2022-6-20 纯纯
按住option单击图层缩略图,视图上会只显示该图层内容(暂时性隐藏其他图层,进行其他操作依然会显现出来)


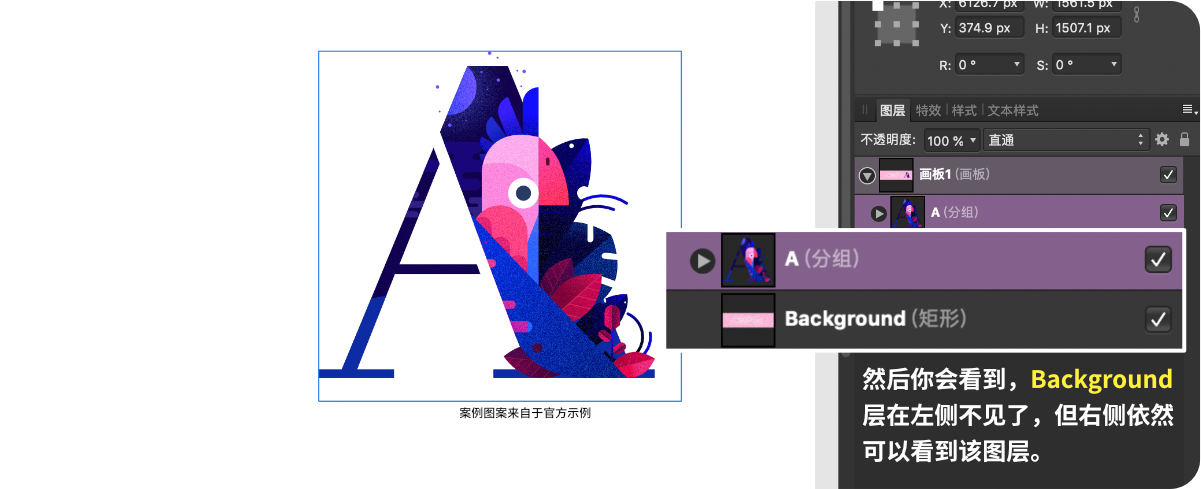
在AD中同样也是有蒙版功能的。例如下图,这三个字实在是太霸气了,我们想变怂一点,那该怎么办呢?在右侧图层面板中,按住矩形层缩略图,拖入文字层的缩略图与图层名称之间(也可以看作是缩略图层),即可完成蒙版操作。


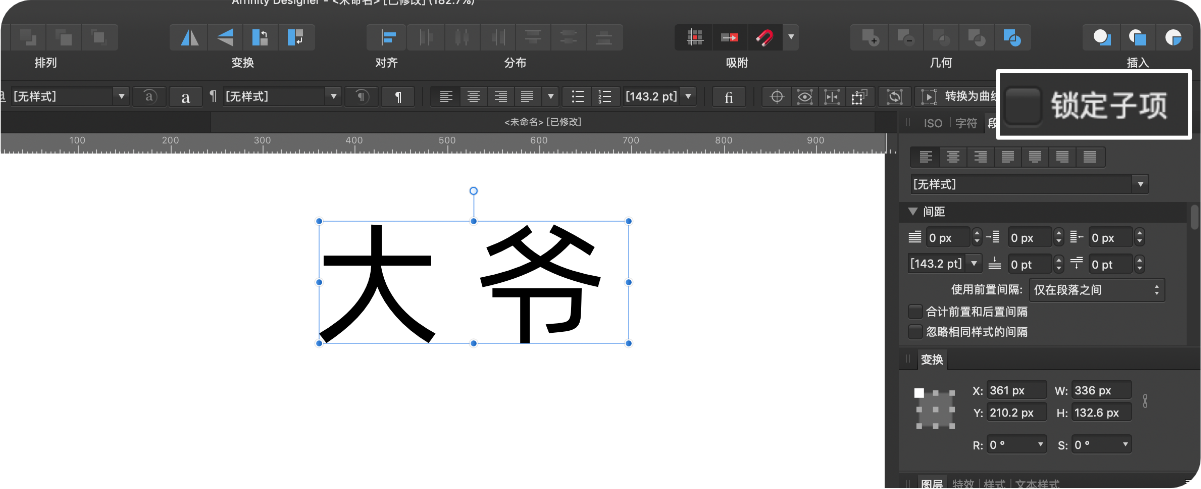
但是要想调整文字大小,但是依然只显示矩形所在区域范围的内容呢?那么我们需要勾选上方工具栏中的【锁定子项(lock children)】按钮,在进行调整就OK了。

历史记录工具包含一个定位滑块(position),拖动滑块,可快速撤销与复原,效率很高。同时也可以点击列表的特定步骤,点击后就会回到该步骤操作。

在文件菜单栏中有个【随文档保存历史记录(save history with document)】,勾选后,保存的文件将保留历史记录。当你在历史记录中选中曾经的特定操作的情况下,进行一步新操作,则历史记录会产生一个小分支符号,分支符号代表不同的未来。例如我新建一个黄色矩形,然后将颜色调整为蓝绿色渐变。然后通过点击历史记录,回到新建黄色矩形的步骤,然后把颜色改成蓝紫色渐变,这样在填充步骤就会出现分支符号,通过点击分支可快速切换至蓝绿色渐变,可用于尝试性创作,并通过同时存在的两种结局来进行对比。
复制粘贴和复制图层操作与PS完全一致,不同的是power duplicate部分。首先,我们在画布上绘制一个矩形,然后按command J复制出一个矩形副本,将矩形副本移动到矩形的左边,然后缩放它,操作完成后按command J,在矩形副本的左边就会出现一个比矩形副本更小的矩形副本2,副本2与矩形副本的距离与矩形副本与矩形的距离相同。好,我们回到第一步,绘制一个矩形。然后按住command 拖动矩形,则会出现矩形副本,然后移动矩形副本后,按command J,同样可以达到上面的效果,我们把这个操作叫做power duplicate,也就是快速副本。PS也有同样的功能,但是操作逻辑有些许不同,AD的更为清晰一点。
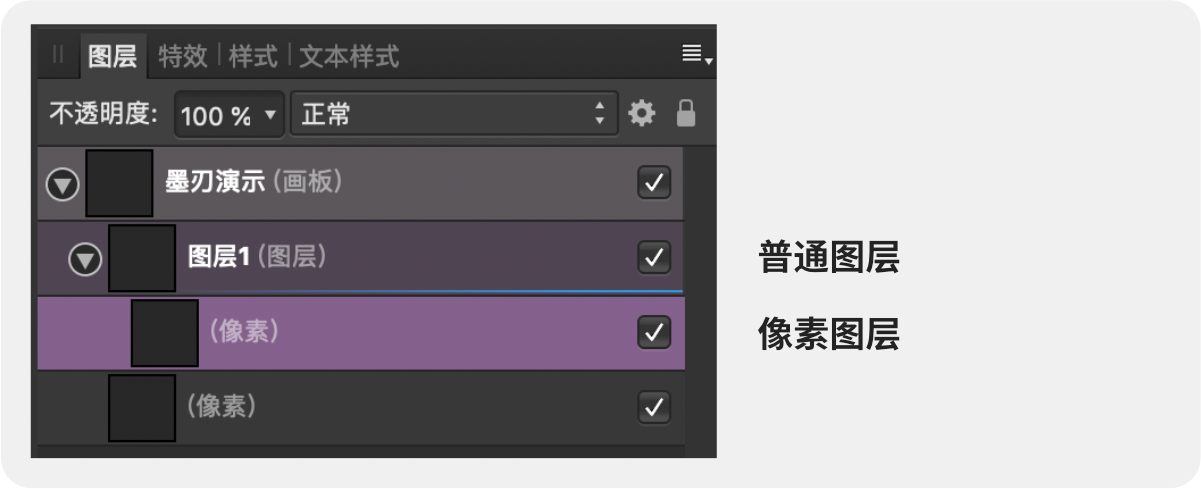
在AD中,有两个图层的概念,一个叫做图层(就是普通图层,可以包括像素图层和矢量图形图层),另一个叫做像素图层。如果选中图层的状态下添加像素图层,则该像素图层会默认放置在该图层下,普通图层与组的概念类似。如果选中画板层的情况下添加像素图层,则像素图层自动创建在画板层,与其他图层同级。
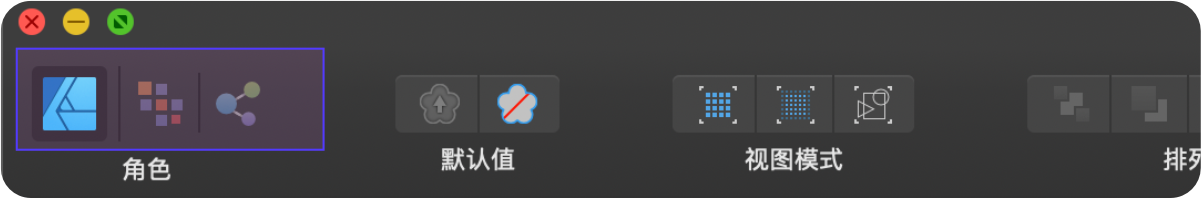
 2)三大角色模块(personas)
2)三大角色模块(personas)
在AD中有矢量部分、像素部分、导出部分的区别。不同部分的工具区是不一样的。在矢量部分下,包括拖动矩形与钢笔绘制形状,所创建的都是矢量图层;像素部分创建出来的都是像素图层,这两者是不一样的,同时也是AD与AI的重要区别之一。

1)内置网格
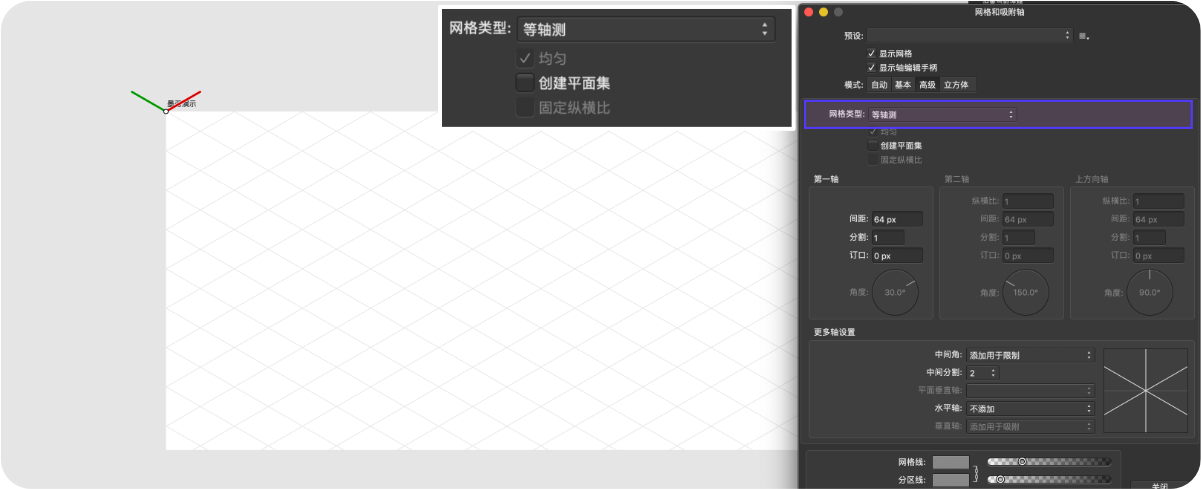
与AI需要自己手动绘制等距视图网格线不同,在AD中内置了一套优秀的网格系统,可以帮助我们快速的搭建出2.5D插画需要的网格线,并且支持角度变换。在调节角度时可以预览网格线的具体效果,就这一点就足以让2.5D插画作者扔掉AI转投AD。

2)等轴测工具(isometric)
isometric工具可以帮助我们快速绘制等距视图插画。我们可以想象一下在AI中,好不容易利用旋转复制人肉做出了参考线,还需要用钢笔工具去点击参考线的交点来绘制插画的一个个立体块面。在AD中这项繁复的工作将不复存在。通过等轴测工具,我们将告别手动对齐这种令人头大的工作。
等轴测工具功能由两部分构成,上方的三个立方体表示参考线当前描述的是哪个平面,并且可以通过这三个立方体来快速切换当前平面(current plane)。

在下方平面编辑选项部分,有这样几个功能项。
在平面中编辑(重点):在该选项选中的状态下,我们通过图形绘制工具在画布上直接就能拖动出符合参考线角度的图形,特别是在绘制圆形时简直不要太方便。

适应平面(重点):在画布中我们通过矩形工具绘制了一个正常的矩形,横平竖直那种,然后点击【适应平面(Fit to plane)】,只听得啪的一声,矩形就被啪到参考线上了,变成等轴视图的一个部分。

在平面中翻转/旋转:这个没什么说的,就是普通的翻转旋转操作,变成了等距视图的翻转旋转操作。
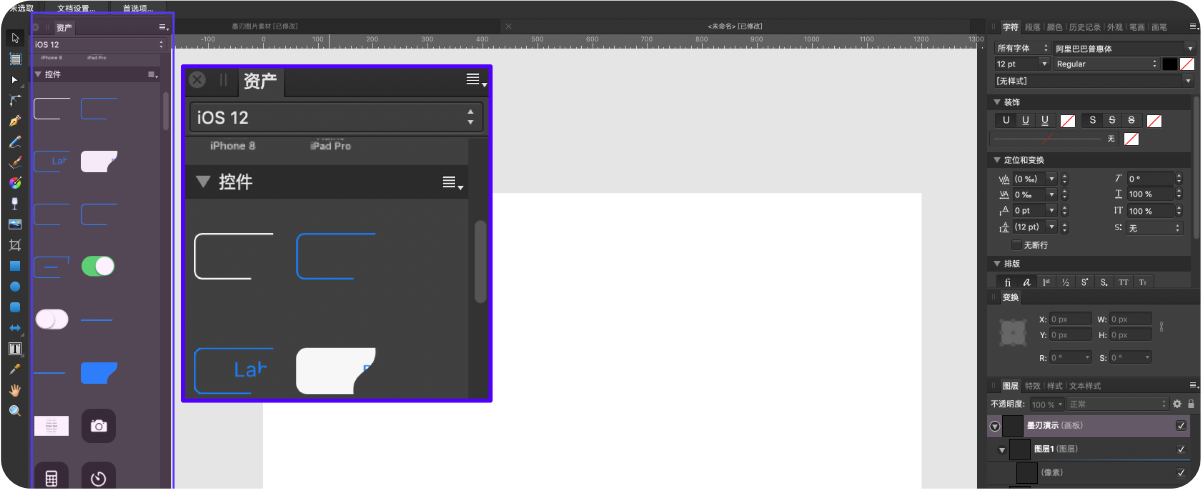
相当于UI组件库,Sketch与XD都有同样的功能。

视图(view)-studio-符号(symbols),将图形拖进去,就形成了symbols。
如果想要单独修改某一个符号,则需要点击符号面板右上方的【同步(sync)】来取消全局修改,然后单独修改某一个符号。修改后,该符号将脱离符号控制,不受符号修改影响。

选择节点工具[A],去调整一条曲线的锚点,可以通过上方面板中的吸附(snapping)来选择各种吸附方式。
视图-参考线管理器,可打开参考线面板,已存在的参考线都会在上面显示,同时可以点击参考线的数值来修改参考线的具体位置。
 因为需要时间消化的原因,我会将文章分为几部分整理,在此阶段如果有朋友感兴趣可以去Affinity官网下载试用,同时结合本文上方的链接(官网的教学视频被异次元封印了)可以更好地了解AD。再次提一下,一定要看官方教学视频,不要想凭借着自己PS、AI的基础去直接上手,AD真的不一样。
因为需要时间消化的原因,我会将文章分为几部分整理,在此阶段如果有朋友感兴趣可以去Affinity官网下载试用,同时结合本文上方的链接(官网的教学视频被异次元封印了)可以更好地了解AD。再次提一下,一定要看官方教学视频,不要想凭借着自己PS、AI的基础去直接上手,AD真的不一样。
AffinityDesigner(下文都用AD表示)是Affinity系列中偏向于矢量绘制与界面设计功能的工具,其并没有能够准确对标的竞品,如果非要对标的话,可能就是Adobe Illustrator和Sketch了。Affinity系列中的另外两款作品Affinity Photo(偏向图像处理,对标Adobe Photoshop)与Affinity Publisher(印刷排版,对标Adobe InDesign)也是非常有潜力的作品,不过目前这两款还没有办法完全替代掉Adobe家族的作品。
 但是AD,我觉得是可以完全有实力跟Adobe Illustrator一较高下。在用过Sketch之前,我从未感觉用PS做UI有多低效,同样,在了解AD之前,我也从来没感觉Ai有多难以忍受,顶多有些地方感觉反人类罢了。但是经过两三天的了解与试用,我立即就在App Store下单入正并抛弃了AI。
但是AD,我觉得是可以完全有实力跟Adobe Illustrator一较高下。在用过Sketch之前,我从未感觉用PS做UI有多低效,同样,在了解AD之前,我也从来没感觉Ai有多难以忍受,顶多有些地方感觉反人类罢了。但是经过两三天的了解与试用,我立即就在App Store下单入正并抛弃了AI。
因为AD,真的有点东西。
作者:NOLeon_墨刃 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
蓝蓝设计的小编 http://www.lanlanwork.com