2022-7-22 纯纯
在体验的过程中,其实里面有很多小揪揪需要深挖和思考,所以千万不能小瞧它。很多产品细节的背后都是为了更多新用户的加入、浏览、留存、付费/转化等,以最终达到对用户服务/体验的提升、内容生产者的利益以及企业自身的商业化。
106.「微信」公众号取消关注-潜在的门槛
107.「高德地图」视觉障碍模式-色盲/色弱用户的福星
108.「小宇宙」纸杯电话-满满的回忆杀
109.「叮咚买菜」猜你喜欢-“找相似”让你更加喜欢
110.「高德地图」减少思考时间的AR实景导航
111.「搜狗输入法」复杂/生僻字-贴心的拼音合并功能
112.「得物」3D空间-720度无死角浏览商品
113.「马蜂窝」趣味且炫酷的连击点赞
114.「真快乐」中断登录流程-最后的弹窗挽留
115.「网易云音乐」是如何降低用户取关成功几率的?
116.「中国农业银行」启动页-连贯性的故事场景
117.「讯飞输入法」词穷-空格联想关键字助力完善
118.「微信」群内发专属红包-没有“中间商”
119.「网易云音乐」不会放过任何展示品牌的机会
120.「淘宝」引流无处不在-订单列表夹带常购好货
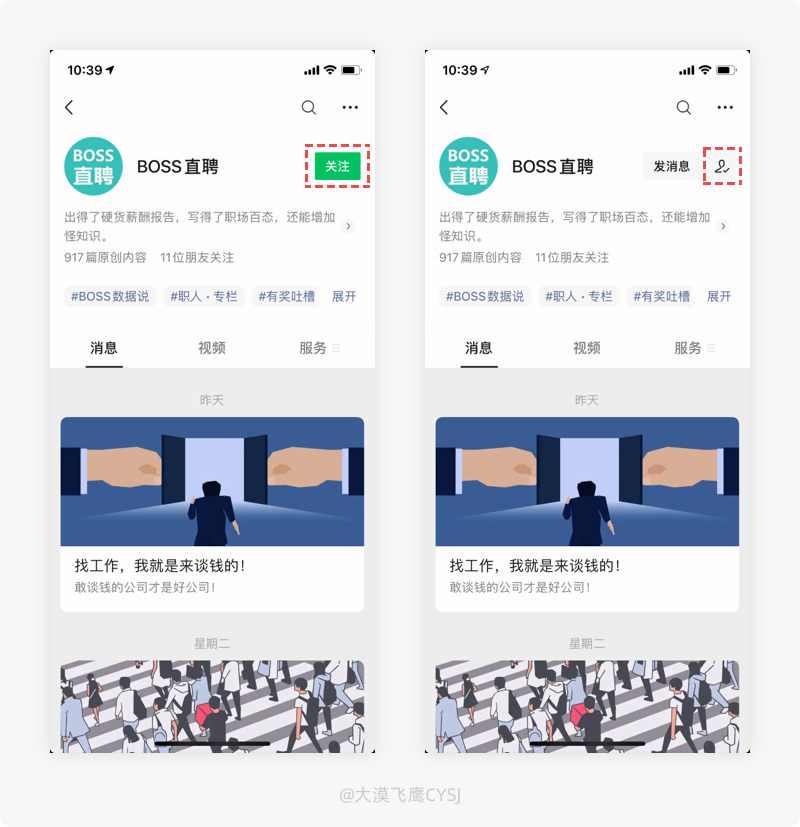
106.「微信」公众号取消关注-潜在的门槛
产品体验:
微信公众号的取消关注在改版后更换了样式,由之前非常明显的按钮弱化为小头像图标,并置于右上角。

设计思考:
我们经常穿行于各大微信公众号之间,其目的主要在于阅览各种软文,一方面增加我们对自身、周边事物的了解,另一方面提高自己的眼界。基于公众号数量的庞大,其内容、质量也是参差不齐,总会挑选一些自认为质量不错的公众号进行关注,根据时间流逝,对公众号的类型及质量要求在不停的变化,取消关注、来回切换也是常有的事。可自从上次更新之后,很多用户在公众号历史消息页面找不到取消关注的入口了。
微信公众号之前在历史消息页面有一个醒目“不再关注”按钮,随时清晰可见。改版之后,将“不再关注”按钮换成了一个非常小的“头像图标”,调整到了右上角位置,图标的样式且与取消关注毫无关联,如果不通过试错操作则很难发现。微信这样调整的目的主要在于增加用户取消操作的成本,也是为了保护公众号的利益。公众号只是平台推出的一个版块或子产品,其真实运作起来,作者、读者缺一不可,增加取消关注的难度,总会有部分用户知难而退或延时取关,很大程度上降低了公众号的掉粉率,随着掉粉率的降低或稳定,有一种对原创作者的内容肯定、认可的错觉,潜在的鼓励作者创作出质量更高的内容,同时可能会吸引更多的用户关注,如此良性循环下去,三方共赢。弱化取消关注入口,看似很小的改动,或许有用户会抱怨,但对产品的稳定和提升起到的很大的作用。
107.「高德地图」视觉障碍模式-色盲/色弱用户的福星
产品体验:
在高德地图的地图设置中开启视觉障碍模式,道路交通拥堵情况的色彩提示,会替换成一套色盲/色弱用户的专属配色,帮助其更轻松的使用地图导航。

设计思考:
首先,我们在考驾照之前,都会被要求去对应机构体检,其中就包括视觉检查,如果是色盲/色弱用户则很难按照正常流程去考驾照,但不排除原本没有问题、在拿到驾照之后,逐渐出现色盲/色弱的情况(例如:曾经有人眼睛里进了一只蚊子,揉过之后就出现视觉障碍),但依然有自驾出行的需求。除此之外,还有部分并无自驾需求的色盲/色弱用户,会查看地图导航,根据实际路况来选择出行工具,此时这类人群对常规的路况色彩提示并不能准确的辨识,因而陷入不知所措的状态。
高德地图增加了视觉障碍功能,在设置中开启后,路况的颜色提示会变成色盲/色弱用户的专属配色,其设置中有色彩对应的代表说明,便于此类型用户能轻松掌握路况信息。高德的这种思考方式是让任何人在任何情况下都能平等地、方便地、无障碍地使用地图导航,不得不说,产品团队真的是有心了。
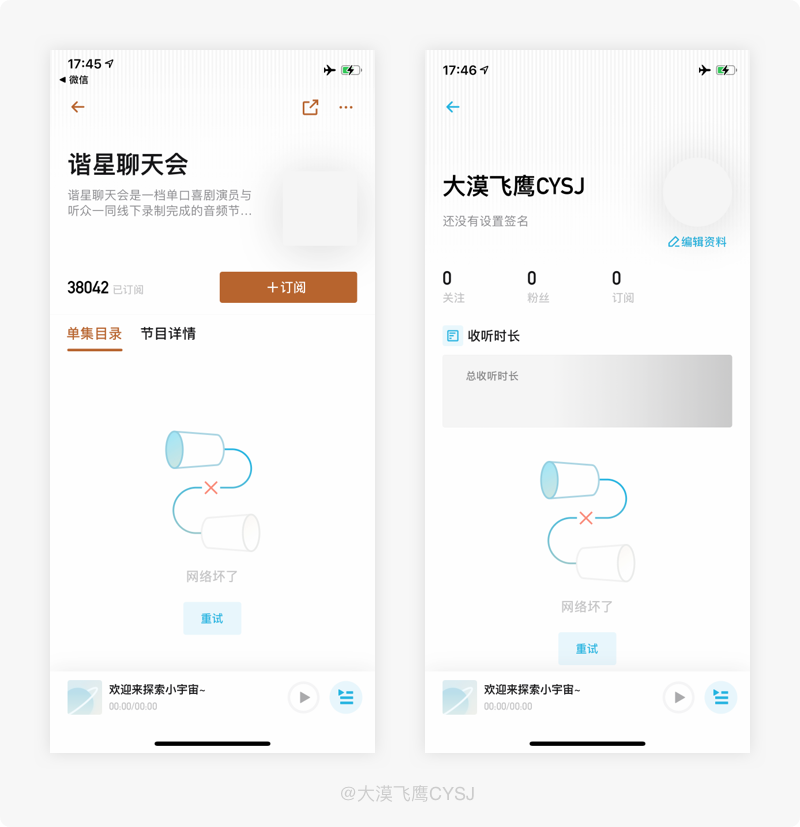
108.「小宇宙」纸杯电话-满满的回忆杀
产品体验:
小宇宙APP在网络出现故障时,会以“纸杯电话”的样式作为缺省页插图,提醒网络坏了,唤醒儿时记忆。

设计思考:
现在的孩童时光,大多数的业余时间除了学习之外,就是在电视机前看动画片或玩手机。但在80后那个没有网络的年代,信息都是通过跑腿或信件传递,为了丰富自己的儿童时光,其中也自制了一些印象较为深刻的简易玩具,包括最早的手机“纸杯电话”。把两个纸杯底部分别扎一个小孔,用毛线从小孔穿过连接起来并拉直,一人说话一人听,就能完成“打电话”的过程。
小宇宙APP在网络出现故障时,就利用“纸杯电话”的插图样式作为断网缺省页,首先能明确告知用户当前页面的信息状态出现了什么问题,并引导用户进行解决操作;其次,利用故障定位出该状态的格调和气氛,与用户建立情感连接,通过情感化的方式唤起用户的童年记忆,此时,不管页面出了什么问题,都可以加深对产品的印象,为用户的再次访问埋下伏笔。
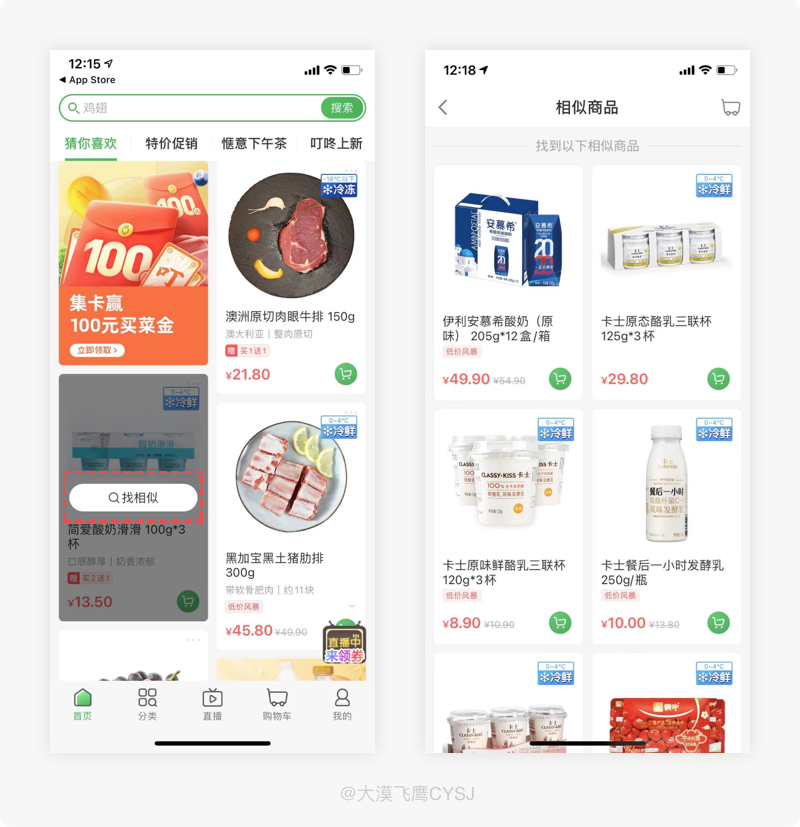
109.「叮咚买菜」猜你喜欢-“找相似”让你更加喜欢
产品体验:
叮咚买菜首页“猜你喜欢”版块,如果对当前商品不满意,长按弹出找相似入口,进入即可浏览与之相似的商品。

设计思考:
平时我们在没事的时候,拿起手机在某些电商平台,一逛就是一个小时,眼花缭乱的看着各种商品,即使不准备买,也是在下单的边缘疯狂试探。基于用户的浏览记录、时长、频率,直接提高了“猜你喜欢”内容的精准度,根据用户心理特征做出背后策略并在后续不同程度的再次呈现给用户,即有几率再次促进转化。
叮咚买菜同样在首页推出了猜你喜欢版块,但如何利用用户心理把可转化率提升到最高呢?其实,不难看出,用户对部分商品的多次浏览,除了少部分只是路过外,其主要原因还是在价格(经济许可)、口碑、品牌或主图/详情的诱惑力上产生顾虑,如果在变化不大的情况下多次推荐给用户,作用微乎其微。
长按叮咚买菜“猜你喜欢”的商品区域,从弹出的找相似入口进入,系统会从商品库匹配类似的商品或相同的商品在不同的店铺呈现给用户,其价格、口碑等这些可能会影响用户顾虑的条件都会有不同程度的变化,以最大力度改变用户的想法,当解决了用户的部分顾虑后,有可能再次勾起下单的欲望,间接促成用于下单提升转化。
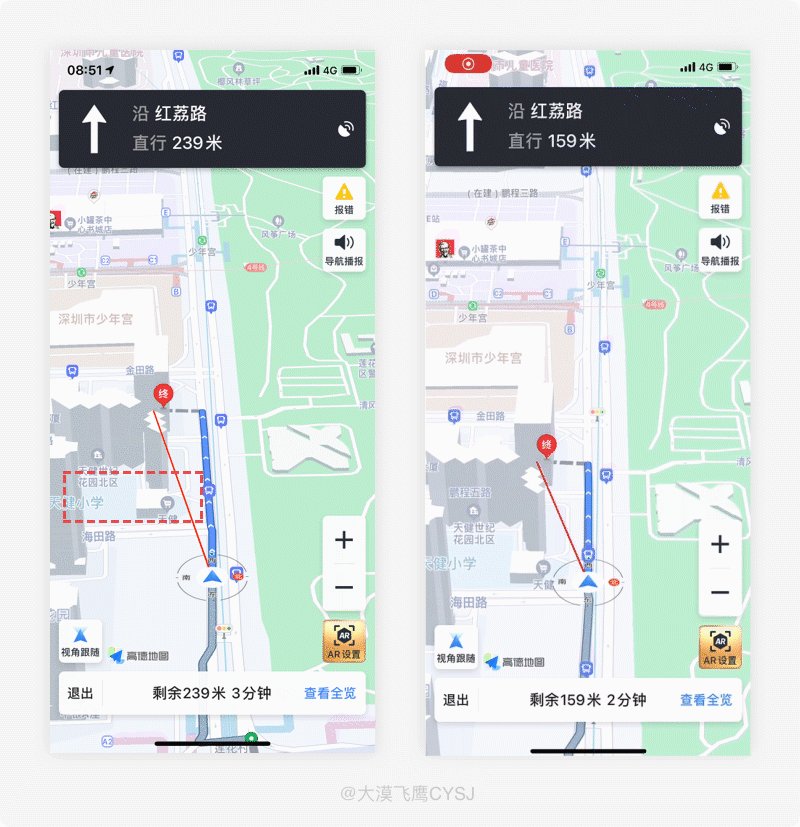
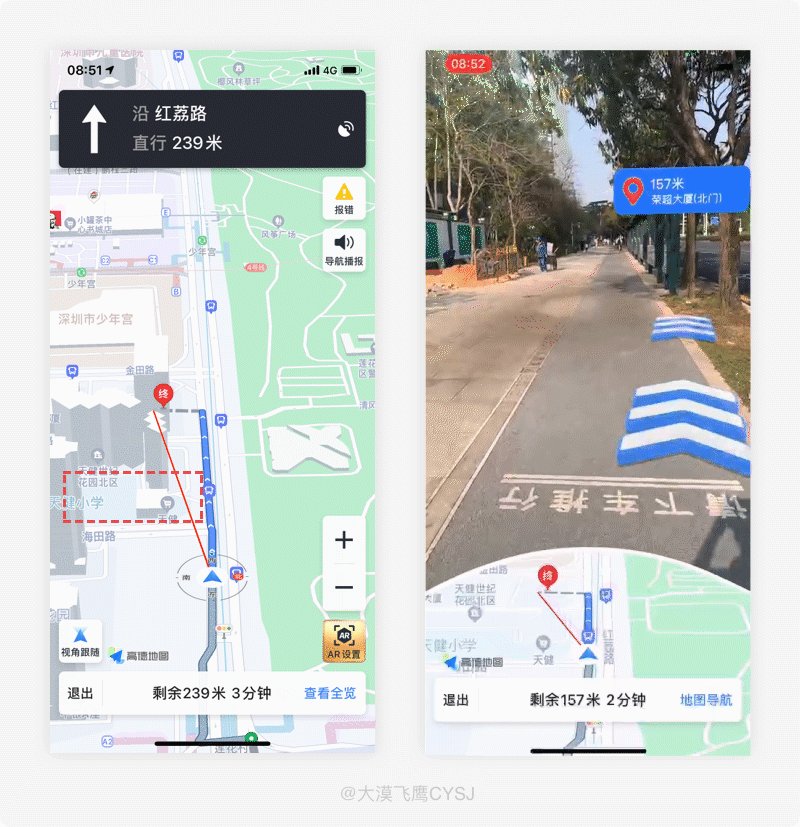
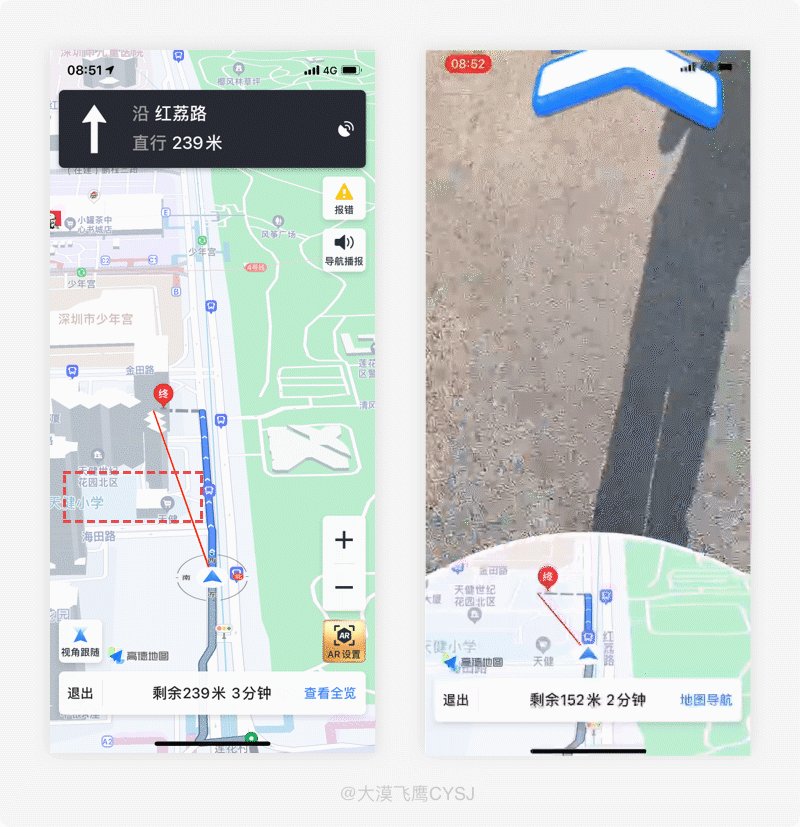
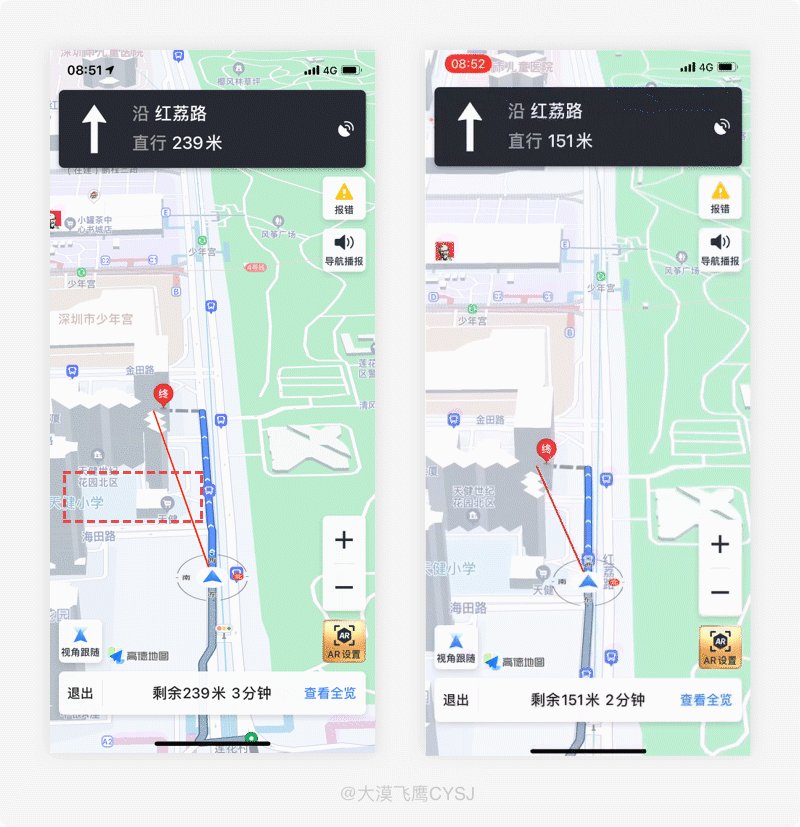
110.「高德地图」减少思考时间的AR实景导航
产品体验:
使用高德地图导航时,将手机与地面形成垂直角度,界面会变成AR实景导航,相比普通导航更真实,各种指示和预警更加清晰可见,手机置于水平角度后,界面还原。

设计思考:
出行时,尤其是自驾,地图应用就是我们最好的向导,但它毕竟是一个软件,并非万能。比如:遇到错综复杂的道路且有多条进/出口时,一不留神,驶错车道就在转瞬间,而且基于地图本身的抽象性,很多地方还得依靠自己理性判断思考。AR(增强现实技术)对多很多用户来说,听起来还是比较陌生,但随着技术的不断发展,很多企业已在尝试实现AR导航技术,其整体体验相比普通车载导航要好出一大截,也是未来导航的趋势。
使用高德地图导航时,手机呈垂直角度即可自动切换AR实景导航,非常直观的体验。传统导航通常都是经过语音或图像的传达,接受到信息后用户会思考几秒,很容易出错且存在安全隐患,而AR导航利用摄像头将前方道路的真实场景实时捕捉下来,再结合汽车当前定位、地图导航信息以及场景 AI 识别,生成虚拟的导航指引并叠加到真实道路上,创建出更贴近驾驶者真实视野的导航画面,箭头会无缝贴合在于真实场景,只需要跟着箭头走,就能进入正确道路,相比传统地图导航更加精细,提供了更加安全、舒适的驾驶体验。
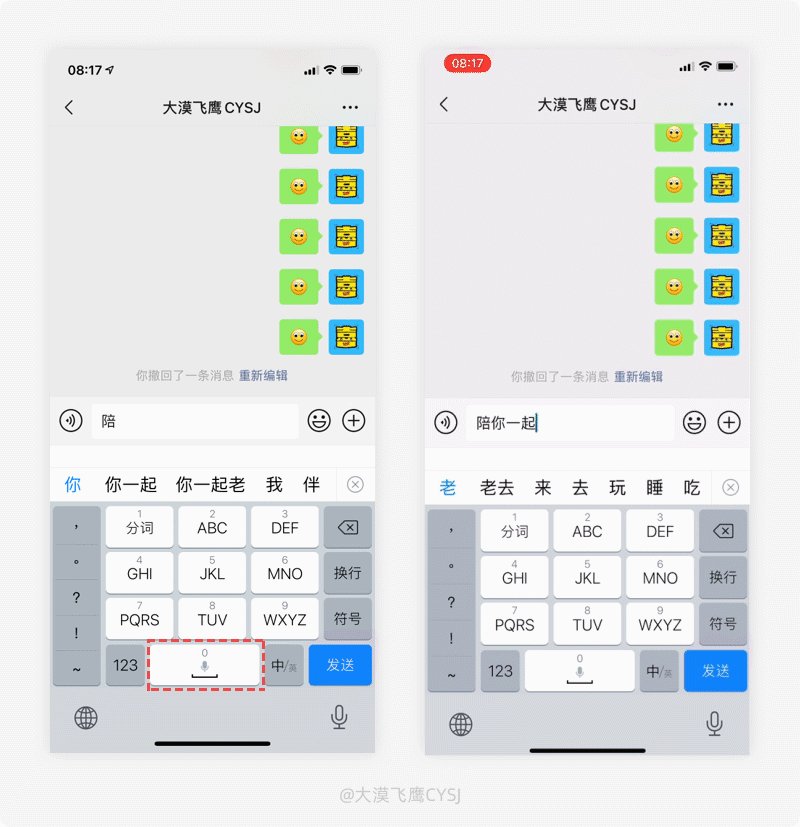
111.「搜狗输入法」复杂/生僻字-贴心的拼音合并功能
产品体验:
使用搜狗输入法,当遇到生僻/复杂文字不会打拼音时,不妨试试将文字的偏旁部首拆开分别拼音,或许有你想要的结果。

设计思考:
中华文明五千年历史,从甲骨文算起,汉字已经3000多年的历史,虽然我们天天接触汉字,但基于目前科技普遍,电子设备多的数不胜数,很多情况下直接减少了我们对汉字的接触和温故,然而有时候打字却遇到部分比较复杂的汉字突然不知道怎么拼,尤其是工作所需或需要紧急回复时,“认字认一半”可能无法快速解决当前问题,到底是感慨中华文化博大精深、还是尴尬呢?
使用搜狗输入法打字,如遇到较为复杂/生僻字不会打拼音时,可直接拆分其偏旁部首分别拼音,在右侧即会出现拼音叠加的单个文字,再配合“认字认一半”方法,虽然不能解决所有类似的需求,但能满足大部分用户所碰到的问题,减少因不会拼音带来的困扰,兼顾了特殊用户对打字使用体验的关照,贴心的拼音合并方式操作简单,这是一个非常实用但容易被忽视的好功能。
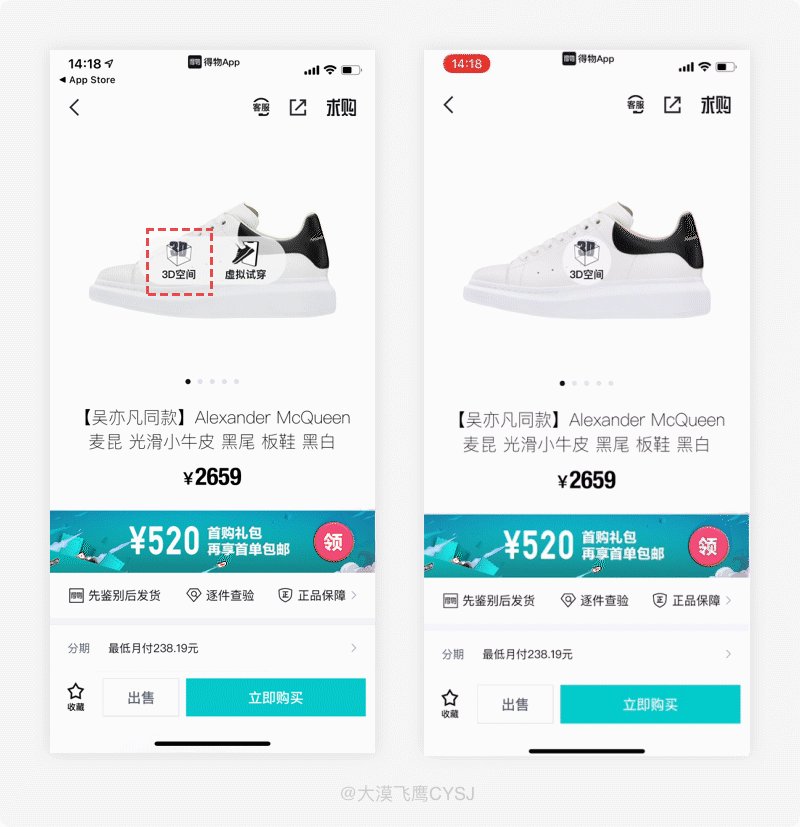
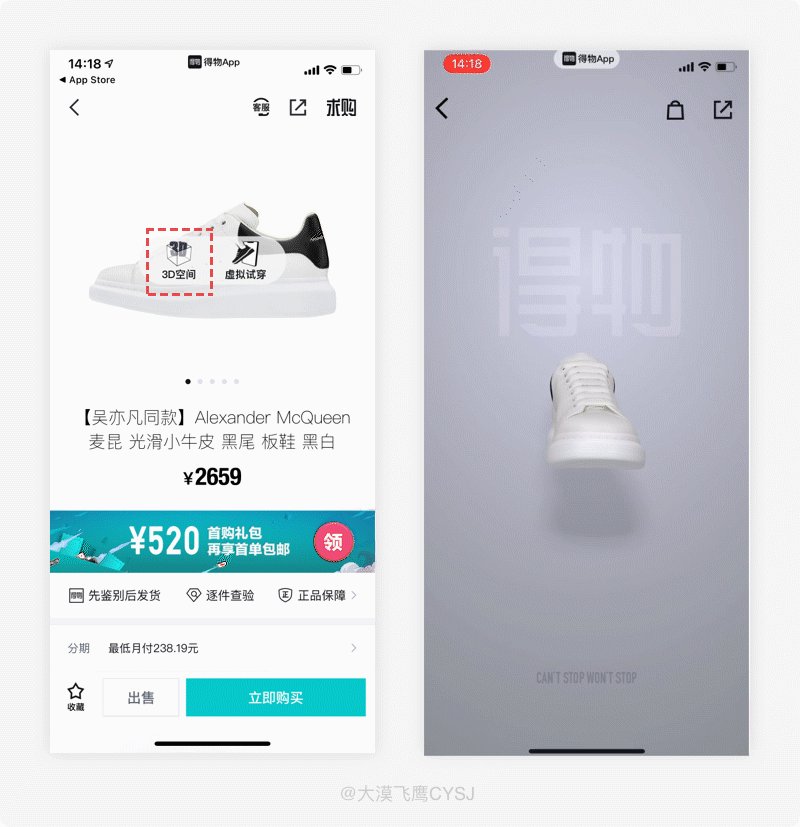
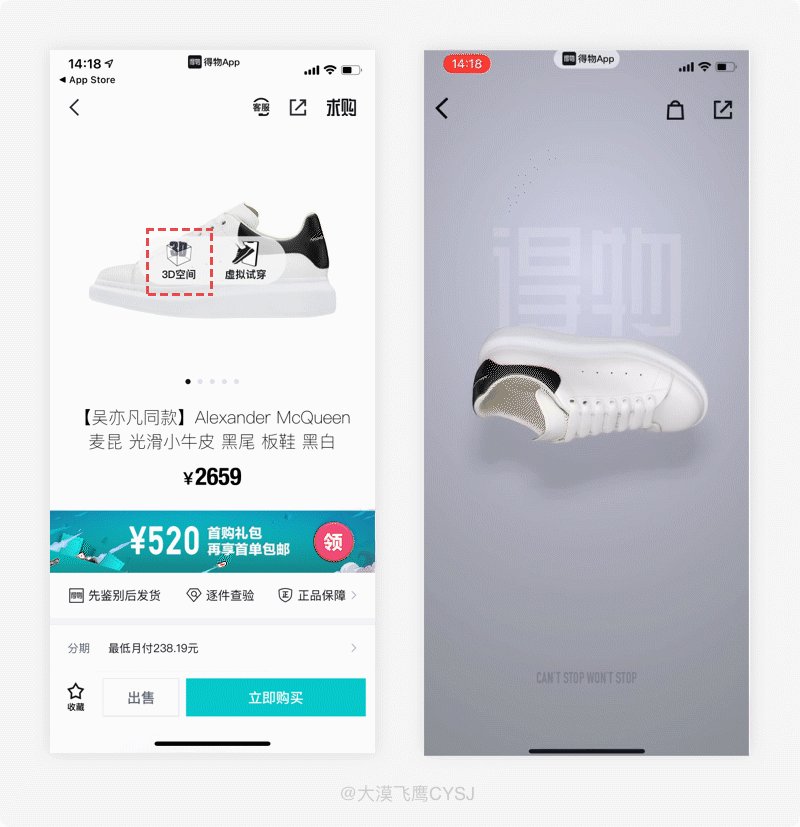
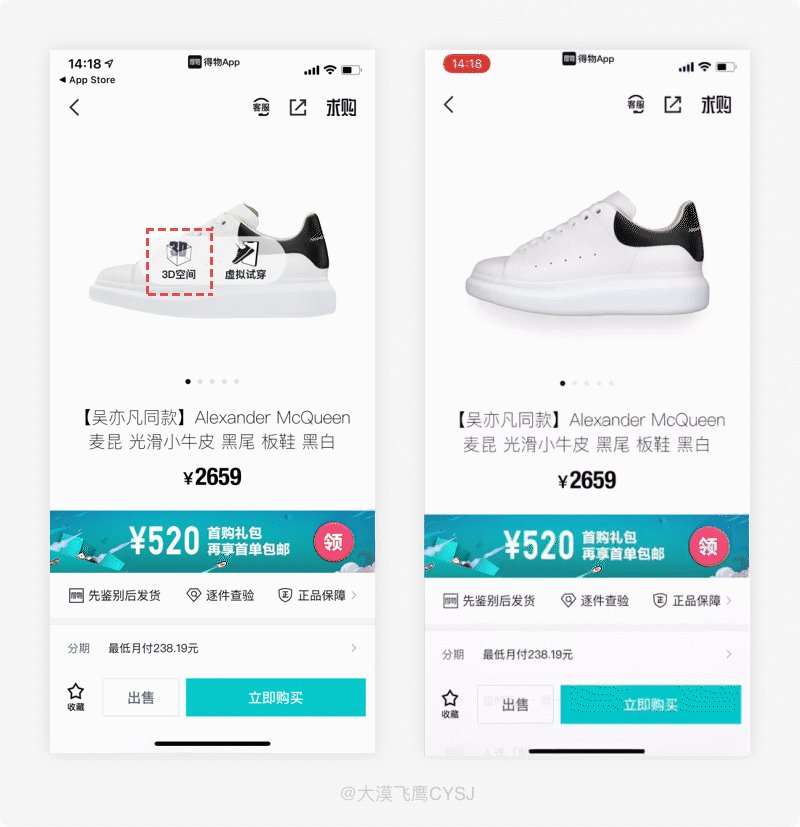
112.「得物」3D空间-720度无死角浏览商品
产品体验:
在得物APP浏览商品时,可从详情页主图进入3D空间,通过上下、前后左右拖动360度无死角预览、放大缩小让细节清晰可见,使之购买前对商品更加了解。

设计思考:
得物(毒)APP名字虽然没那么响亮,但作为定向的电商平台,在自己所在的圈子里还是小有名气,如果你是喜欢潮流、运动的人群,那一定知道“毒”,即现在的得物。此App聚集了一大批热爱球鞋、潮品穿搭和潮流文化的爱好者,其平台商品上架的标准也极为严格,其用户体验更是不必多说。
得物APP的3D空间算是用户体验非常好的一个黑科技了,通过详情页主图的3D空间进入,在这里,部分商品能进行可操控式自转,用户通过翻转、放大、缩小等操作来查看商品的材质、图案、纹理、细节等,真正实现了可交互式互动,堪称360°x2无死角预览。得物利用3D空间黑科技为用户带来更为便利、有趣、流畅的购物体验,打造了真正科技感的沉浸式购物。
113.「马蜂窝」趣味且炫酷的连击点赞
产品体验:
在马蜂窝的游记中,对网友们晒出的攻略、心得赞善有加时,多次点击左下角的“顶”,页面中会以“喜欢”的手势图标从底部直奔头像,并用“连击”样式的数字累计,以及代表作者心情的回应。

设计思考:
《羞羞的铁拳》电影中有一段让我印象非常深刻,记着马小在“铁锅炖自己”时说了声:老铁们礼物刷起来,666走起来,当时被满屏覆盖的666应该让很多屏幕的观者都兴奋不已。现如今,各种产品的线上内容也都加入了喜欢、点赞、推荐等操作,样式和原理基本大同小异,大部分都是通过心/星型图标,点击选中、再次点击取消,有点复选框的感觉,其实可以根据产品的属性及受众用户的性格延伸出多种样式,比如情感、个性、趣味等,以此给用户带去不同的心理感受。
马蜂窝游记详情页左下角的顶(又名:点赞)存在连续点击时,会出现一连串“喜欢”的手势图标并从底部快速移动至作者头像,头像且以闪动的效果+文案做出回应,配合数字累加和抖动效果,着实炫酷,算是狠狠的秀了一把,有种直播礼物满天飞的既视感。我们都知道,点赞不光是对作者的认可,其不同的视觉效果还能表达自己对作者的赞美程度和内心的满足感。另外,动态视觉效果大大提高了趣味性,就一个点赞功能,活生生整出了打游戏砍怪时的连击效果,利用非常炫酷有趣样式,提升用户对产品的满意度。
114.「真快乐」中断登录流程-最后的弹窗挽留
产品体验:
真快乐使用第三方应用登录授权成功后,需要绑定手机号码,如果此时返回,系统通过弹窗配合警告性质的文案对用户流失前做出最后一步挽留。

设计思考:
登录是用户转化最关键的一环,没有用户量再好的产品也是空谈,因为这涉及产品的用户量、使用粘性及企业的利益,所以有很多产品想尽一切办法促使用户注册,哪怕是“僵尸”也在所不惜,一旦用户注册成功,平台就会抓取用户的隐私信息、操作数据等,便于日后对症下药用来促进用户转化和唤醒“僵尸”用户。这个随时都有可能把用户阻挡在门外的登录门槛,是无法越过的,只能通过不同的手段来提升注册量。
真快乐APP使用第三方账号授权成功后,用户若在绑定手机号码环节操作退出/返回时,系统会利用弹窗对用户做出操作警告,提醒用户退出页面可能带来的影响和后果(无法购物),对用户的返回流程制造难度,让用户思考 当前的退出决策是否正确,毕竟相对于‘收获’来说,‘损失’更让人在乎某事物。针对此种情况,必定有极少部分用户难而退,从而继续完成登录注册的流程,一旦用户登录,就准备接受平台层出不穷的转化手段吧。
(有人会说,大家都会反感这种阻扰操作流程的做法,但站在平台的角度所设计,你都要离开我了,可能会是永久,我还在乎这个弹窗会对你造成反感吗,毕竟你不回来,总会有其他人被我拉回来)
115.「网易云音乐」是如何降低用户取关成功几率的?
产品体验:
在网易云音乐取消关注其他用户时,系统通过弹窗提醒关注时长、取消后的损失,并刻意混淆主次操作按钮提高用户操作失误的可能性,以此达到让用户放弃取消操作的目的。

设计思考:
在用户量及其庞大的应用里,基于用户的选择范围更广且随意性较强,所以对内容的质量要求更高,尤其是短视频、直播类型的应用,用户对创作者今日关注、明日取关的情况再正常不过了。因掉粉情况的存在,很可能带给创作者的心理作用,影响后期创作的发挥,甚至直接导致流失,而损失最大的一定是平台。很简单的道理,你辛辛苦苦在抖音埋头苦干了几个月,结果发现自己的粉丝只有两位数,要么更加努力苦逼支撑,要么弃坑,所以说粉丝就是创作者最大的精神支柱,一点都不为过。
网易云音乐APP用户之间的相互关注,利用社交的因素将用户进行潜在的捆绑,以提高用户的使用粘性,针对脱粉的情况做了一定的预防措施。当用户存在取消关注(脱粉)行为时,系统通过弹窗挽留,利用关注的天数提醒取消关注后将重新计算的损失来增强说服力,促使用户放弃脱粉行为。另外,用户取消关注时,根据行为召唤主行动按钮应为取消,然而此弹窗则弱化取消、强化继续关注按钮来达到混淆主次操作的目的,利用大家对于一些习惯性的操作完全就是下意识、且无需思考的惯性思维,引导其操作主按钮,用户误以为取关成功,平台则潜在的为其他用户留下了粉丝,从而为后续的互惠互利得到了保障。如果用户发现被误导,可能出现再次脱粉动机,但势必要付出更多的操作/时间成本,相关数据表明,每提升一次用户的成本,用户放弃操作的可能性就越大。
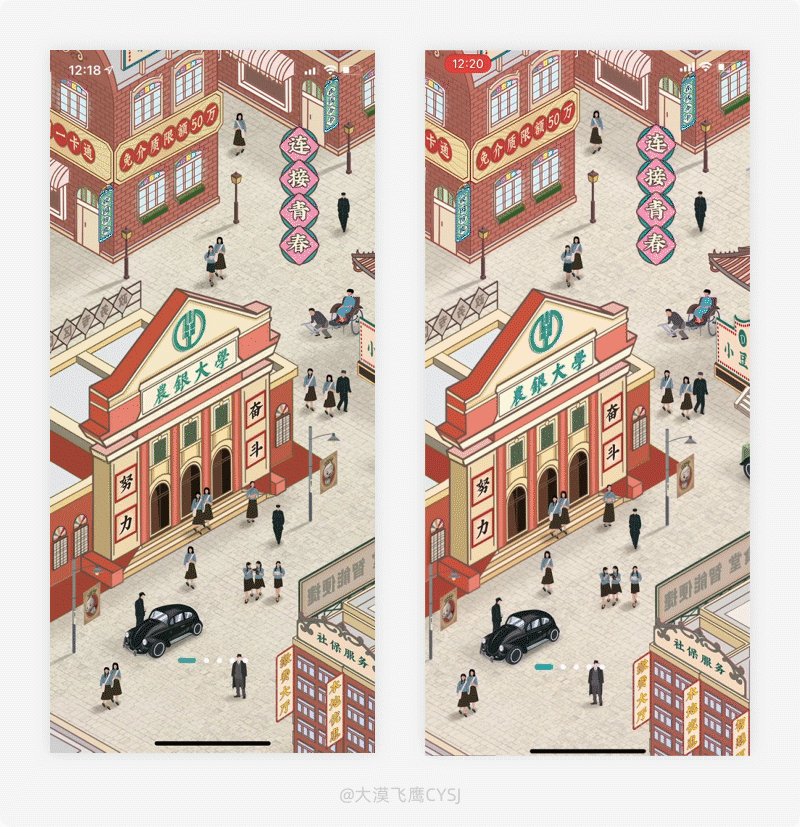
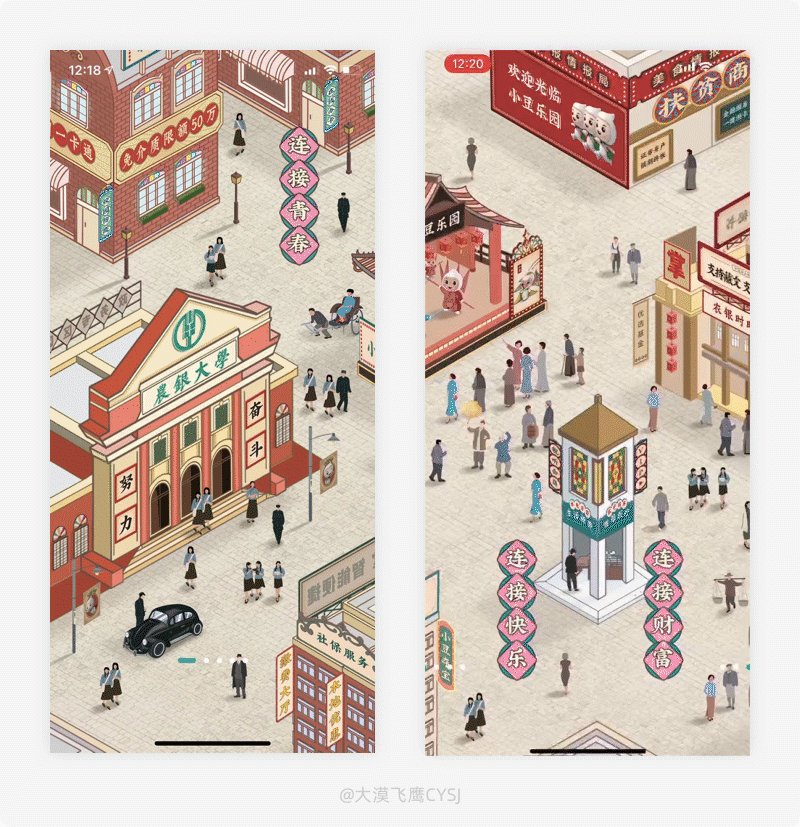
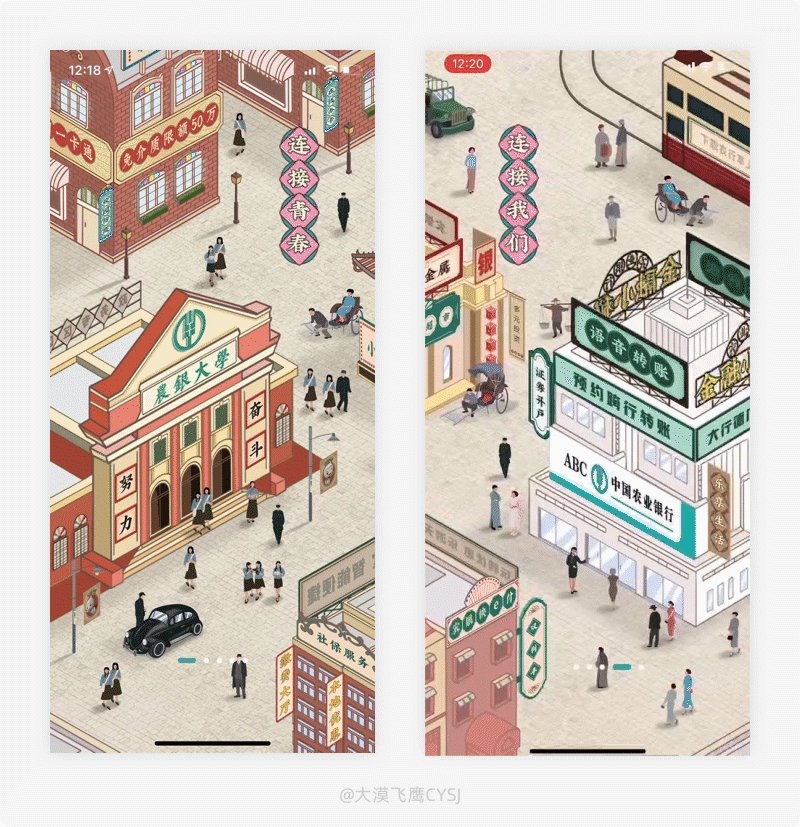
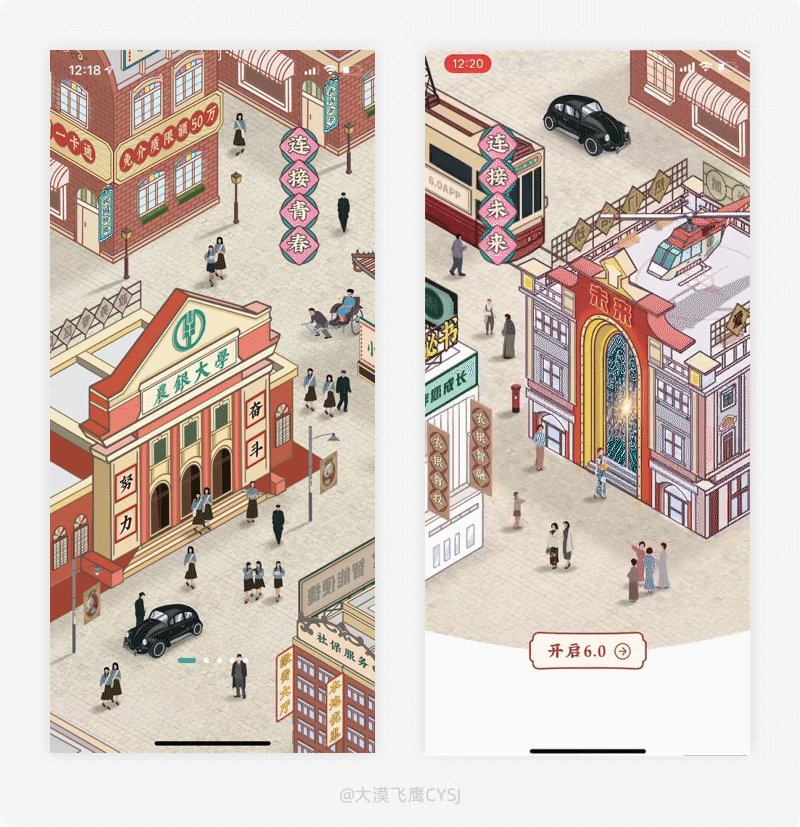
116.「中国农业银行」启动页-连贯性的故事场景
产品体验:
初次进入农业银行,系统将多张图片拼合在一起、制作出一个连贯的故事场景作为新手引导页,左右匀速滑动,就像看着一整张图片或看小视频的感觉。

设计思考:
不知大家是否还记得2017年的“百雀羚1931”广告,上线当天的浏览量就破410万,且一天时间就为公众号带来5万粉丝。其设计风格上保持着经典的传统,让人们有难忘回忆的感觉,结合讲故事的形式,从1931年百雀羚成立开始,用一张长图逐渐穿破时间线,形成一个完成的故事场景,虽然后来针对设计和营销方面存在很大争议,但这则广告在上半年一直都是翘楚的存在,并不是没有原因。
农业银行的引导页结合多张图片形成一个完整的故事场景,用户左右匀速滑动时,就像在看影片一样。连贯性的故事场景能用户带来共鸣,就比如用户在看这则启动页时,有些场景总是好像在那里见过,而等我们看到最后一个场景时,直接拍手叫好,这就是共鸣。农业银行通过产生的共鸣抓住用户这一刹那的感觉,给用户留下深刻的印象,从而提升看到它的用户衍生出想要传播的欲望。
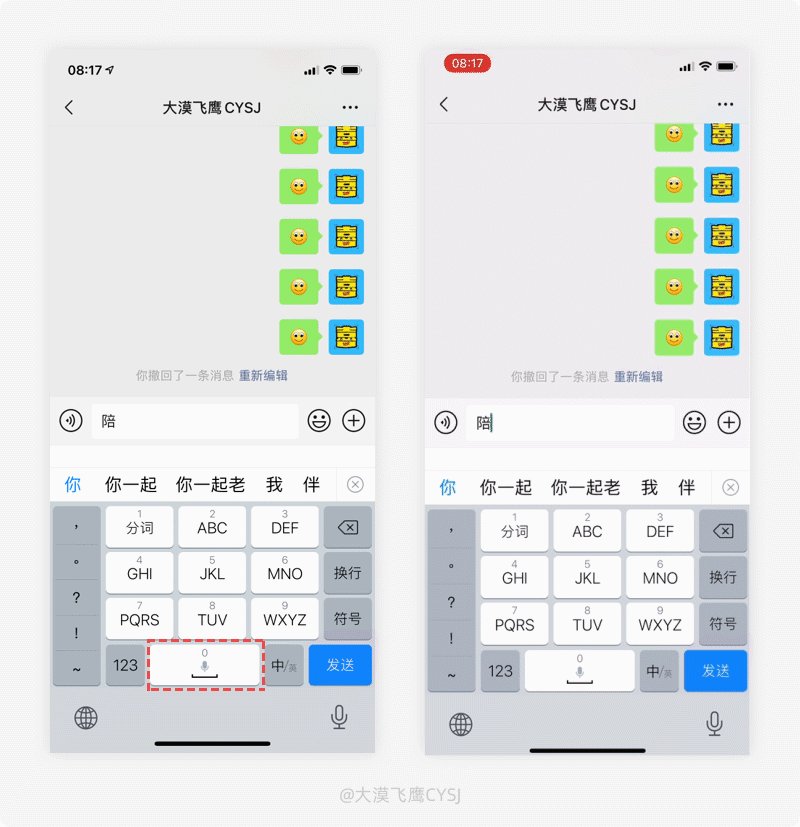
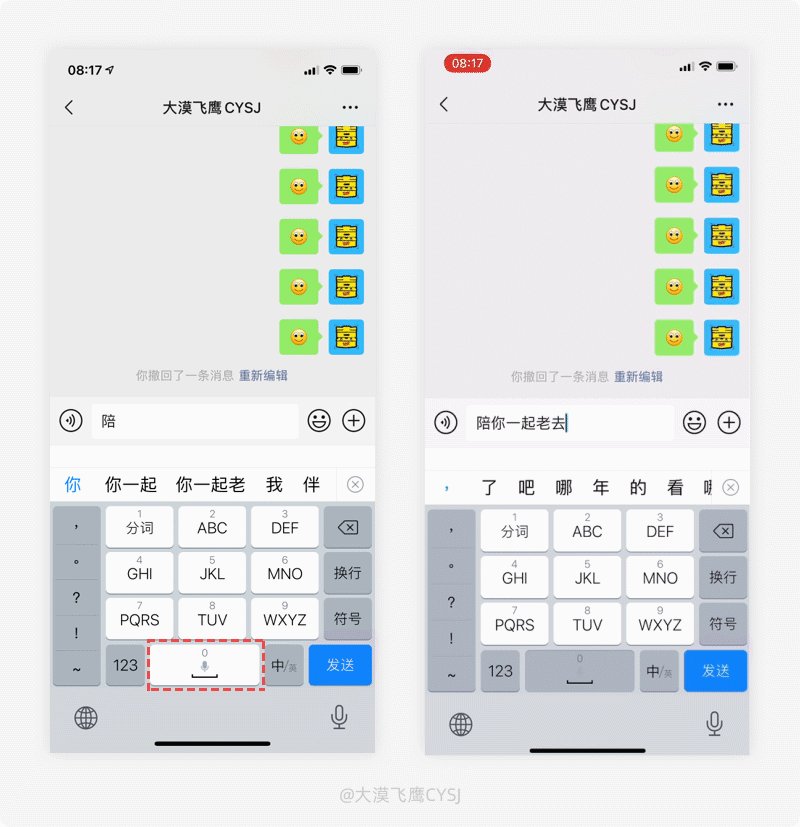
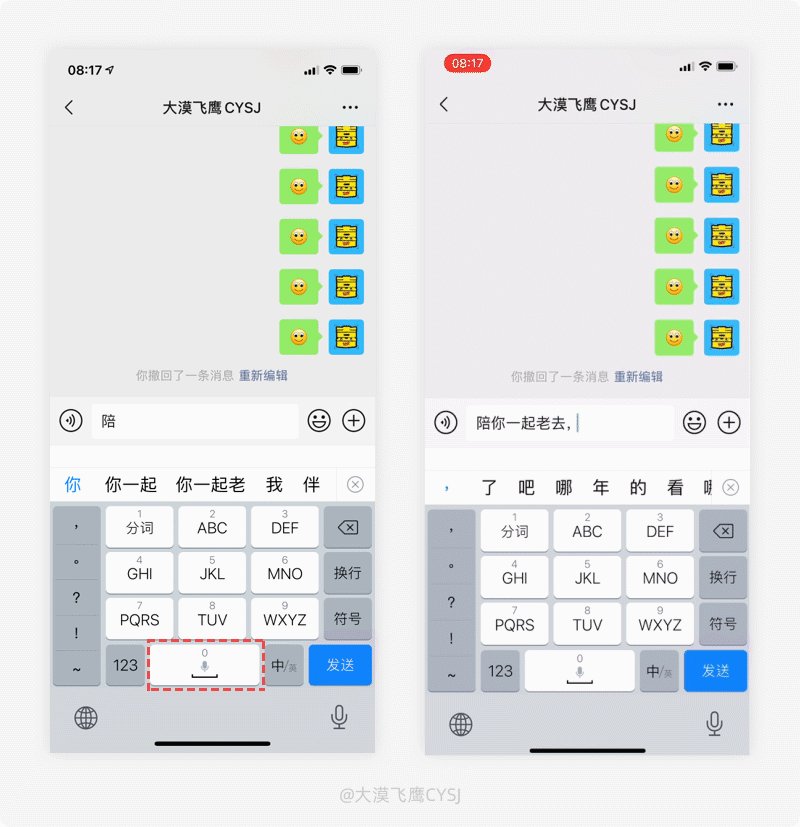
117.「讯飞输入法」词穷-空格联想关键词助力完善
产品体验:
在讯飞输入法的输入设置中,开启“空格提交联想词”功能打字时,点击空格键后,系统会根据已录入的内容联想,自动匹配较为连贯的文字组合成完整的句子。

设计思考:
因为进入社会已久,书本知识基本与大脑分离,很多时候在和朋友交流时想说几句漂亮话,可苦于表达能力有限,只能支支吾吾这个......那个......的糊弄过去。线下的即时交流没办法解决,那么到了线上就好说了,例如在社交软件聊天时,因不受时间的限制,可利用各种智能辅助组织语言,实在不行百度复制粘贴,分分钟给对方一种“江南才子”的赶脚,就连吵架都能不带一个脏字儿的分分钟把对方吓“尿”。不过话说回来,我们在打字聊天时,不管出于什么目的,好的文采(语言组织)的确能给对方不一样的感觉,提升自己的形象。
讯飞输入法的空格联想功能,根据已录入的内容,自动匹配文字并组合成连贯的句子,当用户在卡壳或词穷时,不妨多按几次空格键,会有意想不到的结果,或许能够解决不时之需。如果行之有效,不仅能减少用户去其他地方搜寻的次数,还 能满足用户的虚荣心,以获得他人的认同感, 从而得到一种荣耀感和心理上的满足。
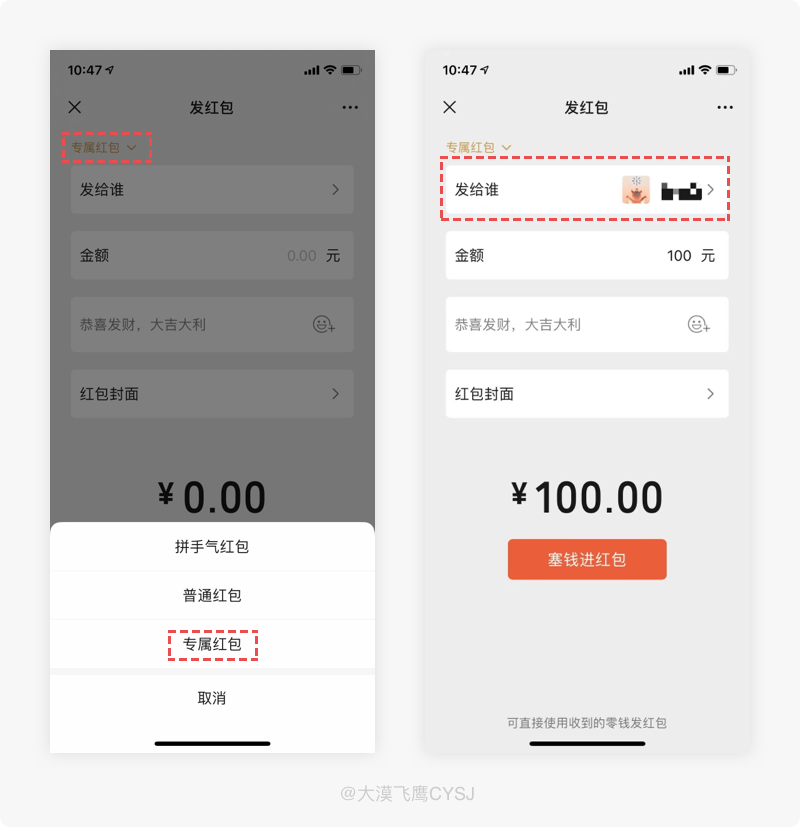
118.「微信」群内发专属红包-没有“中间商”
产品体验:
如果在微信群需要给指定的成员发红包,点击左上角的类型选择“专属红包”,红包发出后只有被指定的人才能成功领取,能有效防止被冒领的可能性。

设计思考:
大部分微信用户都存在多个群聊,因为用户量的庞大,我们不可能将群里的所有人都加为好友,但因特殊原因需要把红包发给群里的指定成员,当红包发出后发现被冒领了,经过自己的一番游说,冒领的用户(A-B-C-......N)轮番多次退会,最终才到指定的用户手中,真心不容易啊,收个红包,简直比“20世纪的邮政”还要慢。
还有很多用户不知道微信的专属红包功能,其实早已解决了这个问题。通过发专属红包,在微信群里快速的将红包发给指定的群员,有效避免被冒领而耽误太多时间和不必要的沟通,还能防止陌生人领取红包后立即退群导致金额无法追回,给自己带来经济损失。
119.「网易云音乐」不会放过任何展示品牌的机会
产品体验:
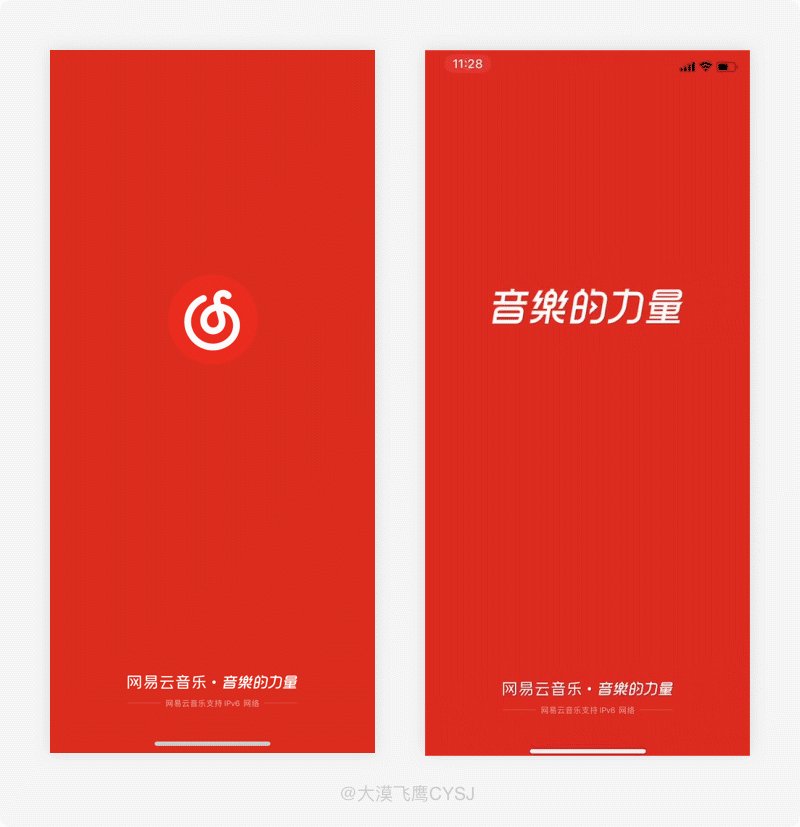
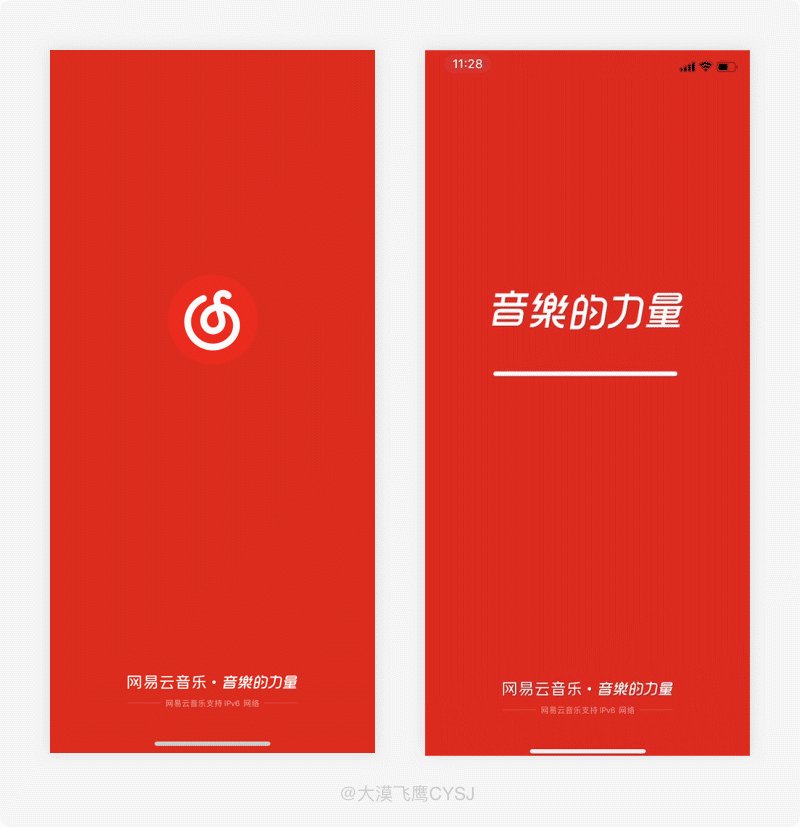
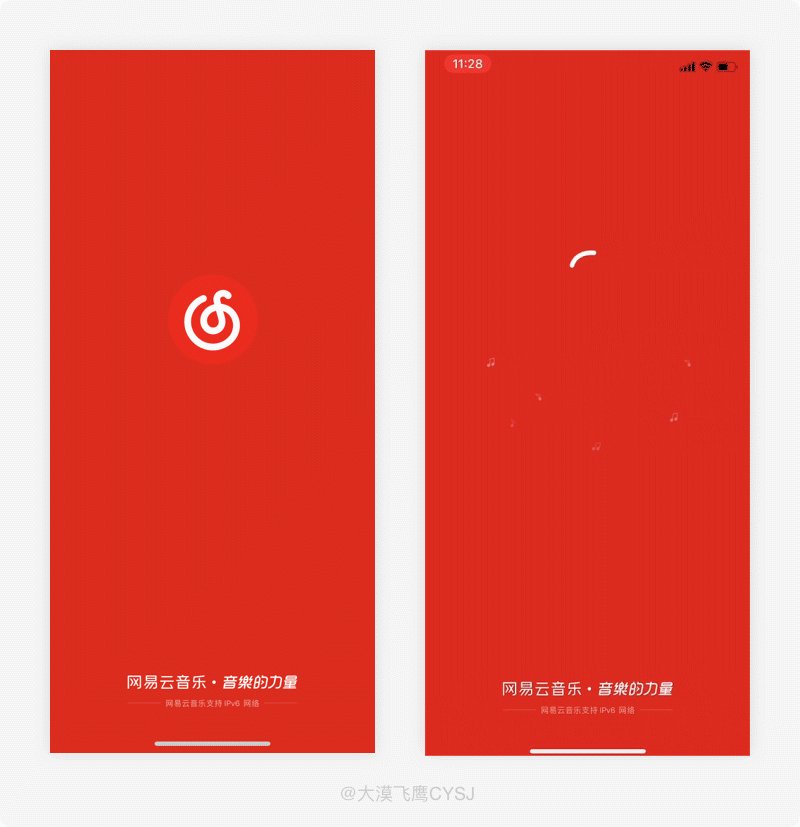
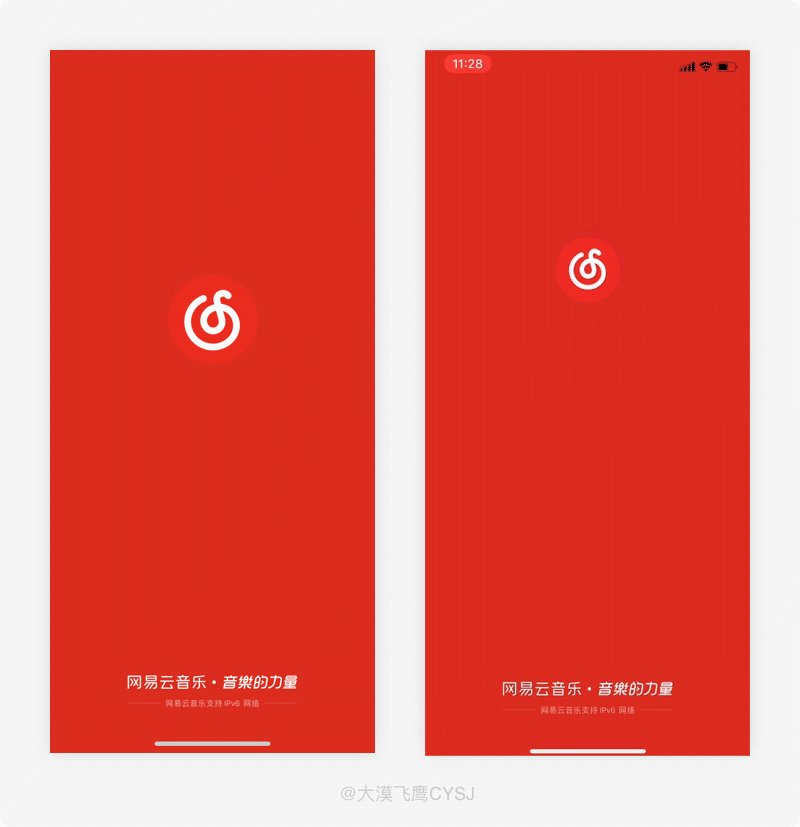
下载网易云音乐后,首次进入,直接以动态的宣传语和logo代替引导页,用最大化的力度进行品牌传播。

设计思考:
曾有人断言:”即使一把火把可口可乐的所有资产烧光,可口可乐凭着其商标,就能重新起来”,可想而知,logo就是产品形象最直接的代言人。在日常经营活动、广告宣传、文化建设、对外交流中,是必不可少的元素,通过logo在有限的空间内准确传达出品牌的特点,在用户心中留下深刻的记忆,每当看到logo时,自然的产生联想,从而对企业产生认同,所以产品不会放过任何一个展示logo的机会。
网易云音乐则直接将logo加宣传语代替用户首次打开时的引导页并以动态的方式呈现,是一个很好的植入品牌的触点。其主要目的是利用logo强化品牌感,传达品牌定位、格调和气氛并与用户建立情感连接,便于用户进入产品的第一印象就知道当前使用的是什么产品;其次,直接使用具有品牌调性色彩(网易红),能强化品牌在用心中的认知度,提高记忆印象;再者,动态方式让logo的表现更为柔和,更具有亲和力,且动态比静态更加吸引眼球,增加用户的视觉关注度,还可以提升界面的趣味性。
120.「淘宝」引流无处不在-订单列表夹带常购好货
产品体验:
在淘宝的全部订单中查看记录时,系统会在第二个订单下方推送曾经购买过的商品,促使用户二次下单。

设计思考:
现阶段用户的购物心理由理性消费转变为感性消费,在加上各种信用卡、花呗等条件的配合,很多人甚至把几年以后的钱都花了,瞬间将直播带货、明星产品推向了制高点,实现商品可以不用,但不能不买的理念。淘宝更是利用人性的弱点以最大程度的演算用户的心理变化(就差研究“人体细胞”了),将用户可能产生一丁点想法的商品,都不遗余力的无限次推荐给用户,什么猜你喜欢、你可能想买等都是如出一辙,只要有可能,平台会想尽一切办法、用尽一切手段促进用户二次转化。
曾经有人说:在淘宝看了剃须刀,结果不管是抖音还是支付宝,走到哪里都是剃须刀的影子,手机顶部通知栏的推送也是大量的剃须刀,就连短信都没有放过,还收到了剃须刀商家的电话,“求求你放过我吧,我特么错了还不行吗?”。一个小小的剃须刀尚且如此,那如果是···商品呢,可能连最基本的购物隐私也暴露在广众之下了。
淘宝在商品推送这方面做的可谓是无人能及。在消费者的订单列表中,第一屏的最下方也变成了推送广告位,将用户最近购买过的商品二次呈现,比如纸巾、零食等日常消耗类的商品。进入订单列表,系统通过行为预判猜测用户可能寻找买过的商品会再次下单的可能性,便提前将部分商品在此处推荐出来以供用户浏览,如有类似需求,则促成用户再次下单。在推荐的商品中,也许是曾经买过但被遗忘的商品,此时呈现可能会引起用户的注意从而产生新的需求,继而提升下单转化率。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:大漠飞鹰CYSJ 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司