2022-5-9 博博
一、什么是格式塔原理?
格式塔心理学诞生于1912年,是由德国心理学家组成的研究小组试图解释人类视觉的工作原理。他们观察了许多重要的视觉现象并对它们编订了目录。其中最基础的发现是人类视觉是整体的:我们的视觉系统自动对视觉输入构建结构,并在神经系统层面上感知形状、图形和物体,而不是只看到互不相连的边、线和区域。“形状”和“图形”在德语中是Gestalt,因此这些理论也称做视觉感知的格式塔原理。
格式塔学派主张人脑的运作原理属于整体论,“整体不同于其部件的总和”。例如,我们对一朵花的感知,并非纯粹单单从对花的形状、颜色、大小等感官资讯而来,还包括我们对花过去的经验和印象,加起来才是我们对一朵花的感知。
格式塔心理学家认为这些原则之所以存在,是因为头脑具有天生的倾向,可以根据某些规则感知刺激中的模式。(是不是觉得hin神奇)
比如,这是著名的“人脸花瓶幻觉”图。如果以黑色为背景,白色为图形,则是一个花瓶;如果以黑色为图形,白色为背景,则是两个人的侧脸。它也反映了图形和背景对一幅图的影响。

二、格式塔原理分析
使用不同数量的空格来合并或分离元素是传达有意义的分组的关键。例如,在Ant Design的标题区域中,“ 搜索”功能与站点的主要导航位于同一行。但是,主导航和搜索之间的多余空格表示它们属于不同的组,因此具有独特的功能。对于使“ 搜索”功能在主菜单的其余部分中脱颖而出,此空格至关重要。

但是,在较小的屏幕上,无法保持此间距。为了避免将这些区域视为一个整体,页面收缩宽度的时候,搜索后的文字隐藏了。

应具有固定或锁头标题的网站特别可以从使用独特的背景颜色或清晰的边框中受益,从而有效地将标题与下面滚动的页面内容区分开。此外,大页脚的单一统一背景色 可有效地表示该区域中的所有链接都属于一个组。

创建清晰的边界是一种强大的视觉提示,可以压倒其他分组原则,例如接近性或相似性。因此,当需要包含几种不同类型的UI元素或无法调整对象之间的空白量时,它是一种强大的工具。我们做页面时如果需要把两个元素放成一组与其他元素区分,那么我们可以用线框画出边界来达到目的。

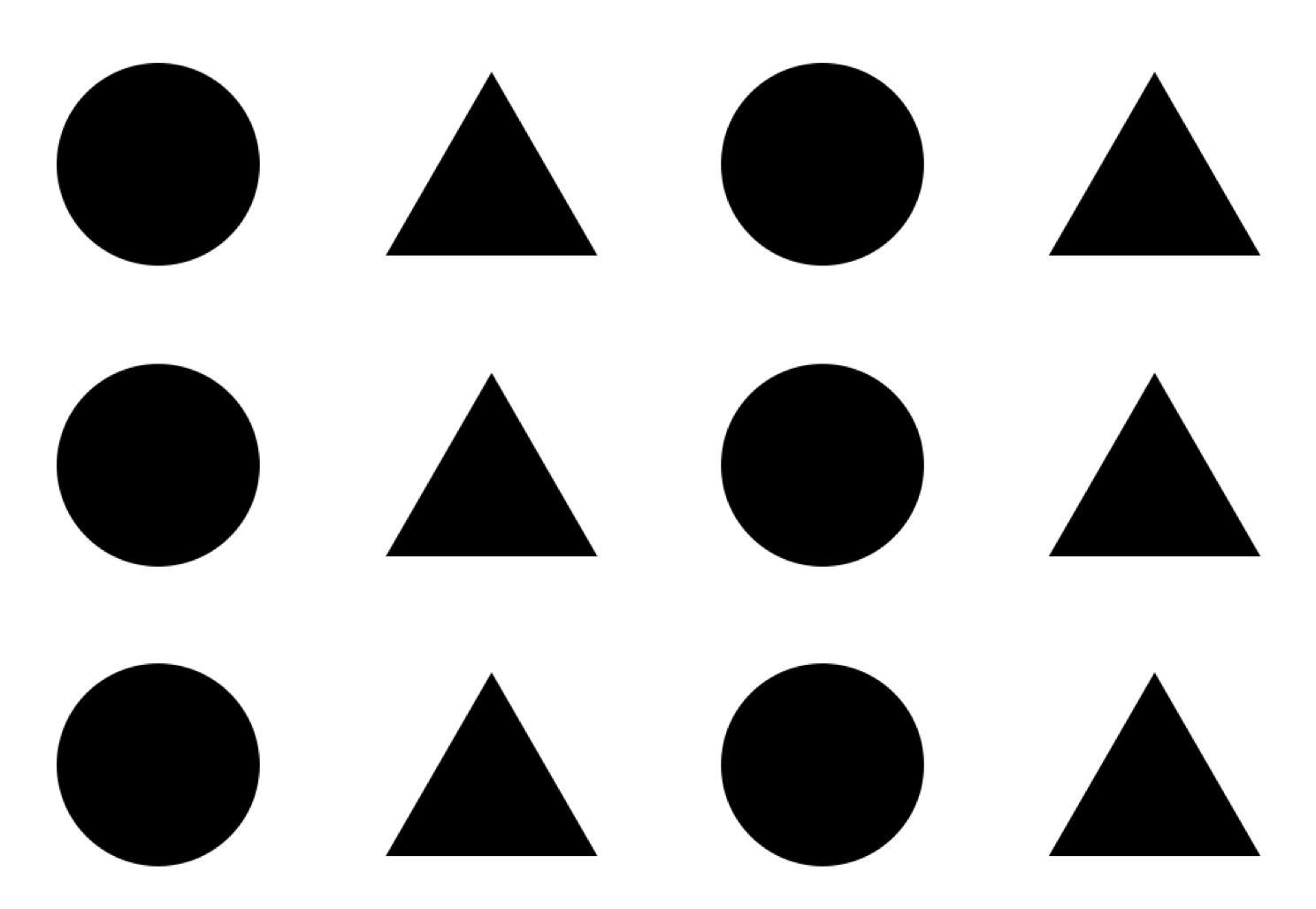
如果其它因素相同,那么相似的物体看起来归属于一组。接下来从形状、颜色、尺寸上来说明相似性原理,这也就是我们平时做视觉设计时的原理,比如我们设计稿宣讲时可能会被开发、产品以及测试同学问到“为什么用这个形状?为什么这里用这个颜色?为什么这两个尺寸不一致?等等,细细体会这个相似性原理就会给我们答案,让我们在画设计稿时能够有理有据。


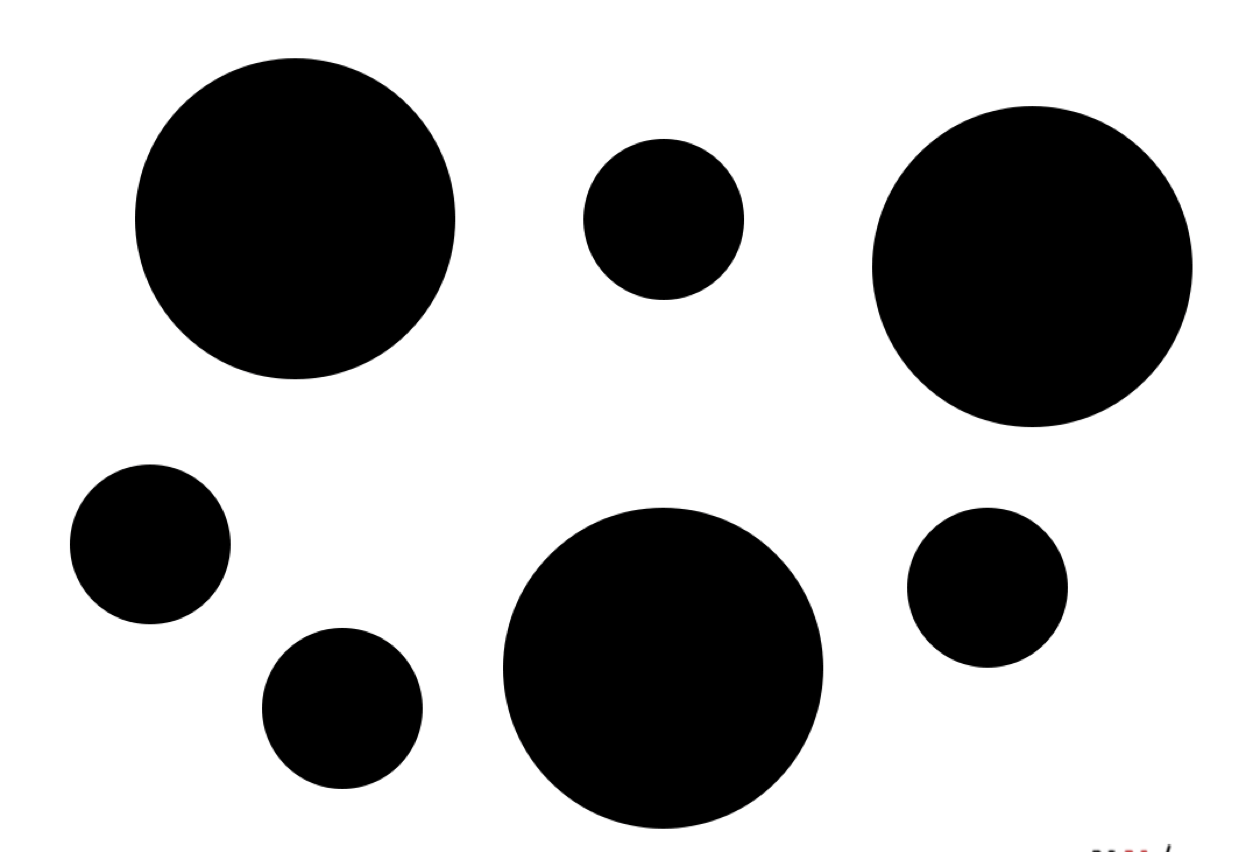
在上图中,我们头脑中自然而然的会分成“四列”,也就是圆形一列,三角形一列,然后再圆形一列,三角形一列,而不会看成“三行”
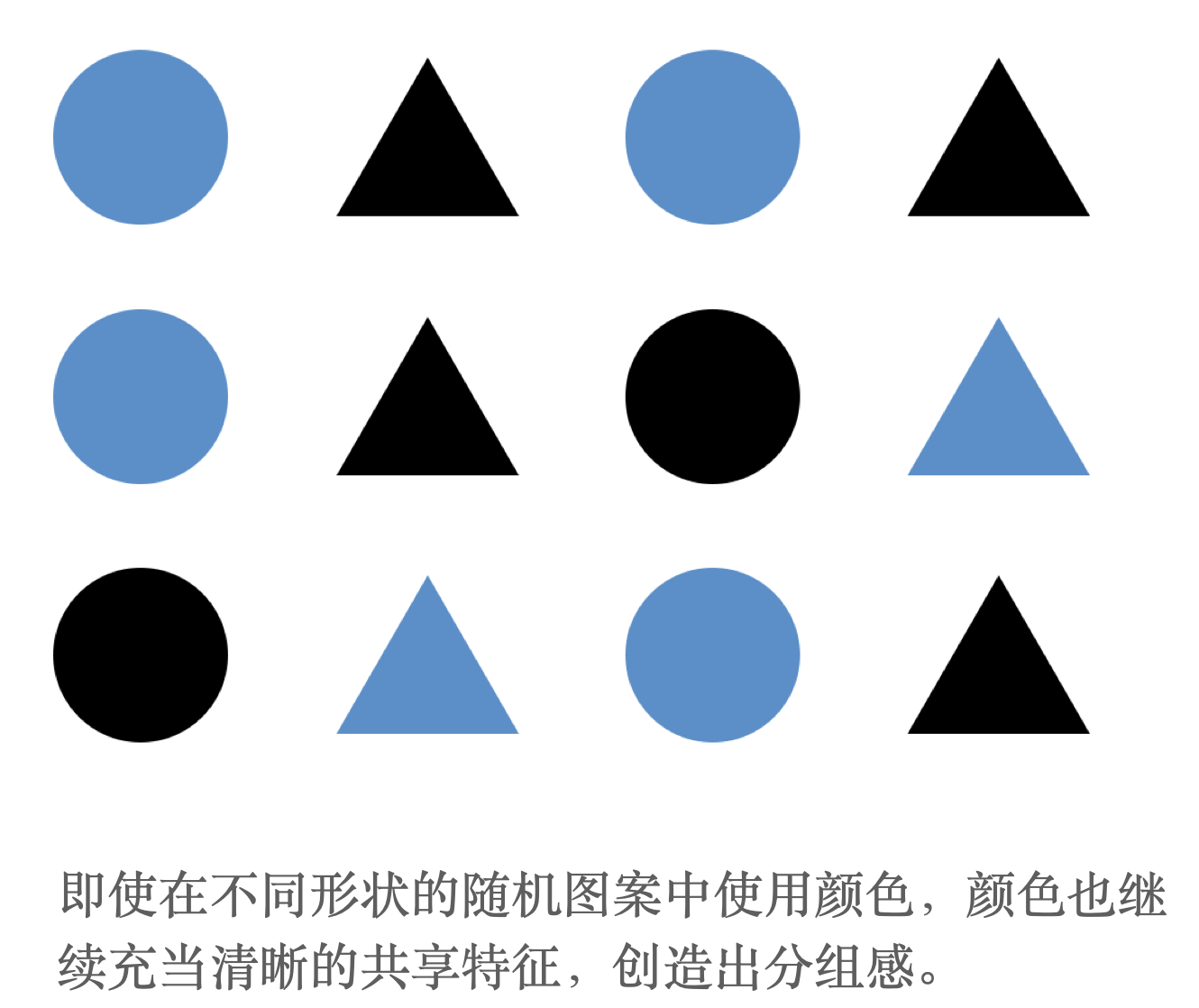
应用共享的颜色来表示某些项目是相关的,因此可能具有相似的功能,这很有效。通用颜色往往比其他特征(例如形状)更加突出,因此可以用于组合不同类型的元素并传达它们确实相关。
在用户界面设计中,颜色通常用于指示常用功能。例如,使用单个链接颜色作为与用户交流可点击内容,链接颜色应仅保留给交互式文本和其他可单击元素,因为用户会意识到所有具有此特征的项目都是相关的,并且以相同的方式工作。因此,链接颜色不应用于关键字,不可点击的标题或实际上不可点击的附近图标。


 如上图,就是一个用色的反面例子,“ 消息中心”中的所有按钮均为绿色,因此用户必须花时间确定哪个是提交表单的主要按钮。(此外,“ 提交”按钮离消息区域很远,并且根据Fitts的定律,这种缺乏接近性也会降低用户的速 度。)
如上图,就是一个用色的反面例子,“ 消息中心”中的所有按钮均为绿色,因此用户必须花时间确定哪个是提交表单的主要按钮。(此外,“ 提交”按钮离消息区域很远,并且根据Fitts的定律,这种缺乏接近性也会降低用户的速 度。)
相同颜色的按钮将被视为具有相同的重要性级别。因此,应为主要操作性按钮保留单独的颜色,以帮助它们在辅助按钮中脱颖而出。

在用户界面中,我们经常使用大小来强调内容或按钮中最重要的部分。相同的大小表示相同的视觉突出度,并且在所有其他条件相同的情况下,将共享该属性的所有元素连接在一起。一致地使用大小会创建视觉层次结构,并使页面易于扫描,因为人们可以立即看到并理解这些类型分组。
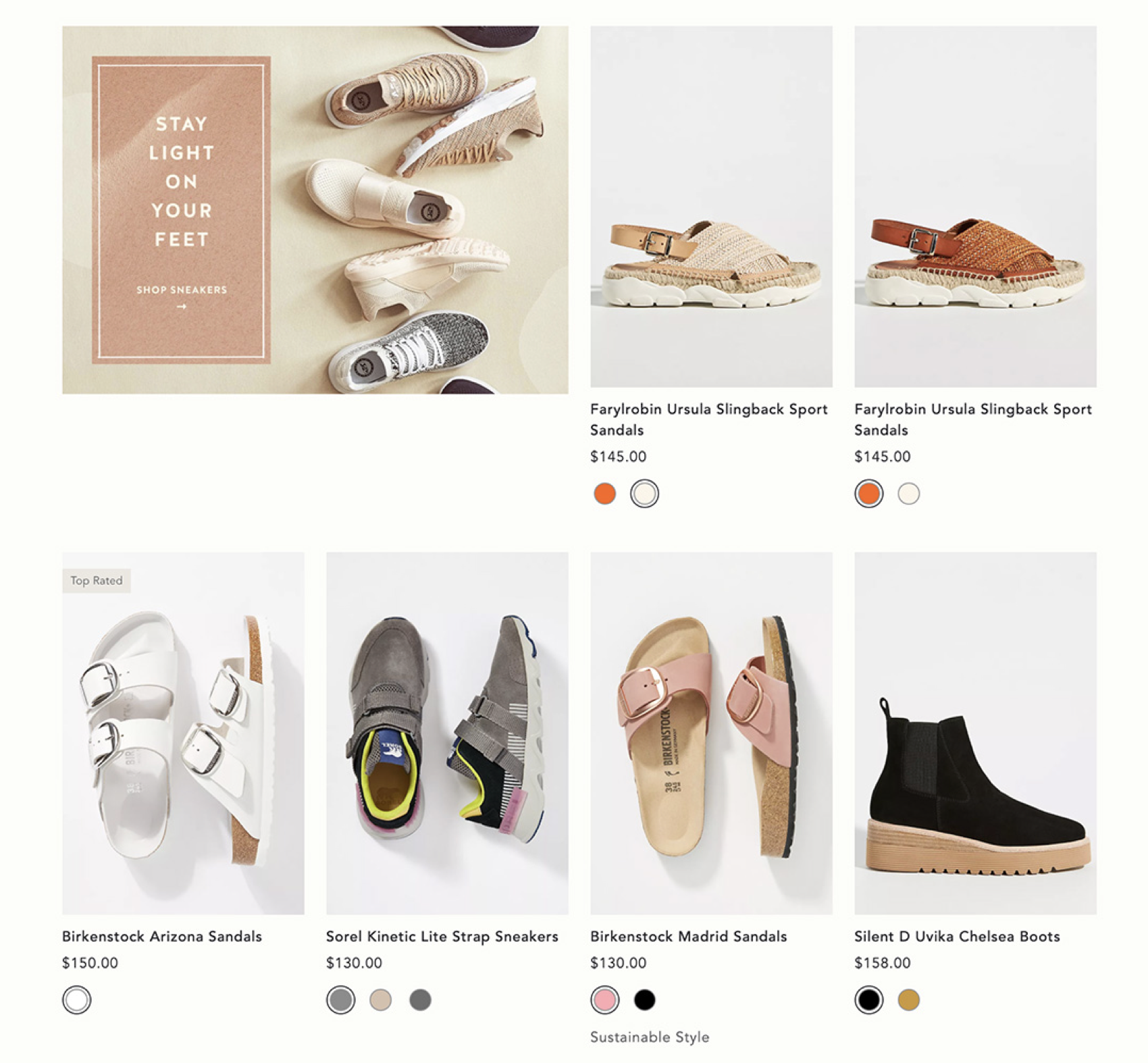
例如,在产品列表页面中,每个单独的产品列表都以相同的大小(和相同的形状)显示。这种一致的视觉样式告诉我们该区域中的所有物品都是产品。共享大小将其与其他不同的UI元素分开。当某项商品在此列表中以不同的大小或形状出现时,就会突出显示为不属于产品分组。下面这个产品集合的促销以单个产品列表大小的两倍显示。

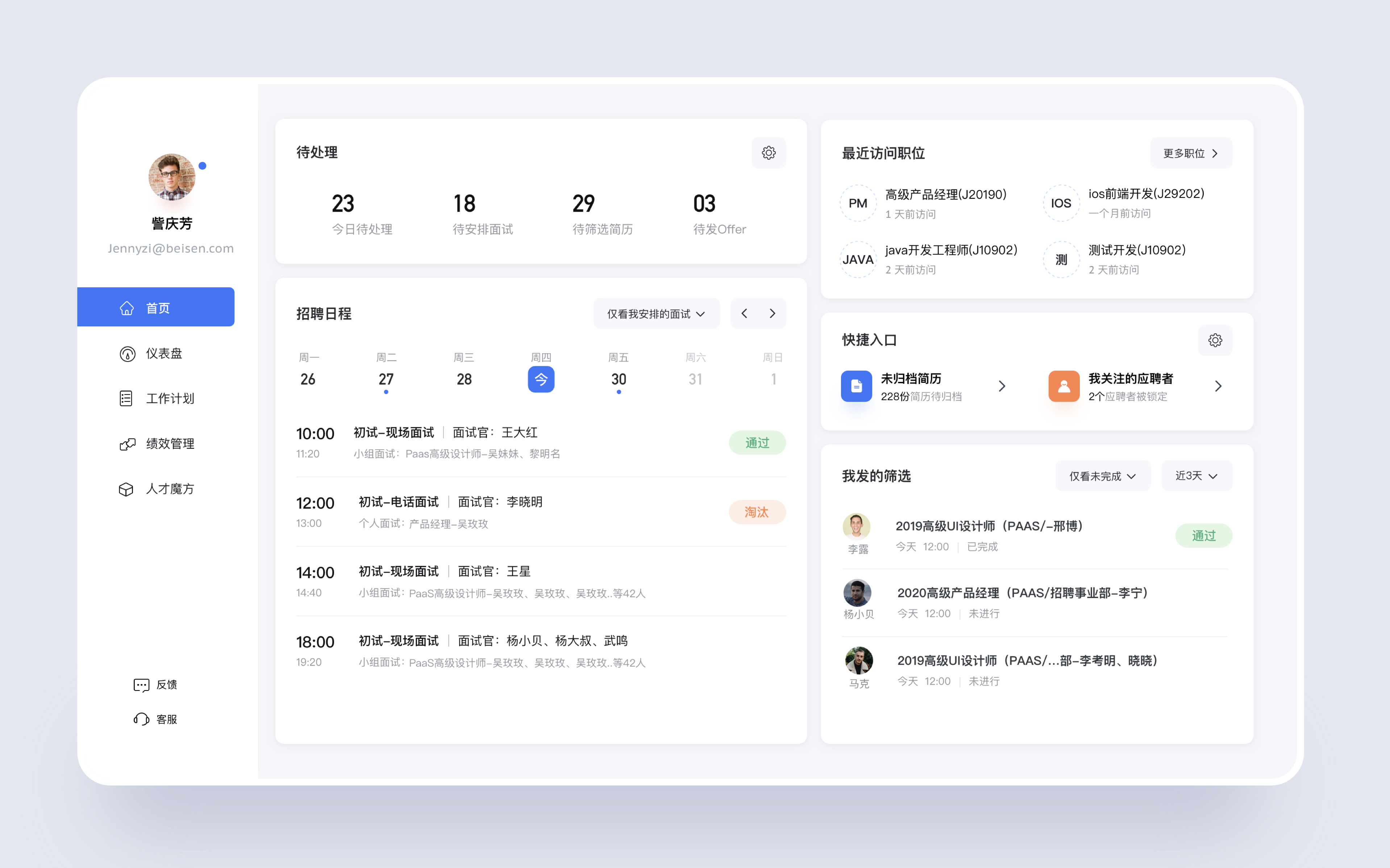
下面是我最开始尝试的招聘系统首页的改版:

根据上面的相似性原理和接近性原理就可以很容易看出来,这个页面结构和逻辑不清晰:
1.待处理和招聘日程两个模块之间的区分不够清晰:因为这两个模块右侧应用了同样的形状和颜色的按钮(相似性原理),让用户在心理上产生联想,同时这两个模块之间只靠间距来区分,区分的太弱了(接近性原理)
2.招聘日程头部日期与下面的面试安排卡片联系太弱:因为面试卡片用了非常强的边界区分的线条(接近性原理-构建清晰的结构)确实在面试模块之间构建了清晰的结构,与此同时卡片与头部的日期之间看起来没有什么关联。
3.首页的选中效果太弱,分析这个页面的层级,左侧首页选中才应该是最重的,能让用户第一眼就知道在系统中的位置,很显然目前来看很容易忽视首页这个位置,关注点被吸引到了快捷入口。这并不是我们想要传达给用户的。

根据格式塔原理中的相似性原理和接近性原理,对页面的结构进行了调整,就看起来清晰多了。
所以,我们在制作完设计稿后,可以应用格式塔原理,分析下最终呈现给用户的结构和逻辑是否清晰。而这也是做视觉的理由和底气。
视觉倾向于感知连续的形式而不是离散的碎片。
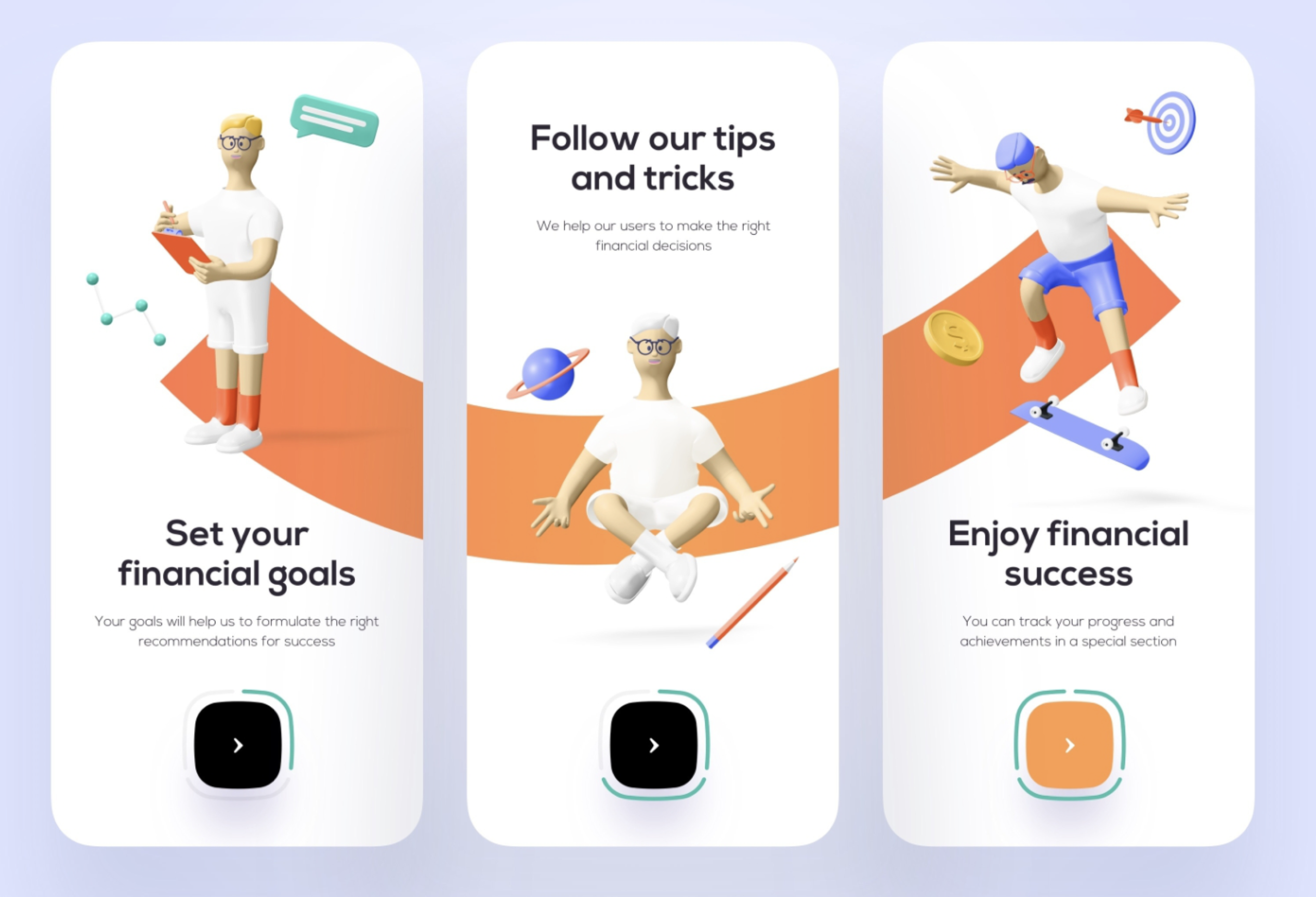
 连续理解起来是很简单的,但连续却解决了非常复杂的问题。通过找到非常微小的共性将两个不同的环连接成一个整体。在引导页中经常会用到这个。
连续理解起来是很简单的,但连续却解决了非常复杂的问题。通过找到非常微小的共性将两个不同的环连接成一个整体。在引导页中经常会用到这个。


视觉系统自动尝试将敞开的图形关闭起来,从而将其感知为完整的物体而不是分散的碎片。

闭合可以实现统一整体,这不难理解。但是有一个非常有趣的现象值得我们去观察和思考,就是不闭合时候也会实现统一的整体,更确切的说,这种现象是一种不完全的关闭。这些图形与设计给人以简单,轻松、自由的感觉。所以,完全的闭合是没有必要的。最著名的应用便是苹果公司的logo,咬掉的缺口唤起人们的好奇、疑问,给人巨大想象空间。


我们倾向于分解复杂的场景来降低复杂度。
我们的大脑将视觉区域分为主体和背景。主体包括一个场景中占据我们主要注意力的所有元素,其余则是背景。这个原理经常会在海报设计中应用,这也是为什么我们做海报,做平面时,一定要制作好背景,背景的氛围很重要。
蓝蓝设计的小编 http://www.lanlanwork.com