
Color是眼睛从光中感知到的感官印象,它以各种形式的概念和情感进行翻译。对于艺术家来说,正确的操作非常重要,因此在整个历史中,它已经以多种方式和不同的方法得到了理论化。
绘画,印刷,摄影,图形设计和界面设计使用色彩理论来唤起特定的思想和观念,并利用色彩的非语言能力,而不是其他较慢的交流形式。

在界面设计中,从增强品牌知名度到在购买按钮上产生更多点击,色彩心理被用来影响用户可能拥有的感知。其他重要结果,例如改进的可用性,也可以是良好的颜色掌握能力的结果。
在本文中,我将介绍设计界面时经常用于颜色选择的六个注意事项。
链接
特定的颜色与某些情感相关,但并非总是如此。自从我们出生以来,我们的眼睛就了解现实世界的色彩,随着时间的流逝,记忆会将这些色彩与某些体验和元素相关联。这种熟悉程度可以为用户提供有关界面目标的一些上下文。

当然,这不是绝对的,因为人类对现实的理解是非常不同的,并且不能以其所有形式进行概括。德国艺术家约瑟夫·阿尔伯斯在他有条不紊的书,彩色的互动,指出色的主强的特点就是相对论。西方国家的红色可能代表着危险和邪恶,但在中国,红色代表着幸福,欢乐和庆祝。尽管如此,他还指出,许多人以相同的方式感知某些颜色,例如与生态相关的绿色或粉红色代表着女性气质。
和谐
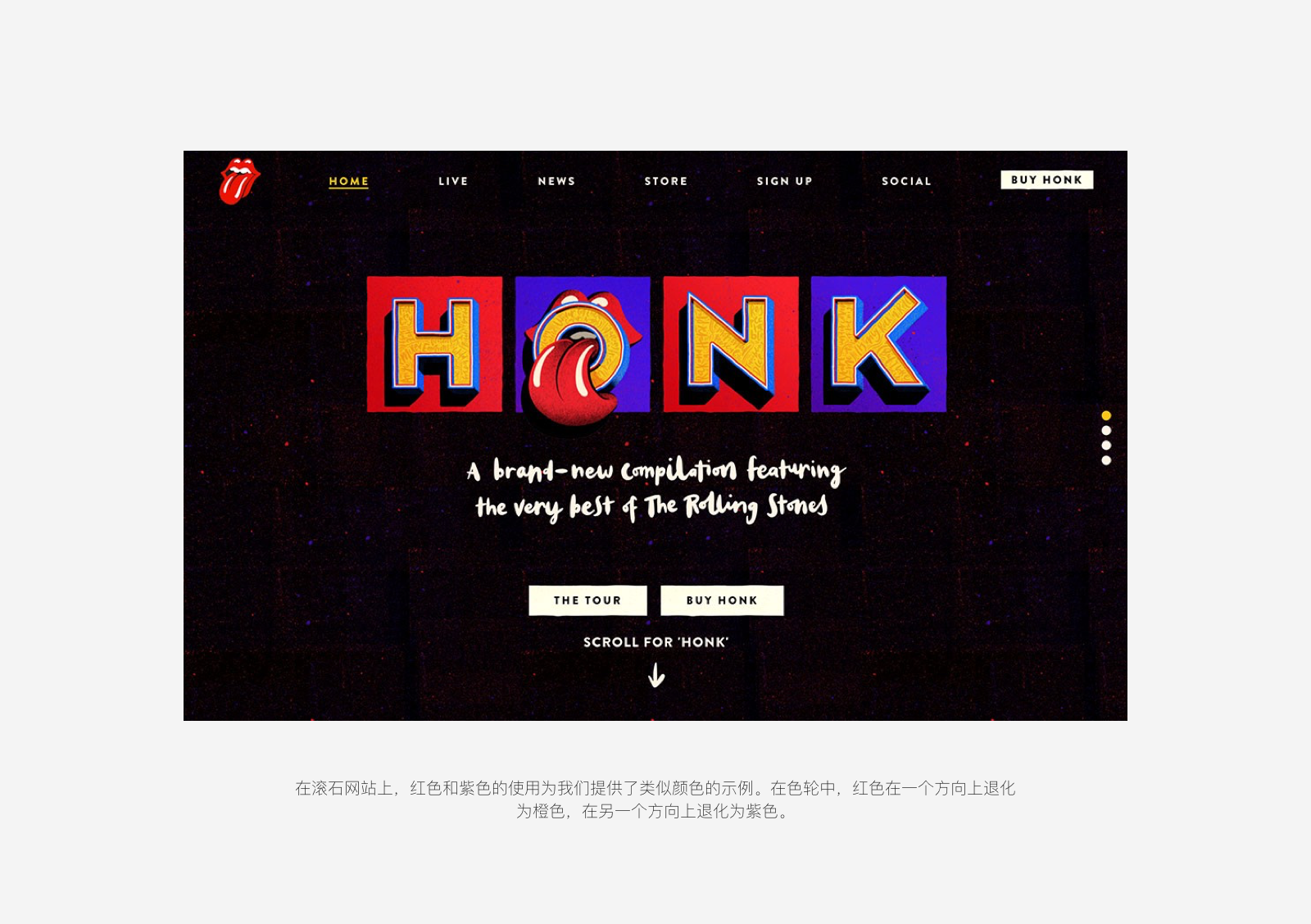
和谐的色彩使元素具有逻辑感。有很多方法可以创建色彩和声。其中之一是通过使用类似的颜色,即在色轮中彼此接近的颜色。

为什么类似的颜色具有吸引力?因为这是自然产生的色彩行为。日落使天空从橙色变成紫色,海洋从蓝色变成绿松石,彩虹将所有七种颜色融合在一起。我们可以得出结论,视线会以类似的颜色找到自然的愉悦感。
由于温度也会产生相当大的协调性,因此建议仅在暖色或冷色之间保持此颜色范围。还可以利用这些颜色的饱和度和亮度来创建类似物的使用深度。这完全取决于您要创建的效果以及界面显示的内容。
对比
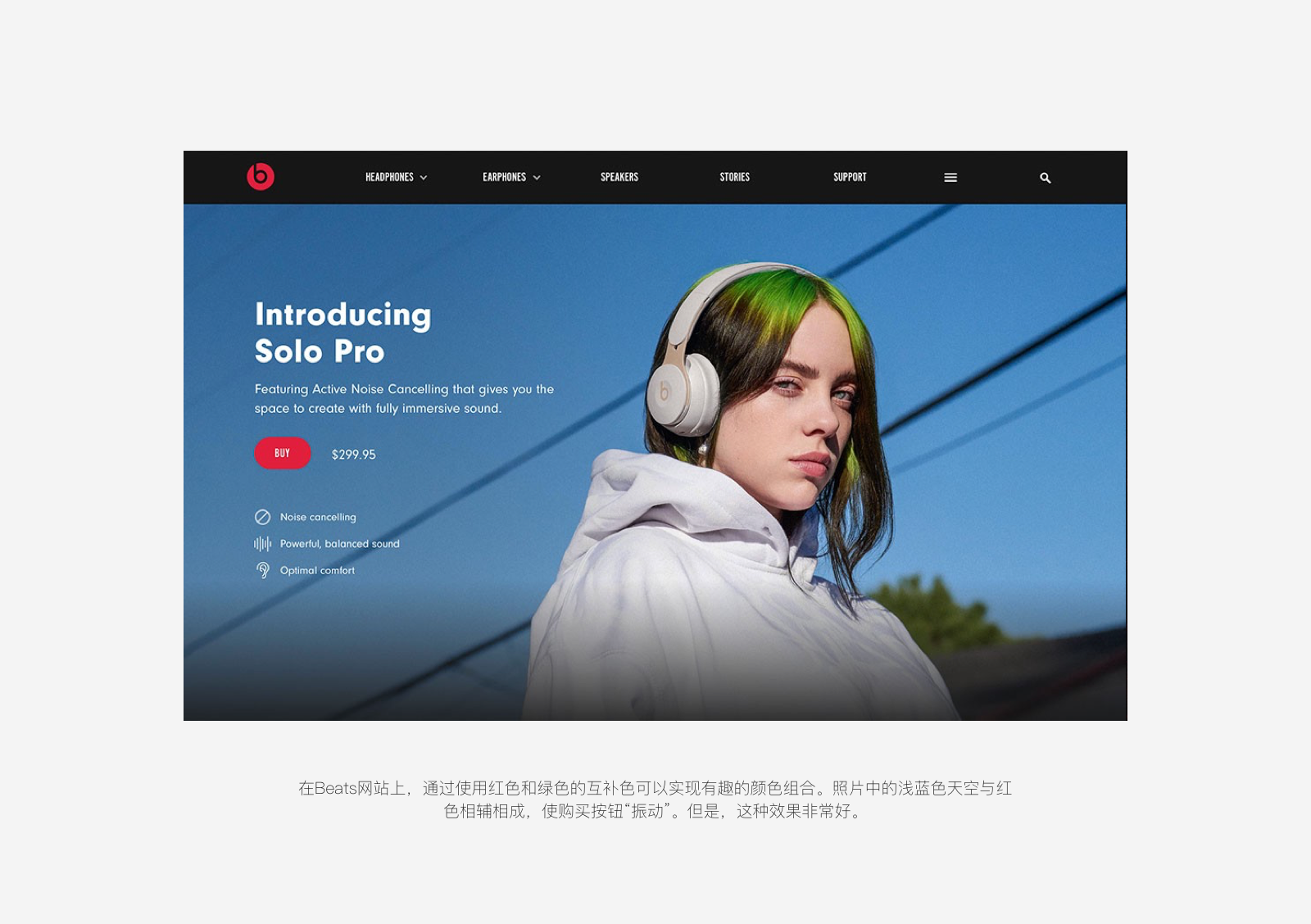
色彩对比使界面更具动感。色彩补充的另一种形式是通过使用补色来实现的,补色是在色轮中彼此面对的补色。通过使用互补色元素,可以在设计中产生对比和动态效果。

对比颜色的好处包括,可以赋予界面能量和运动效果,以及增强一些我们希望用户注意的相关点。要使这些颜色和谐相处并不容易,因为它们的滥用会造成视觉混乱,并使眼睛不适。比例是关键。
要了解有关色彩对比的更多信息,我推荐瑞士人Johannes Itten撰写的《色彩的艺术》一书,其中介绍了七种对比类型的理论:色调,温度,明暗,互补,饱和度,同时和定量。无论我们选择哪种颜色对比,都应在整个Web /应用页面中进行维护,以确保设计的一致性。
规模
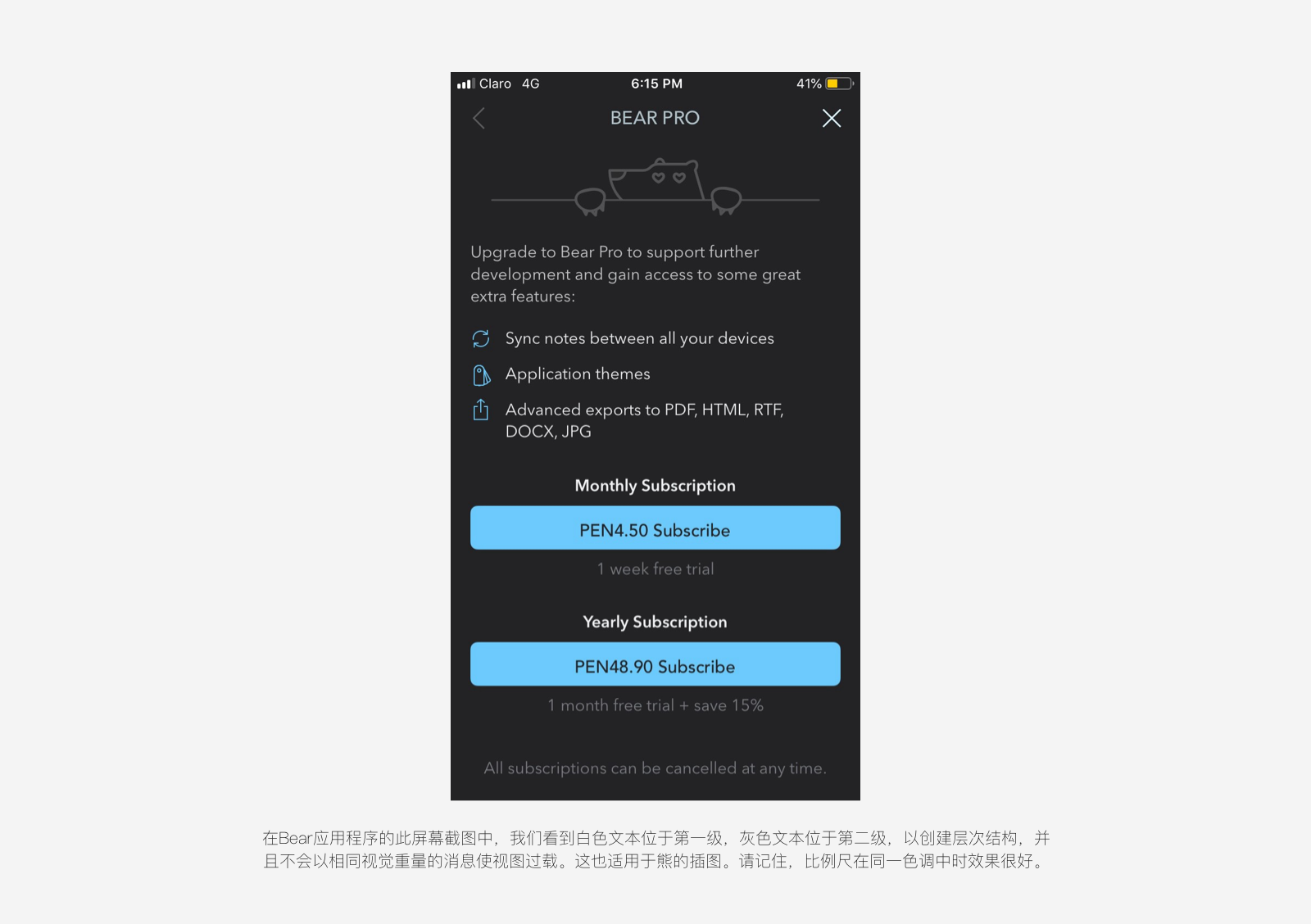
色阶可减轻认知负担。保持色调,但将闪电修改为不同的水平有助于分离元素,而不会使组合物过载。

UI设计中的色阶也受自然影响,不仅受树木叶子,天空或海洋等元素的影响,而且受物体和阴影的影响。人眼会感觉到相同颜色的许多变化,具体取决于照明,深度甚至纹理。人们期望UI颜色像他们在现实世界中一样就不足为奇了。
可以说,使用色标的目的是避免添加大脑必须处理和不必要理解的新颜色或色调。界面设计越容易理解和越快,它将为用户带来更多的乐趣。
比例
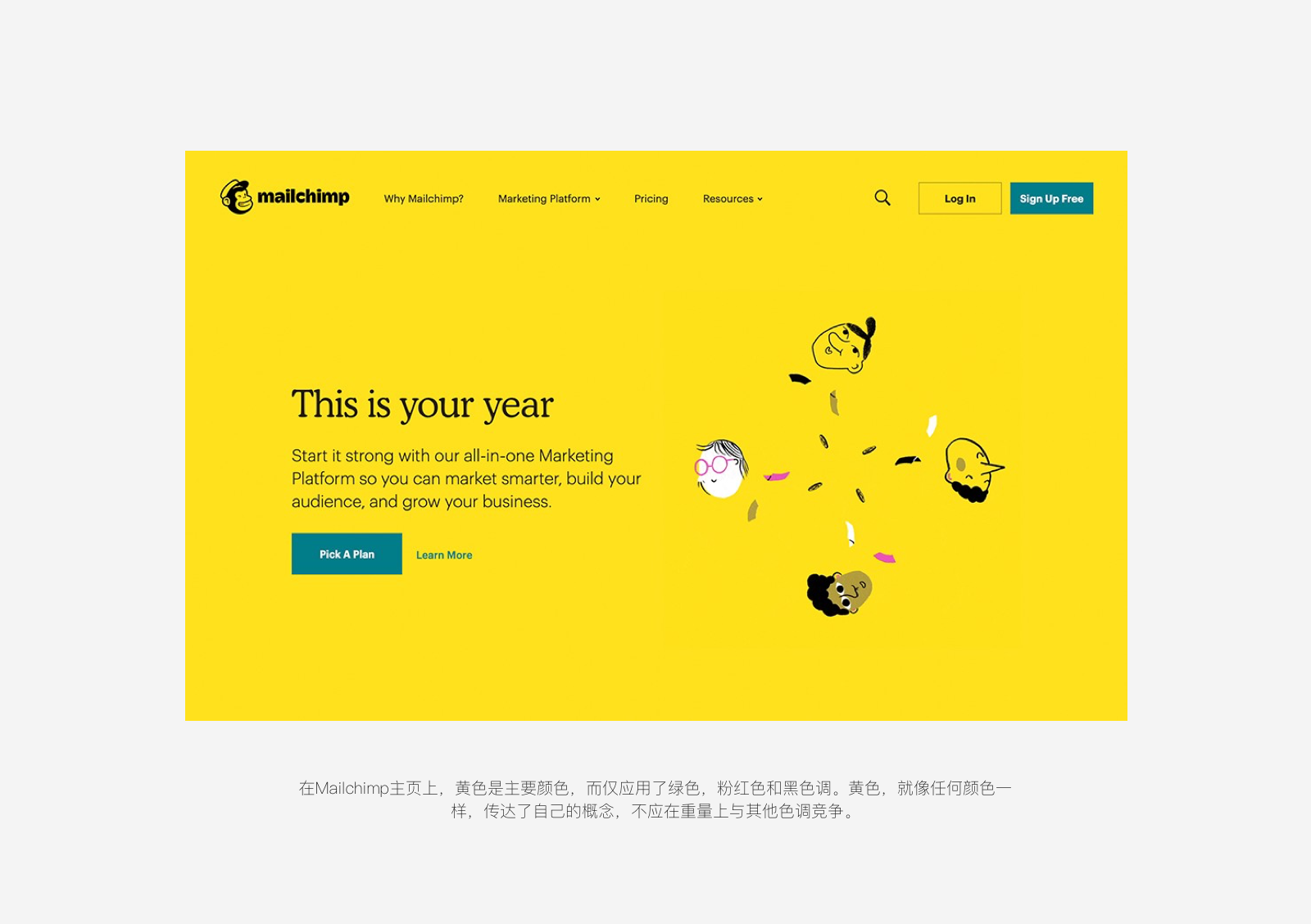
定义颜色比例可平衡组成。越来越多地使用颜色可以使样式更清晰,并避免不必要的颜色冲突。

颜色层次结构对于定义一种氛围非常重要,同时,它也是构成网络中所有元素的主要色彩。在当前的UI设计趋势中,白色是最受欢迎的颜色,因为白色可以保持界面干净,突出显示交互颜色并提高可读性。但是,如果要在特定页面上创建更具沉浸感和艺术感的效果,则选择更饱和的颜色确实会很好。
相互作用
交互颜色在执行过程中必须清晰且在界面中保持一致。号召性用语必须相对于背景具有足够的对比度,并且相对于其他组件必须具有足够的视觉重量,以便用户可以轻松识别它们。

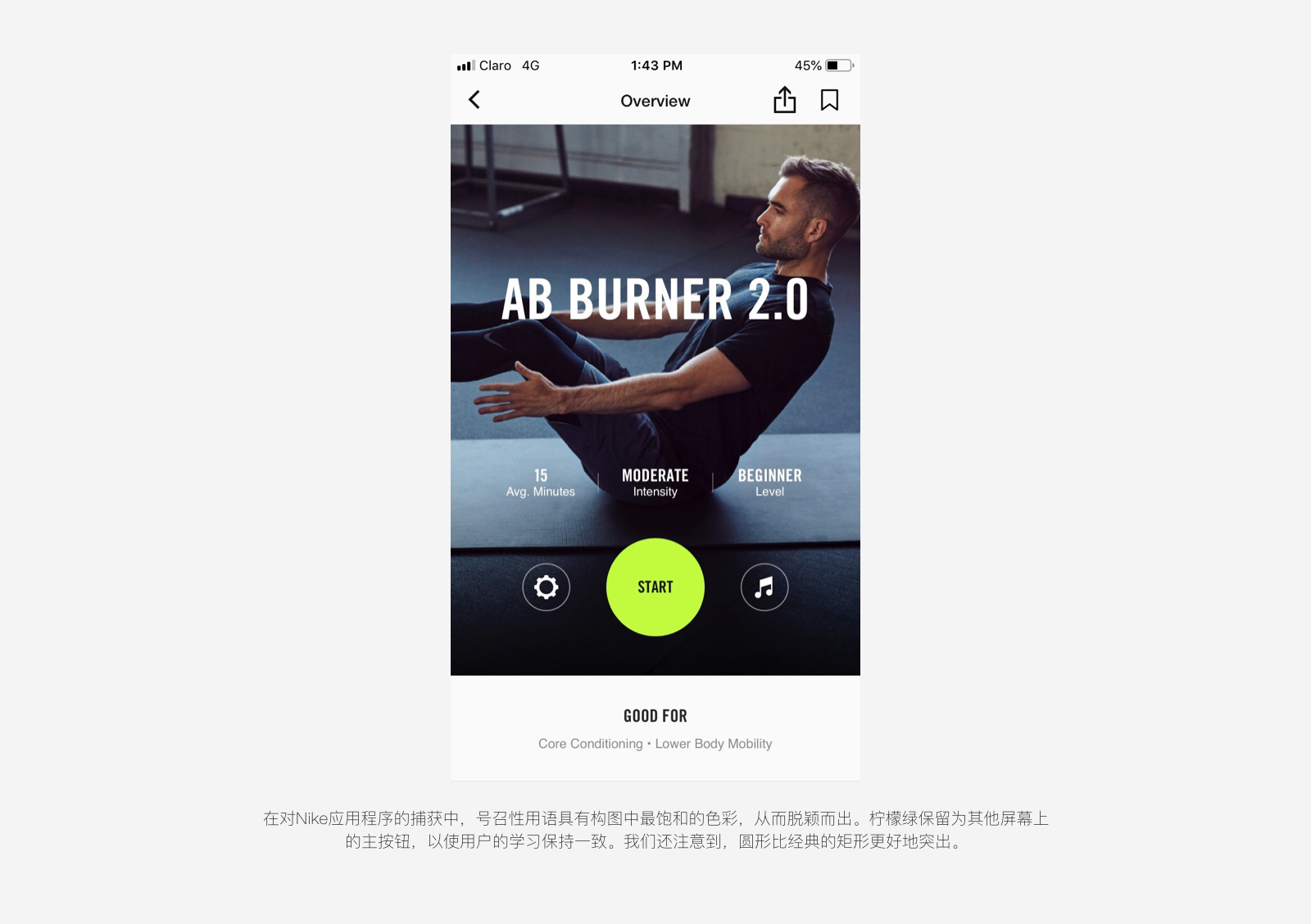
但是,交互色并不总是以最饱和或最亮为特征,而是以其色调,形状,大小或对比度在屏幕上与其他元素脱颖而出。因此,交互颜色的有效性将通过用户识别交互区域并以较少的思想执行任务的速度来衡量。
另一方面,次要行动号召力更轻,并且在视觉上更接近信息元素。在我们的耐克应用示例中,配置和声音按钮指示这些是交互作用,原因是形状而不是颜色。按钮的这种层次结构很重要,因此用户可以对元素进行自然排序,并避免在每个屏幕上使用多个主要的号召性用语的不良做法。