2022-5-17 纯纯
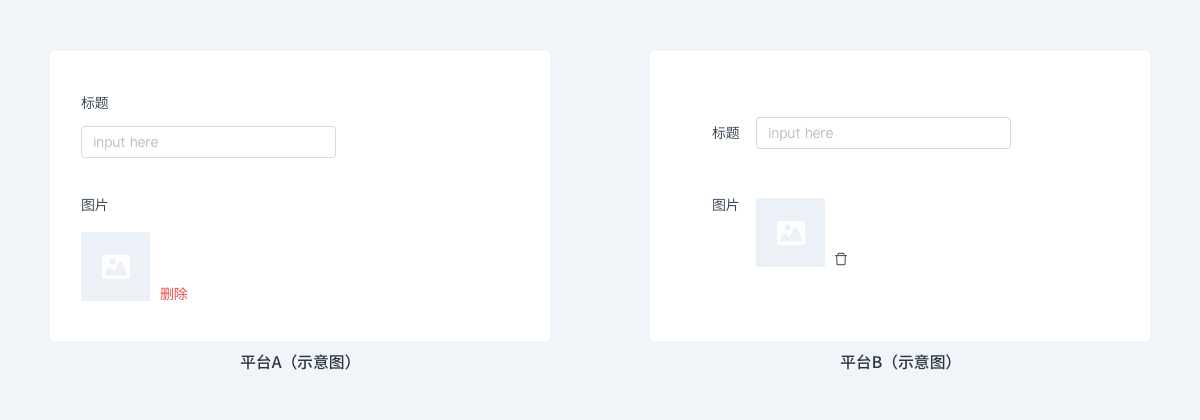
B端产品是很容易交互设计不一致的,随着多平台陆续融合为一个平台,暴露的问题就越发明显,因此改变现状便迫在眉睫,此时保证交互设计的一致性就是我们重点要考虑的问题。
目前有很多较火的组件平台,例如:Ant Design 、Element等。由于公司内部一些原因,前端开发会直接使用组件库,没有规范的约束,随意使用组件也是导致平台体验不佳的一点。
由于产品上线后,售后组、业务组经常会反映一些关于体验相关问题,有时只是单一模块进行迭代、改版、完善而遗漏了与它相关联的其他模块,便会影响全局感观。

此时会有人产生疑问,明明平台现存很多样式问题,功能交互不统一,为什么首要不是先快速建立设计规范文档?
因为在没有设计一定量的设计稿之前,所有规范都是华丽的泡泡!前期在设计阶段会遇到很多具体场景化的问题,根据不同的场景会不停的修改,还有多方评审来达到最优方案。此时的设计稿处在极不稳定的时期,自然而然也没什么规范文档可言,因此现阶段要做的工作是找到重点模块进行设计稿基础搭建。
当然设计师在做设计时一定要有全链路的思考和拆解问题的能力,不能局限于单个需求,钻入牛角尖。毕竟B端产品体量大,功能模块多,系统耦合度高,交互设计文档又是一个全局概念,这最基础也是最重要的第一步是非常考验设计师的。
重点模块功能搭建好设计稿以后,可以先让产品稳定发展一段时间。当团队对产品初期有了一定熟悉程度,此时就很适合创建自己的交互设计规范了。
把控视觉统一,减少重复出图,提高效率。在公司有多个设计师协同工作时,可保证体验、设计、交互等等的统一性。
提高设计稿的还原度,根据规范中组件使用情况建立公共组件库,提高复用率,减少返工,极大的提高开发效率。
在画原型图遵循交互设计规范以及排版格式会减少开发在看原型图和设计稿之间产生歧义,当然产品原型图不需要精致,只需按照规定规范中的交互制定即可。
通用组件通过测试后,以后将不在花时间在测试组件交互上,避免了重复工作。
B端最重要的设计原则就是效率优先,保证效率的前提是组件一致,交互及时反馈,以及合理的使用场景。
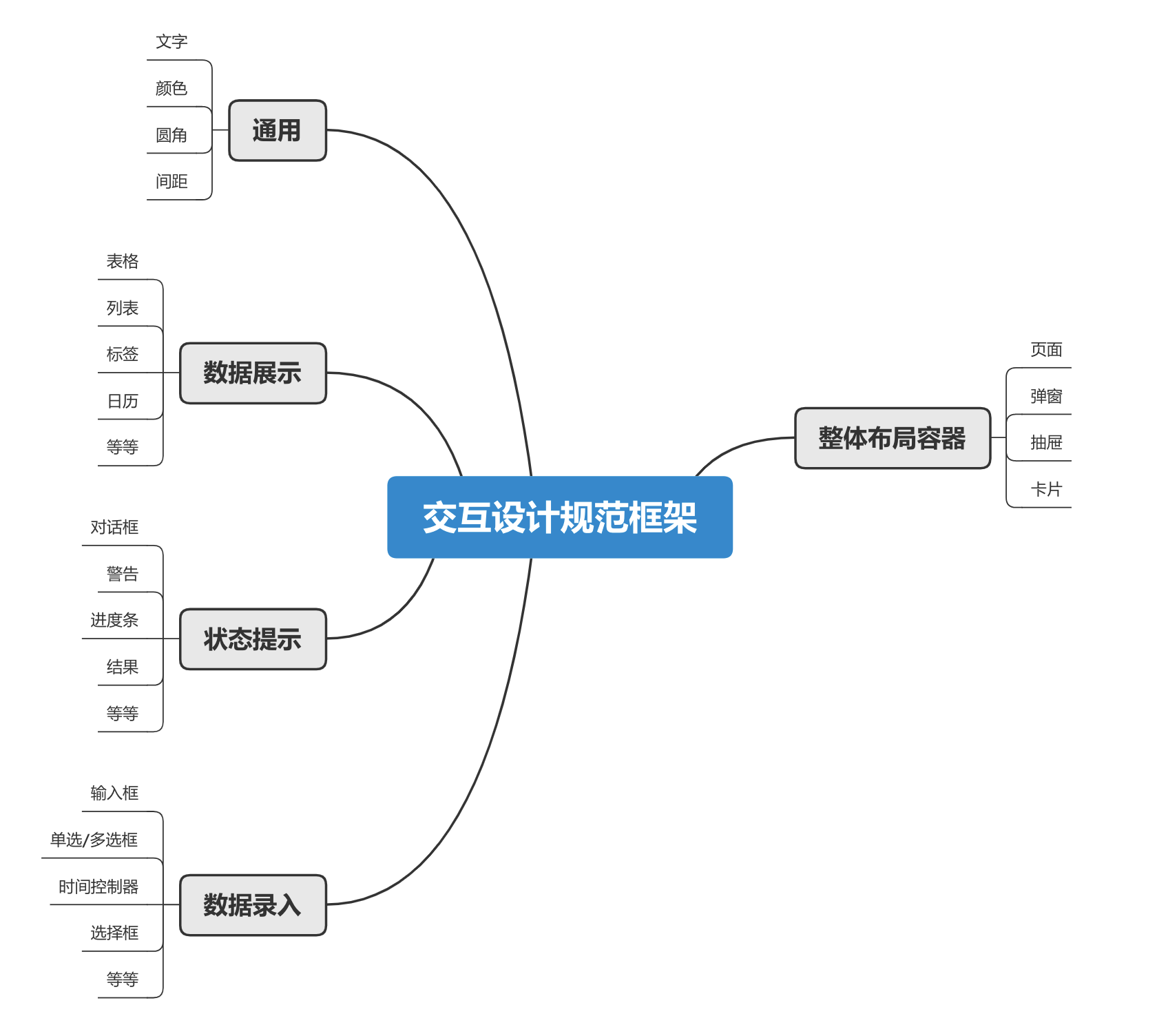
因此设计交互规范不仅仅只是颜色、文字以及一个个组件的展示,这样的文档对产品、测试毫无意义。规范是由基础容器盒子+组件库+交互状态+正确使用场景组成,在规范中每一项都应标注清楚。
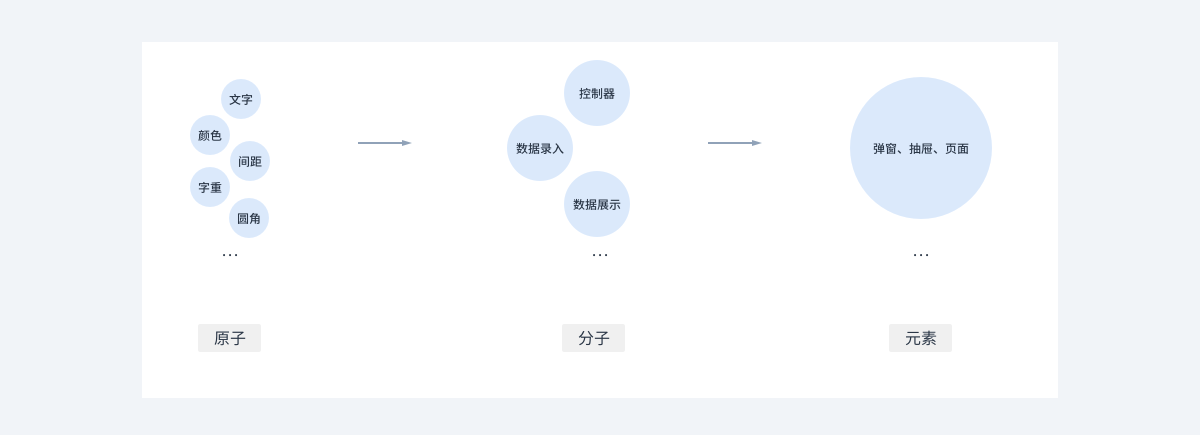
思路:将原子【文字、颜色、控制器等】组合成分子【状态提示、数据展示、数据录入等】最终组合成元素【不同的容器页面、弹窗、抽屉、卡片等】一个一个的元素互相搭配,组成完整的基础平台。


在设计过程中,设计师需要建立适配的概念,根据具体情况进行适配,以及考虑哪些区块需要动态布局。中台系统的用户的主流分辨率为 1920*1080、1440*900 和 1366*768,一般常用画板1440进行区块动态适配。
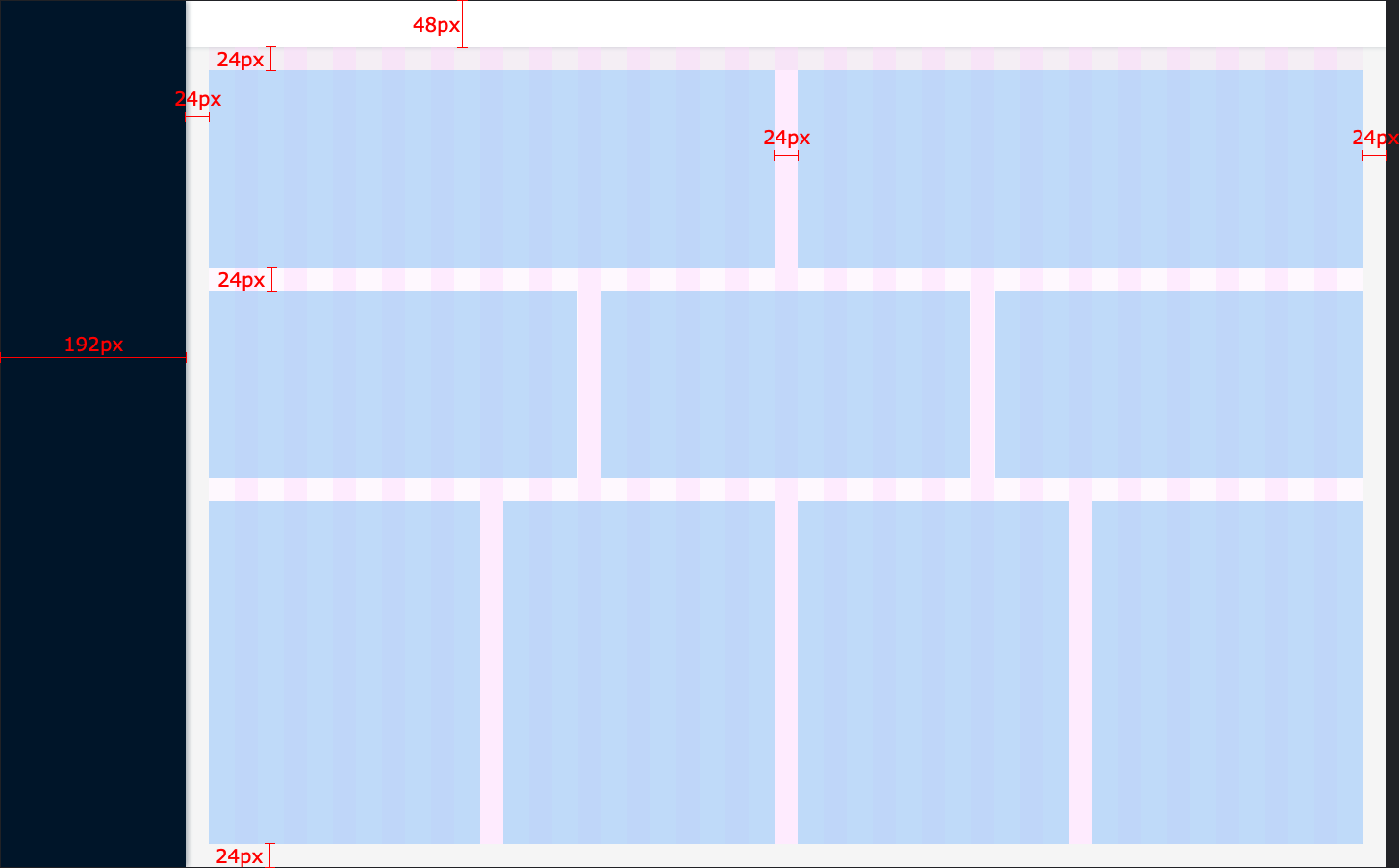
栅格宽度:建议栅格系统的网格大小选定8作为栅格系统的原子单位,目前主流设计屏幕分辨率在水平以及垂直方向都可以被8整除,使用8作为最小原子足够适配。
水槽宽度:根据业务可自定义水槽的值。比如8、16、24、32、40等,经过实践经验,正常情况下,水槽宽度为24时,视觉效果最佳。
非常规设计时:不需要死板的坚持传统栅格系统,根据设计场景可自行修订。
顶部导航栏高度计算范围公式:48+8n。
侧边栏宽度计算范围公式:200+8n。

界面最大可达显示器最大值,侧边导航为定宽,右侧内容随栅格变化而变化。
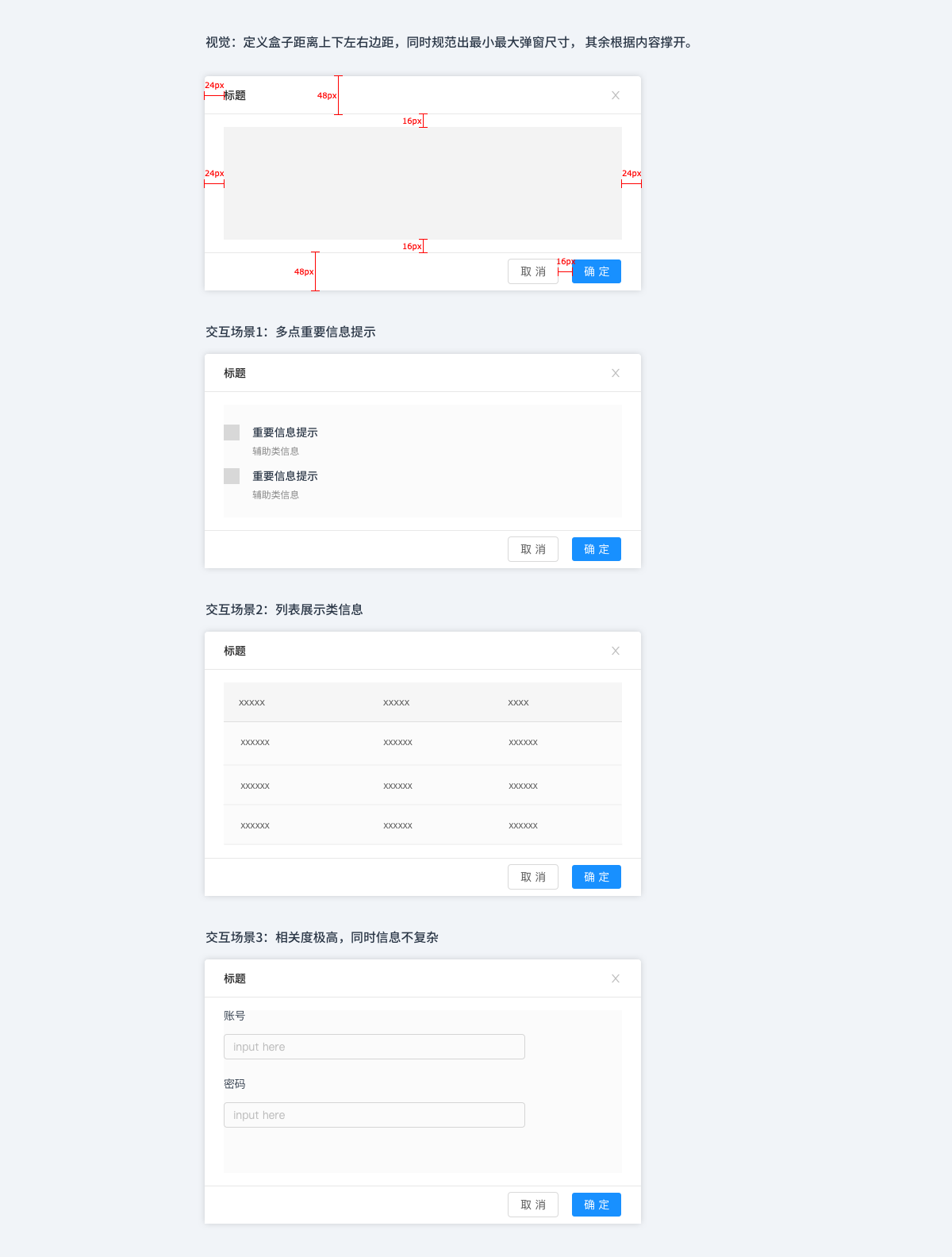
为保持视觉、交互一致性,统一容器范围。容器是用来收纳原子、分子的,理论上信息不应该超出容器。
以有遮罩基本弹窗为例子进行分析,包括视觉+交互。开发可根据弹窗盒子创建基础容器组件,像素级也可帮助测试进行校准。产品及设计可根据使用场景规范自身,在制作原型以及设计稿时正确使用组件。

按钮用于开始一个即时操作。通常分为基础按钮(分为主按钮、次按钮)、图标按钮、文字按钮、图标+文字按钮,在不同场景下使用不同的按钮达到最佳交互效果。
基础按钮应用广泛,较多人分析这种场景。所以下面主要分享一下图标+文字按钮的基础规范以及使用场景。

录入类由输入框、选择器、单选框、多选框等多种控件组成,基础交互包括(默认、悬浮、点击、失效四种状态)
不同的控件相互组合成信息页、表单页、问卷页等。
基础输入框包括(标题+输入框)根据不同场景有多种情况,下面仅列出交互场景,具体视觉标注不再展示。

平台中反馈机制是非常重要的设计,能及时提醒用户当前操作是否成功,或是失败在哪里,因此不同的场景需要特定的反馈提示。
反馈提示包括(警告提示、全局提示、通知提示、气泡确认框提示、以及tips提示)
下面仅列出交互场景,具体视觉标注不再展示。

文字、颜色、间距、圆角相当于元素中的原子,完整的界面正是由这些原子一点一点组合而成,承载着最基础但也是最重要的一部分,因此规范也要更详细。

产出文档是否能真正落地需要来自多方评审包括产品、技术、测试等,尽量从多角度、全方位来进行审核。
投入开发前,多方评审,各抒己见达到最优方案。
投入开发后,若要优化修改定稿部分,需再次拉通会议讨论,结合当前实际情况将历史问题一次性解决到位,避免遗漏再次造成不统一。
由于篇幅原因,规范只是展开个别案例进行分析。
最终需要落地实现才是最重要的一步,所以我们还有很长的路要走。也要不断进行思考与总结,如何让一致性设计规范更符合设计原则和业务场景~
原文地址:站酷
作者:食文貘
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司