2022-5-29 纯纯
好的配色不但能传达出鲜明的产品主题调性,并且能为用户的视觉行为产生引导作用,构成良好的用户体验。
对于UI设计师来说,不但要考虑颜色在给予用户的感受上的作用,同样应当考虑其实用性,避免重形式而轻内容的问题发生。
所以本文的内容是基于色彩的基础知识,为大家介绍 UI 设计师常用的配色方案、配色流程,当然也包括其他视觉设计工作者在工作中要用到的基础色彩常识。

颜色或色彩是通过“眼、脑和我们的生活经验”所产生的⼀种对“光”的视觉效应。但是人对颜色的感觉不仅仅由“光”的物理性质所决定,还包含着“心理”等许多因素,比如人类对颜色的感觉往往受到周围颜色的影响。有时人们也将物质产生不同颜色的物理特性直接称为颜色。

颜色的应用在 UI 设计师的工作中是非常关键的一环。
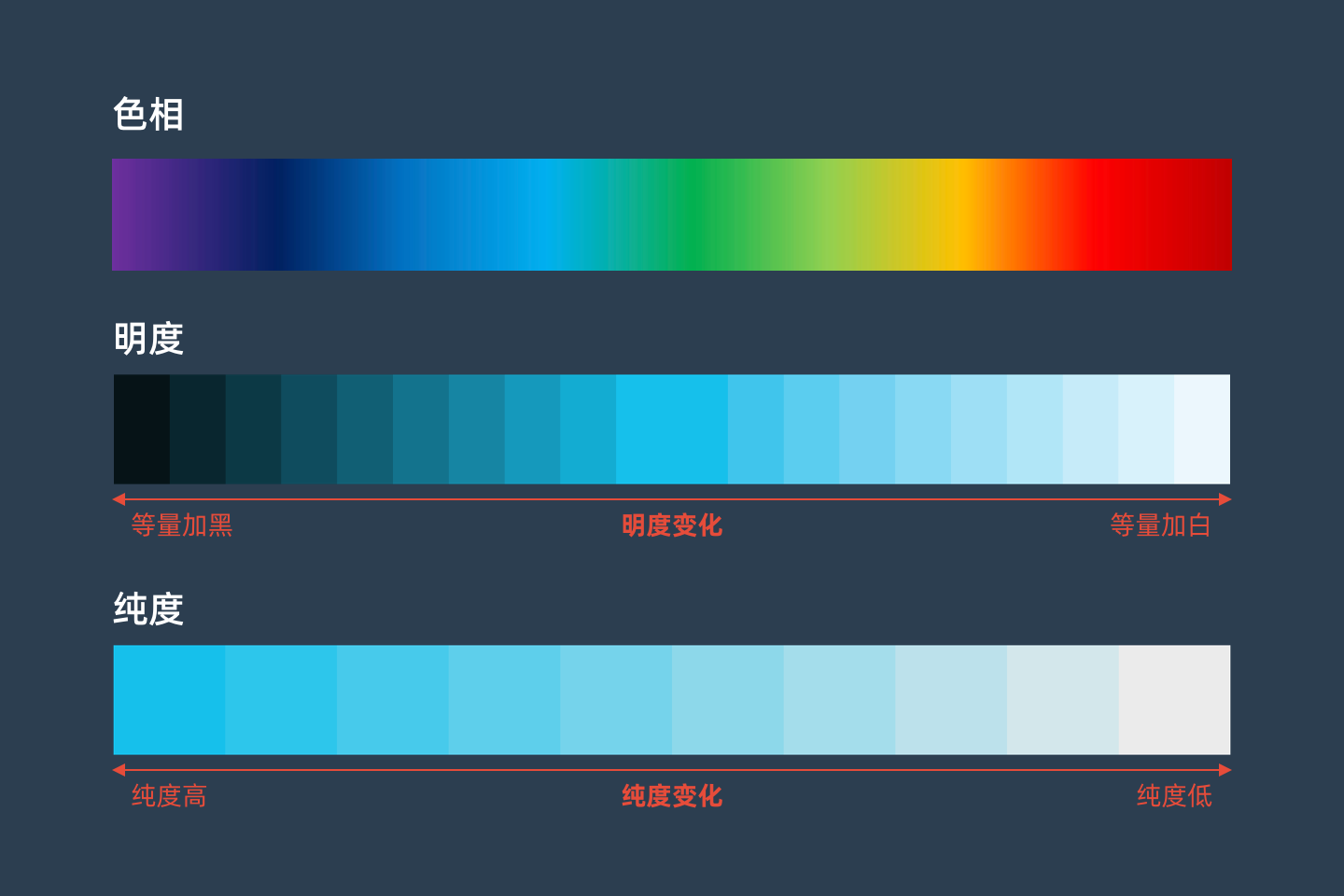
(1)色相
是指色彩的相貌,色相被用来区分颜色,根据光的不同波长,色彩具有红色、黄色或绿色等性质,这被称之为色相。
(2)明度
是色彩从亮到暗的明暗程度,黑色的绝对明度被定义为 0 (理想黑),而白色的绝对明度被定义为 100 (理想白),其他系列灰色则介于两者之间。
(3)纯度
纯度通常是指色彩的鲜艳度。从科学的角度看,一种颜色的鲜艳度取决于这一色相发射光的单一程度。色彩的纯度强弱,是指色相感觉明确或含糊、鲜艳或混浊的程度。

(1)HSB :在 HSB 模式中,H(Hues)表示色相,S(Saturation)表示饱和度,B(Brightness)表示亮度。
(2)RGB :三原色红、绿、蓝叠加最终为白色(加色模式)。常用于光源光情况下,例如显示屏幕。
(3)CMYK :三基色洋红、黄、青叠加最终为黑色(减色模式)。常用于反射光情况下,例如印刷。
(4)LAB :LAB 色彩模型是由亮度(L)和有关色彩的 A,B 三个要素组成。L 表示亮度(Luminosity),A 表示从洋红色至绿色的范围,B表示从黄色至蓝色的范围。

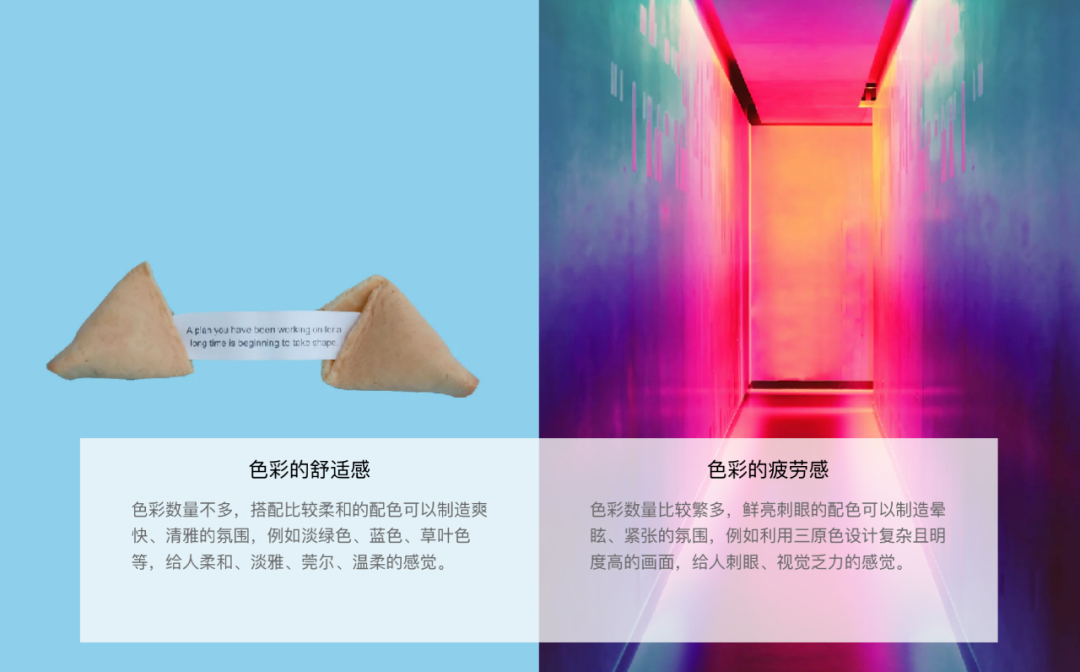
色彩心理作用是指色彩作用与人的情感所产生的心理感受与综合性生理感觉作用。它影响着人们的记忆、感知、联想和情感,刺激着视觉,在设计中有着不可忽视的作用。色彩的直接心理作用对设计有着重大的影响,关系到对用户心理的把握。
色彩心理作用包括色彩的直接心理效应和间接心理效应。
(1)直接心理
色彩的直接心理效应是色彩本身的属性即色相、明度、纯度等感官印象造成的心理感受。它包括很多不同的心理效应,一般可分为 9 类,即色彩的兴奋感和沉静感、色彩的冷暖感、色彩的轻重感、色彩的华丽感和朴素感、色彩的明快和阴郁感、色彩的软硬感、色彩的明暗感和色彩的空间感。



(2)间接心理
色彩的间接心理效应是由色彩的直观感受反映到大脑所产生的联想效果。在设计中常常利用色彩间接心理效应来传达广告信息。

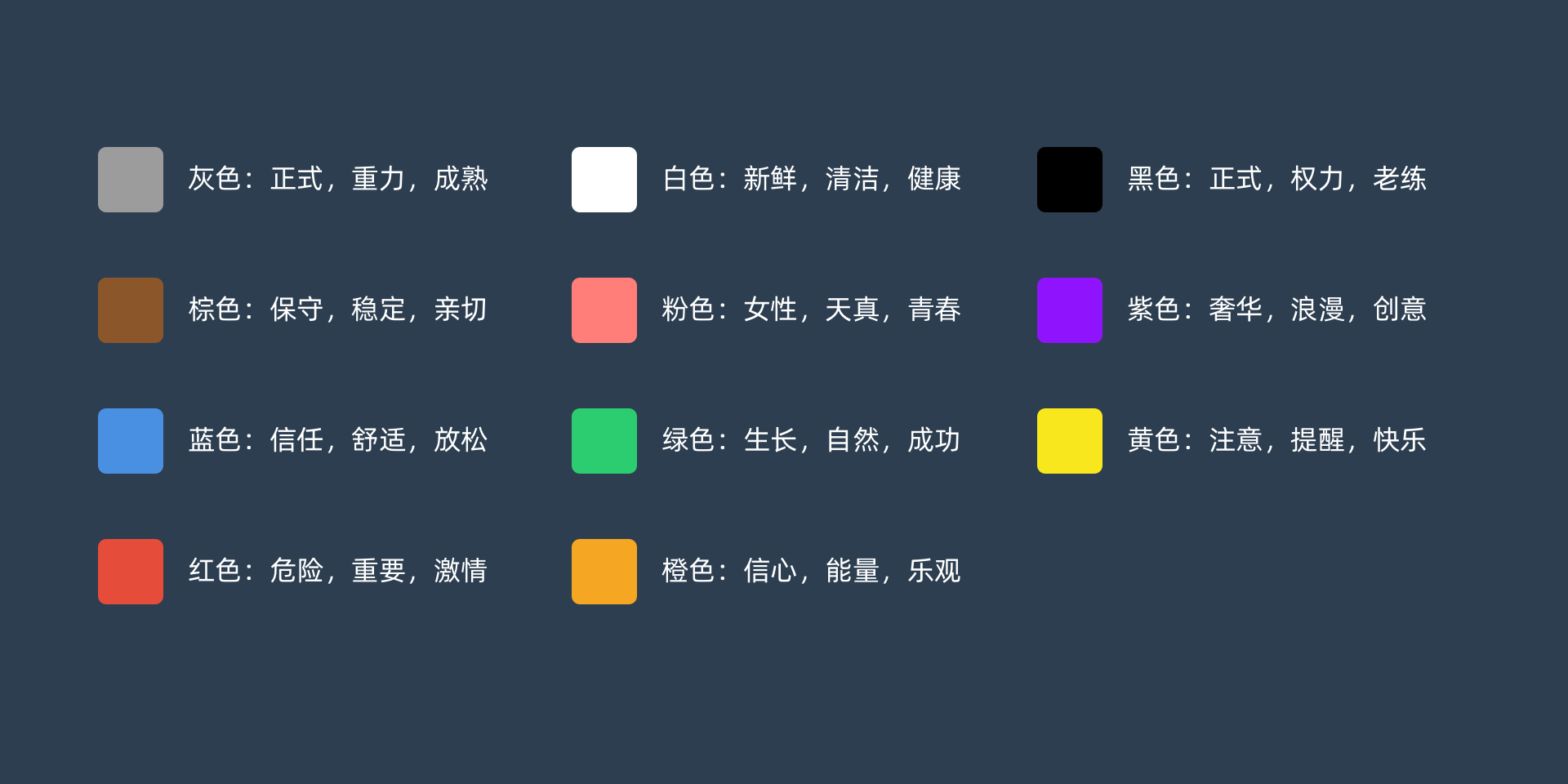
1)灰⾊:正式、重⼒、成熟
2)棕⾊:保守、亲切、稳定
3)粉⾊:⼥性、天真、⻘春
4)⻩⾊:注意、提醒、快乐
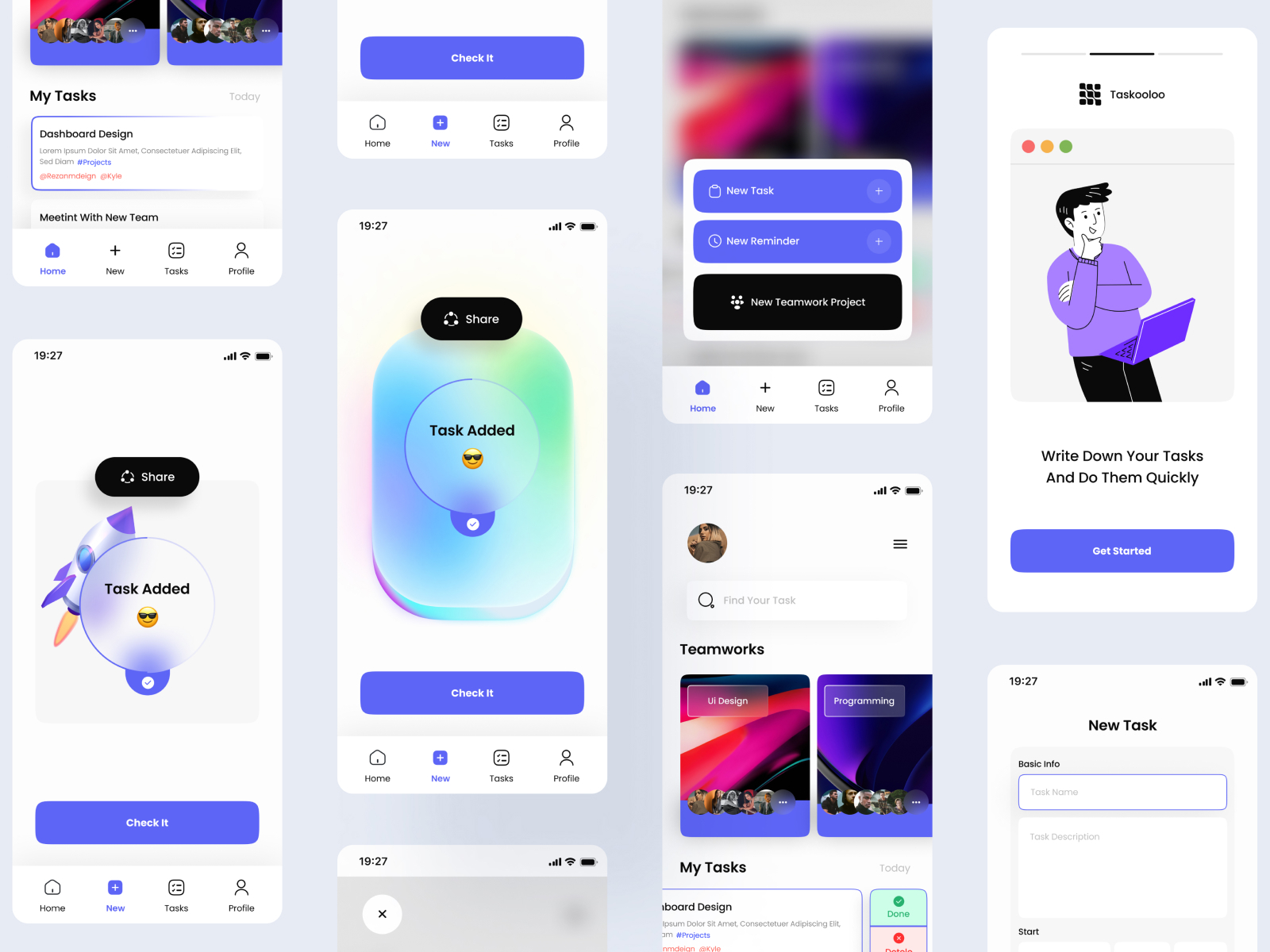
5)紫⾊:奢华、浪漫、创意
是一种充满神秘的颜色,在自然界中较少见到,所以被引申为象征高贵的色彩。
在UI设计中的应用场景为紫+粉常用于女性化的产品调性。
6)⽩⾊:新鲜、清洁、健康
白色常常被认为是无色”即不是色彩。
在UI设计中的应用场景,常用于背景色,缓和各种颜色的冲突,以衬托其他色彩,提高画面明度,提高文字可读性。

图源-dribbble
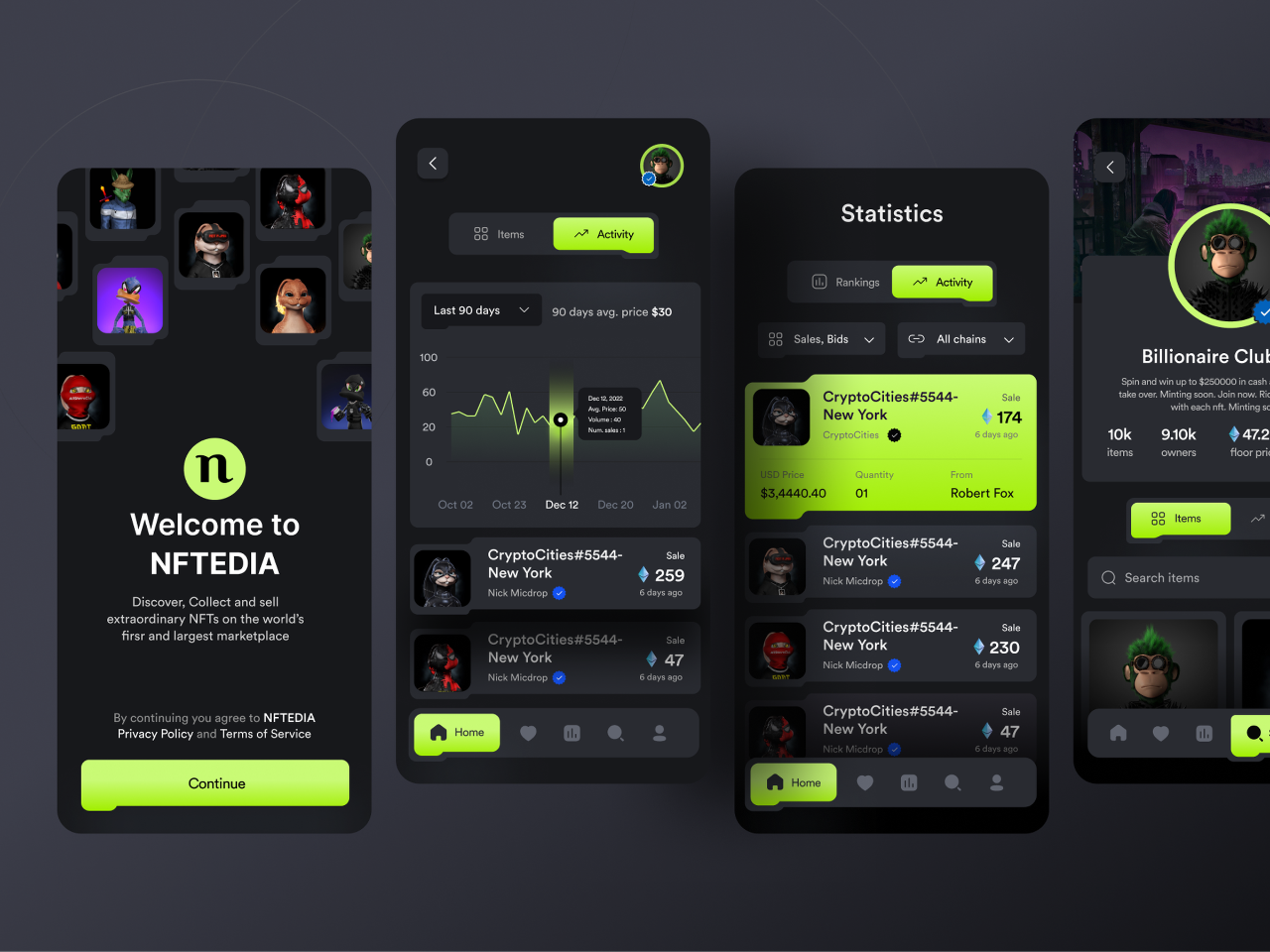
7)⿊⾊:正式、权⼒、⽼练
是一种充满质感的颜色,它是所有色彩中最有力量的,能很快吸引用户的注意力。
在UI中的应用场景,常和其他色彩百搭,比如黑色+金色,黑色+红色等等,以及现在UI设计中的暗黑模式。

图源-dribbble
8)蓝⾊:信任、舒适、放松
纯净的蓝色通常让人联想到海洋和天空,让人的内心感到平和,有助于人的头脑变得冷静,减少工作中的烦躁和冲动。
在UI设计中应用场景,常用于工具、商务、科技类等产品,B端设计也经常运用。

图源-dribbble
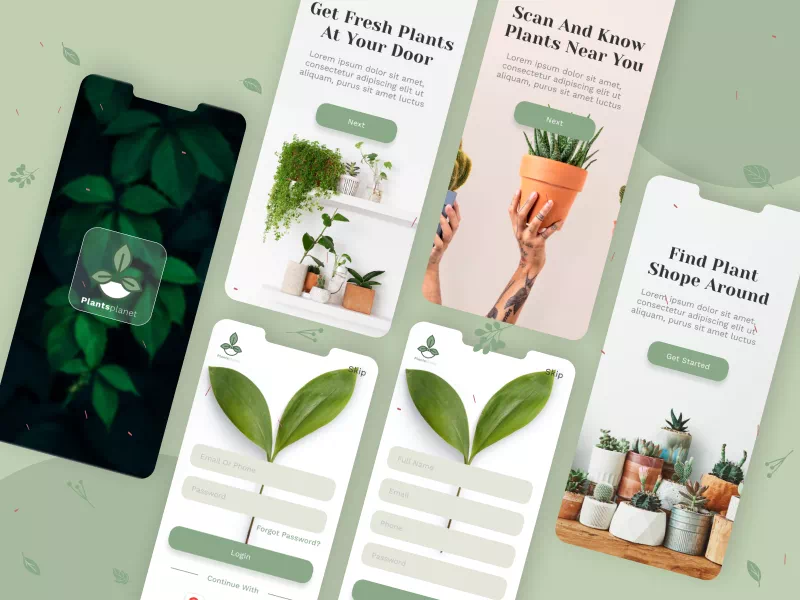
9)绿⾊:⽣⻓、⾃然、成功
绿色是大自然中最常见的颜色,代表着健康、生命、青春、宁静、自然、和平、安全、舒适,是一种充满希望的颜色。
在设计中的应用场景,健康、医疗、运动及少儿类产品使用较多,一般在软件中表示安全、成功。

图源-dribbble
10)橙⾊:信⼼、能量、乐观
它烘托出的活跃气氛没有危险的感觉,反而是一种友好。
在UI设计中应用场景,电商、金融以及服务类的产品使用较多,比如淘宝。

图源-dribbble
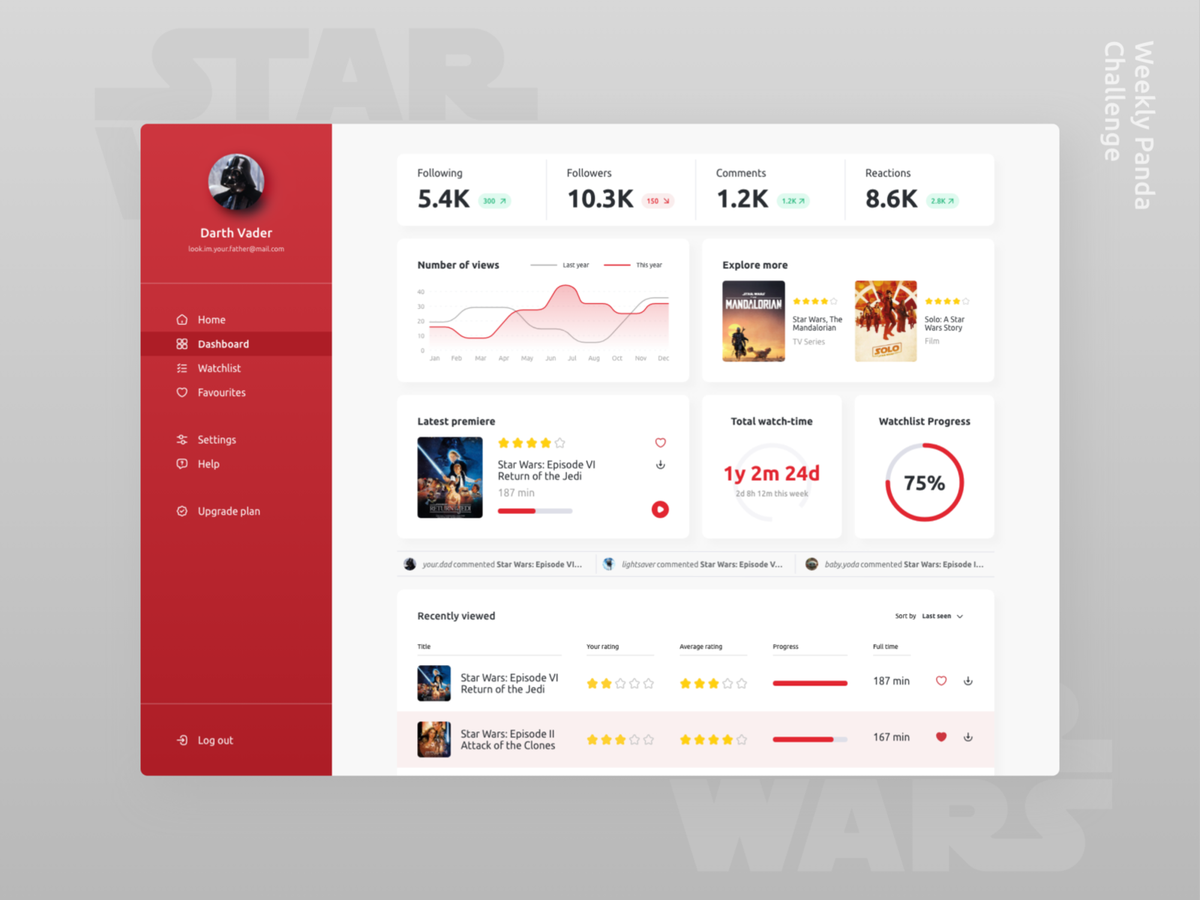
11)红⾊:危险、重要、激情
最醒目和强势的颜色,甚至能引起一些生理反应,例如心跳呼吸加快等。
在UI设计中应用场景,红色常用于电商、金融、服务等行业。红色也最能烘托气氛,在中国传统节日里都使用热闹的红色来装饰,比如新年春节阶段。同时红色也代表了警示、告诫,所以在界面设计中常用红色的文字和按钮来警示用户慎重操作。

图源-dribbble
5.UI中的色彩
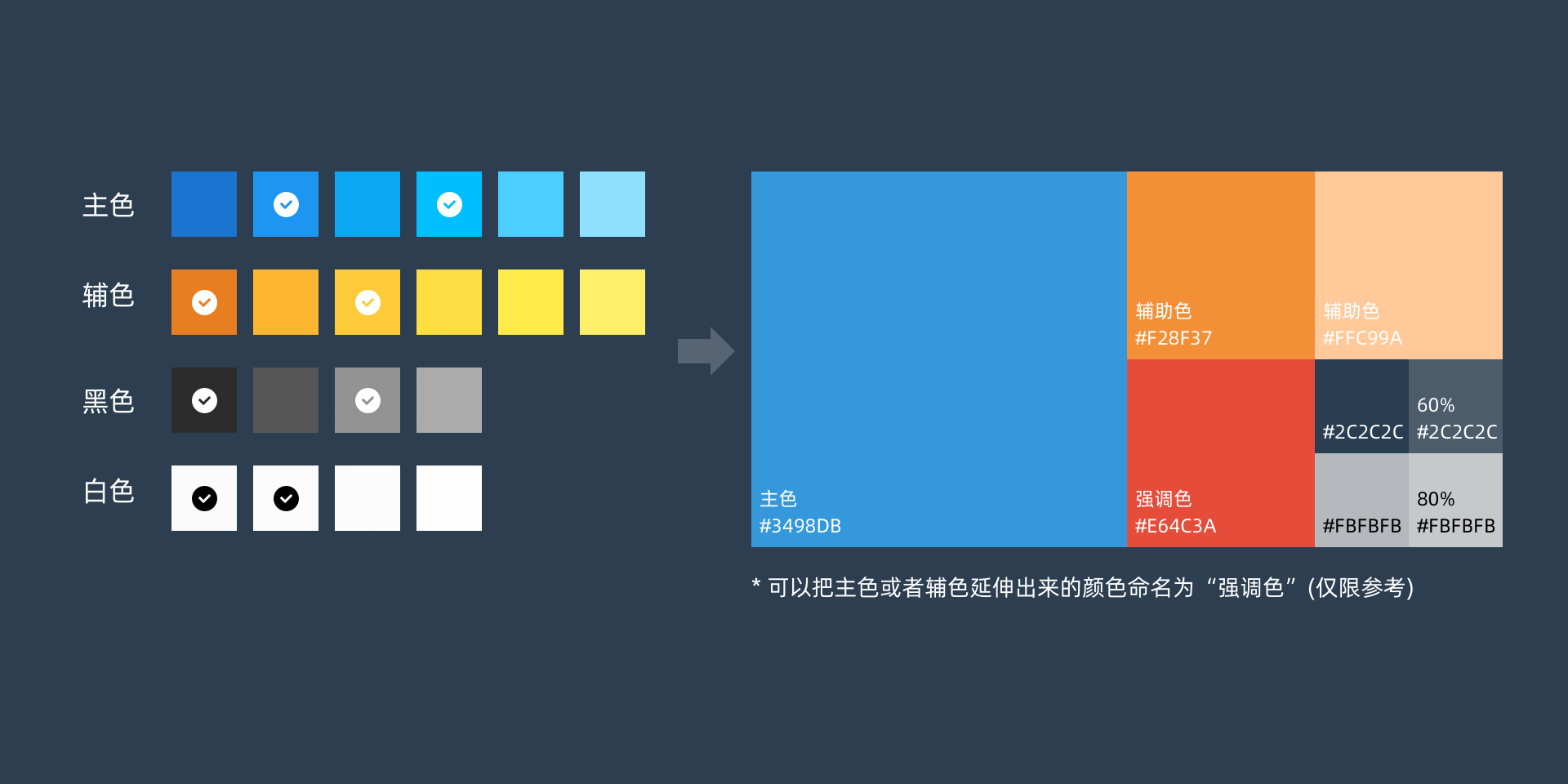
Ul配色一般包含主色和辅助色、强调色、中性色。
主色通常与品牌色一致,辅助色一般选择与主色色调一致且能拉开层次的颜色,强调色选择与主色相对立的互补色。
中性色主要用于界面中的线条和背景

图源-dribbble
每⼀种色彩都有其自身的特质,而这⼀特性的发挥,还需要依赖于色彩在整个配色时所处的位置、面积等,即色彩与其他色彩所形成的秩序。
颜色同样有主体,和辅助。确定主体色系,有助于页面整体基调的把控。在实际的操作过程中,颜色要适量,通常2-3种就可以了。多了往往较乱(并非绝对)。
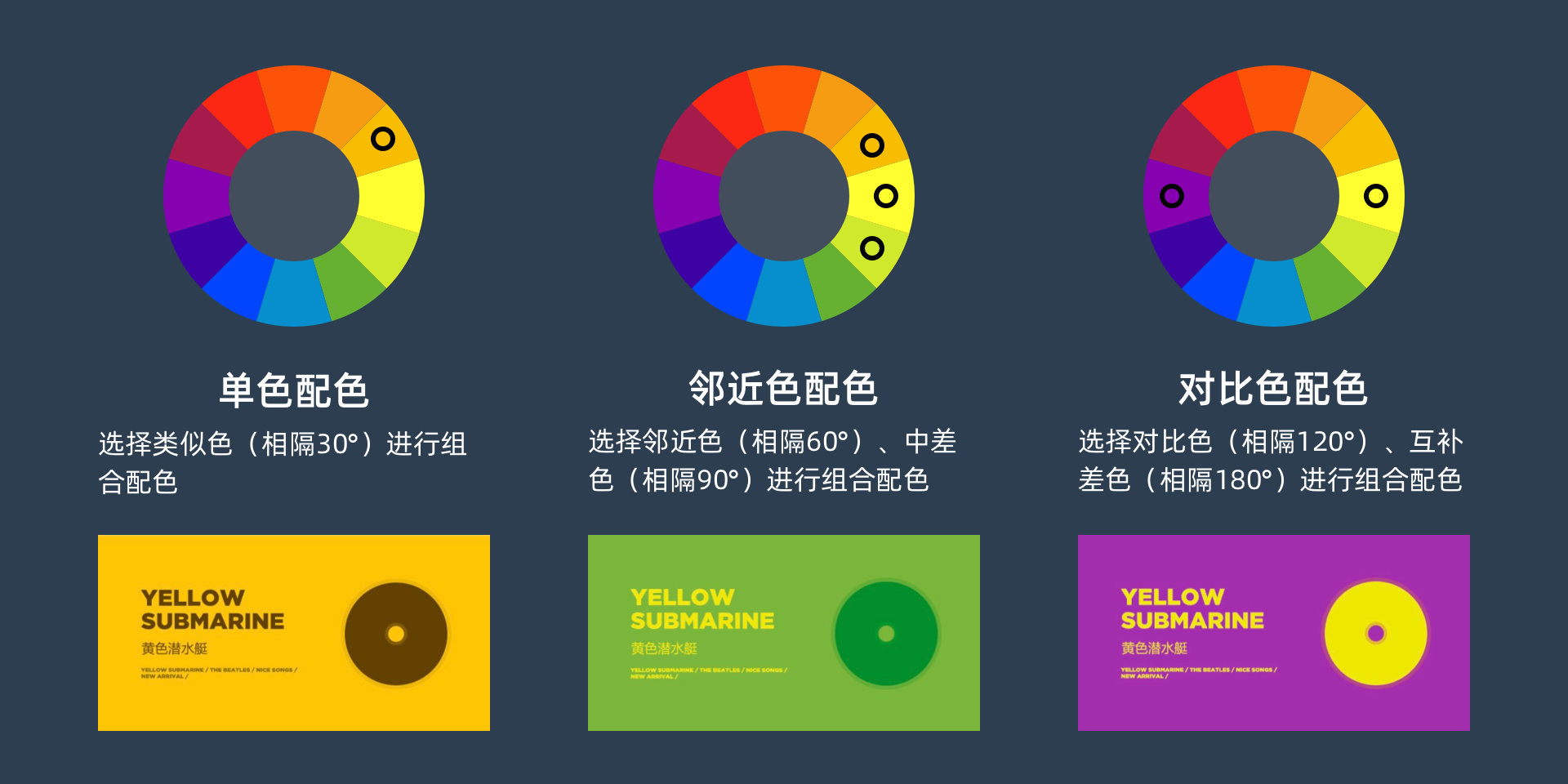
单色系配色法:同⼀个色系内根据颜色的明度和纯度不同去做区分,形成层级关系、对比关
系的配色方法。例如:深蓝、天蓝、浅蓝这样的层级变化。
邻近色配色法:相邻的色系进行搭配。例如:黄色、橙色、红色。
对比色配色法:对比的色系进行搭配。例如:黄色、紫色。

一套 App 配色基本由背景色、主题色、辅助色、点睛色 4 种色调组成。

flatuicolors (https://flatuicolors.com)
提供多款扁平⾊彩配⾊⽅案,可以根据 UI 设计的需要选择使⽤。
Paletton (http://paletton.com)
是⼀个在线的⾊环配⾊⼯具,我们可以根据需要选择单⾊、相近⾊、对⽐⾊等规则来查看配⾊,也可以实时查看其在⽹⻚中的搭配效果。
uigradients(https://uigradients.com/)
UIgradients 以分享美丽渐变⾊彩为主的分享站,⾥⾯接近上百种渐变配⾊⽅案,设计师可根据⾃⼰⻛格来选择搭配,此外我们还能直接获得对应渐变配⾊的CSS代码。
webgradients(https://webgradients.com/)
富有超多好看渐变渐变配⾊的⽹站,只需要复制⾊彩编号填充渐变,或者直接下载PSD,Sketch,图⽚,CSS代码。
CoolHue(https://webkul.github.io/coolhue/)
富有超多好看渐变配⾊的⽹站,可安装Sketch 插件,或者直接下载图⽚和CSS代码。
中国色网站(http://zhongguose.com/)
只有中国的颜色, 才能这般,美得不可方物
Adobe Color【工具】(https://color.adobe.com/zh/create/color-wheel)
Adobe色轮配色工具,可以选择色彩模式与调和规则
ColorSpace(https://mycolor.space/)
功能强大的渐变色在线生成器,支持单色、双色,甚至三色渐变。
色彩是设计中的重要组成部分,不同的色彩传递不同的情感和态度给用户,这也是UI设计规范中需要注意的部分,即做到色彩统一、色彩平衡。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝设计的小编 http://www.lanlanwork.com