米勒定律背景:
1956年经美国心理学家发表了一篇名为《神奇数字7》的论文,论文中讨论了一维绝对判断的极限和短期记忆极限之间的关系:一维绝对判断的备选数目与短期记忆极限的数目大致相当,数字都在 7 左右徘徊。在后来的好些研究虽然也对论文中的一些概念进行了改善,但这个数字7依然被保留。这也是人们关于短时记忆内容最早期的研究结果,现在也普遍适用在设计中,也就是现在的米勒定律。

米勒定律定义:
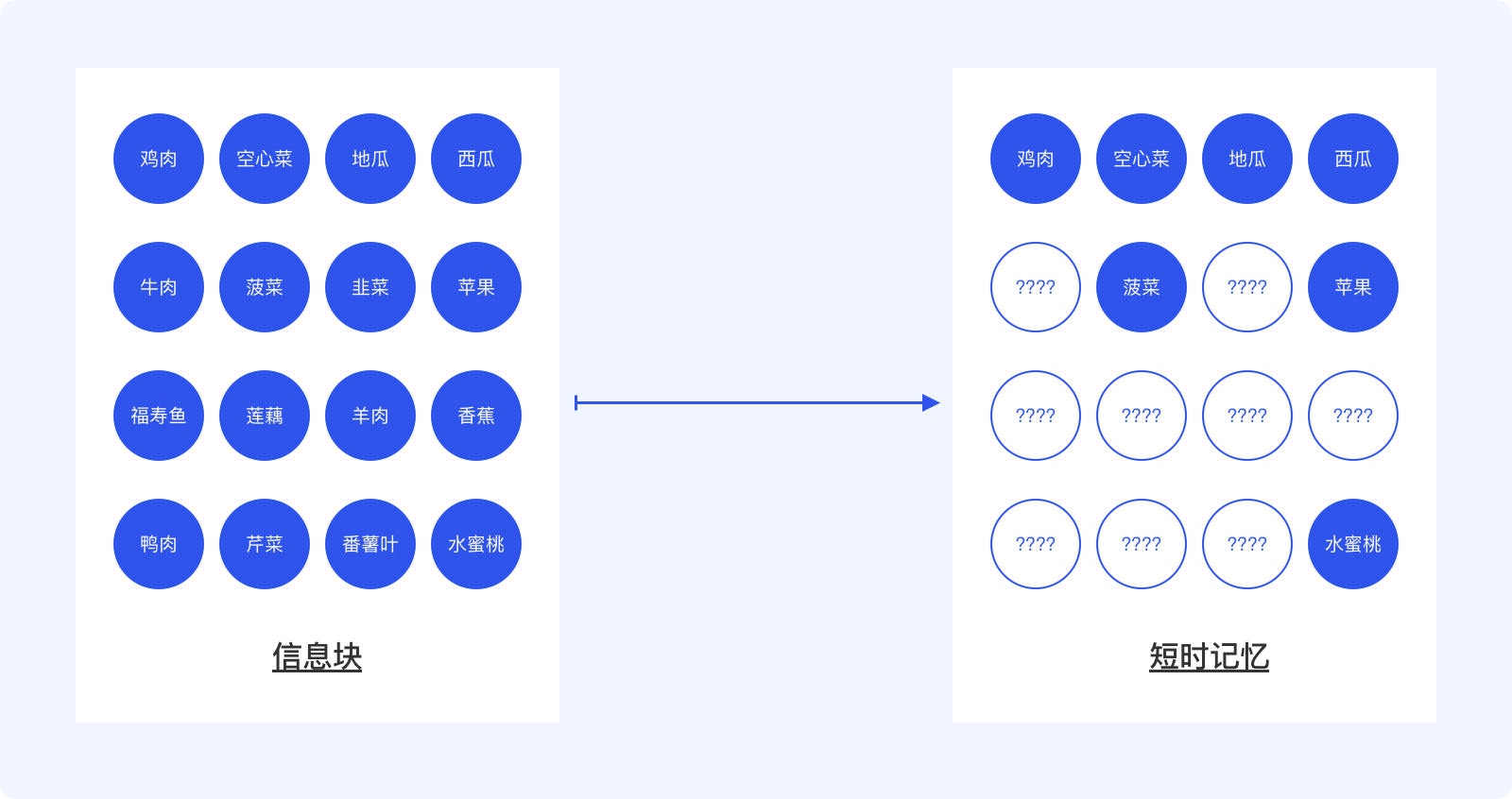
从心理学的角度来看,人类处理信息的能力是有限度的。人脑在处理信息块的时候会受到7±2规则的限制,即人的大脑最多同时处理5到9个信息块。原因是短期记忆储存空间的限制,超过9个信息团,将会使得大脑出现错误的概率大大提高。

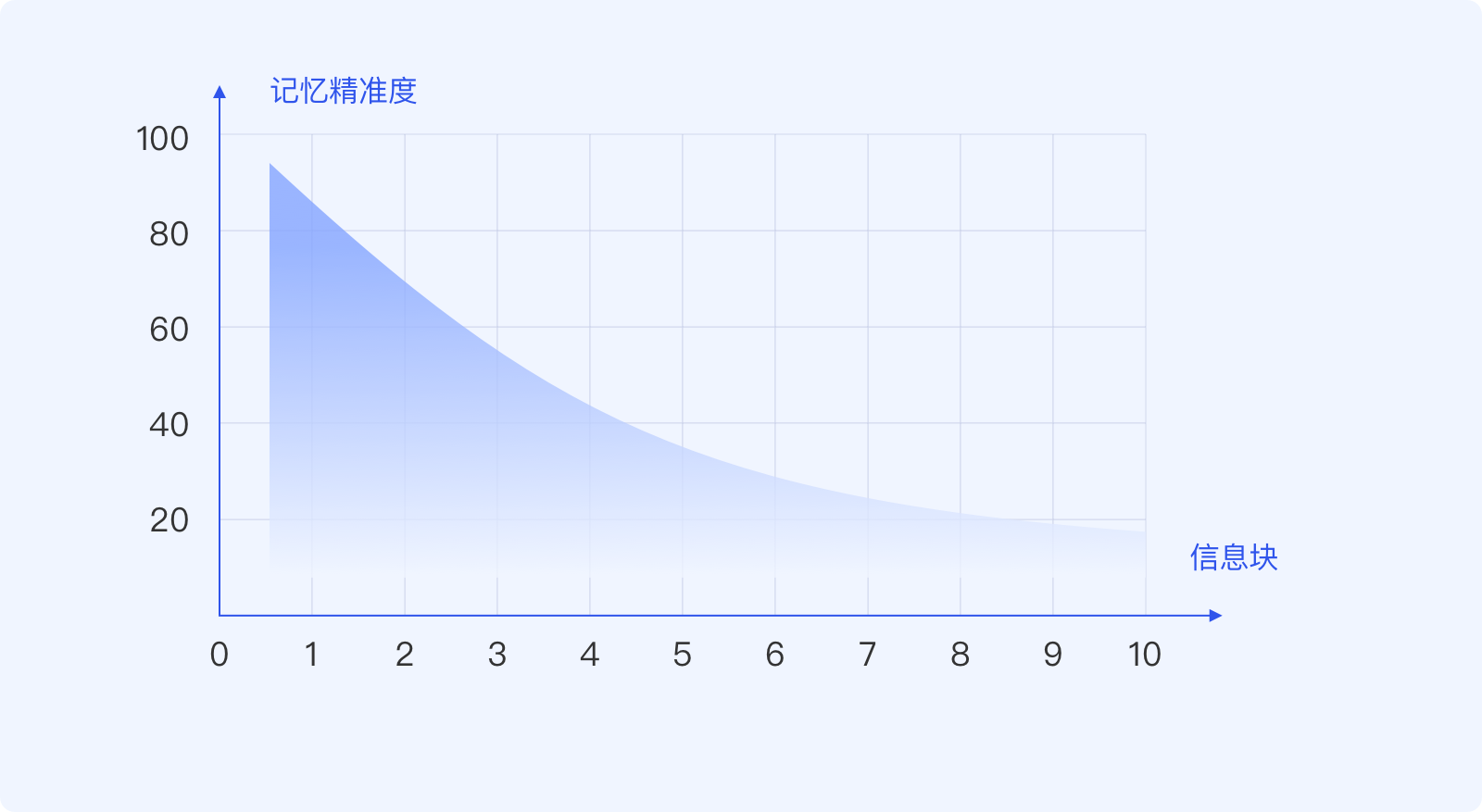
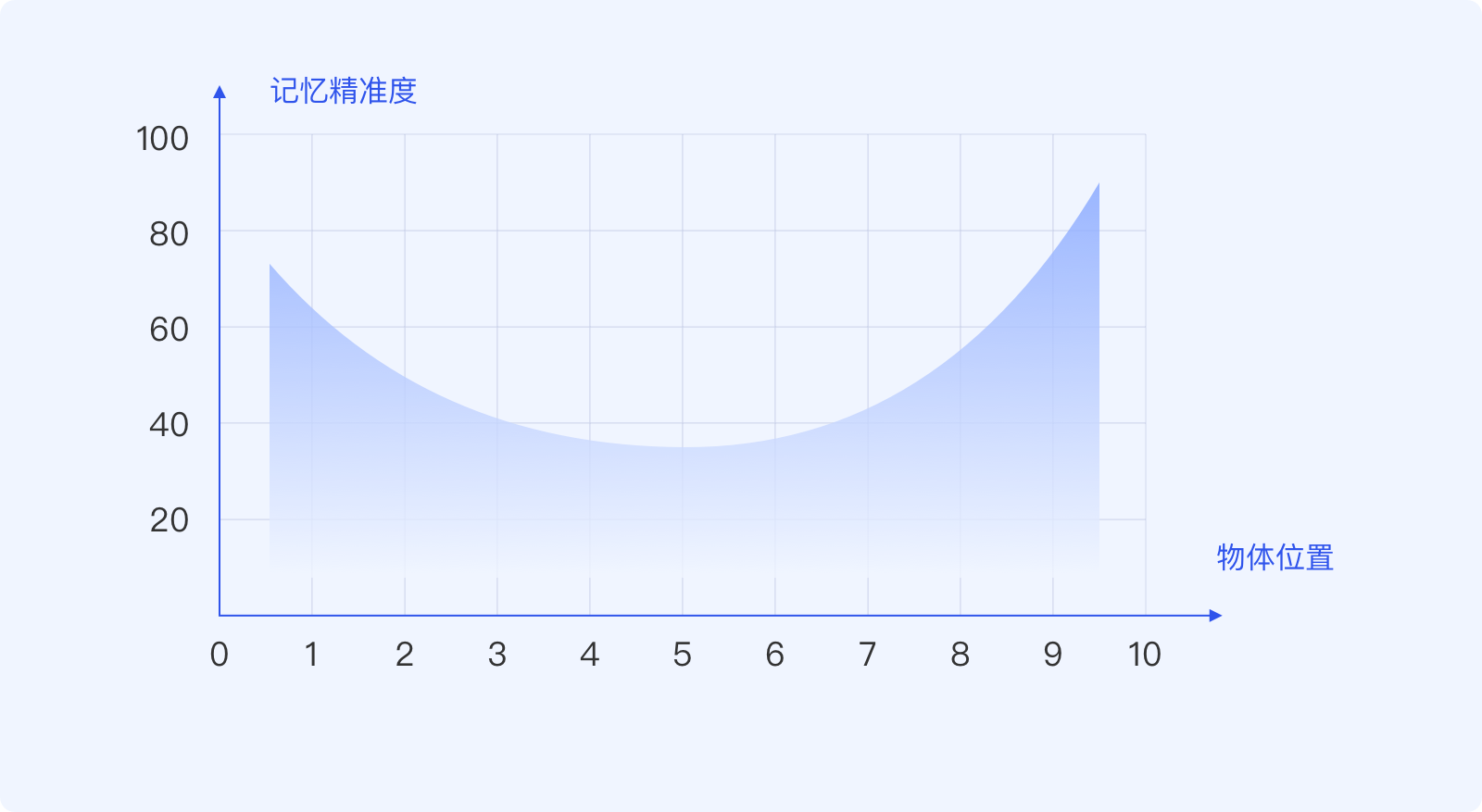
思考结论:人们的短期记忆有限,通常只能记忆7±2信息块。信息块越多,人们能记忆的信息精准度越小,越容易出错。
米勒定律应用:
在产品设计中,米勒定律可以说是信息内容处理的一条规范准则。通过减少对信息层级的划分、归类分组、辅助记忆等,来提高用户对信息的高效识别与记忆。在追求极致用户体验的趋势下,用户对信息的预见与计划在产品设计中也是极为注重,无论在产品设计的初期还是成熟期,合理的信息处理将会大大提高用户对产品的好感度。
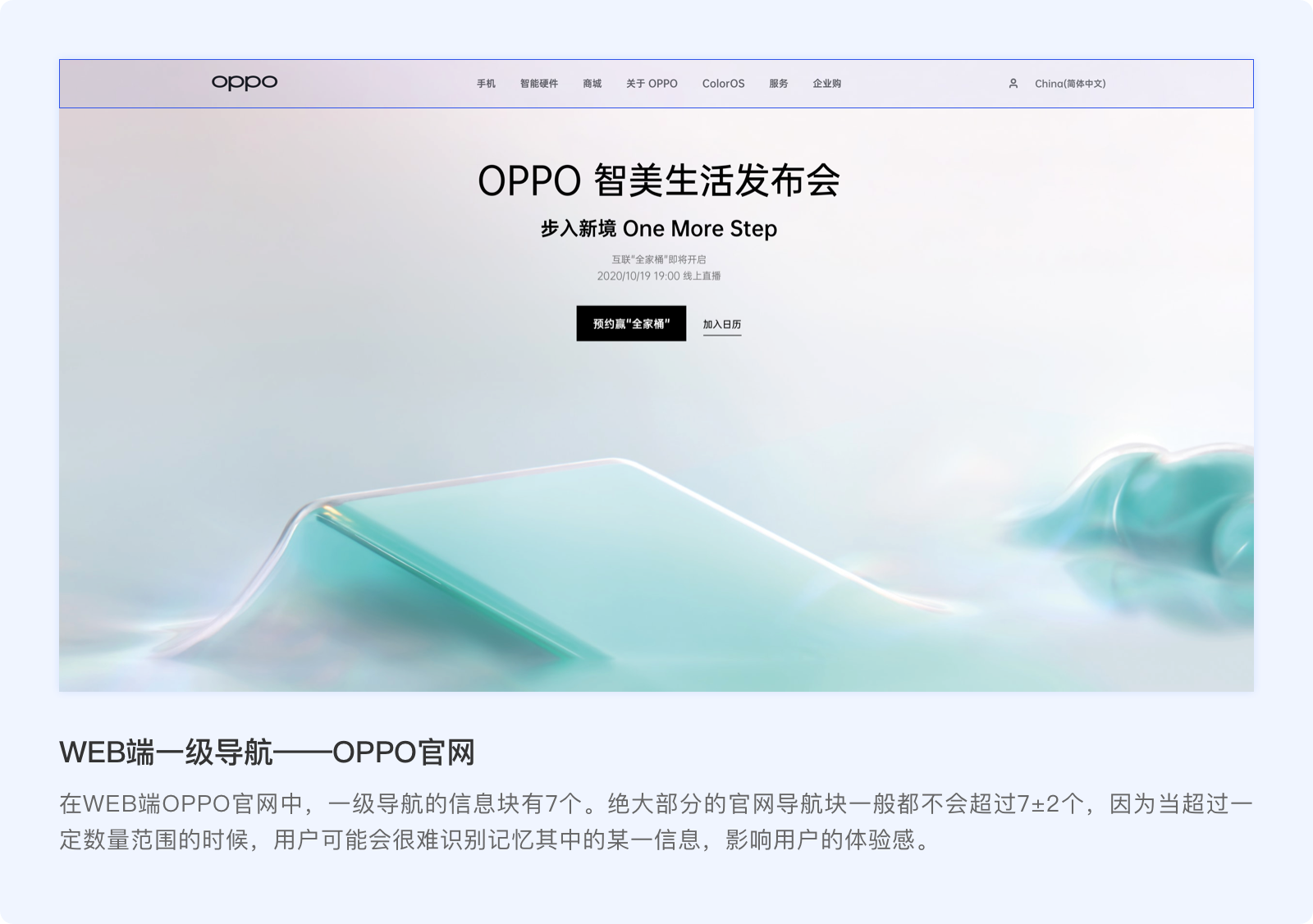
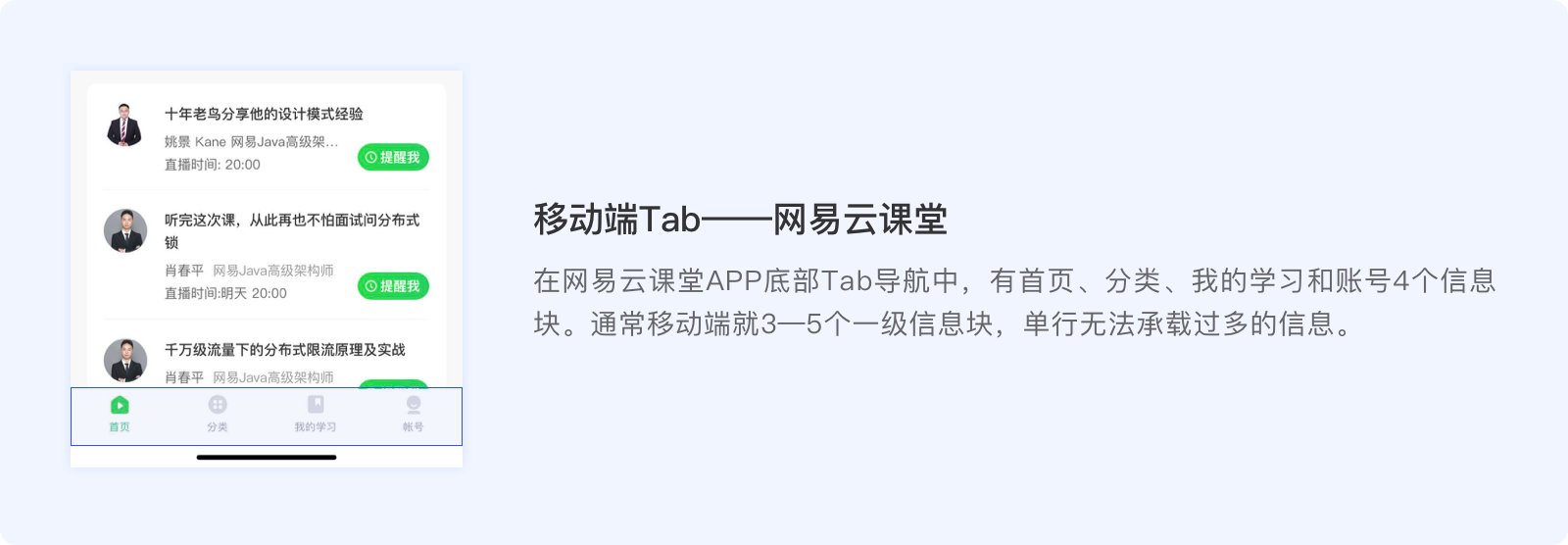
01、控制数量,减少用户选择
人们对信息的记忆处理是有限的,通常信息越多我们将越难以记忆。所以在做产品设计的过程中应该控制好信息块的数量,增强辅助用户识别与记忆,提高用户体验。



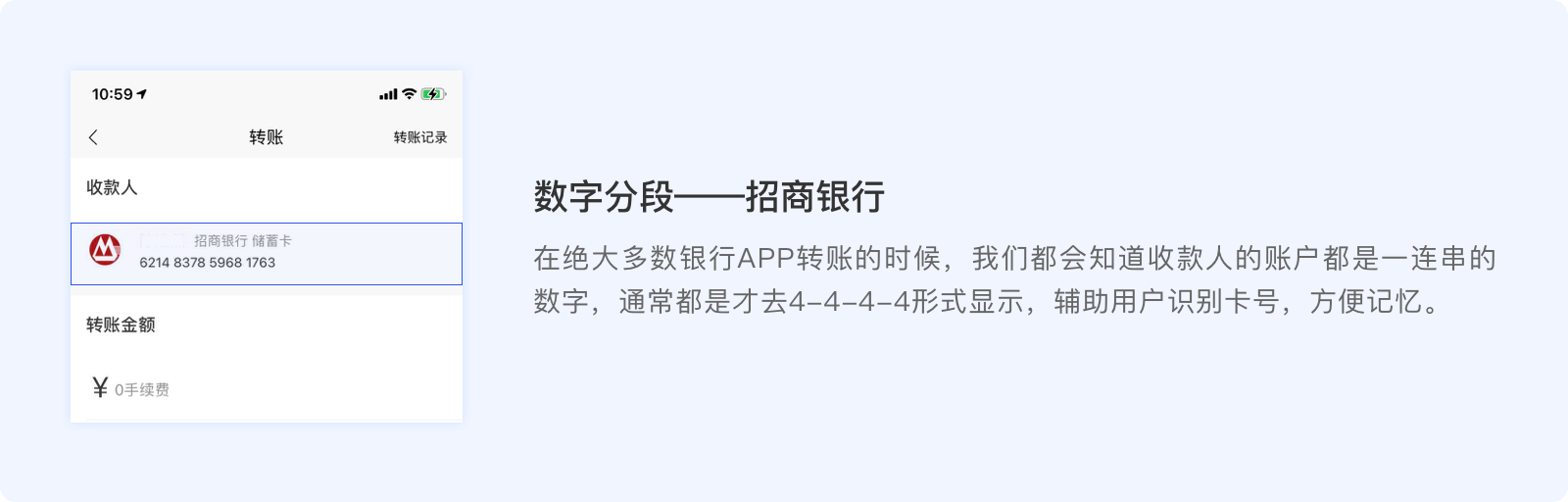
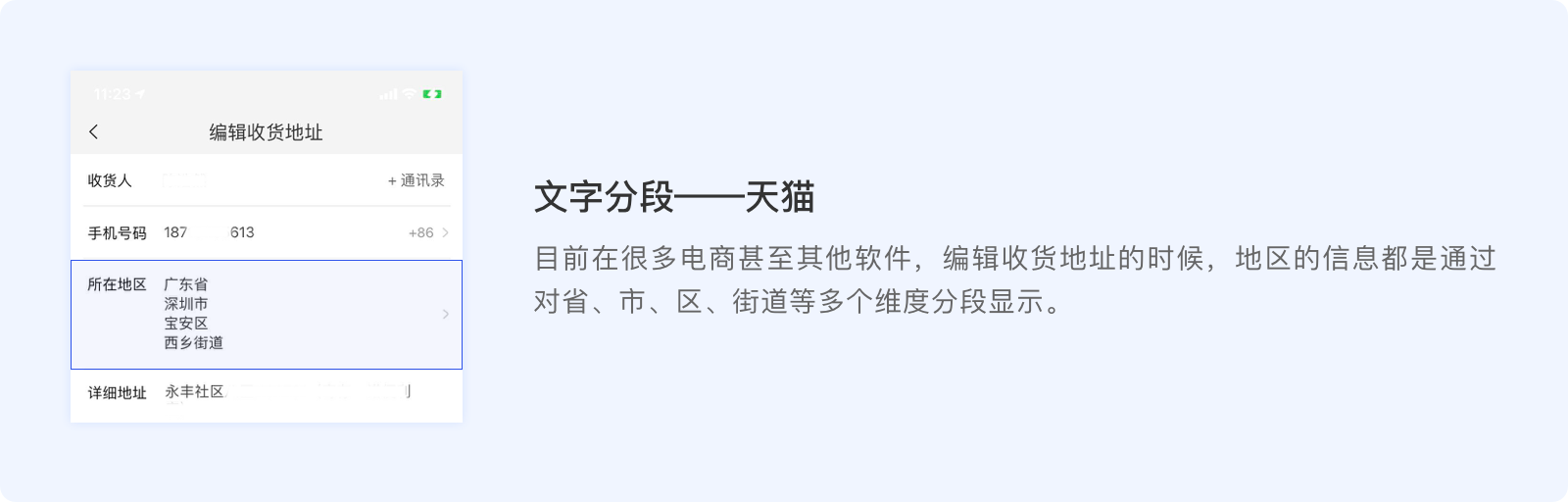
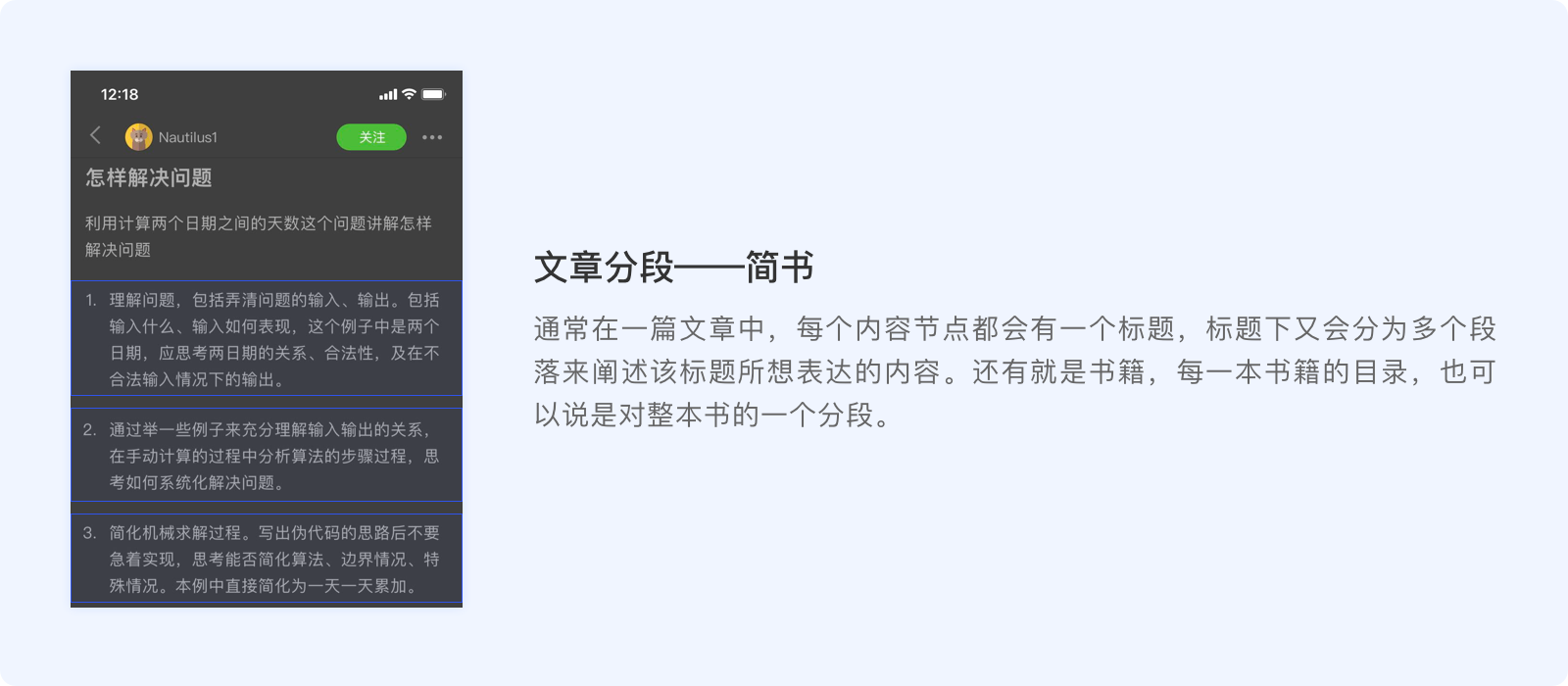
02、信息分段,辅助用户记忆
在产品设计时我们经常能遇见一连串信息(数字、文字、段落等)的情况,当信息数量较大的时候,我们可以采用对信息分段的处理方法,将一连串的信息以7±2个内的信息数量为一个段点,辅助用户记忆。



03、流程分步,优化用户操作
经常会遇到信息特别多或者复杂业务场景,特别是在B端产品设计。通常我们都会先梳理业务流程,然后分步骤处理对应的信息。从而减少单屏信息内容过多给用户带来的急躁,让用户每个步骤都沉浸与当前的操作。


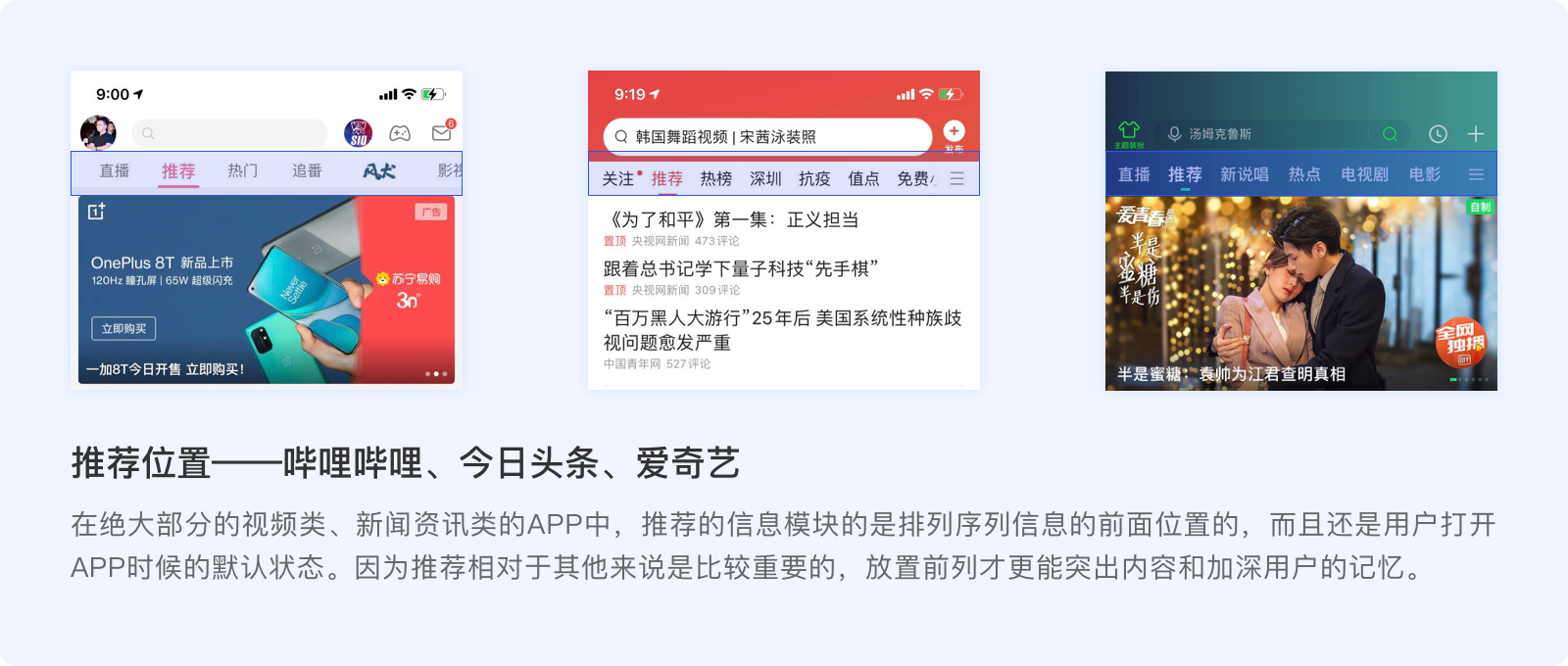
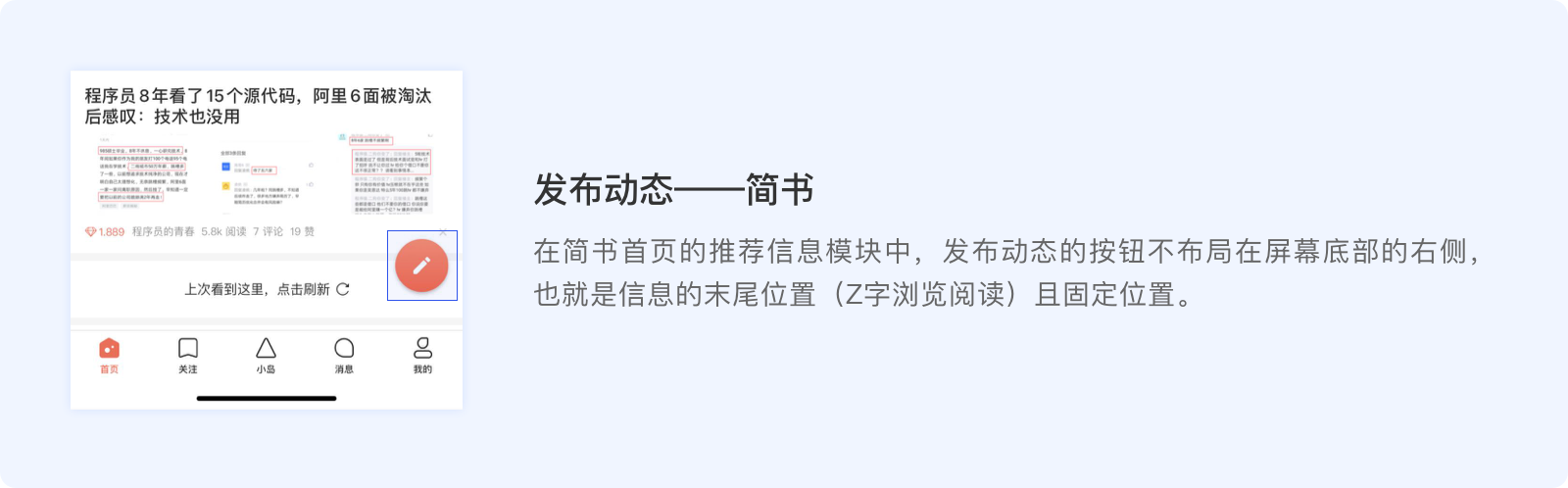
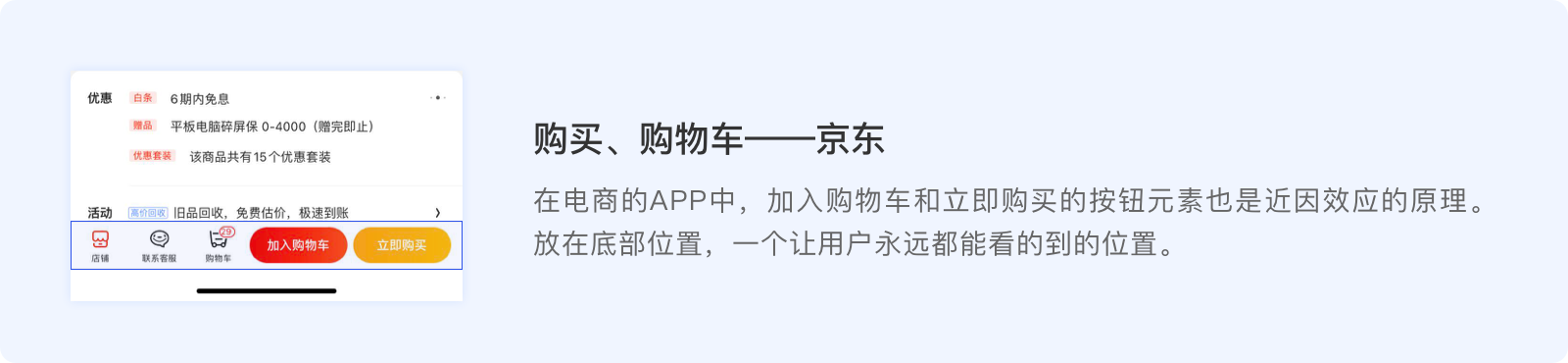
04、信息排序,引导用户记忆
人们在记忆一组多数据信息块的时候,通常都会对首末的两个位置信息块的记忆会相对比较强,所以在产品设计的时候,需考虑把重要的信息放在首位/末尾位置,引导用户去记忆该信息。这也就是系列位置效应(首因效应、近因效应)。

A、首因效应:指在整个序列的信息块中,相比中间位置的信息,人们对最前面的信息记忆更加清晰。


B、近因效应:指在整个序列的信息块中,相比中间位置的信息,人们对最后面的信息记忆更加清晰。


C、设计思考:人们对信息流排序的时候应把重要的元素放置在首位或者末尾。若用户是长期记忆的的话考虑首因效应、短期记忆思考近因效因,人们的记忆不仅受到位置的影响,同时也受时间影响,在不同的场景下合理应用系列位置效应.
总结:
米勒定律在产品设计中的应用主要是解决信息块对用户的记忆问题,合理的信息布局和信息处理可以大大的提高用户对信息的阅读和记忆。还可以根据不同的业务场景引导和辅助用户识别和交互,增强用户对产品的好感与体验。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、
BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务