目录
一、设计理念 (Design Themes)
二、设计原则 (Design Principles)
[点我]以上部分见《iOS人机界面设计指南 #1》
三、应用框架(App Architecture)
启动 (Launching)
-提供一个启动页
-考虑屏幕方向
-不要提前询问设置信息
-不要显示授权协议和免责声明
-重启时恢复先前状态
-尽量不要让用户重启
-不要频繁地让用户给你的App评分
启动页(Launching Screen)
-设计一个与您的应用的首页几乎相同的启动页
-避免在启动页上包含文本
-弱化启动页
-不要做品牌展示
(原指南将“启动页”放到视觉设计中, 因与本节关联较大, 因此译者整合到在此处)
-------------------------------------
启动 (Launching)
启动体验很大程度影响用户对APP的感受。 无论使用什么设备,无论自从上次打开APP过了多久,启动体验都应该是快速,无缝衔接的。
提供一个启动页
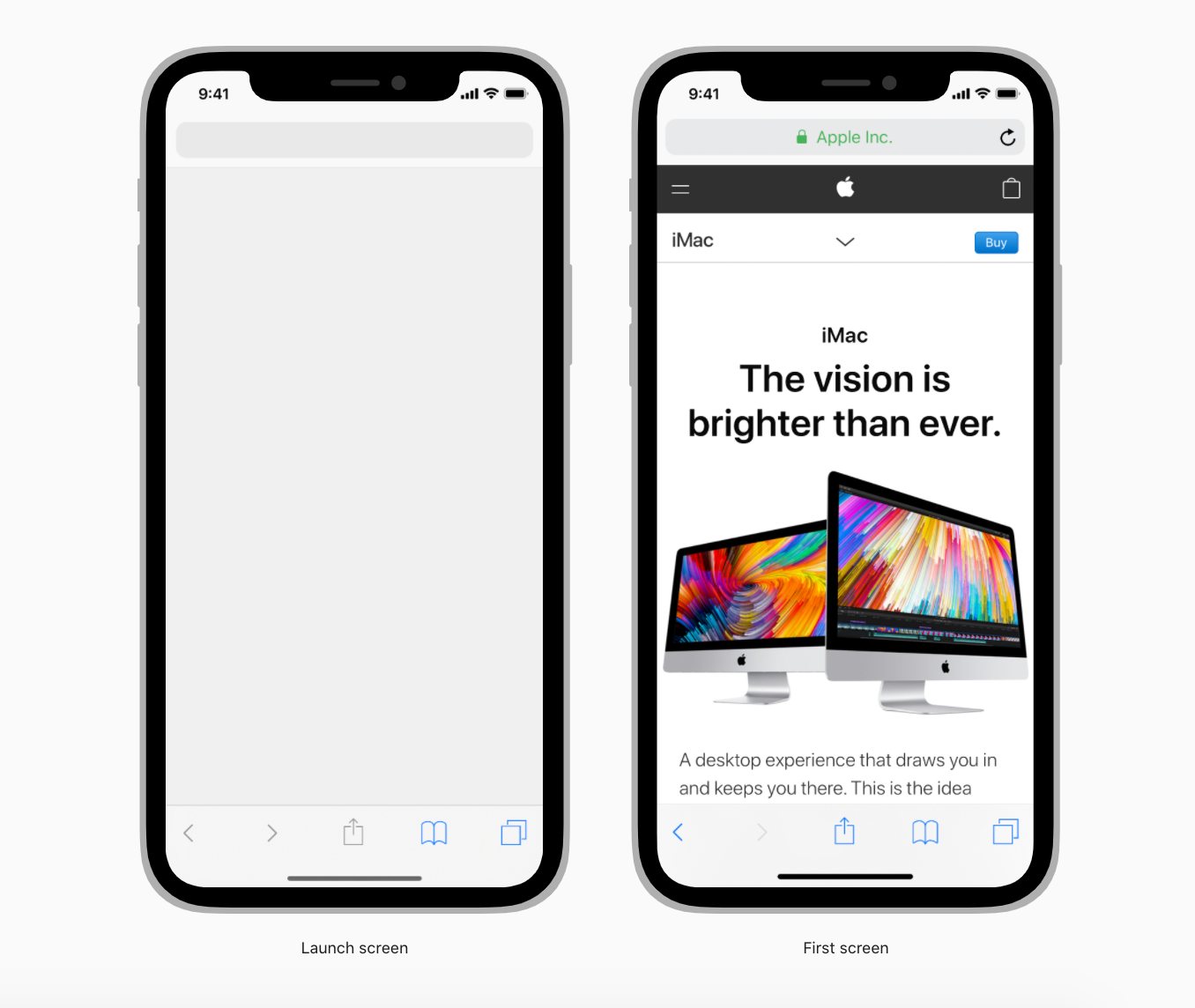
应用启动时, 显示启动页,然后迅速变为应用的首页。 启动页的作用是在加载时给用户一种印象——该APP响应迅速. 为确保从启动页无缝过渡,请将启动页设计成与首页相似的、不会吸引关注的简单页面。
考虑屏幕方向
如果您的应用同时支持纵向和横向模式,则应使用设备的当前方向启动。 如果您的应用仅以一种方向运行,则应始终以该方向启动,并在必要时让人们旋转设备。 除非有令人信服的理由,否则无论设备向左还是向右旋转,处于横向模式的应用程序都应正确定位自己的方向。
不要提前询问设置信息
人们期望应用程序能够正常运行。 为大多数用户设计您的应用程序,让少数需要不同配置的用户调整设置以满足他们的需求。 尽可能从设备设置和默认设置,或通过同步服务(例如iCloud)获取设置信息。 如果您必须询问设置信息,请提示人们在首次打开应用程序时提供该信息,并让他们稍后在应用程序设置中对其进行修改。
不要显示授权协议和免责声明
在App Store显示授权协议和免责声明,以便人们可以在下载应用之前阅读它们。 如果您必须在应用程序中包含这些内容,请注意不要破坏用户体验.
重启时恢复先前状态
避免让用户手动返回之前的位置。保存和恢复APP的状态,让用户可以从他们上次的地方继续。
尽量不要让用户重启
重启需要花费时间,并且会让你的APP显得不可靠且难用。如果你的APP有内存或其他问题使其难以运行,你需要解决这些技术问题。除非是手机系统原因.
不要频繁地让用户给你的App评分
安装后或在用户使用你的APP时过于频繁地弹出评分提示是很烦人的,你收到的有用反馈可能会反而因此减少。为了鼓励用户给出合理的反馈,你应该给用户一些时间让他们对你的应用形成自己的看法。并始终提供一种选择退出评分提示的方法,永远不要强迫用户对你的应用进行评分。
-------------------------------------
启动页(Launching Screen)
当你的APP启动时,启动页会立即出现,并很快被应用程序的首页取代,给人一种APP响应迅速的印象。启动页不是一个艺术表达的机会。它只是为了增强你的APP快速启动和立即准备使用的感觉。每个APP必须提供一个启动页。

不要在启动页面上使用静态图像。 如果您需要了解各种屏幕尺寸的尺寸以帮助您进行设计布局,请参见设备屏幕尺寸和方向。在iOS 14及更高版本中,启动屏幕限制为25 MB。

设计一个与您的应用的首页几乎相同的启动页
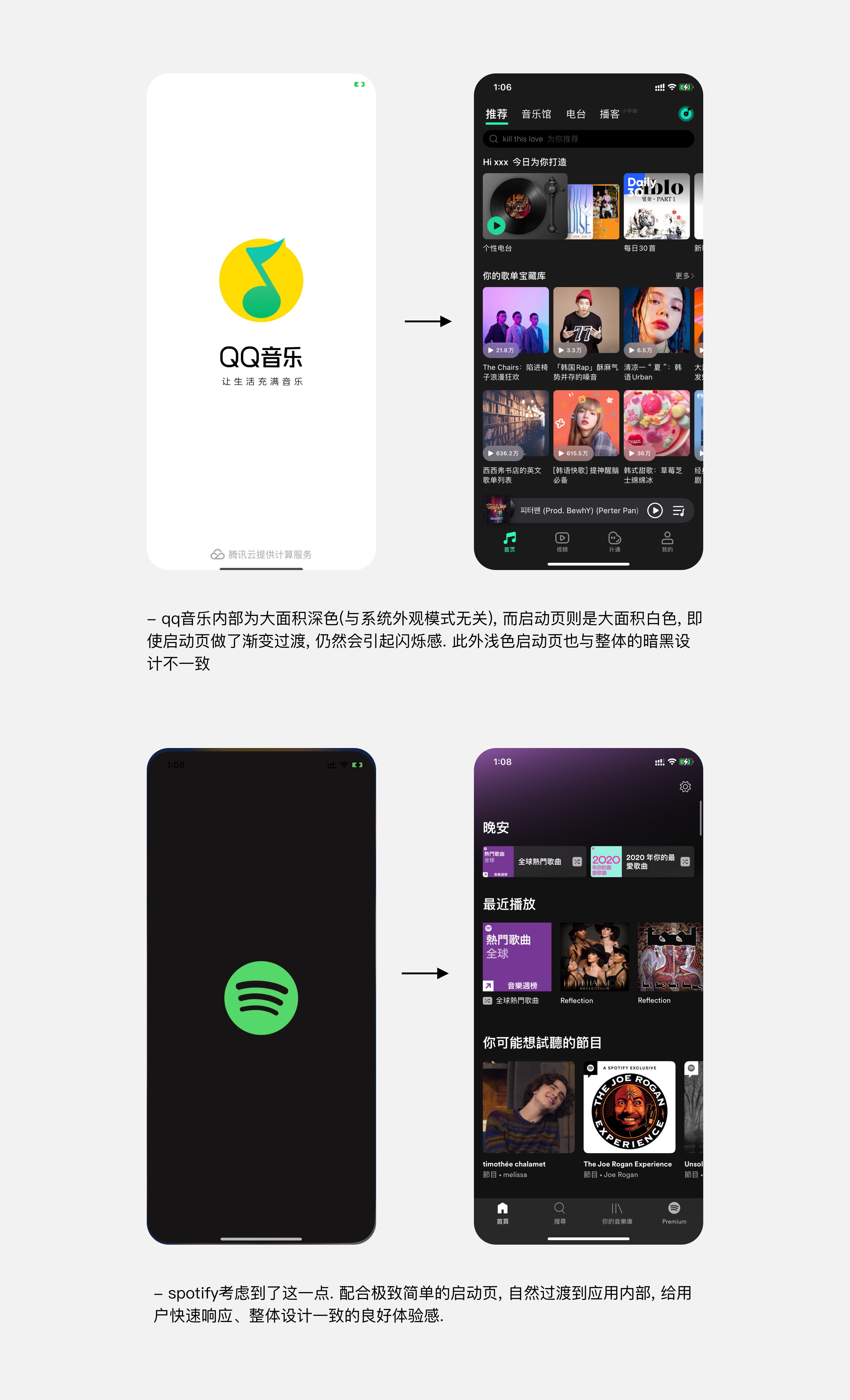
如果您添加的元素在应用程序完成启动时看起来有所不同,则人们可能会在应用程序的启动屏幕和第一个屏幕之间遇到不愉快的闪烁。 还要确保您的启动屏幕与设备的当前外观模式(浅色/深色)匹配.

避免在启动页上包含文本
由于启动页中的内容不会更改,因此任何显示的文本都不会本地化。
弱化启动页
人们重视是否让他们快速访问内容并执行任务。 设计类似于应用程序界面的启动页会给用户带来“应用程序立即启动了”的错觉。 快速的启动时间,结合这种设计方法, 会使您的应用程序响应迅速。对于游戏,启动页应正常过渡到游戏显示的首页。
不要做品牌展示
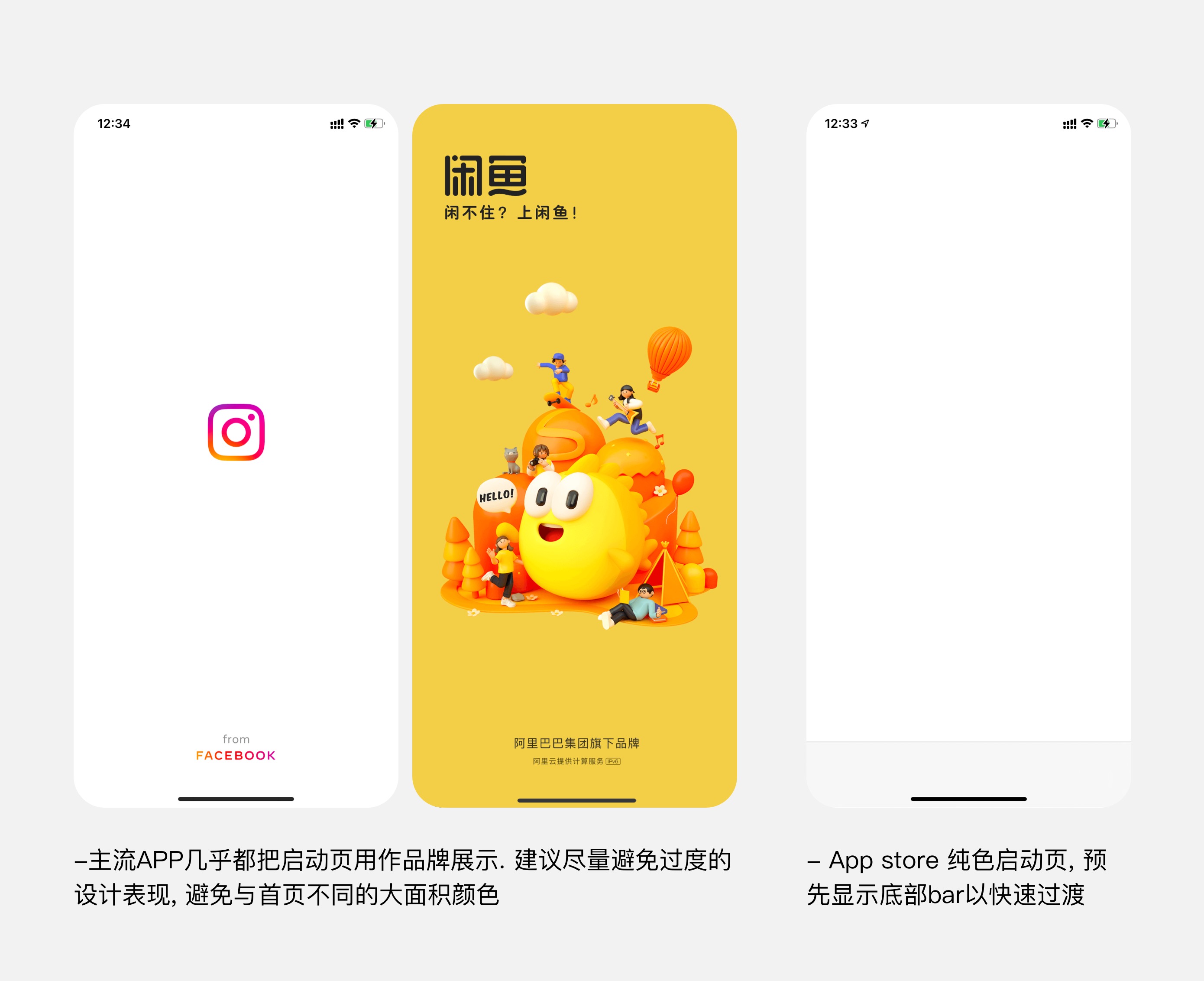
启动页不是品牌机会。不要设计得看起来像品牌刊登页或“关于”窗口。 除非品牌标志或其他品牌元素在应用首页也固定出现,否则请勿包含徽标或其他品牌元素。 如果您的游戏或其他沉浸式应用在过渡到第一个屏幕之前显示纯色,则可以创建仅显示该纯色的启动屏幕。
//然而事实是, 几乎所有应用都会在启动页展示品牌logo. 只有apple官方的应用将“快速响应”的思路坚持到底. 我的看法是, 可以适当融入一些品牌元素, 但依然要考虑与首页过渡, 避免闪烁感和等待焦虑, 尽量简单、不引起注意, 从而带来“快速响应”的启动体验.

----------------------------------------
下篇预告
3.2 新手教程 (Onboarding) & 加载(Loading)