2022-5-29 纯纯
作为设计师保存的珍藏

设计领域充斥着无数的设计工具、插件、网站、资源。这些工具能够帮助你改善你的工作流程,让你成为更优秀的设计师。多年来,我已经尝试过很多工具,但只有少数几个真正脱颖而出。
本篇汇总文章可谓是精华中的精华。其中有些是有趣的网站,你可以从中获得灵感;有些是工具和资源,绝对会让你成为更好的设计师。
我希望你能喜欢!
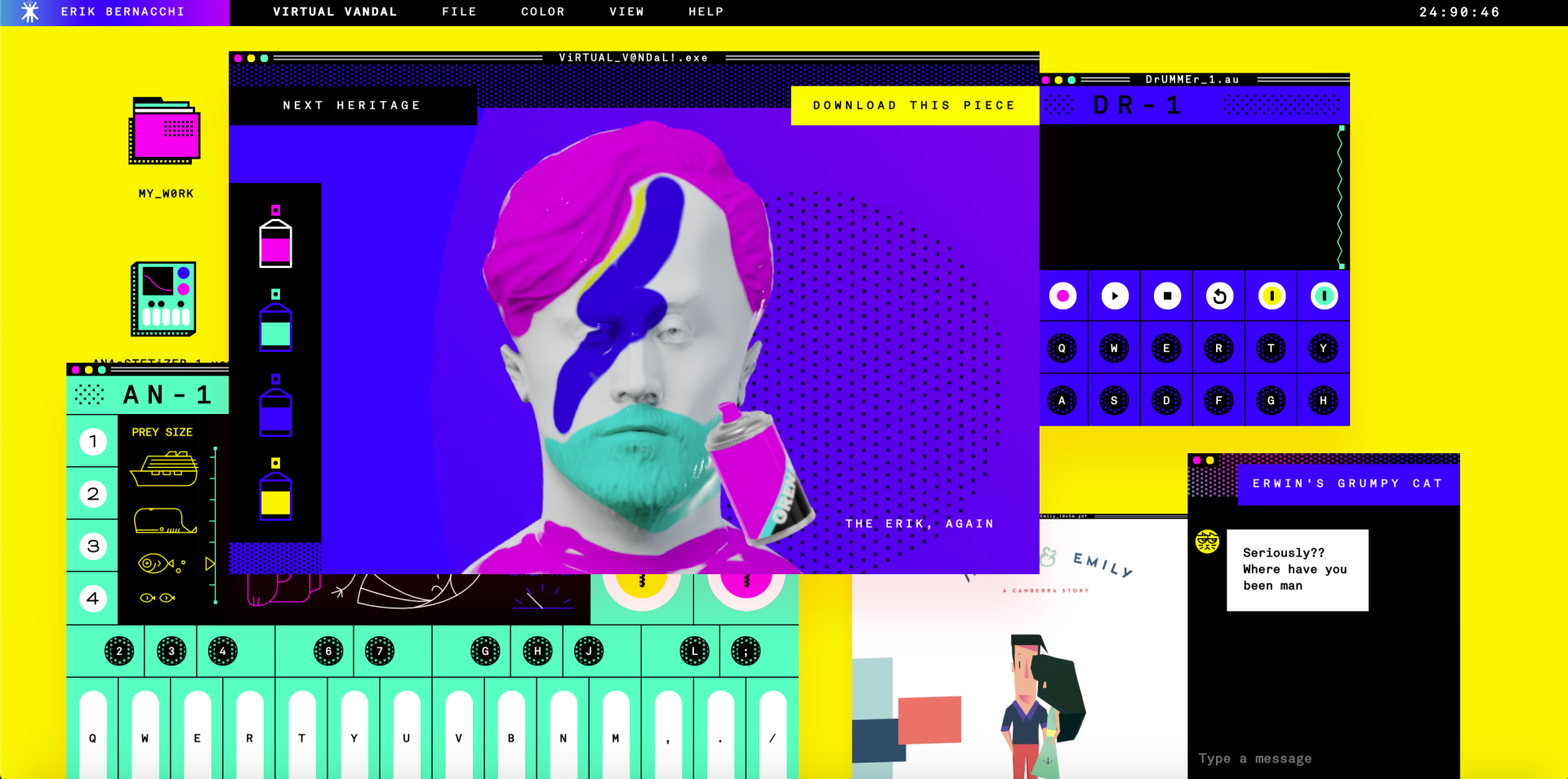
1. The preposterous web portal of Erik Bernacchi

这很可能是我见过的最古怪、最令人印象深刻的网站。在这个网站里乱搞一下还蛮有趣的。这个网站充满了古怪的小程序,在这里我能消磨很多时间。
2. Cofolios

Cofolios是一个企业实习相关的网站,包含了作品集、文章、实习机会、案例研究等相关内容。
在这里你可以从其他设计师的作品中获取灵感,向他们学习。
当我开始我的产品设计生涯时,我也曾是一名设计实习生,现在我仍然认为这是初级设计师进入大厂的最佳途径。我喜欢看人们进入设计领域的所有非常规路径,也喜欢阅读设计师们的经历。Cofolios上分享的许多博文都提供了在不同的科技公司实习的情况,以及你如何也能做到这一点的技巧。
3. ShareKit

ShareKit可以帮你实现便捷地为自己的图片添加链接。
我一直在使用ShareKit来定制LinkedIn简介中的链接,因为默认的预览图经常是模糊的,而且与我分享的内容不相关。我在Sketch中设计的图形,将它们上传,然后就可以了。ShareKit还提供了数据分析功能,可以显示多少人推荐了我的作品和我收到了多少点击。
4. Saasframe & UX Archive
www.saasframe.io & https://uxarchive.com/

Saasframe和UX Archive是我在网站设计的某一环节被卡住的时候获得灵感的好网站。
这个资源展示了来自前沿科技公司的不同用户体验流程,以及优秀的设计。例如,当我我好奇其他公司是如何布局他们的 "忘记密码 "页面的体验的时--有了这些网站,我可以快速浏览其他公司的例子,看看他们是如何做的。
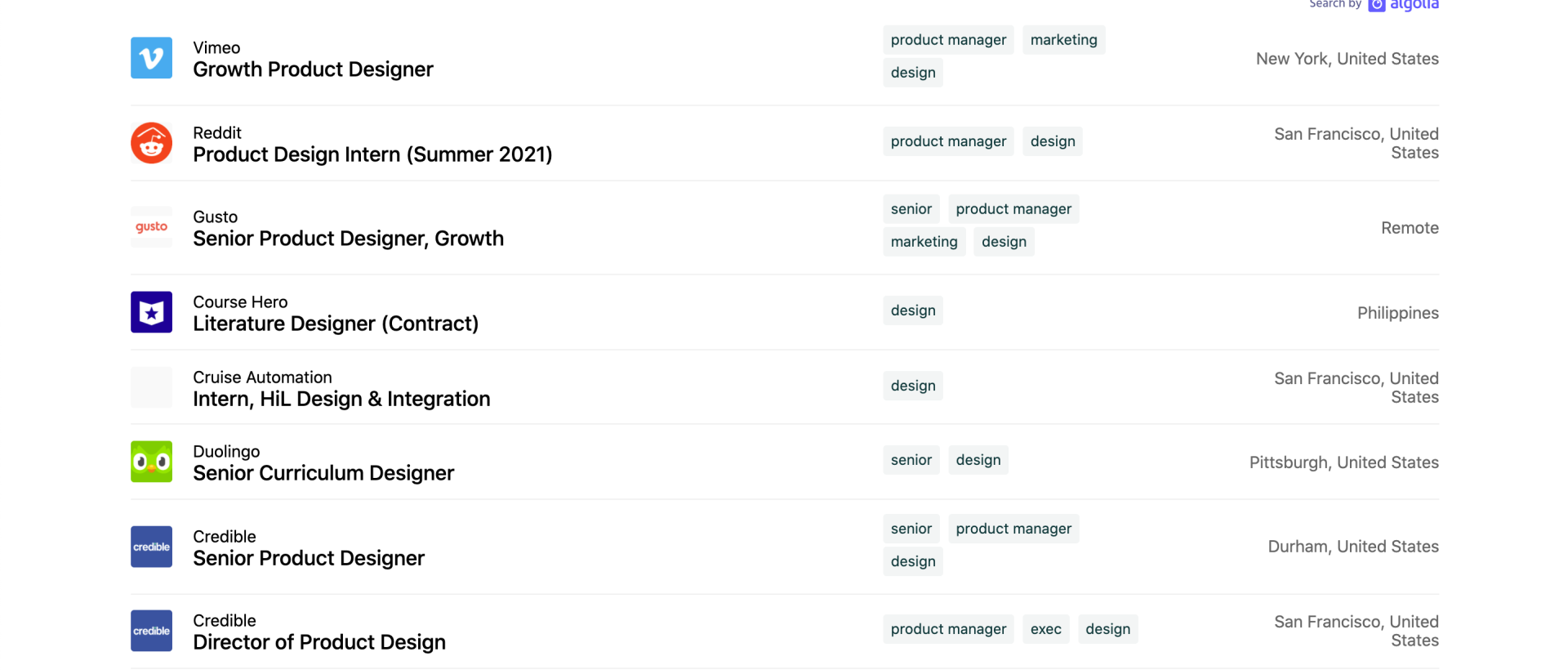
5. Startup Jobs

无论是实习、兼职还是全职工作--startup.jobs都能满足你的需求。
他们有各种角色的职位,主要为热门的科技创业公司服务。在寻找任何级别的职位时,这个网站都是不可或缺的工具。
6. Mesh Gradients
products.ls.graphics/mesh-gradients/

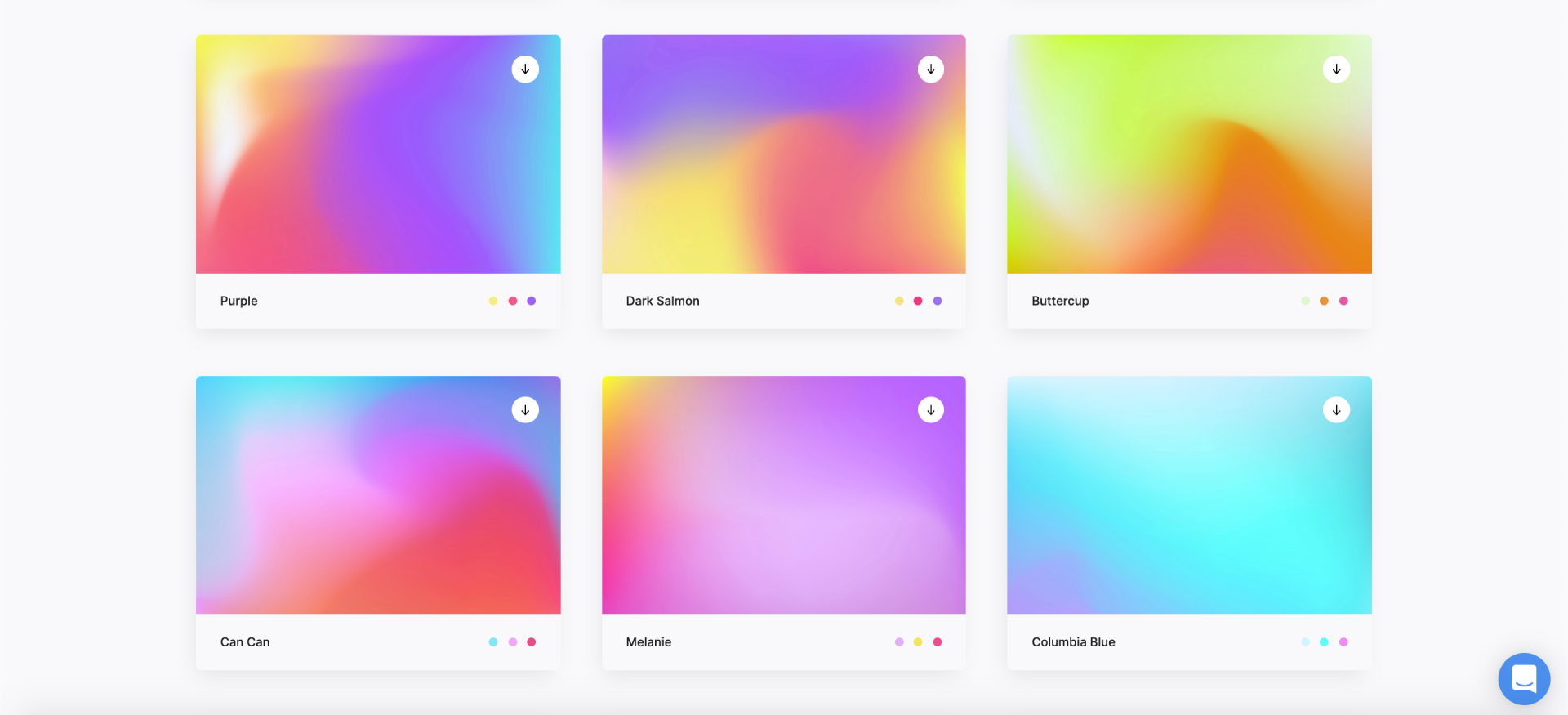
Mesh gradients提供了100个免费渐变选择。
我喜欢这些渐变中使用的柔和和充满活力的色调。它们可以用来为界面、登陆页面或其他任何你正在进行的工作添加一抹色彩。
7. POSE by Gal Shir

POSE是我发现的创建解剖学和人体插图的最佳工具。
在插画中获得恰到好处的比例从来没有像使用POSE那样容易。当我还是Snapchat的插画师时,我偶尔会完成一个角色的插画,但却发现腿部与身体其他部分的比例不协调。如果当时有POSE的话,就能帮我解决很多头疼的事情。
8. Brand Colors

Brand colors是一个来自家喻户晓的品牌色彩的大规模集合。
无论你只是在寻找灵感、有趣的调色板,还是需要特定品牌的颜色,Brand Colors都是你的首选。
9. Let’s Enhance

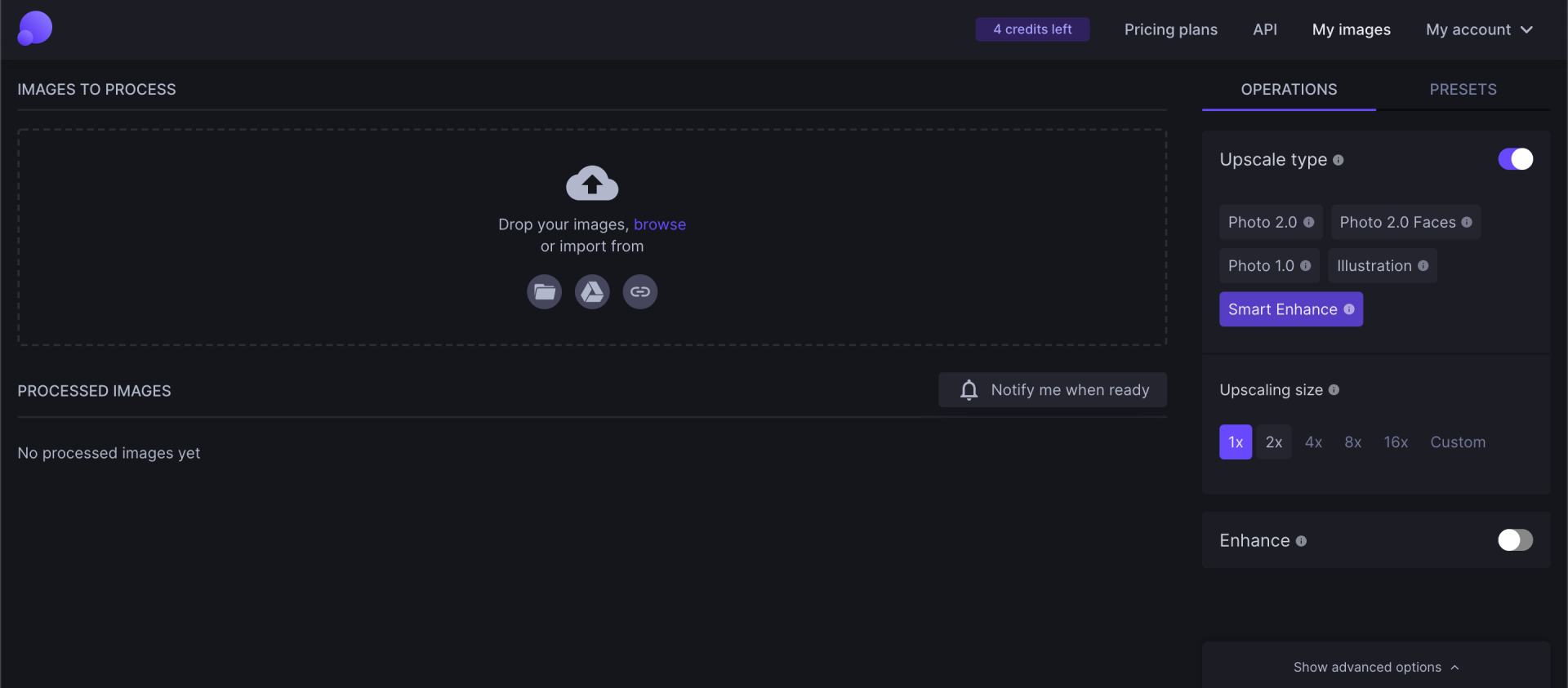
Let's Enhance是一款革命性的工具,可以在不损失分辨率的情况下将任何图像放大到16倍。其结果是令人震惊的。
10. BeyondUI

作为Pávlo Sanchez的创意之作,Beyond UI是一篇关于界面、资本主义、政府和公民的视觉文章。这是一个有趣的卷轴,其中充满了关于我们现代世界的发人深省和令人头疼的图形。
11. Figma Templates

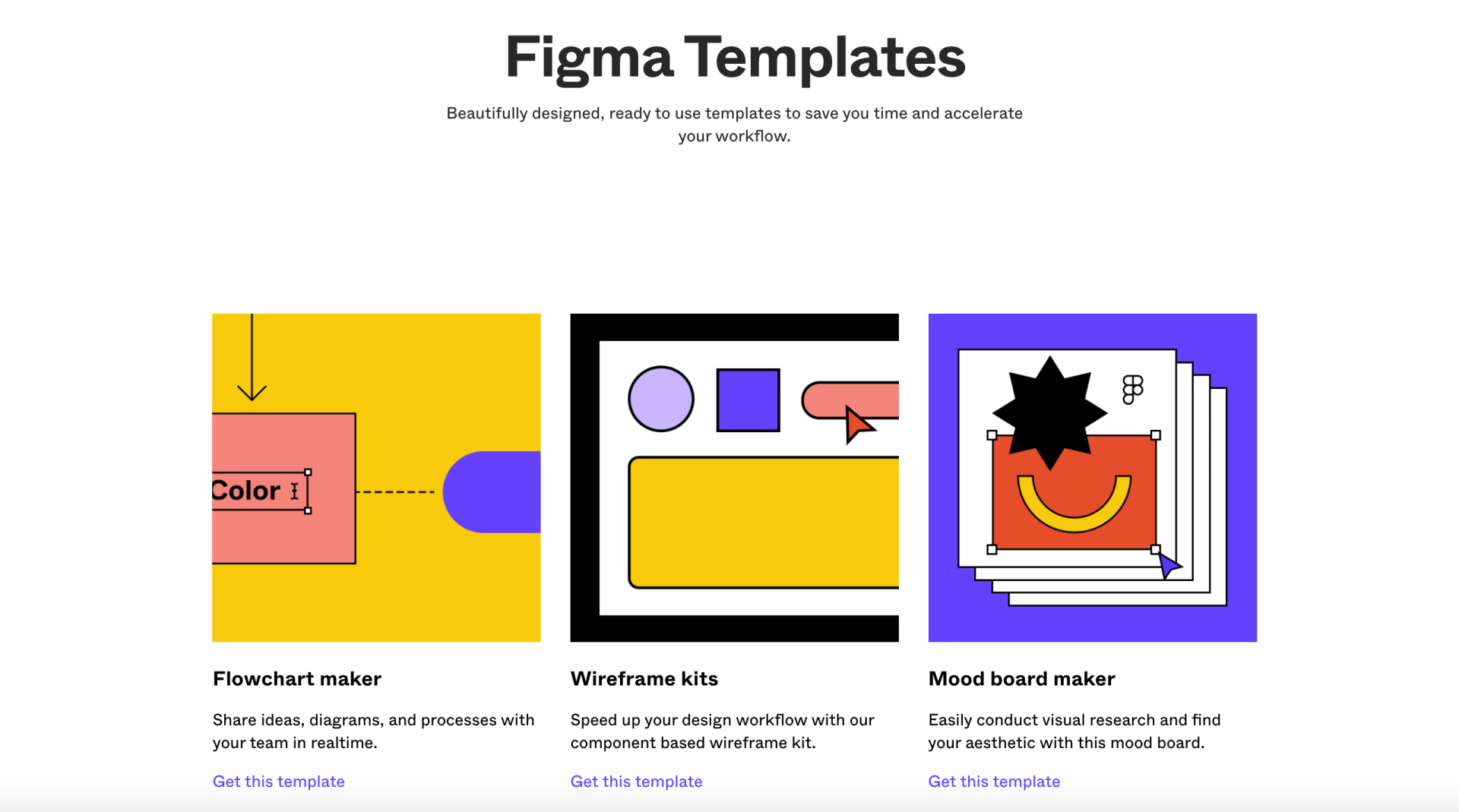
Figma Templates为你提供了很多免费的模版比如Instagram模板、流程图生成器、线框工具等。在Figma网站上就有十多个免费模板,可以改善你的工作流程,让你在制作下一个旅程图或维恩图时,更加轻松。
12. Remove.bg

Remove.bg是一个一键删除图片背景的网站。
下次当你有一张图片,但不想花半个小时用Photoshop中的钢笔工具抠图,可以先在Remove.bg中试试。虽然它并不总是完美的,但如果它能完成90%的工作,那么我就不用在Photoshop中浪费一下午的时间了。
13. Whimsical

我曾犹豫过要不要把这个放在这里,但Whimsical是一个很好的工具,不能不提。
我相信很多人都听说过它,但这是给没有听说过的两个人的。Whimsical是我工作流程中不可缺少的工具--无论是线框图、创建用户流程图,还是安排导航,Whimsical都是我的首选。
14. Fluid Simulation
paveldogreat.github.io/WebGL-Fluid-Simulation/

这不是一个工具,更多的只是一个有趣的网站。
你能做的就是浪费一些时间盯着屏幕。我承认我花了很多时间来搞乱各种设置,看看会发生什么丰富多彩的爆裂效果。
15. Brennon Leman

Brennon Leman是一位非常有才华和古怪的艺术家,他创造了一些我喜欢的奇异的艺术作品。
他的风格简单而友好,同时也很有趣味性。我喜欢时不时地滚动浏览他的作品,看看他创作的作品。
16. Beeple Crap

Beeple Crap是在另一个层面上是一件不寻常的艺术作品。
我关注他的Instagram有一段时间了,每当我看到他的一个经常怪诞的作品出现在我的页面中时,我都会感到一丝厌恶、好奇和着迷。这是我见过的最令人印象深刻的3D作品,更多的时候绝对是搞笑的。
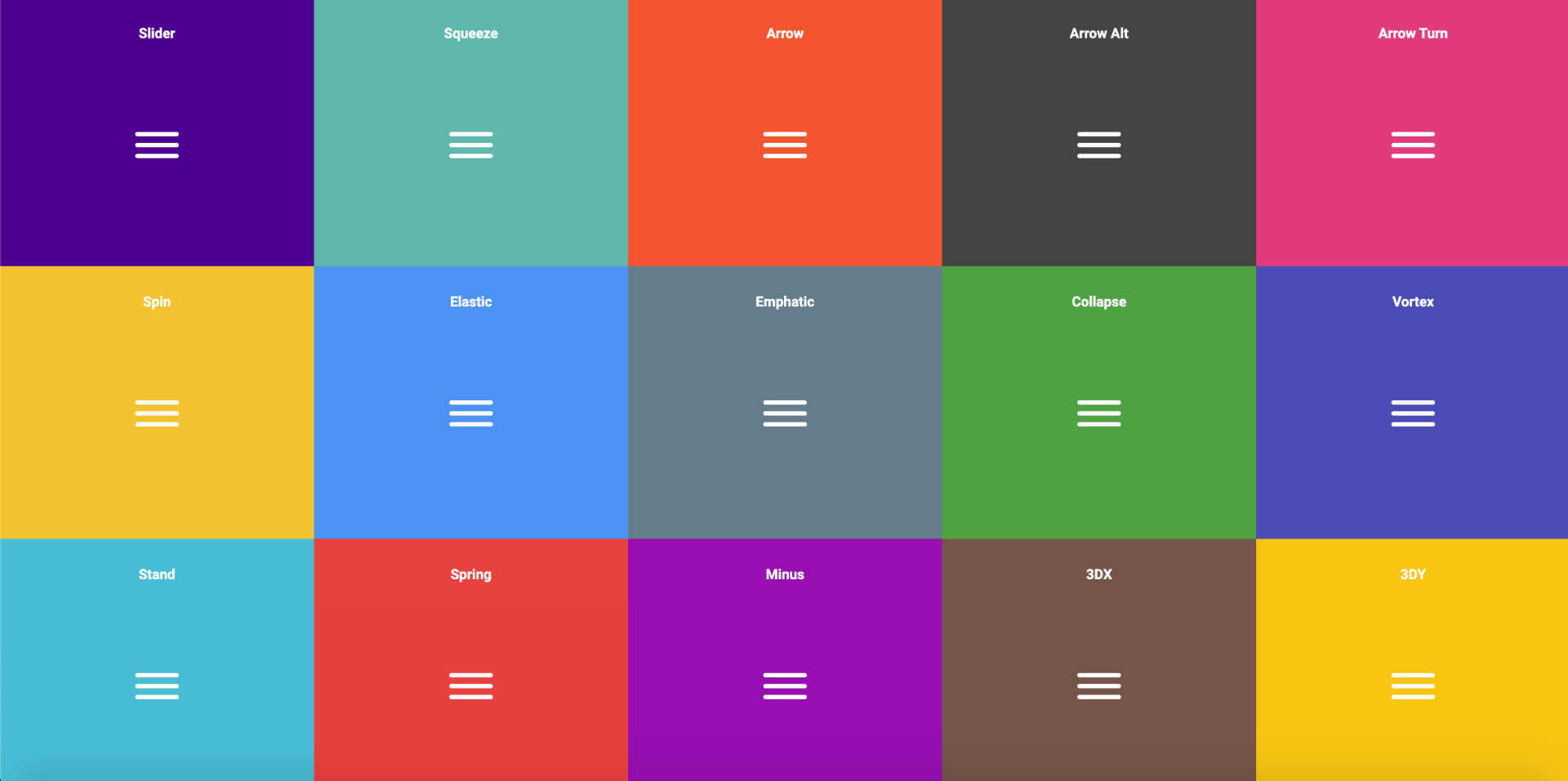
17. Hamburgers

Hamburgers是一个免费的动画汉堡图标动画库,可以供设计师或开发人员使用。
汉堡图标动画是一种很酷的方式,能为您的个人网站增添色彩或个性。你可以按照页面上提供的步骤轻松实现这些效果。
18. SVG Backgrounds

SVG Backgrounds是一个超级娱乐的网站,可以乱七八糟的创建各种色彩和几何背景。
有几十种背景选项,可以用滑块调整和自定义它们的外观。我还没有实际应用过这个工具,但我很喜欢用它来捣乱,希望有一天能在我的一个项目中把它变成现实。
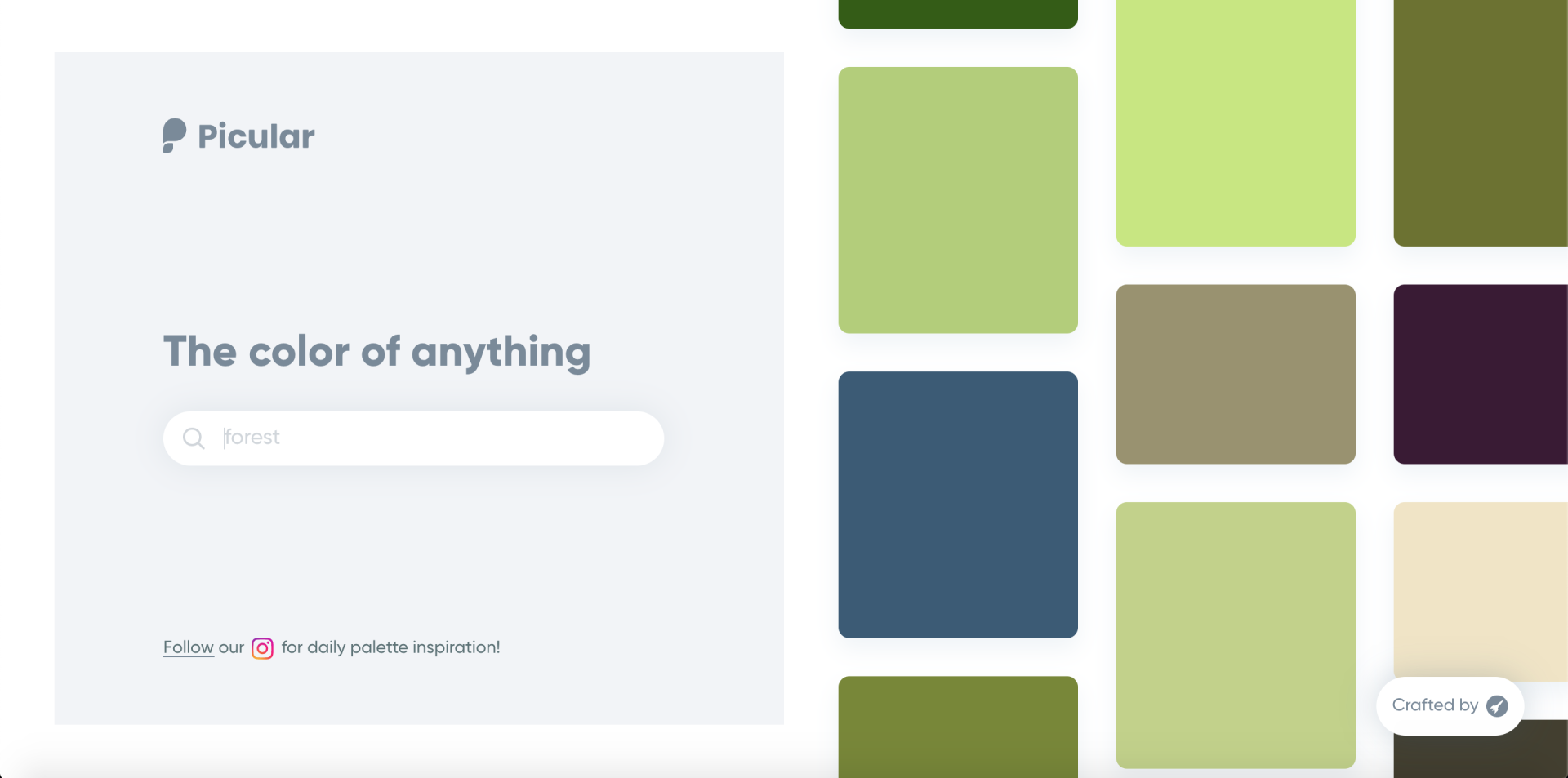
19. Picular

Picular是一个搜索引擎,你可以搜索一个词,然后就会出现与该词相关的各种颜色。
这是一个可以让你获得与我们的情绪版上的术语相关的颜色的想法的好地方。在为我的一个品牌或平面设计项目确定调色板时,Picular特别有帮助。
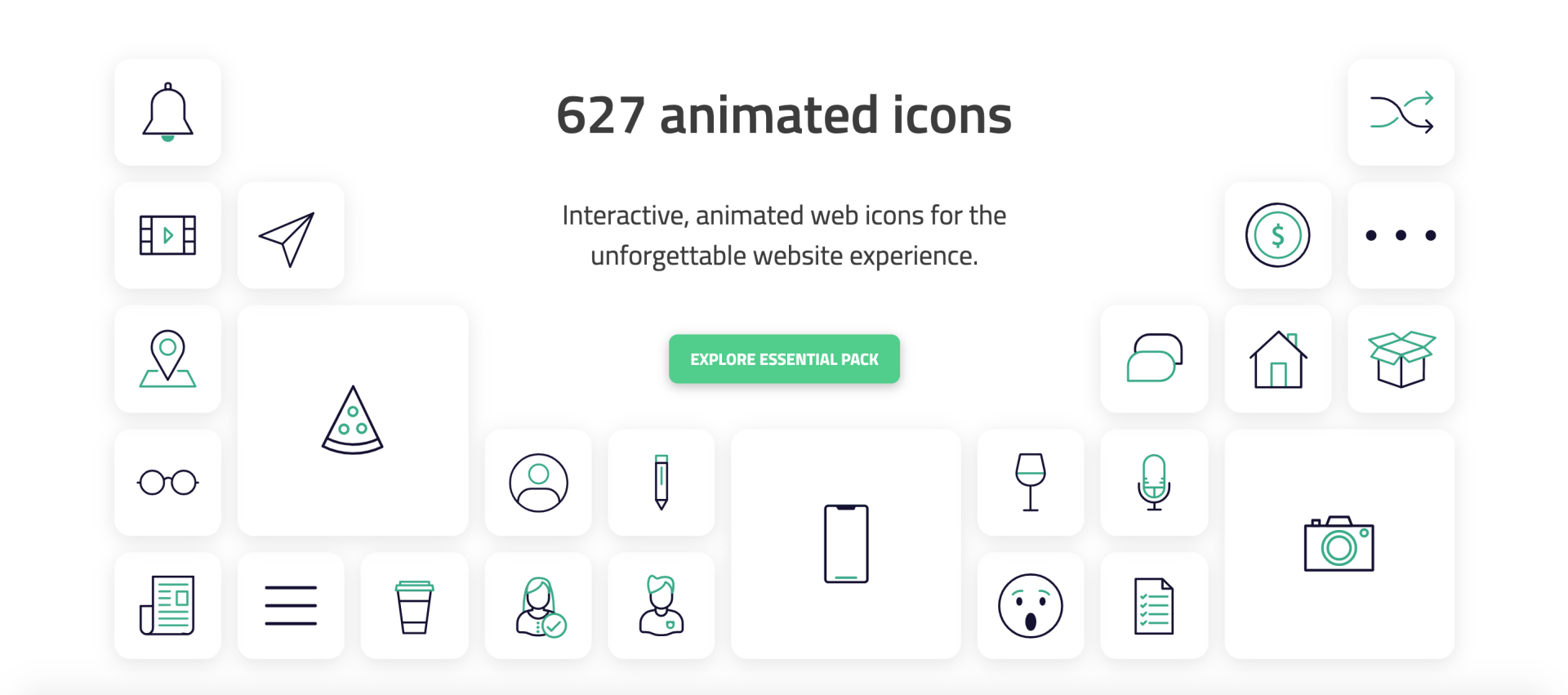
20. Lordicon

在Airbnb的动画SVG库Lottie的强大推动下,Lordicons用他们精美的动画图标集为界面带来了生命。
我真的很欣赏他们对细节的关注以及这套图标的完美执行。网上的图标比比皆是,但能找到一个设计精良的套件,而且还有奇特的动画效果,真是难能可贵。
21. Emojione

Emojione在过去的几年中已经炸开了锅,所以你可能已经听说过它。
如果没有,它是一个有趣的网站,有精心制作的表情包、贴纸、动画等。他们对传统的表情符号进行了自己独特的旋转,甚至还创造了一堆自己的新表情符号,但在iOS或Android上还不存在。
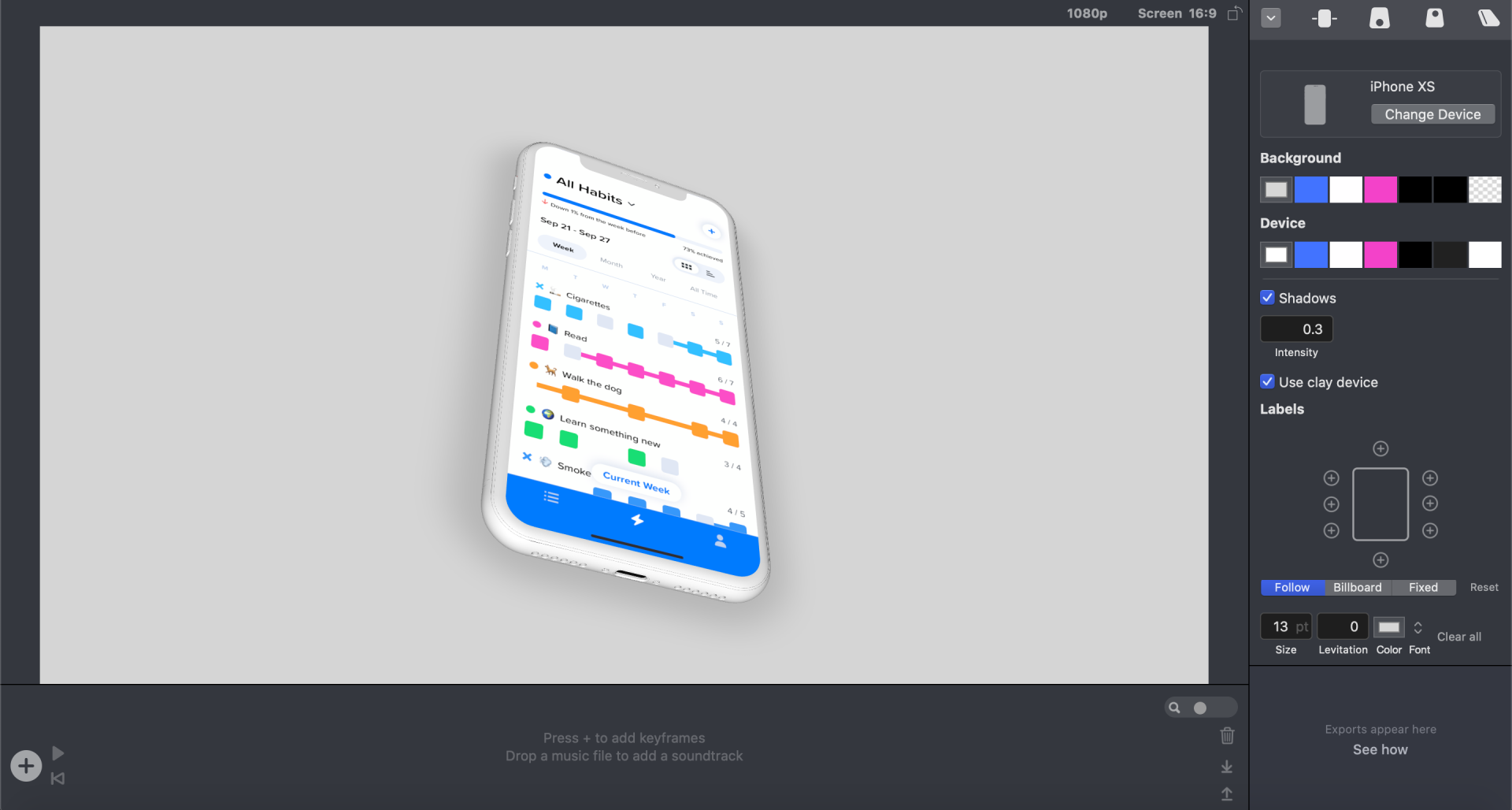
22. Rotato

Rotato是我最近很喜欢的一款设备模拟工具。它是为我的UI设计创建快速而专业的样机图的最省力工具。
以前,我一直在Photoshop的样机博客中搜寻,直到找到符合我需求的东西(还得希望它是免费的)。Rotato让生活变得更简单,现在我可以拖放我的设计,然后调整设备的角度,并在几秒钟内有一个完美的样机图。
23. Interns.design

Interns.design是一个最新的招聘网站,提供设计领域的实习机会。
我非常欣赏这个网站的简洁性和分享的职位质量。如果你正在市场上寻找实习机会,可以自己去看看。就像我之前说的那样,实习是进入设计和技术行业的最佳途径之一。
24. Blush

由巴勃罗-斯坦利带来的 Blush,是一个与众不同的插画网站。
有几十个选项可供选择,你可以自定义人物的头发、裤子、肤色等等。这个工具的灵活性和可能性让你甚至不用打开 Illustrator 就能创作出真正独一无二的插画。
25. Fonts Ninja

Fonts Ninja 可以让你识别在网络上遇到的字体,甚至有时还会告诉你在哪里可以购买或下载你找到的字体。
我使用 What Font 已经有一段时间了,但最近才尝试Font Ninja,在比较了两者之后,Fonts Ninja 占了上风。
26. Tabler Icons

Tabler图标是一个850多个可调整笔画图标的集合。
我最喜欢这个网站的部分是,我不需要为每个我想要的图标下载SVG。只需点击你需要的图标,然后它就可以粘贴到任何使用笔画的设计程序中。
27. Hallway Chat

Hallway chat是Slack的扩展,它可以让你的团队在一天中一起进行10分钟的聊天。
类似于你在办公室与同事的走廊对话,Hallway让这些类型的对话在虚拟世界成为可能。将它免费添加到你的Slack频道,你就可以与你的设计师同事或团队成员享受一些轻松的聊天,让你离开工作几分钟。
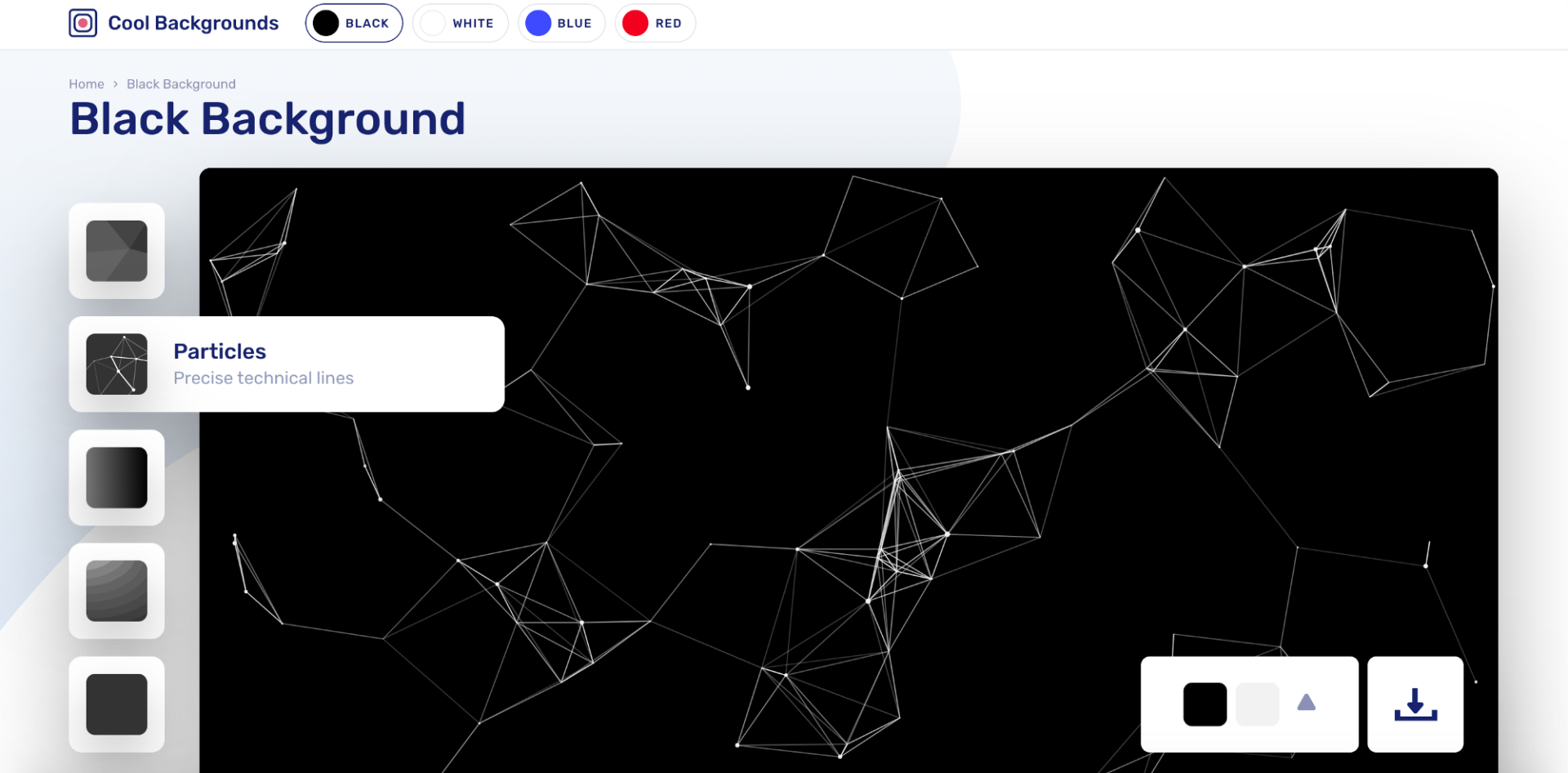
28. Cool backgrounds

Cool Backgrounds是一个工具集,可以为博客、社交媒体和网站创建引人注目的彩色图像。除了背景,生成的图片还可以作为桌面壁纸或裁剪为手机壁纸使用。
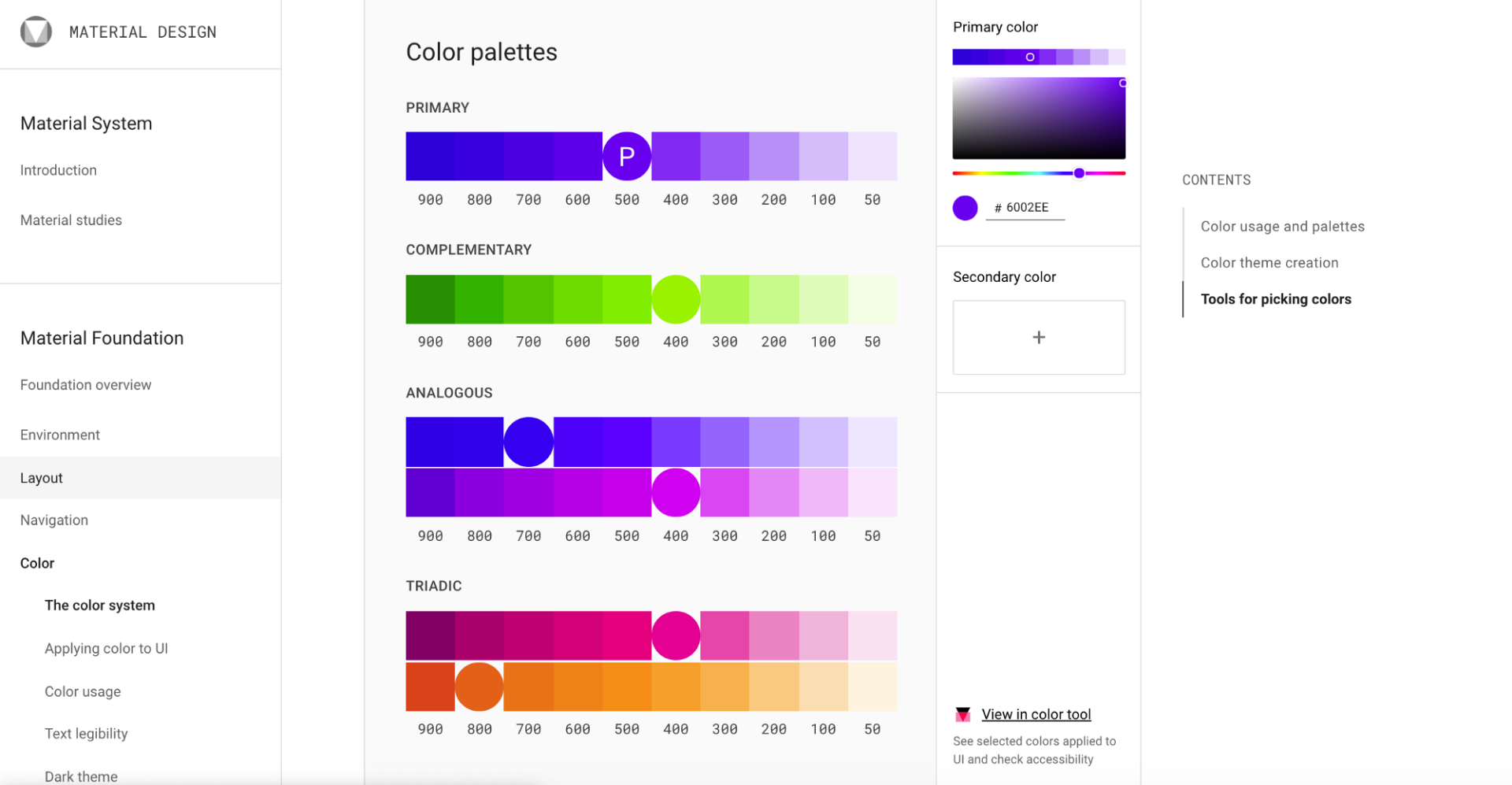
29. Google Color & Type Tool
Google Typescale Generator & Google Palette Generator

谷歌材料设计系统包含了大量有用的工具、资源、技巧、指南等。我发现在我的工作中最有用的两个工具是字体工具和调色板工具。调色板提供了一个已经调整好的颜色,你可以直接使用,实在是太方便了
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司