2022-7-1 纯纯
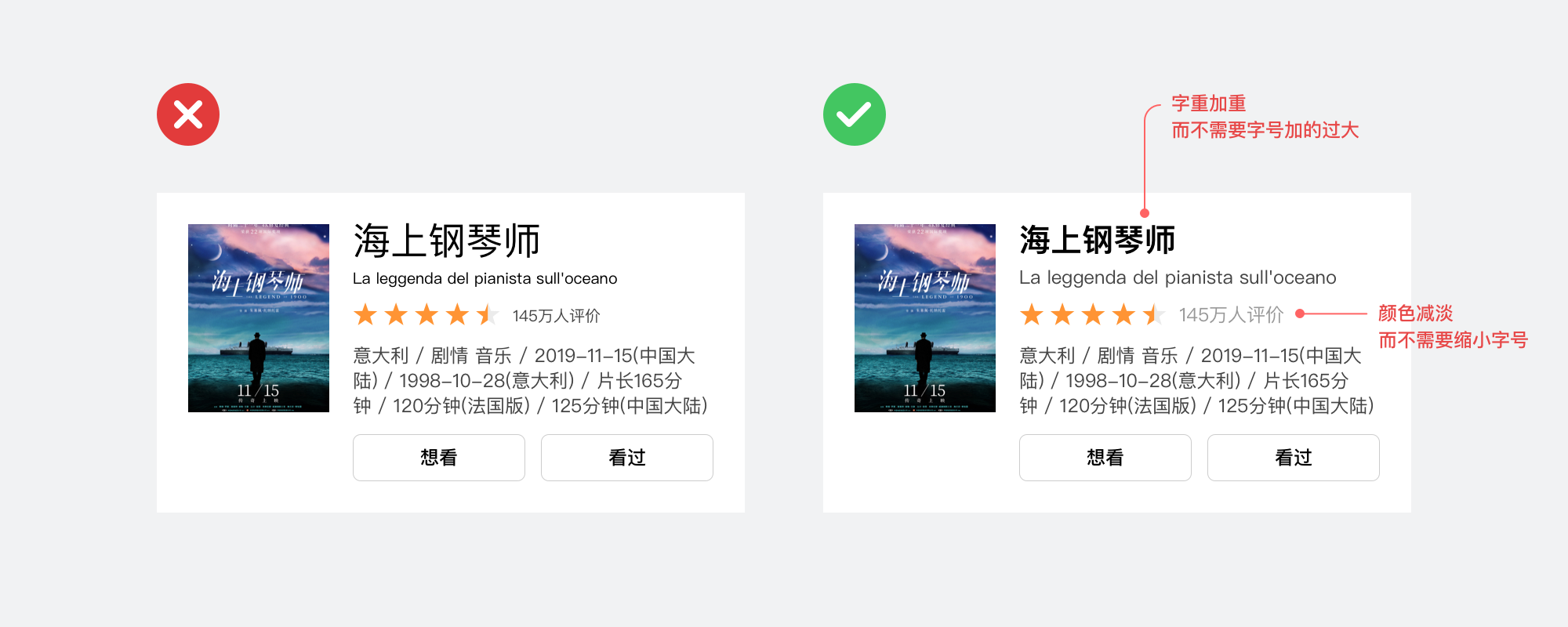
字号大小对比是大家都知道最常见最容易的方法。重要的信息字号放大,次要的信息字号缩小。但一个界面里字号种类的数量不建议过多,否则会显得凌乱,这时候就可以采用文字粗细对比、颜色对比等其他方法配合使用。


小tip:
1. 字号种类控制在3~5种,保持克制。
2. 文字颜色种类控制在2~3种,保持克制。
3. 字重通常2种就够了,普通和加粗。

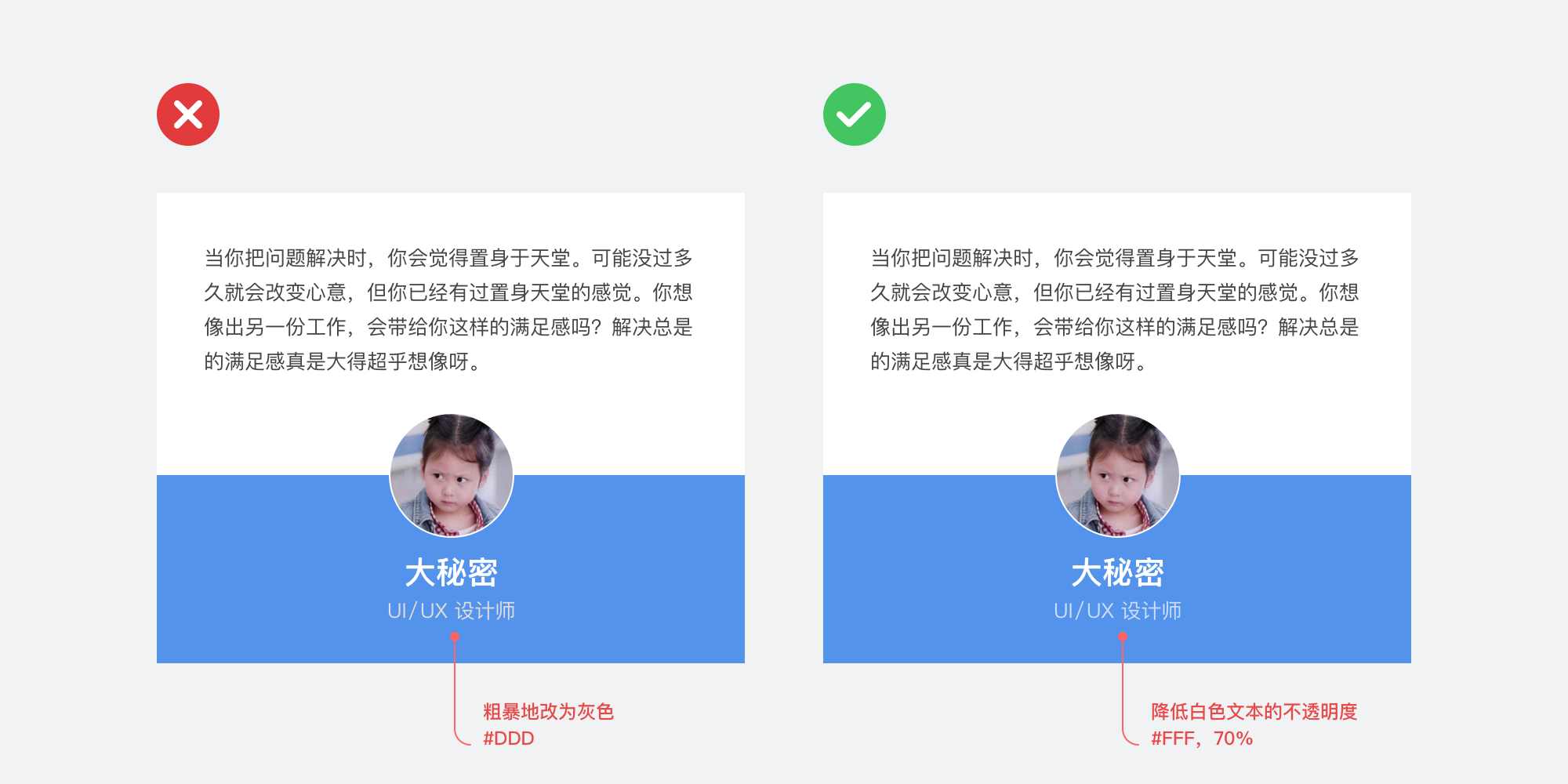
小tip:
1. 当背景为纯色时,可以靠降低白色文本的不透明度来调整前景文字和背景之间的对比度。
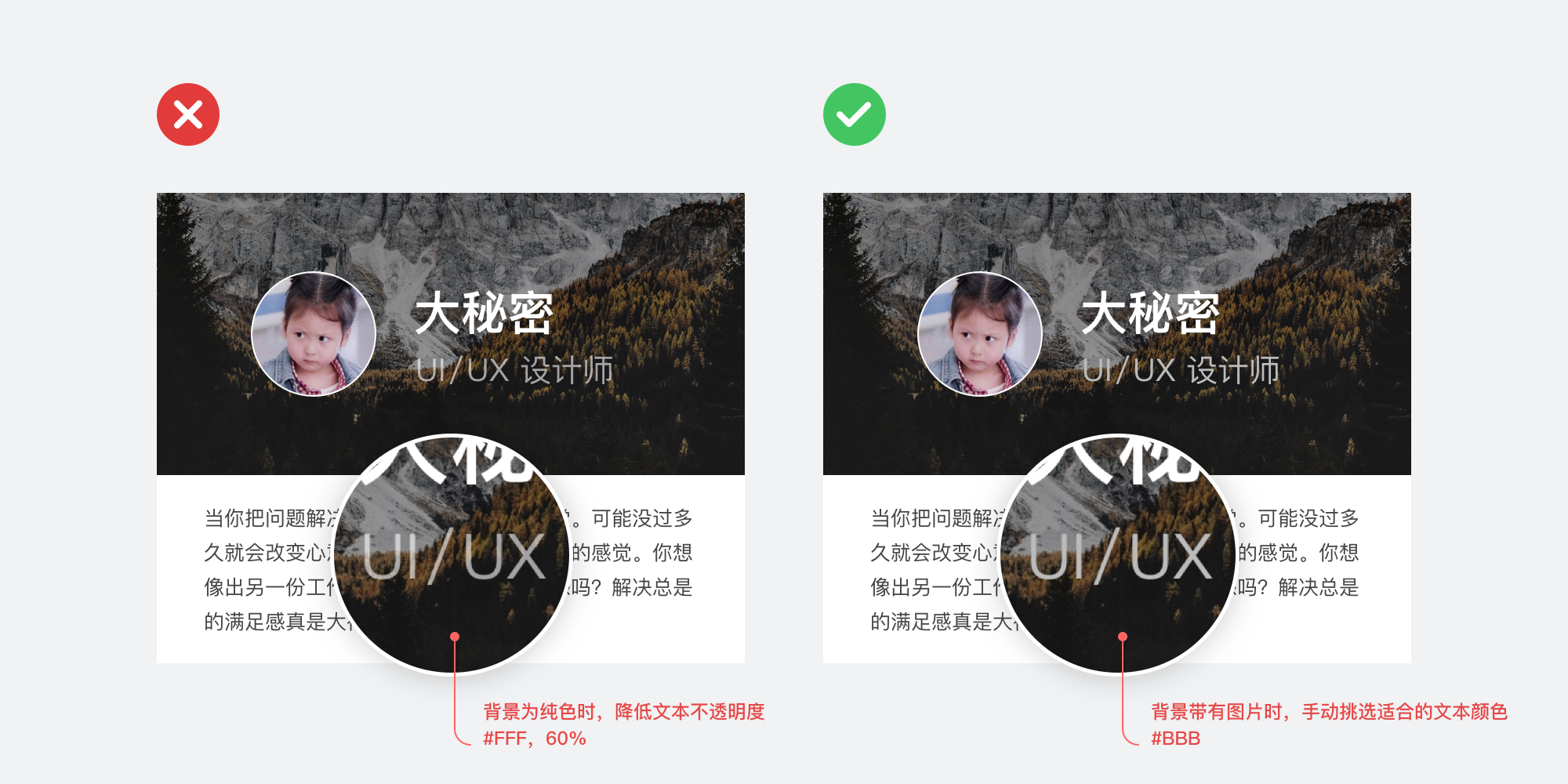
2. 当背景带有图片或图案时,半透明的文本会影响可读性,需要根据背景色手动挑选适合的文本颜色。 
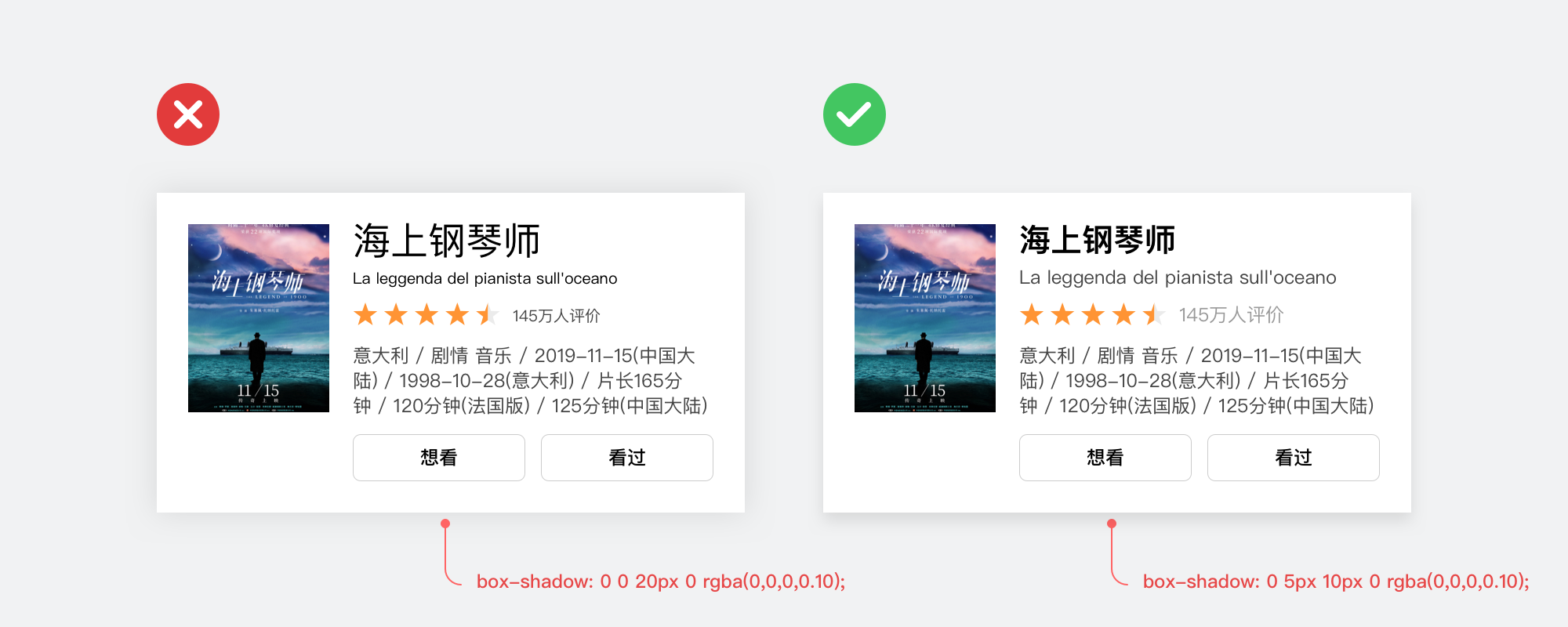
投影在垂直方向设置一些偏移量,会使投影显得更加自然。

由上而下光源偏见也叫做“上方照明偏爱(top-lighting preference)。大脑之所以会认为从上方照下来的光线更自然,是因为我们生活中始终有一个巨大的来自上方的光源:太阳,漫长的进化已经在我们脑中刻下了“由上而下光源”这样一个强大的偏见。因此来自上方的光源照射会让物体显现的非常自然。
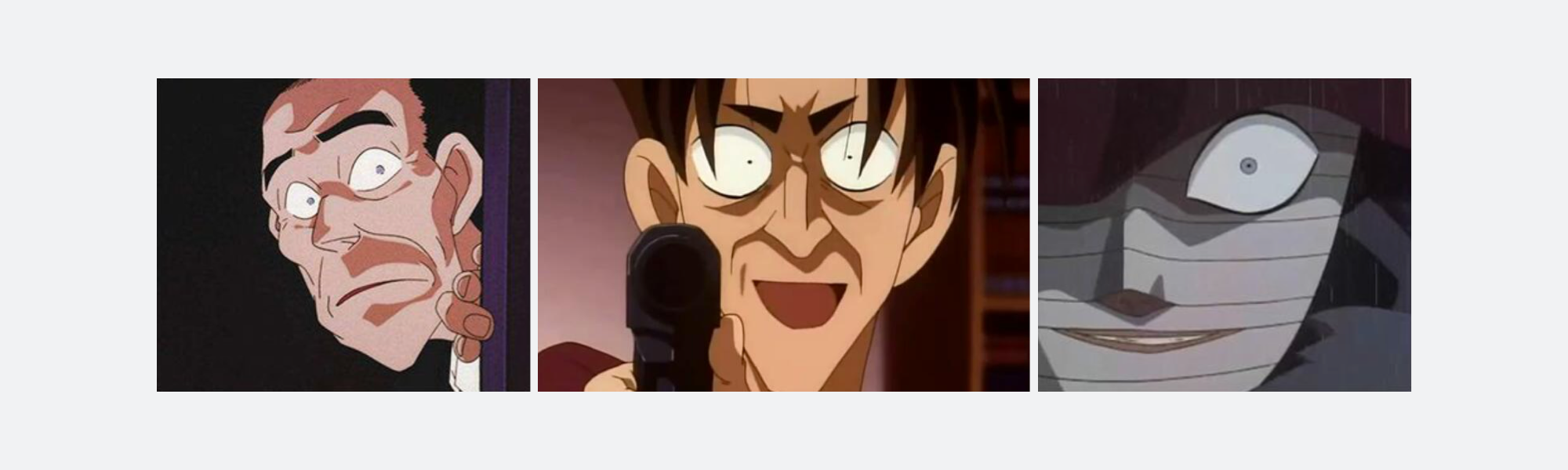
相反,来自下方的光源会让物体看起来怪异不自然,设计师可以利用这个原理来制造一些恐怖怪异的氛围。(题外话)
 下图来自名侦探柯南
下图来自名侦探柯南
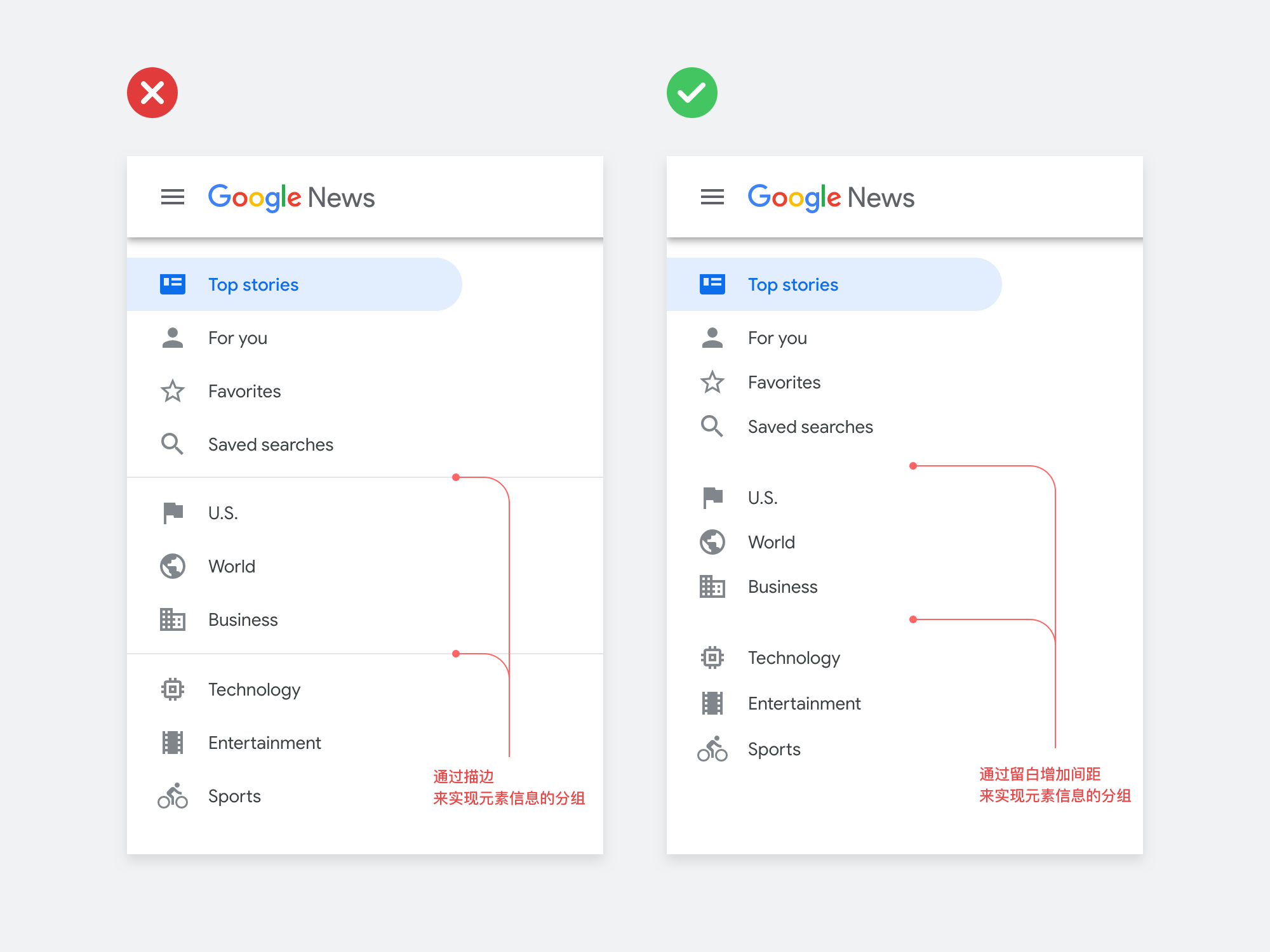
当你需要分隔一些信息群组时,不要一直用描边去分隔,过多的描边会使界面显得过于琐碎凌乱。

增加组与组之间的间距,留白也是进行信息分隔的一种常见手法,不一定需要通过线框来分隔。

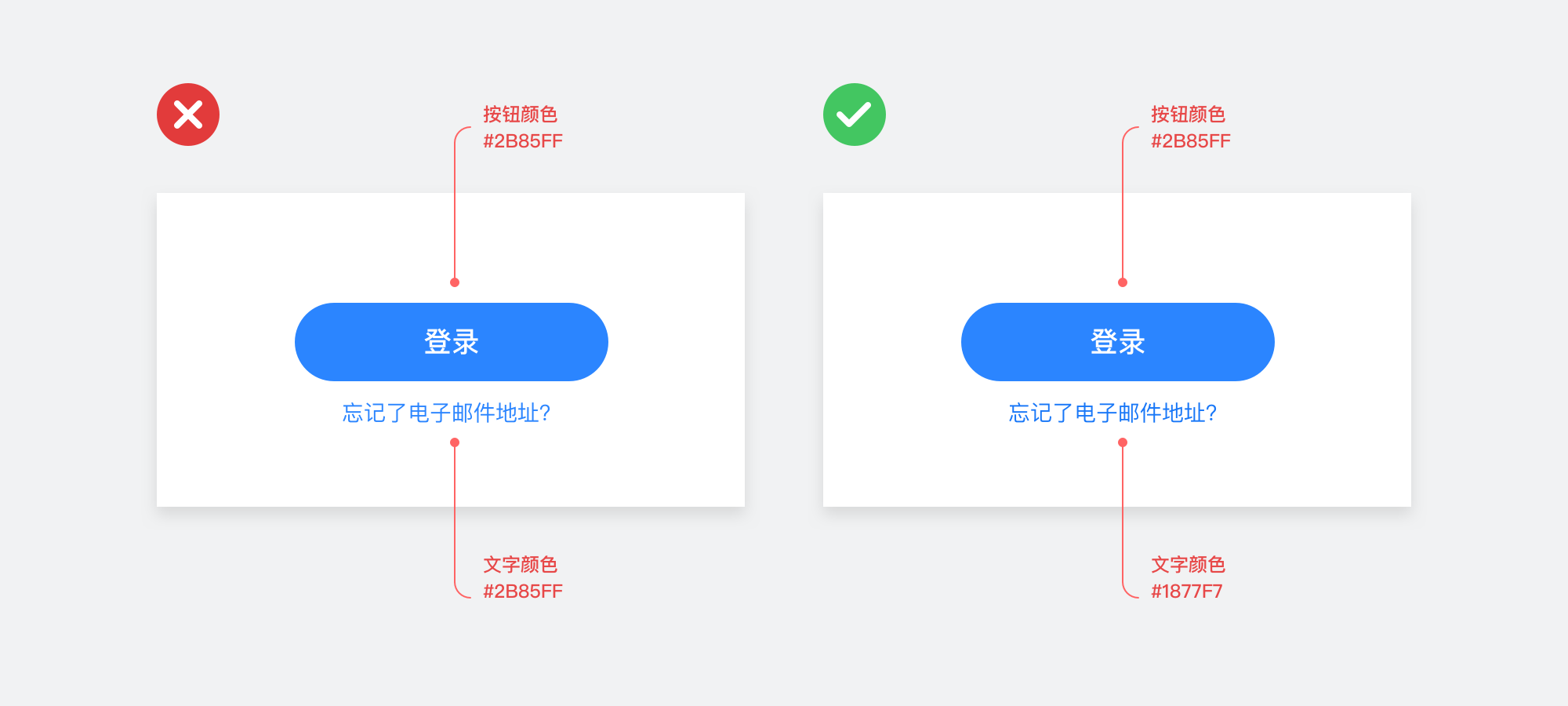
不知道大家有没有发现,下图蓝色的说明文本看上去比蓝色的按钮更亮,但明明颜色色值是一样的。右边通过使用略深的蓝色,神奇地解决了这个问题,视觉上更和谐统一。

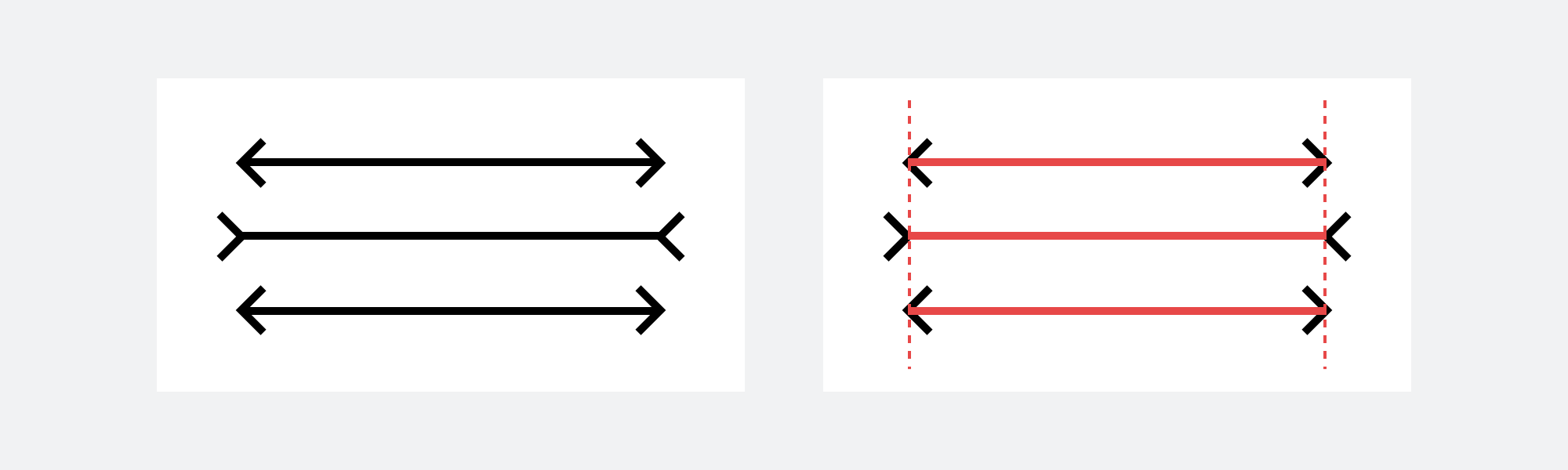
米勒-莱尔错觉:这个视觉现象表明,将一个V型记号放到线段两端可能造成其显得比实际更短或更长,长短取决于V型记号的朝向,这个经典的错觉证明了人类感知错误。

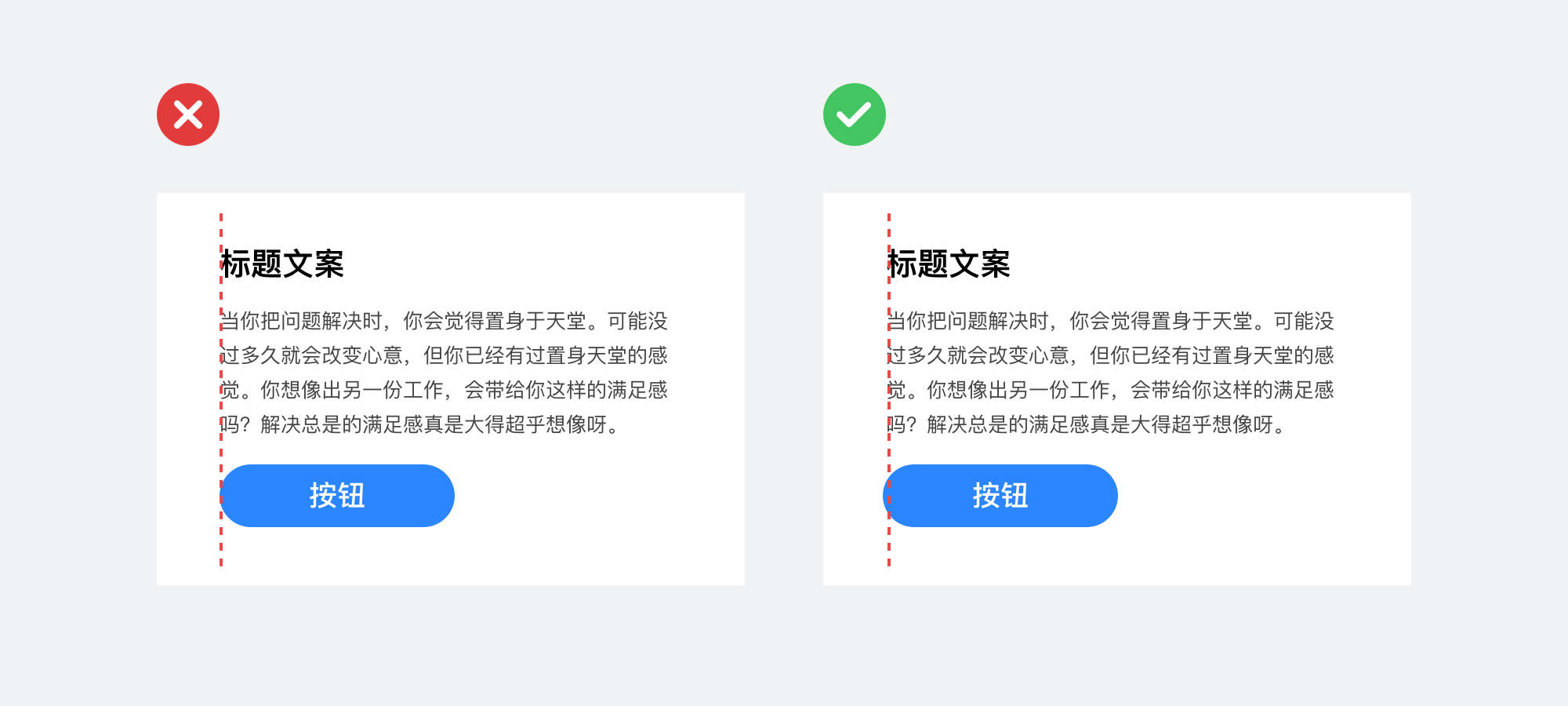
左图的胶囊型按钮的边缘给人向内收拢的感觉,虽然像素上和文字对齐了,但视觉上按钮显得偏右了。右图通过将按钮往左侧微微移动来修正不对齐的错觉。

亚马逊的logo中,字母“a、m、o、n”同样因为圆形的外缘,有向下收拢的感觉,因此需要微微上移,与字母“z”达到视觉效果上的平衡。

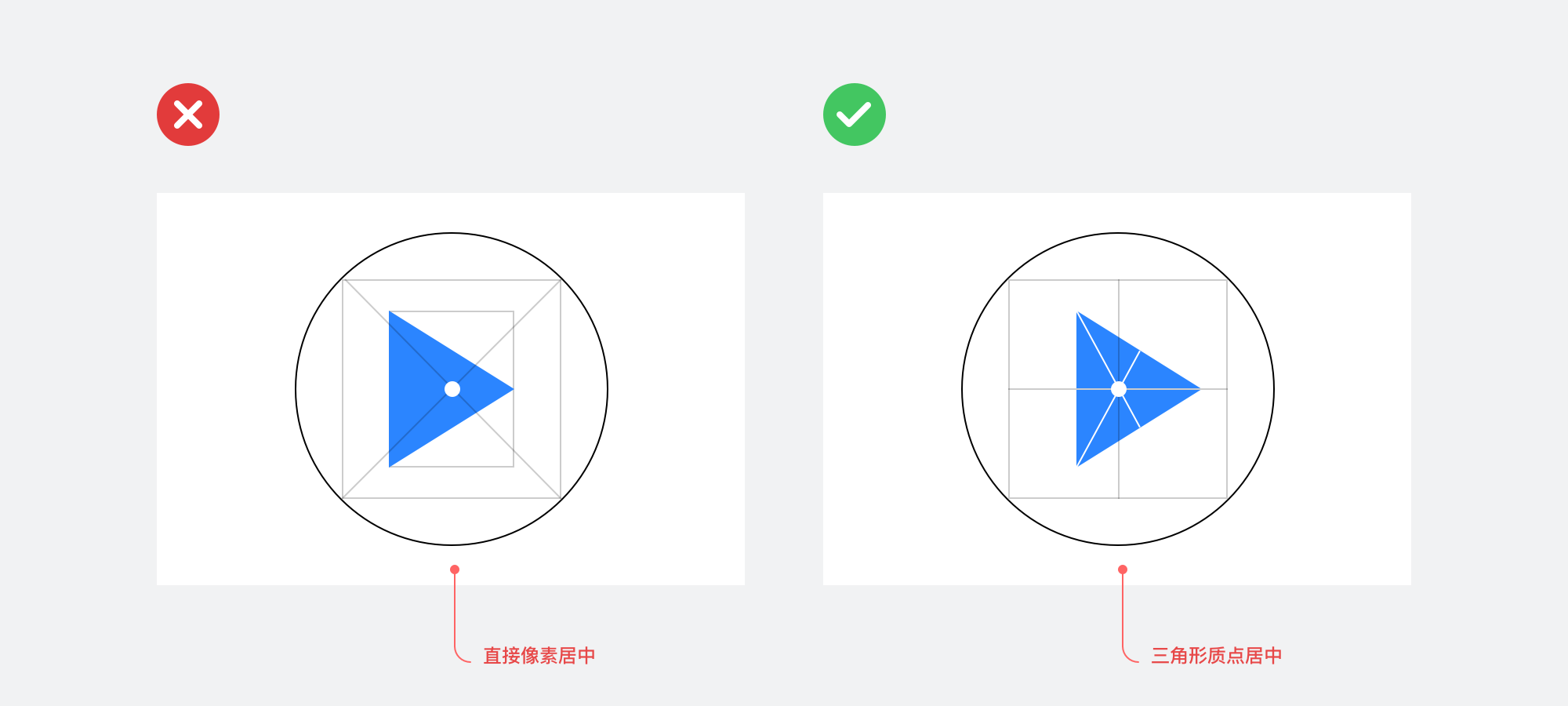
最经典的播放按钮的案例:把一个三角形放在圆形中直接居中,会使它看起来居中位置不对。为了使三角形视觉居中,需要通过计算等边三角形腰的中点与对角顶点连线的交点,来找出三角形的质点,这才是真正的中心(重心)。

作者:大秘密mimi 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。