2022-7-27 资深UI设计者

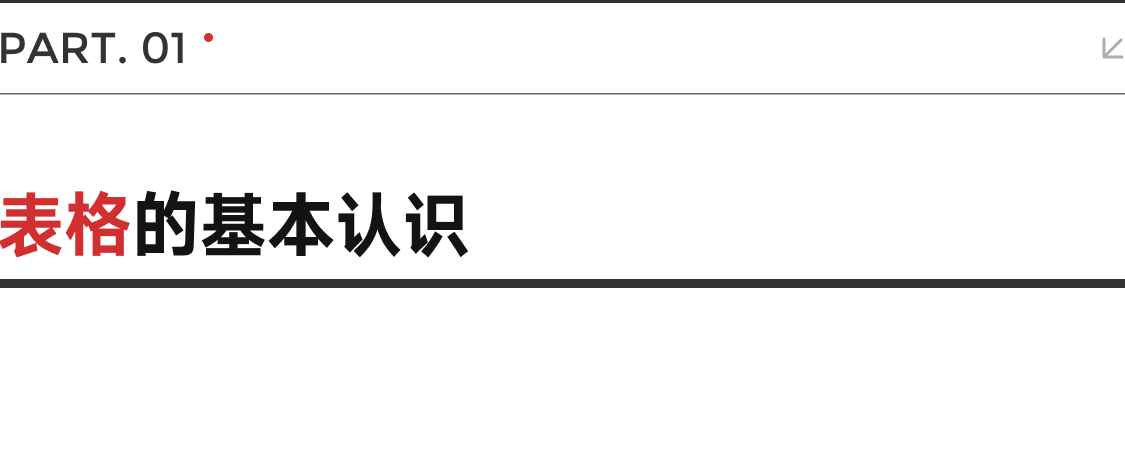
表格已经是现代电子计算机系统中重要的组成部分之一,从小学开始,我们就已经在电脑课上学习如何使用 Office Excel 来制作电子表格。

那么我们为什么需要使用表格呢?因为我们有记录和查询数据的需求。
在任何商业活动中,都会产生大量的数据信息,虽然我们发明了 SQL、Mysql 等数据库语言记录数据,但最原始的数据记录是没有可读性的。

所以,为了让数据可以更好的展示,我们就必须借助可视性更强的图形工具,即电子表格。通过 X、Y 轴构建的网格系统,将数据有序、清晰得罗列出来。
表格的重要性就体现在企业日常工作中对这些数据进行管理的需求和频次上。
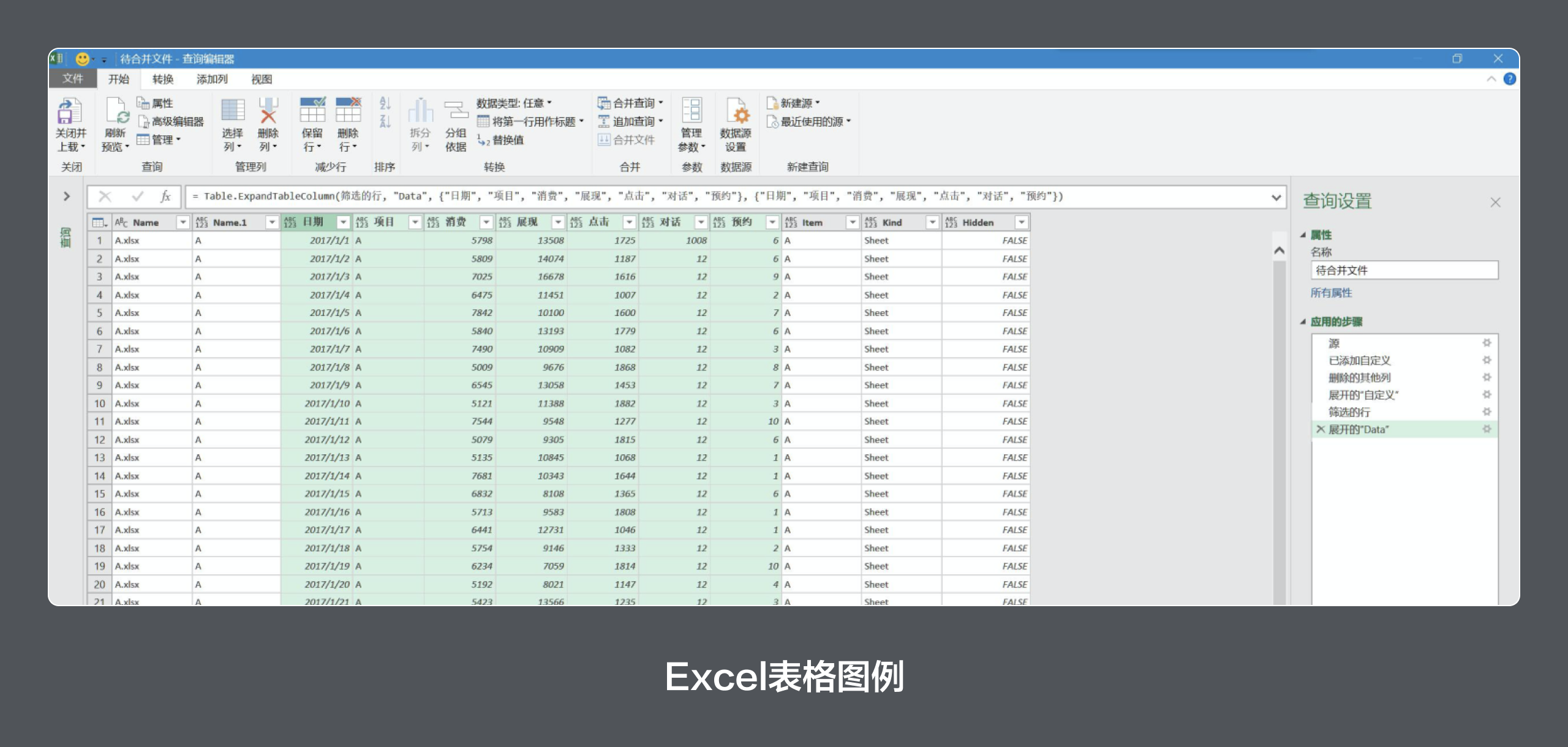
例如为电商 APP 开发了一套管理系统,那么电商运营每天的工作,都要绕着其中销售、物流、流水等重要模块的数据打转,也就是围绕着表格展开工作。

对于多数管理系统而言,数据查询、管理都是非常重要且高频使用的功能,所以常规项目中会包含大量的表格页面。
甚至,有的中小型项目的所有导航一级页面,只有表格,而不存在其它页面形式。所以,表格的优劣对用户工作效率和平台体验可以产生决定性的影响。
而优秀的 B 端项目表格又不能只像 Excel 一样可以使用固定的模版,不同项目、页面、模块对表格的可视需求天差地别,需要根据具体情况具体分析。
所以,这也是 B 端设计师的价值之一。一个优秀的 B 端设计师势必投入大量精力来提升对表格的认识和表格设计能力。
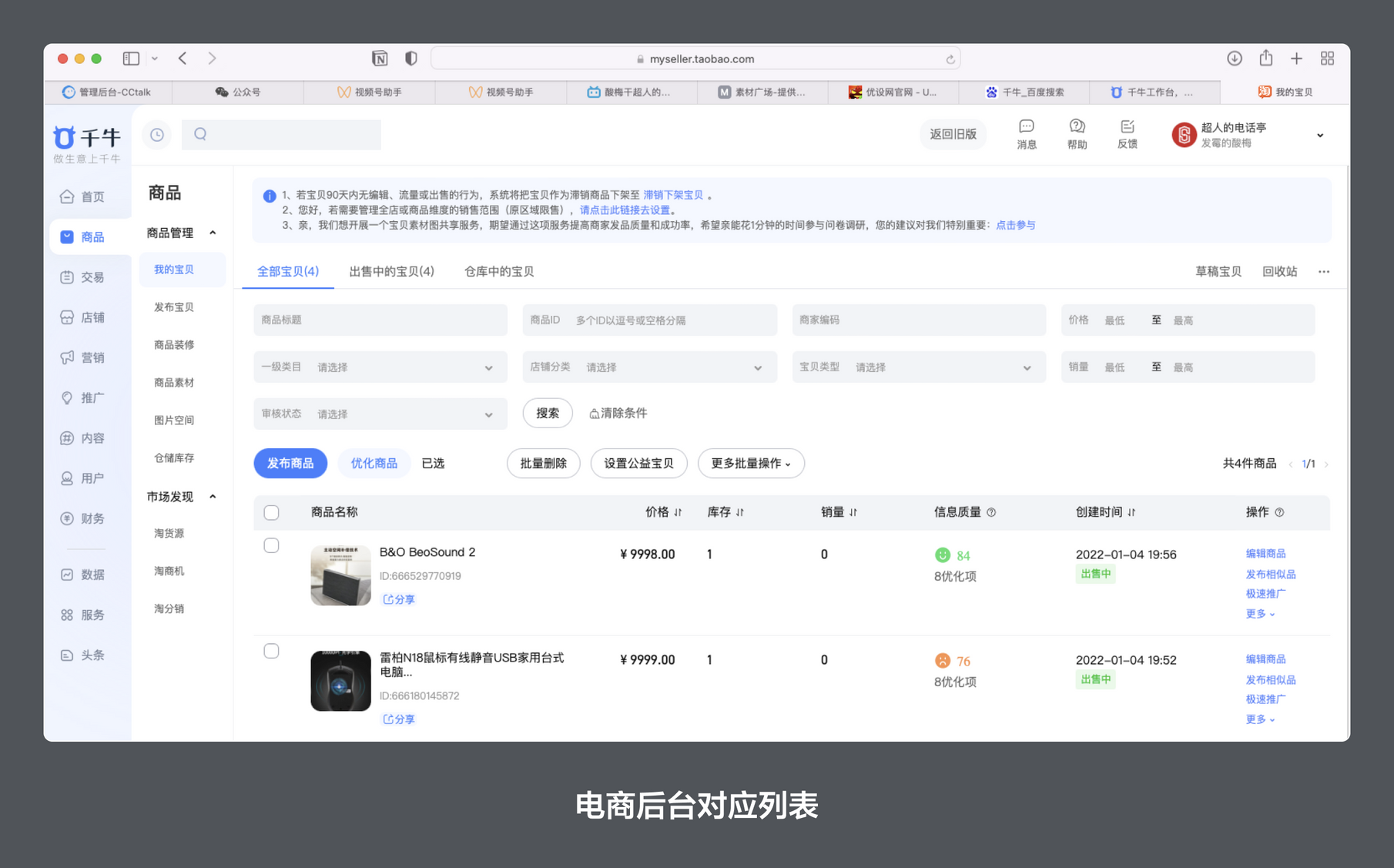
表格虽然细节设计上千差万别,但在表现形式和阅读顺序上却是基本一致的。
常规的表格必然包含表头栏、列表、翻页器三个部分,根据需求的不同,可能还会增加搜索栏、多选栏、操作栏等常见模块。

主要是用来进行简单的数据搜索和筛选的,当搜索项较少的时候,就可以将搜索结合到表格组件内。而搜索项较多时,则会把它们独立成一个筛选模块到表格组件的上方。

每个表头代表一个对象的属性,决定了下方每行对象要显示的数据类型数量。
通常,表头的设计会和下方列表设计有一定的区分,表头文字有一定的标题属性,所以会通过背景色、分割线、文字加粗来增强对比。

列表则是纵向排列数据对象的模块。每个数据对象占一行,行的高度根据内容来制定。横向列表高度和纵向表头宽度重叠的区域称为单元格,每个单元格展示表头对应的数据明细。
常规 B 端项目表格都会限制列表一次展示的行数,极少使用无限滚动加载的模式。因为当数据包含成千上万条时会对本地、服务器性能和交互方式带来一系列的负面影响。

如果数据对象支持多选和批量操作,则我们会在第一列中添加选框,并将选中后的可操作选项放进操作栏中。

翻页器是切换列表页面的控件。通常大数据量的列表包含上千页,所以翻页器只会显示开头几页和最后一页,省略中间的,并增加适合快速跳转的功能。

除了表头和列表内容外,其它模块内容都根据实际需求应用。任何表格设计的第一步都是制定大框架,即包含的模块和对应分布位置,再展开后续的细节设计。


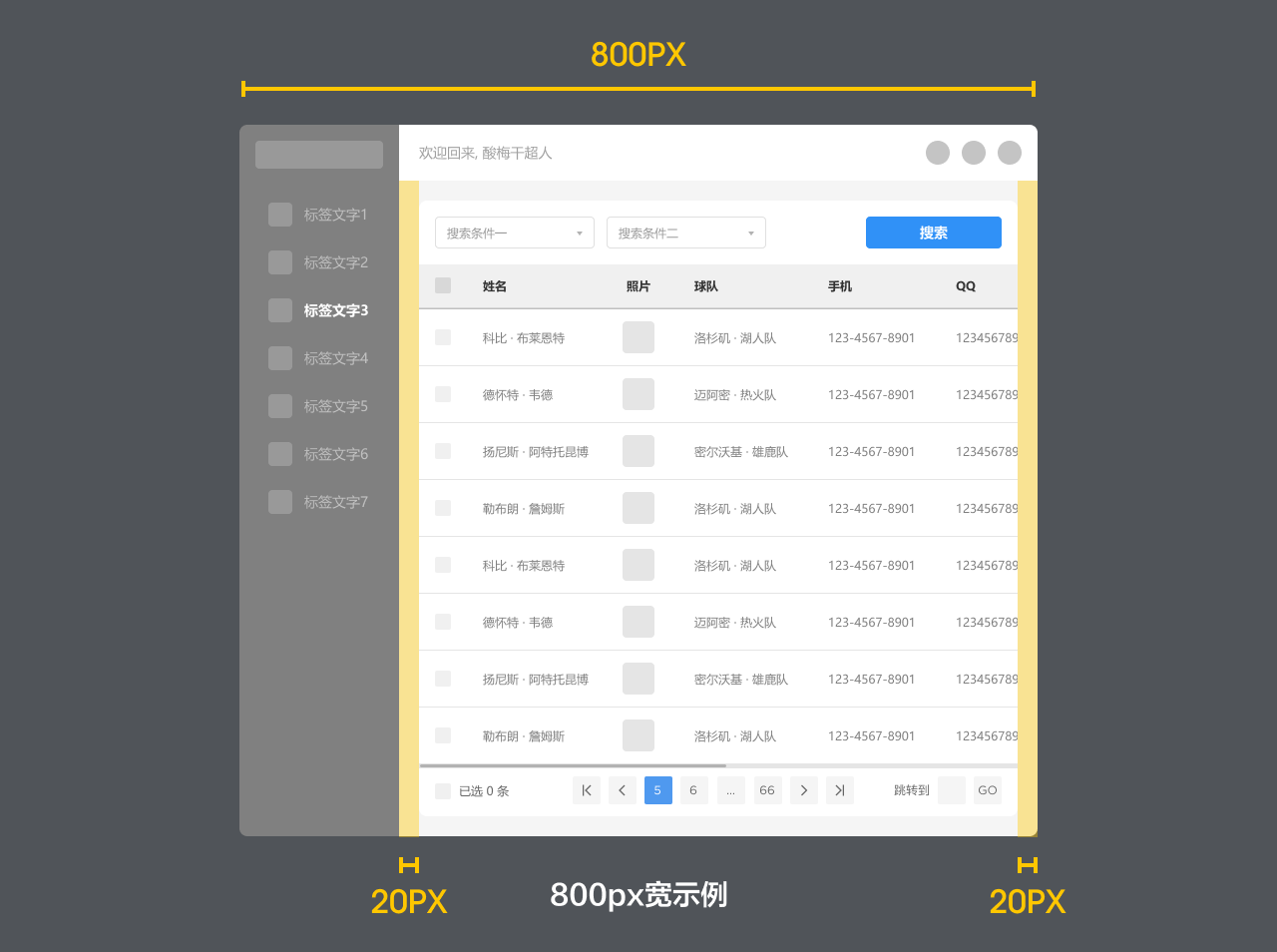
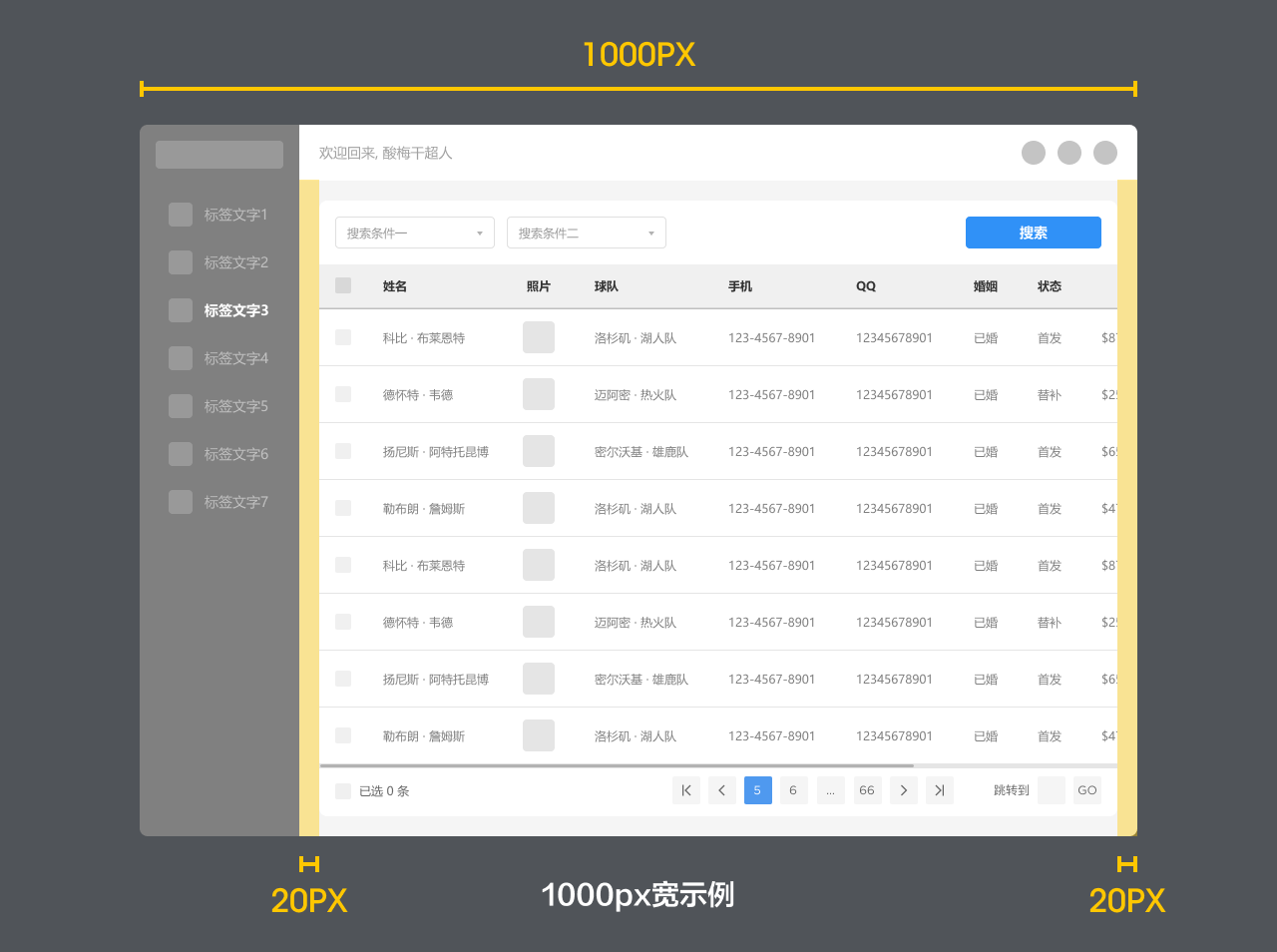
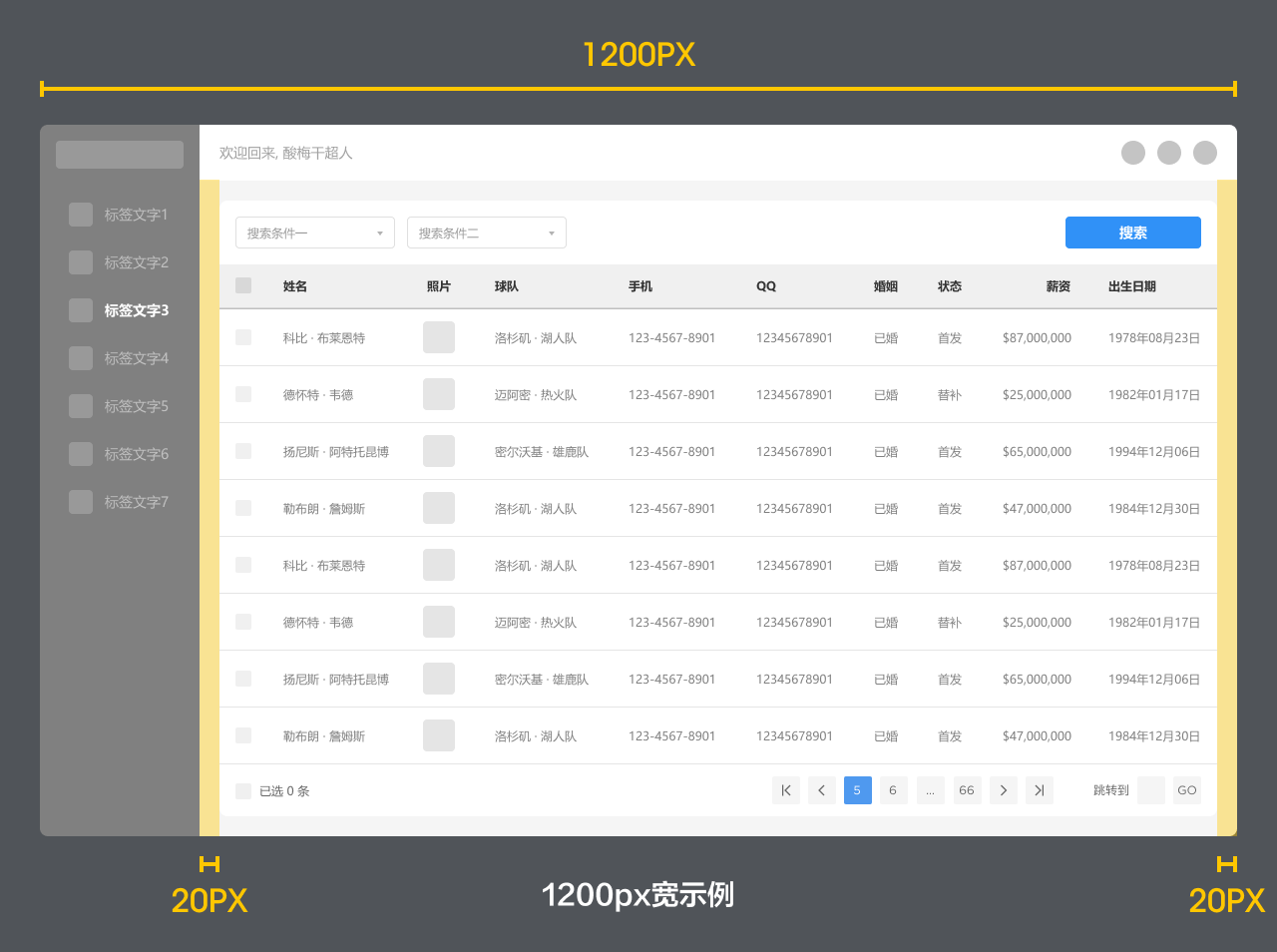
B 端项目支持响应式是今天行业的普遍需求,也就是页面内容随着浏览器视图宽度变更而变更。
 不同页面类型的响应式逻辑各不相同,而表格是其中逻辑最复杂,也最难理解的一种。
不同页面类型的响应式逻辑各不相同,而表格是其中逻辑最复杂,也最难理解的一种。
表格响应式规则通常在确定好框架以后制定,优于视觉、交互设计,因为它对视觉和交互产生的影响非常大,是前置条件而不是通过设计稿逆推出来的。
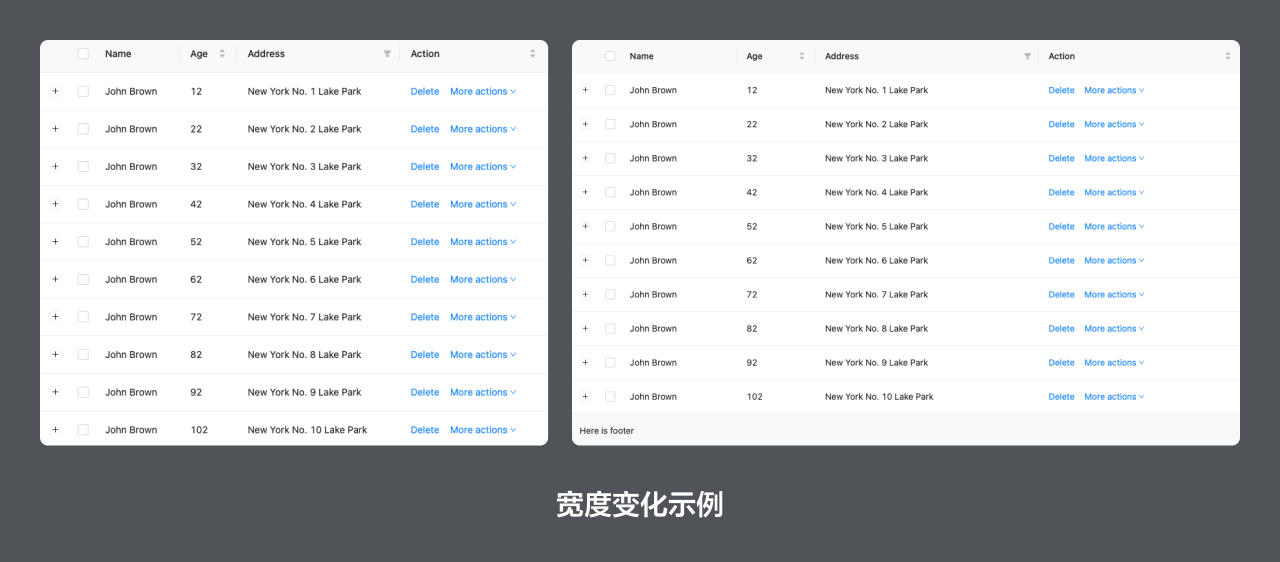
- 表格的总宽响应
- 表格的最小宽度
- 单元格的响应逻辑
- 内容的响应逻辑



上方逻辑中表格可以无限延长,但它却不能无限的缩短,因为你不可能做一个只有 10px,20px 宽的表格。
过窄的表格不仅支持不了内容的正常显示,也毫无任何使用体验,所以我们要为表格确定一个最小的宽度。即浏览器视图即使比这个宽度更小,表格也不会再缩小了。

如果不了解栅格的段落规则,也可以 “凭感觉” 定,最小表格宽度通常在 560-640px,当然,不管怎么定一定要提前和前端沟通,确定尺寸方案。
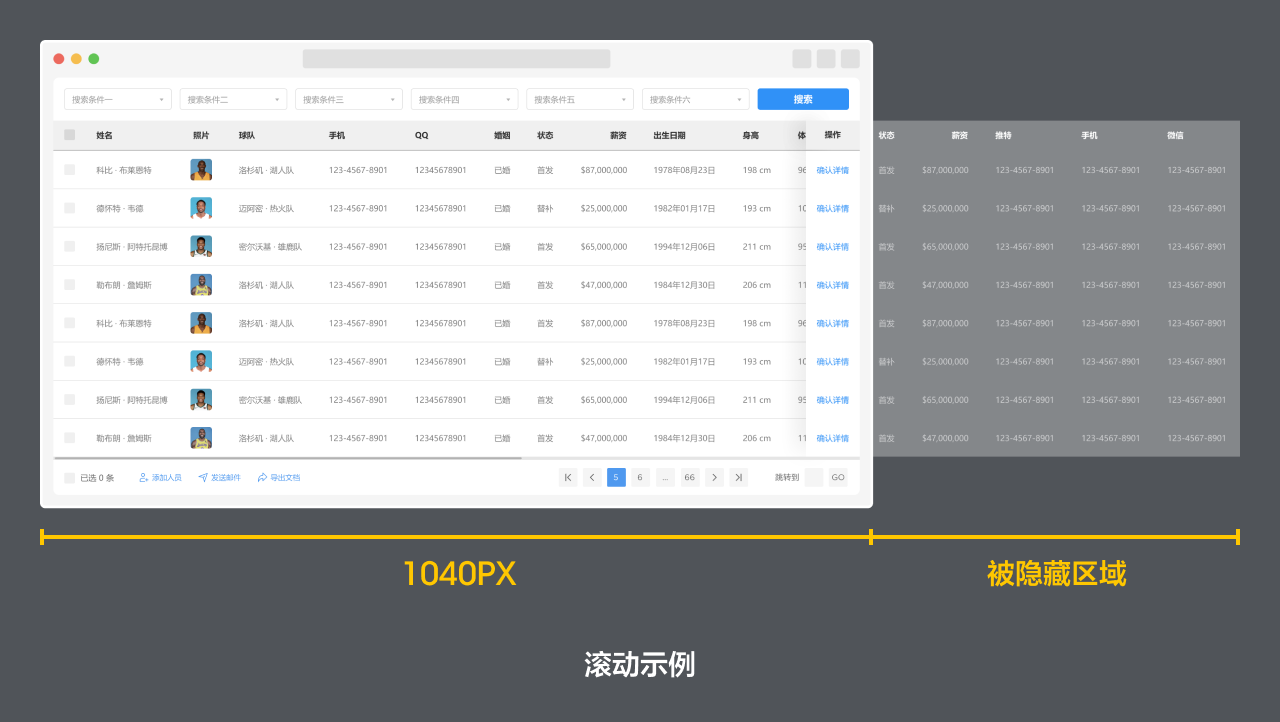
当表格内容少的时候,最小宽度只是相对较大宽度窄了一点而已。而当表格内容过多,最小宽度无论如何也不够放的情况,那么就会使用横向滚动的交互形式来隐藏超出内容。

单元格响应这是整个表格最复杂的一环,横向内容会超出最小宽度的情况,就是由单元格规则决定的。
首先,单元格本身也有最小宽度,原因和前面一样,1px、10px 宽的单元格没有存在的意义。所以可以根据需要,制定多个等级的最小单元格宽度,应用在不同的数据类型中。

假设表格中包含了 20 个表头,分别使用了 10 个最小 24px 和 10 个最小 80 px 的,那么单元格的总宽最小就是 240+800 = 1040px。
所以当父级整个表格视图小于 1040px 的时候,内容就会不够显示从而触发左右滚动的条件。 
当上级表格宽度大于单元格最小总和时,那么单元格也就会随之变宽。最简单的响应逻辑,就是为单元格宽设置百分比。比如 5 个单元格分别是父级宽度的 10%、10%、10%、20%、30%、20% ,那么在父级 1000px 的时候它们分别是 100px、100px、100px、200px、300px、200px。
只要确保百分比的总和是 100%,不管你单元格是比例均分(5个单元格等分各20%宽),还是独立制定(上面案例),单元格宽都是等比缩放的状态。
虽然好理解,但这种初级的做法带来的问题也很多,那就是部分单元格没有被 ”放大“ 的需求。比如常出现在第一列的多选框,或者部分标签单元格、固定操作按钮单元格。
于是,为了预留给有需要的单元格更多的空间,提升体验,就会对这些单元格实施定宽的方式,剩下的单元格继续使用等比,只是计算的方法要减去定宽元素。
比如还是一个占比 20% 的单元格,在包含 2 个 48px 定宽单元格的 1000px 表格中,实际宽为:
(1000px - 2*48) * 20% = 180px

作为单元格的子级,内容也可以独立定义响应的规则。主要包含 3 种情况:
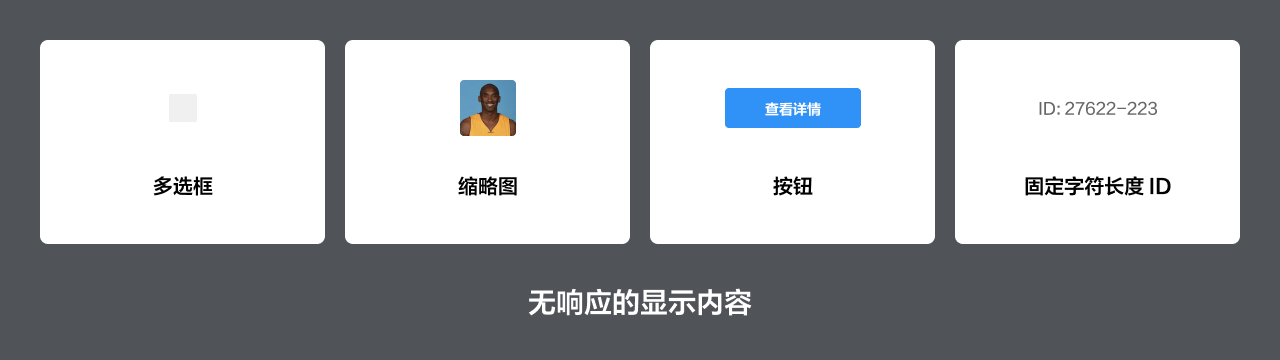
- 无响应
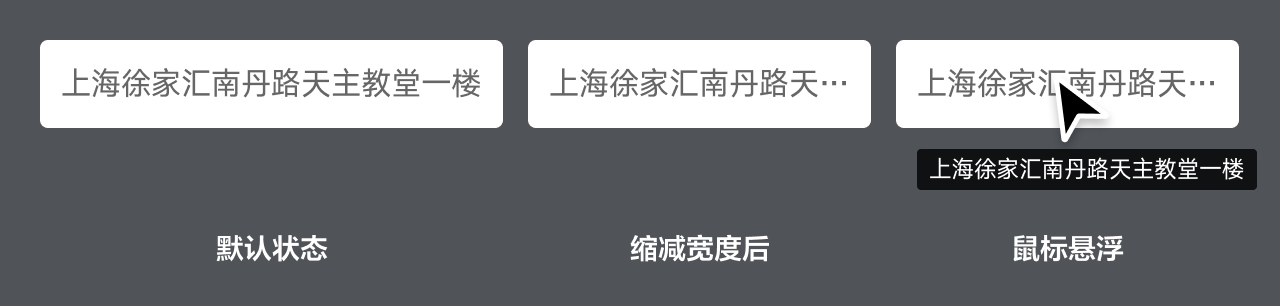
- 隐藏多余
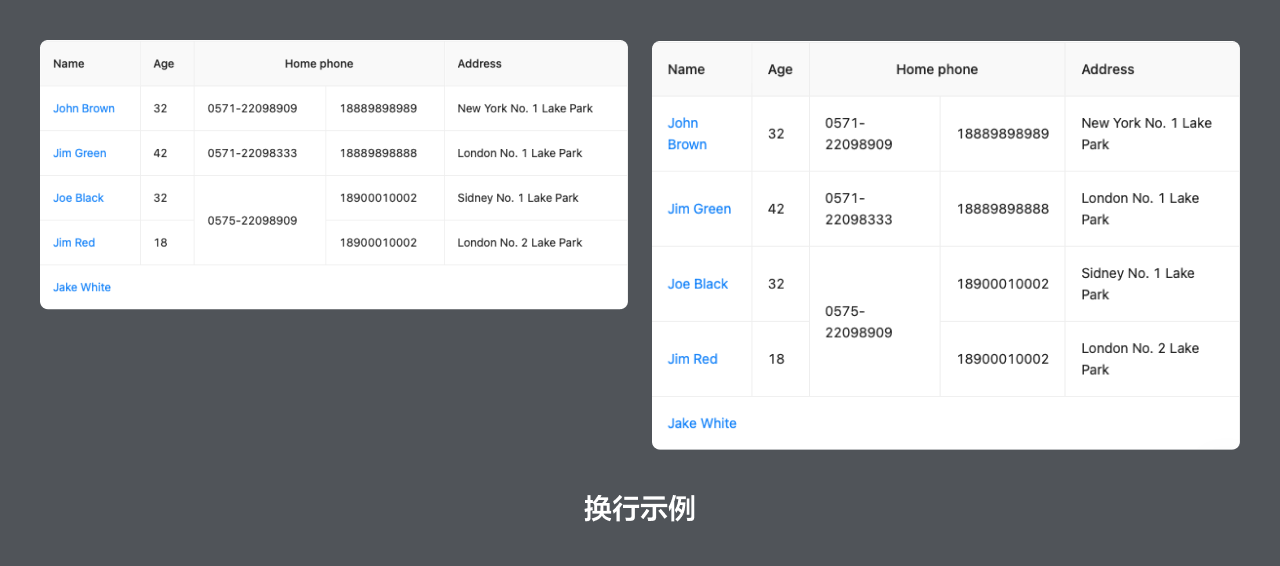
- 换行显示
无响应就是显示的内容是固定的,比如多选框、缩略图、单按钮等单元格内容,它们没有大小变动的必要。 
隐藏多余,则是主要应用在文本内容上,当单元格宽度小于当前文本所需宽度时,就会把多余的文字进行省略,这种做法适合应用在一些原本就不是太重要的信息上。
比如原本是 ”上海徐家汇南丹路天主教堂一楼“ 变成 ”上海徐家汇南丹路天…“,之后再通过鼠标悬浮弹出文字气泡框的方式显示所有文本。
 而换行显示,则是文本或多标签状态下,一行不够显示就换行的做法。除非一开始单行行高预留了多行显示的高度,否则多行内容就会撑高单元格。
而换行显示,则是文本或多标签状态下,一行不够显示就换行的做法。除非一开始单行行高预留了多行显示的高度,否则多行内容就会撑高单元格。

以上就是表格在响应式模式下相关知识点。
随着经验的积累,实战经验丰富的 B 端设计师,就会在前期的规范环节制定出完整的表格响应逻辑,应用到前端框架开发和后续的设计,而不是做到哪定到哪。

表格首先是一个展示信息的组件,而单纯依靠布局和排版技巧,并不能解决所有的信息展示问题。所以,针对网页表格的局限性,我们要添加一些交互的细节来提升使用体验。
例如,单页表格数据量较大,有好几屏高,往下滚动后看不见表头,不能很好的识别单元格内容。
或者,表头属性数量较多,需要左右滚动,但是每行数据要不然操作栏目看不见,要不然对应 ID 被滑走了等等。
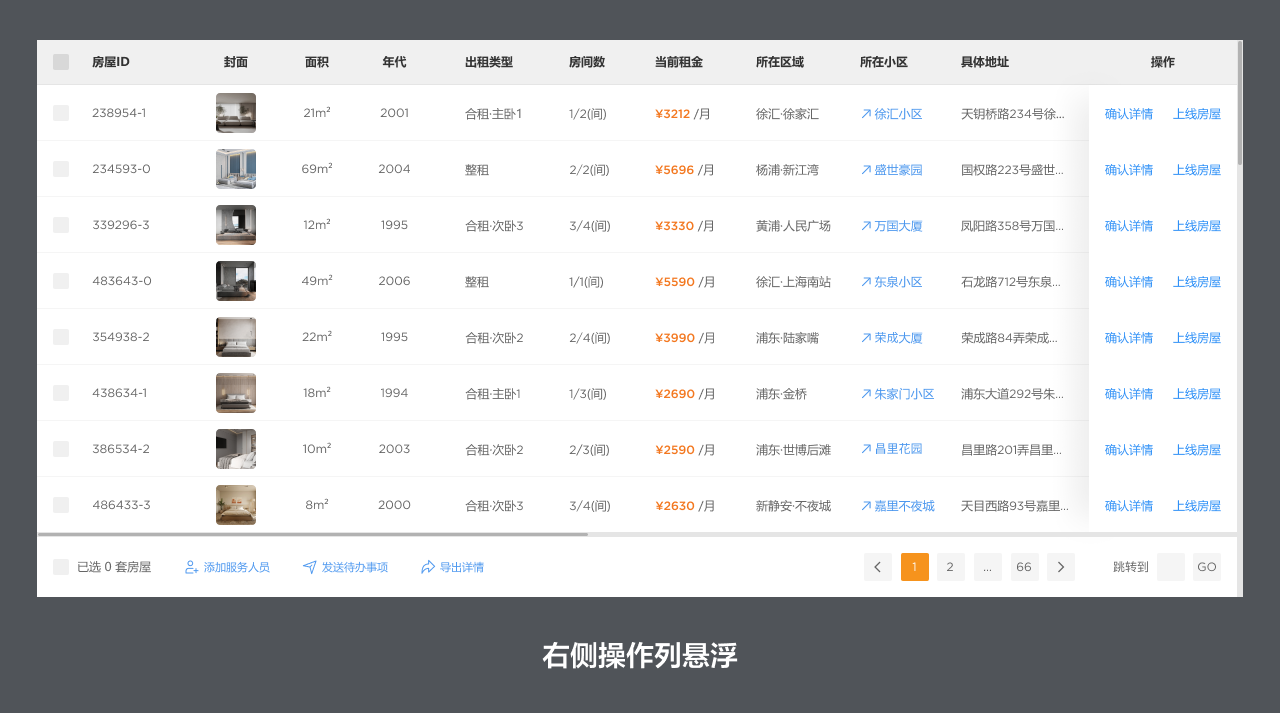
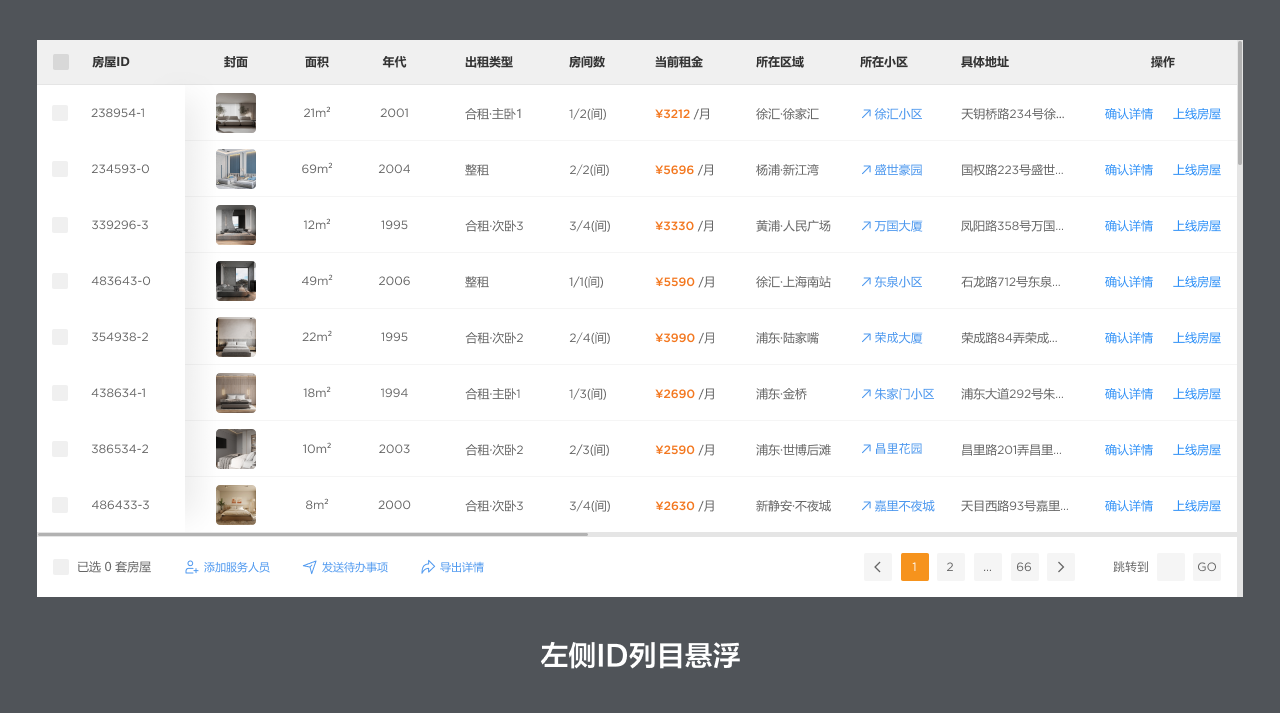
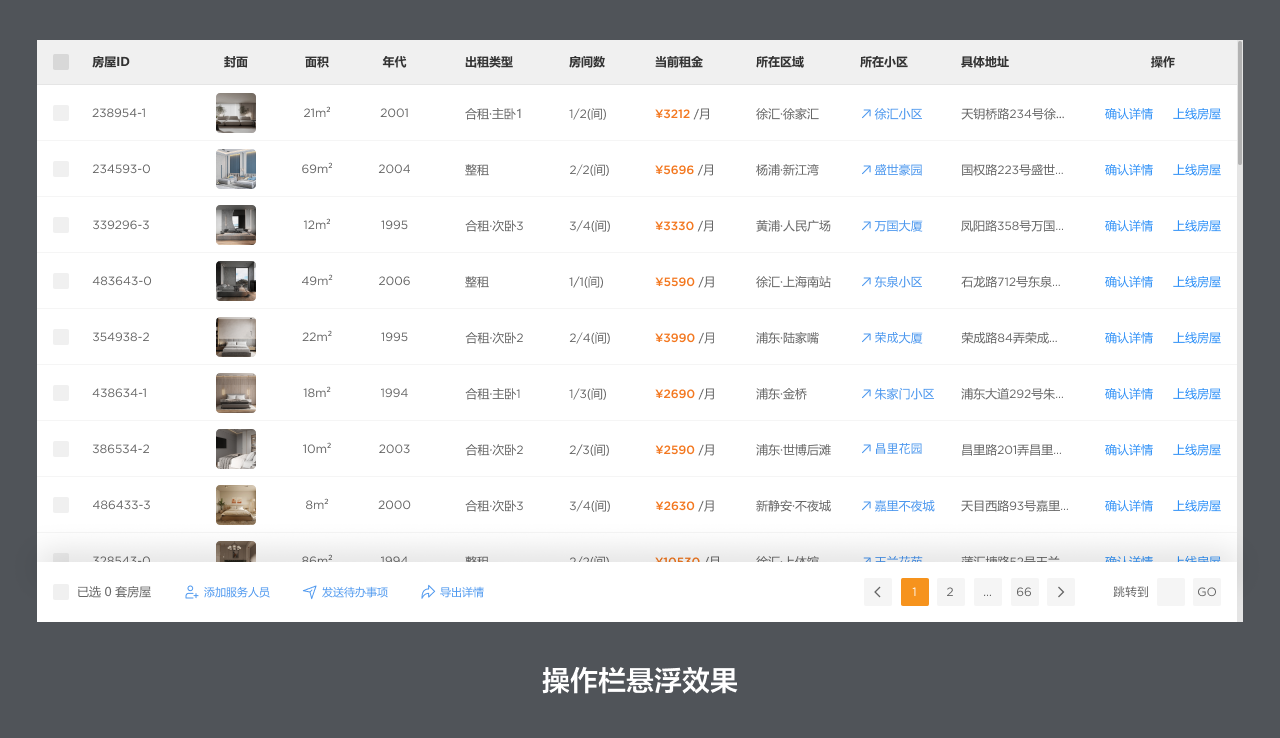
所以,表格的框架就可以做悬浮固定的模式,将需要被持续露出的栏目悬浮固定。





当然,除了单独栏目的悬浮,也可以使用混合模式,比如表头吸顶的同时固定右侧的操作栏。尽量将固定元素控制在 3 个以内,以免悬浮要素太多影响内容的浏览。
 还要注意,除了笔记本触摸板和少数鼠标,一般用户是没有页面左右滚动滚轮的,所以当表格出现左右滚动情况以后,就一定要默认展示进度条,方便用户操作。
还要注意,除了笔记本触摸板和少数鼠标,一般用户是没有页面左右滚动滚轮的,所以当表格出现左右滚动情况以后,就一定要默认展示进度条,方便用户操作。

我们先对这两者做一个明确的定义:
筛选 Filter:对要显示的内容设置筛选条件,不符合条件的将会被过滤隐藏
排序 Sort:对已有内容的显示顺序进行条件设置,不会有内容被过滤或隐藏
这看起来好像很容易理解,但会搞混的地方就在排序的应用上。我们常规以为的排序,就像电脑文件夹列表一样,通过点击表头来决定内容通过哪个属性来进行升序或者降序。

在这种 “朴素” 的设定中,筛选是以单个表头属性为标准的,有唯一性。比如在学生数据表格中,可以以 ID、姓名、年级、年龄或成绩单个属性进行列表排序,选中其中一个属性其它属性的排序就被取消了。
但是复杂的排序并不是 “唯一属性” 的,而是多个属性的并集,以及具备优先级和排序模式。还用学生数据表格举例:
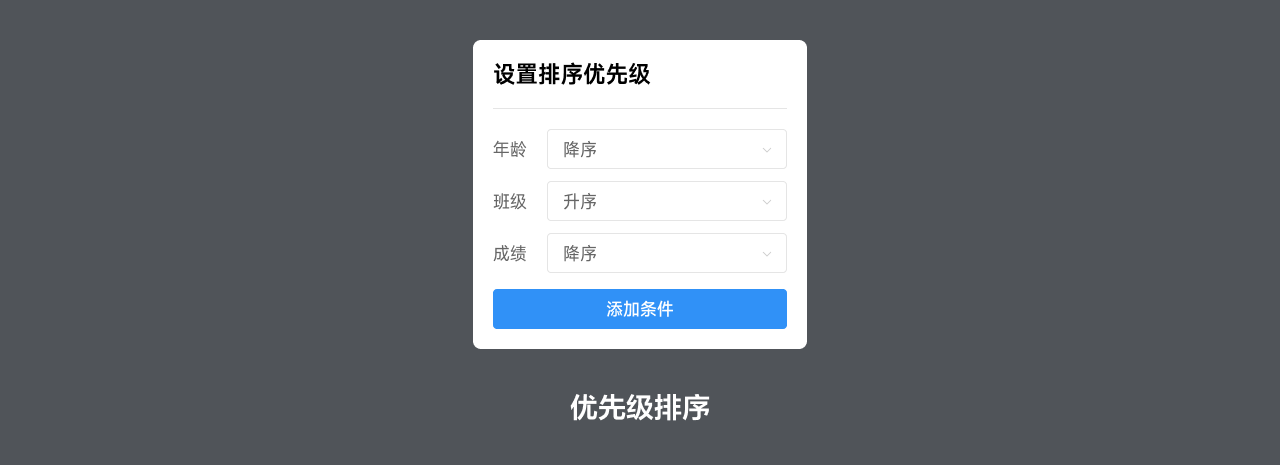
优先根据年龄降序排列,同年龄下根据班级升序排列,同班级再根据成绩降序排列。
这里面叠加了三个属性,年龄优先级最好,然后班级次要,成绩最后,我们用图表的展示可以实现出下面这样的形式:

再进一步,这是我们条件已经确定才做出来的组件,要是要制定的属性不确定,要制定的属性数量也不确定,顺序不确定,排序模式也不确定……
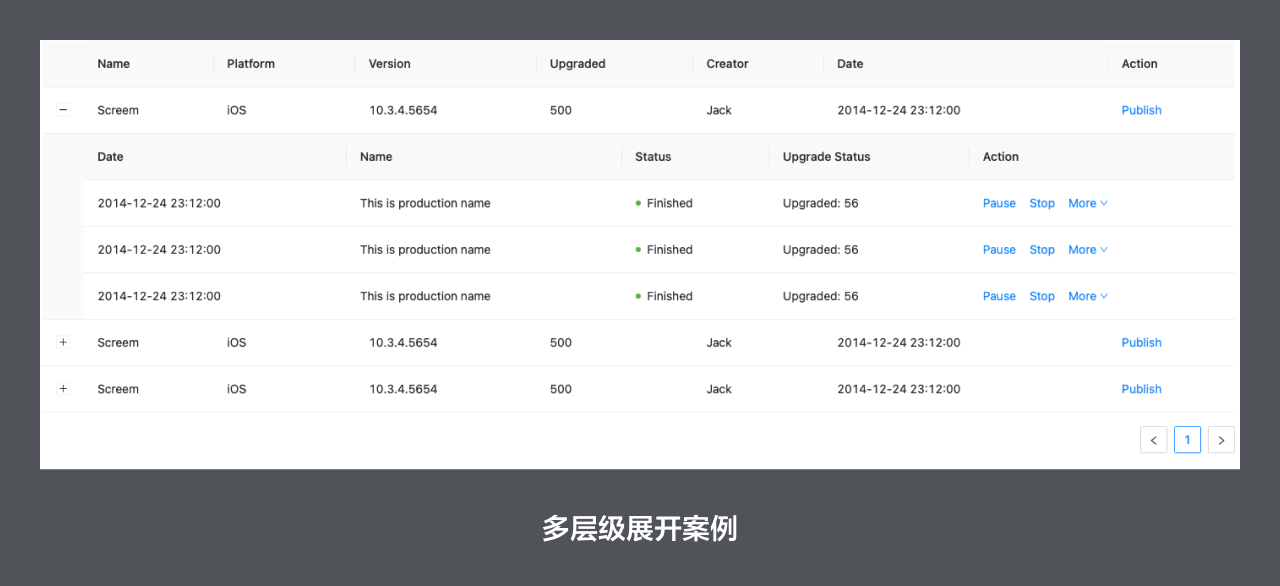
这种情况就肯定要应用排序自定义条件的逻辑了,而表头自定义一加,那逻辑就立马复杂了,它的操作面板可能就长下图这样。

排序复杂了,并不代表筛选就不要了。部分项目的筛选除了在表格外的独立筛选区域,还可能应用表头筛选模式。即以单个表头纬度设置筛选条件,比如点击 “年份” 表头,设置起始和结束时间。
所以,只包含筛选的情况下,表头的图标就不是排序而是漏斗,点击后就要展开筛选设置面板进行操作。 
而当多表头筛选和多表头排序需求并存的时候,怎么解决?
这里只建议在表头中留存筛选选项,因为筛选可以实现并集关系,即前后任何表头添加筛选项都可以组成完整的筛选条件。但是,这种交互难以完成筛选优先级排序。
所以,我们要将排序独立成一个按钮到表头之外的地方,而不是强行让两者并存。尤其是不要设计出有的表头是排序,有的表头是筛选,甚至表头的按钮展开面板里又会有筛选又有排序……



表头是针对列的操作,而针对行的操作,就是对单行列表的选择、展开和进入了。
前面我们有说过,表格第一列往往放多选框,通过点击选择当前列表行。它本身的交互并没有太多需要注意的,只要针对行的交互如果不止选择应该如何平衡。
部分复杂项目喜欢在表格中添加 “套娃” 的需求。即单行数据可以向下展开二级数据,或者更进一步到三级、四级。 

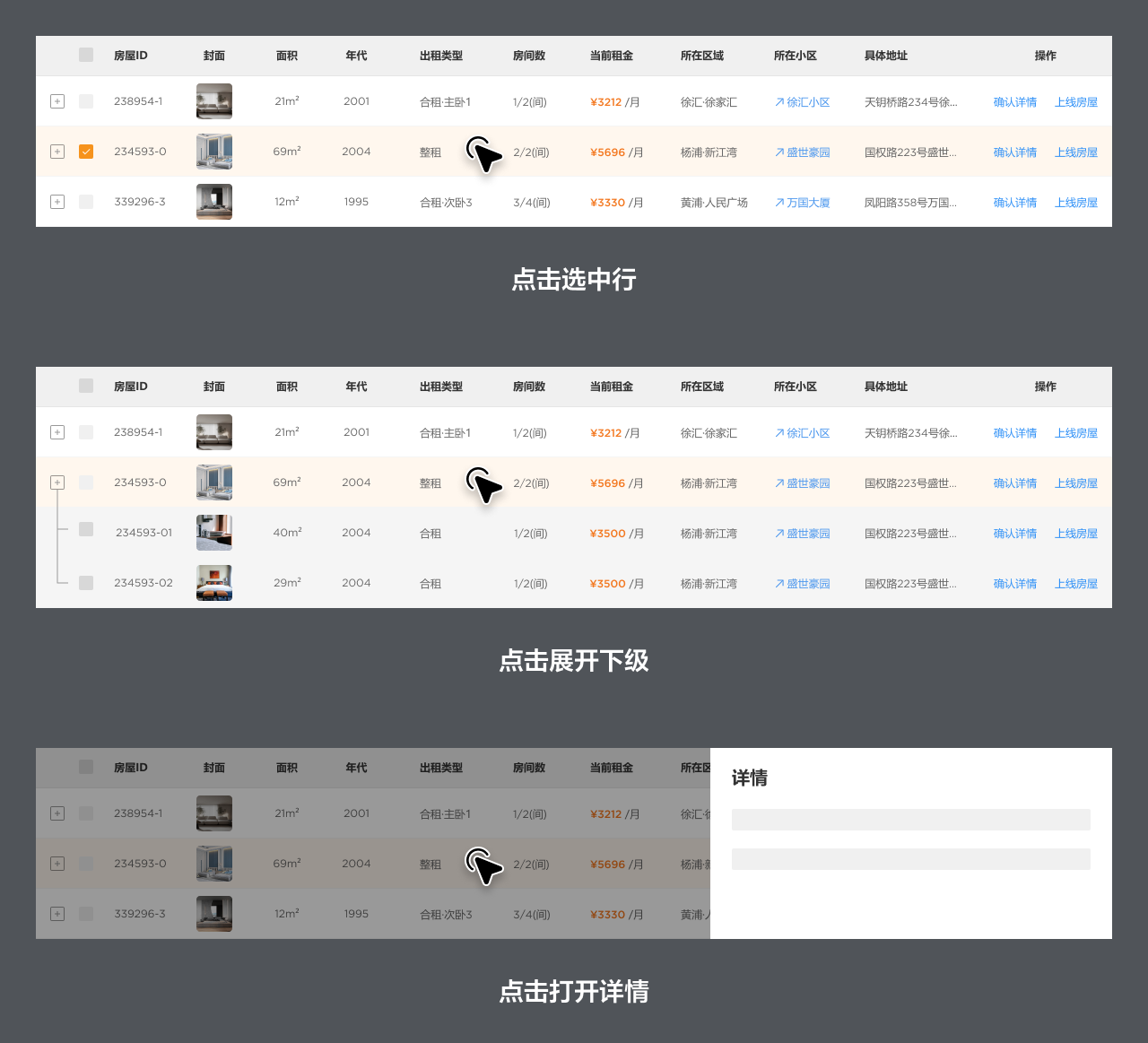
所以当多种操作需求混合出现的时候,我们就要具体分析这些需求的优先级了。到底是多选操作频率最高,还是查看下级行,打开详情页。
这是为让点击整个数据行这个最便捷的交互可以关联到最高频的操作上。而其它低频操作的交互则只限定在对应的按钮或图标上即可。

因为多选需求往往需要我们在一系列数据中选择很多条数据,一个小小的复选框不仅选择起来麻烦,且通过查看右侧的内容筛选数据行,再用右手握鼠标按需点击最左侧的多选框,是非常别扭的体验。
还有一个需要注意的细节,就是当多选和展开下级列表共同出现的时候,选框和展开图标的排列。
通常一个数据行第一列的内容,应该是整行逻辑层级最高的元素。如果子数据行是被独立出来需要单选,那么展开图标就要放到选择前面。如果选择数据包含了该行和所有子行,那么选择就应该在展开图标前面。 

最后,就是解决单元格的交互了。常见的单元格交互可以总结成下面这几类:
- 点击打开页面
- 点击复制内容
- 点击修改内容
- 悬浮提示说明
点击打开页面很好理解,比如单元格内的数据是链接、图片、按钮然后实现跳转或弹窗。
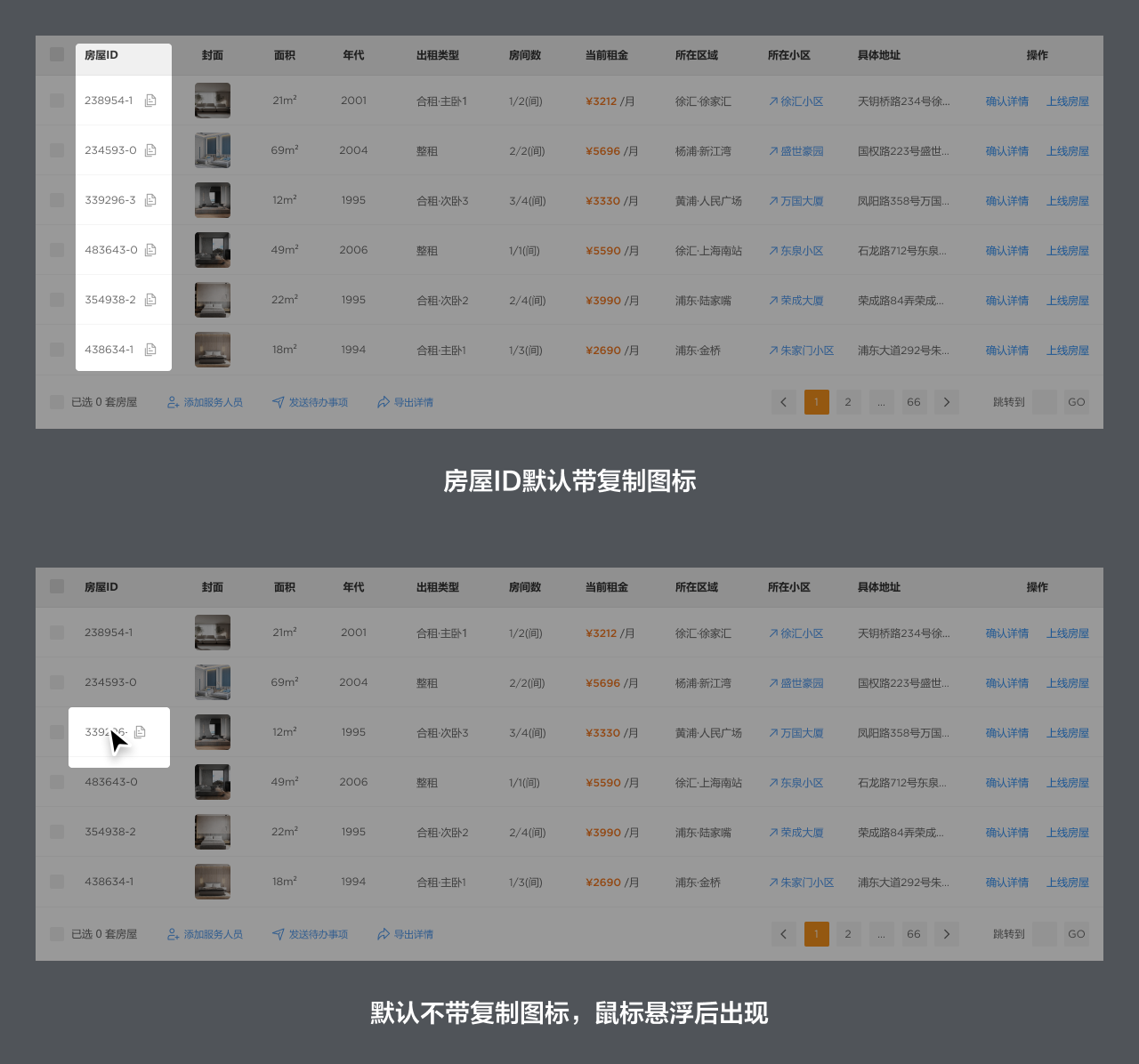
而复制内容,则有一些需要注意的细节。表格中有一些数据是没有实际阅读意义的,它的存在就是用来做特定的校对或者是复制出去,比如 ID 号、哈希值、订单号等。
常规的做法是直接在右侧添加一个复制图标,但对于一些偏复杂的表格来说,所有可复制的单元格都加复制图标是非常影响浏览体验的。
所以,我的建议是都是默认隐藏复制图标,只有当鼠标移动到对应单元格的时候会显示。同时,这个图标可以覆盖到数据上层,因为既然鼠标移动过来为了复制,那么数据被遮挡在这阶段自然无关紧要,为整体页面预留空间

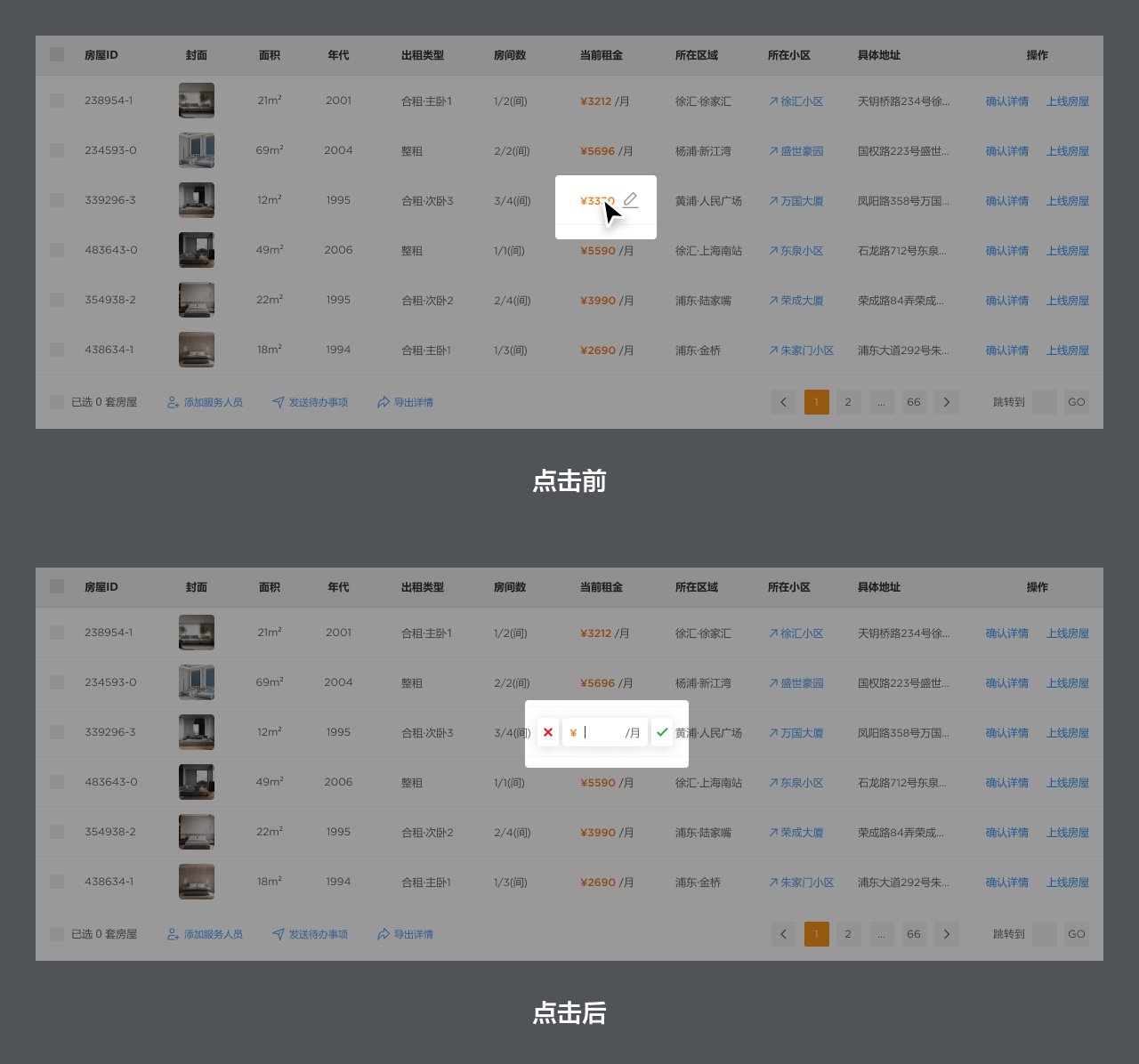
这样的操作按钮隐藏浮现方式,也适用于单元格修改的操作。但是,和复制不同,单元格信息编辑通常是编辑文本信息,还有后续的操作步骤。
如果点击进行文本编辑,那么建议在该表格打开一个新的输入浮窗,且浮窗内输入框文本和原来文本位置持平实现顺畅的步骤转换。
同时建议,为了防止误操作,尽量增加确定、取消按钮,防止误操作覆盖原有数据且无法撤销。

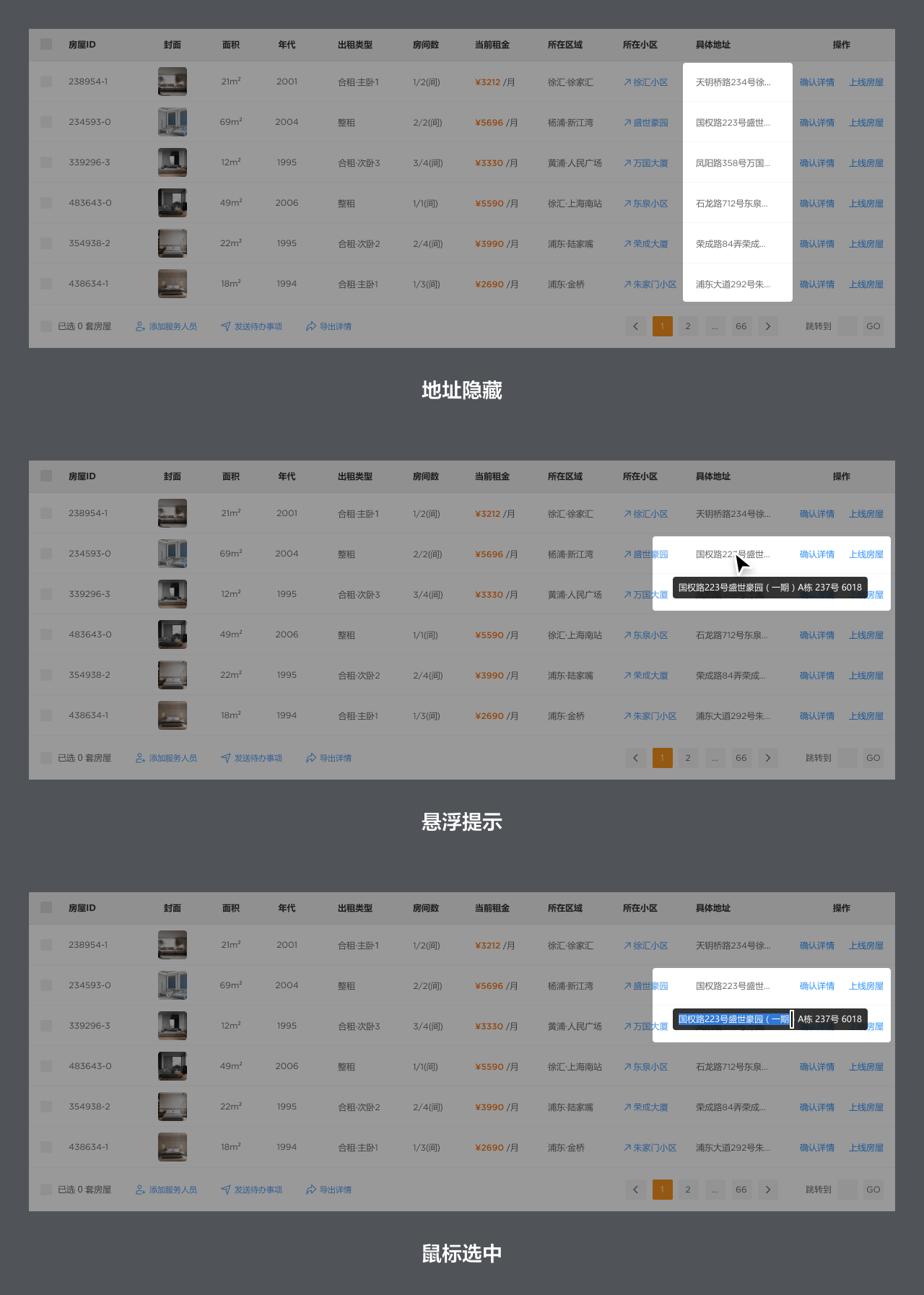
最后就是单元格的悬浮提示了。B 端控件中的气泡框就是用来做提示的控件,但它只是手段。为什么需要悬浮提示,提示什么内容是我们需要考虑的。
对于及其复杂的表格来说,往往是没办法支持所有数据都完整展示的,我们会在使用省略号对它进行截断。但截断不意味着用户完全不需要在表格查看到完整的信息。
所以,就可以通过气泡的做法,将信息呈现给用户。而呈现过程中,尽量确保鼠标可以移动到气泡上复制里面的文字内容(和全部复制不一样),而不是鼠标移走就直接关闭消失。


以上就是关于表格设计的全部说明了,作为 B 端设计最重要的模块之一,希望大家可以学以致用。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
作者:酸梅干超人 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司