
前言
图标是用户界面中重要的组成部分之一。它是一种表示命令、内容并揭示功能背后含义的视觉语言。
你设计的图标应该可以被用户立即理解和识别。
如何在你的产品中设计和使用图标?怎样给品牌带来独特的感觉?我的以下几点建议建议可以来帮助你设计更棒的图标。
技巧1 -设置网格
你永远不会创建单独一个的图标,因为图标总是一套的。为了让你的图标具备统一性,你需要一个网格。
定义安全区域并设置边框。使用生成的网格作为模板,以固化所有图标的比例和大小。

技巧2 -保持一致
在设计一组图标时,使用相同的线宽、角半径和填充样式。这将确保你的图标看起来品牌统一和更容易识别。
例如:线宽 - 2px,角半径 - 3px;

Icon set from Super Basic Icons.
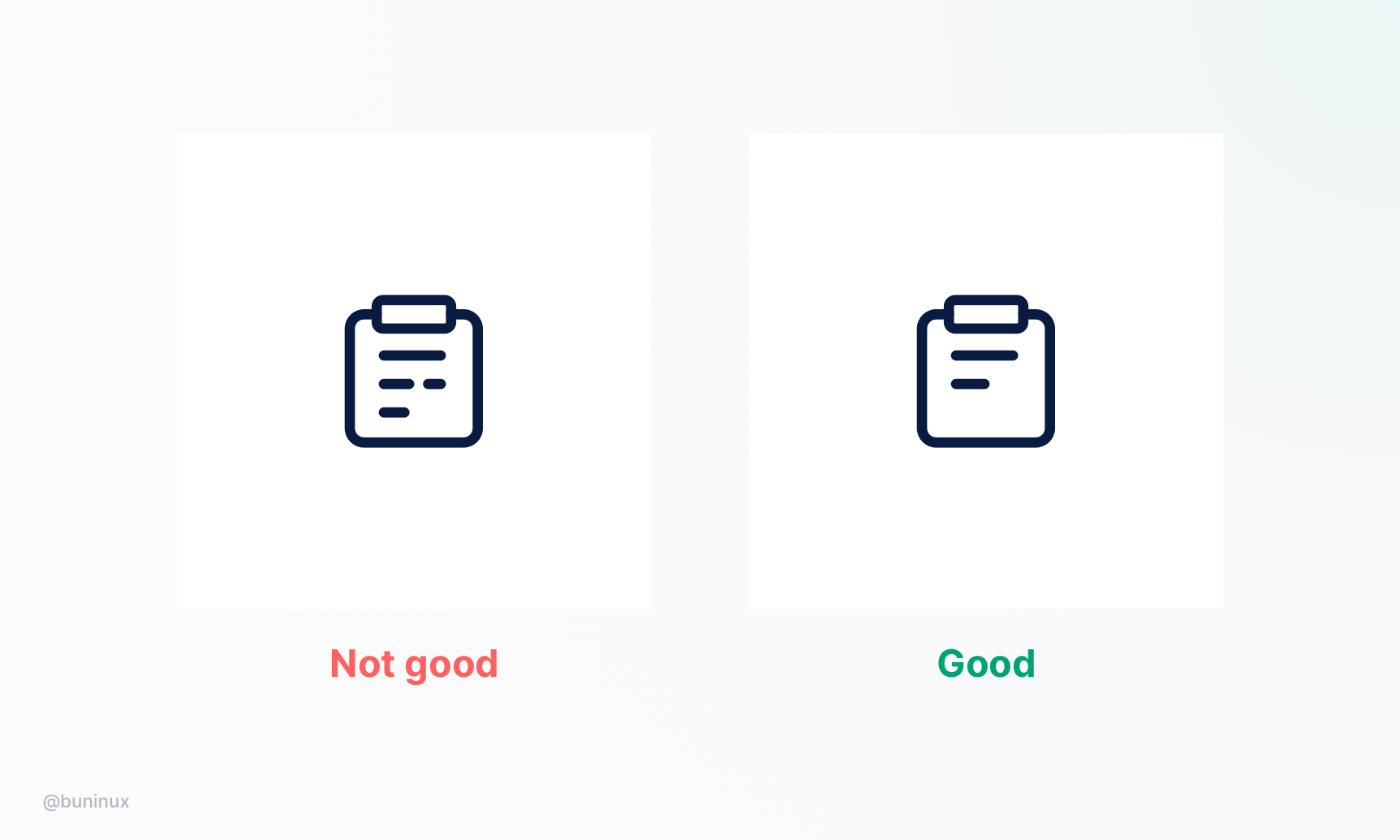
技巧3:表达清楚
在图标设计中,少即是多。使用清晰的隐喻和点到为止的细节,使每个图标易于识别和理解。

技巧4 -使用相等的间距
在你的图标元素之间使用相等的间距,使你的一整套图标看起来和谐。
你可以通过按住 Figma、Sketch 或 XD 中的 ALT 键来计算向量线之间的距离。

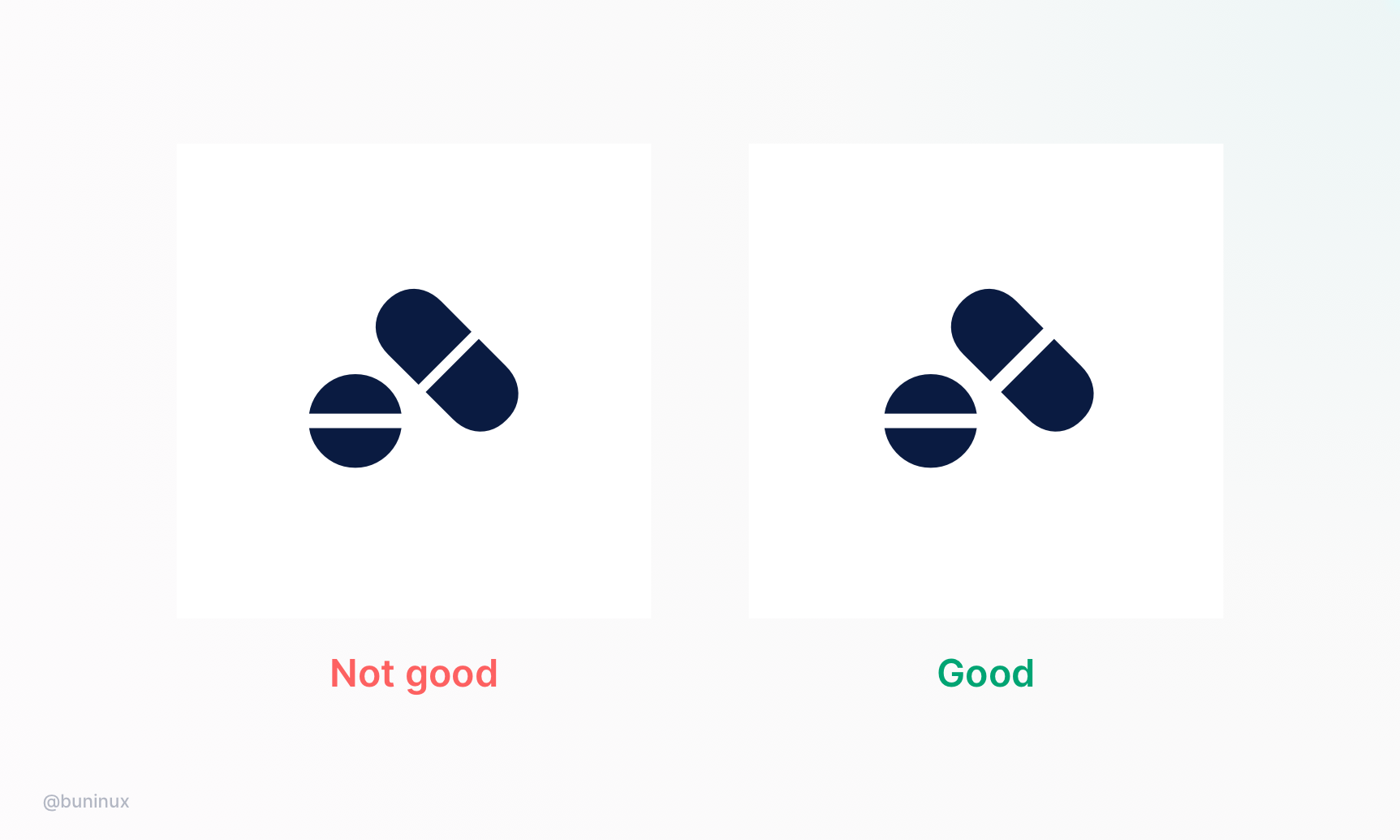
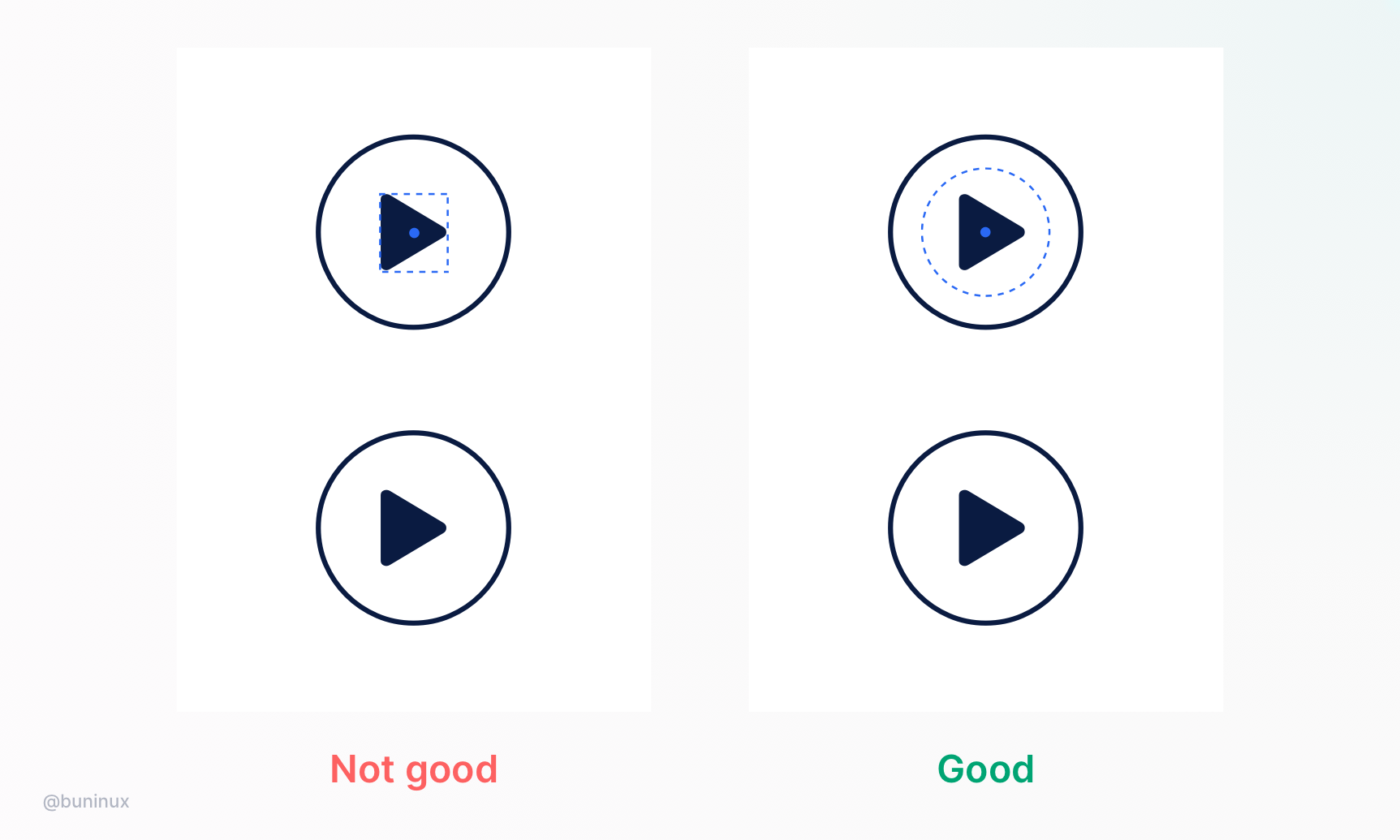
技巧5 -视觉矫正
基于视觉中心对齐图标元素,平衡视觉重量。

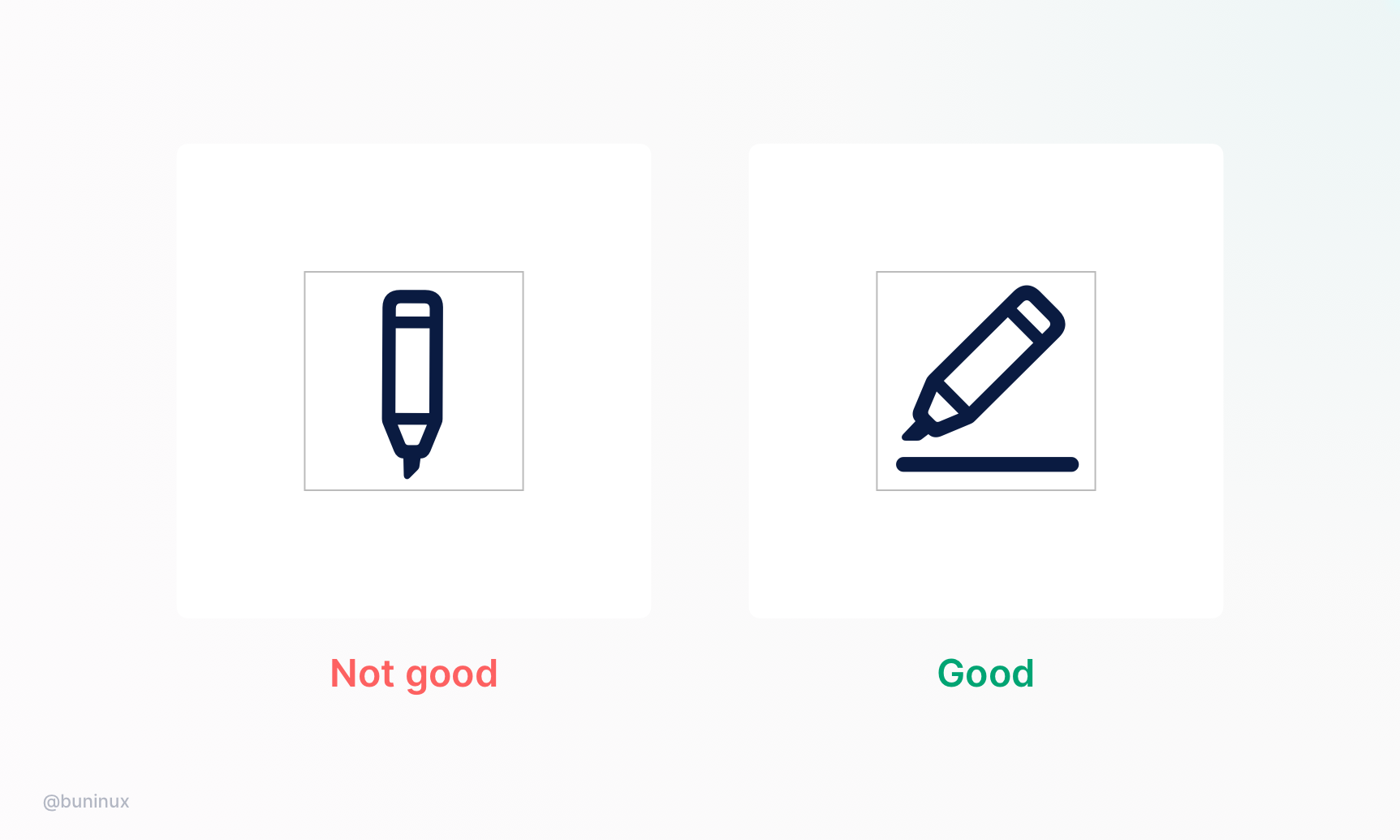
技巧6 -填充空间
旋转局促的图标,充分利用空间来获得更好的可读性。

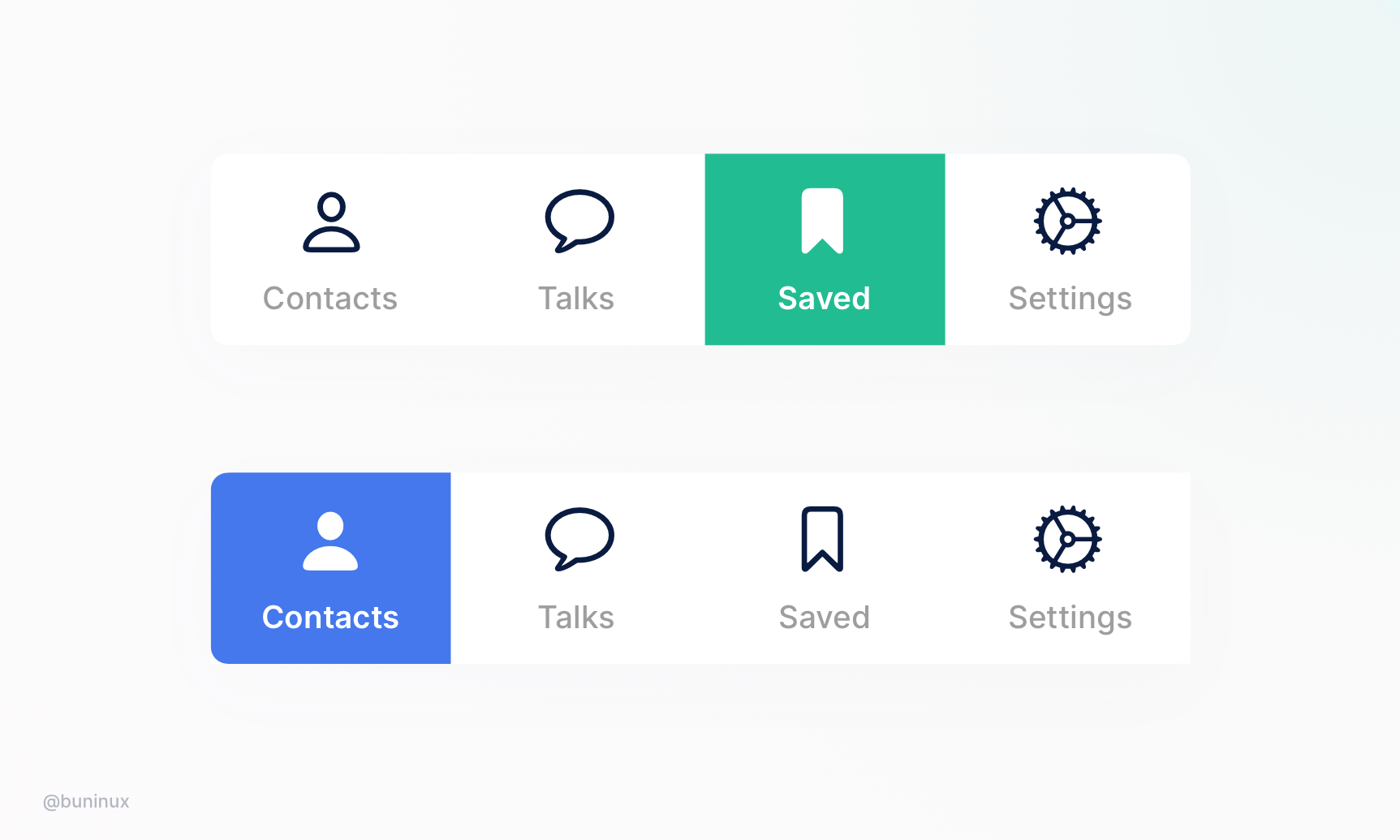
技巧7 -组合样式
使用填充和轮廓样式来描述界面状态,帮助用户找到正确的图标或按钮。

技巧8-便捷的工具
工具
-
Icons8.com
-
iconfinder.com
-
flaticon.com
-
thenouproject.com
资源