2022-7-27 资深UI设计者
● 京东金融 App 首页三大改版
3.x 版本到马上上线的 4.x 版本,公司的战略方向以及产品运营方向都在不断的变化(有接触过京东金融 App 的人都知道视觉变化很大)。作为公司的移动端产品,既要满足用户体验和需求,又要满足内部业务的扩展。所以我们要不断优化各种布局和细节,把用户体验和内部需求做到最好。


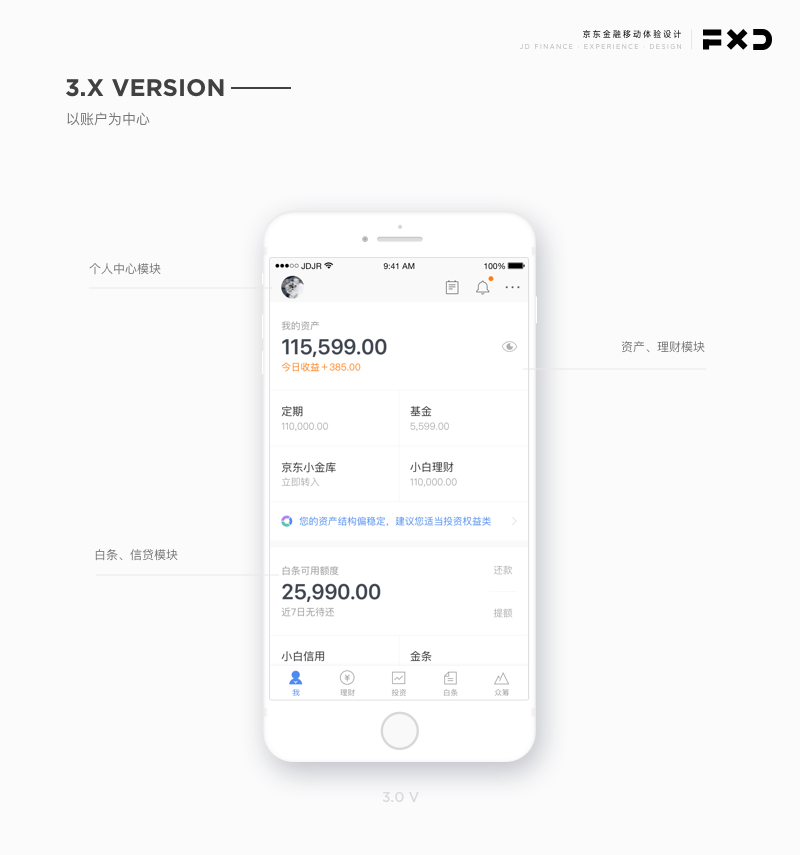
3.X 版本是我接首页优化的第一个版本。改版期间我们经历了很多,除了本身业务以外,更重要的是我们发现之前首页有很多问题。其实优化产品最基本的方法就是发现了一些问题,然后去解决这些问题。问题可能是产品问题、业务需求扩展、运营需求满足,最后才是体验和视觉。这些问题能得到解决产品就能得到优化。
以账户为中心是当时产品的主要方向,整体都在强调财富管理。所以之前的界面在账户为主和业务扩展上都存在很大问题,一是业务拓展存在局限性,二是账户感不强。
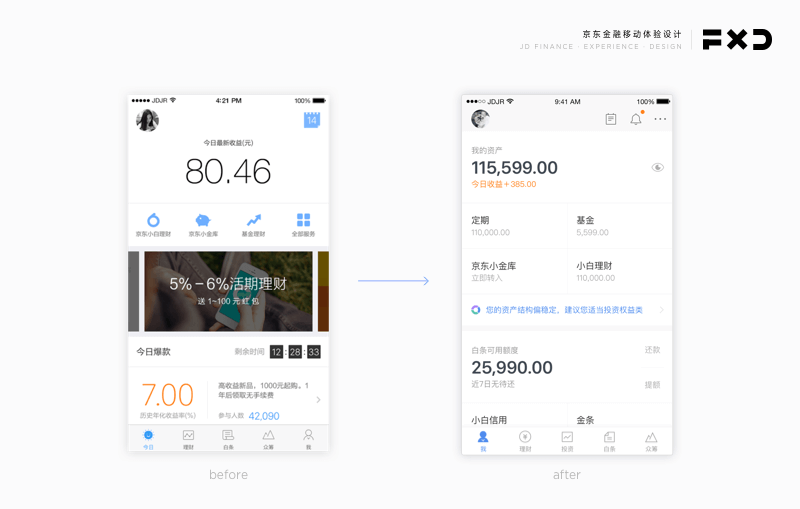
经过一大堆方案和设计图的轰炸,最终确定了大的方向,突出理财金额和业务和信贷业务。把一些数字突出放大,让用户打开产品既能看到自己想看到的东西。账户感的体现我们把数字和一些文字说明当成首屏最主要的东西,少一些运营,少一些 banner 。就像是在银行打出的纸质账户信息,上面很少会出现广告。

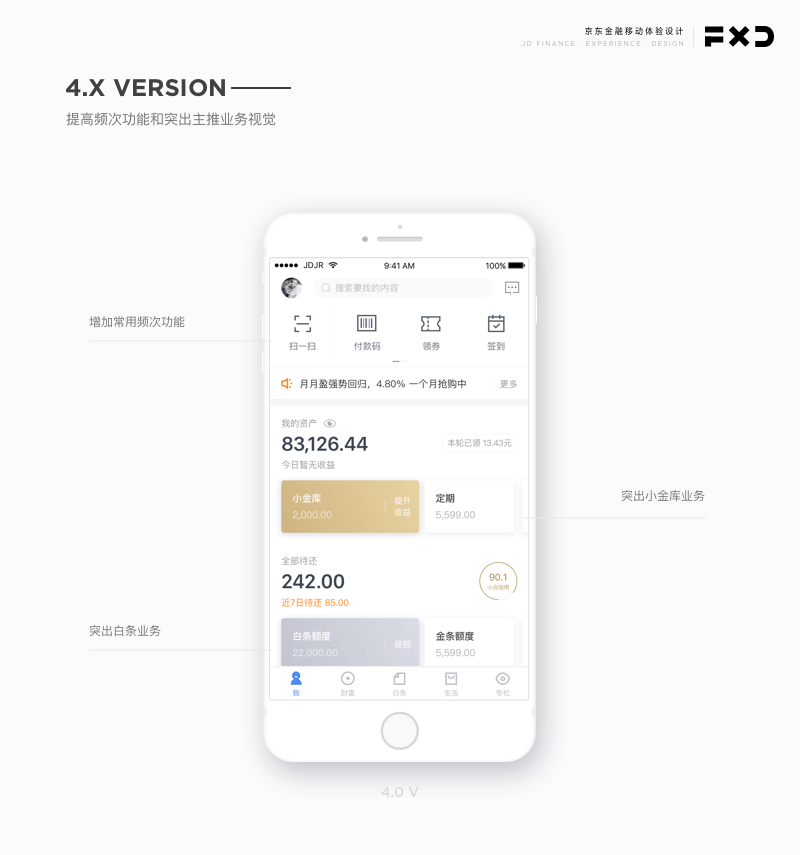
▲ 还是之前的方法,经过上线一段的时间去发现问题。随着业务和功能的增多,原来的布局已支撑不了公司方向的支持这是之一。之前的视觉也有一些缺陷,进入 App 整体看上去没有重点的,纯白色很干净但是也没有能跳出来吸引眼球的东西,也不能把重要业务区别与其他业务。
这次增加了一些产品本身频次的功能,如扫一扫、签到、每天领券等。还有怎么样能突出重点业务的展示,让用户在视觉局部上有所重点。业务的扩展性通过左右横滑来实现。

▲ 怎么样能把多量的业务,重新布局到有限的界面里,而且不能降低用户的使用体验,是我们这一版要解决的问题。就是化繁为简。
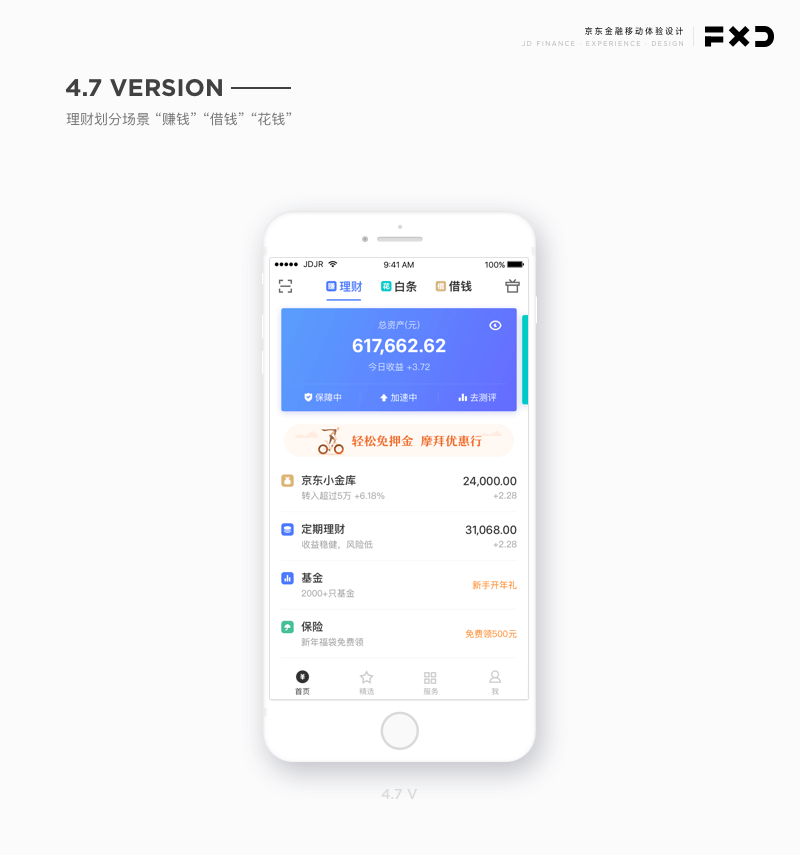
这次我们把业务场景划分成「赚钱」「花钱」「借钱」,相对应是「理财」「白条购物」「现金借贷」。使用三个Tab 签和最简单的布局方式来排版。用户理解相对也会变的容易,界面整体看起来也简单明了。
首页的改版看似简单,其实背后有很多的付出。不断的优化讨论、不断的视觉方案,我们不断在寻找新的突破,希望能让各个方面都达到最大效能。
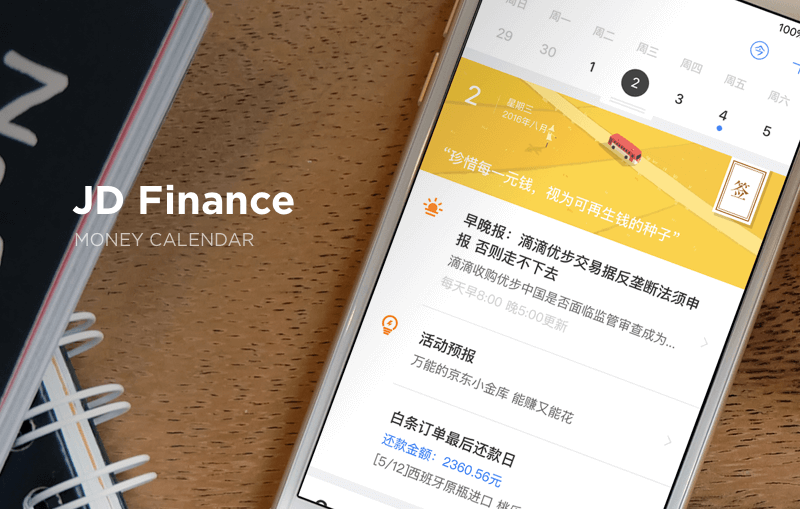
● 理财日历
「理财日历」是整合用户关于所有金融业务的,按照时间线索智能提醒和自动完成的一款产品。
· 产品目标:帮助用户记录金融事件和跟钱相关的事件,例如理财到期、白条还款事件、生活缴费事件等等。一条 时间线可以把用户所有的事件联系起来的。让用户把时间用在更重要的事情上。
· 产品关键性词语:时间、自动记录、提醒、设置自动完成

当我们进入 App 时,需要进行很多不同的操作,进入到不同的业务线页面才能完成我想要做的事情。这时整合业务聚合内容就变的很重要。需要有一个平台把跟用户强相关的金融事项和其他事项整合,这样就不用花费很多时间来处理各种事件。
日历是一个强时间线的用户固有思想形态,我们需要把除了基础的时间、记录事件和日常提醒功能做好外,还要让用户习惯这里面有跟我理财相关的事项。针对使用产品用户的特征,在视觉布局上不能难以接受,日历主要的时间、每天事项、后续事项查询和增加事项都要合理排布。

为了增加日历的整体氛围,除了时间的排布,我们为每一个月和每一个节气增加了插画。每一条信息的分类都用 icon 表示,突出强弱,增加氛围。

日历添加事项和设置页面,以进度的感觉让用户去更好的完成事项的设置。推荐事项也是用户最常用的、最容易跟时间所对应的事项。

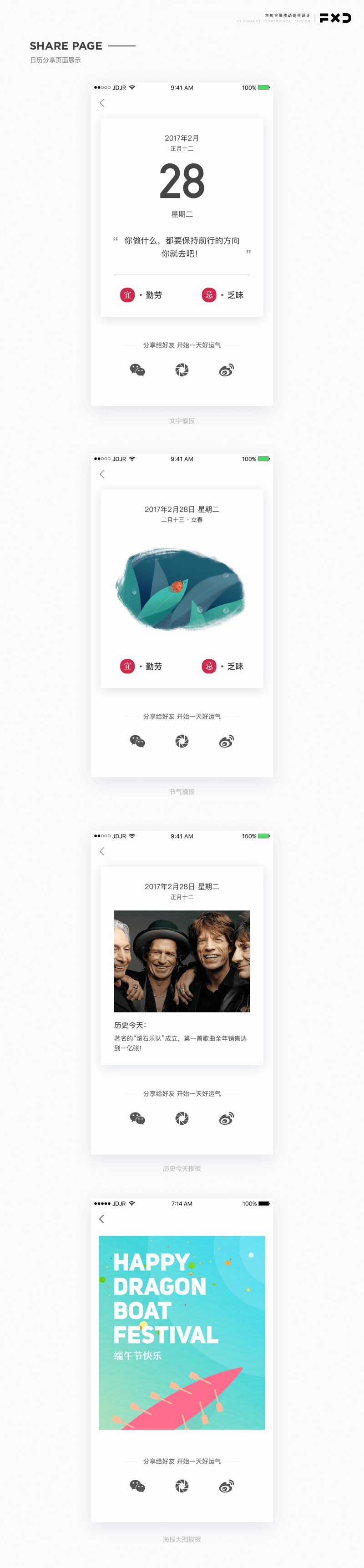
日历的分享模块是很重要的一个细节,我们希望它能更好的去传达这是一款有温度的产品。它也是对外发声的一个利器。
怎么样才能激发用户分享的欲望呢,用户打开界面的分享动机是什么?我们知道用户分享有几点:有用的、有趣的、相互比较、用户认同等等。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
作者:程大专 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司