2022-5-6 ui设计分享达人
在数字化的浪潮下,政府希望通过人工智能占据智慧城市的发展先机,推动民生改善及产业增长,这离不开政府和科技公司的紧密合作。因此,科技公司不仅面向To B型企业,同时面向政府或相关事业单位,即是称之为「To G」这种特殊划分。
鲲云科技(以下简称为鲲云)就是这样一类科技公司,他们作为一家技术领先的人工智能公司,以数据流技术为核心,提供高性能低延时、高通用性、高算力性价比的下一代人工智能计算平台和软硬一体化的平台解决方案,加速人工智能技术在智慧城市、智慧安监、智慧制造、自动驾驶等领域的落地。
当用户接触一个产品或物品的第一步,永远是外观视觉。固然,企业官网作为互联网产品,优质的官网必然是为它的用户有针对性地服务。虽然访客首先感受到的是网站的视觉设计,但我们不仅要对网站视觉美观与否有所重视,更好的访问体验、更实用的网站功能、更高的网站辨识度,以及通过视觉实现直观的价值传递表达,都需进行深度探讨。
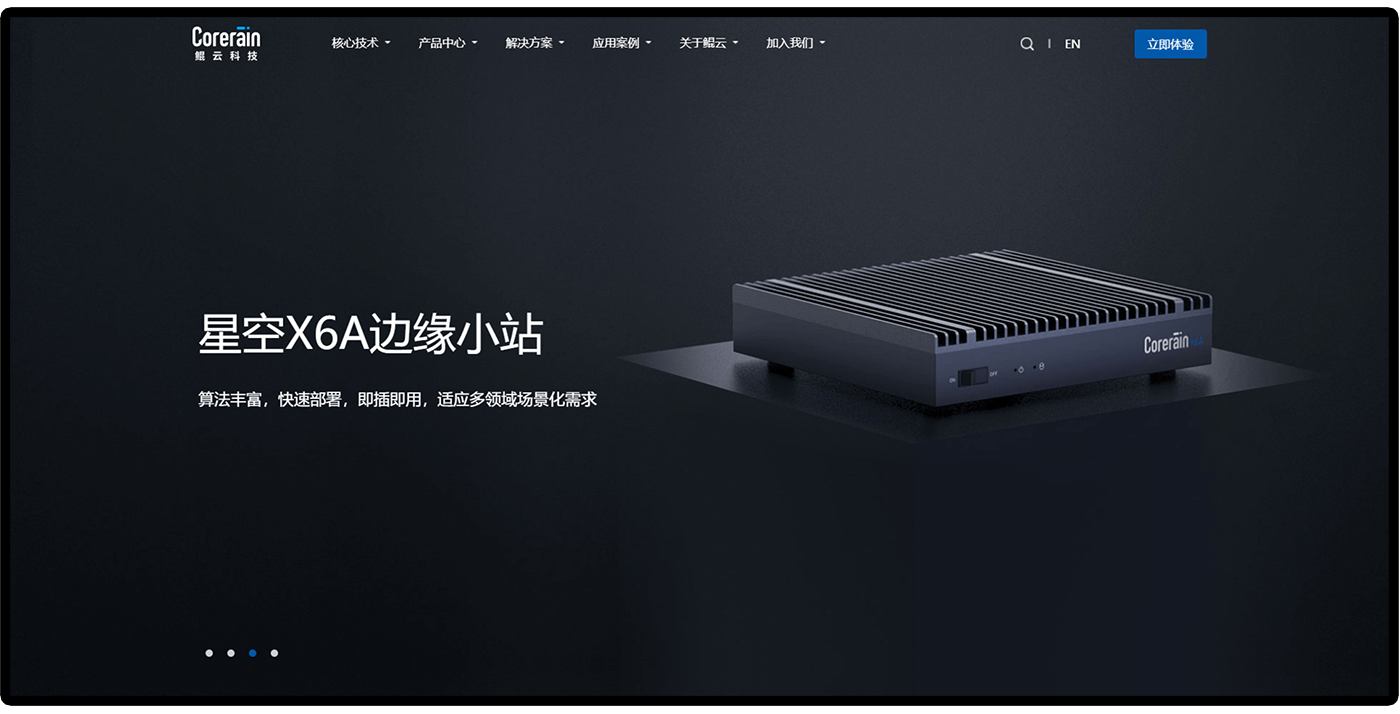
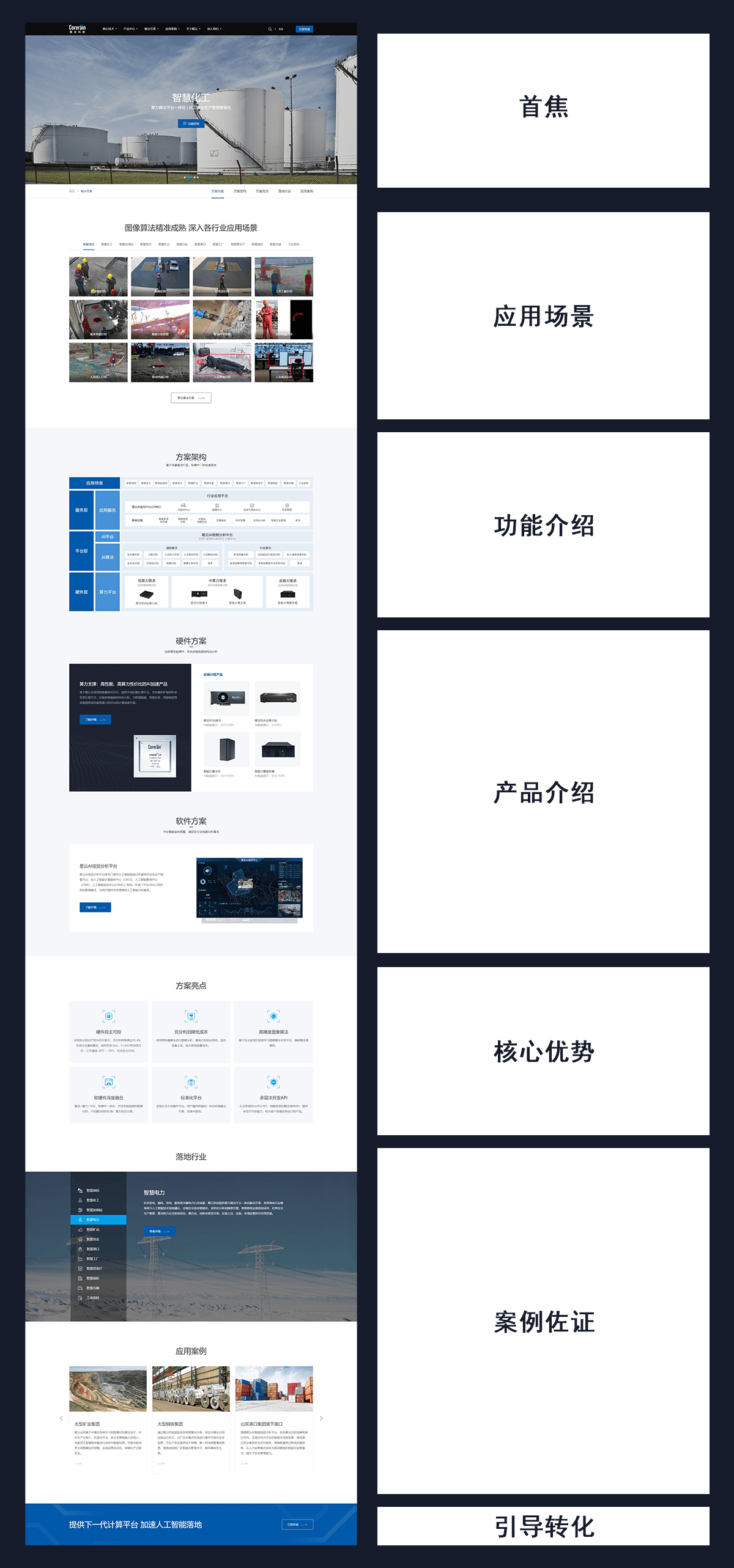
网站呈现给访客的第一印象尤其重要,而网站首屏则会作为传递网站风格及功能的媒介。我们从鲲云的品牌设计理念出发,以直观的视觉形式来体现科技感。
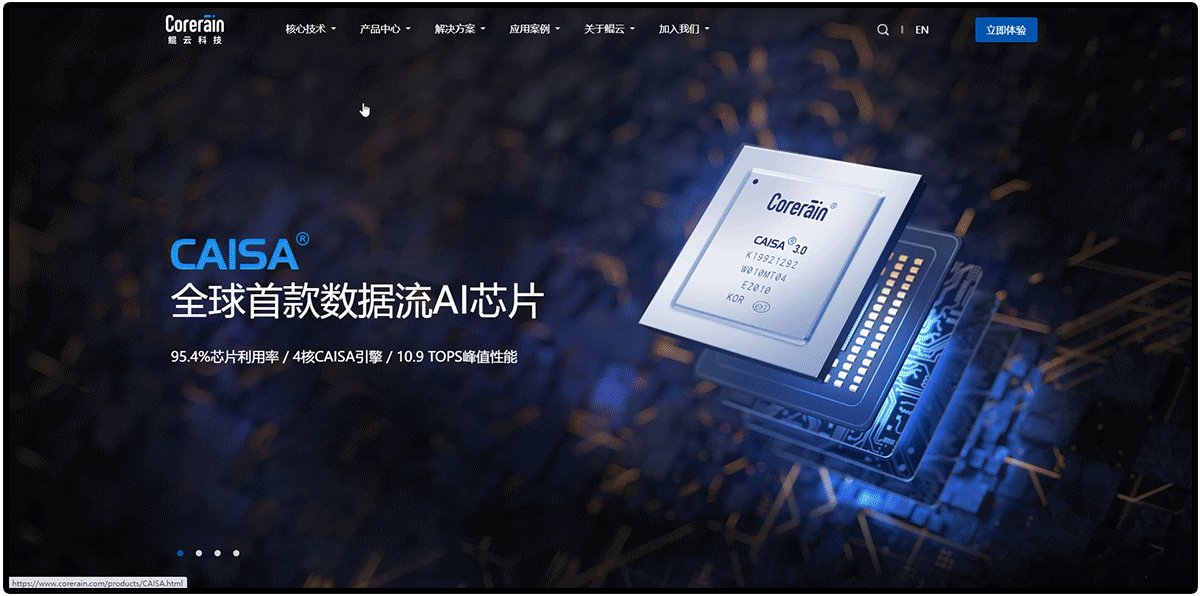
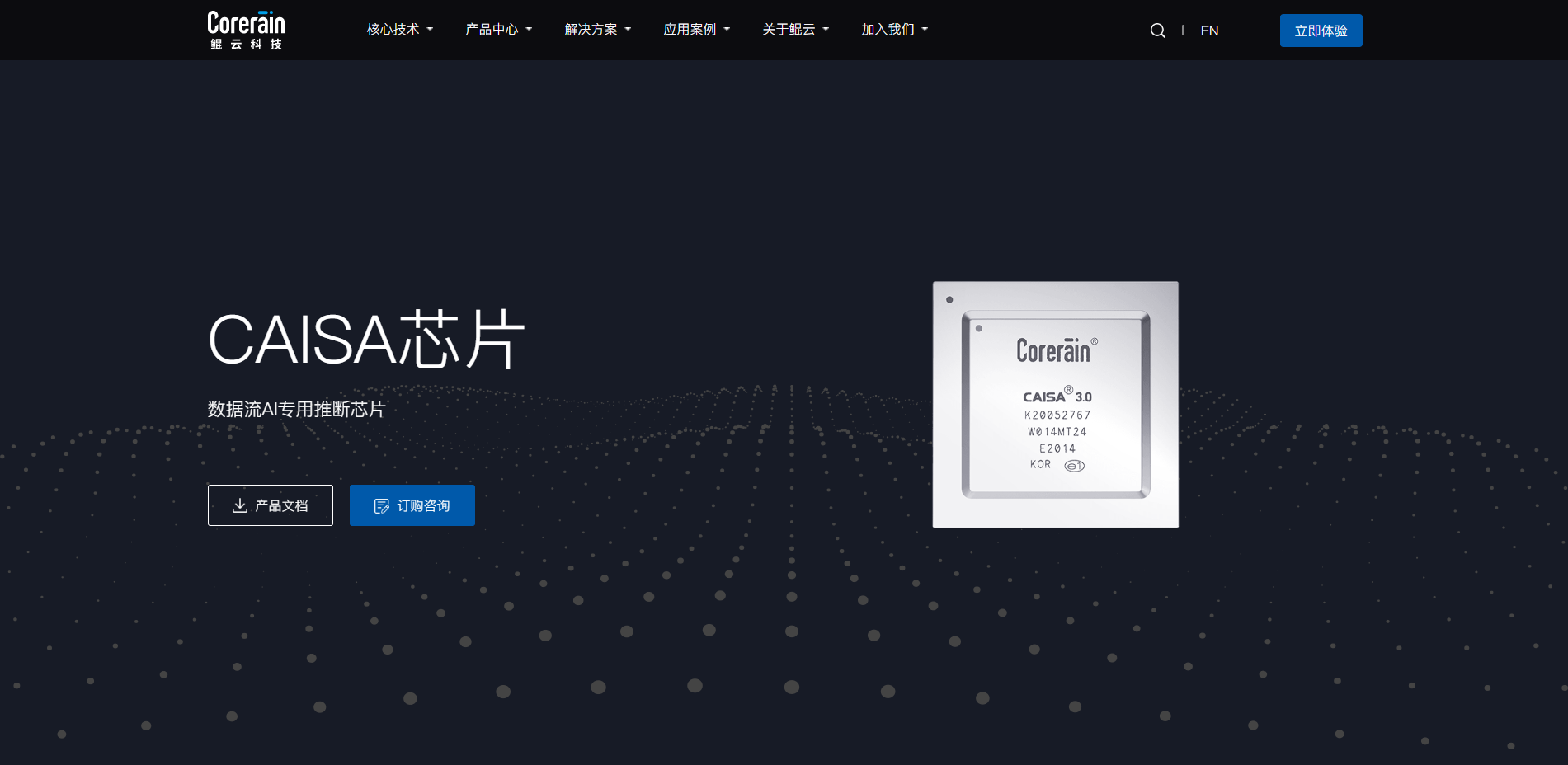
一个视觉效果好的网站,80%以上是靠优质的图片支撑。我们首先在官网首页Banner采用产品渲染图来呈现鲲云核心产品。首屏的功能性常会被忽视,其实,企业官网附带着商业属性,商业环境下的视觉应该更注重强化产品,满足需求的产品力加持。
为了提升banner的视觉质感,我们对鲲云三款主打产品重新建模渲染,通过主要光源及补光掌握好产品形态,在将产品细节充分展现清晰的前提下,产品暗面加入环境光使整个画面更丰富饱满。


与此同时,完成产品渲染后结合了场景化的特殊版面来营造氛围,使整个画面更具真实感染力。这样一来,当访客来到鲲云官网,一个极具科技感和创造力的鲲云会给访客留下深刻的第一印象。

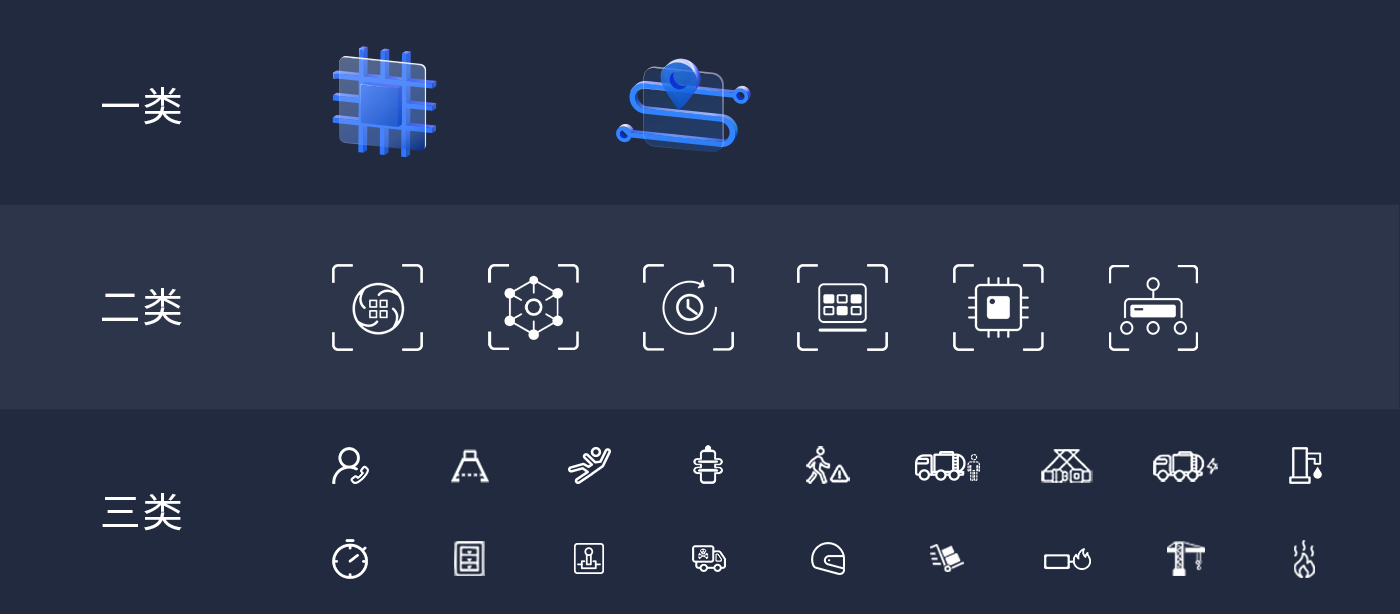
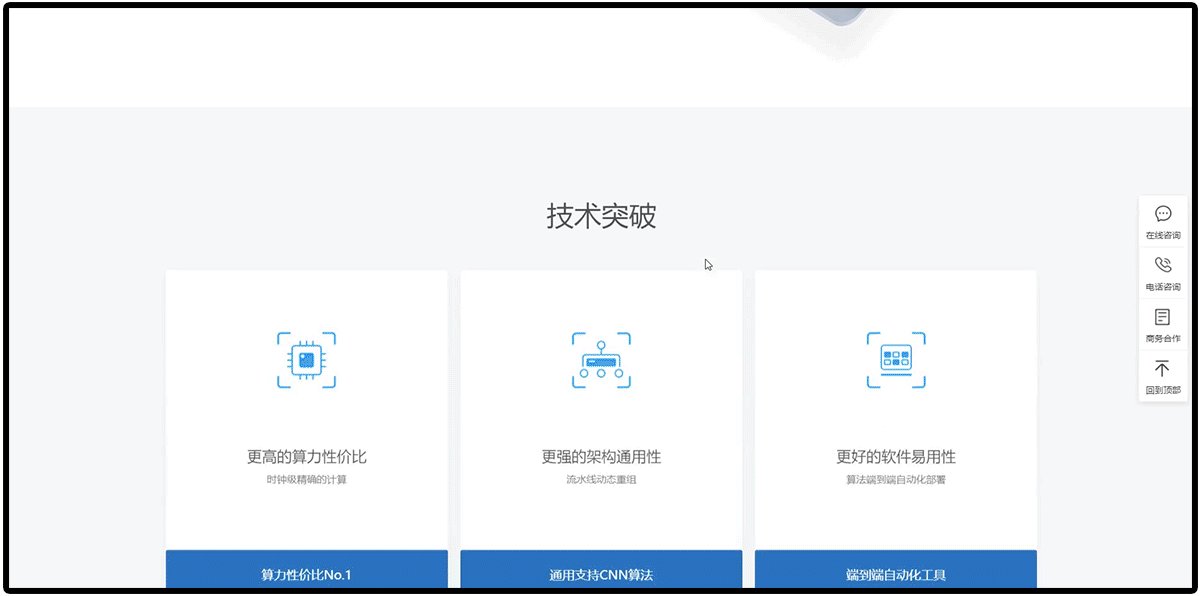
图标是比文字更容易理解的可视化语言,它对于信息传递十分高效,可以说图标将这个世界结合起来。鲲云图标体系由两部分构成,分别是UI icon和3D icon。
3D icon可帮助访客更简易、高效地理解鲲云两大核心技术的实际属性。UI icon拥有清晰、简洁单色线性的特征,其风格符合鲲云品牌气质,每个图标特征和细节保持一致,在视觉上呈现出更好的统一性。

我们提炼鲲云logo造型轮廓特征、以及根据产品和服务方向进行图形发散,提取鲲云品牌基因,进而使图标实现差异化设计。

一个可以给人留下记忆点的网站,往往需要靠一个个精致到位的细节设计,做到让网站最终脱颖而出。可以说,细节是构建起整个设计的基本元素,细节不仅是细节。
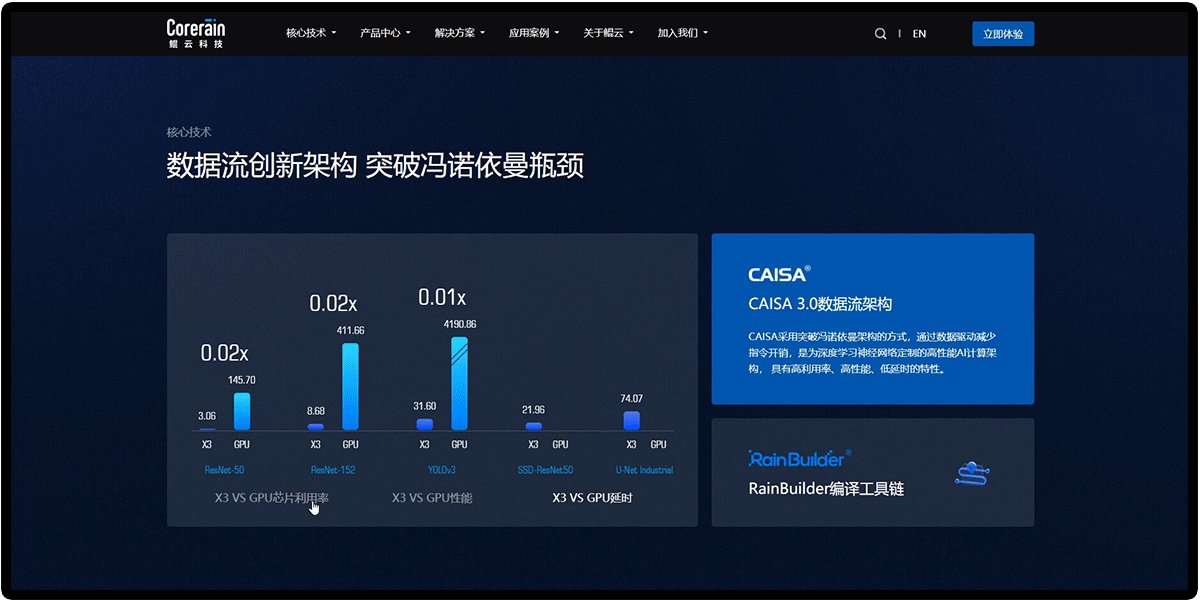
科技类产品复杂度较高,只查看技术和产品概念往往会感到枯燥,如何做到直观呈现鲲云核心技术区别于普通技术,还能提升趣味性?
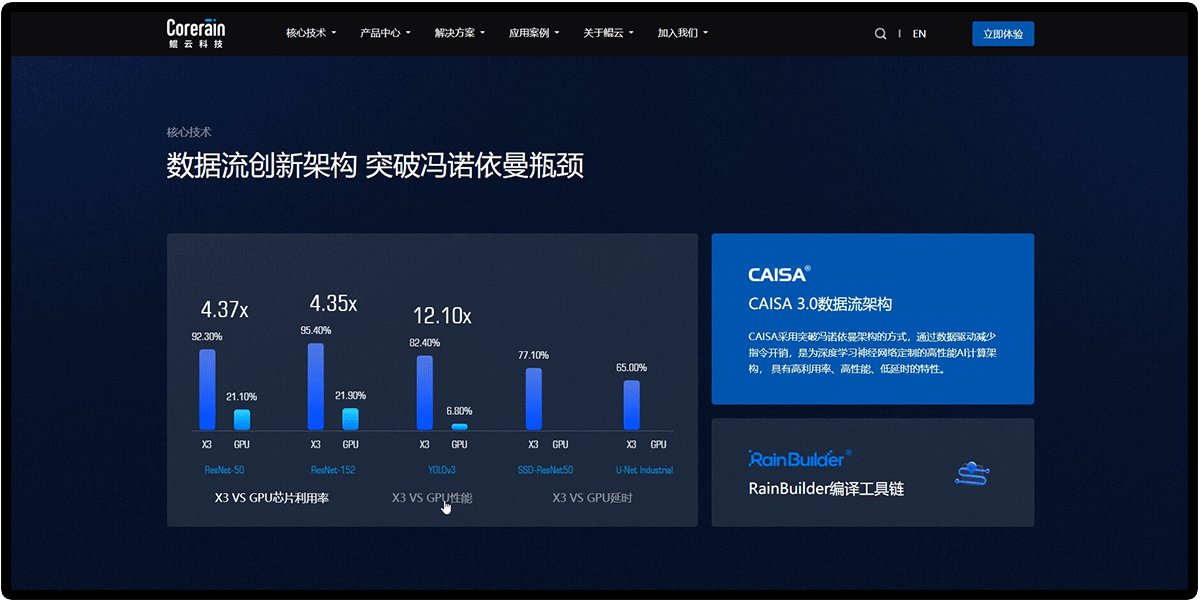
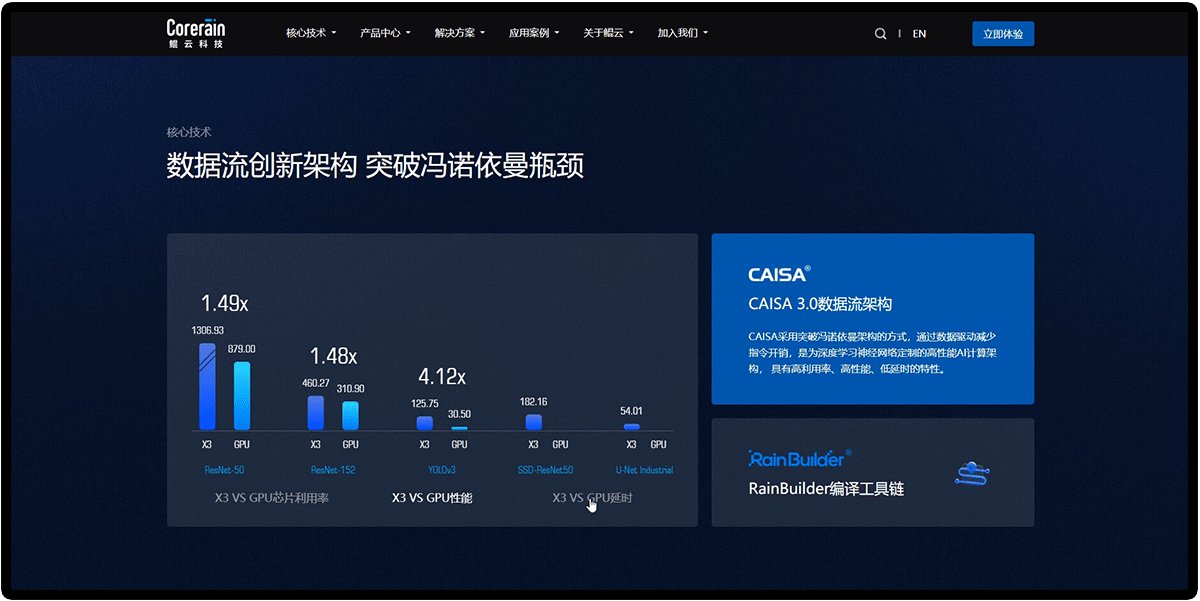
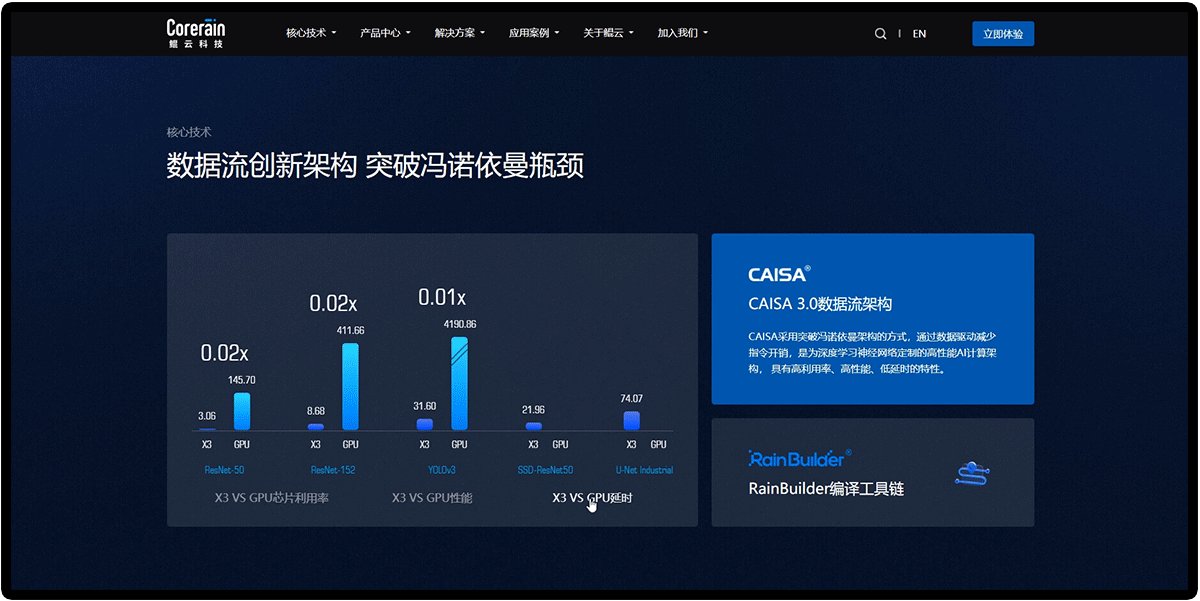
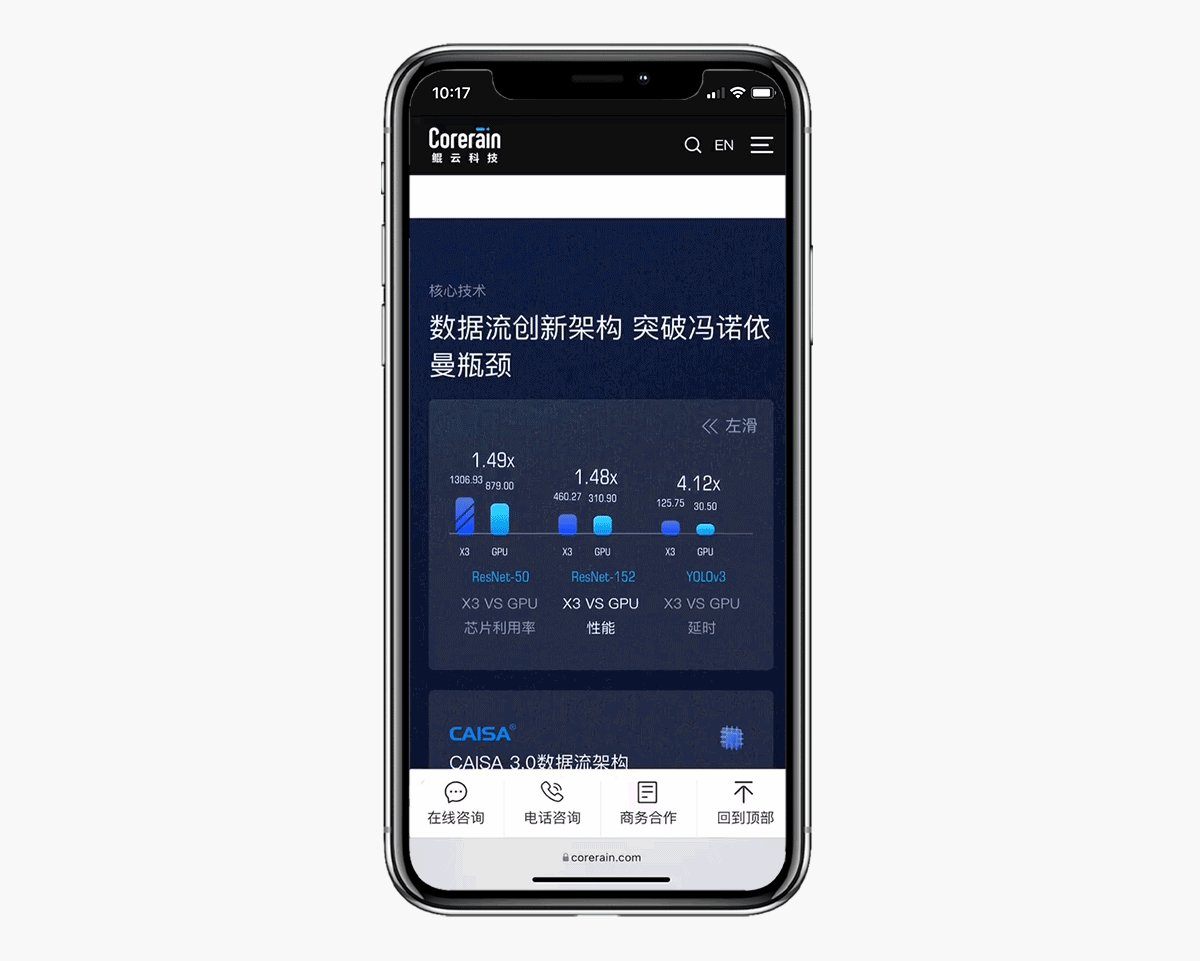
在首页接着往下呈现鲲云核心技术的第三屏中,我们应用柱状图结合交互微动效的方式,将鲲云CAISA芯片与普通芯片进行利用率、性能及延时三方面的对比。
当访客点击查看某一维度对比,可触发柱状图由下至上匀速的位置及渐变色变化,更直观地向访客表明鲲云此款芯片可提供更高的算力性价比的优势,同时引导访客注意力,加强访客与其互动链接。

在网站中较为常用且能保障性能的微动效有四个变化属性:大小、位置、旋转、透明度。这四个属性任何一种或是几种有所变化时,就能达到交互微动效的目的,如果再加入其它不必要的属性,则会影响动效的流畅度。
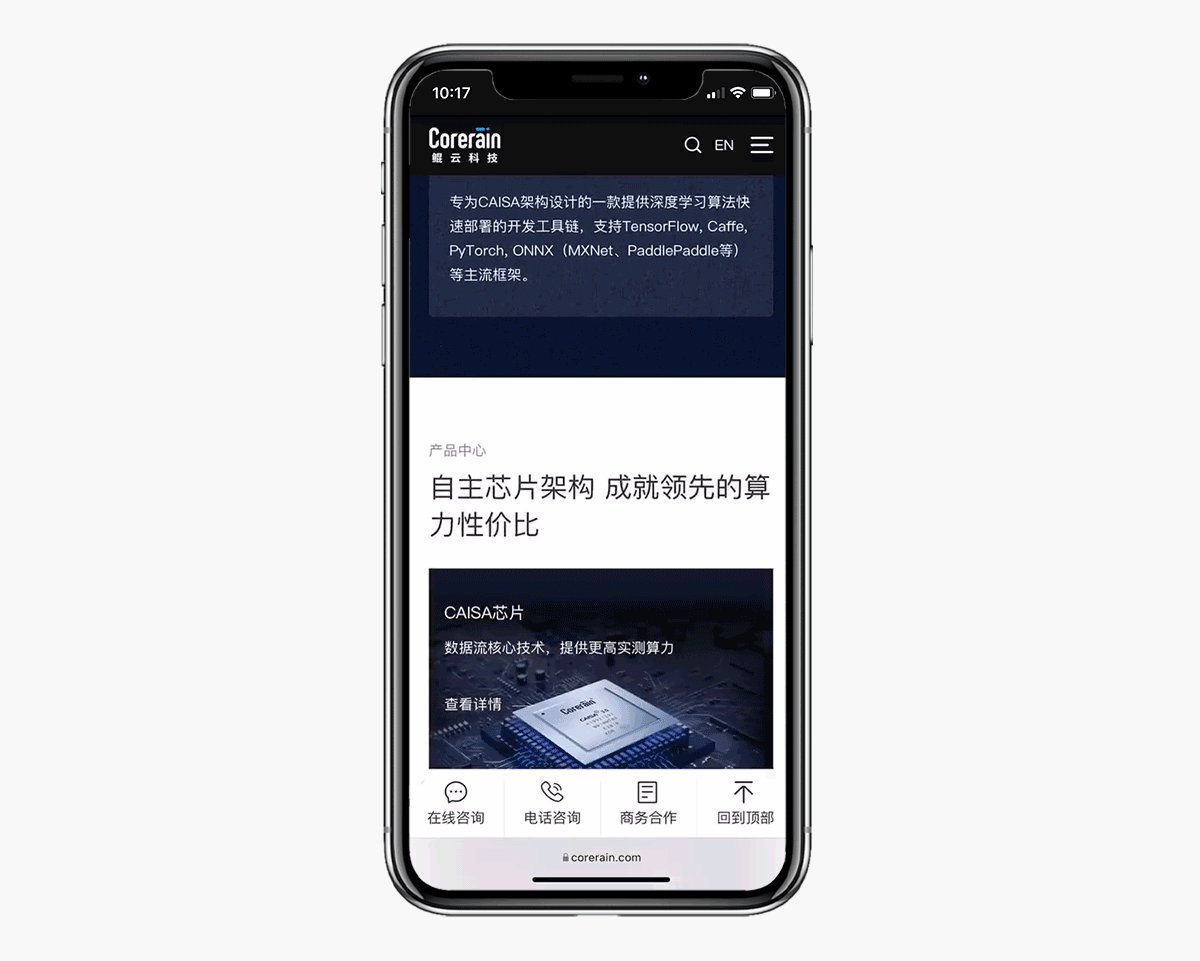
首页第四屏的四个核心产品展示中,移动鼠标放置各个产品版块触发的微动效,缓动的效果能让版块更自然顺滑,看起来十分舒服和谐,符合访客认知及预期。

我们明确了鲲云官网文案语言要保证表述清晰明了、详略得当,直观地将产品信息及优势传达给访客,便于访客理解且能产生记忆点。
关于鲲云
---------------------
核心技术
---------------------
产品中心
---------------------
应用案例
---------------------
合作伙伴
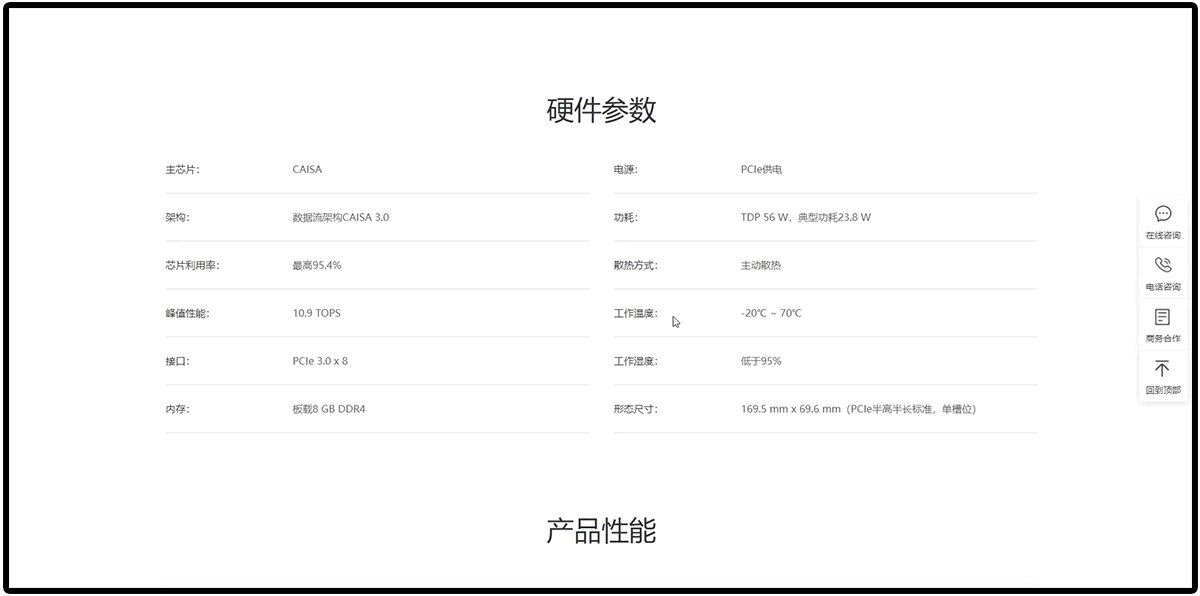
我们见过不少企业官网文案,都喜欢用抽象的词汇来高度概括产品概念。在我们看来,佐证产品使用真实专业的语言搭配数据内容,可体现出产品专业性的同时,用更真实的力量打动访客。
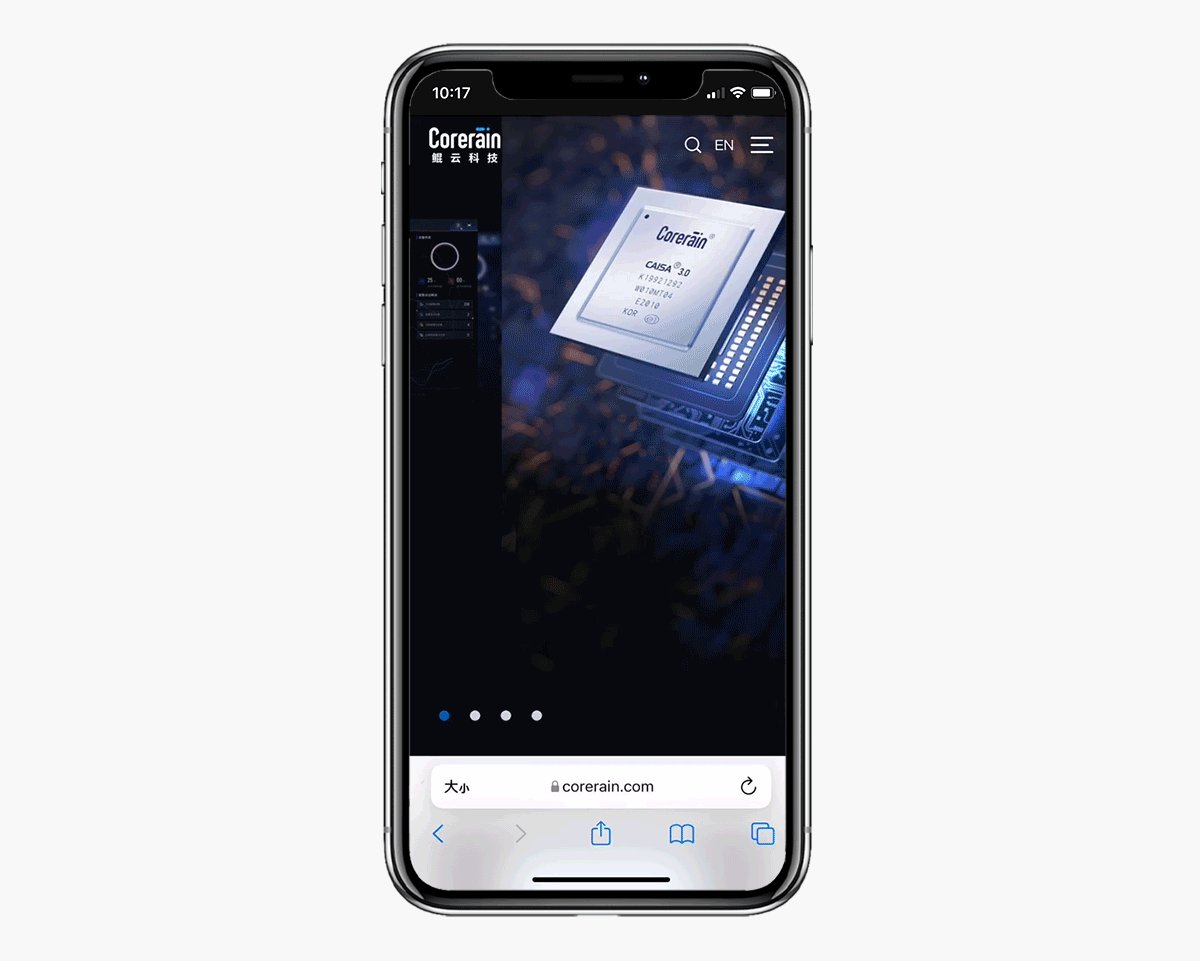
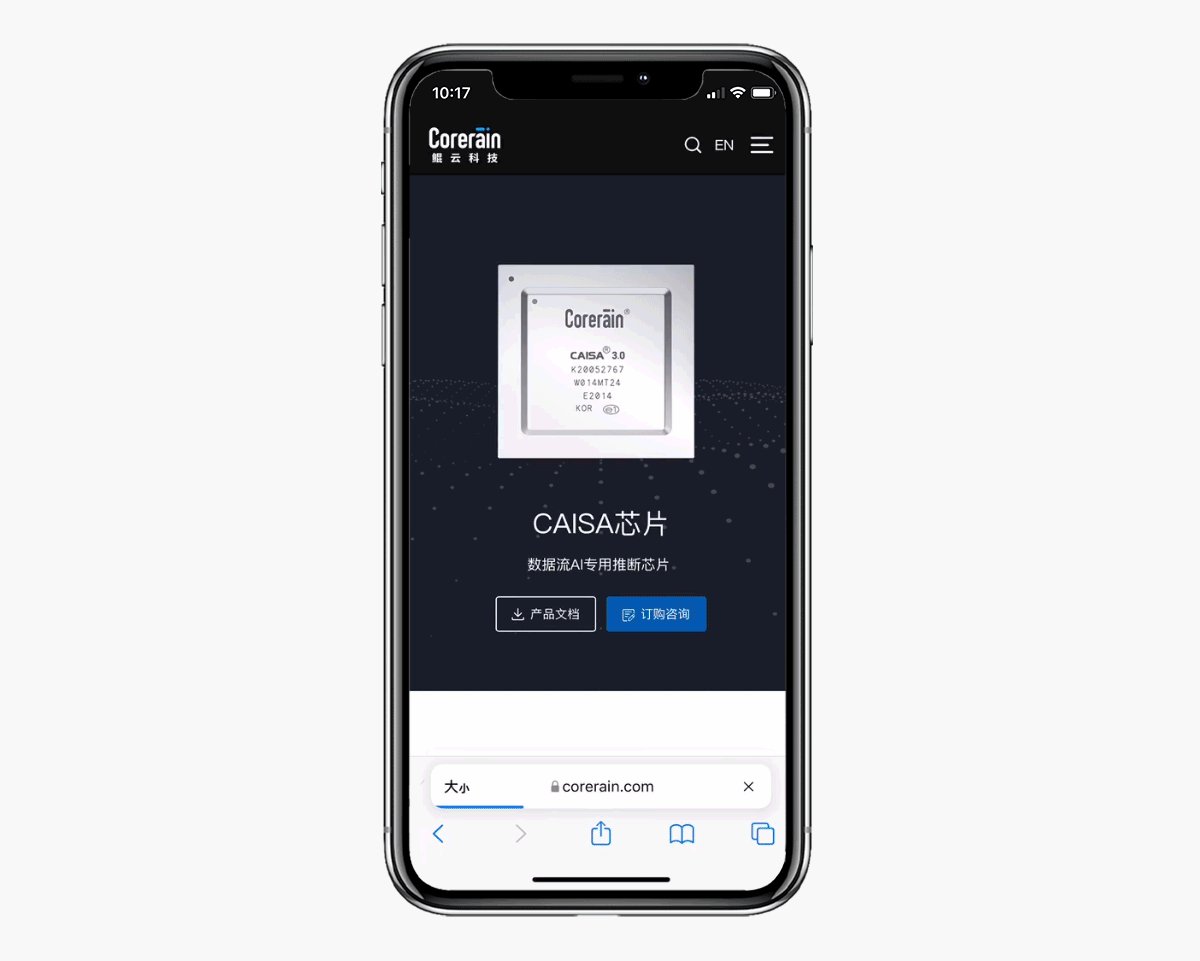
我们利用响应式网页设计构建网页布局,使页面能够更好地适配不同尺寸屏幕,进而使网页体验更适应用户的需求偏好。

官网建设需要遵循“不要让我思考”的原则,这是产品设计中广为流传的一句话。网站作为单向信息传播工具,我们难以左右访客的浏览行为。
我们需确定官网的层级结构,做好访客整体体验的宏观把控,让访客按照我们设想的行为去操作。我们除了必须满足访客基本浏览需求之外,更要主动展示企业核心竞争力的内容,这是最终实现增长的有效途径。
我们从用户分层入手,站在各个访客角色的角度进行审视,使得鲲云官网各版块页面设计上不同的展示区、功能区以及CTA按钮等充分满足访客想看到的信息需求。诚然,各版块信息内容之间存在价值等级,例如知乎的问答会占据首页较大的空间。
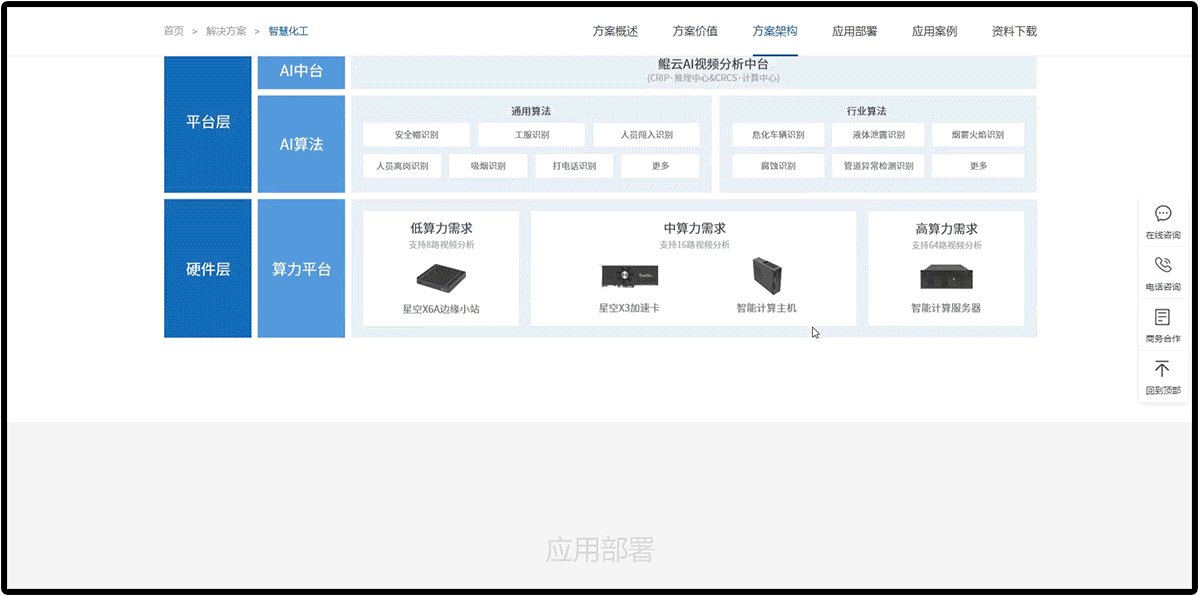
根据鲲云先有技术再有解决方案的底层逻辑,我们将鲲云「核心技术」板块放置在导航栏第一位,先有「核心技术」,再有「产品中心」,后有「解决方案」及「应用案例」。
路径1:「核心技术」页面关联「系列产品」

路径2:「产品中心」页面关联「应用场景」

路径3:「解决方案」页面关联「应用案例」

通过设计官网层级结构,结合对访客心智特点的思考和利用,让访客更多行为能够发生在直觉系统的判断中。当然,降低访客跳出率、建立起访客信任都在上述层级结构设计的考虑范围之内。
对于To B和To G产品,企业更看重的是产品本身能否为企业带来价值。鲲云的客户群体角色通常为多层级,他们会从性价比、效率提升、适配企业状况等多个维度进行筛选和考量,本质既是要优化客户效率,实现“降本增效”。
基于这一特点,我们在「核心技术」板块Banner图设计了下载白皮书的「 CTA 行动号召按钮」,并确保CTA颜色对比显眼且目标清晰。



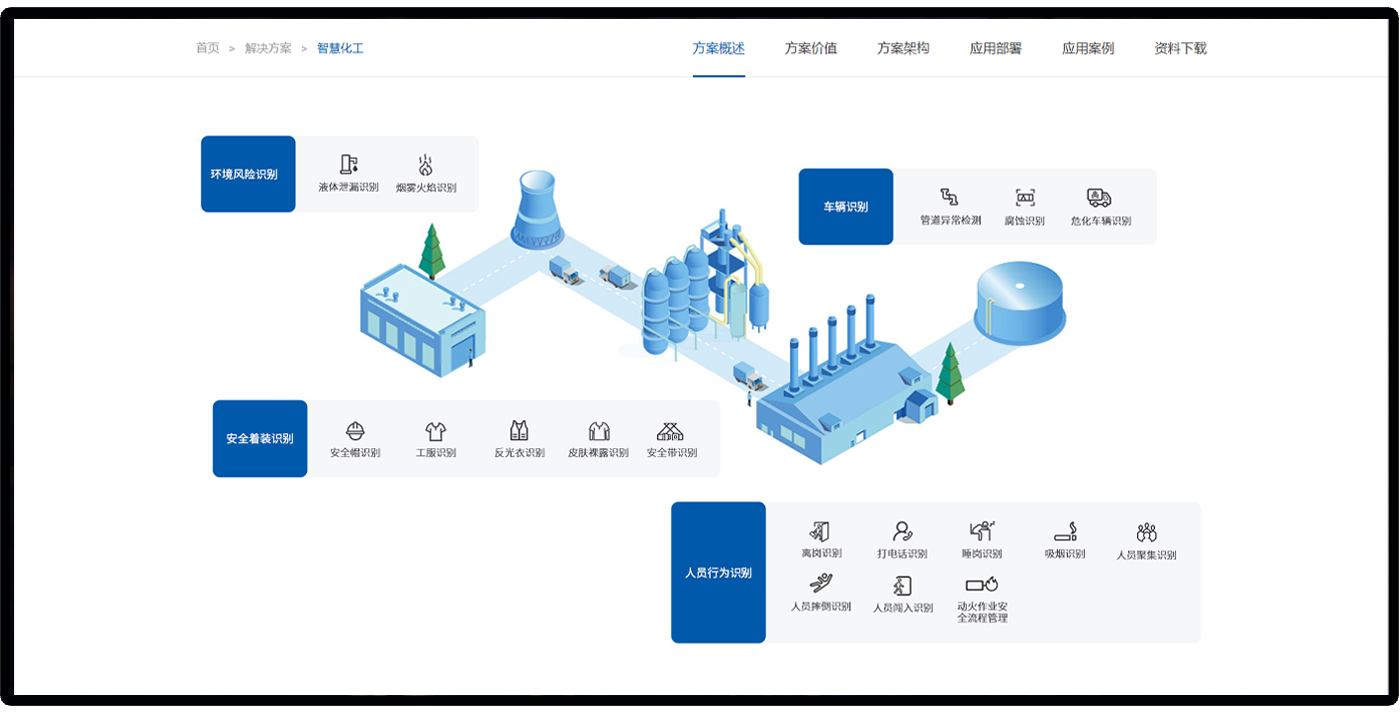
基于鲲云SEM投放需求,我们专门设计了专属落地页——「解决方案」版块,将官网首页与该广告转化页分开,各司其职。
大家应该多少有听说过,我们可以通过FABE法则和AIDA模型等经典方法搭建出一个优质的网页框架。
一个落地页应该凸显对访客有利的信息,当访客来到广告转化页时,如何快速获得想要的信息,并为他们建立起对鲲云产品的价值认同进而实现转化,这时就需重点打造信息分层。

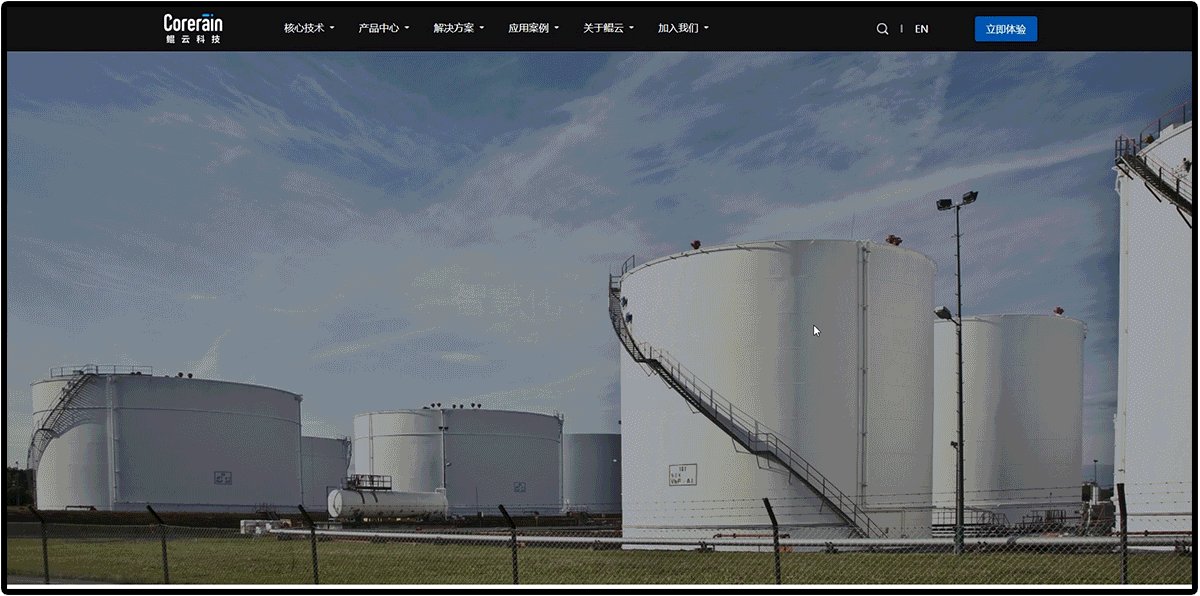
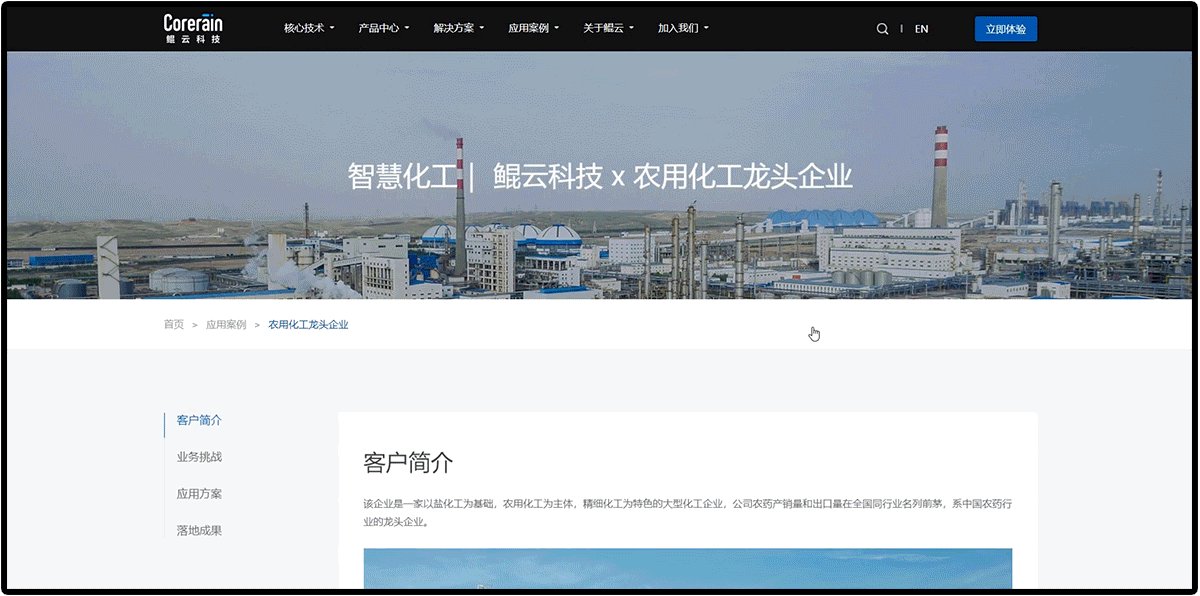
整个页面采用相对清晰简约的视觉设计,围绕「解决方案」这一核心有层次地规划整个布局及各信息点优先级。页面Banner作为门面,也是整个页面氛围的关键所在,我们将重点信息突出,文案传达简洁有力,图片素材的选取兼顾了鲲云品牌形象,整个页面的营销属性做到尽量弱化。
访客浏览页面时,不一定会经历完整转化过程才会转化,我们设计了及时的行为号召入口,帮助访客在某一节点做出行动时,实现快速转化:
......

鲲云面向的客户群不仅是面向To B,同时面向从To B衍生出To G这一种特殊划分。基于这一行业特点,我们在整站设计中有更多精致度和可视化的思考,它不需要五花八门的Banner、会员体系以及炫酷的交互动效。
我们只需要让访客“惯性”操作,制定更符合人性的策略来指导设计,让访客按照我们设想的行为去操作,这是最终实现增长的有效途径。当然,提高转化率是我们引导设计的主要目的之外,降低访客的跳出率、建立起访客信任都在我们网站引导路径设计的考虑范围之内。
增长超人为客户做的从来都不仅仅是一个网站,而是为企业提供从营销策划到落地的一整套互联网解决方案。网站只是一个载体,我们真正的价值在于能够帮助企业找到正确的竞争优势,扭转高成本低转化的现状,实现营收增长。
文章来源:站酷 作者:增长超人
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
分享此文一切功德,皆悉回向给文章原作者及众读者.