对于B端来说,可能很多UI和前端喜欢直接套用Ant Design或Element ui组件规范;因为之前企业要求并不高,但是随着市场和环境的发展,企业对B端越来越重视,这些模版太类同,显然就太烂大街了。随后字节推出Arco Design、腾讯推出企业级设计体系TDesign、有赞推出Zan Design,很多大厂都推出了适合自己产品的模版和规范,给了我们许多借鉴,能让我们快速作出一个不出错的方案。不过企业、市场的要求显然不止于此,我们的设计追求也不止于此。那么我们如何才能摆脱套模版,提高界面的精致度,提升界面的交互体验呢?

为啥要搭建设计系统?设计系统对我们开发团队中谁有指导作用?
◆ 设计系统可以保证我们产品风格的统一性,降低用户对新产品适应时间和学习成本;对UI设计输出效率有很大的提高,在团队协同中可以大大的减少无效沟通,节约时间成本
◆ 在开发团队中,设计系统对UI、交互、前端、测试等岗位的工作都有一定的指导作用


设计原则是传统智慧的沉淀与未来趋势的结合体,能够帮助我们更好的进行设计活动时代在进步,设计原则也必然需要不断的更新以适应发展新的设计原则要求界面更友好,操作更加人性化。
这里我归纳了8条原则仅供大家借鉴学习:
◆ 可用性:有助于检查用户是否能够轻松地完成任务、产品是否正常运行以及是否完成工作
◆ 易用性:易用是首要考虑的因素,能一步解决的事情绝不两步
◆ 统一性:页面风格、色彩、布局等要保持全局统一,不可为了某一功能的美观而去破坏整体
◆ 亲密性:信息的关联性强,距离就要相应的缩短,让他们看起来是一个视觉单元;反之,则距离要加大,要让用户对信息的区域划分一目了然
◆ 对齐性:在界面中,将元素进行对齐,符合用户的认知,引导视觉流向,让用户更加流畅的阅读信息
◆ 对比性:对比是增加视觉效果最有效方法之一,同时也能在不同元素之间建立一种有组织的层次结构,让用户快速识别关键信息。
◆ 重复性:相同的元素在整个界面中不断重复,不仅可以有效降低用户的学习成本,也可以帮助用户识别出这些元素之间的关联性。
◆ 稳定性:没有任何东西比产品的稳定重要,down机再好的产品也是徒劳。会影响到系统稳定的事情不能做


响应式布局,能够适应各种屏幕尺寸及分辨率,确保整体布局的一致性简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。一般采用栅格系统布局,常用栅格一般是16列或24列。
◆ 栅格:是对界面当中元素横向排布的一种模式,主要用于大型区块间距的排列,不适用于图标与文字间隔的小型元素。
◆ 模度:为界面布局的一致性和韵律感,统一设计到开发的布局语言,减少还原损耗,我们网格基数设为8,卡片宽度及间距为8n。常用模度:4 8 16 24 32 40 48 56 64 … 1920
◆ 布局:常用左右布局或上下布局

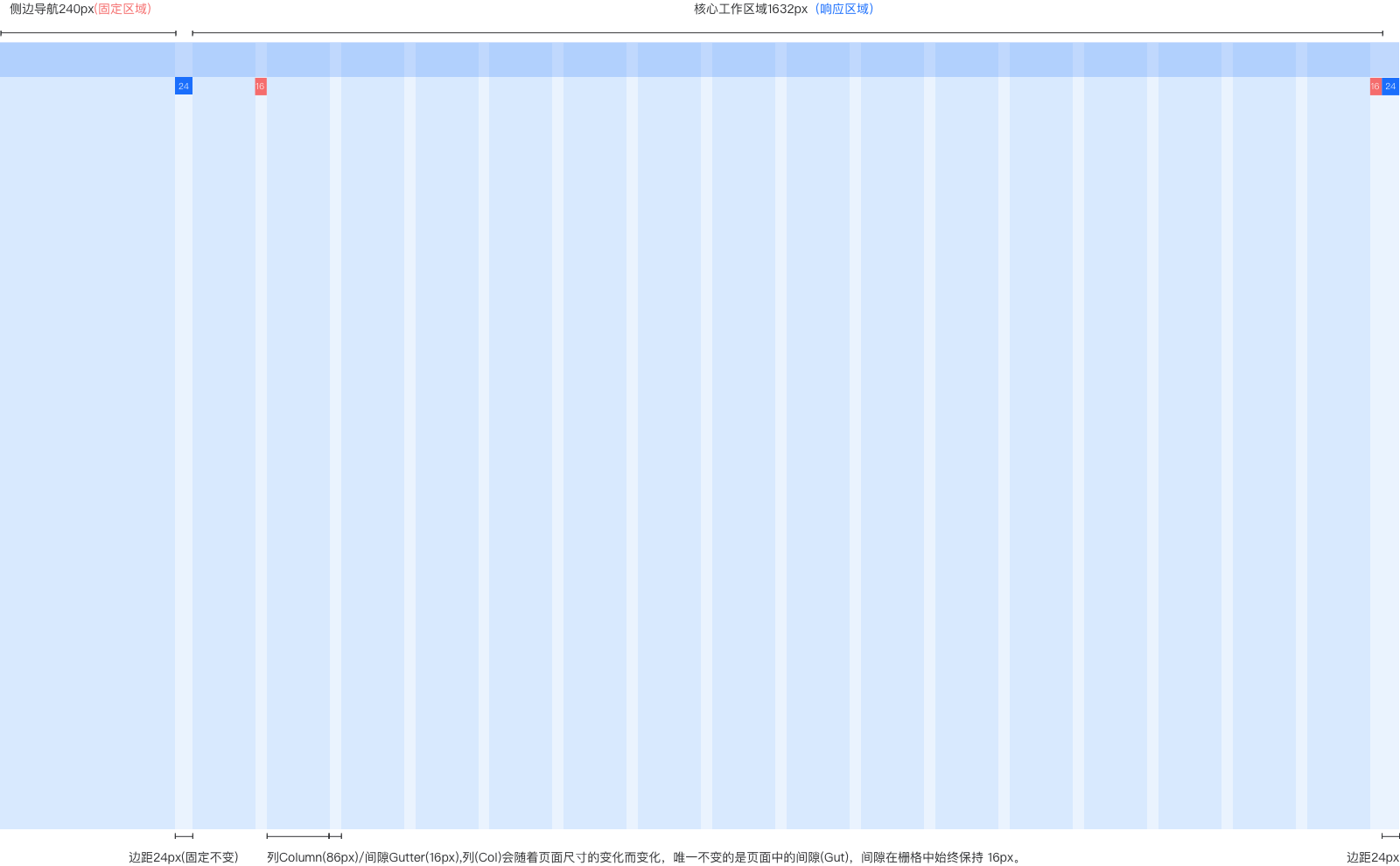
左右布局以1920页面布局为案例:通常B端产品左侧会有一个导航菜单,假设240px,右侧核心工作区域总宽1632px, 右偏移240px ,列数16列,列宽86px, 间隙16px, 左右边距24px; 左边导航和边距固定不变。

上下布局以1920页面布局为案例:通常左右会有一个留白区域,假设144px,中间核心区域总宽1632px, 右偏移144px ,列数16列,列宽86px, 间隙16px。


设计风格说白了就是用户最直观的感受,“商务、时尚、简约、科技感、沉稳、年轻、高端...”?
决定设计风格的因素有这些:
色彩是UI设计的基石,人脑对于色彩的记忆度要高于形态;除了美学之外,色彩还是是情感和联想的创造者。通过对自然的感知和行为,我们通常对色彩定义品牌色板、功能色板、中性色板,以及衍生色。
◆ 品牌色:是体现产品特性和传播理念最直观的视觉元素之一(例如:我们熟悉的政府蓝/党政红/淘宝橙,他们都能直观或间接的传达产品特征属性)
◆ 功能色:遵守用户对色彩的基本认知,保持一致性,不过多的自定义干扰用户的认知体验,提高用户的阅读理解力,功能色代表了明确的信息以及状态,比如正常、成功、失败、警告、链接等

◆ 中性色:主要应用在界面的文字部分、背景、边框、分割线等场景,根据使用场景,通常将中性色被定义为 3 类:文字、线条、背景
◆ 衍生色:B端产品中颜色的应用场景可能很广泛,要考虑它的延展性,按照一定规则定义完毕主色,便可以自动获得一系列完整的衍生色

设定统一的字体规范,无衬线黑体中宫更为开放,布白更为匀称,显示效果更为舒适,醒目利于阅读,更利于视觉信息的传达,在互联网时代后期在界面设计中字体样式还是会以无衬线体为主。

◆ 字体家族:根据系统区分Mac or Windows,如果用户使用的是Mac系统可以优先使用Mac默认字体渲染 ;如果使用的是Win,字体兼容性选择顺序(有购买版权字体的可优先考虑),例:
◆ 字号:为了提升用户的阅读体验,满足用户的可读性,更为舒适、清晰,也能保证界面的层次感(结合WCAG 2.0标准),将 PC/Web 端主字体从以前的12px改为 14px。
◆ 行高:为上下文之间提供了呼吸的空间,规范的行高,可以使得界面层次清晰、重点突出
◆ 字体颜色:WCAG 2.0 中将颜色对比等级分为 3 种,A级,AA级,AAA级,等级越高意味着颜色的对比度越高,呈现出来的视觉压力越大。字体颜色数量不建议太多,根据文字主次关系定义3-4个为宜(例:主文字、辅助性文字、提示文字、轻提示/禁用文字)
◆ 字重:字重不建议太多种,2-3种为宜(例:Regular、Medium、Light)
图形中有图片、图标、图表,都对整体风格有一定影响,设定统一的图形使用规范,可以使视觉效果更加和谐


交互,即交流互动,也就是说我们自己通过我们的五觉:视觉、听觉、触觉、嗅觉、味觉来感受其他事物并和他们之间产生信息沟通的过程。在互联网中交互对象个体主要是人和机器,所谓人机互动,相互配合,共同达成某种目的。
◆ 交互方式:保持产品的统一性,同类别的交互不可有不同的操作感受。要符合大众的认知习惯,可创新但不可违背潜意识,例:wab端页面鼠标交互操作一般有下拉、上滑、按压、悬停,移动端一般左右上下滑动、下拉、上拉、双指缩放...
◆ 交互状态:按钮状态变化,页面状态变化,组件状态变化...交互内容确实太大了,我个人也只接触到的也只是冰山一角,只能抛砖引玉,勾起大家思维,相互探讨学习
◆ 引导:引导一般常见5 种:新手引导)、步骤引导、帮助/操作引导、新功能引导、空白页引导


什么是组件?组件是抽象概念,对面向过程而言是对数据和方法的简单封装。对面向对象而言是一些符合某种规范的类组合在一起就构成了组件。它可以提供某些特定的功能。组件出现的原因软件工程中重复、反复出现、普遍的、有相似的问题的出现,导致开发过程中有大量的代码需要不断的重新设计,开发周期延长,开发复杂度增加。需要岀现一种模型通过剥离掉各个问题的特性,抽取各个问题之间的共性。从而在保证代码的灵活性下极大的增加代码的可重用性。组件的岀现就是为了解决这些实际问题的。
在前端眼里,组件通常是指页面上的视图单元,可以说,UI组件是组件的子集。组件库大致可以分为这几大类:
◆ 导航:固钉、面包屑、下拉菜单、下拉导航、电梯、菜单、分页器、步骤条
◆ 数据录入:自动完成、级联选择、多选框、日期选择框、表单、输入框、数字输入框、提及、步进器、评分、下拉选择、滑动条、穿梭框、文件上传
◆ 数据展示: 头像、标题、卡片、轮播、折叠面板、表格、拖拽排序、高亮关键词、时间轴、走马灯、空状态、徽标数、树、标签、标签页、图片、气泡...
◆ 反馈: 警告提示、抽屉、全局提示、对话框、通知提醒框、气泡确认框、进度条、结果、加载中..
◆ 其他: 锚点、回到顶部、图标...
设计规范是为了更高效的做设计,但不是一成不变的,它在落地使用的时或多或少都会有问题,需要我们慢慢的去反复检验它的合理性,发现不合理的及时更正,不断迭代,不断沉淀,不断优化,这样才能不断提高产品的用户体验。此次分享借鉴一些前辈的经验,主要是整理归纳学习,如有需要补充或纠正的,欢迎大家相互探讨!
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:小鱼ID 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司