2022-5-18 纯纯
认知负荷是完成一项任务所需的精神努力总量。您可以将其视为用户与产品交互所需的处理能力。如果需要处理的信息超出了用户的处理能力,那么认知负荷就太高了。
造成用户认知负荷的的原因大多都是,产品在交互和视觉上过于复杂,设计的统一性不够,导致用户在使用时不断进行思考无法形成习惯
例如移动端中的空状态,目的是为了引导用户完成任务,在设计时无论是文案展示与视觉表现都应简单明了、层次分明、视觉统一

用户获得的初始信息会影响后续的判断,用户对某件事做出判断时,会不自觉的将开始看到的信息作为衡量标准。
在日常生活中锚点效应非常常见,例如平常不带帽子,偶尔带帽子出门的你,走在大街上会发现挺多人都有带帽子,因为心理活动是把带帽子这件事作为起始衡量,而你刻意的在寻找与帽子产生共鸣的事
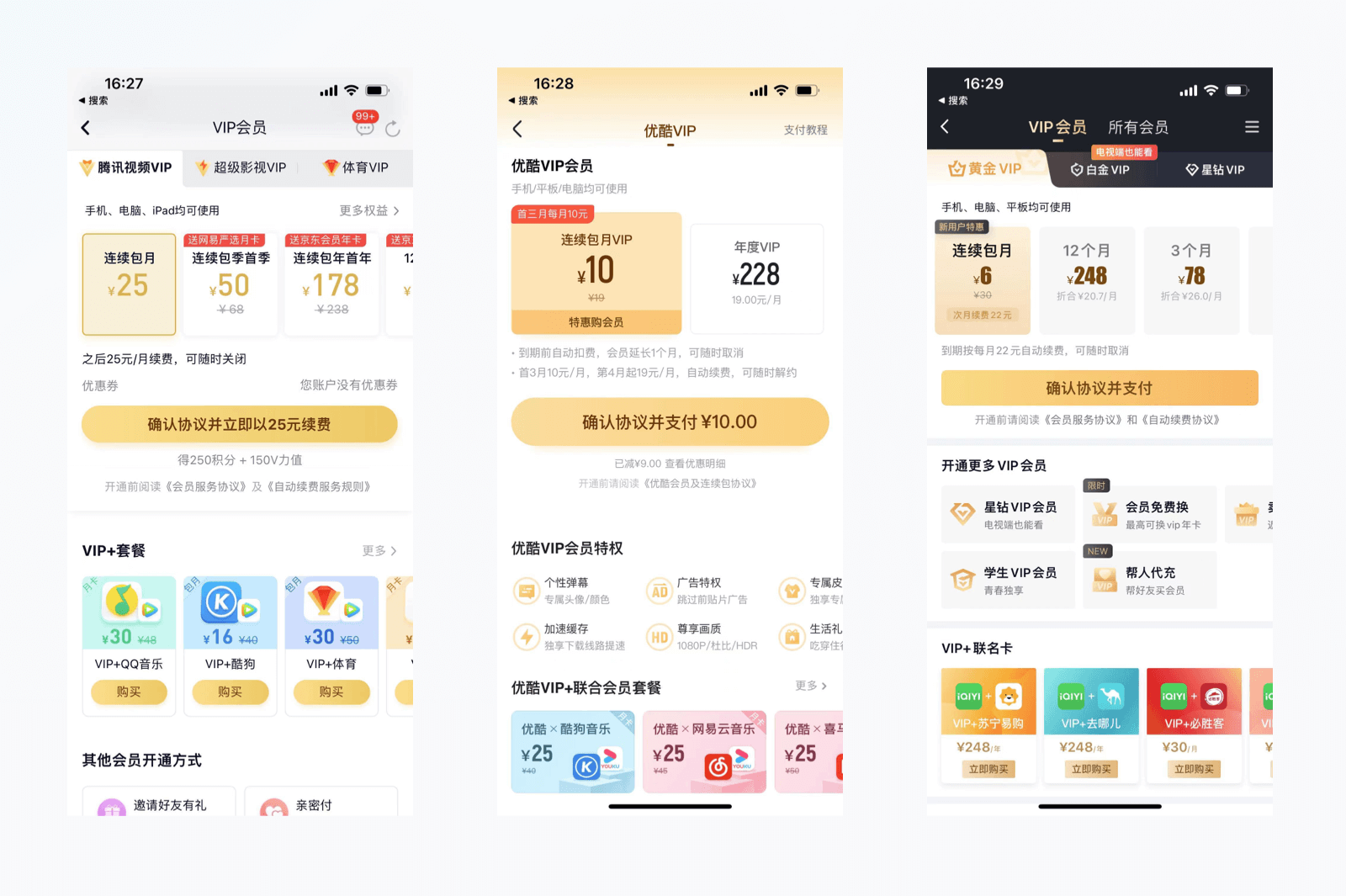
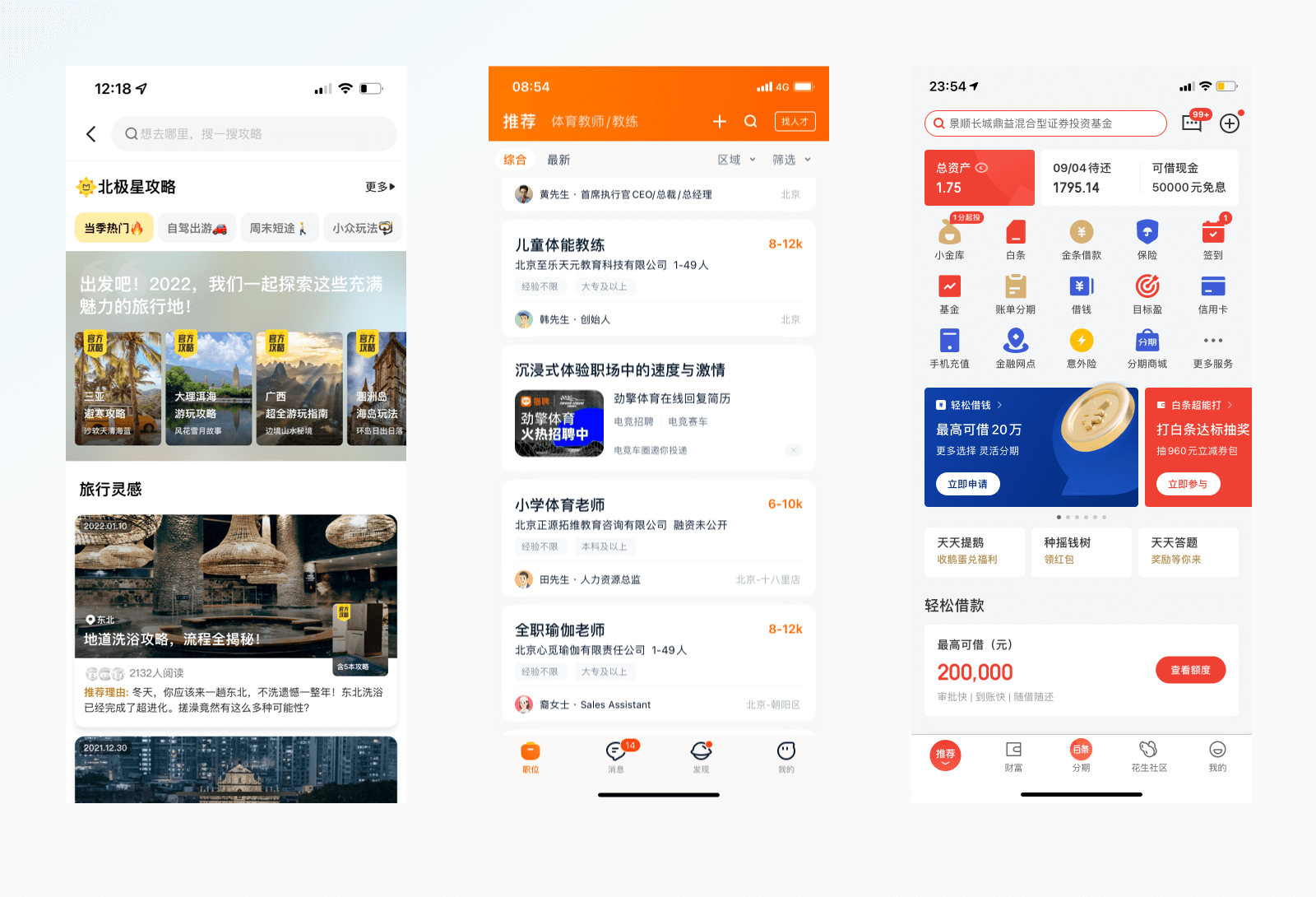
在产品设计中最典型的就是会员体系,例如某视频平台的会员价格默认选中的那一栏会比其他的价格低,那么用户在使用时心理会默认这是会员的价格,相对应其他更高的价格只是作为衡量这个最低价格而存在

又称对比效应,指人们对两个不相上下的选项进行选择时,因为第三个新选项(诱饵)的加入,会使某个旧选项显得更有吸引力,通过对比诱导人购买商家想让他购买的商品。
有一位著名的行为经济学家他叫丹·艾瑞里教授,他曾经做过一本《经济学人》杂志的定价策略,这里不细讲感兴趣的可以搜一下。诱饵效应运用最多的是在超市场景,我们经常看到超市的货架上会有看起来很实惠的物品在,如一袋泡面可能是5元,而旁边还有3包泡面一起出售可能也就12元,然后开心的拿走了,这就是诱饵效应,那一袋5元的就是诱饵,商家的目的就是为了让你买走12元的
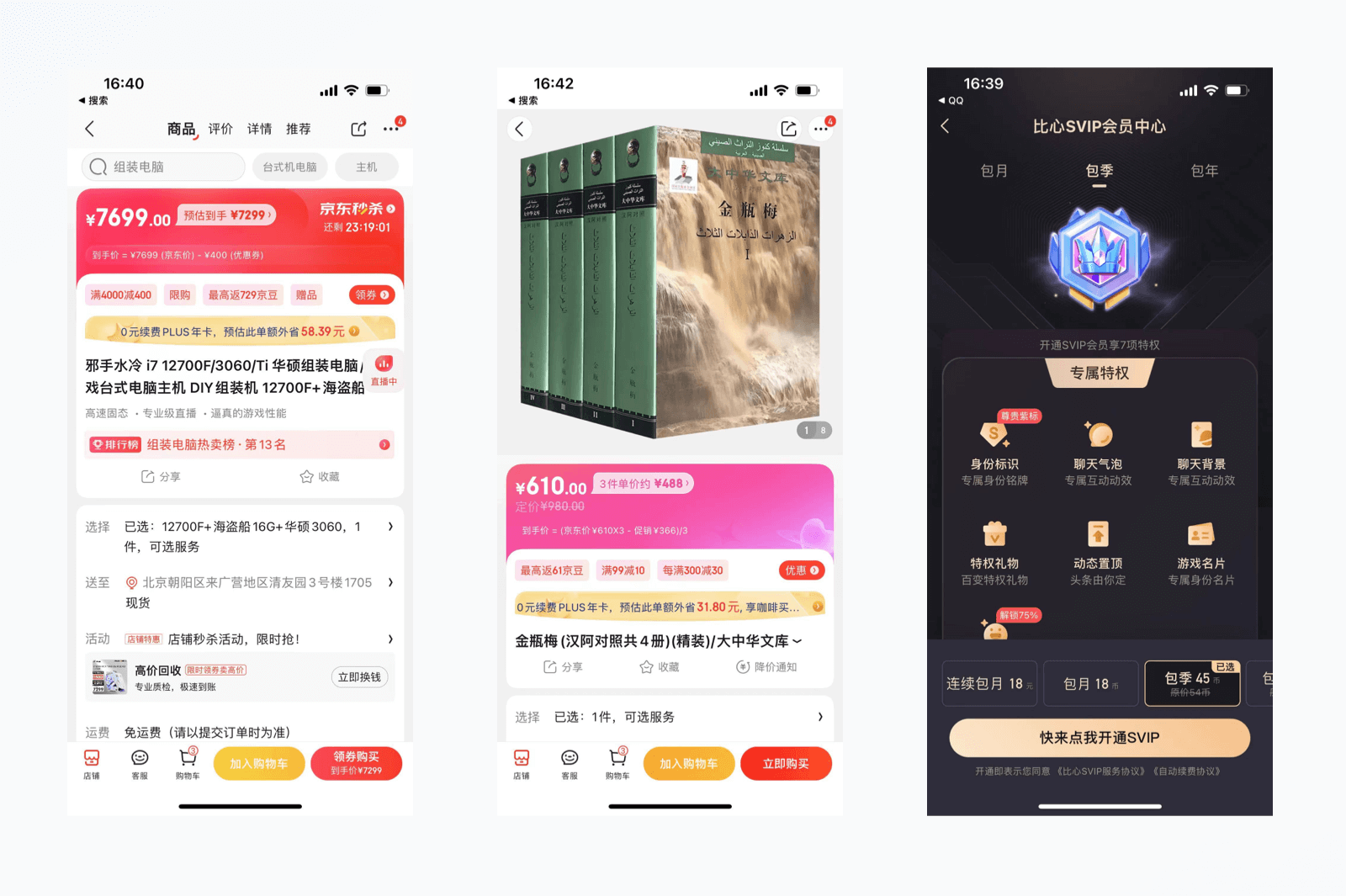
而在线上产品策略中运用最多的则是电商场景,如下图中的图书商品,单价610元,定价980元,三件单价488元,这里的单价和定价都是诱饵,目的是为了让用户同时购买三件商品,而用户内心是欣然接受因为更划算

在检查所有可能的结果时,我们倾向于关注一些看起来合理且熟悉的事物,从而忽略了其他结果。
13年9月twitter公司宣布IPO,当时11月份才开始交易,但是在这两个月时间里有一家名为twweeter的公司三天内涨了13倍,只是在名字上与推特公司极为相似,但实际业务毫无关系,机构就是利用用户的注意偏差让不了解实际情况的投资者只看到相关性,而另一面的不相关的结果用户自然的忽视掉
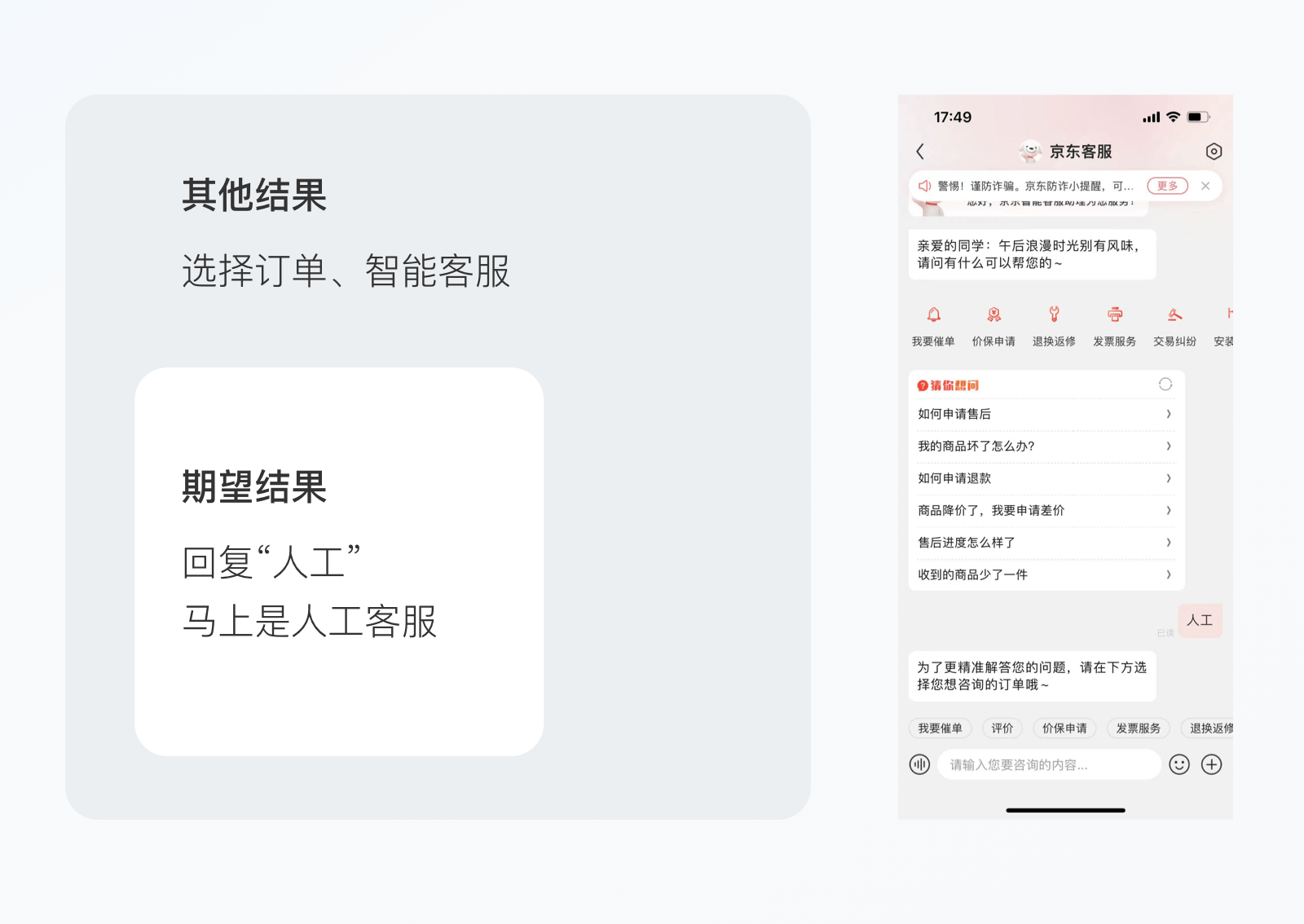
在产品设计的客服助手中,就属于注意偏差,我们习惯的认为向客服回复人工等关键字时,会自动切换人工客服,而产品则会设置一些虚拟的智能客服来节省成本,而用户在这个过程中则忽略了细节,误以为智能客服是人工客服

前苏联前苏联心理学家菜斯托夫提出特殊事物才易被人牢记。也就是说,有个性的人、与众不同设计得商品、不寻常的事情,都会让人留下更深的印象。
生活中我们很难记住某个点或某件事,但是当这件事足够突出拥有独特的个性我们便会深深印在脑海里,比如一串字符ezol4tpmb,我们最容易记住的是4,因为他是唯一的数字,在比如说让你去记忆国内某些城市的特点,如西安、开封、浙江我们想到的就是秦皇陵、包青天、西湖等著名具有特征的地点,因为这些事物比较特殊更容易被记住
在品牌设计中菜斯托夫效应运用的比较广泛,如何通过视觉的表现让用户对产品更加的印象深刻,对此就衍生出产品IP、品牌符号这种具有特殊意义的标识便于加强产品印象

任意一点移动到目标点的时间与该目标点的距离和大小有关,距离越远时间越长,目标越大时间越短,公式:
T = a + b log2(D/W+1)
在交互设计中经常用到此定律,无论是正向还是逆向此定律都能够很好的运用到交互中,如mac系统上的关闭按钮,始终在左上角并且很小,我们的鼠标在右侧,移动到左侧上角时间会随之变长,因此这一交互结构就避免了用户误操作关闭软件
再例如移动端中会把重要的按钮操作放置在屏幕右下或者居下,因为大多数人是右手使用手机,因此在使用时右手拇指距离点击区域会更近

幸存者偏差是指把一些事的不同角度的人员筛选出来,筛选出一部分人进行采访从而制造舆论,观察者只能看到事物的一面,而另一面则被忽略,也被称为以偏概全
某次春节记者采访到一些在火车上的群众,聊一些购票的过程以及买到票的心理感受,最后向公众公布出今年回家的票大家都买到了,但这个过程中却忽略了那些不在车上或者没买到票的人们,因此就以偏概全的传输单方面信息,这些被采访到的人们就是幸存者
在做产品时经常会听到用户画像这个词,用户画像就是利用幸存者偏差而把广大的用户数据通过典例呈现,当然这个幸存者的样本必须是压倒性的庞大,否则就掉入幸存者偏差的陷阱

彼此靠近或接近的对象往往会组合在一起,相近的元素可以建立关系,人们会不自然的把相近的元素看作一个整体。
在UI设计中,经常会用到邻近法则进行设计,如一些组件、卡片的建立,由不同的元素组成变成一个整体,其次邻近法则能够有效的用户层级的划分,如下图中的一些卡片、icon进行规律的排布最后组成一个整体,与上下模块的层级有效的区分

特斯勒定律又称复杂性守恒定律,他指出对于任何系统都存在一定的复杂度并且是无法避免的,问题是谁来处理它。
在任何产品设计中无论是功能还是流程都存在一定的复杂度,依据特斯勒定律有些复杂度是无法避免的,那么需要我们在设计中去解决这些问题,保证在用户的角度来看它是合理的简单的
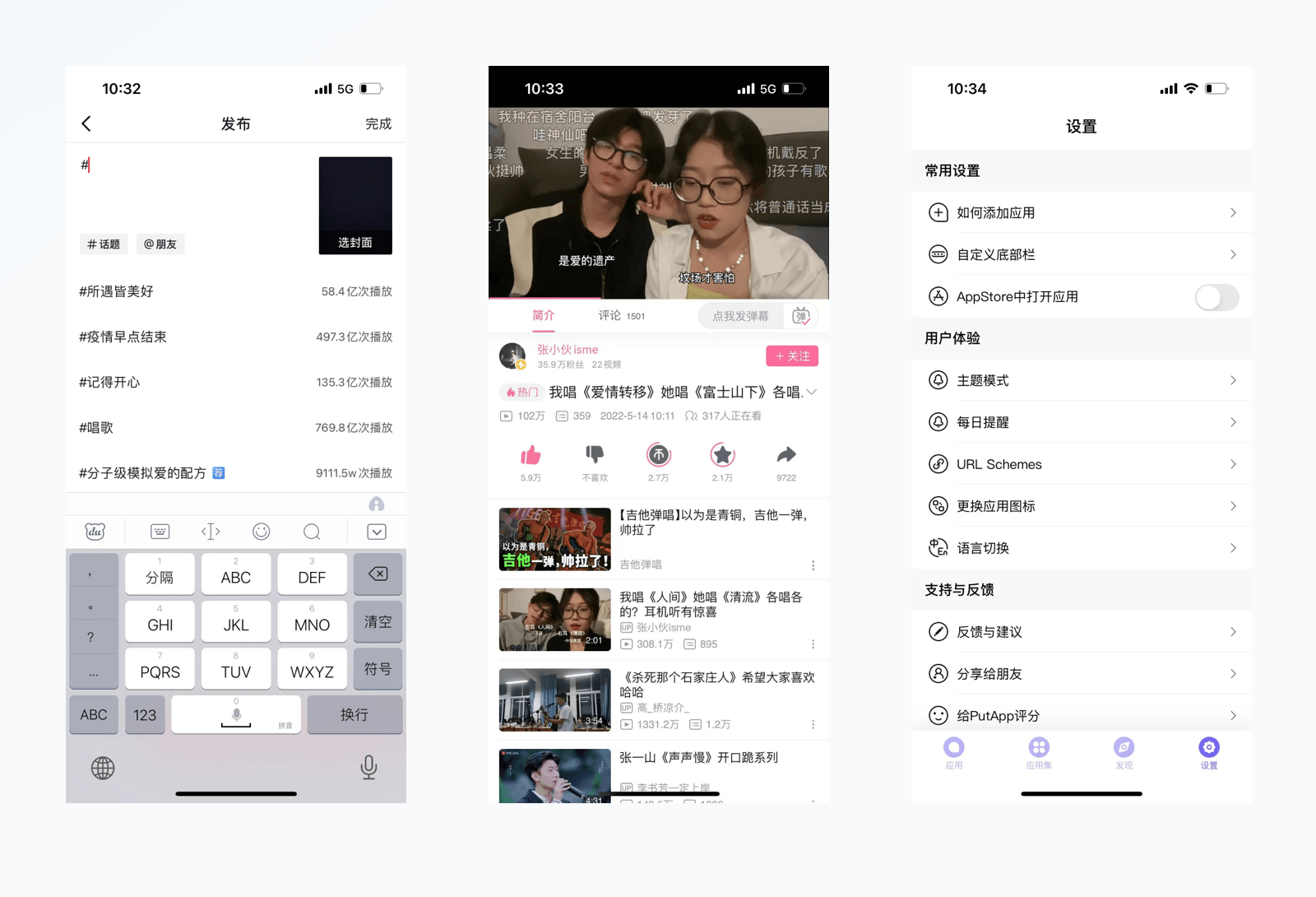
像我们常见的话题功能,输入#自动引导出关键词供用户填写省去用户输入时间,再例如b站的一键三连,长按点赞的同时会把收藏、打赏功能一并完成;结构层面也会用到此定律如产品中的设置页面,按照不同的维度进行区分如系统维度、反馈维度、功能维度帮助用户更快的完成操作

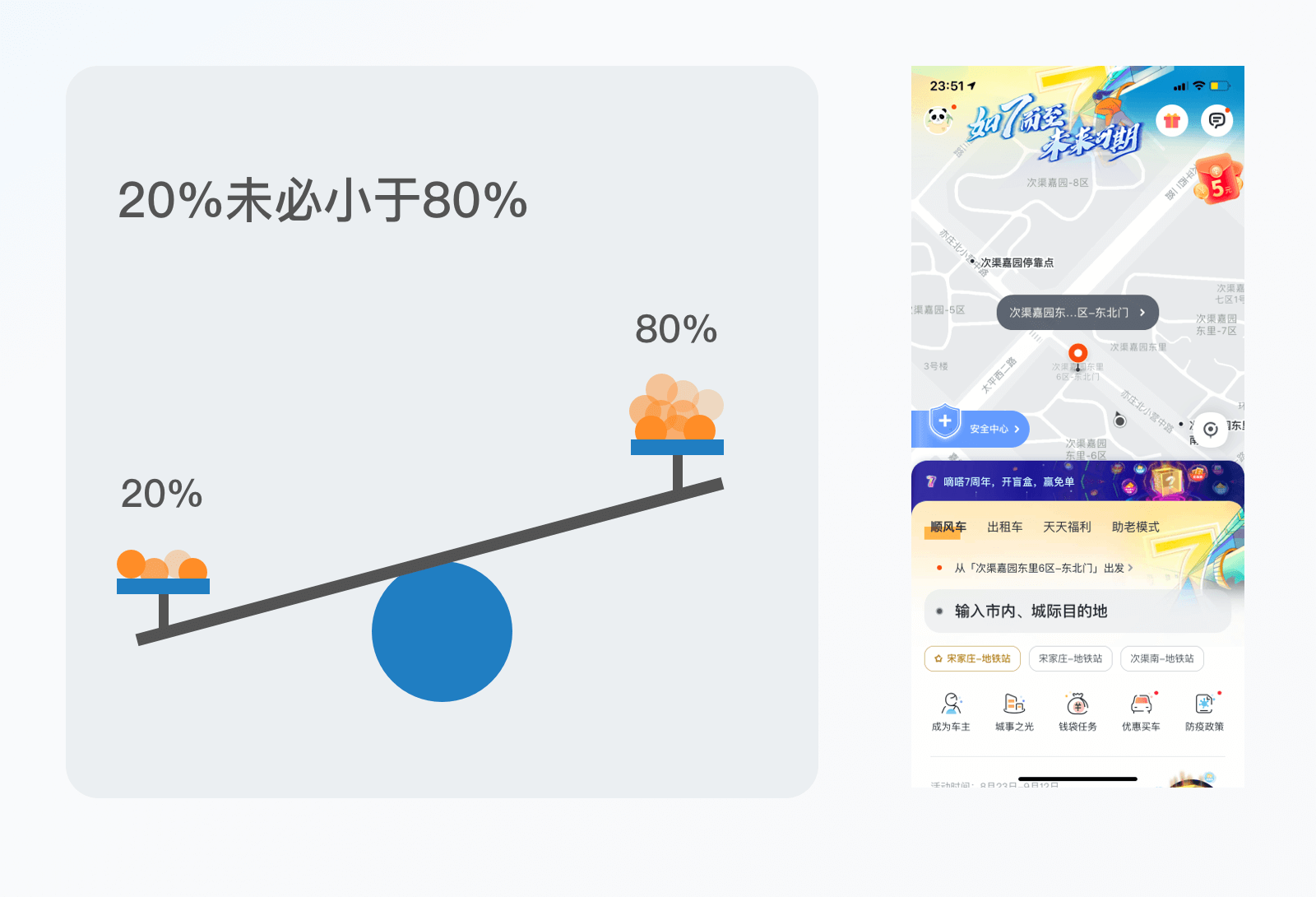
它是由意大利经济学家帕累托提出,它指出对于许多事件,大约80%的影响来自20%的原因
在设计中我们会发现一个产品页面有几十上百个,对于用户而言能够提供价值的可能也就那么几个功能页面,这几个页面可能占总产品的20%左右,那么我们在做优化的时候则需要去考虑如果把20%做好把它的价值放大
再往细了说,例如打车软件在这个页面中能够为用户提供核心价值的区域则是地图区域和选择目的地区域,那么在做优化体验时应当着重关注此区域,而页面中剩下的区域则受上面20%的影响

社会证明是用户用来确定行为方式的便捷捷径,当他们不确定目标时,他们最有可能认为并接受他人的行为是正确的,人数越多,行动似乎越合理。
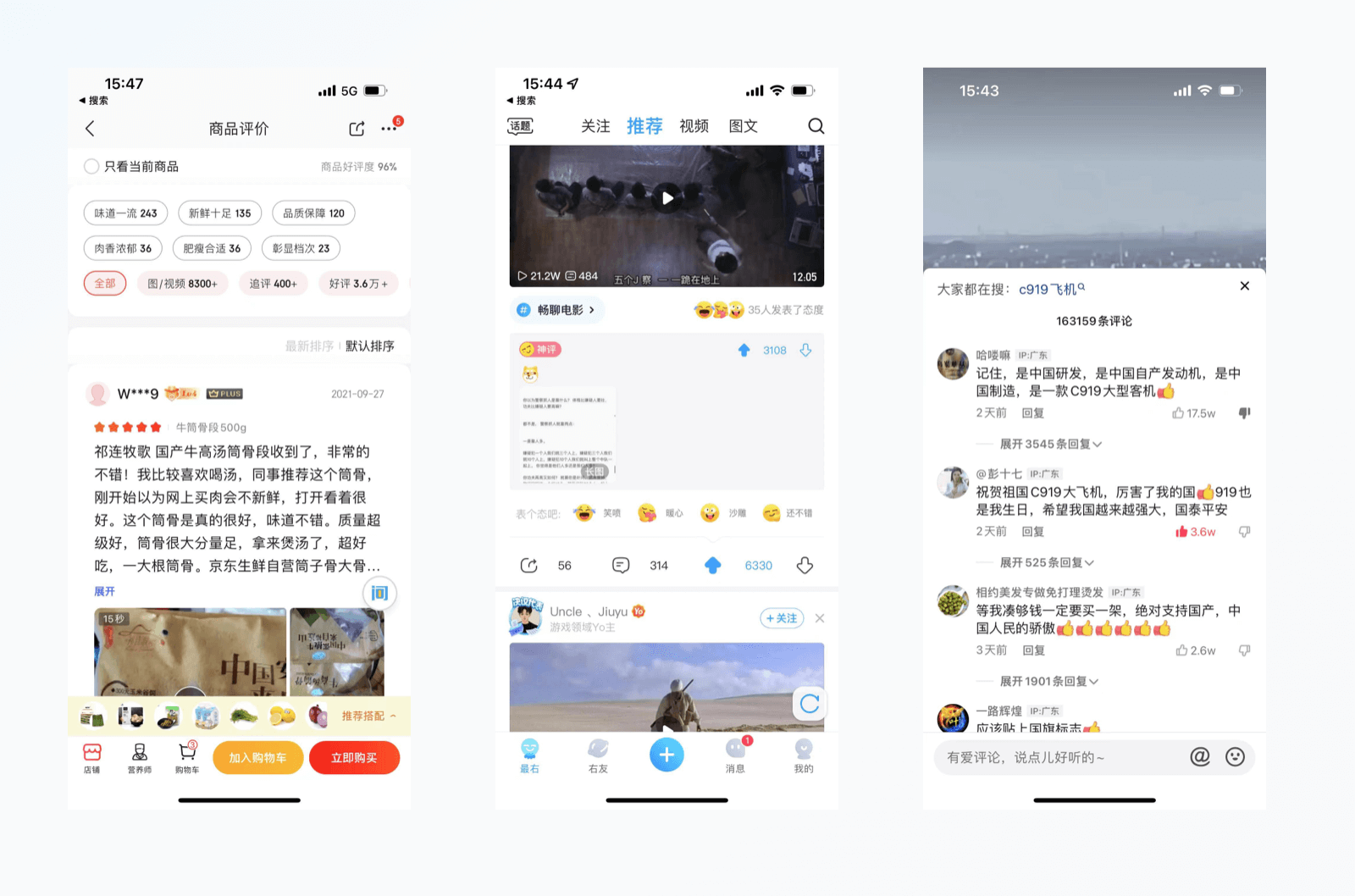
最近抖音在评论区新增了一个踩一下与点赞进行互补,但是奇怪的是我们进行踩一下时并不会展示具体数量,试想一下当点赞的数量大于踩一下的时候,我们有时就会被影响认为这条评论值得点赞
再例如购物中的评论排序,像京东把好评优先展示在前面,当好评的数量大于其他维度时就会影响用户判断,用户会把数量多的好评当作参考依据认定这个商品符合自己的需求

指用户知道的内容与他们想要或需要知道的内容之间的空间,这个空间叫做差距,差距会导致痛苦,要消除痛苦,用户需要填补知识差距。
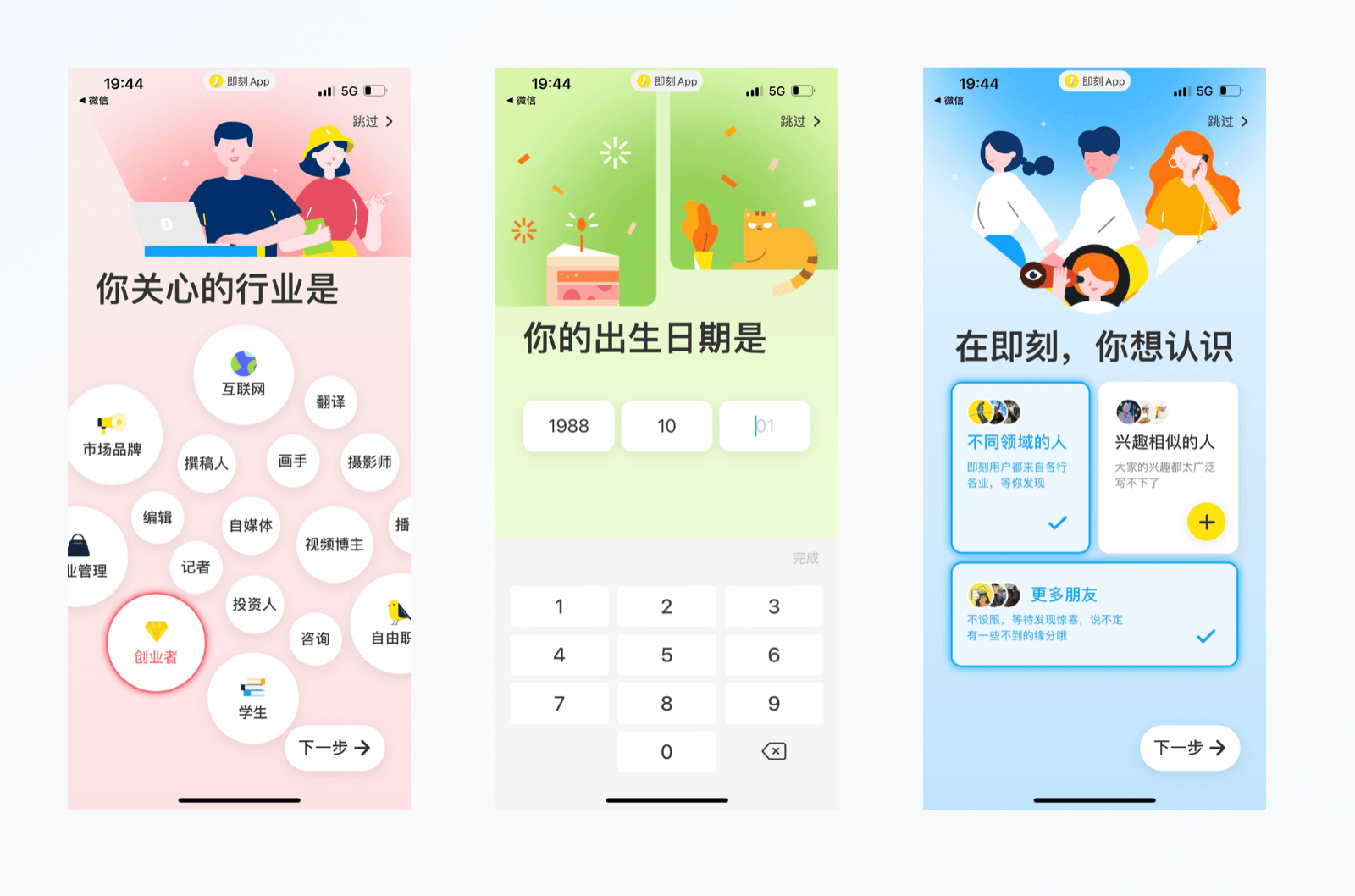
例如在做产品设计中都会涉及到登录注册流程,那么对于有些产品则需要在登录注册阶段大量收集用户信息完成更好的推荐策略,但对于用户而言用户的认知是固有的流程,如填完手机号就收到验证码,最后完成注册进入首页,如果说中间的过程需要收集用户信息,则需要对应的解决方案来弥补用户的心理差距
即可App在收集用户信息的阶段使用了偏趣味性的一些设计表现,在用户的这个空间差里面来缓解用户的情绪,激起用户填写欲望

心智模型是对某人关于事物在现实世界中如何运作的思考过程的解释,它是对周围世界的表示,可能准确或不准确,用户认为他们对您的产品的了解会改变他们使用产品的方式。
心智模型其实就是我们对未来发展的预测,内心对要发生的事情进行预判,然后采取行动,例如我们要购物想到的就是淘宝、京东,想到吃饭可能就是美团、饿了么,这些产品就打入了用户的心智。往细了说心智模型是一个广泛的概念,它还包括行为模型、实现模型、表现模型
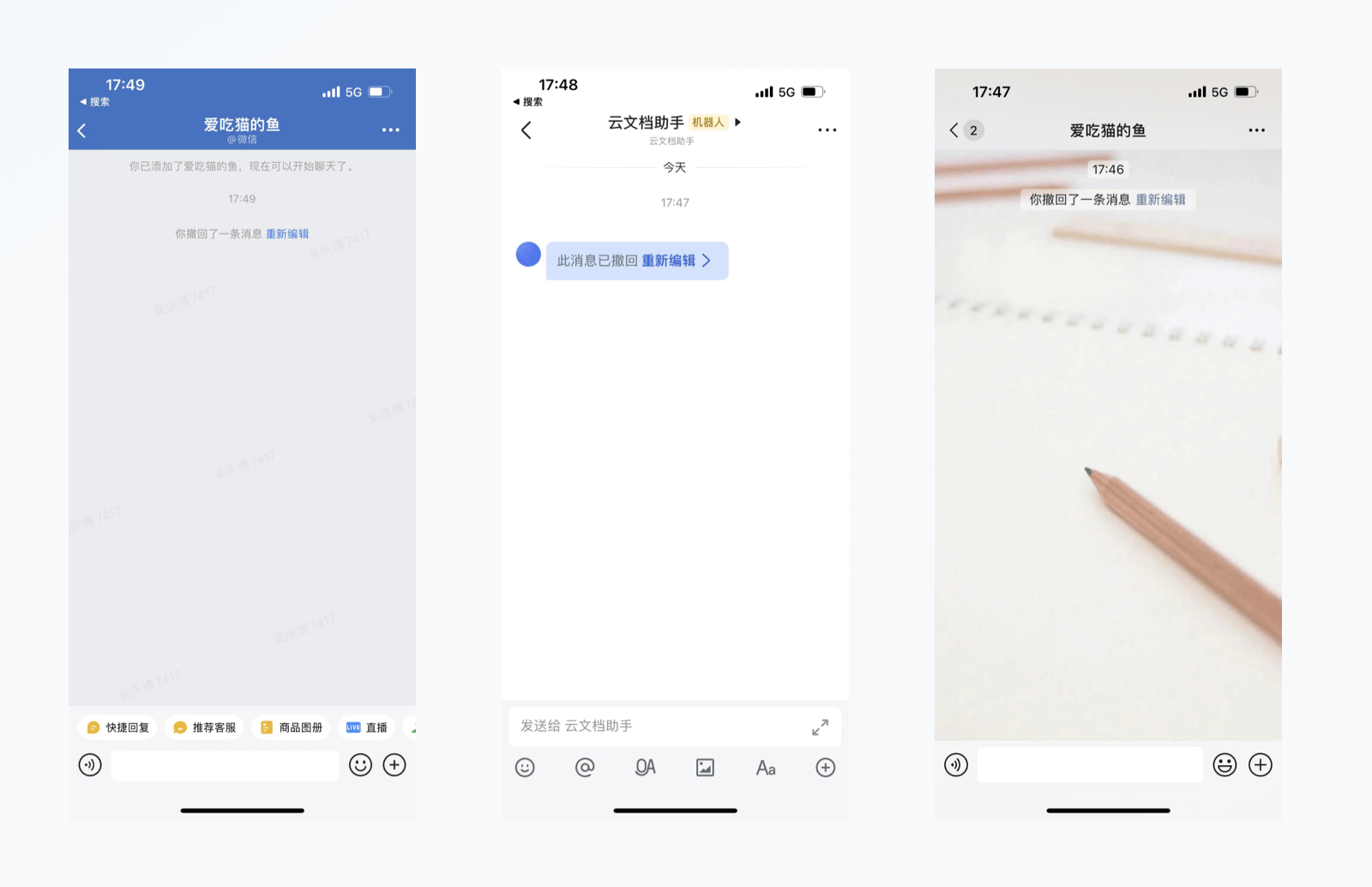
像我们常用的聊天软件,在聊天过程中撤回消息,就会有个重新编辑功能,这就是满足用户的心智模型,预判用户的操作例如微信、钉钉、飞书

拟态是在页面中模仿现实世界物品,通过它的外观和交互模仿现实,拟物化适合用来让用户适应新的页面和技术形态。
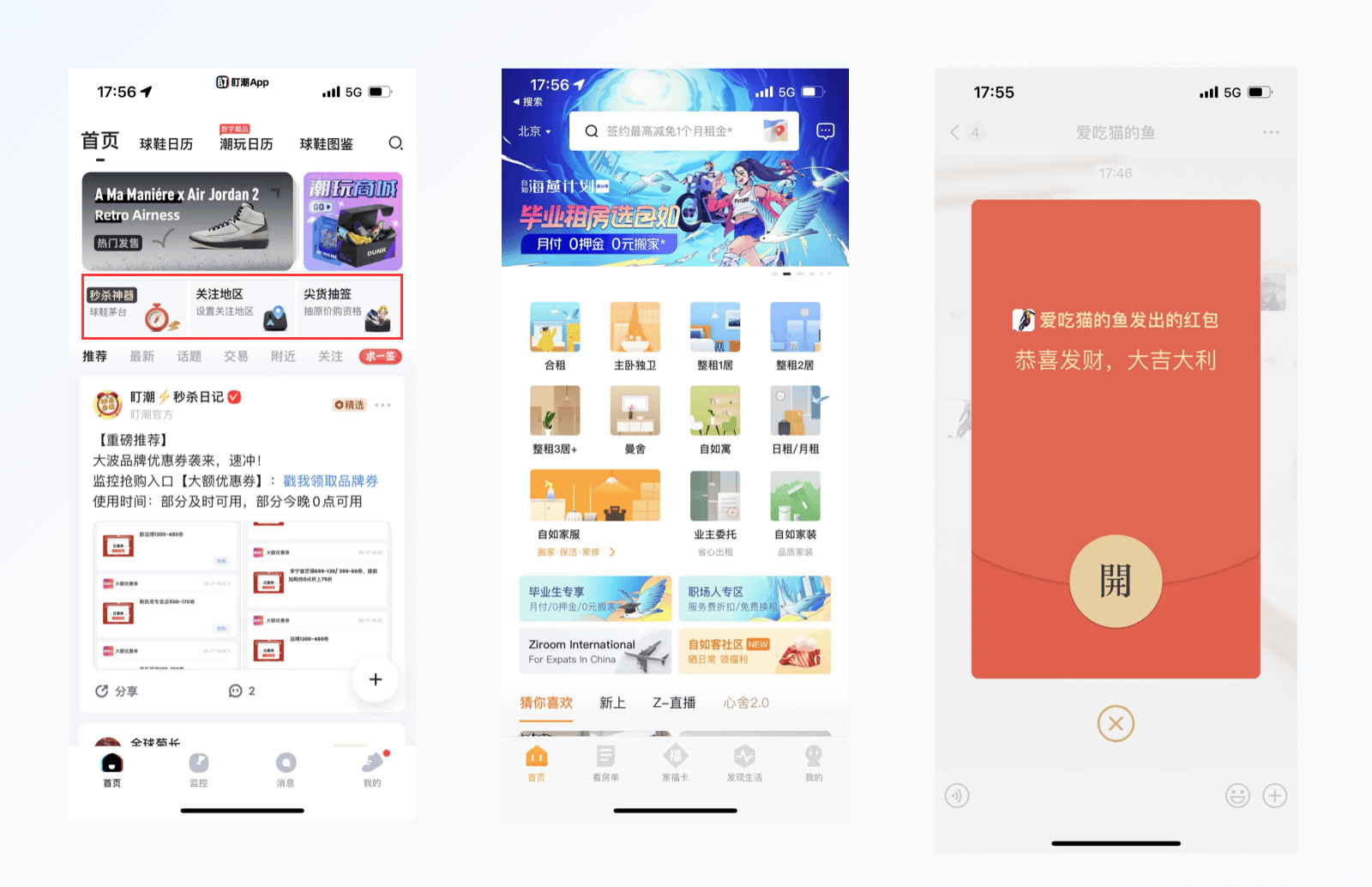
我们在做页面时都会涉及到图标的绘制,那么那些具有业务属性的图标则需要通过拟物的方式进行呈现,对于用户能够降低理解成本,如经典的红包、自如的金刚区等

与群体相比,用户对个人的关注不成比例,与大型抽象群体相比,人们更愿意同情一个单一的、可识别的人。
这个如果用逆向思维来想的话,类似于我们说的“对抗性人格”在大多数人都对一件事或事物看法一致时,出现一个不一样的声音,试想一下我们在刷短视频时评论区总有那么些人与大多数人的看法不太一致,这就是奇点效应
在设计中体现最多的是等级体系和勋章体系,一方面为用户的攀比心理,另一方面则是奇点效应,这类用户的想法就是为什么要一样,为什么不可以独树一帜。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司