1.B端后台分类:
根据服务对象划分:
一类支持有C端前台,支持前台产品管理各种资源。第二类服务企业,提高企业工作效率和营收。
根据后台功能:
1.监控运营:时效性强,旨在实时反馈异常情况,快速判断下达命令,回复信息、多用于数据控制中心。
2.数据分析:数据结果的对比和分析趋势,时效性要求并不高,了解整体和各部分数据水平,助力决策。
3.记录管理类:主要用于人员、设备、资产等增删改查,文本信息容量大,频繁便捷的操作。
4.系统配置:权限配置、设备功能配置,操作为主。
2.后台深浅两大风格分类:
浅色:
适合文本信息多密集的表单列表类后台,浅色更符合人眼白底黑字的阅读习惯,浏览速度更快,信息获取效率更高。
深色:
图像信息密集的后台适合图片、数据可视化图表等;深色对彩色的图像信息衬托更强。信息获取速度较慢,长时间可能视疲劳。


3.作者常向产品方提供的风格参考
较常见
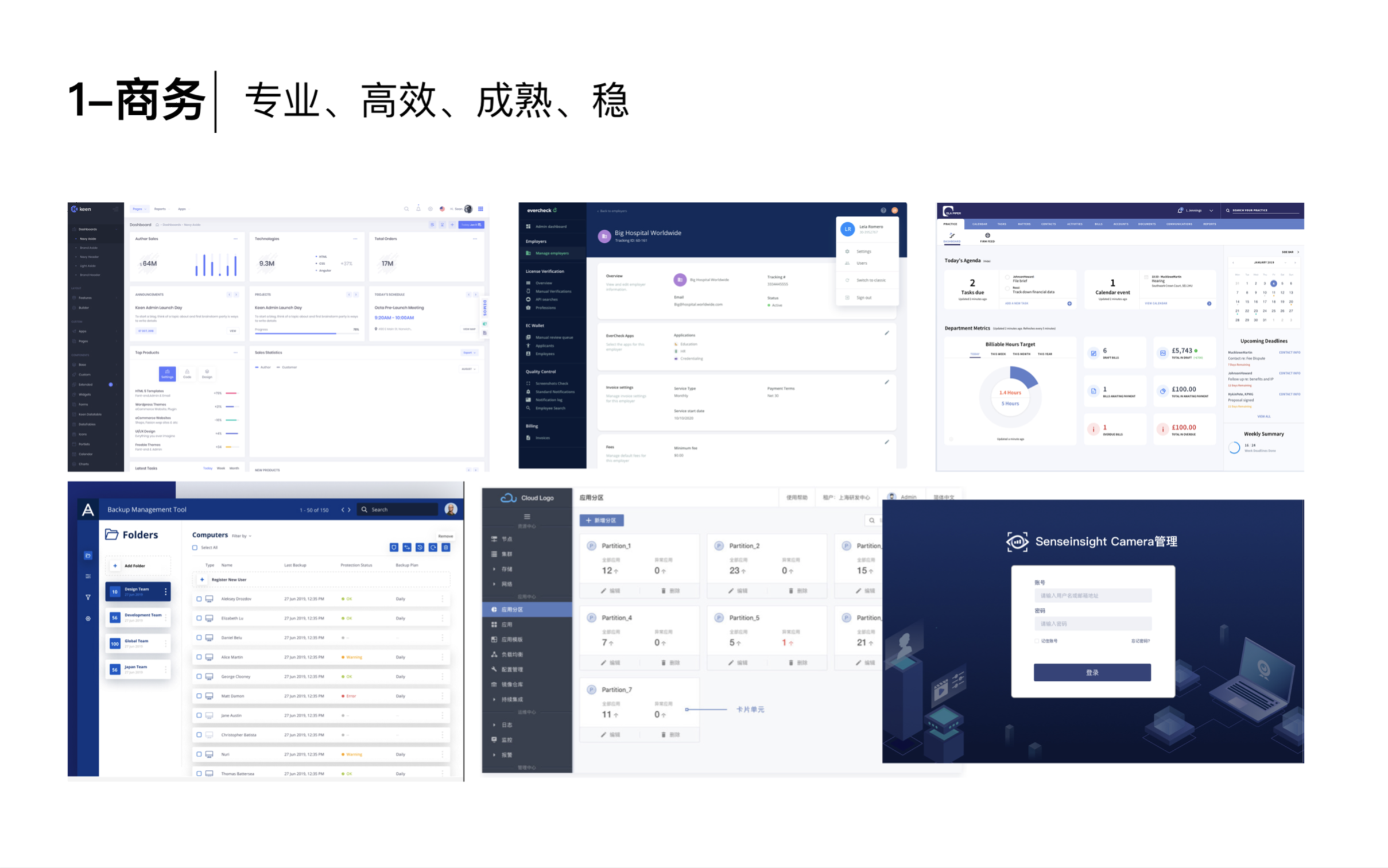
1.经典商务风(导航深、内容浅)——专业、高效、成熟、可信赖(对照深色西装人物形象)
优点:市面最常见的风格,普世性高,大多数用户可快速接受,层次分明
缺点:视觉缺乏记忆点
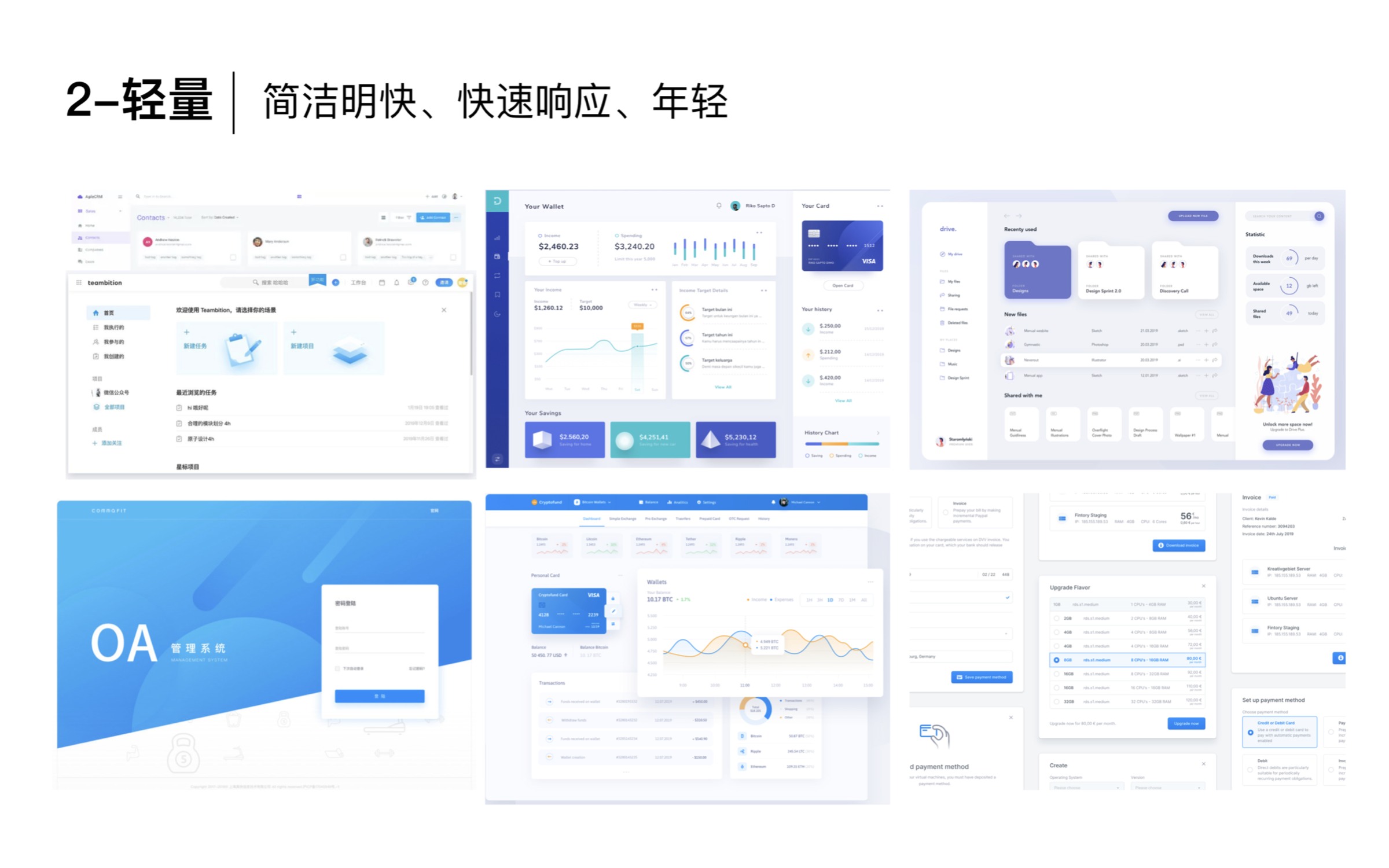
2.轻量科技感(导航浅、内容浅)——简洁、明快、轻量、年轻(对照白衬衫打领带男性)
优点:视觉清新明快更年轻化更轻量,对其他文本及图形展示包容性高,就像A4白纸一样容器存在感弱
缺点:纯白色导航+页面层次略暧昧。
3.蓝色科技风(导航中、内容中)
适合:适合科技属性强的产品界面,图像图形展示
缺点:对其他色彩信息有干扰,持续性长时间观看易视觉疲劳
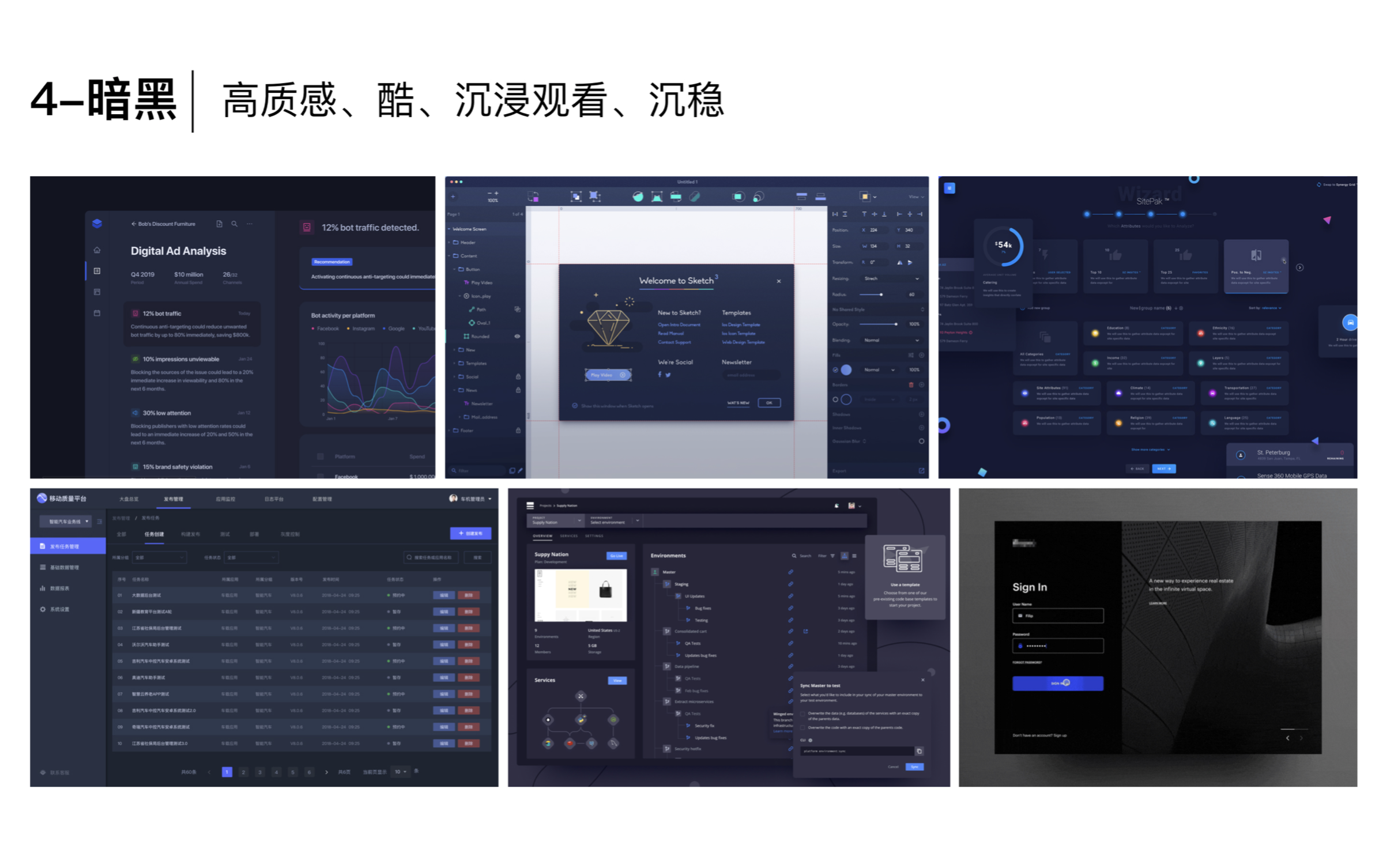
4.暗黑科技风(导航深、内容深)
优点:对色彩表现力强
缺点:密集文本信息获取速度会下降,持续性长时间观看易视觉疲劳




4.精准选择风格时可以进一步的考虑:
1.整体行业风格
比如美妆和科技行业的整体设计基调就不太相同。
2.产品想要传达的气质:
理性可靠 or 简洁轻松轻量 or 关怀普世 or 酷炫吸睛….这个可以和相关产品经理、销售共同商讨
3.目标用户的群体特点及喜好。
根据目标用户的性别、年龄层、受教育水平,审美水平考量(可能包含多种角色,选取1.2个核心角色为参考)带入目标用户工作场景及爱用物常用物品味,去判断基调。
如主要用户群:40+男性用户,本科以上受教育水平,使用windows电脑进行专业管理操作,审美倾向明确内敛。
如主要用户群:20-40岁,男女比例约6:4;大专;操作水平参差
4.使用场景及高频的操作。
例如:最常使用数据分析管理,需要快速阅览多条数据,对数据进行比对,更适合浅色风格展示表单数据。
5.判断独立的平台是否为独立开发
独立开发的,可以采取更独特设计。若平台很大需要不同外包公司的合作属于整合类平台则更注重设计的包容性。
5.如何让后台设计更具特色:
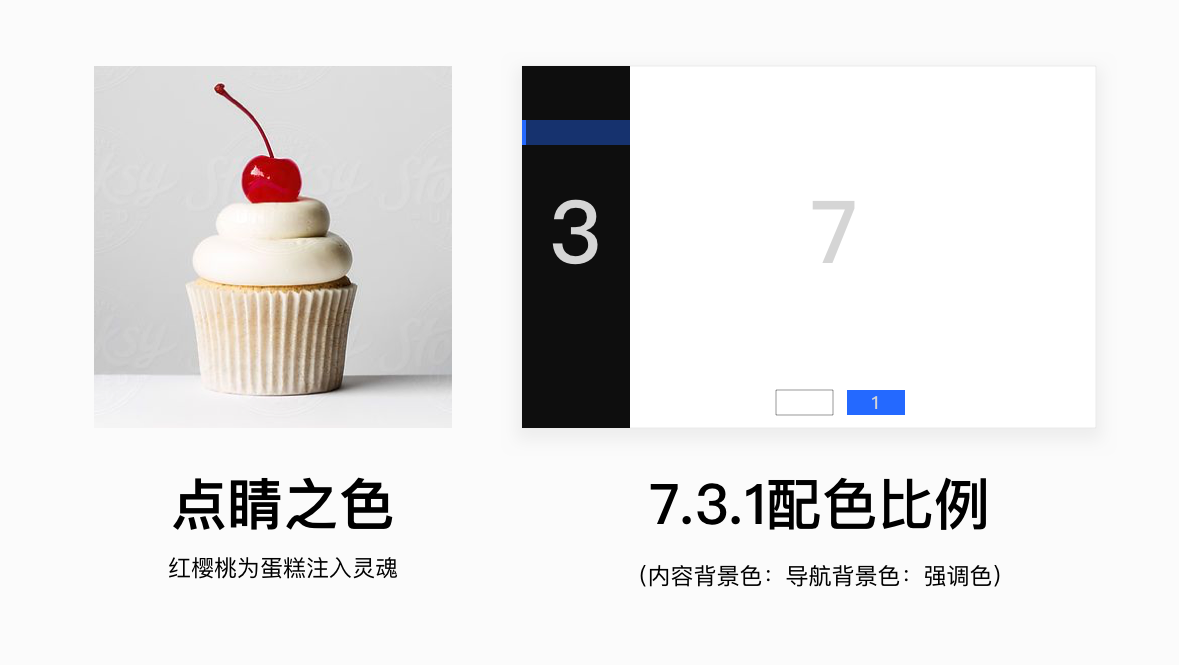
1.重点色的使用
“731配色比例”70%的面板色,30%的导航面板色,10%的强调色。(这里的用色比例可以根据内容具体再去调节只是大概比例)品牌色或重点色:强调行动关键点、重要信息高亮、图形化说明等。强调色用就要用的像蛋糕上的樱桃。起到画龙点睛作用即可。

2.图标的优化
后台高频出现的图标,值得我们花时间去统一设计打磨,调整圆角粗细疏密,符合整体界面气质。从图标库里拖出的图标很多在线条粗细上是不统一的,好的设计在细节处也要动人。
B端工具类图标识别性第一,美观性第二。B端导航图标更多是在基础造型上打磨,不需要加花里胡哨的渐变、投影,导航图标一般在24px-16px大小,太复杂反而看不清。在区分状态的时候可以考虑加点品牌色

3.空状态小插画
空状态插画是B端设计师少有能发挥自己绘画天赋小巧思的地方。
图形化状态语言,辅助用户理解内容。可以将产品机械苍白的文案设计表现的更加具有温度,具有引导性。让乏味的工作出现一些共情小彩蛋,有趣的插图动画可以缓解等待的焦虑。

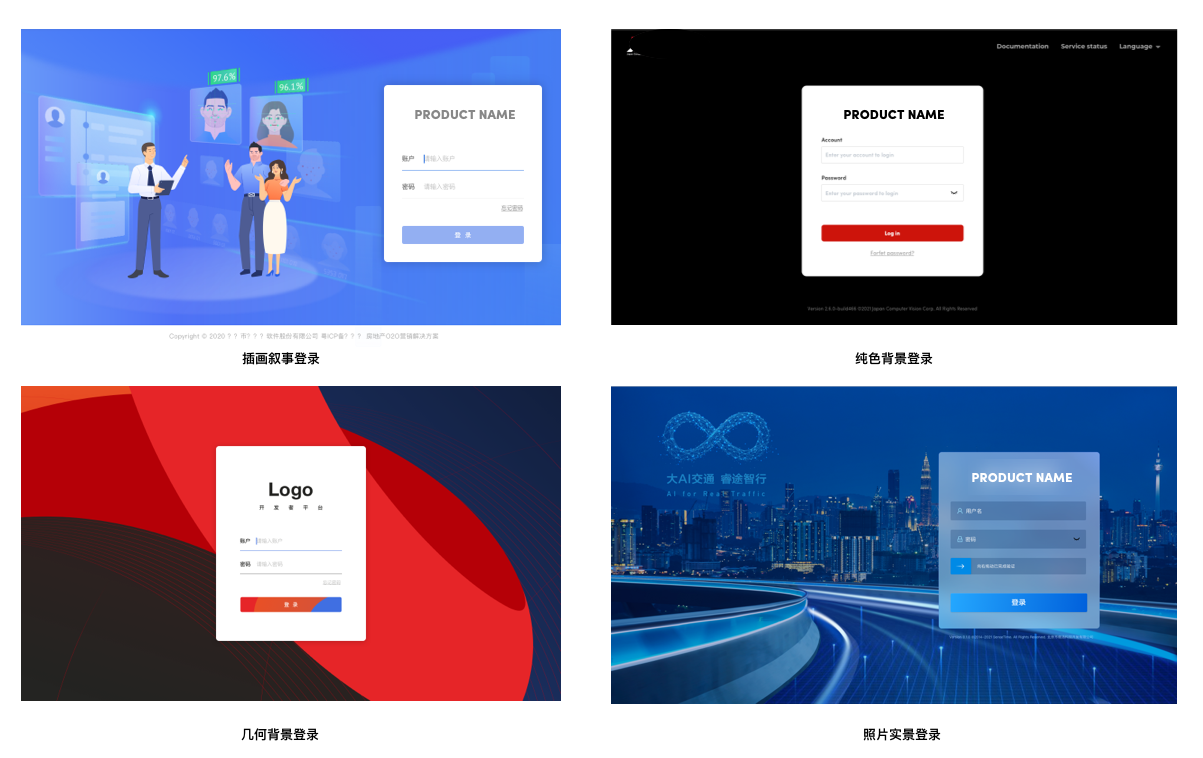
4.登录注册页
纯色背景卡片式:简单大方更聚焦登录操作
插画背景:场景化展示产品的功能及亮点,让用户更有心理预期
几何图形背景:最后和品牌图形相关,加深用户对产品的品牌印象。
照片背景:相关场景或产品类型,具象图片信息更直观

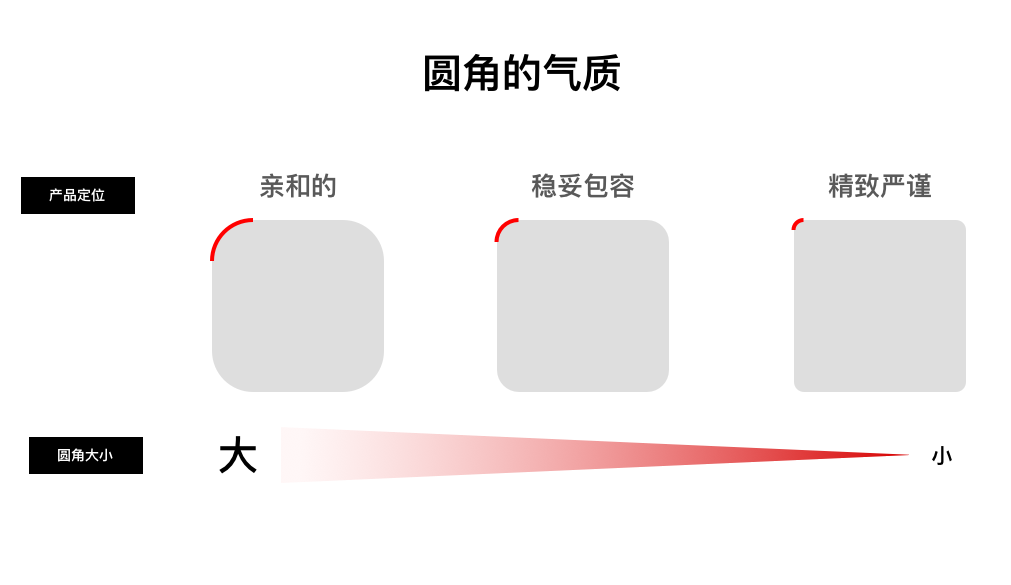
5.圆角的大小
不同大小的圆角传达产品不同的气质,大圆角亲和、小圆角精致、中等圆角大众中庸。

6.优化信息层级
优化信息层级,区分信息主次可以使阅读更快,操作更快,界面更有节奏感。
这时候你就是那个考前画重点的老师
判断一个页面里最重要的是那些信息或操作,强化它!并弱化辅助信息;
判断一个模块里那些是重要信息,强化它!
6.新人需要避免的雷点:
1.追求炫酷的视觉效果舍弃操作效率。比如追波风满屏花里胡哨的卡片及面板,满屏大投影及高饱和色彩。对于B端界面来说信息噪音太多,反而干扰信息获取效率。
2.反常规用户习惯的操作。尊重用户习惯,不要为了个性化去尝试改变,不要妄图改变用户的操作和认知的惯性。惯性思维大于设计思维,曾经遇到过产品因为右手操作所以要把导航放在右边的离谱例子。
3.数量多,动静大的夸张的动效。B端与C端不同的地方在于希望操作者沉浸式工作,遵循非必要不打扰。之前看过一个反面例子后台,在每一步操作后都出现大的场景动效鼓励完成,如果作为一个长期使用的工作者,我会觉得每次完成任务都需要等待动画完成可能只需要2-3s也很浪费我的时间。
4.新人建议多看Antdesign和Element等成熟的组件,创新类组件样式,最好和和开发商量是否能够实现。
5.在确定主要风格及2-5张主要页面后,就应该着手基础规范(色彩字体等,不然后面越做越乱)。
6.一段时间一个审美,同一界面中的元素风格不统一。
7.避免大面积使用高饱和高明度的色彩,及暧昧含糊的临近色彩。长时间使用眼睛会累,产生不耐烦焦躁的负面情绪。
最后推荐几个官方组件库: