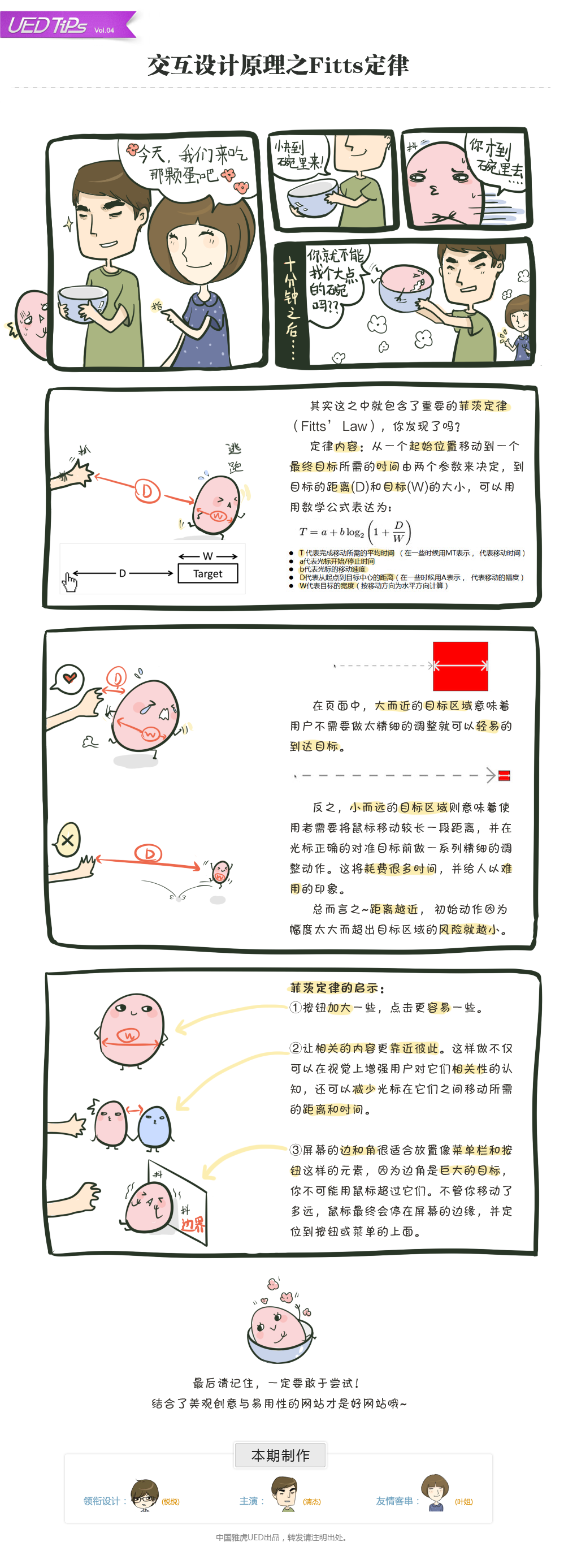
什么是菲兹定律?
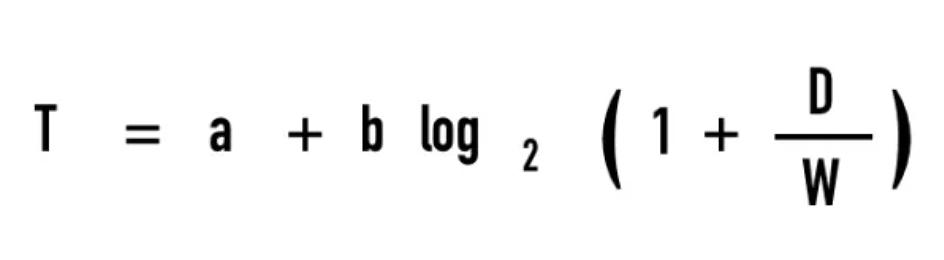
菲兹定律由心理学家Paul Fitt于1954年提出,它是物理世界中人体运动的数学模型。这一定律提出之后,在很多领域都得到了应用,但是在人机交互领域的影响尤为深远,可以说是人机交互领域的第一条定律,它通常被用来解释鼠标(PC端)和手势(移动端)在界面中的移动规律。这项定律尤其适合按钮等可点击、可选择、可交互的元素,目的:易于查找和选择。作为一个数学模型,菲兹定律是有表达式的,表达式如下:

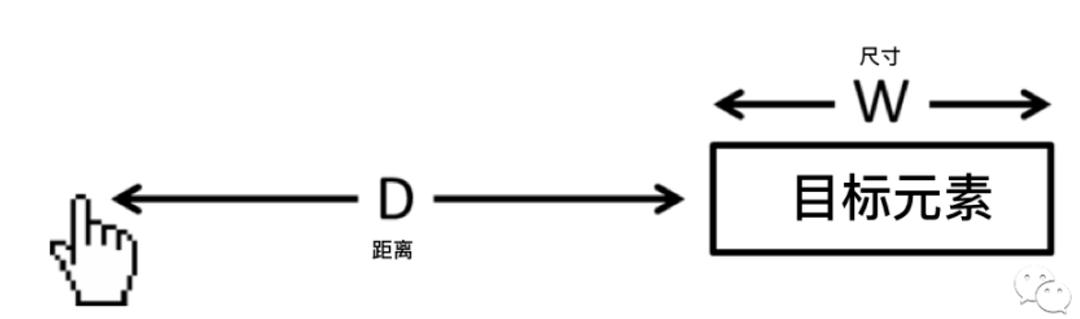
T 是完成动作的时间a代表装置开始结束的时间,b表示该装置的速度,这些常数可从实测数据进行直线近似取得。D是起始位置到目标中心的距离。w是目标区域在运动维上的宽度。
结论: 离目标距离越近,所需的时间越短;目标尺寸越大,完成速度越快,时间就越短。也就是说,预测点击一个目标的时间,取决于目标和当前位置的距离+目标的大小。

如何将菲兹定律应用在交互设计上?
1 、放大可点击元素的尺寸
大且近的目标元素让用户不需要做太精细的调整就可以轻易选中。小而远的按钮则意味着用户要将鼠标/手指移动比较长的一段距离,并且再进行精细的调整才能选中,这样不仅难以点击、且需要花费更多的时间。
这里的大指按钮的实际大小、也就是点击热区的大小,包含按钮留白区域的大小。网页设计里现在常见的设计方式就是大按钮,四周大量留白; 而移动端设计里通常会扩展宽度,使用各种通栏按钮,使用户操作更加容易和快捷,可点击图标也会放大可点击区域。
注意: 并不能无限的放大。大小给可用性带来的加成是有限制的,如果把一个很小的按钮放大,它会变得更易于点击;但是如果按钮尺寸已经足够大,那么再放大尺寸,也并不会提高可用性和用户操作效率。
2、 减少移动的距离
依据菲茨定律所言,距离目标越近,用户点击越快。所以我们通常会缩短当前交互元素和目标元素的距离,来提高用户的使用效率和交互体验。
1>减少绝对距离
因为移动端用户通常为单手操作,也就是大拇指为主要操作工具,在现在大屏手机泛滥的情况下,屏幕很多地方是单手无法触及的,所以现在我们通常会把按钮和常用操作元素放在页面下方的易操作区域。

2>减少相对距离
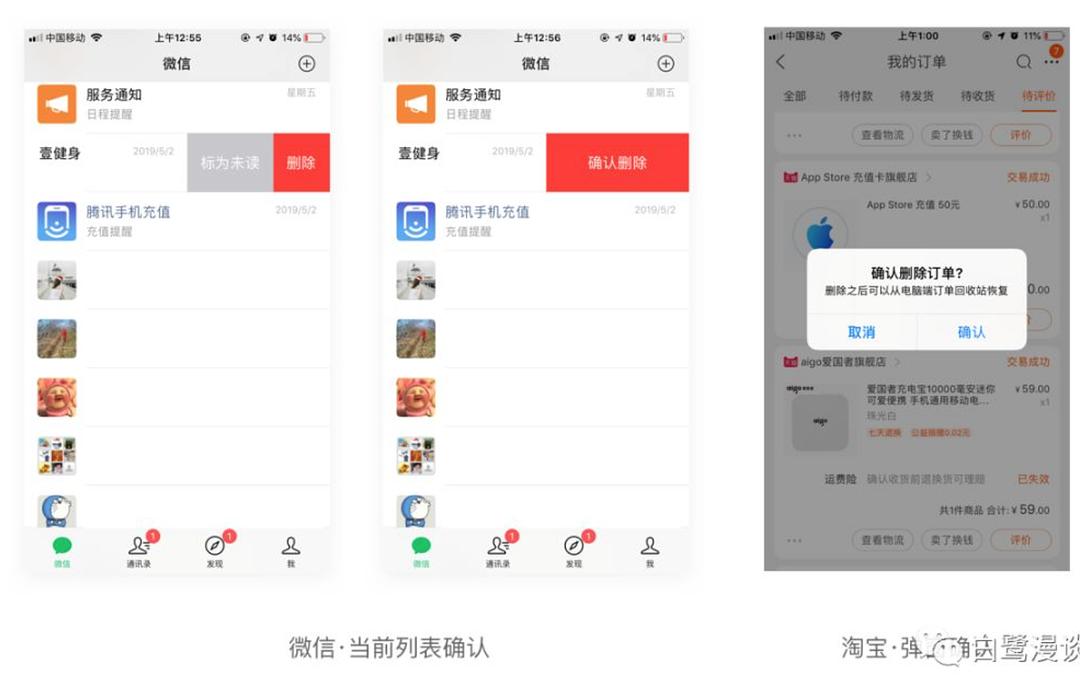
在两个或多个操作中,通过缩短可交互元素之间的距离来提高用户的使用效率。比如确认删除操作,因为它是重要的负向操作,所以对于双重确认,相比于在当前列表区域确认删除(如下图微信),如果使用弹框,那么用户手势的移动距离相对会更长(如下图淘宝)
p:对于微信来说,删除对话是用户比较常执行的操作,因此便利性应该更高;而淘宝更想阻止用户进行此操作。 也就是说并不是所有操作都需要缩短距离。

3 、相关元素靠近
相关的内容或者交互元素要彼此靠近,可以在视觉上增强他们之间的相关性认知
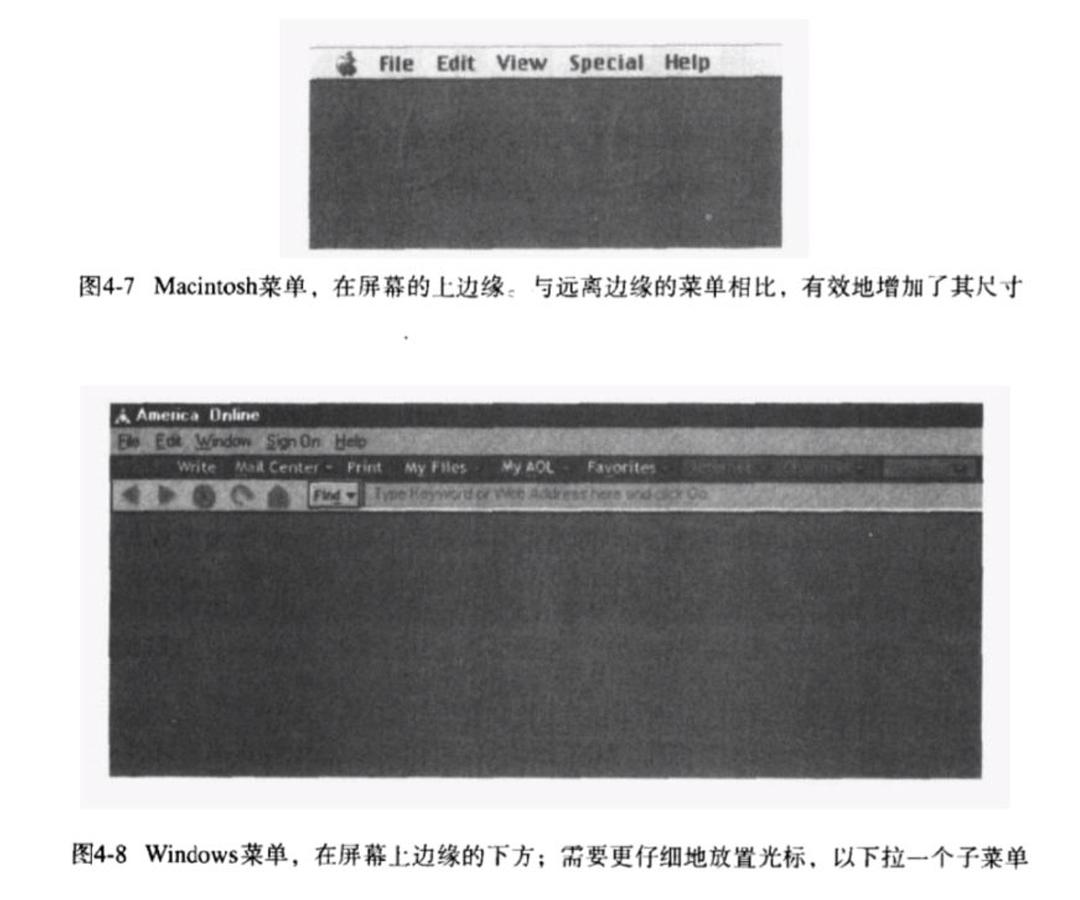
4 、屏幕的边缘和角落无限大
因为屏幕的边角有一个隐形的“结界”,可以阻止用户鼠标因为大幅移动而超出目标区域范围,因此用户可以直接将鼠标大幅度移动到屏幕的边缘、角落,而不用进一步微调。 所以屏幕的边角适合放置菜单栏、按钮这样的元素,不管箭头移动多远,最终会停在屏幕的边缘并定位到菜单上。 比如chrome浏览器它把TAB栏放在了屏幕最顶部边界,用户使用效率比较高。


其他补充:
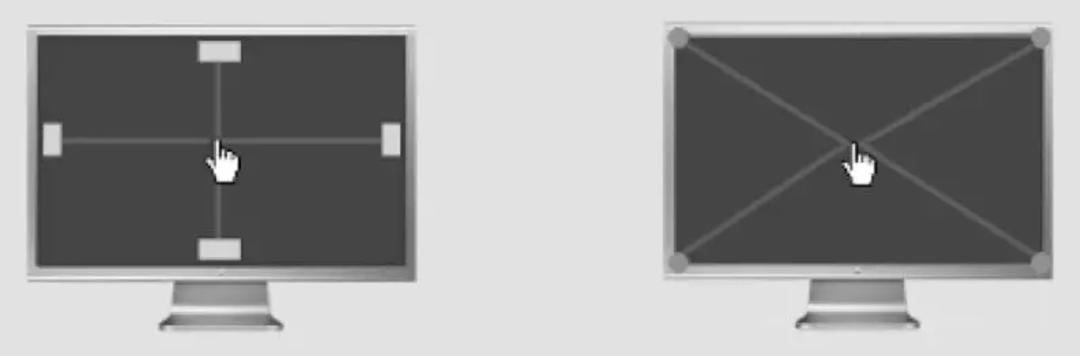
1、饼状菜单会比线型菜单更易选择,而且错误率更低,这里面有两个原因:
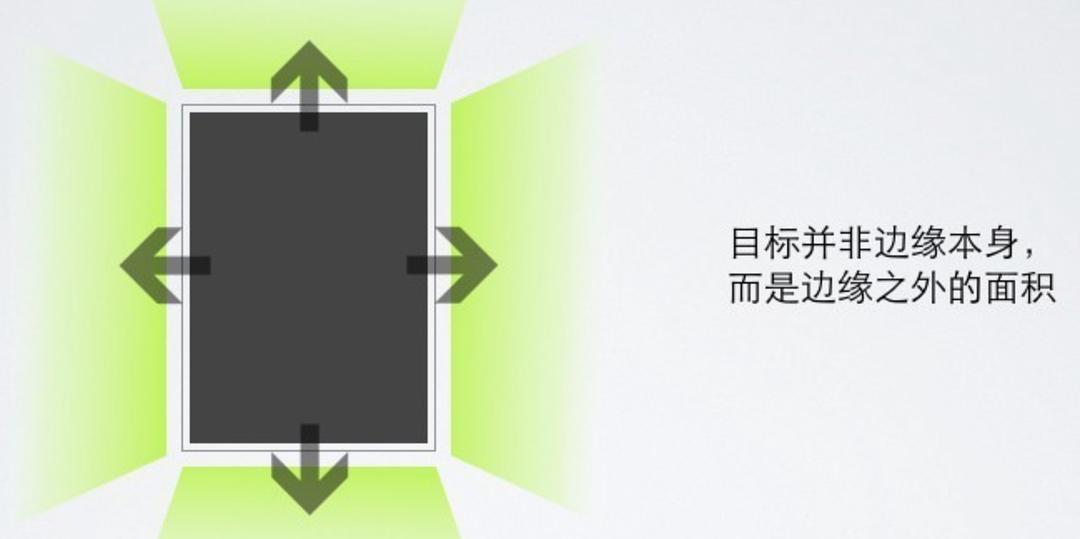
2、 目标点的位置实际上是边缘的一些像素加上边缘之外的全部面积。所以,这样看来目标点就足够大了。原因是基于fitts定律,它的一个分母的增大了而使得界面的效率提高了


总结:
1、我们想要更容易点击到控件,就应该放在屏幕的边缘或角落里。让常用的控件更大,更容易辨别;
2、使用屏幕的边缘和角落让控件有效扩大,永远不要把控件放在离屏幕边缘或角落一个像素远的地方;
3、边缘之外的地方,也可以算作目标点的面积,这样一来,目标的面积就被无限的放大了,也更方便用户操作。
补充一张雅虎ued绘制的关于Fitts’ Law的Q版小漫画,先初步了解下:
作者:GIGI小王子
转载请注明:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司