2022-5-22 纯纯
上次整理了一些大厂的可视化服务平台,平台的优势显而易见,组件化的操作,快速搭建的方式节省了很多的开发和时间成本。有兴趣的戳这里:数据可视化大屏设计工具整理(上)。
对于上期的一些更正:8月28日百度Suger更新了收费标准,也就是说现在百度Suger也收费了!目前是分版本收费,但是对新老用户还是提供了30天的全功能试用的。
本次整理的是下半部分的内容:
一、数据大屏与数据可视化
二、大厂的可视化服务
三、技术开源库
四、设计辅助工具
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
三、技术开源库
了解一些技术开源库,一方面可以参照其图表案例,了解各类不同图表的展示方式;另一方面是为了保证自己设计的可实现度,不然再炫酷的设计效果最终如果因为技术开发能力无法实现也是徒劳的。
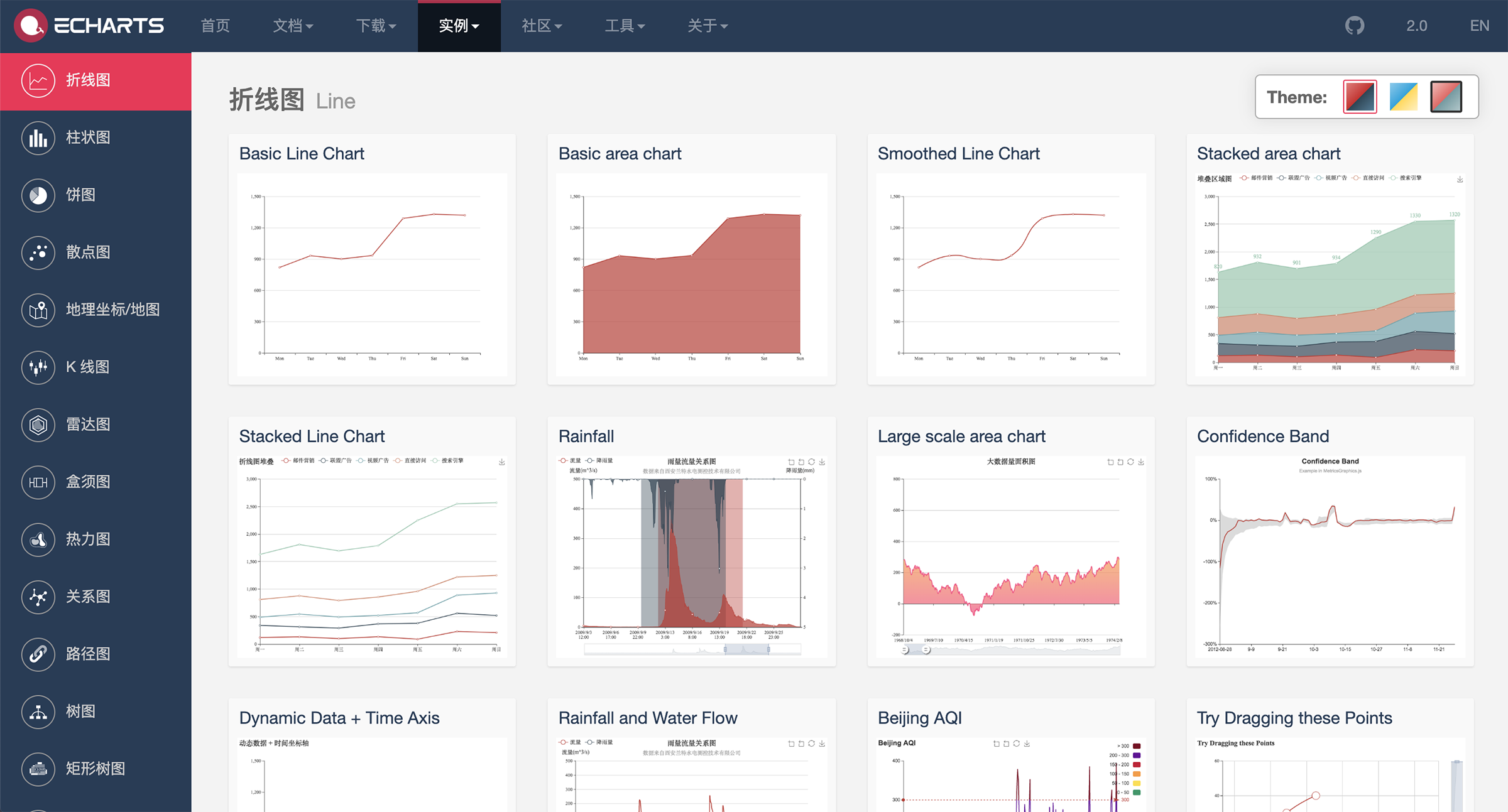
Echarts -百度开源可视化库
这是一个使用JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器。4.0版本还提供了对微信小程序的适配。DataV中的一些组件也是依赖Echarts生成的。
Echarts提供的图表很多样化,几乎包含常用的、不常用的各类图表样式。且提供有可交互组件,可以对数据进行多维度数据筛取、视图缩放、展示细节等交互操作。

△来源Echarts实例
Mapv - 百度地理信息可视化开源库
用以展示大量地理信息点、线、面的数据。创建需先上传地理信息数据,再设置地图样式后,即可下载保存。目前仅开放Beta版本。
△来源Mapv官网
蚂蚁AntV
https://antv.alipay.com/zh-cn/index.html
蚂蚁金服的Ant Design作为设计师应该都是较为熟悉的。AntV是蚂蚁Ant系列下的一个数据可视化解决方案。分为G2、G6、F2、L7不同产品,分别对应不同的特性需求。

△来源AntV官网
Amcharts - 矢量地图定制下载
http://pixelmap.amcharts.com/#
这个网站可以用来绘制地图。有些特殊情况下,开发可能需要自己绘制地图。如果开发自己使用canvas绘制,难度较大。这个网址提供了地图svg、HTML以及image的下载。
△来源Amchats官网
D3.js - 数据驱动的文档
D3js 是一个基于数据来操作文档的JavaScript 库,适宜用来建造各类可视化图表。支持大型数据集和交互与动画的动态行为。

△来源D3js官网
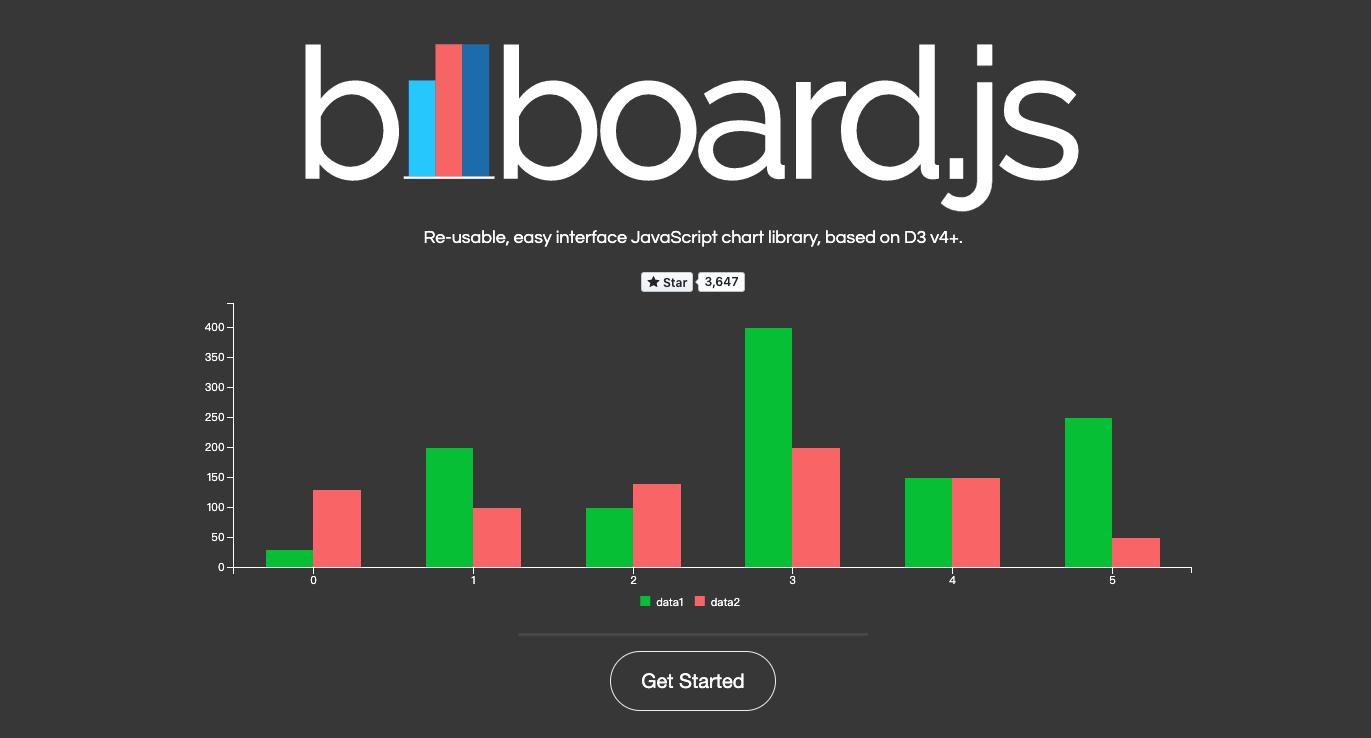
billboard.js - 简易界面的可交互图表库
https://naver.github.io/billboard.js/
这是一个基于D3 V4+的JavaScript的图表库。可以对数据进行视图缩放、展示细节等交互操作。

△来源billboard官网
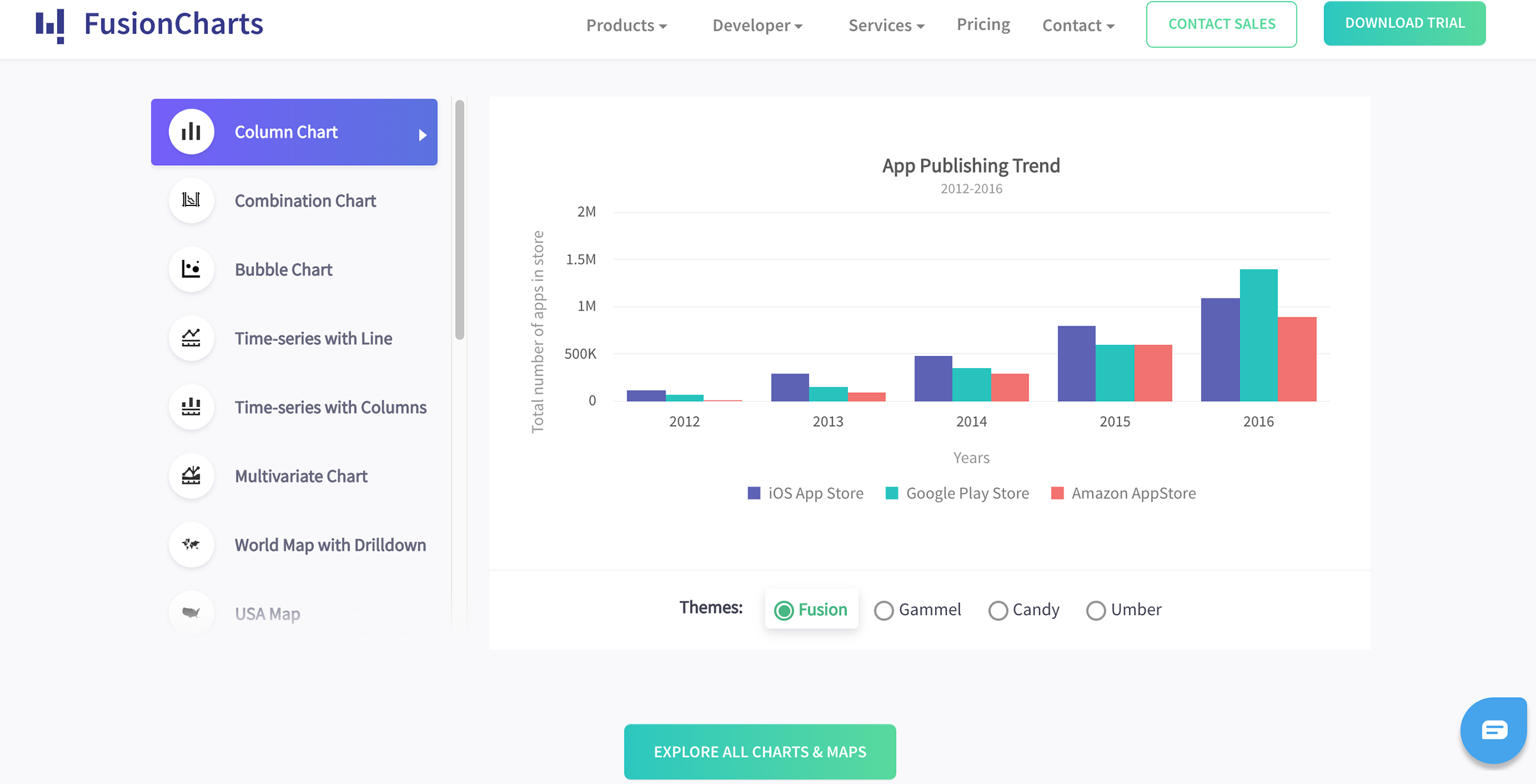
FusionCharts
FusionCharts提供了100多个交互式图表和2,000多个数据驱动的地图,对不同平台都可兼容。同时提供了前端和后端各类框架及代码语言的插件来方便开发快速入门。不过这款是收费的,根据不同的使用环境定价不同。
 △来源FusionCharts官网
△来源FusionCharts官网
四、设计辅助工具
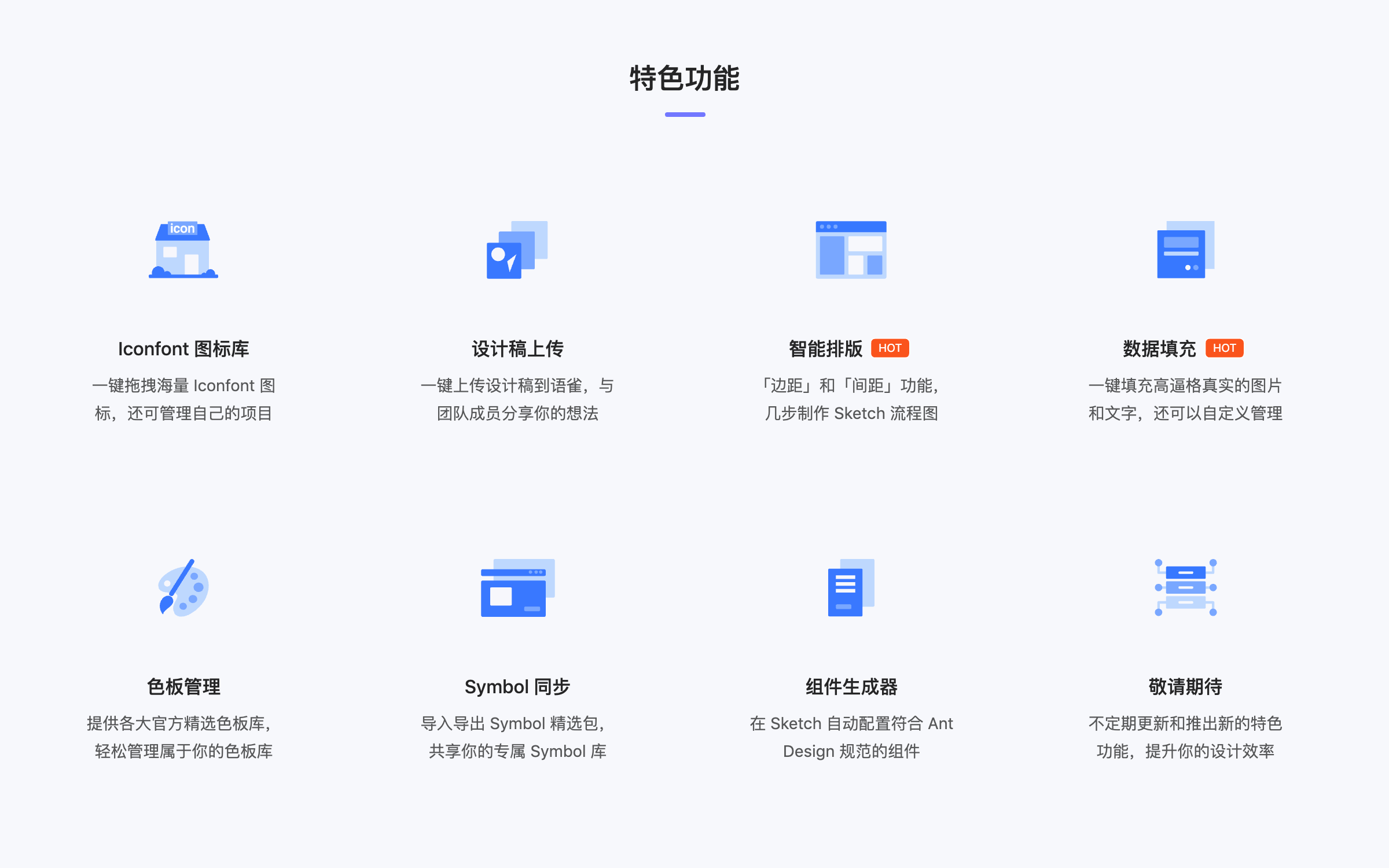
Kitchen - 蚂蚁金服官方插件
这是一个sketch的插件工具。主要功能如下图。
 △来源Kitchen官网
△来源Kitchen官网
Iconfont 图标库我比较常用,可以直接在sketch中搜索拖拽,不用再去打开网页查找了。其次数据填充也比较常用,自动填充时间地址城市等挺方便的。sketch也有自带的功能,但毕竟自带的填充都是英文,想要中文的需要自己编写填充文档,相对还是比较麻烦。其他是像智能排版、色板等功能,我用的不多,还是以sketch自带功能为主。
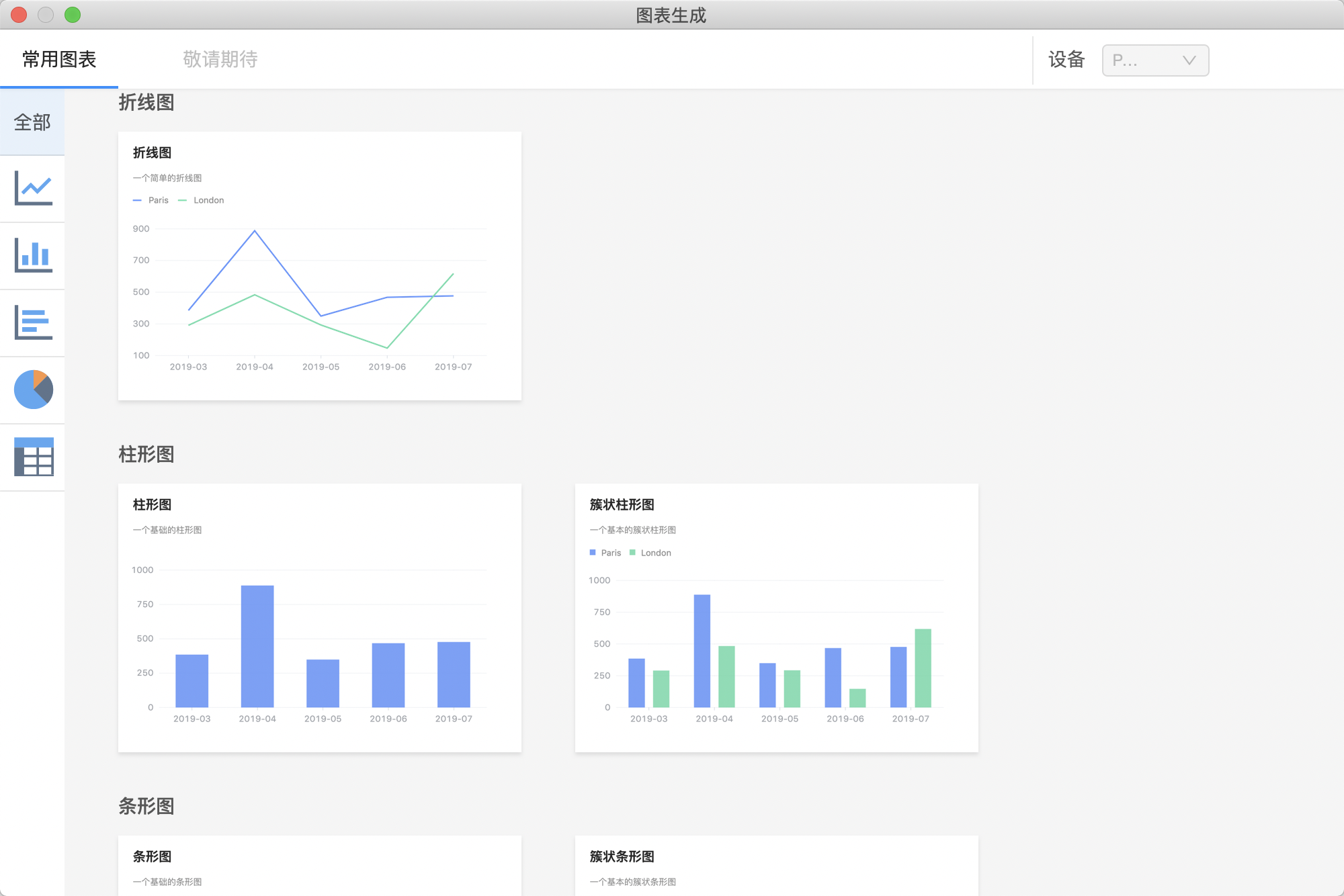
另外,与可视化设计相关的就是里面的图表生成器了。不过Kitchen当前只有一些常规的图表,不过胜在简洁明了,很适合在此基础上进行二次设计。该插件还是蚂蚁Ant系列的官方插件,可以自动配置符合Ant Design 规范的组件,配合公司采用的Ant系列的框架,会方便不少。

△来源Kitchen插件界面
FusionCool - 阿里Fusion Design开源中后台UI解决方案辅助工具
这也是一个sketch的插件工具。分为图标、图表、组件、模块和模板五大功能区。
Fusion Design作为一个开源中后台解决方案,和Ant Design有一定类似,但也有所差别。Ant Design 是一套组件库, Fusion Design 更像是一个组件库生成工厂。
直接下载安装FusionCool的话,打开sketch看到的将是一个默认组件库,图表部分的种类样式比Kitchen多了不少。而更厉害的是,你可以在Fusion Design上基于官方库编辑改造成属于你自己的设计系统,发布主题后获得新的主题包,此时你在FusionCool中就可以看到专属于你的主题包了,在sketch中完成设计后,开发使用Iceworks安装你的主题库就可以直接编码实现你的设计。
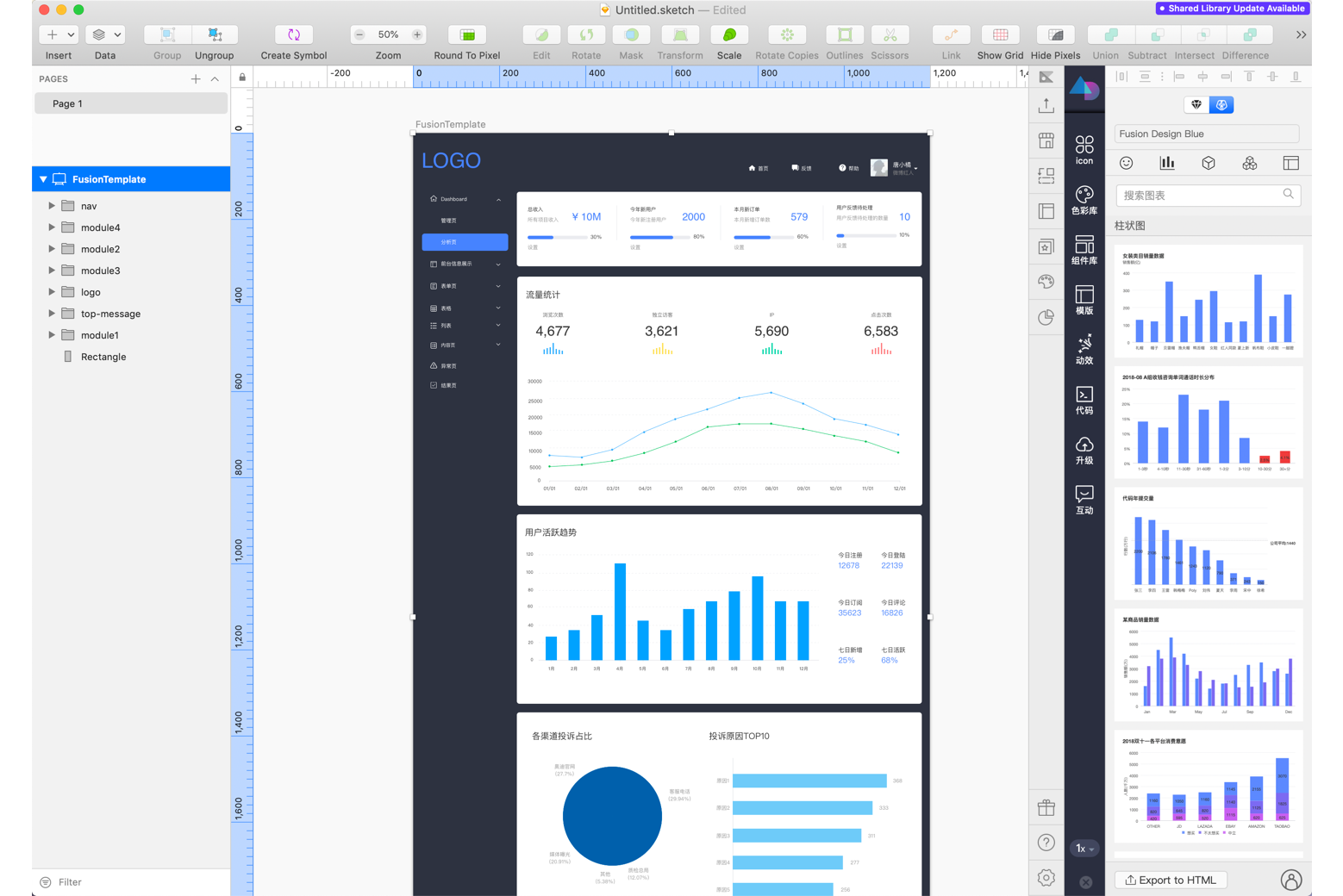
 △来源FusionCool插件界面
△来源FusionCool插件界面
Map Generator - 快速地图生成填充
https://github.com/eddiesigner/sketch-map-generator
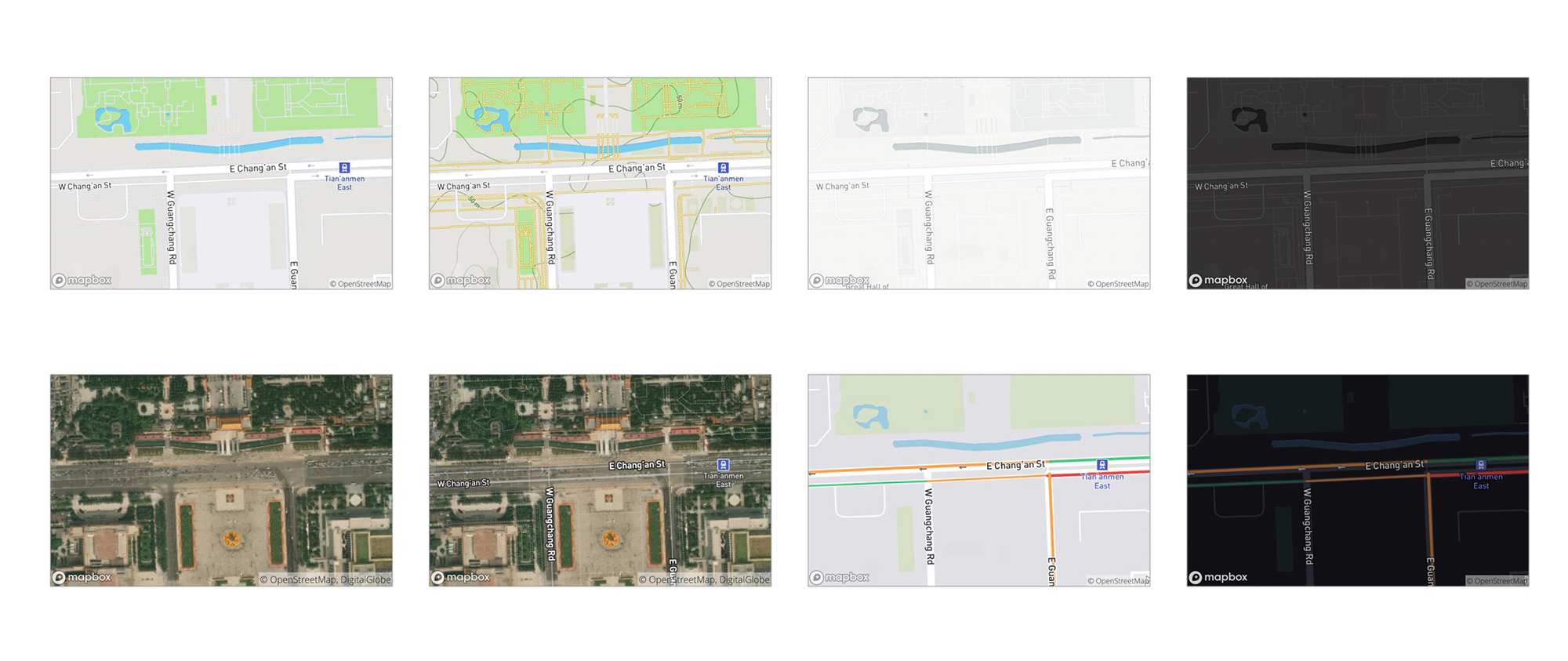
这是一款基于谷歌地图的自动填充的Sketch插件,输入地址后就可以自动生成不同风格样式的地图,个人比较喜欢第三款灰色的。
 △图为Map Gnerator生成效果
△图为Map Gnerator生成效果
Amcharts - 矢量地图定制下载
http://pixelmap.amcharts.com/#
这个网站上面提过,但其实设计师用来获取矢量地图也很好用,选择地图样式和地区之后,右下方即可以下载SVG、HTML、Image格式的图,十分方便。点击“Generate Ppxel Map”还可以转化为像素圆点形式的地图。
如果需要省份的地图,网站上无法直接下载,但可以要先下载中国svg地图,然后再打开svg选择自己需要的省份模块就可以了。
另外,在使用地图的时候,要注意正确用图,规范用图。要有国家版图意识,符合测绘法。
标准地图可以参考国家自然资源局提供的标准地图服务,服务网址:http://bzdt.ch.mnr.gov.cn/index.html
Chart - 图表插件
https://github.com/pavelkuligin/chart
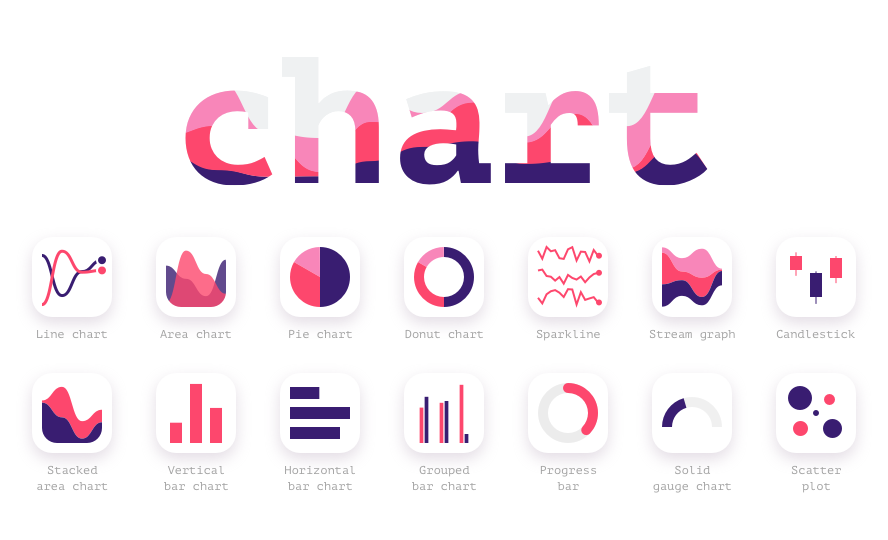
这个插件是收费的,每年10美元,但是你可以去找那啥啥的(我知道你懂)。优势在于可以在Sketch中创建包含随机、表格或者JSON数据的图表。图表样式也是非常的丰富了。
 △来源Chart官网
△来源Chart官网
-END--
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司