2013-4-12 蓝蓝设计的小编
转载蓝蓝设计( www.lanlanwork.com )是一家专注而深入的设计机构 ,为期望卓越的国内外企业提供有效的 BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
来源:http://beforweb.com/node/179
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
又是一周过去,宅的日子越过越精炼,连续多日每天读一本书,到了晚上就觉得大脑好像变成了一个卡通形象,就是那种仰面朝天躺在地上四肢无力动弹不得只剩下喘气的小人儿的样子。剩下未读的书不多了,又该补货了诶。来看本周的译文呗,有点长,主要是图多。
这里进入译文。我(英文原文作者)时常和其他设计师讨论到产品愉悦性的话题。在最近的一次聊天中,有人提到这样一个有意思的问题:
我们可以首先专注于提升产品的愉悦性,然后再考虑可用性等其他方面的问题吗?
这个问题立刻让我联想到“形式追随功能”这句话,所以我还是倾向于功能与可用性优先的方式。
不过必须承认,这种通过理性分析入手的“传统”设计思路或多或少会让我们失去一些在创意上实现突破的机会。也许我们可以从“有趣”这个角度展开设计工作,首先聚焦于体验的愉悦性,然后再将整个方案“拉”回到一个约束框架中,使它最终成为一个切实可用的产品?
无论我们的实践方式从哪个角度出发,有一点是无疑的:任何一个成功的设计方案都必须以产品功能的可行、可用、可靠为基础。假设你已经有了一款可用的产品,并且希望为其注入更多能够让用户在情感上为之吸引的元素,那么你应该做些什么呢?应该从何处入手?下面是我的十个建议,希望能够帮你有效的提升网站或应用产品的体验愉悦性。
我们都知道第一印象的重要性。精心雕琢的界面可以在最短时间内给用户带来视觉上的“优雅”冲击。下面这些产品就是通过出色的视觉设计以及对细节的把握给用户留下了可持续的良好印象,从而为长期的愉悦体验奠定了基础。
Your Karma是一款移动wi-fi设备,我最近很钟情于他家的网站。字体的协调搭配,柔和的配色,聪明的图像运用,精巧的细节动效,所有这些要素结合在一起构成了非常优雅的用户界面。

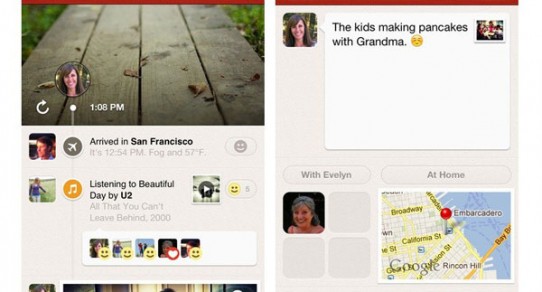
Path的UI在文字、配色、图形元素等方面几乎都体现出了像素级的精准把握,不仅为用户呈现了极佳的细节表现,而且带来了很多具有典范性的使用体验。

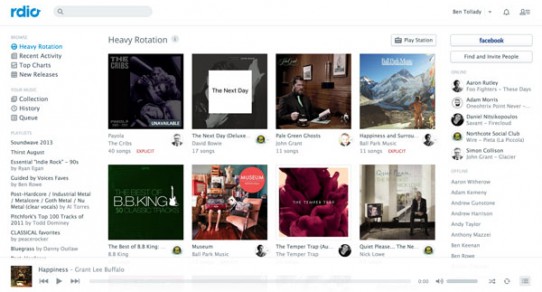
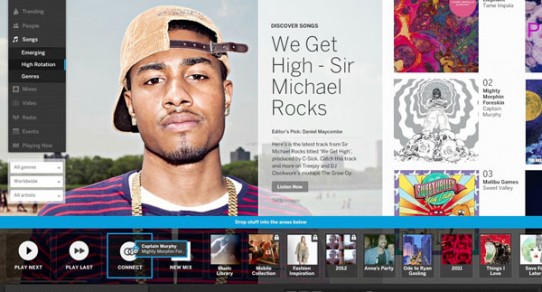
Rdio和新版MySpace都采用了扁平化的风格,整体形象明亮清晰,配色、字体和图形元素都非常简约精炼。


相关阅读:移动应用的视觉美学 - 谈三款拥有高收入的应用产品
例如表单和链接附近的小注释、按钮标题、404页面注解等等,通常都是在开发流程后期匆匆完成的。实际上,这类文本还是蛮重要的,它们可以在交互流程的细节当中辅助用户更好的完成任务,而且,如果你足够用心,也可以在这些细微之处融入一些个性化的能够提升交互愉悦性的元素。
很多网站都会在文本信息的个人化方面下功夫,Flickr在这方面做的很有示范性,非常经典的例如用户每次访问都会看到不同语言的欢迎辞,让人感觉很诙谐甚至是调皮。

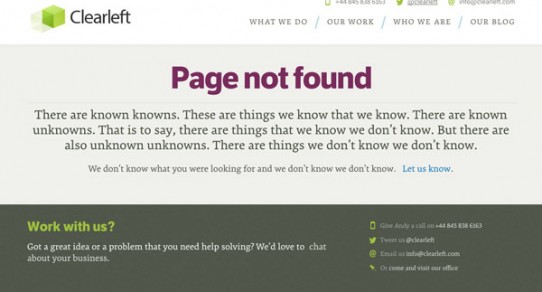
Clearleft将其404页面看做展示网站人格的机会,通过绕口令一样幽默略显恶搞的文案让用户感觉到网站背后真实人类的存在,在出现问题的状况下尽可能降低用户的负面感受。

Funny or Die在邮件分享表单的错误提示中同样使用了好玩、自嘲风格的文案,和整个网站的主题个性保持一致。

在现实生活中,我们或多或少都体会过人与无生命物体之间的情感关联,譬如你可能会给自己的车起个昵称,或是喜欢把前照灯和保险杠看做是一张笑脸。这类事情想起来是蛮怪的,不过人类就是这样一种乐于建立“关系”的情感化的生物。
在产品中融入个性化的元素,可以有效的填补人与机器之间的沟壑,使用户在更多时候处于一种积极和正面的情感状态下,提升产品体验的愉悦性。
提到MailChimp,我们几乎都会想到他们的吉祥物Freddie猴子。正是这个吉祥物和相关的元素为MailChimp带来了一种让人觉得轻松愉悦的个性。

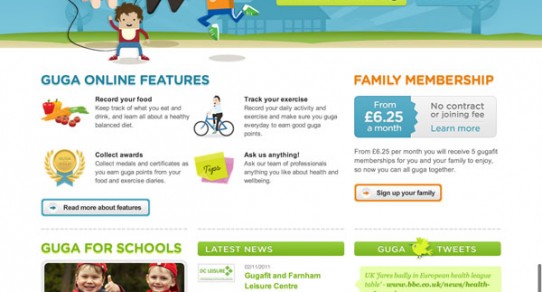
矢量插画风格的卡通人物、明亮活泼的配色、童稚风格的字体,这些遍布全站的个性化元素帮助Gugafit塑造出一种温暖、健康、充满童趣的产品个性。

推荐阅读:为产品赋予人格 - 情感化设计的组成要素及实践案例
我们在现实生活中按动灯的开关时,可以感受到真实的、能让人产生满足感的触感,这种触感会为我们这些“用户”提供反馈,让我们知道交互行为已经完成。
当我们与数码世界及软件界面进行交互时,这种能够让人了解到交互成功完成的反馈则变得尤为重要。由于这些设备通常无法提供真实的触感反馈,所以我们在更多时候所能依赖的就是清晰明确的视觉反馈形式。
下面这些例子中所展示的动画效果在提供视觉反馈和增强体验愉悦性这两方面的表现都很不错。
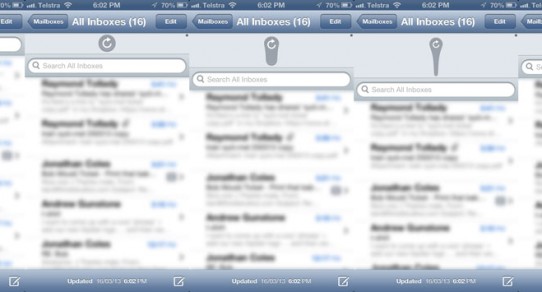
我个人最喜欢的动效来自于iPhone邮件应用中的下拉刷新,首先,它是具有明确的功能性的,用户可以接收到“刷新正在进行当中”的反馈信息;同时,它也很有意思,对真实世界当中的拉伸效果模拟的很到位,我总是喜欢翻来覆去的拉着玩儿。

如果不进行任何处理,网页中锚点之间的跳转都是在一瞬间很突兀的完成的,浏览者会感到很突然,视觉焦点难以很快的适应新内容。借助一些简单的JavaScritp,我们可以使这类跳转变的更平滑顺畅,避免用户失去方向感。下面的截图来自我的个人站点。

例如Nike和Burton网站当中的下拉菜单可以通过动画效果真正实现“下拉“,而非突然呈现;即确保功能的实现,也提升了界面交互操作过程中的顺畅体验。


我们通常所说的“人机交互”一般会涉及到键盘、鼠标或触屏设备。特别是受到如今多点触屏设备手势操作的启发,在传统桌面端环境中,围绕着鼠标、键盘的操作特性,打造独特、有趣的交互效果——如果运用得当,这也是提升产品体验愉悦性的良好方式。
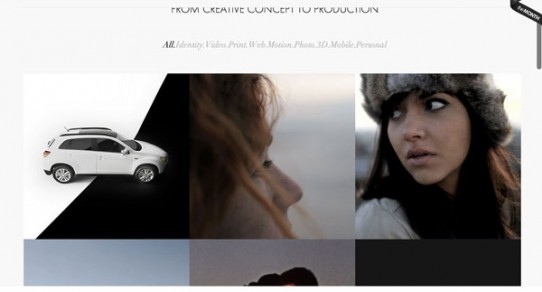
打开todaythe12.com,你会发现使用鼠标与网页交互也是一件很有意思的事情。他们确实将很多很棒的创意融入到了页面的交互体验中,特别是在Projects部分,鼠标悬停在某张图片上所触发的动效非常真实自然,而且充满触感。

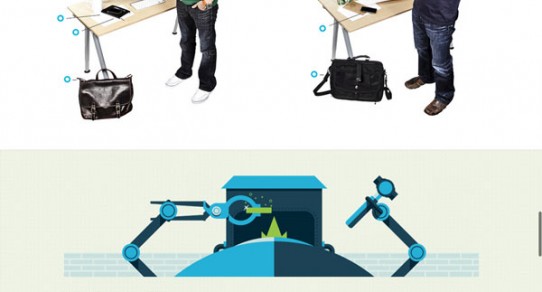
Ben The Bodyguard将引人入胜的故事情节与简单却精彩的滚屏交互方式良好的整合在一起,带领用户跟随保镖Ben在夜色中穿行在街道上,通过这种互动电影般的方式牢牢的抓住用户的注意力,有效的传递了产品信息。

“视差”效果结合了页面自然滚动与JavaScript定位技术,是目前比较流行的一种设计趋势。越来越多的网站,特别是单页站点开始使用这种技术,因为它确实是一种在视觉上很逼真且具有强烈吸引力的方式。Adidas滑雪板的官方页面就是这方面的一个绝佳案例。

设计中的幽默元素是一种淡化人机界限、引发正面响应的有效方式。幽默,不仅能在人与人的实际交流过程中起到融化坚冰的作用,它同样可以使软件界面更加亲切友好。
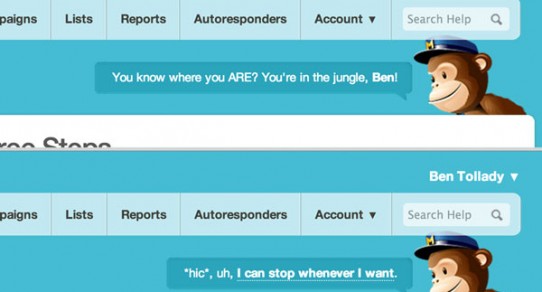
每次你登录MailChimp的时候,右上角的吉祥物Freddie都会随机的叨咕一些东西,例如笑话、歌词或是指向某段视频的链接。

Envy实验室的“关于我们”页面使用带有搞笑注释的照片对他们的设计师与开发人员进行了自嘲般的调侃。这种幽默可以有效的拉近浏览者与网站背后那些真实的人之间的距离。

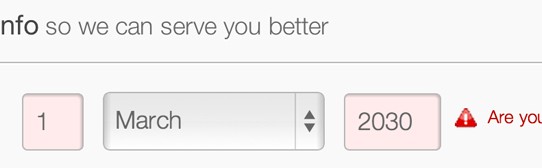
在表单验证失败这样的环节中,幽默元素同样可以发挥它的正面作用。当你在Yahoo注册时,如果为生日选择了未来的某个年份,那么系统真的会在验证信息中问你是否来自未来。(之前还在微博上吐过Yahoo注册的槽,因为密保问题要求我童年最好的朋友的姓氏必须是两个字...译者C7210注)

又称“拟物化”,在二维的UI环境中使用现实世界当中的物体作为隐喻,使信息与功能更易识别易理解。这种做法在触屏移动平台当中较为盛行,用户可以通过各种手势与目标对象直接交互。
虽然目前市面上对今苹果在拟物化方面的做法有不少负面的声音,不过不可否认的是,对于某些类型的产品,恰当的拟物化设计风格确实可以造就更易懂易用、更生动愉悦的体验。
在阅读类的应用中,翻页动效变的越来越常见。其实,在软件界面中,设计师确实可以使用箭头或按钮一类更“数码化”的方式来实现浏览,不过卷边的书页以及左右滑动的手势更能让用户联想到现实当中翻书的感觉,使交互操作更加有趣和吸引人。
很多人指责苹果在其应用当中使用了太多没有必要的拟物化设计,这确实是个有争议的话题,不过版的播客应用同样属于此类,例如模拟的胶片盘这样的界面元素从功能角度讲没什么实际意义,但它确实给整个产品体验增加了一层与现实世界的情感关联,让用户觉得这不只是一款冷冰冰的数字程序。
相关阅读:关于扁平化界面风格的设计美学讨论
谁不喜欢惊喜呢?礼物和彩蛋一类的概念未必只有对儿童或线下情境适用。有些网站在界面中的一些小角落隐藏着小惊喜,虽然在功能方面没有什么实际作用,却能有效的增添一份乐趣和愉悦,甚至引发用户的好奇心,增强他们的探索欲望。
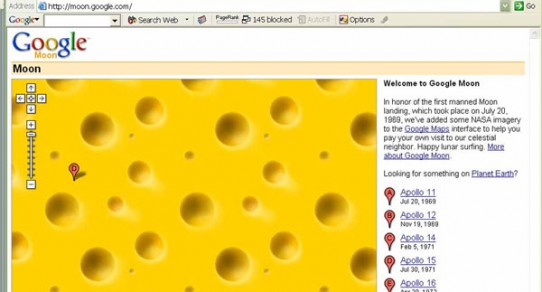
谷歌月球刚刚发布时曾经有一个彩蛋,当你持续放大直到相当接近月球表面时,你会看到地图被渲染成了奶酪的外观。

在Supereight工作室的“关于我们”页面中有一个藏的很深的彩蛋,即使你知道它在哪里也未必能看清——在点击Matt Hamm的照片的一瞬间,照片会切换为星战当中的机器人R2D2,只是一眨眼的功夫(鼠标右键单击会使其持续显示)。完全没有任何功能性的一件事,不过一旦你发现了这个小彩蛋,就会觉得在这个平白无奇的介绍页面背后有真实的人类在用心,哪怕只是和你开一个无害的小玩笑。

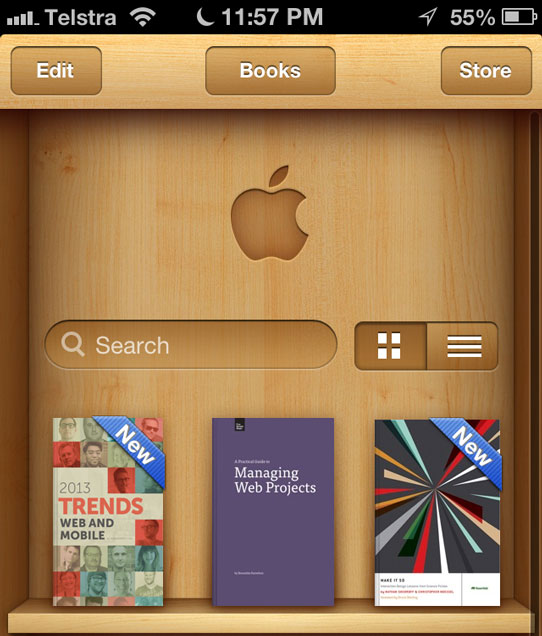
在iBooks的书库界面中,持续下拉整个书架,就会看到搜索栏之上还隐藏着一个苹果的logo。翻翻这个帖子,你会看到当人们刚刚发现这个小细节的时候是怎样开心的一起讨论的;虽然在功能上没有实际意义,但这种细节当中的用心显然可以为产品带来另外一个层面的收获。

隐形不只是超级英雄才有的能力。俗话说,好的设计应该像空气一样;只有不好的设计才会被注意到。这句话不仅针对界面设计,整个产品的交互体验也是如此。
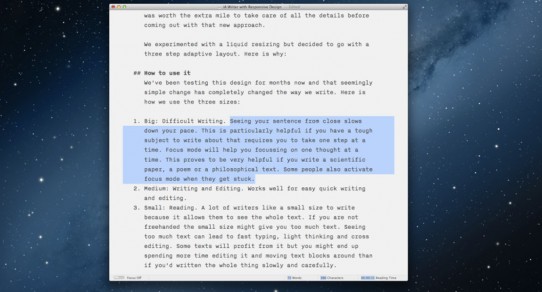
与其他流行的文字处理软件不同,IA Writer的界面极其简单整洁,让用户可以全身心的进入工作状态,将注意力聚焦在文字处理本身,不被任何不必要的功能和界面元素所干扰。

近年来,移动设备的爆发式增长使得设计师必须越来越多的考虑到用户使用产品时的设备环境。多设备生态圈的局面是挑战,同时也是我们打造跨平台愉悦体验的机遇。
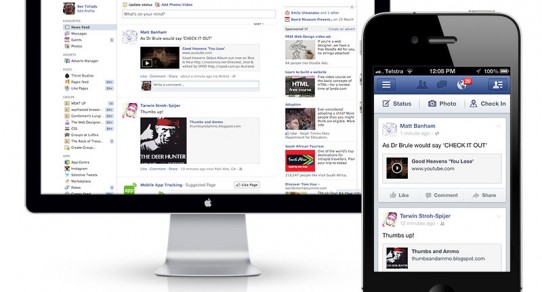
Facebook的Web端页面和移动应用配合的非常默契,使用户可以随时随地通过不同的设备保持信息同步。我个人觉得,他们的移动应用比起Web页面来说,可以带给用户更聚焦化的产品体验。

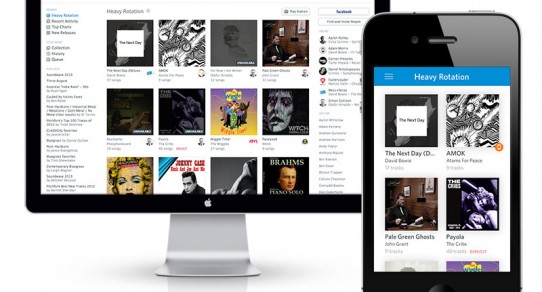
Rdio的桌面端与移动端体验模式比较相似,但在功能和UI设计方面针对不同平台环境进行了非常细心的处理,用户在不同设备和不同使用情境中都可以得到最优体验。
值得一提的是,当移动端应用处于无网络链接的状态时,唯一的警示方式就是将原本是蓝色的导航栏变为灰色,简单易懂,没有任何模态化的突兀元素。

时代杂志在线版是响应式设计的优秀范例之一。通过这种技术,他们的网站在导航、内容布局等方面可以针对不同尺寸的设备进行相应的调整,使单一的网站可以在不同平台上实现最优的体验。