在UI设计中,很多设计师都苦恼于自己的界面设计“没有设计感”,感觉看起来“不高级”,到底是为什么呢?其实就是在一些细节的处理上略缺火候,掌握下面这15个小技巧,能让你的UI界面质感翻倍!
1、双重阴影,突出立体感
设计师在设计时,为了突出里按钮的立体感,往往会使用阴影效果。但其实在阴影效果上再叠加一层精细的边框,可以让阴影效果显得更清晰,而不会与原本的按钮混为一体。

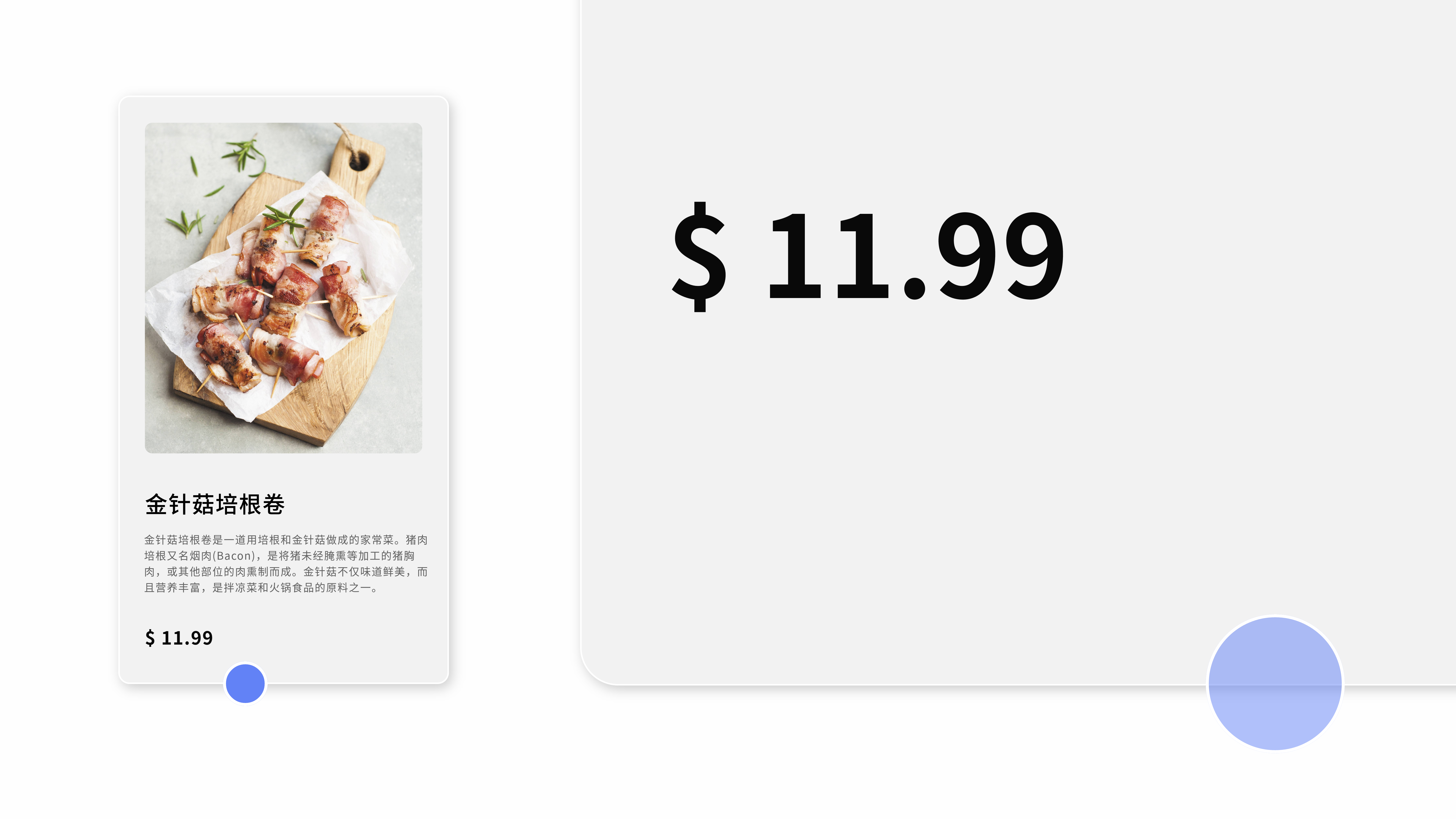
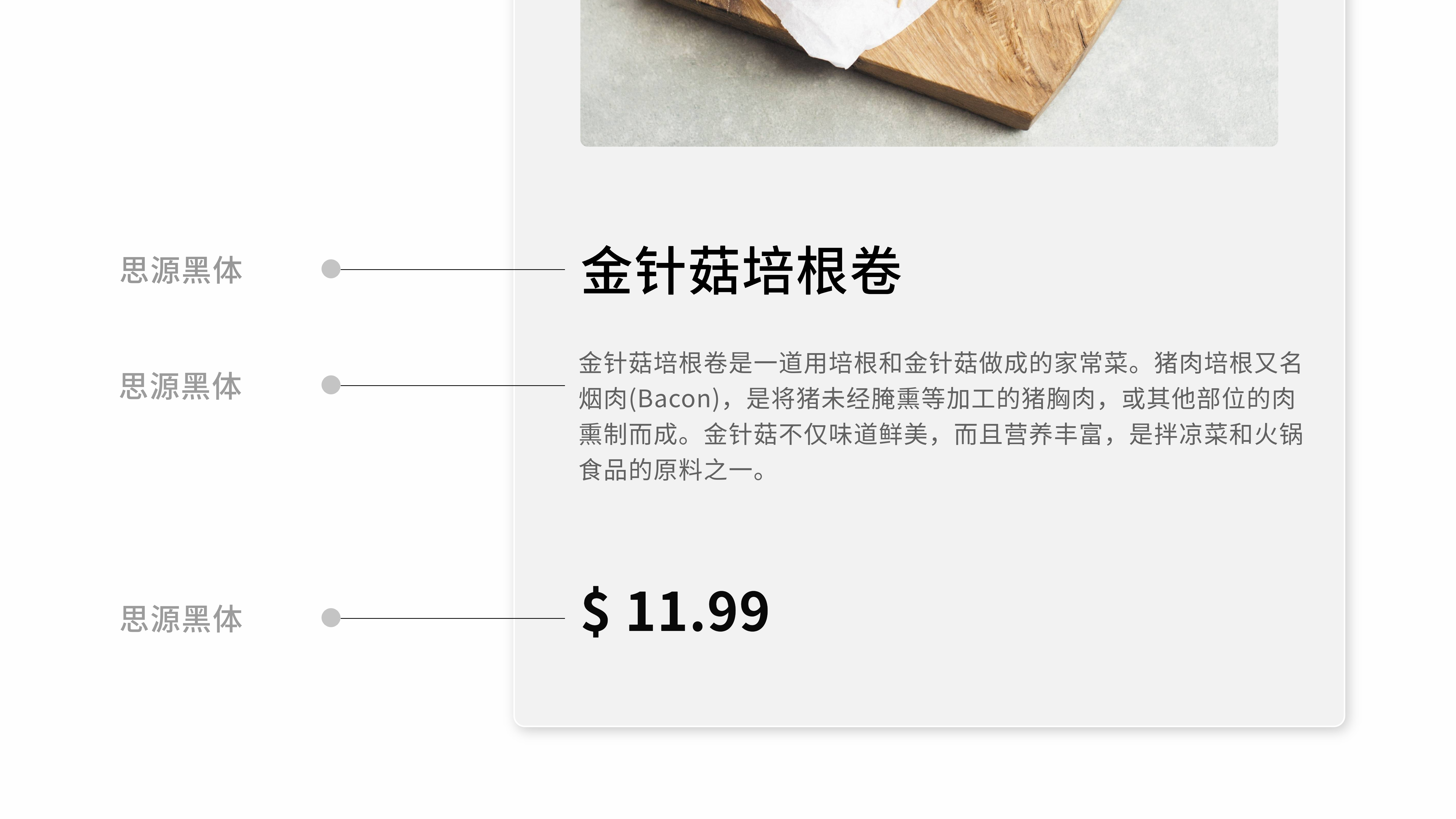
2、只用一种字体,保持视觉一致性
为了让设计更美观,许多设计师会在一个界面使用多种字体,但实际上,一个界面里只使用一种字体更为美观,可以帮助界面产生统一的设计效果。

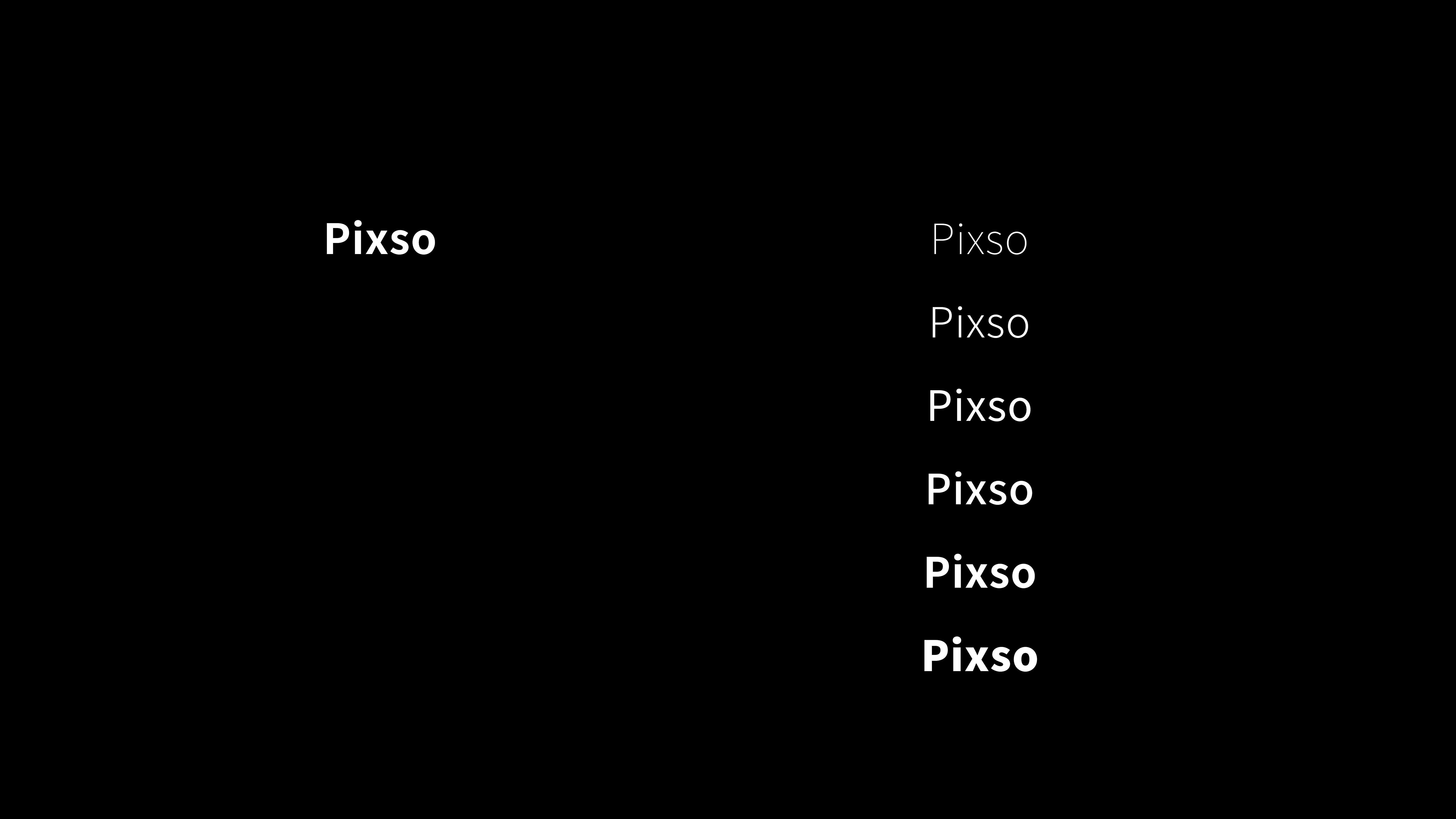
3、一种字体,不同字重
如果选择一种字体进行设计会稍显单调,那可以根据内容的轻重优先级,来选择不同的字重来做以区分。

4、适当留白
当内容丰富时,更需要适当的留白,才能让设计具有呼吸感,更加舒适。

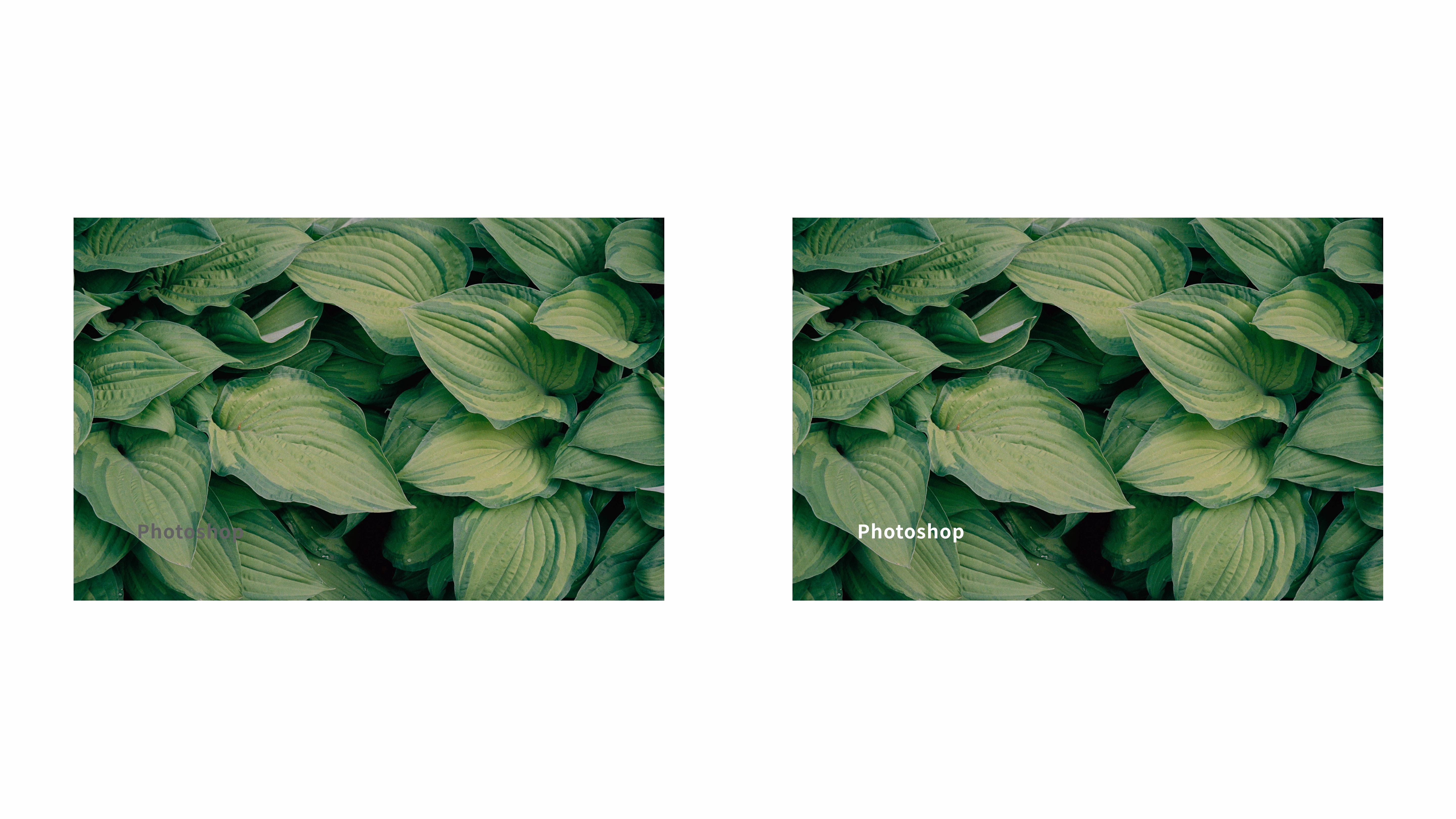
5、提高文本与背景的对比度
很多过深或过浅的背景图上添加文本,总会让人阅读有困难,可以采取加粗、添加渐变等方式来处理文本,让字体更清晰。

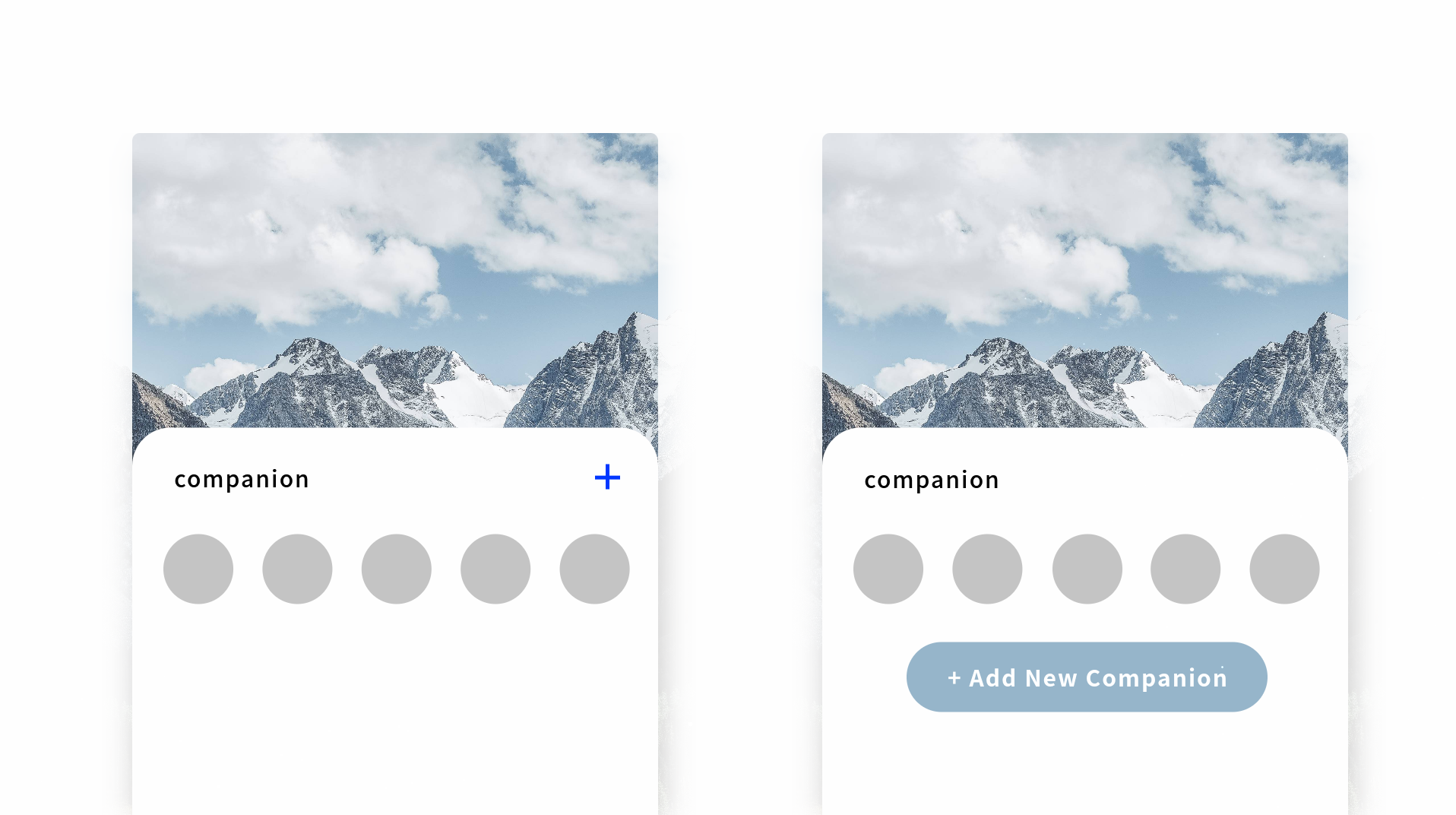
6、交互按钮需要着重突出
为了增加用户选择交互按钮的可能性,应该使用颜色对比、尺寸或标签,来确保该按钮突出。

7、字号越小,行距应该越宽
字号越小,阅读起来障碍更明显,增加行高留出空隙会让它更易读。

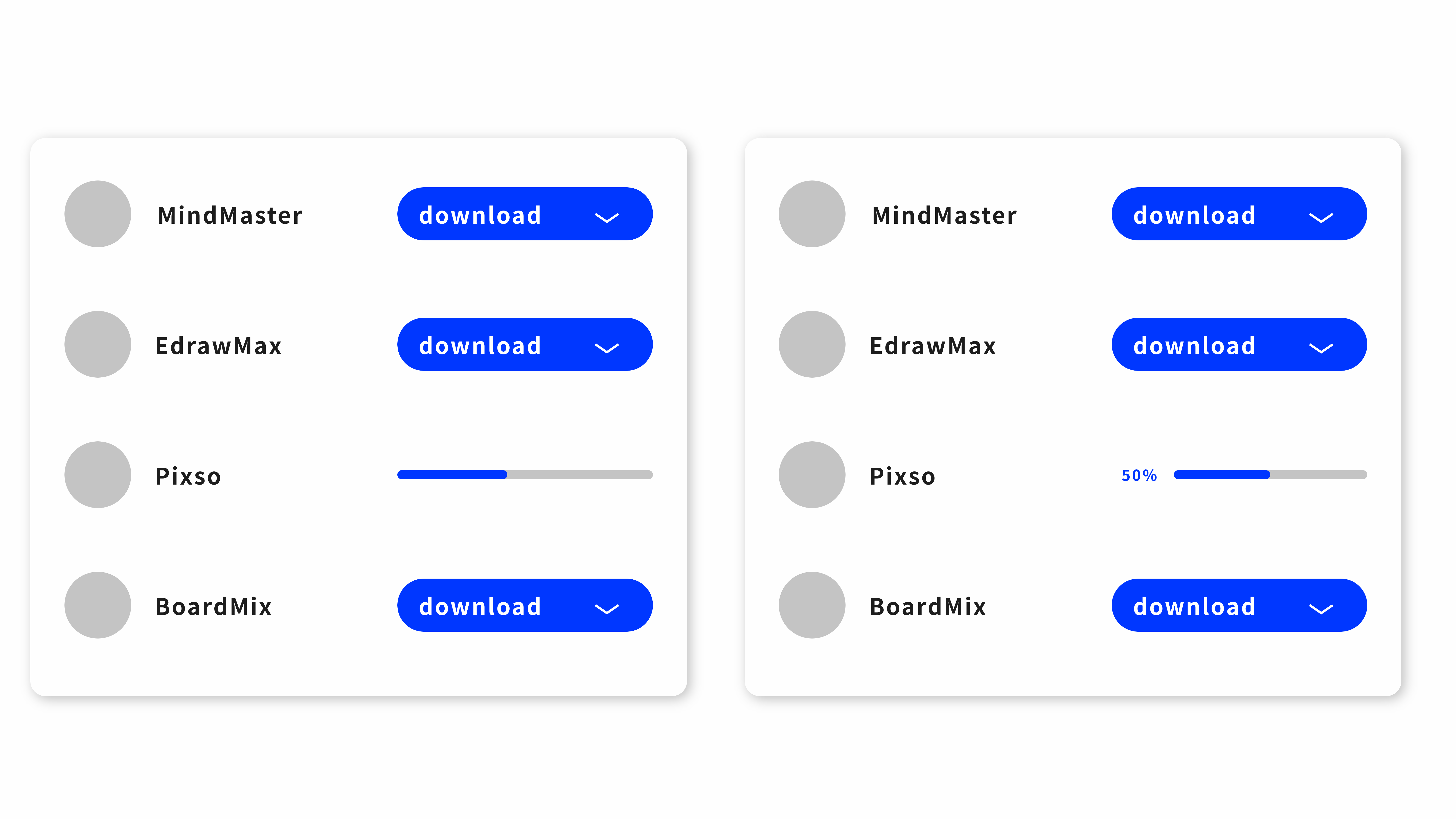
8、下载页显示进度提醒
如果下载页的软件或其他安装包有一定的下载等待时间,建议给出进度提示,让用户可以随时了解下载进度,不会中途取消下载。

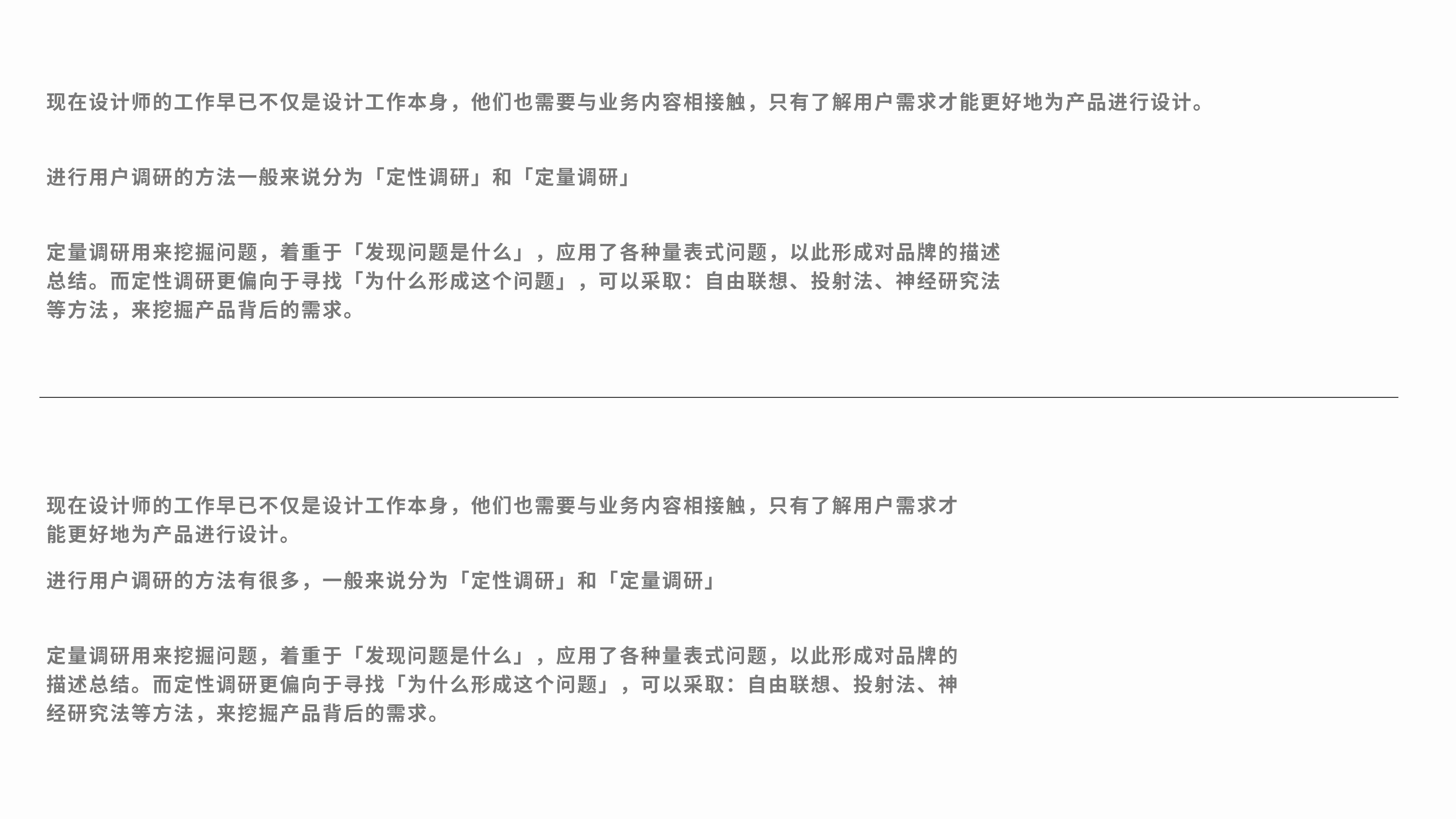
9、同个界面,文本长度尽量一致
基于人的阅读习惯,研究总结出,单列页面里,45到75个字符是被广泛认可的长度。

10、元素阴影不要太重
舒服的投影会增加你的设计的质感,和透气感。太重的投影会显得你画面比较脏。

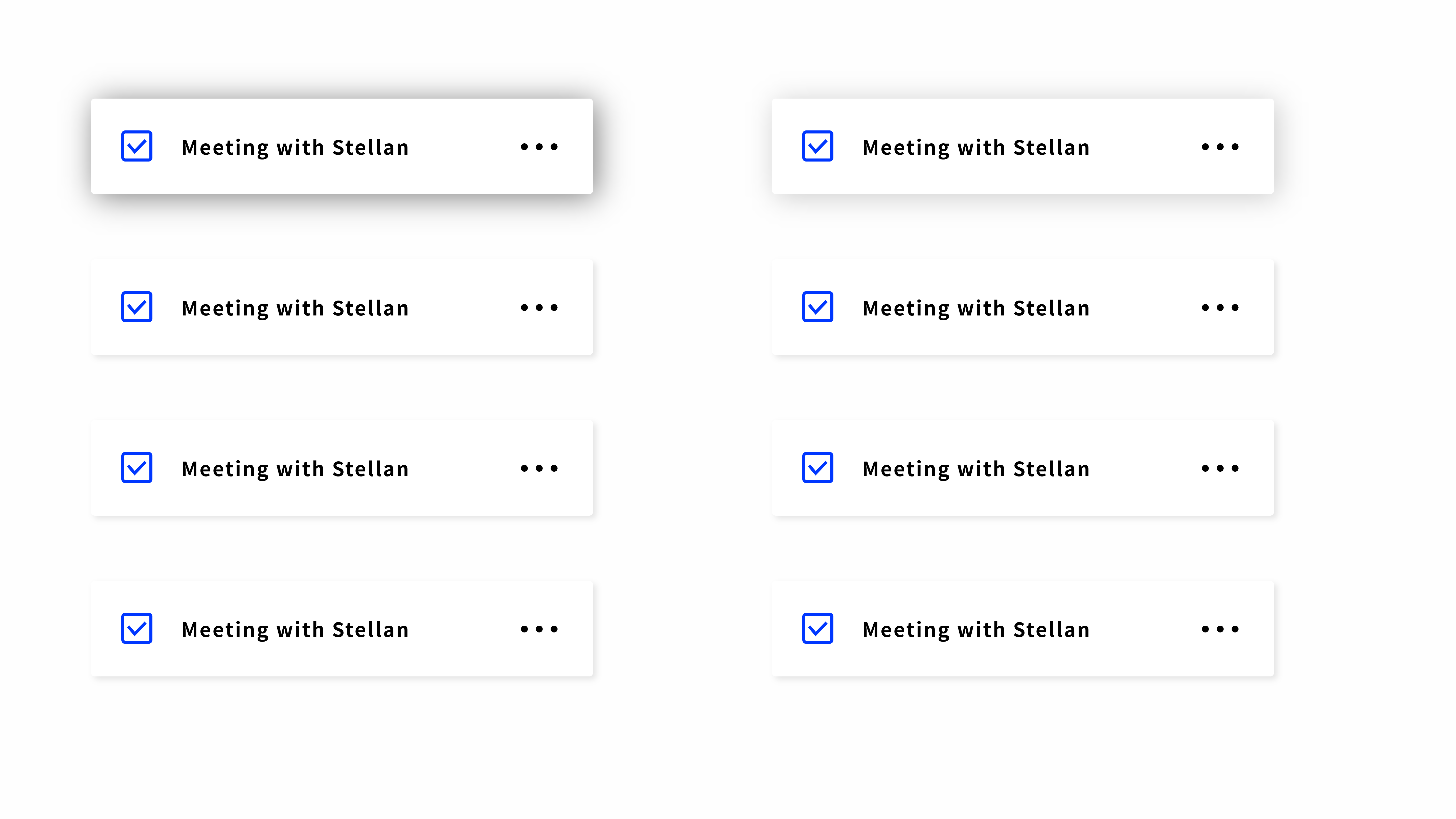
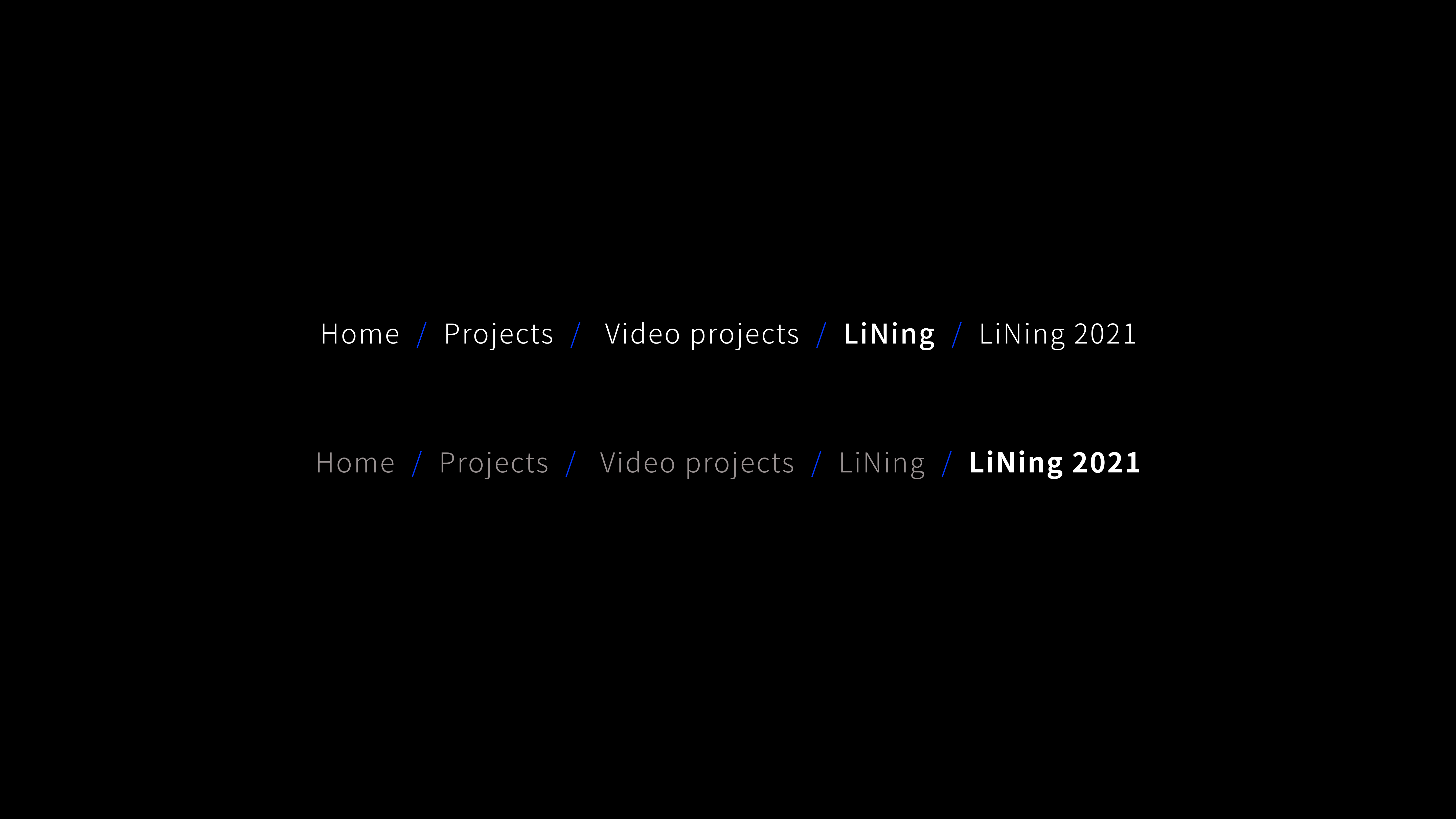
11、使用递进分类加强对比度
加强对比度,可以明确突出所选元素。

12、标题的行高不要太高
与长格式正文文本(需要足够的行高以提高可读性)不同,标题通常要短得多,因此可以稍微缩小间距。标题的建议行高通常是文本大小的1到1.3倍。

13、大写标题,提高字间距
当标题全部为大写字母时,增加字母间距可以提高可读性,同时又增强了一丝设计感。

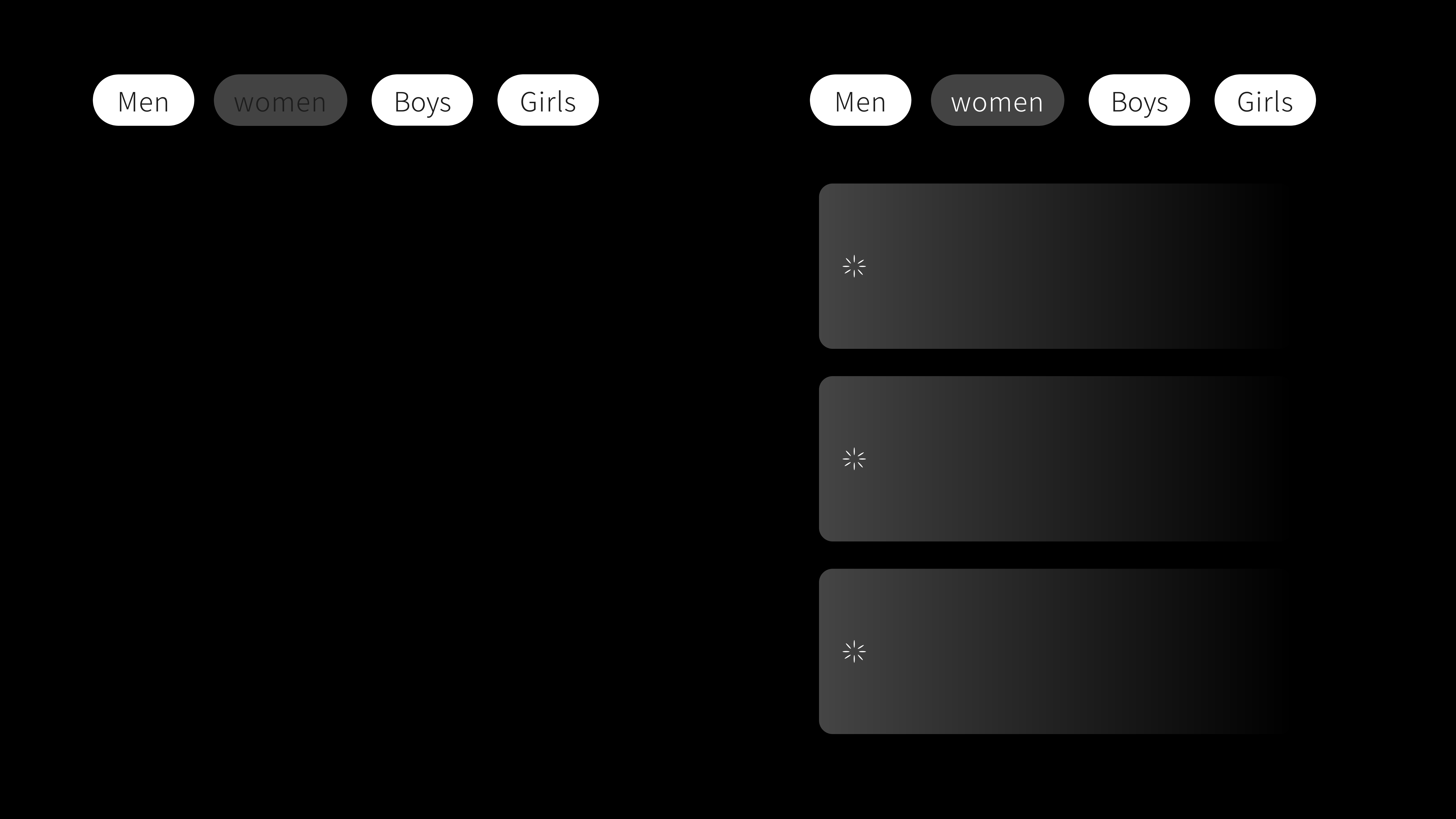
14、增添页面动态
可以在加载中添加一些提醒让用户理解当前运行状态,例如添加“缓冲”符号。

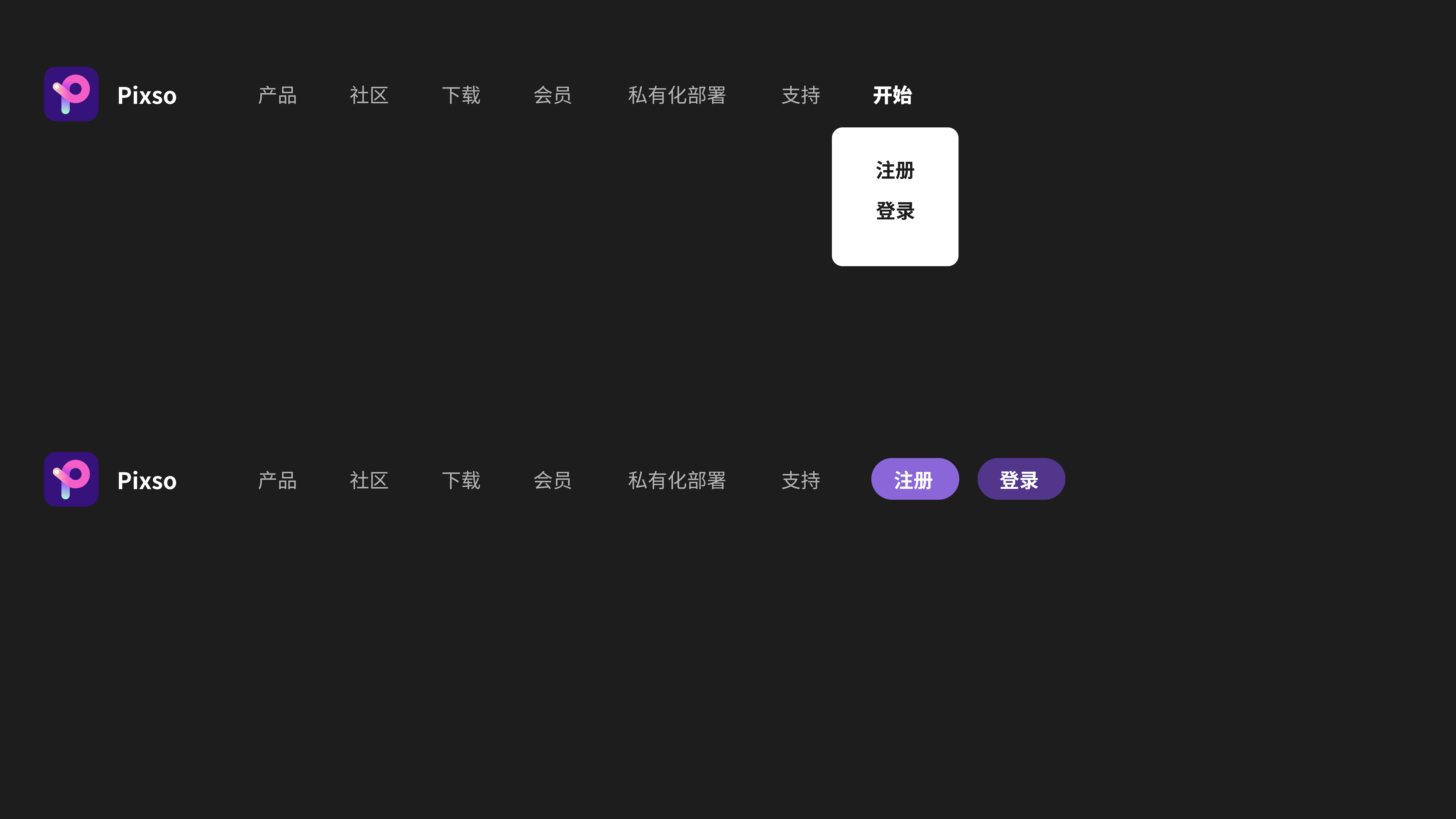
15、不要在下拉列表放置重要操作
用户需要采取的基本操作(例如,注册或登录),应该直接放在醒目位置,而非隐藏在菜单栏中。