下图)

总结上面的例子,我们以后在做设计的时候遇到这种纯色界面就可以利用主色的深浅变化,设计我们的界面,这种颜色搭配更和谐更美观更自然。
在进行UI界面设计时,你不能完全摆脱颜色组合。在UI设计中结合颜色很容易,但是如何避免混乱和过载呢?如何摆脱朴素并保持精致?
牢记以下两个原则:
第一个原则:
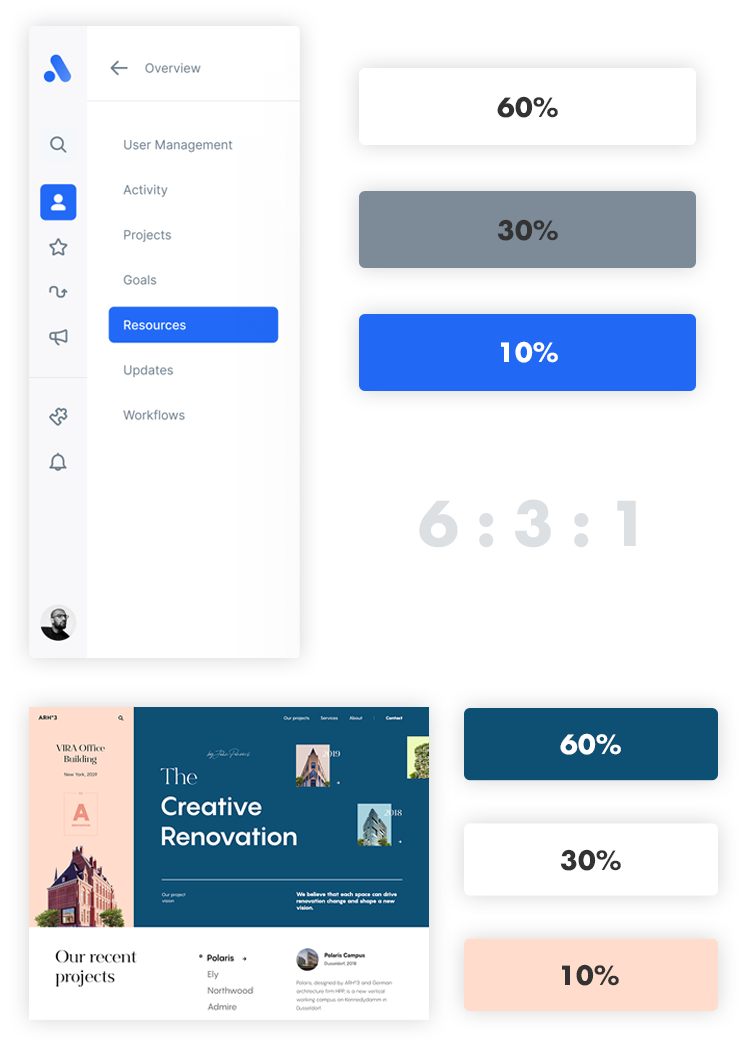
60%+ 30%+ 10%的原则是达到色彩平衡的最佳比例。通过培养一个平衡的色彩搭配,整洁,和谐的界面为用户带来愉悦感,此比例可以完美地发挥作用。而且,它可以减轻用户的视线,使其舒适地从一个点移动到另一点。 (举个例子看下图)

第二个原则:
这些规则与“黄金(6:3:1)规则”相匹配。这也是避免混乱并在配色方案中保持平衡的好方法。
1)基于“主色”,你可以在色环上创建许多变化的颜色。
有一个窍门:确定主色后,在主色的基础上添加白色即可得到亮色,添加黑色则暗色。在这里,我建议新手使用单色系方案,很容易把控。 (举个例子看下图)

主色系的搭配更容易把控,也更简洁,视觉信息容易聚焦
2)在令人难忘的时刻展示品牌主色,以增强你品牌的独特风格。在添加颜色以增强品牌在界面上的效果时,请考虑添加主色的位置、占比、数量,增强你的品牌效应,让用户对你的品牌颜色认知度更高。(举个例子看下图)

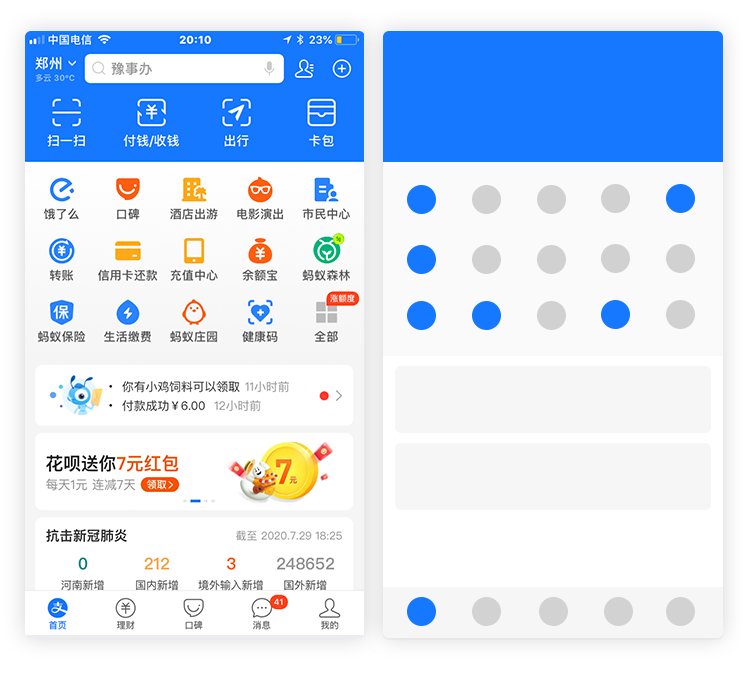
支付宝的蓝色大家应该都知道,这是支付宝首页主色的占比,只要有人给你提起支付宝你肯定会想到蓝色,这就是在界面设计里面主色的重要性

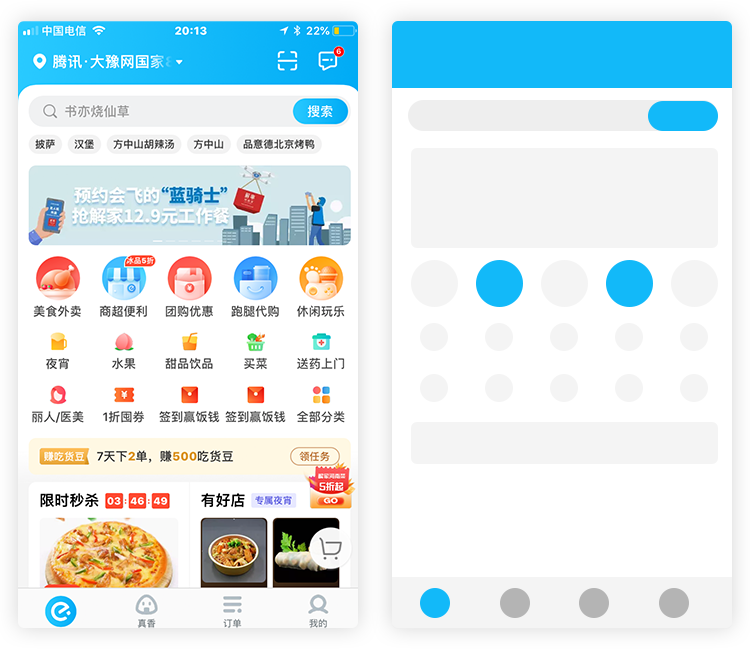
饿了么主色数量、占比、位置,增强了用户对品牌色认知
如果一个元素比另一个元素更重要,则它应该具有更高的视觉重量。这使用户易于快速浏览页面并区分重要和次要信息。 (请看下图)

汽车之家运用橘色色块和蓝色色块来做到信息视觉重量,区分视觉层级,引导用户重要信息

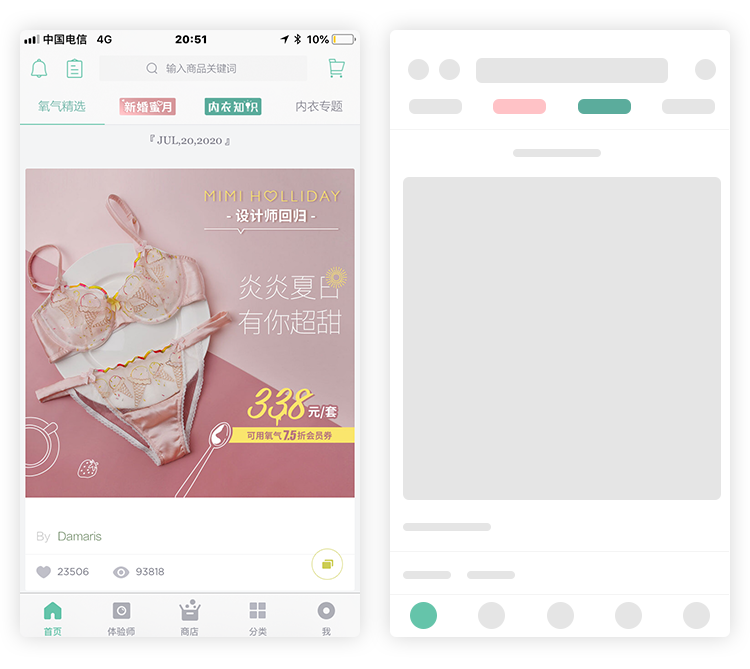
氧气app的顶部导航部分,新婚蜜月&内衣知识做了颜色的特殊处理,就是为了在导航部分视觉加重,引导用户点击探索

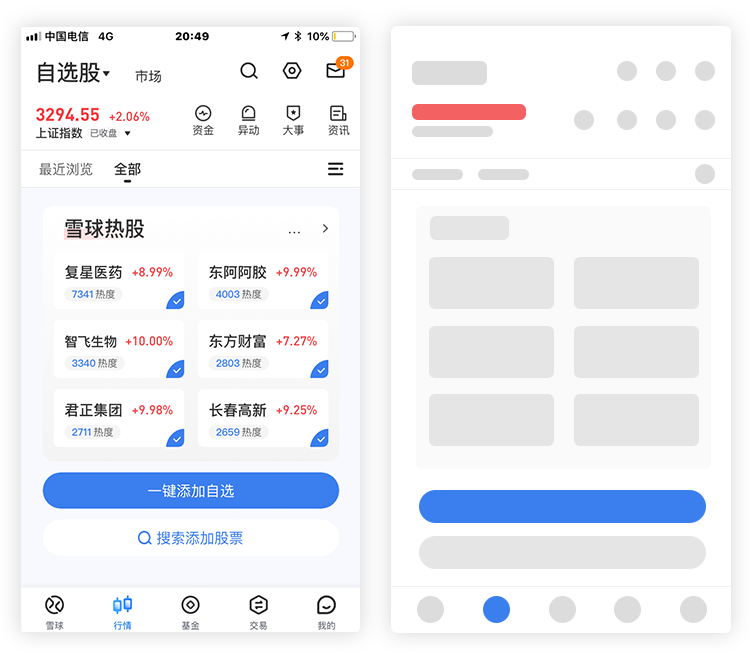
雪球理财app,一键添加按钮更加醒目,大胆的使用主色吸引用户的眼睛,引导用户添加自己喜欢的股票
在UI设计中巧妙地使用颜色可以创建漂亮的UI界面,但是创建漂亮的UI界面绝不是最终目标,实现出色的用户体验目标,使用户的生活更快乐才是关键。
因此,从UI的颜色选择和用法的角度来看,设计人员应始终记住该界面应高度可用且清晰,并以用户为中心来做我们的设计!
蓝蓝设计的小编 http://www.lanlanwork.com