2022-6-20 纯纯
目录
一、项目背景
二、项目分析
三、风格探索
四、设计原则
五、深色模式
六、设计规范
七、总结
一、项目背景
这家公司主要致力于研发医疗大数据和人工智能驱动的智慧医疗产品,其产品主要用于疾病的预测、筛查、诊断和治疗的各个环节,主要聚焦于人工智能医学影像领域。
产品定位
1、开发定位:web应用;
2、用户群体:从事医疗行业的医生;
3、功能定位:解决的是医生阅片花费时间过长的问题,能够辅助医生智能诊断的工具型智能应用系统。

二、项目分析
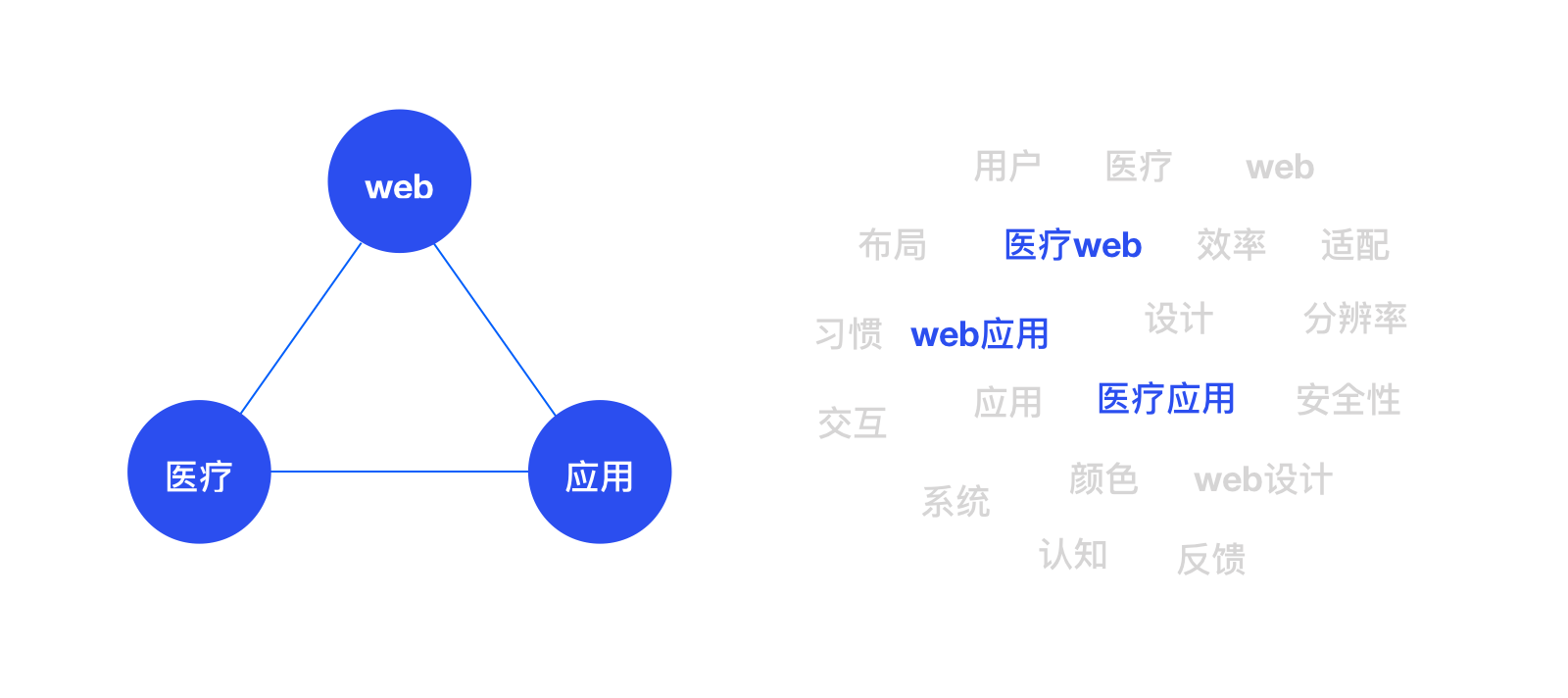
从前面的产品定位,可以得到以下三个关键词:web、医疗、应用,同时根据这三个关键词可以延伸出一些问题,然后开始着手准备前期设计工作。
A、医疗设计注意事项
1、医生的操作交互模式习惯于之前固有的Pacs阅片系统,设计时要尊重现有的交互模式;
2、因为多数影像科的使用环境都比较暗,所以界面整体风格采用深色模式。
3、因为有很多专家都是比较年长的,考虑到这一特点,在制作设计稿时字号不能太小。但是信息内容又多,字号大的话信息很难布局,这是一大问题;
4、和第3点类似,影像应用要求给影像显示区域留有足够的空间以,这就导致其它文字内容的空间又被压缩了,其它文字内容的显示又成了问题;
5、安全性,涉及到很多病患的信息,如何体现安全性很重要;
6、整体风格上趋于保守,因为是为医院设计的,颜色使用上相对来说要克制。

B、web设计注意事项
1、最明显的是用鼠标操作系统,鼠标的交互方式多,有hover、click、滚轮、左右键等等。而鼠标右键一般是浏览器自带的功能,不方便定制。
2、pc端浏览器右上角带有关闭浏览器。同时自带后退、前进、关闭的按钮,有点类似于安卓系统自带返回键。这些功能影响着应用信息保存的交互问题;
3、布局问题,浏览器可自由伸缩,会影响页面的布局;
4、设计时不存在@2x、@3x这些问题,采用@1x设计就可以,可以给设计和开发带来不少便利,有些切图为适配高分辨率的屏幕需要切2倍3倍图;
5、头部浏览器自带菜单栏,会影响纵向空间的布局;
6、什么时候新开标签页和什么时候在当前页面跳转问题。研究显示,国内网页多喜欢新开标签页,国外网页喜欢在当前页面跳转,但是应用类型的网页更多的还是在当前页面跳转;

C、中后台系统应用设计注意事项
1、中后台系统信息繁多,因此系统用起来体验好不好、效率高不高尤为重要,在医疗行业更是如此。如何用设计区分信息的层次,并且在有限的空间展示尽可能多的信息是设计的首要任务,为了展示正确的信息哪怕展示方式不对也比设计的好看而信息展示不全要好。
2、尽可能的优化操作流程,再精美的设计也不如优化一两个流程效率来的快一些;
3、交互点到为止,尽量少用复杂的交互方式,比如拖拽,双击和右键都尽量少用;
4、对颜色和icon的运用要谨慎一些,以免造成多余的认知障碍。由于文字能够传达清晰准确的信息,无疑是更好的设计元素。
5、即时反馈是提高效率的有效手段。

三、风格探索
A、布局
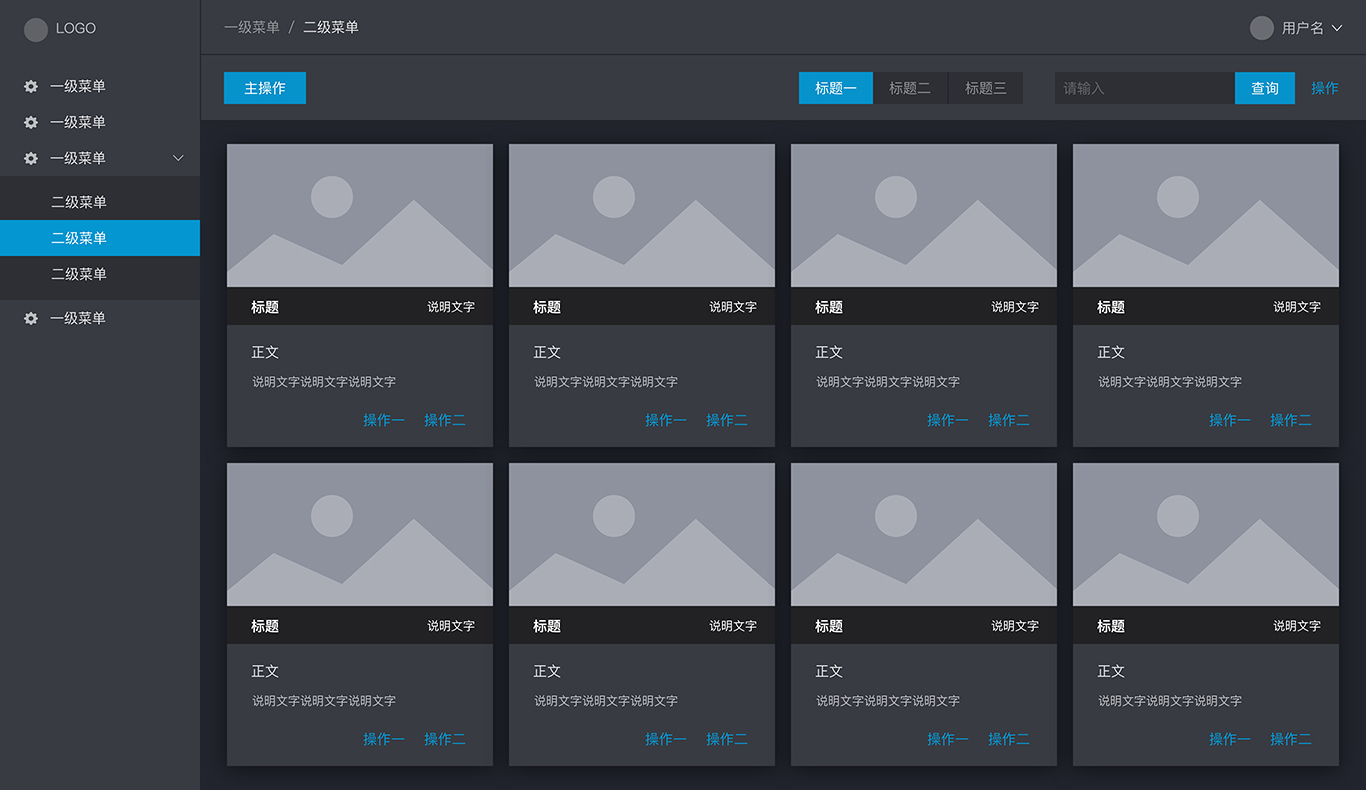
我们采用左右布局的设计方案,将左侧菜单栏固定,右侧工作区域动态适配。菲兹定律表明:越远难点击,越近越容易点击,靠近边缘更容易点击。因此菜单栏在左侧时,当浏览器全屏时,点击左侧的菜单相当于是点击边缘的目标,这种操作路径用户所花的时间是最少的。而当菜单栏在上方时,因为上方有浏览器自带的菜单栏,会影响用户的操作,因此用户点击起来所花的时间更长,也容易操作失误。

B、色彩
医疗产品多采用蓝色作为主色调,蓝色具有安静、信赖、科技的色彩象征,然后绿色是生命、医疗的象征,所以最后选择了一个蓝色偏青的色彩,比较符合现有的产品调性。另外因为影像科工作环境多为暗室,所以界面整体采用深色模式设计,字体颜色的选取注意WCAG规范,文本和背景的对比度至少要有4.5:1。

C、字体
我们最开始设计demo时,常用文字使用的字体大小是12,而医生试用后反馈字体太小。原来有很大一部分医生专家都是比较年长的,12对于他们来说字体小了点,因此我们决定采用14作为主要字号,12作为辅助说明文字。

D、图标和圆角
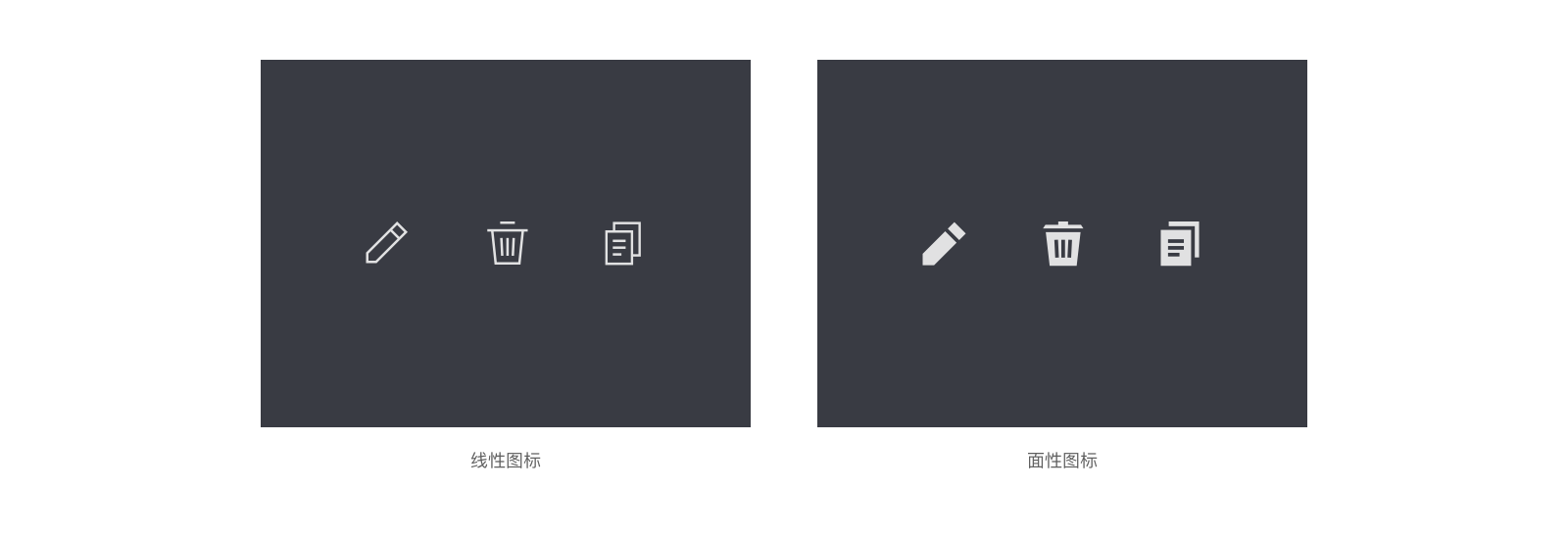
为了更好的搭配深色模式,我们决定图标采用面性图标(后文会讲解)。图标和按钮的圆角也采用了直角硬边风格代替了常见的有圆角风格。硬朗的图标有一种精确性、科技感,更符合产品调性。
四、设计原则
A、层次清晰
中后台系统有信息繁多,这就需要设计来区分信息的层次,引导用户去关注最重要的东西,“偷偷地”给用户一种高效的体验。这里根据《写给大家看的设计书》当中的四大原则:对比、对齐、亲密性、重复,来区分信息的层次。
①、对比
对比即为设计元素的对比,可以是颜色对比、字体对比、大小对比等等。恰当的对比能让看起来更有层次,能给产品提供一种韵律美。通过对比可以引导用户的视线,减少用户的选择时间,间接的提高了使用效率。

②、对齐
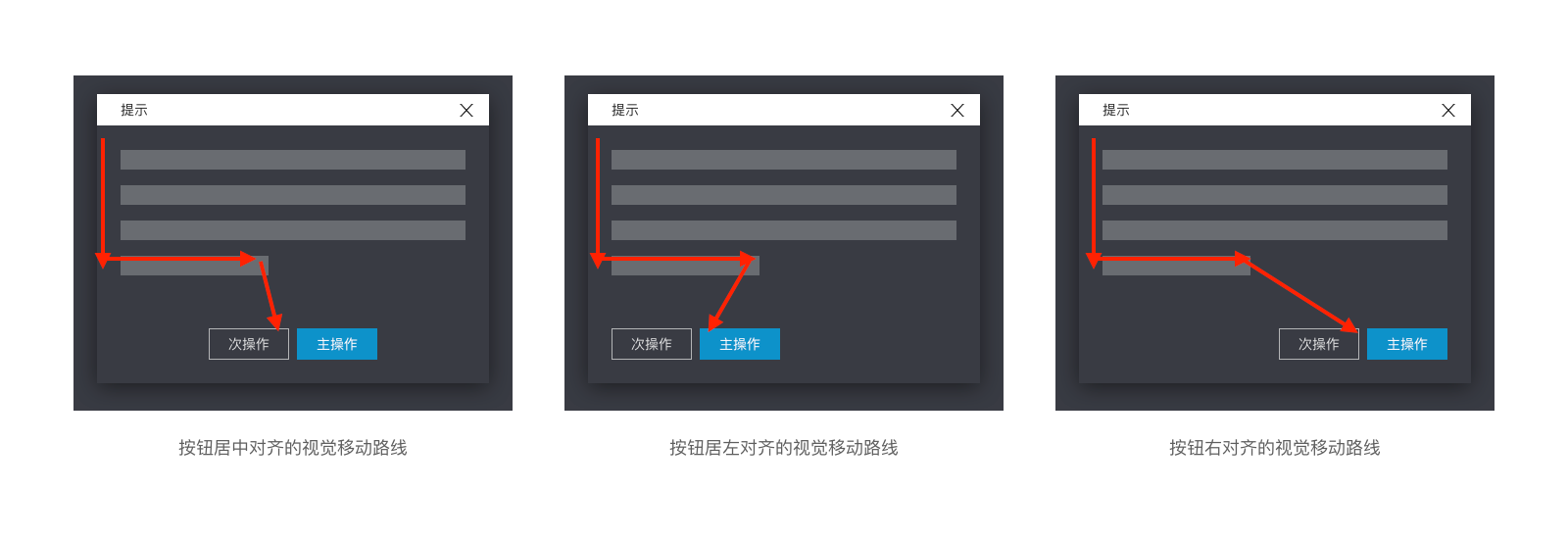
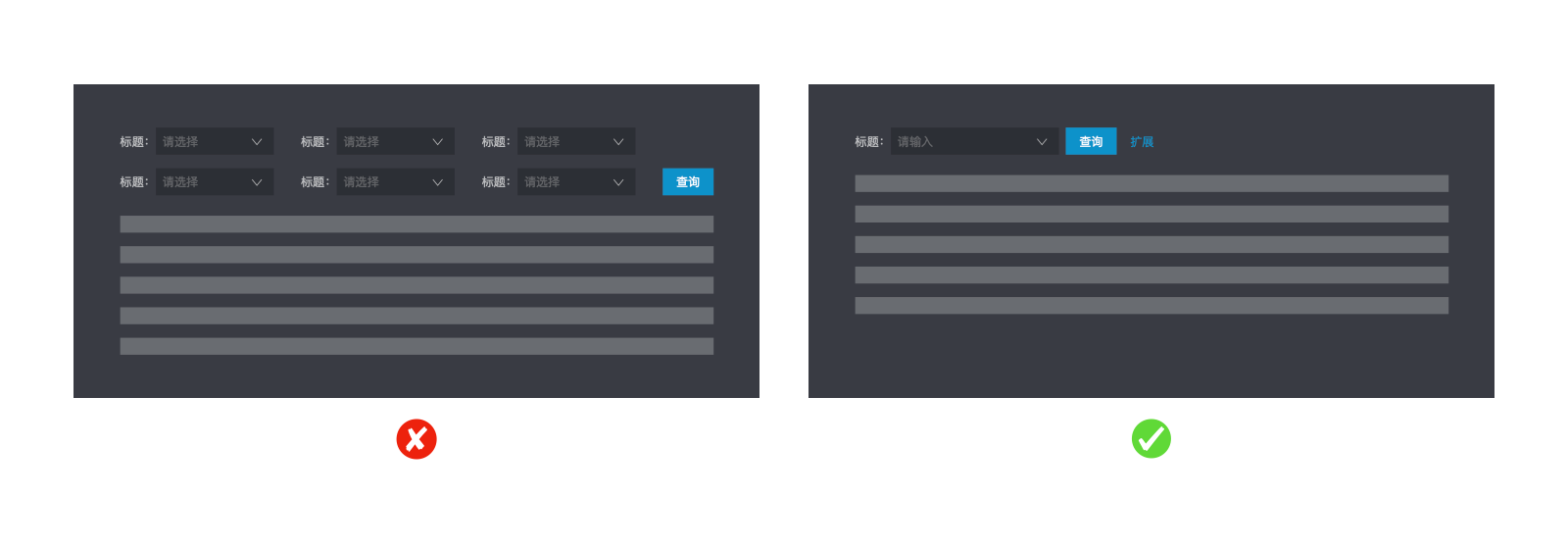
对齐作为设计的最基本原则,是建立秩序的一种最基本手段,合理的利用对齐方式能够有效地提高用户体验。常见的对齐方式有左对齐、居中对齐、右对齐、两边对齐。在中后台系统中常常出现标题长度参差不齐,表单内容长短不一的情况,这种情况不论是左对齐还是右对齐都会出现不整齐的问题。而这时,我们往往要考虑的已经不是美的问题,而是哪种方式更能够提高用户的使用效率。

③、亲密性
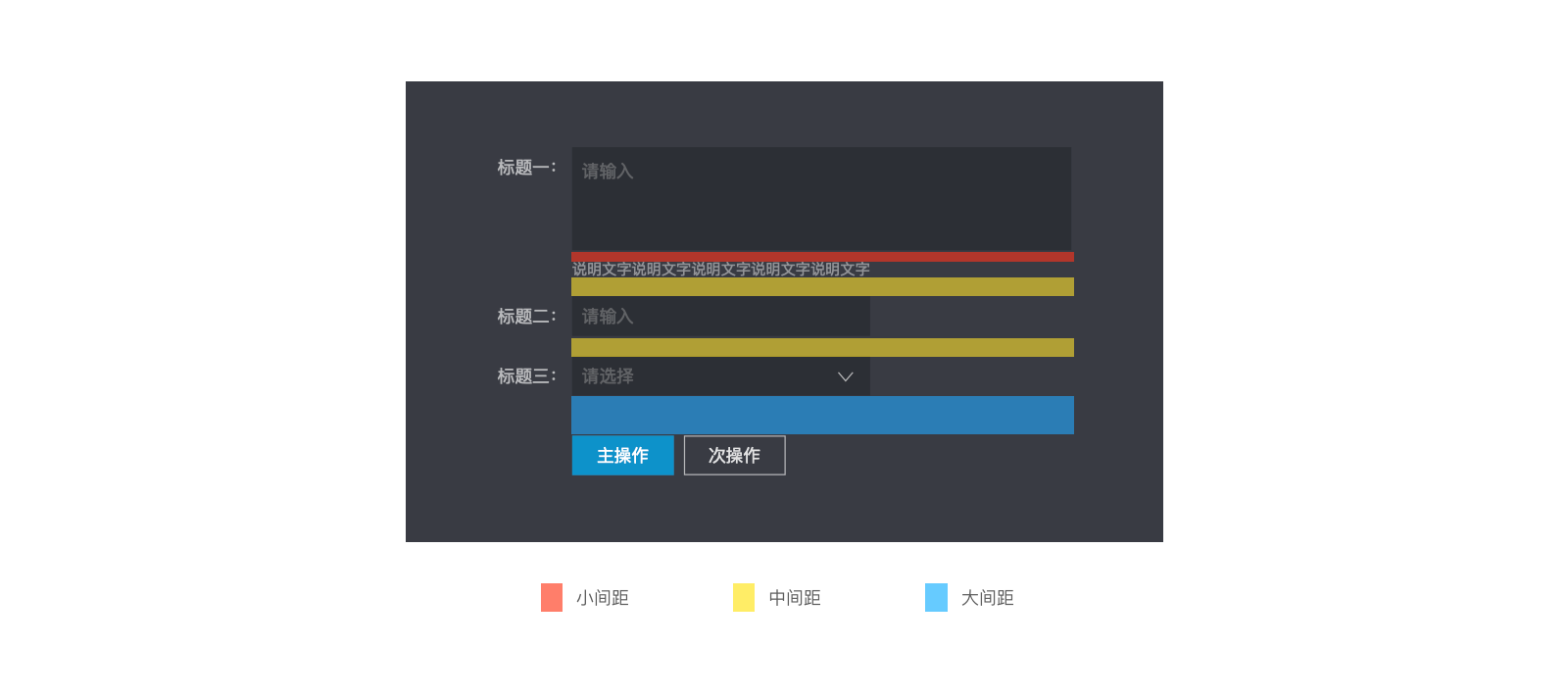
亲密性能够让内容凝聚在一起,产生层次而不凌乱。信息的关联性越高,它们之间的距离应该越近,反之就应该越远。在本系统中页面中的纵向间距采用小、中、大三种间距来区分层次,分别是8px、16px、32px,以此来体现页面的组织性。另外,一些特殊情况,比如空间有限,最小间距可以是4px。其它不适应的情况统一采用8的整倍数定义间距。

④、重复
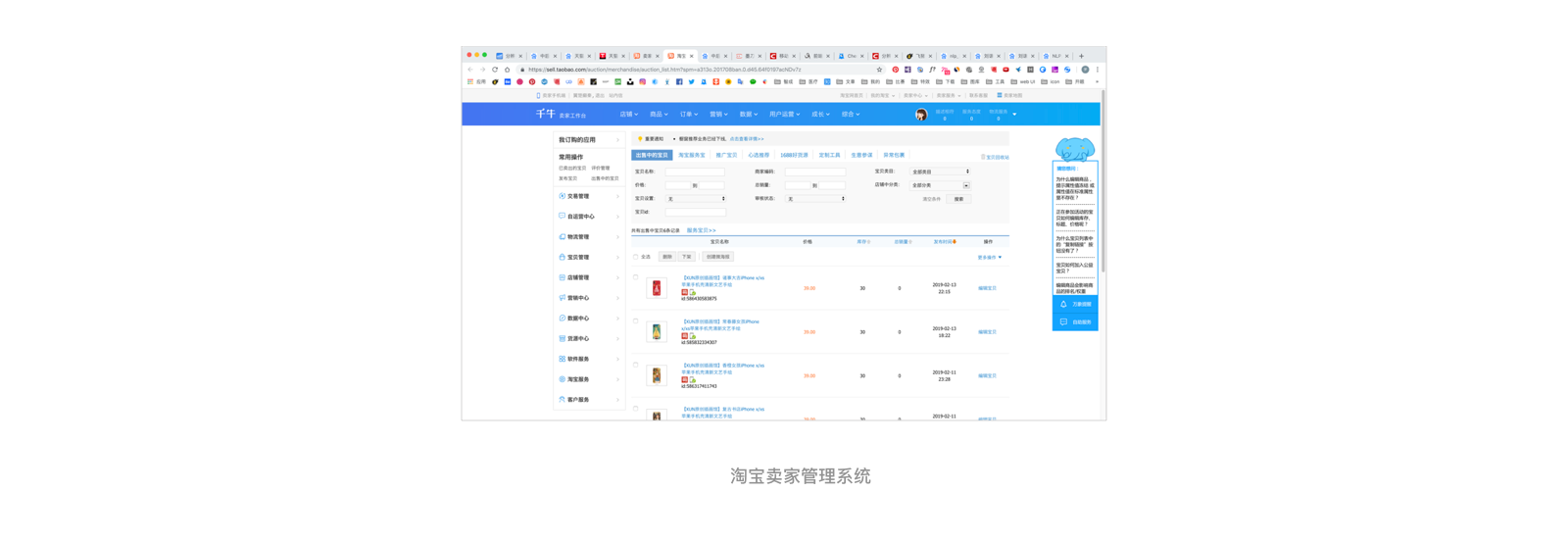
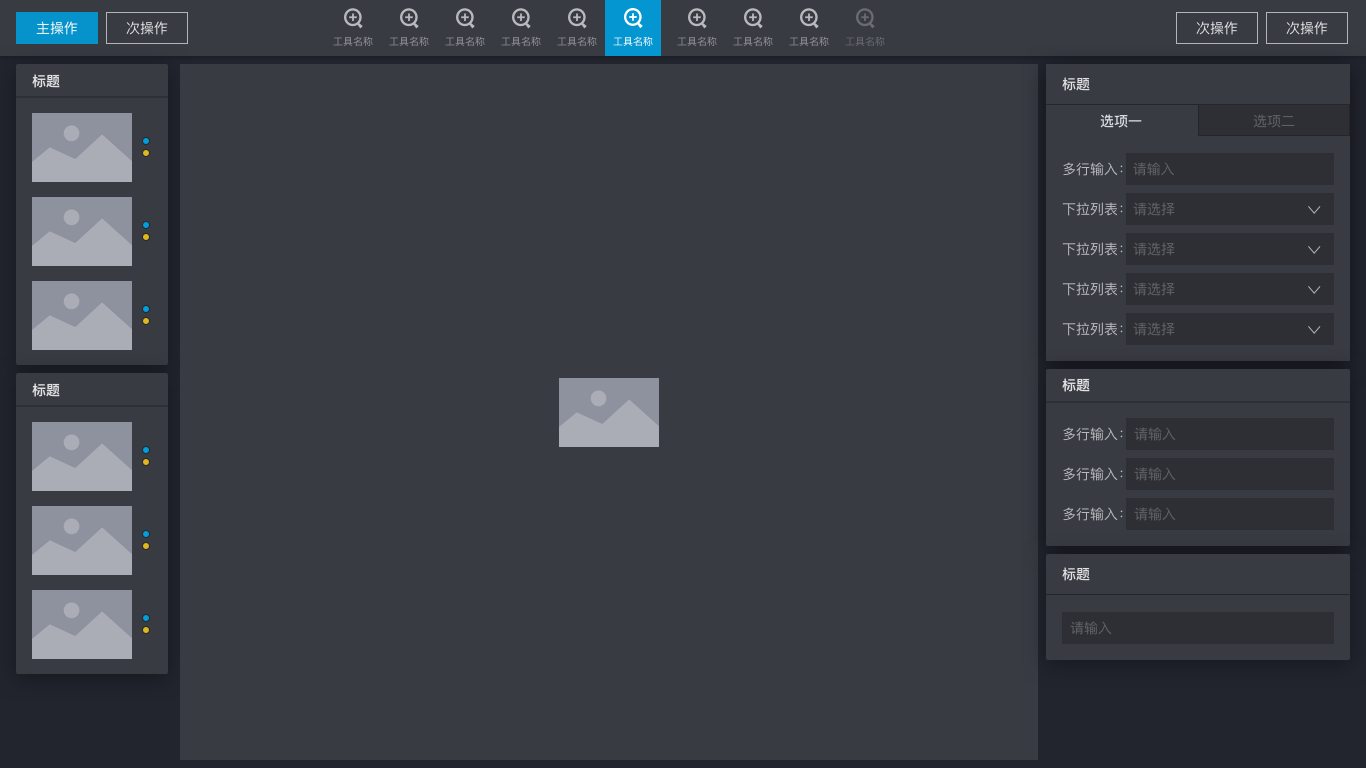
相同的元素在页面间的重复运用,可以有效的降低用户的学习成本。也能够帮助用户识别出这些元素的关联性。重复的元素可以是某个颜色,某种样式,某个布局。这里主要讲重复在不同产品之间的应用,不同产品之间有相同的结构布局、相同的配色能够让用户快速上手我们的产品,同时也是对品牌感的一种强调。例如:由于医生以前习惯于使用医院的pacs系统来阅片,所以在影像显示页面,我们延用之前pacs系统的布局,让医生找到一种熟悉感。

B、即时反馈
人机交互时,系统及时给出反馈非常重要,反馈能够给用户确定性和安全感。如果用户操作了系统,得不到相应的反馈,用户往往觉得系统是不是出错了,就会给用户造成一种负面使用体验。常见的反馈形式有确认反馈、警告反馈、错误反馈、状态反馈。本系统中从患者拍片、系统智能分析、医生审核、保存打印,各个步骤都应该有确认反馈、警告反馈、错误反馈、状态反馈,只是反馈的形式可能是弹窗,可能是颜色的变化,可能是符号的提示等等。这里举例最基本的按钮一定要有normal、hover、click、disable,不然用户不知道自己的操作是否起作用了,给用户造成认知障碍。

C、简单有效
奥卡姆剃刀原理讲究设计时避重趋轻、避繁逐简、以简御繁、避虚就实,因此在设计时,我们会和产品经理商量有些功能是否真的有必要放上去,或者有些信息是不是可以隐藏。例如:搜索栏,按照医生阅片流程来看,医生是很少会使用到搜索功能的,即使用到了,搜索病人ID就足够了,其它项目的搜索完全可以放到高级搜索里。再比如病人列表里,往往会因为列表项太多使整个表格看起来非常臃肿,于是我们筛选出了最重要的7项,其它不是那么重要的,我们就以自由定制化的形式放在右侧,医生可以根据自己的需要进行定制。

五、深色模式
前文提到,根据医疗产品的特性以及用户的使用环境,我们的系统采用深色模式。然而深色模式并不是简单的背景色使用深色那么简单,因为背景变成了深色,相应的字体的颜色、图标的风格、元素的布局等等都会产生微妙的变化,以下列出一些深色模式要注意的一些事项。
A、颜色
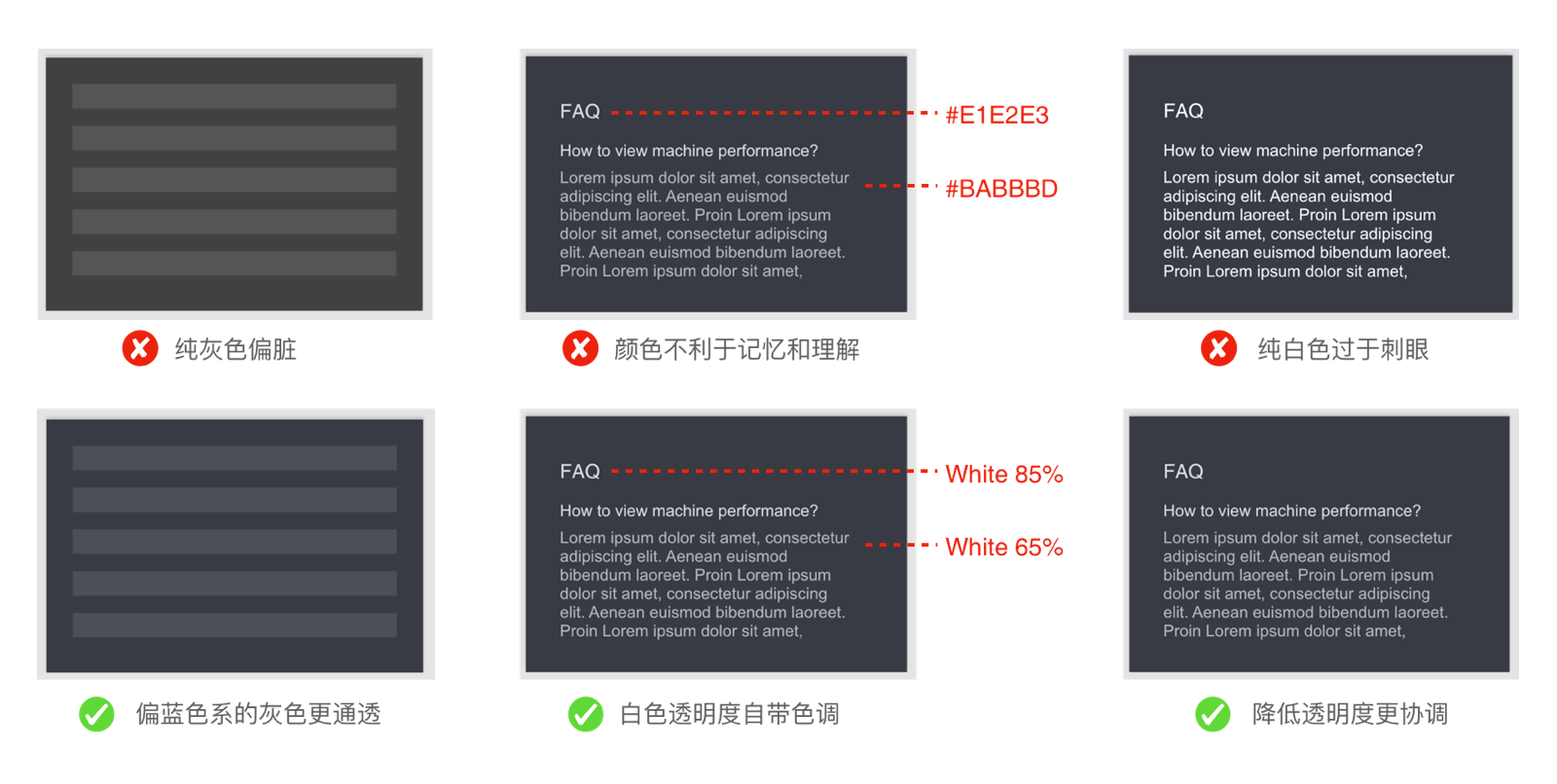
1、深色的选取尽量不要直接选用纯灰色,可以往冷色系偏一些;
2、白色背景上不会用纯黑文字,同样的深色背景上不要直接使用白色,否则会产生强烈的刺眼感,但是一些按钮还是要使用白色;
3、字体的中性颜色深浅建议使用白色的透明度变化来制作深浅,原因有两个:一是透明度变化能够让字本身投射出背景色的色调,做到自带色调的效果,能够让页面更自然协调;二是利于设计和开发理解记忆,有一个量度去衡量。虽然通过透明度变化有时会碰到没有背景色的问题,但是这种情况很少,而且也很好解决,增加一个背景就可以了;

B、图标
最开始我们就像以往一样,图标的形式采用线性图标。但是我发现在深色模式下,线性图标变得单薄、空洞。我们分析是因为在白色背景下,线性图标是深色的,深色具有收缩感,让人眼能够关注到“线”和被线包围的“留白”,人眼关注的是整体;而在深色模式下,线是白色的,白色具有扩张感,白色的扩展让人眼的关注点变成了“线”,忽略了“留白”,所以人的观察感觉是缺失的,而且在大面积深色的压迫下,线性图标变得特别单薄。于是我们决定采用面性图标来代替之前的线性图标。

六、设计规范
原子设计理念
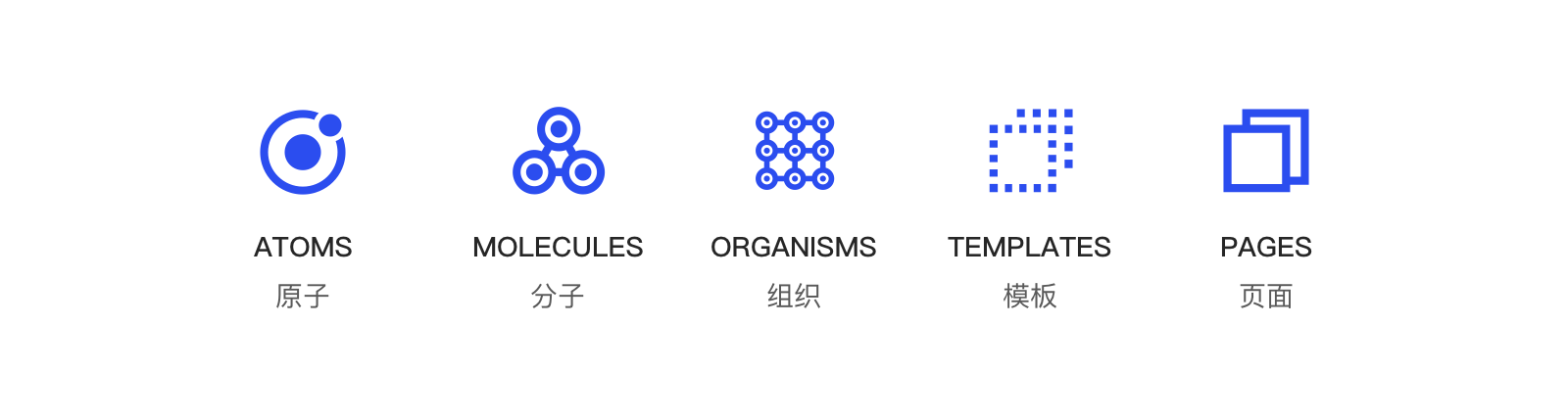
原子设计理论由设计师Brad Frost首先提出,我觉得这套理论能够很好的组织构建设计规范,也有利于团队成员理解与协作,于是我把这套理论践行于这套系统中。在原子设计理念中,一切设计都是由最小的原子组成,然后原子可以演变成分子,组织,模板,页面。

1、原子
为UI设计构成的基本元素,文字、颜色、图标、图片、调色板、进度条、分割线、开关、单选框、复选框,也可以为抽象的概念,例如色调等。特点是不可再分割。



2、分子
由原子构成的简单UI组件。按钮、标签、导航、输入框、搜索框等。

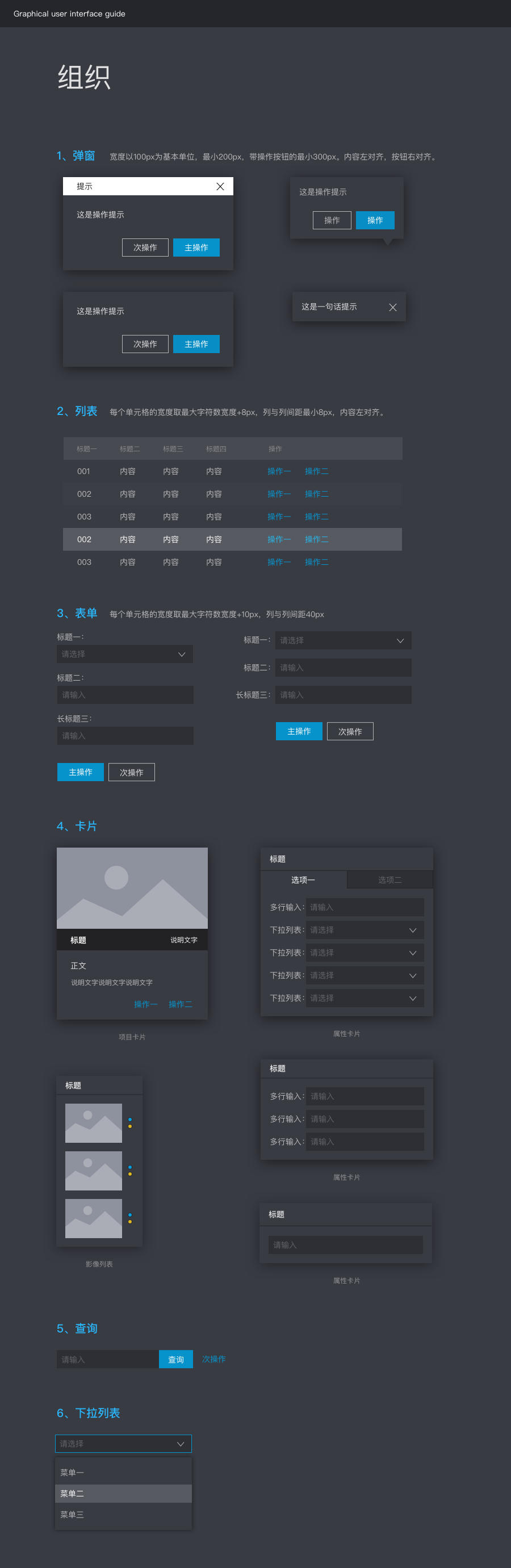
3、组织
相对分子而言,较为复杂的构成物,由多个简单的UI组件构成。弹窗、表单、列表、卡片、数据图表等。

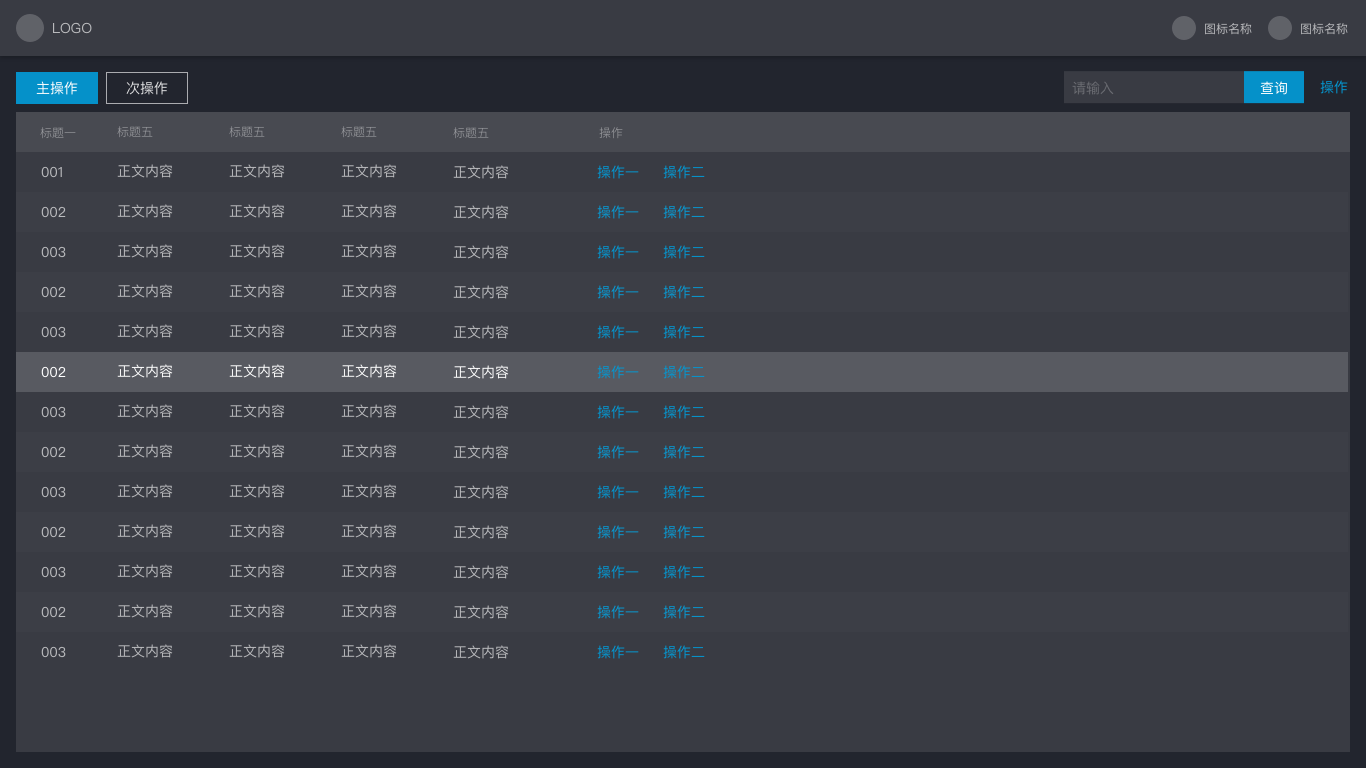
4、模板
以页面为基础的架构,将以上元素进行排版。例如消息模块、列表模块、项目模块、表单填写相关模块。



作者:Watt海罗 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
蓝蓝设计的小编 http://www.lanlanwork.com