2022-5-5 博博
时我们倾向于将我们的设计视为艺术品。但如果我们用这种方式来思考它们,就意味着它们不会准备好面对“现实世界”的不确定条件。但是,设计一个可以随时改变的界面也很美 - 而且,让我们承认它,接口确实一直在变化。我最喜欢设计移动应用程序的一个方面是,从最初的概念到你对所有界面细节进行微调和抛光的时候,这是一个包含许多步骤的过程。
我们是视觉思考者,拥有训练有素的眼睛。这就是为什么在开始一个新项目时有时会直接跳到可视化UI设计阶段的原因,这也是我们可能对其他任务感到厌倦的原因之一。
这也意味着我们经常推迟工作流程的其他重要部分:定义用户需求和目标,草拟任务流程,处理信息的所有细节和交互设计等。这些是同样重要的是,它们更抽象,更难以让人想象它们将如何成为最终产品的有形部分。

当我们正在进行视觉设计时,所谓的像素完美哲学可能是一个陷阱,使我们花费更多的时间来制作细节,直到最小的细节处于界面的“完美”位置。这导致一代设计师使用Dribbble和Behance主要显示应用程序和网站的精美屏幕,并且更关注外观而不是设计实际工作方式。在现实世界中,事情往往不如我们期望的那样好。
就个人而言,我认为最好的设计(当谈到用户界面设计时)不仅外观和感觉良好,而且还可以优雅地响应变化的条件甚至不可预测的情况。
在构建产品的漫长道路上,设计师需要更多的协作,而不是专注于视觉设计。这正是我为了这篇文章专注的地方。在接下来的几段中,我将向你提供一些提示和技巧,说明如何将你正在进行的应用程序设计用于测试,并了解它是否已准备好发布到市场。
在不完美中寻找美
当我在大学学习平面设计时,他们教会了我们平衡,对齐,比例和张力的美感,以及如何在空间中定位元素,使它们和谐悦目。凭借这些知识,我的生活发生了变化,我开始以不同的眼光看世界。后来,我开始设计界面,我试图将相同的原则付诸实践,屏幕上的所有信息都应该形成一个非常令人满意的视觉构图。
如果你将这些原则应用于移动应用程序设计,那么我们发现必须显示适量的信息。例如,如果一个屏幕必须列出人们的姓名,设计师通常会选择一些短而普通的名字,并将它们完美地排列在一起,没有留下任何可能破坏设计或使其在以后崩溃的意外长名称的空间。
这种方法基于这样的假设:在混乱和不完美中没有美,尽管这两个方面在现实世界中经常出现。但是视觉界面并不是一件值得欣赏的静态艺术品; 它们是动态的,功能性的空间,可以改变和适应每个人使用它们。我们不应该屈服于纯粹为美学设计的诱惑,因为我们永远无法控制界面必须呈现给人们的一切。
相反,我们必须设计变革!这就是日本人所说的wabi-sabi,一个“以接受短暂和不完美为中心的世界观”。
因此,以不同的方式思考和设计是很重要的:
● 尝试以多种方式在你的设计中呈现数据;
● 尽可能使用真实数据。
当你尝试以几种方式呈现数据时,包括一些不可预测的数据,你将能够测试界面是否已准备好处理超出设计“舒适区”的这些情况。此外,为极端情况做好准备。
如果你已经推出了该产品,这将更容易,因为你可以关注实际数据并将其用于你正在进行的设计过程中作为参考。但是如果你正在研究一些新的东西,那么你将不得不深入挖掘,做一些研究,并尝试了解以后如何信息。你还可以与后端团队的开发人员讨论此问题,他们将能够更好地向你解释将存储和呈现的数据类型。

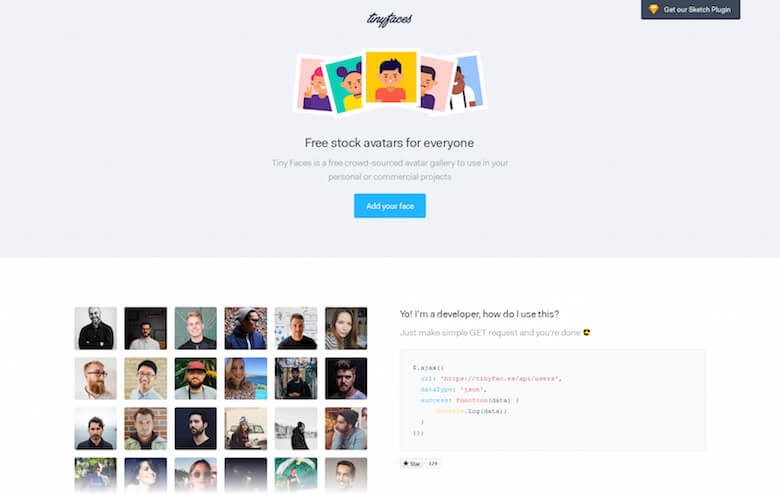
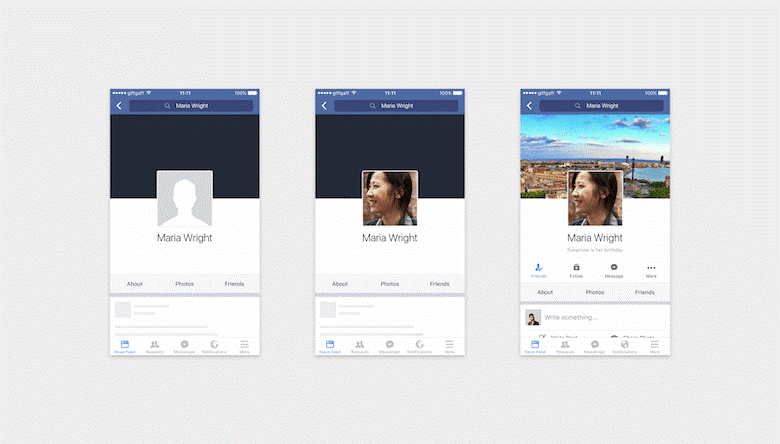
我给你一个更具图形的例子,我的开发者朋友称之为“漂亮的朋友综合症”。当我们设计一个包含人物图片的屏幕时,如用户档案,我们倾向于使用在设计中看起来很好并且很漂亮的人的照片。然而,当他看到这样的设计时,我的朋友说:“我希望我有朋友这么帅。”
因此,“完美”图像的替代方案可能是使用不同肤色的人的更多随机照片。这样,你就可以测试重叠元素在不同背景下的外观,让你可以看到对比度和易读性是否仍然完好无损。

不要过于乐观
对于应用程序的工作方式,我们天生就是乐观主义者。我们认为一切都会快速顺利地进行,而且不会中断,因为......为什么不呢?这就是为什么我们有时会忘记如何设计和处理用户可能在以后遇到的一些可能不那么好的情况。
列举几例,如果突然互联网连接中断,会发生什么?或者,如果浏览器在执行任务时尝试连接到API时出错?如果连接速度太慢,是否会有加载指示器(例如微调器或进度条),或者在加载实际数据时是否会有一些占位符填充显示块?那么刷新应用程序的某些屏幕的可能性呢?什么时候(以及在哪种情况下)可能?

正如你所看到的,我不是在谈论用户所犯的错误(例如,在填写表单时犯了错误),而是关于不受其控制但仍然发生的错误。在这种情况下,与开发人员交谈,并了解不同屏幕上可能出现的问题,然后设计一种可以让用户轻松解决问题的方法,让他们可以选择稍后再试或者执行不同的操作。
无论如何,确定触发每个错误的特定条件并为每个案例设计有用的错误消息是一个好主意。这些有用的消息将帮助用户在每种情况下做出适当的响应,并知道下一步该做什么来解决问题。即使它有点麻烦,也不惜一切代价避免使用通用错误消息。
理解流程
界面包括许多元素,它们一起形成应用程序的整个布局。然而,当我们把重点放在用户界面上的一个整体,我们往往忘记了一些元素也有较小的任务来执行的总体目标做出贡献。

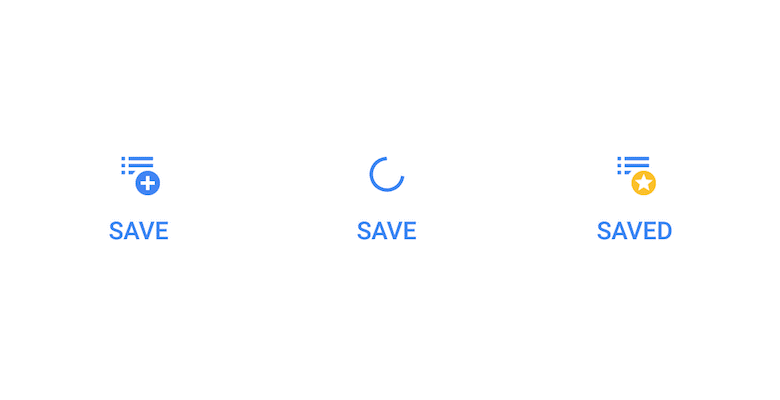
如果有一个触发某种交互的按钮或项目,那么请向前看并考虑下一步:在执行操作时是否会显示加载状态?它可以因某种原因被禁用吗?如果用户按住按钮一段时间该怎么办?会有任何反馈意见吗?就像整个屏幕有不同的状态一样,同样也适用于单个元素。
此外,请考虑产品的逻辑如何与用户的心智模型相匹配,帮助他们准确有效地实现目标并以有意义和可预测的方式完成他们的任务。
我要做的就是解决所有这些问题,就是停止我正在做的事情,暂停,退后一步,查看整个多屏幕流程的大局,并了解一系列步骤和动作。我将寻找导致该点的多条路径,以及远离它的多条路径。
你可以在使用原型时做同样的事情,慢慢地,认真地,谨慎地执行动作。如果这对你来说太具有挑战性,因为你之前可能已经多次这样做了,现在它变成了一种自动化的任务,并问同事,朋友或活跃用户看看设计或原型。看到其他人使用并与你的设计进行互动可能很有启发性,因为我们往往过于接近并且过于熟悉它,因此可能会忽略一些事情。
为您的屏幕设计
当我在设计时,我通常会将手机放在我旁边,以便我可以预览我的工作并实时进行调整。
我认为这是一个很好的做法,但这种方式也很容易忘记所有其他手机与人们可能使用的手机不同。有很多不同的屏幕尺寸(特别是在Android平台上); 试着考虑所有可能的变化。
知道从哪里开始的一种方法是检查你的实际用户拥有哪种类型的设备。
在为各种屏幕尺寸和方向准备设计时,不仅仅是拉伸盒子和重新定位元素。仔细考虑如何充分利用每种情况,以及如何进行必要的调整,即使它意味着偏离原始设计。

在这些情况下,我们之前讨论过的相同原则仍然适用:不可预测的情况,不同类型的内容,可变数量的信息,缺少数据等等。你必须针对各种可能的场景进行设计。不要陷入将屏幕设计为产品的单独部分的陷阱,它们都是相互连接的。
这不仅对你有用,而且对开发人员也有帮助,他们需要了解许多可能的场景才能编写代码并准备界面来解决这些问题。
今天你需要什么,明天你可能需要
你可能已经注意到,本文中许多要点的目标是减少意外情况。即便如此,在很多情况下你也无法得到明确的答案。开发人员经常会问,“那么,如果我这样做会发生什么呢?”指出你以前没有考虑过的潜在结果。
如果发生这种情况,那么你只需要针对一个案例和一个屏幕来解决该特定问题。但总是尝试全局思考,并考虑如何将该特定问题的答案设计为以灵活的方式工作,以便你以后可以重用它。
毕竟,这就是我们UI设计师所做的 - 我们设计和定义适应未预料到的状态,条件和流程的灵活系统。将你的界面视为移动,更换智能部件的生动生态系统,而不是单个像素块的集合。

在此过程的这一部分中,你需要与团队中的开发人员密切合作,主要是为许多不同情况定义一组行为规则。但保持良好的平衡 - 尽量不要过度设计。用一点常识来设定自己的极限。你需要在功能和一致性之间取得良好的平衡。请记住,良好的设计系统是灵活的,并且在某些情况下为规则的某些例外做好准备。
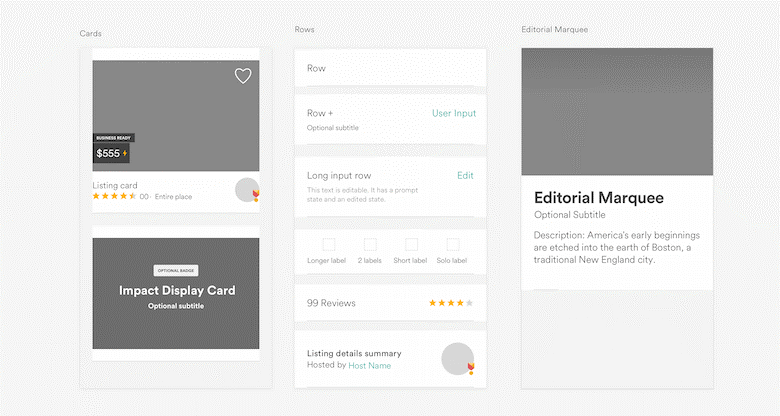
另一方面,想一想你已经设计过的元素如何调整以适应新的情况。如果你创建一个设计组件库,你将会看到更好的结果,因此,只需快速浏览一下库,你就会知道是否需要从头开始设计某些东西,或者你可以使用现成的东西。
结论
基于设计系统的优雅解决方案具有明确定义的问题将使我们工作中的视觉设计更加有趣,因为我们可以专注于界面的改进,抛光和愉悦,而无需无休止地迭代。当我们过早地跳到视觉效果时,我们必须同时解决问题并制作界面,这通常会导致沮丧和倦怠。
改变你的工作流程可能在一开始就具有挑战性,但过了一段时间你会喜欢在限制范围内工作。这也将改变你的思维方式,并希望帮助你摆脱对视觉细节的关注。你将成为一个更加完善和有能力的用户体验设计师,使用适当的可交付成果,而不仅仅是生成无穷无尽的视觉模型和组合。
蓝蓝设计的小编 http://www.lanlanwork.com