2013-4-10 蓝蓝设计的小编
转载蓝蓝设计( www.lanlanwork.com )是一家专注而深入的设计机构 ,为期望卓越的国内外企业提供有效的 BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
来源:Luke Wroblewski 国际知名的数字产品专家,个人简介: http://www.lukew.com/about
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
世界范围内移动设备的使用数量在与日俱增。面对在跨越多个不同设备上创建良好web体验的挑战,现在已经存在多种解决方案。但是对于任何一个给定的项目,这些解决方案中哪个是最合适的?为了回答这个问题,《移动优先》作者Luke以Bagcheck应用作为案例(注:Bagcheck是一家从事搜索与发现业务的创新型企业),解释了选择分别设计移动版和桌面版背后的原因,并通过对比提炼出四个优化移动Web产品的建议。全文如下:
本人是响应式Web设计(Responsive Web Design)理念的拥护者和粉丝。但经常有人这样问我:为什么我们还要为Bagcheck单独构建一个独立的移动版本,而不使用流体网格(fluid grids),弹性图片(flexible images)和媒体查询(media queries)等方法来为我们的移动用户提供一个响应式Web解决方案?

对于我们的Bagcheck站点来讲,网站性能以及网站开发速度是两个至关重要的问题。我们所做的决定中,很多都是为了使网站性能和开发速度两者都尽可能的快(毕竟我们是一家新成立的企业)。作为我们关注网站性能的一部分,我们也很注重“什么才是必须的”这样的理念。这意味着我们需要向不同设备或者用户呈现一些他们需要的东西。我们乐于做一些优化工作。使用双重模板系统(dual template system)我们就可以从以下多个方面进行优化,比如资源顺序(source order),媒体(media),URL结构以及应用程序设计。
最初我们以命令行接口(command-line interface)的形式构建Bagcheck,在此基础之上我们创建了一个移动Web体验版的Bagcheck,接着很快就开发出了一个桌面Web体验版的Bagcheck。这样的过程很可能也影响到了我们所使用的开发方法。
另外值得一提的是,虽然自己能够胜任编码工作,但我主要是一个设计师。因为我关注的焦点是设计要素,所以在这篇文章里会尽量多的包含一些技术层面的资源链接,如果你有更多的资源和实现想法,赶快发给我吧!
响应式Web设计(Responsive Web Design)最为核心的部分是,将相同的HTML代码应用到不同的设备上面来,并且根据具体设备自身的性能来动态调整(主要是通过CSS)外观显示。HTML标记有一个资源顺序,这个资源顺序通常规定Web页面如何被浏览器渲染。尽管可以使用JavaScript和CSS技术来改变HTML元素的位置布局,但想以一种可靠的方式在多种不同设备上面进行HTML元素重定位则非常具有挑战性。
就拿网站导航菜单这个简单的例子来说吧,对于那些拥有较大屏幕以及鼠标/键盘等输入的设备来说,将导航菜单放置到网页的顶部是很常见的做法,其原因有以下几个方面:
然而在那些有着校小屏幕并且触摸作为输入的设备,将网站的整体导航放在网页底部会更加合理一些,这是因为:
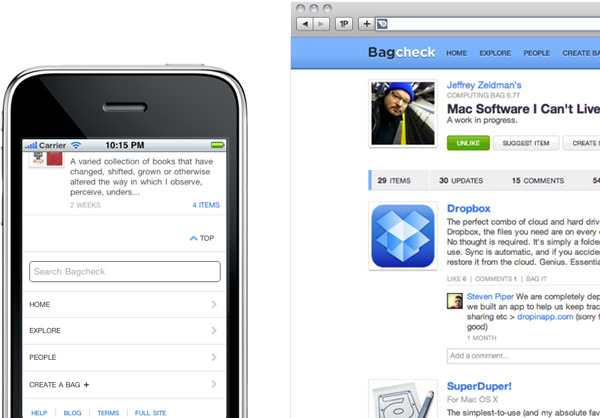
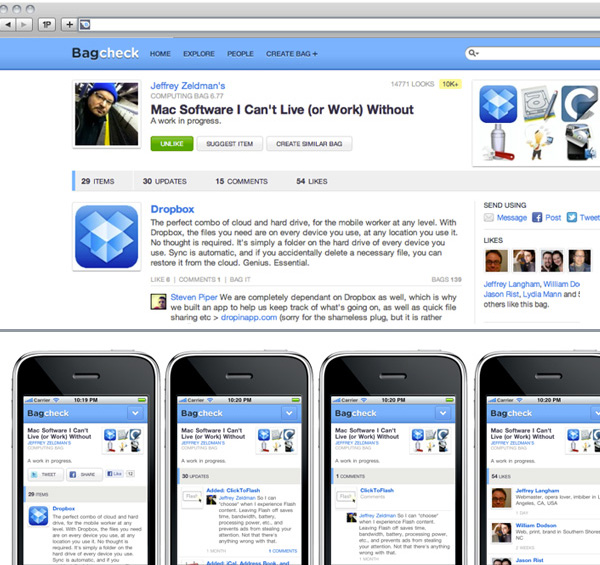
所以对于移动设备来讲,将网站的整体导航按钮放置在网页的底部是非常合理的做法,这样做就意味着菜单标记(menu markup)在资源顺序中很可能是排在最后面的。当在不同设备上使用相同的HTML代码时,资源顺序不可能被改变。使用双重模板系统,我们在构建Bagcheck的时候就可以提供不同的标记,因此在移动设备上就会有不同的资源顺序。下图展示的是我们为移动设备和桌面设备生成的两种不同的UI界面。

当然你也可以使用其他解决方案,不用提供不同的HTML代码也可以达到相似的效果。Box-direction能够反转条目列表的顺序而不会影响到资源标记顺序。你也可以尝试使用display:table的方法来根据设备屏幕的实际大小重新生成内容显示和网站导航。这些方法可能会更适合你,就看你的需求了。
响应式Web设计另外一个方法是使用弹性图片(flexible images)和视频。当被设置为填充他们容器大小的格式的时候,弹性图像能够根据浏览器视图中的可用空白区来动态调整自己的大小。
在较大的浏览器视图中,弹性图片可以通过显示自身的原始大小来填充更多的空白区域。在较小的浏览器视图中,相同的图片可以缩放自身大小从而占用较少的空白区域。为了实现这样的效果,浏览器需要一些较大的图片,这些图片不管是在放大或者缩小的时候看起来都要有不错的效果。
现在的问题是,图像越大,文件的大小就越大。虽然并不是所有的Web浏览器都以他们的原始大小来显示图像,但浏览器需要下载整个图片文件,这样会很快导致低性能,除非这样做:
隐藏在这些解决方案下面的相同理念是,使用media queries,背景图片,JavaScript或者服务器端的解决方案等方法来仅向设备呈现必要的东西。这种方法可以显著地减少文件传输大小并且提高网站性能。
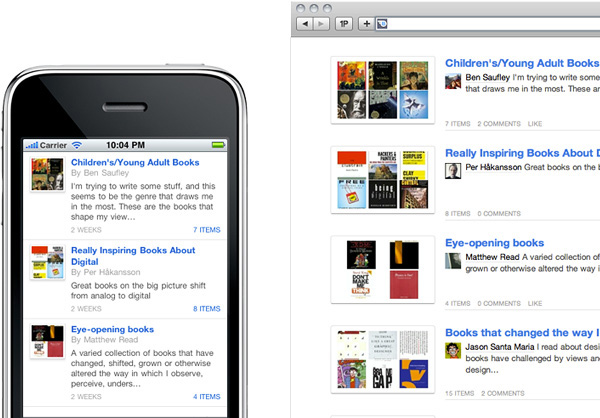
举个例子来讲, Bagcheck的移动优化模板为每个列表上的项目提供50×50像素大小的压缩图片(平均大小为3KB),而Bagcheck桌面优化模板则为相应的列表项目提供200×125像素大小的图片(平均大小为15KB)。拥有20个表项也就是300KB大小的差异外加少于20个http请求的页面对于网站性能有非常大的影响。我们拥有独立的移动模板,所以就只需要在移动设备上显示列表的前10个表项,这样就可以另外减少30KB的负载。

桌面设备上一个分类页面总共有360KB大小的图片,而相应地页面在移动设备上只有30KB大小,这确实是个非常大的差异。
但是优化图片不仅仅是文件大小的优化,你也可以为小屏幕设备精心设计一些显示图片,而不是通过缩放来适应屏幕的大小。当图片中的内容很重要的话,这样子做就显得尤其重要。

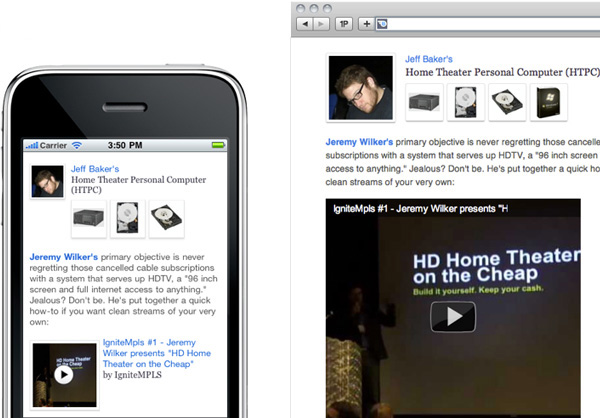
同样的系统可以用来优化视频显示。在所有设备上,我们希望通过简单的单击操作就能够完成视频回放。所以我们的桌面模板将视频文件直接嵌入到页面中,而移动模板仅仅显示一个缩略图,两者都只需要通过简单的单击操作就可以开始播放视频。在移动设备上面使用缩略图可以使得视频加载速度更快,并且能够更好地控制页面布局/像素尺寸。

我们不仅仅只从资源顺序(Source order)和媒体(Media)两个方面来优化移动版本的Bagcheck。在某些情况下,独特的URL结构将会对站点性能以及小屏幕低速连接的设备的用户体验产生重大的影响。
例如,桌面版的Bagcheck在一个URL上面显示所有的内容列表,评论,更新和偏好。我们将这些部分或者模块捆绑在一个单一文件中,然后在无须刷新页面的情况下动态加载每个模块。这样做可以在桌面体验上产生一个平滑过渡,但在移动体验方面就会增加许多带宽负担。
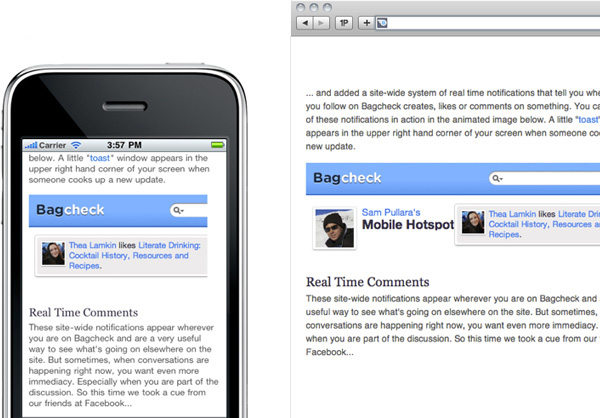
所以移动Web版本的Bagcheck使用不同的URL结构。相同的URL加载相同的初始内容,但是每个子模块都拥有一个唯一的URL和一个独立的页面,如下图所示:

在这个模型里,
bagcheck.com/bag/7811
在移动设备和桌面设备上加载相同的内容,但是以下这些
bagcheck.com/mobile/bag/7811/updates
bagcheck.com/mobile/bag/7811/comments
bagcheck.com/mobile/bag/7811/likes
都是移动设备上才有的URL。使用这样的结构,我们通过将较大的文件分成小块就可以更进一步地优化性能。另外值得注意的是,我们将这些移动设备特有的URL设置为“nofollow”,这样搜索引擎就不会对他们进行索引。
URL结构也可以帮助优化移动设备上的扩展交互。将更长的任务或者多步/多模块的应用程序组织在不同的页面上,可以让用户一次只处理一种交互。在较大屏幕上,通过模态对话框或者模块/面板进行的交互,通常也可以达到在较小屏幕上使用独立页面的效果。
现代智能手机和桌面/手提电脑之间的设备性能千差万别。例如在移动设备上可以获得10-50m范围内的位置信息,而在桌面/手提电脑上却只能获得更小范围的信息。这种信息的获取能够显著地改变应用程序接口的设计。
我们构建Bagcheck时使用的双重模板系统使得我们能够优化更长的交互,并且能够在我们的应用程序内部利用设备功能。在移动设备上我们启动了条形码扫描功能,这样子用户就可以使用手机内置的摄像机来识别物品。我们也重新组织了非线性列表创建工具(non-linear list creation tool),使其成为手机上一系列更为专注和短小的任务。
