2013-3-31 蓝蓝设计的小编
转载蓝蓝设计( www.lanlanwork.com )是一家专注而深入的设计机构 ,为期望卓越的国内外企业提供有效的 BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
来源:http://tid.tenpay.com/?p=4250
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
Metro 设计是一个不容忽视的市场大趋势。这是全新的用户体验,将成为微软未来的操作系统——Windows 8和Windows phone 的一部分。随着移动时代的到来,metro UI 风格被推向新的高度,“METRO STYLE”的浪潮下,你被打湿了吗?
Metro是由微软公司开发的内部名称为“ typography-based design language”(基于排版的设计语言)。Metro UI是一种界面展示技术,和苹果的iOS、谷歌的Android界面最大的区别在于:后两种都是以应用为主要呈现对象,而Metro界面强调的是信息本身,而不是冗余的界面元素。
metro这是一个全新的界面,你有足够的空间去创造去发挥你的创意。我们仍处于它的成长曲线的起步阶段,所以面临的挑战新鲜而有趣。当我第一次看到 WP7 的展示时,我在想,“我一定要为它设计些什么。”探索是最好的学习方式,学着为用户创建一个激动人心的用户体验吧。

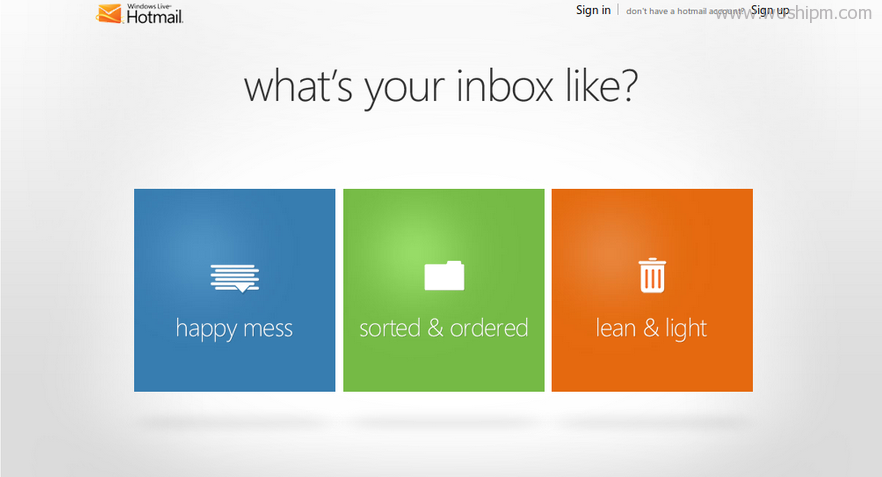
早期Metro风格应用
2006年著名的Zune播放器开始使用类似Metro的设计风格。微软的设计师计划重新设计现 有用户界面、更清爽的排版和较少的重点以便于用户使用。Zune的桌面客户端程序也使用了不同于以往Portable Media Center用户界面,其清爽排版和设计给用户耳目一新的冲击。

源自瑞士的设计风格:Metro UI Segoe WP字体
求本溯源,Metro UI是基于瑞士平面设计原则,其最初在Windows XP的Windows Media Center就中有体现,这有利于以文字为主的界面导航。我们的设计灵感来自字体, 漂亮的字体, 我们要让界面变得像这些字体一样美。文字体现了信息, 文字的美感是无法取代的。
Windows8
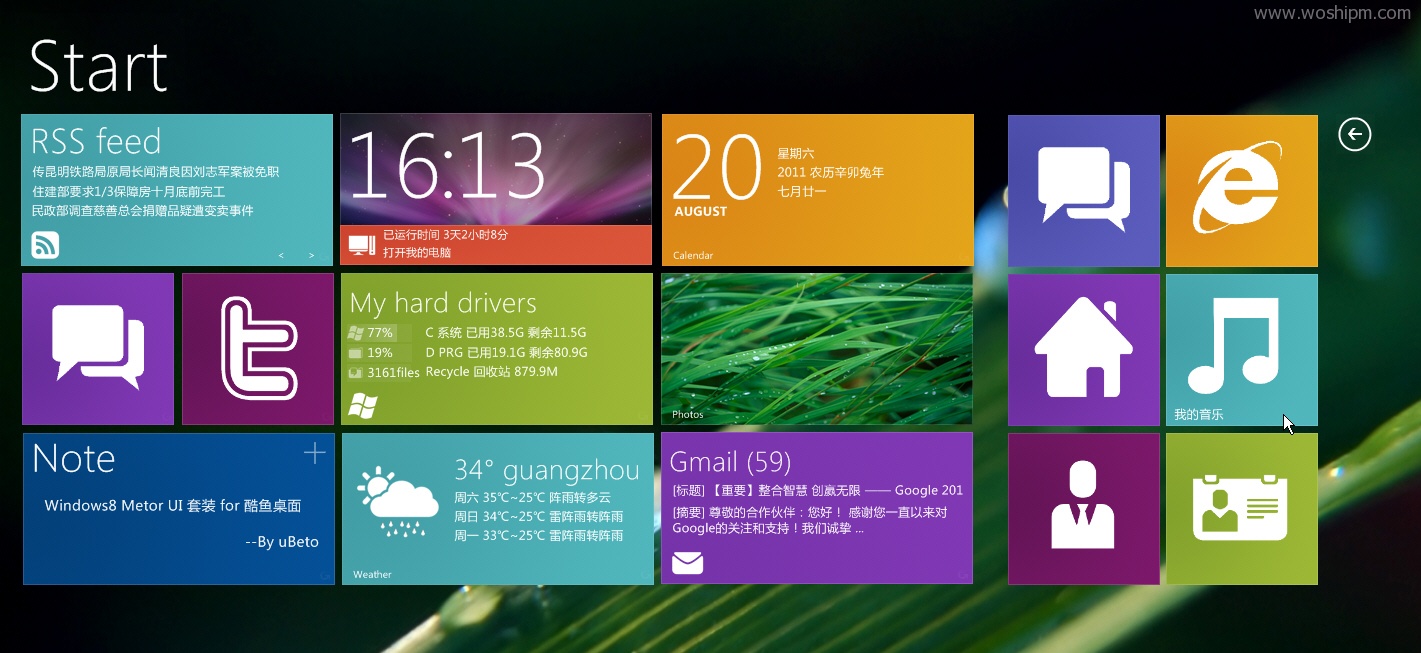
win8发布以来,受到很大的追捧,特别是设计领域,掀起的平面化设计浪潮,下面是Windows8开始界面
win8使用的是多宝阁的设计理念。多宝格又称“百宝格”或“博古格”,是专为陈设古玩器物的。它是进入清代才兴起,并十分流行的家具品种。多宝格的独特之处在于,它将格内做出横竖不等、高低不齐、错落参差的一个个空间。人们可以根据每格的面积大小和高度,摆放大小不同的陈设品。在视觉效果上,它打破了横竖连贯等极富规律 性的格调,因而开辟出新奇的意境来。
多宝阁设计具有强大的内容分层结构,始于内容简述,层层递进,深入细节,就在实时图块中, Mango 的新功能。在 WP7 首发时,图块充其量是一个静态叠加的程序图标,何在 IOS 和 Android 里的一样。现在,一个新的模式被引进过来。主屏幕只显示简洁的通知,即应用程序中最重要的那部分信息,就像杂志的文摘部分一样。想想看,这块空间能够提供有意义的内容,并且是实时更新可用的。
用户们如果只想扫一眼天气情况,他们不需要打开应用就可以办到,因为最基本的信息都在那上面了。但是如果他们想看未来五天的天气或是其他细节,他们还是要打开应用的。实时图块被设计成可以任意变换的,你可以创造性地组合不同的实时图块。

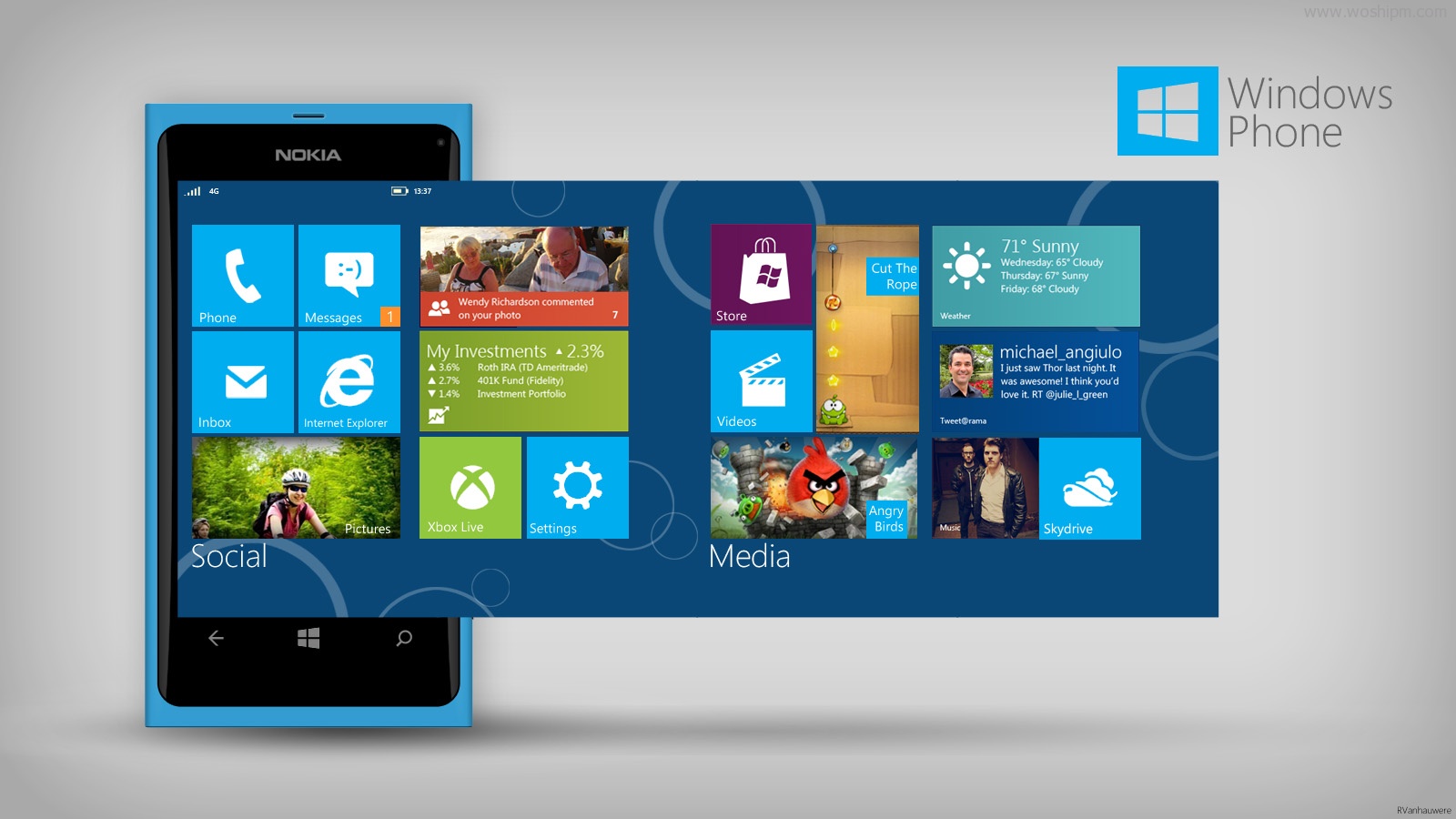
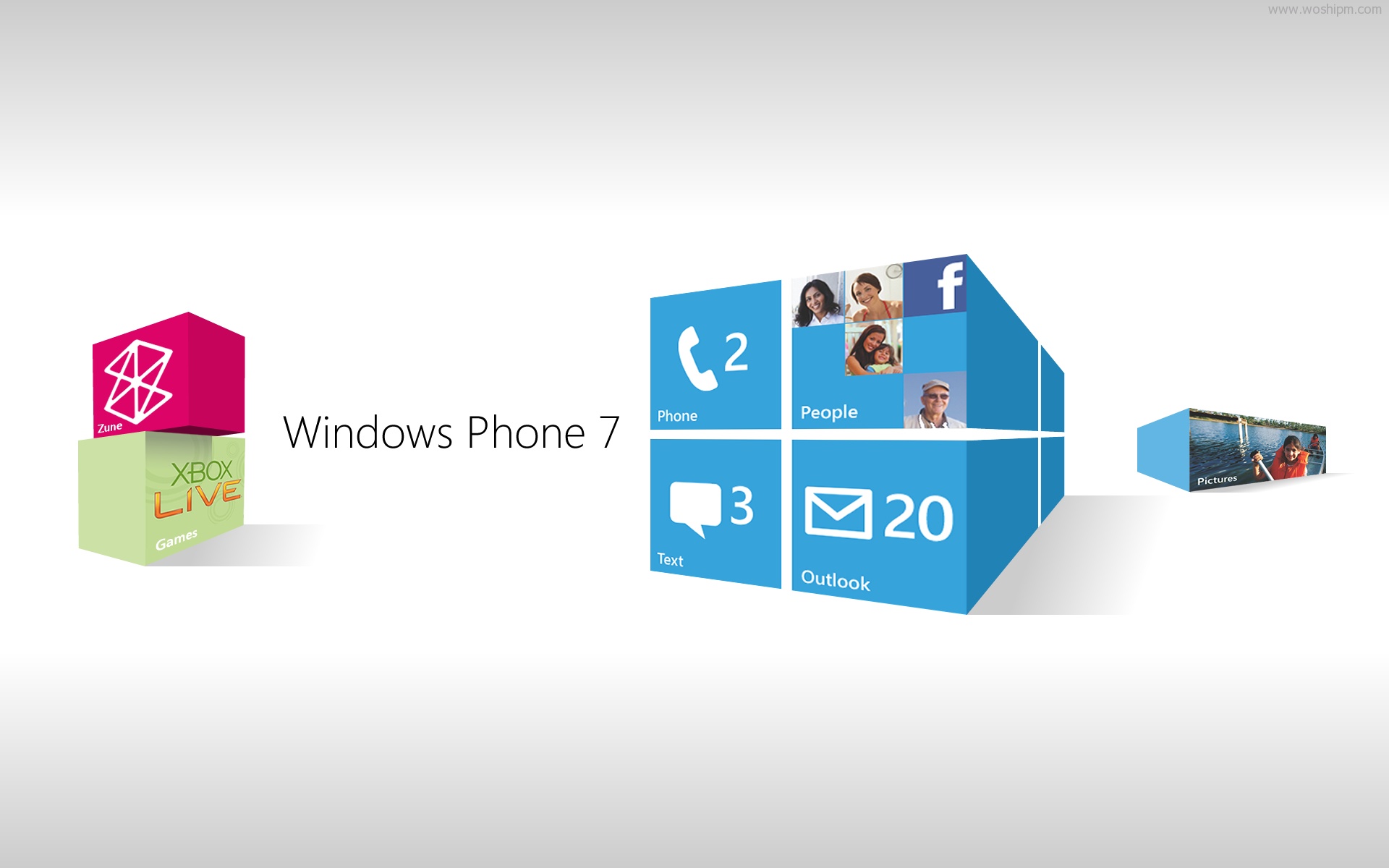
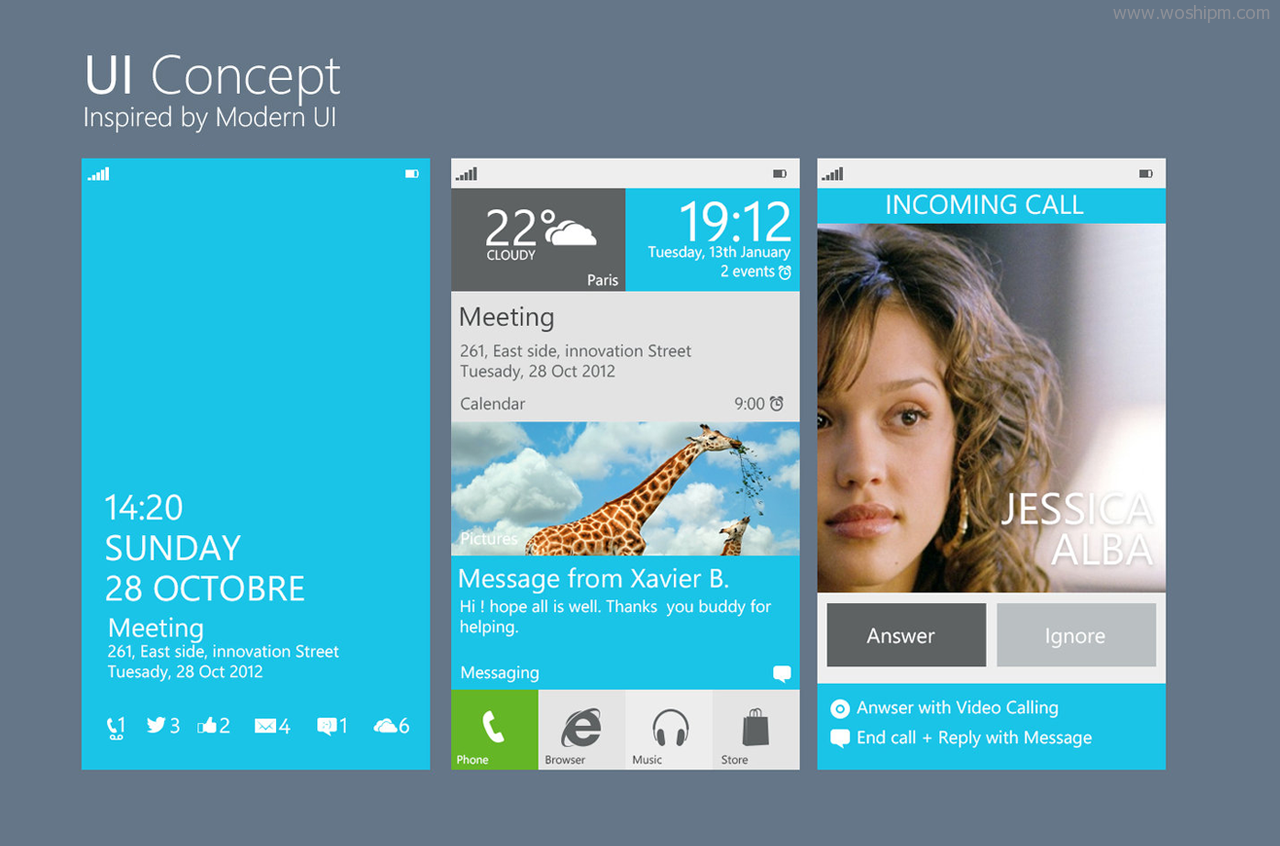
windows phone
用户手中的这台WP7手机的可视区域是十分有限的。例如诺基亚Lumia 800的屏幕仅为3.7寸,为了能让用户透过窄小的手机屏幕,看到更为宏大的场景,在Metro UI中就采用了这种Panorama设计的概念。它最大的益处是可以在一个二维平面内,集中显示多种类型、多种来源的信息内容。
Panorama环景界面概念:环景一词源自于“panorama”,又称全景图,它是一种广角图,可以以画作、照片、视频、三维模型的形式存在。 全景图这个词最早由爱尔兰画家罗伯特•巴克提出,用以描述他创作的爱丁堡全景画。现代的全景图多指通过相机拍摄并在电脑上加工而成的图片。19世纪中叶, 全景图成为最常用的景观和历史事件的表现手法。

开始界面:下面我们来看一下Windows Phone中Metro UI的开始界面。它具备一些用户经常使用的必要信息。图片、游戏、音乐和视频、办公、电子市场等。这个界面,其内容可以竖向滚动,方便单手拇指操作。同时在狭小的手机屏幕中,可以显示更多内容。

windows phone另一个最大的特性就是活动方格翻转动画的设计;
在Metro界面中,应用都以可以翻转的方形图标的形式呈现在主界面中。他们就好似是多宝格中的 “收藏品”一样,每一个应用都会给用户爱不释手的感觉。可翻转的图标,同时又印证了多宝格精致的机关设计,给人以一种不断幻化的新奇感。让人忍不住去探索 Metro UI中的各种内容。
可以翻转的图标通过刷新活动方格的内容,可以让一片狭小的区域显示更多背后的内容。这种设计,要比单纯的图标式界面能呈现更多丰富的内容。WP7动画模块和转场效果深深植入独创的 UI 概念中,成为了最基本的元素。你不仅能及时给与反馈(正如一个实时通知功能一样),还能把用户的注意力集中到当下正发生的事情上,并为他们提供与众不同的体验

图标
Live & rich tiles对决静态图标。在Windows Phone中,图标按钮可以呈现出更加丰富的信息。
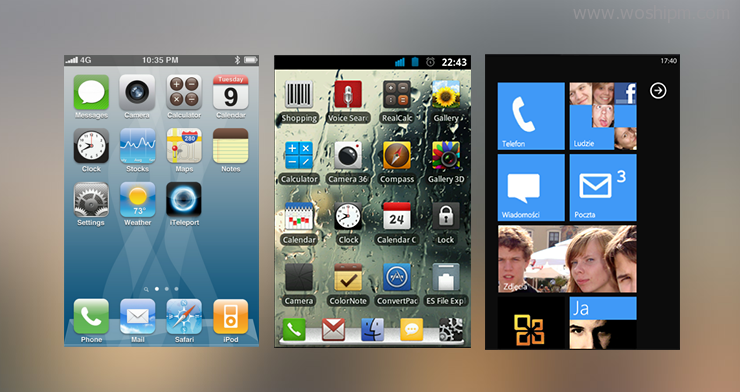
Metro、iOS、Android之三大UI风格对比
三种移动平台,三种风格迥异的UI界面。先有iOS,后有Android,但是Metro UI的风格,早在许久之前就深入现代设计殿堂。

三大智能手机UI谁看上去更艺术?
你可能会偶尔看到,某个餐厅的菜单,用的是iOS的界面风格。也许你能听说某人,设计了一个随身记事本,其外观与三星的note手机极为相似。你可 能会哇的赞叹,其UI设计的影响力,已经从移动领域延伸到了日常生活中。但Metro UI则完全相反,它是先被广泛应用在日常的生活中,然后再经过各种优化,才植入智能手机中的。源于生活而高于生活,这才能称之为艺术。我国某位著名的根雕艺术大师曾经说过这样一句话:工艺品和艺术品的价值至少差着五个档次。
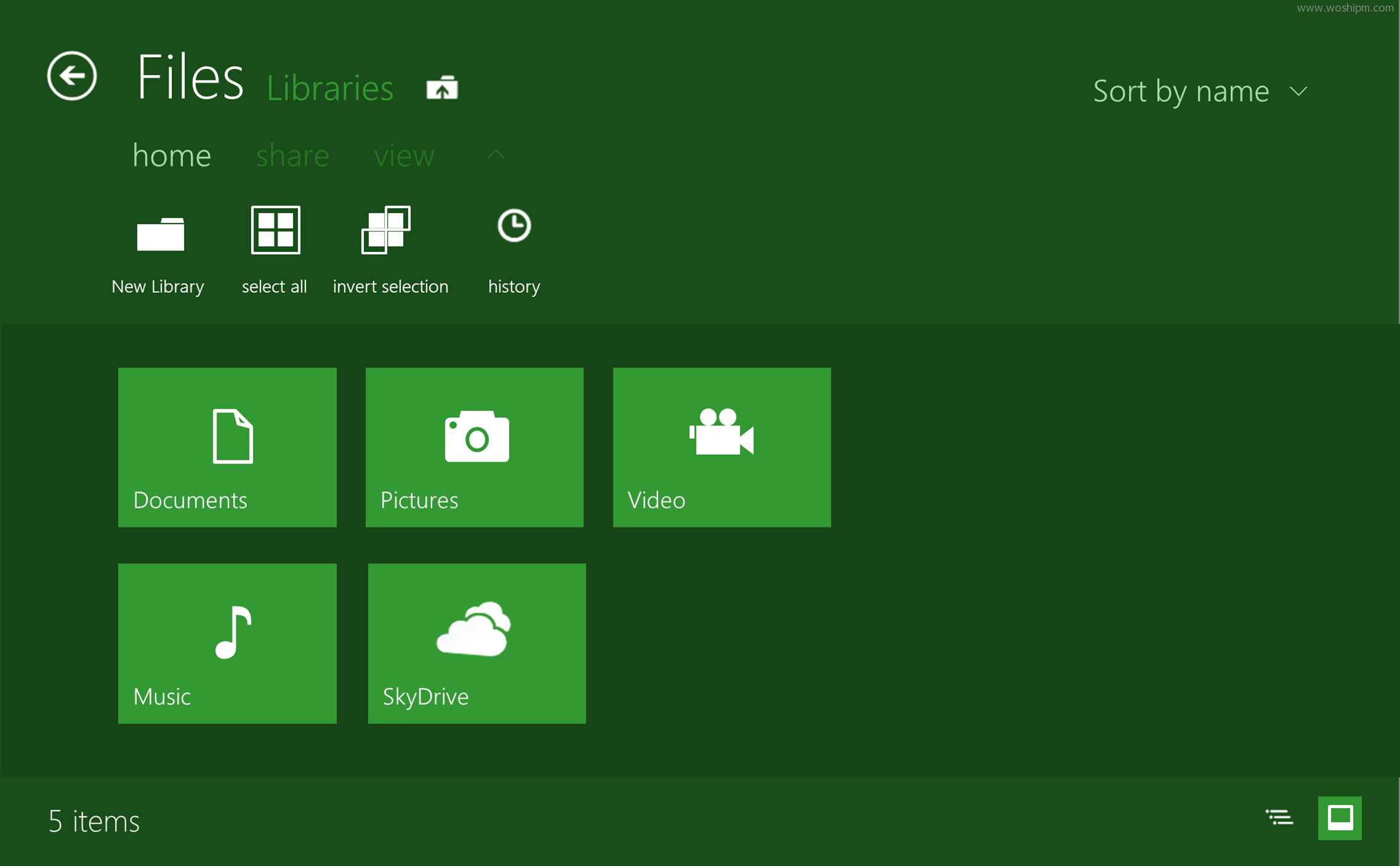
metro 风格软件设计
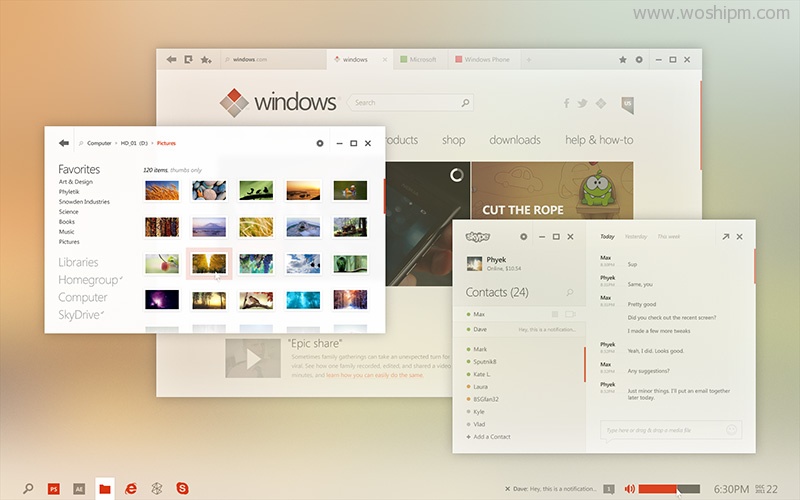
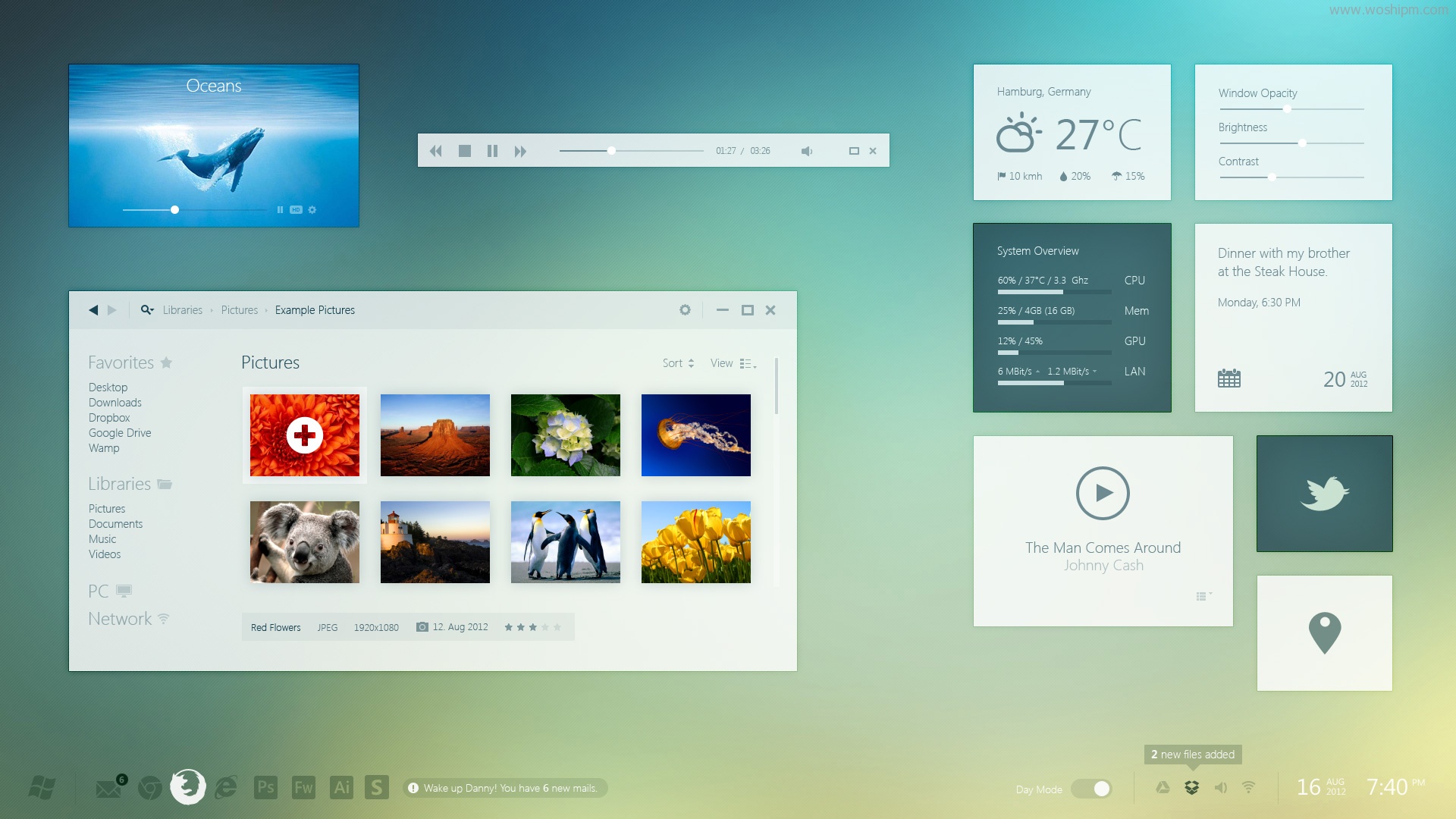
同样有国外的设计师进行了各种尝试,比如对windows8的文件系统设计的更有metro风。Metro风格采取了一种“大刀阔斧”的方式来删除用户界面中哪些非必须的元素, 无论是装饰性的视觉元素还是多余的动作。这使得我们能够专注于用户界面中最主要的元素, 并让这些元素变得更加智能化、更加开放, 整个用户界面也更加轻盈。

真正的内容,而不是质感
我们相信设计中的真实感。一套用户界面是由无数个像素组成的, 在Metro中, 去掉了所有的渐变和阴影, 为用户呈现了真正数字化的界面。
当然,对win8软件的概念设计也会有很多的尝试,

干净,简约

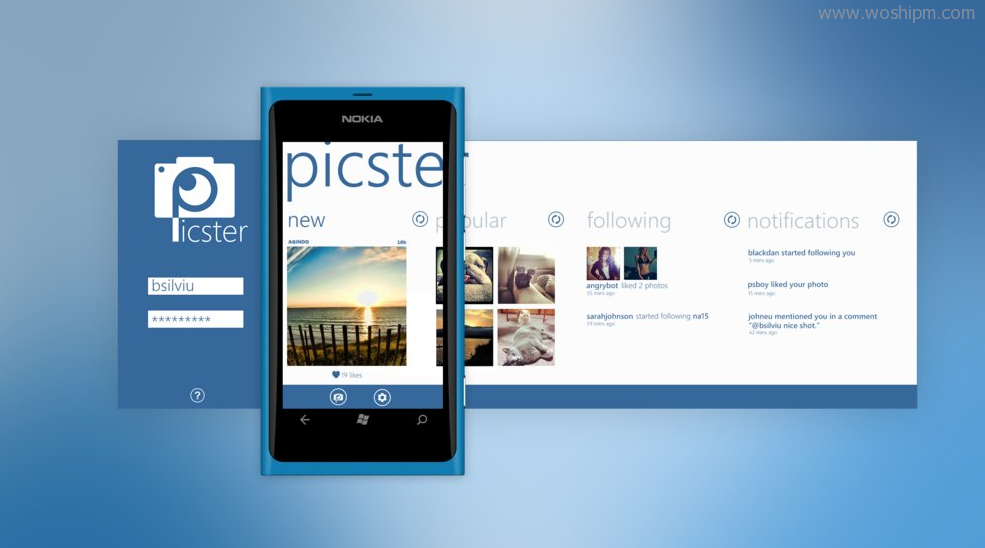
window phone APP设计以色块、大而纤细的字体为主,留白更多,便于阅读,手的触点更大,更容易操作,动画更出色。


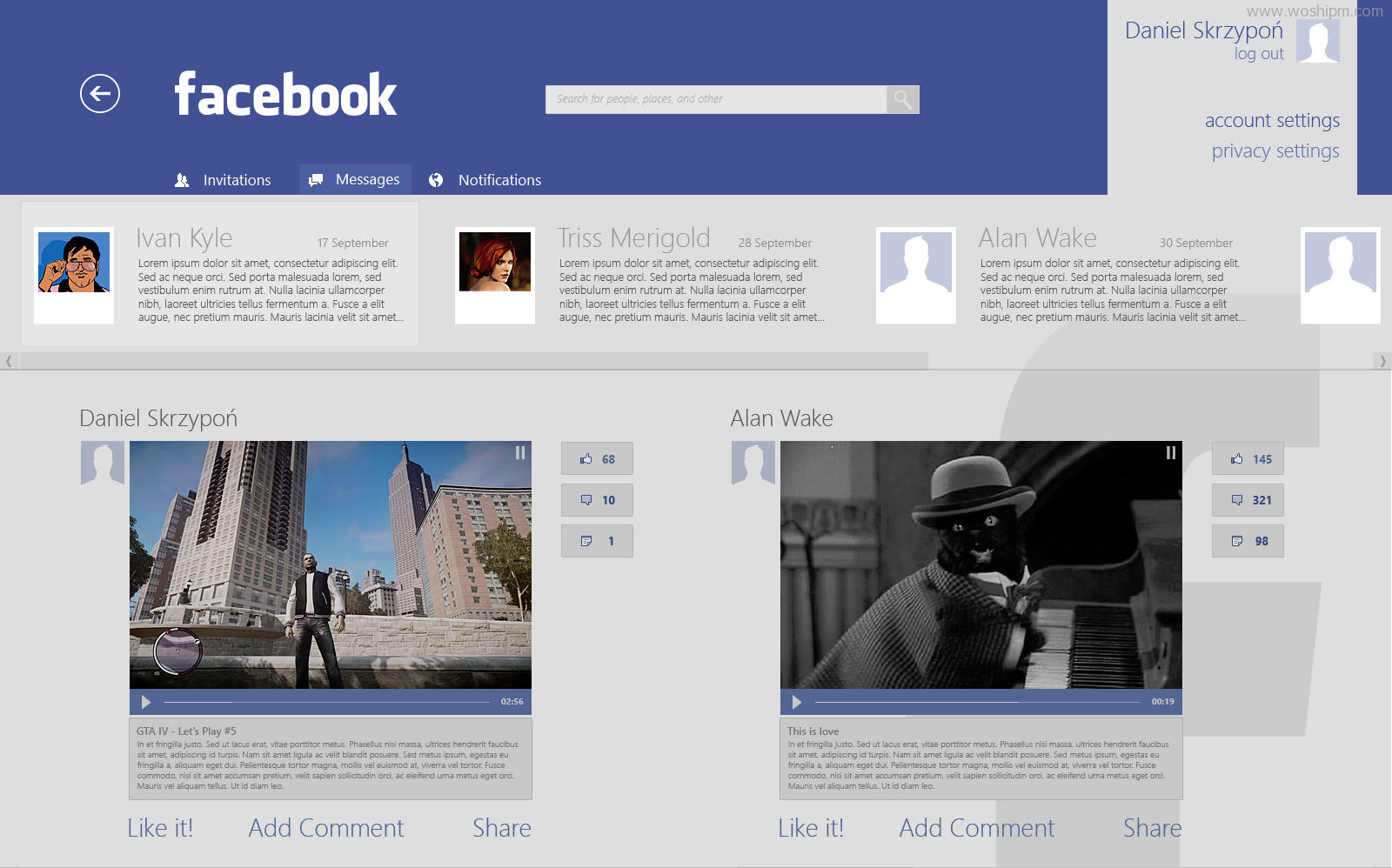
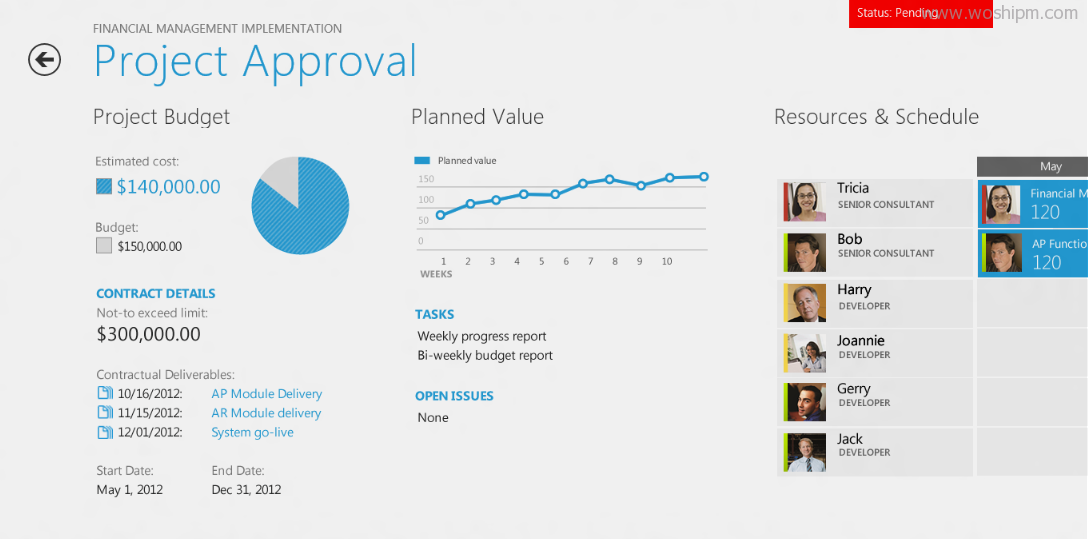
metro风格网页设计
越来越多的设计师喜欢使用metro风格,轻薄化已经成为设计的趋势,网页设计也受到了metro风格的影响。他引领了未来设计的方向。



工具型网站也会有metro的风格。你会发现,用metro风格来做数据型网站是在合适不过了,因为metro的精髓就在于信息的表达。他可以清晰的表达各种信息层次,图形更加直观。

有了 Metro, Windows Phone 7 对设计师来说打开了一扇设备和操作系统领域的新的大门。它代表了与苹果和 Google的设备界面完全不同的新方向。这也给我们提供了工作的基准以及未来拓展的方向。
本文只是抛砖引玉,如有不妥之处,还请斧正!