2022-7-28 ui设计分享达人

数据可视化已迅速成为在网络上传播信息的标准。它用于各种行业,从商业智能到新闻,帮助我们理解和传达见解。
我们的大脑善于处理可视化信息,这使我们更容易理解图表或图形中可视化的数据,而不是表格和电子表格中列出的数据。一个伟大的数据可视化应该利用人类视觉系统的优势来呈现数据,以便数据被吸收和理解。它应该考虑用户对视觉处理的了解,提高并简化用户的数据体验。
目前有很多工具和框架可用于构建这些图形,是时候回归基础了。是什么让数据可视化有效?在设计数据时我们应该遵循哪些指导原则?
以下最佳实践将帮助您设计丰富、有洞察力的数据体验。
可视化是用于揭示模式的,提供上下文并描述数据中的关系。虽然设计师对给定的一组数据集中的模式和关系没有任何影响,但她可以根据用户的需求选择显示哪些数据以及提供怎样的语境。毕竟,就像其他产品一样,如果用户无法使用它,那么可视化就毫无意义。
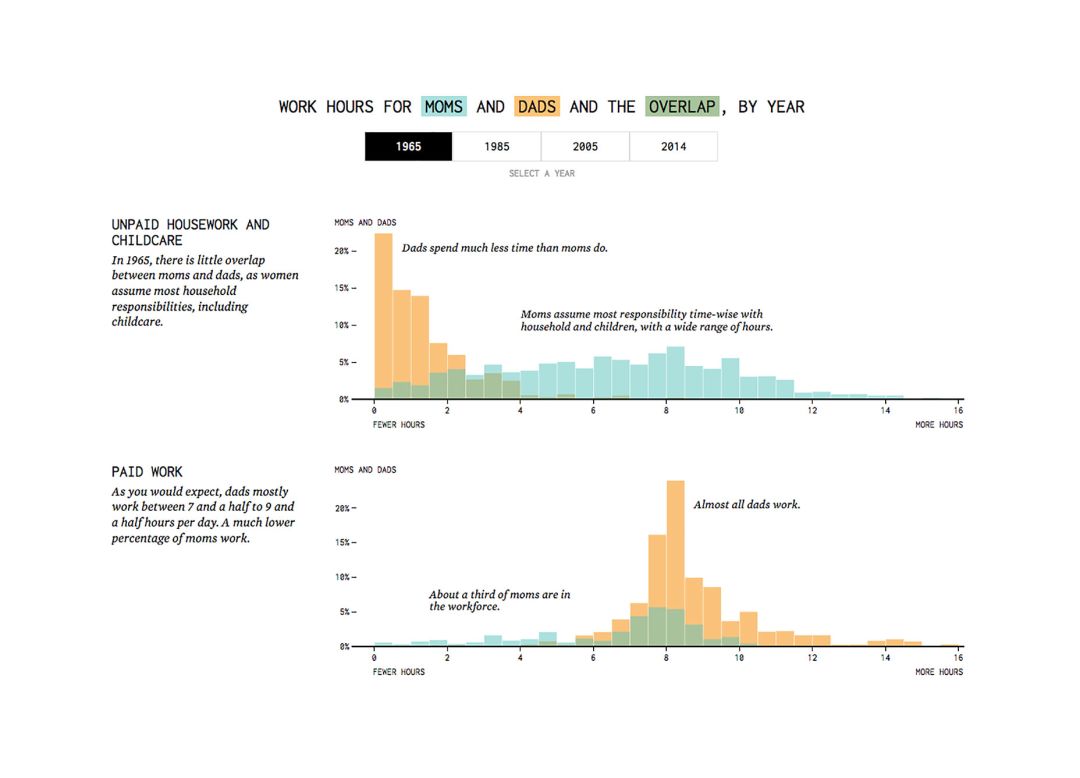
为小白用户设计的可视化应该是结构化的、明确的和有吸引力的。他们应该用文字直接说明受众应该从数据中得到什么。

转换双亲的工作时间:妈妈VS爸爸
来源:https://flowingdata.com/2016/04/20/parent-work-hours/
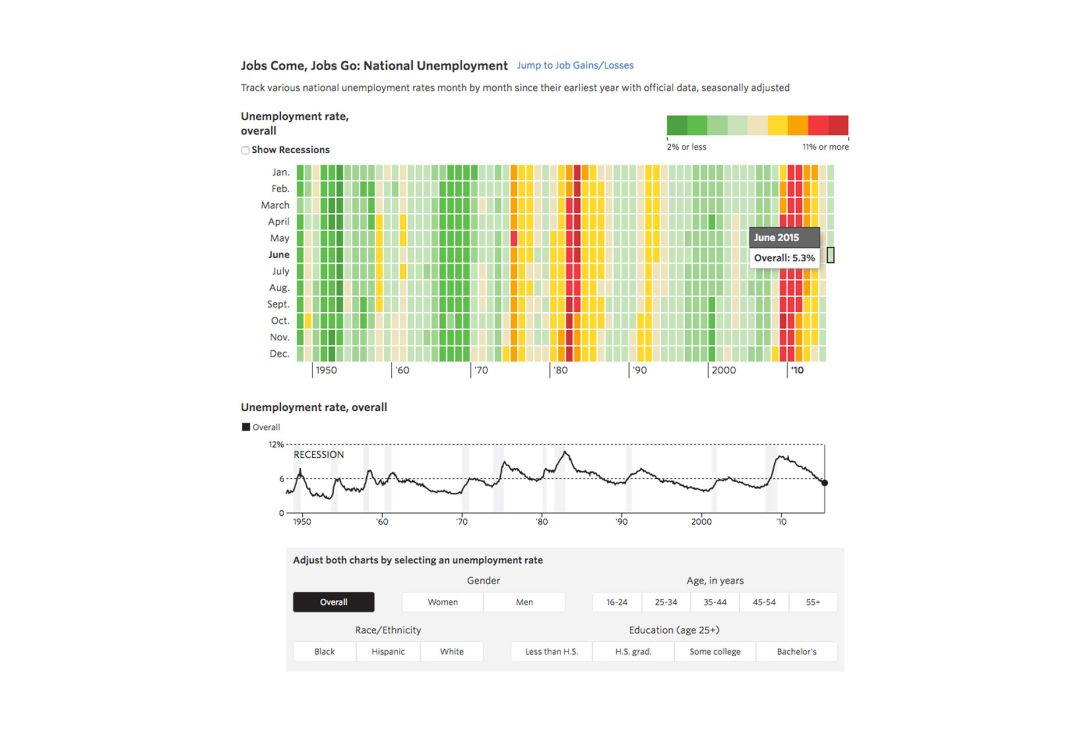
另一方面,面向专家用户的可视化可以显示更精细的数据视图,以驱动用户探索和发现。细节和数据密度应该简单明了。

工作来来往往:国民失业
来源:http://graphics.wsj.com/job-market-tracker/
这是一个发人深省的数字:《纽约时报》网站上只有10-15%参与可视化交互的访客实际点击了按钮。《纽约时报》的图形团队制作了一些业内最好的作品,但几乎没有人与他们互动!
这表明,关于交互可视化设计,我们不能依赖交互来建立理解。关键数据不能隐藏在交互元素后面,而应该在没有交互的情况下可见。
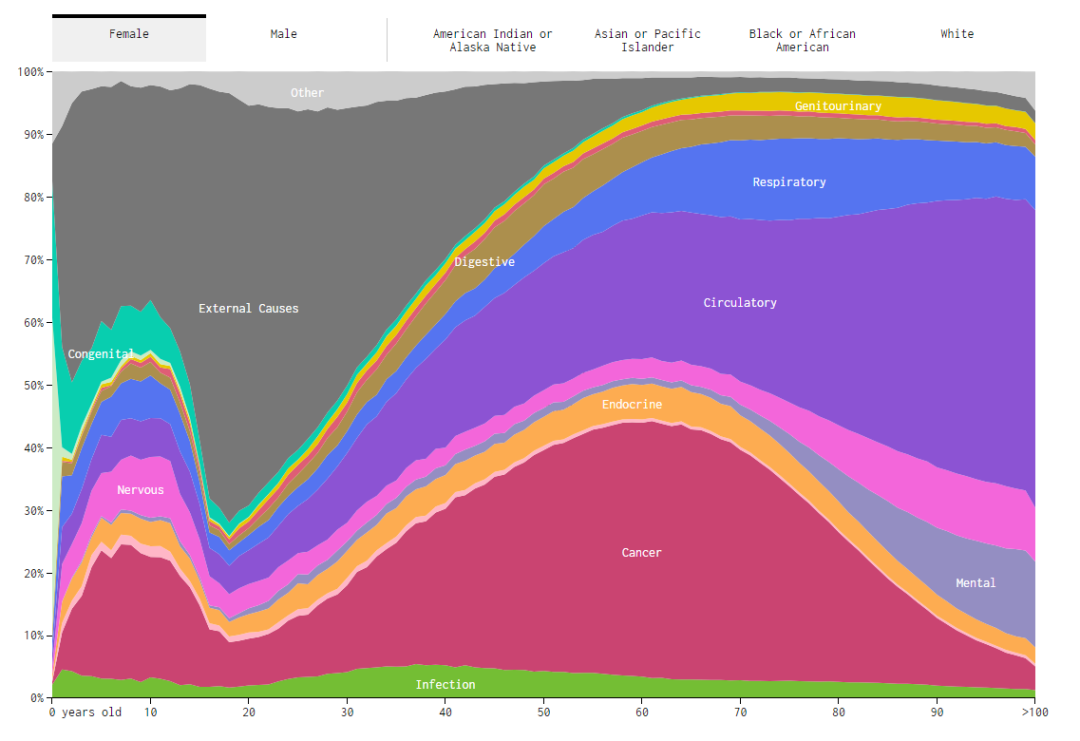
然而,什么样的交互比较好呢?允许整合更多数据(否则可能被排除),以允许感兴趣的读者更深入地研究数据集。Nathan Yau 的流动数据已经垄断了这种交互式可视化风格市场,正如他关于死亡原因和预期寿命的图表中所展示的那样。

2005年至2014年的死亡率数据:死因如何因性别和种族而异
来源:https://flowingdata.com/2016/01/05/causes-of-death/
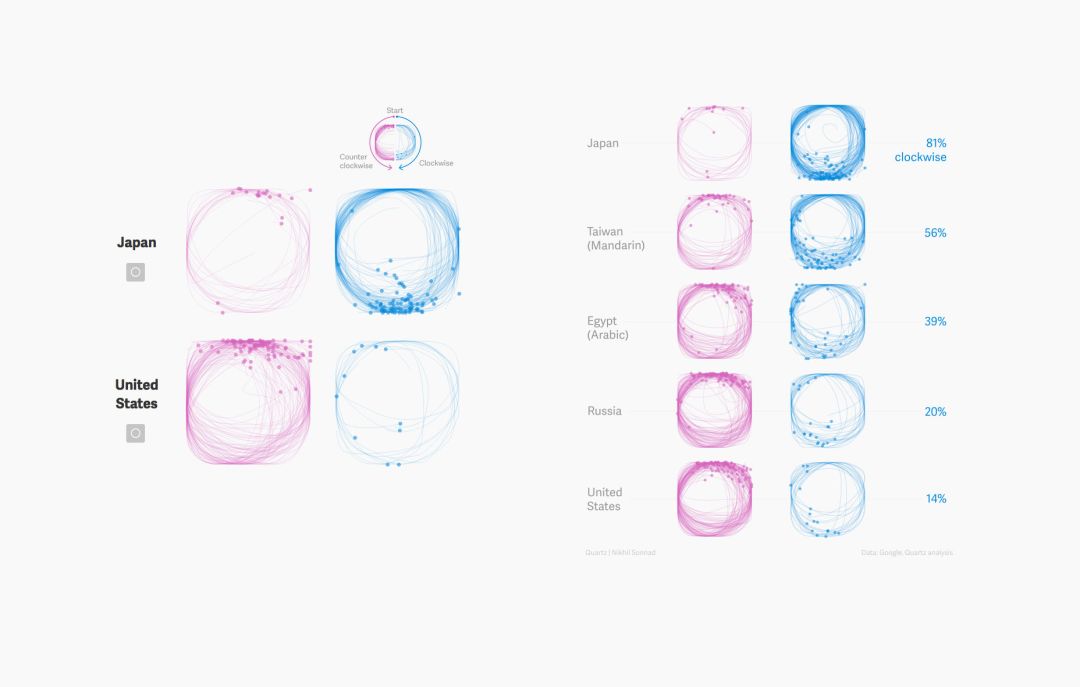
或者,交互可以用作吸引点,一个引发关注的点,可以让你的读者在远远地浏览之前,亲自参与该项目。看看 Quartz 这款有趣的书写和文化作品。这件作品首先要求读者简单地绘制一个圆圈——在继续文化形态的分析概述之前——画出简单而有效的可视化的特征。

画圆圈的方式说了很多关于你的故事
来源:https://qz.com/994486/the-way-you-draw-circles-says-a-lot-about-you/
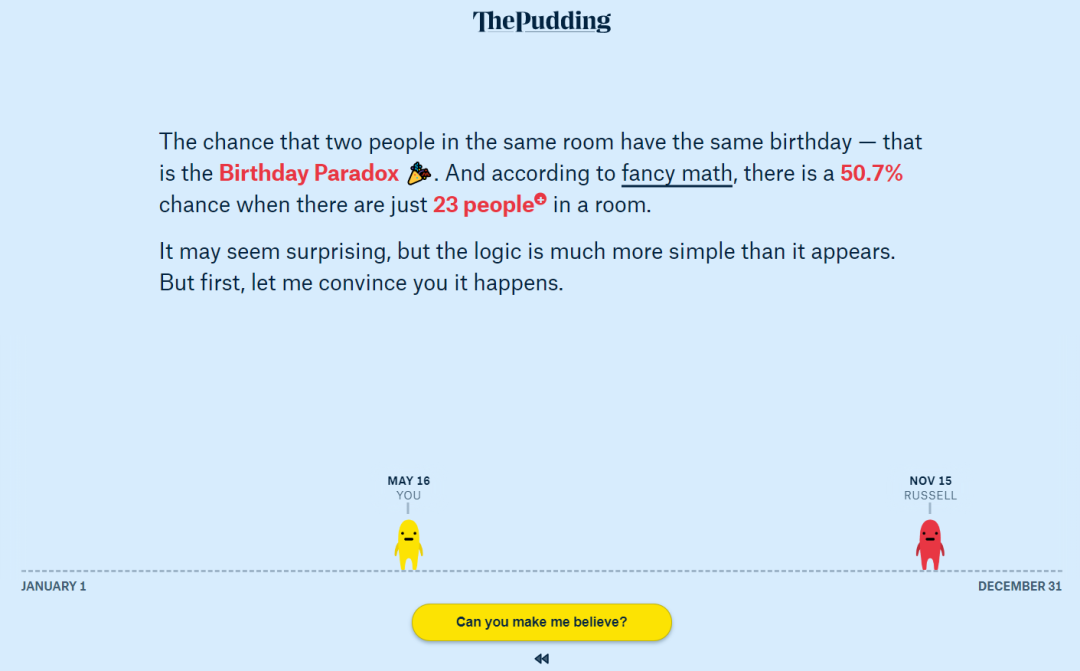
同样, The Pudding 最近发布了一个交互式可视化软件,向读者讲述有关生日悖论的知识(生日悖论,指如果一个房间里有23个或23个以上的人,那么至少有两个人的生日相同的 概率要大于50%。)。虽然大多数非统计学家可能会发现生日悖论,这是概率论中的一个标准问题,非常枯燥且不直观,但这种可视化使得它看起来简直令人着迷。创作者融入最近的用户互动的方式使得整个体验非常具有关联性。

生日悖论实验
来源:https://pudding.cool/2018/04/birthday-paradox/
这两个交互式示例都起作用,因为它们允许读者参与数据且不需要通过交互来理解。
视觉突出性,使视觉元素从周围环境凸显的特性,是数据可视化的强大工具。它可以用于引导用户注意可视化中最重要的信息,以帮助防止信息过载。通过使用视觉突出一些细节并压制其他细节,可以使我们的设计更清晰,更容易理解。
一些视觉变量——颜色和大小——是我们创造和控制视觉显著性的关键。
色彩方案是优秀的数据可视化的关键。众所周知,色彩特别擅长打破伪装。我们可以使用温暖,高饱和度的颜色来突出关键数据点,并应用冷色调,使用低饱和度的颜色将不太重要的信息放到背景中。

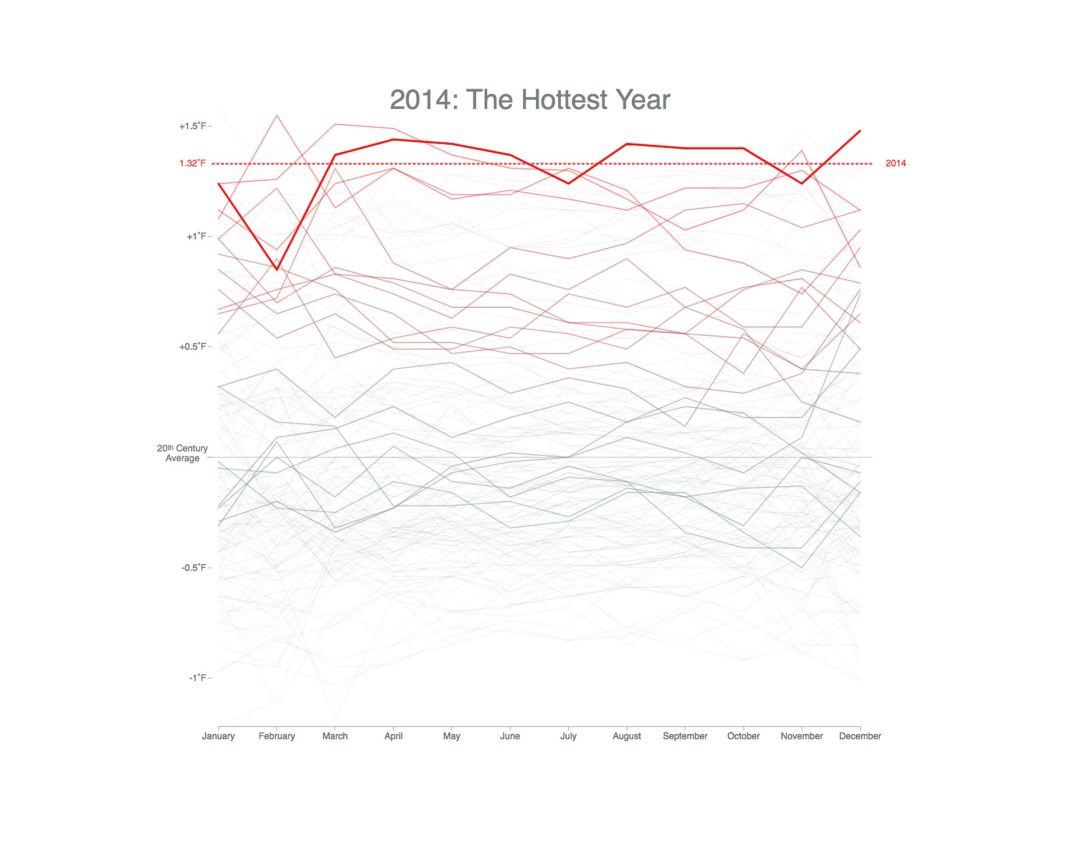
2014:最热的年份
来源:https://www.bloomberg.com/graphics/2014-hottest-year-on-record/
尺寸也很明显。较大的元素比较小的元素更有吸引力,因此要扩大您希望读者首先阅读的元素,并缩小不太相关的文本和元素。
Cleveland 和 McGill 在信息可视化方面的著名工作,研究了视觉编码的有效性(即数据维度与视觉属性的映射)。他们根据人们对视觉编码的准确感知程度,对不同类型的视觉编码进行了排序,给出了以下(简化的)列表:
这对数据可视化设计的意义在于,我们显示定量信息的首选应该是按位置进行编码(如经典散点图和条形图所示)。与基于角度(如饼图)或基于区域(如气泡图)的编码相反,基于位置的编码有助于观众在更短的时间内进行更准确的比较。
然而,这并不是说所有可视化都必须是条形图或散点图。在研究可视化数据的新方法时,牢记这些原则是个好主意。
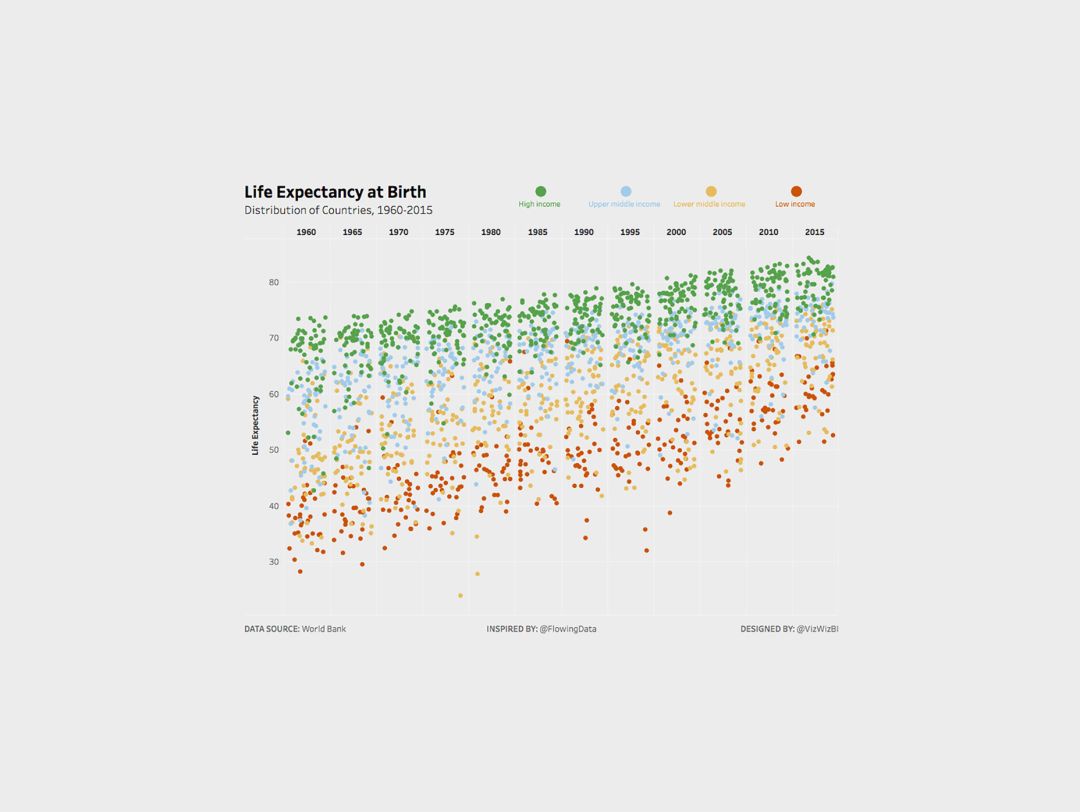
我真正想要强调的是,颜色不应该用于编码定量信息,而是应该用来编码分类信息。也就是说,我们可以使用颜色来表示属于不同类别的数据。

出生时的预期寿命
来源:http://www.vizwiz.com/2017/11/life-expectancy.htm
5.使结构元素像刻度线和轴一样清晰但不显眼
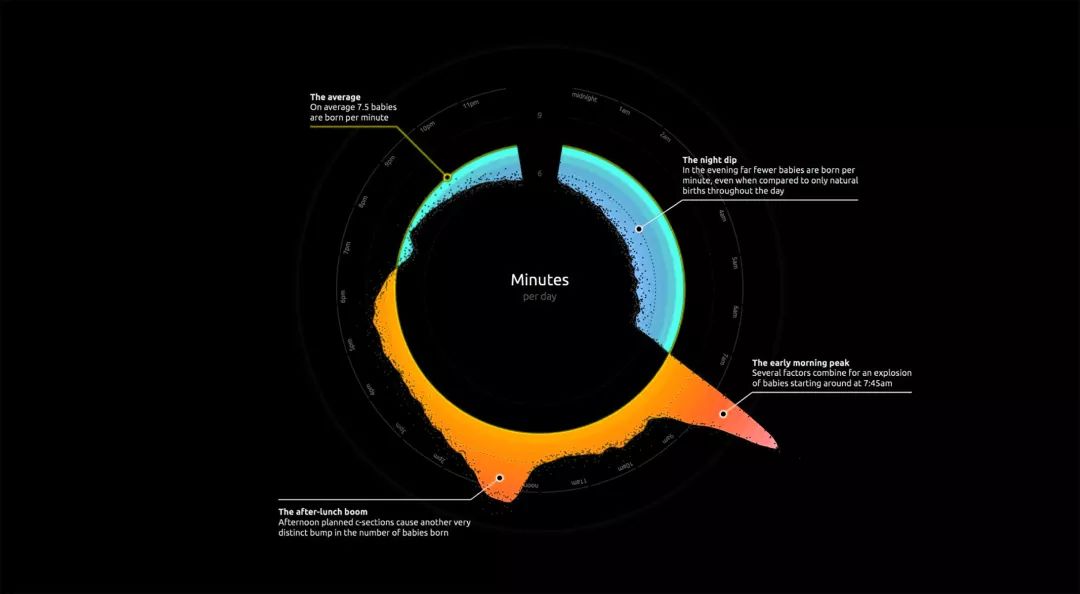
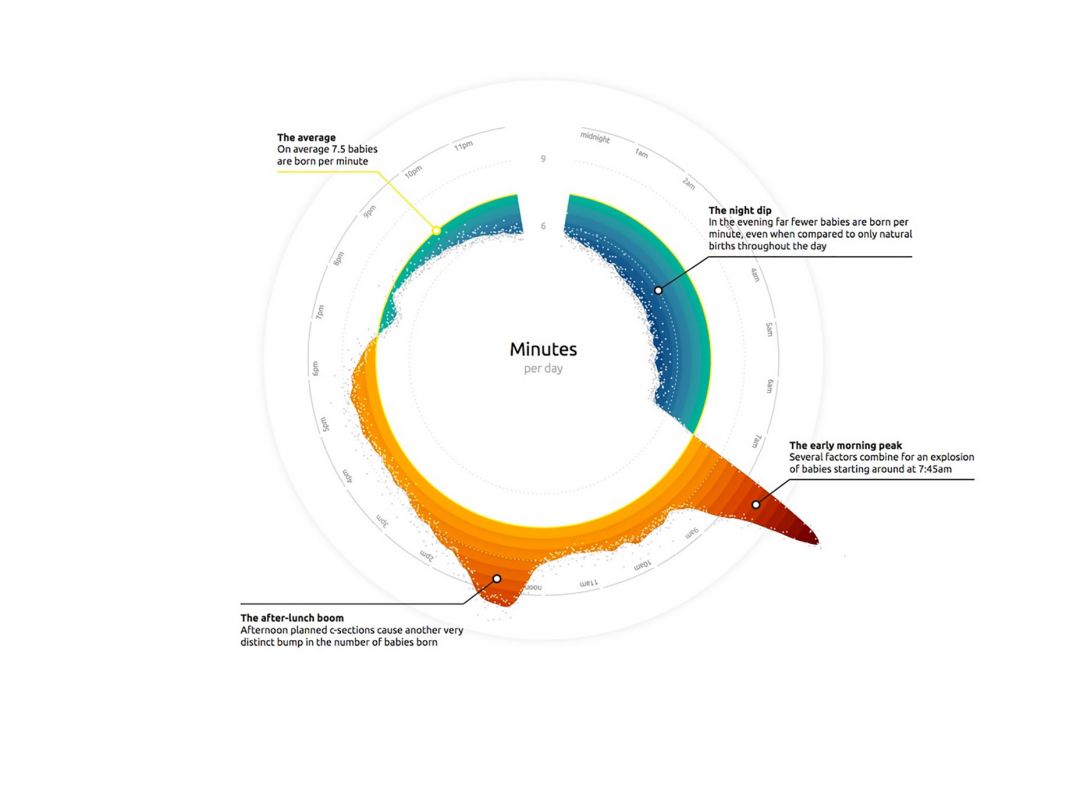
无论你是否支持 Edward Tufte 在设计中极简主义的极端方法,都要帮自己一个忙,从你的图表中消除视觉上的混乱。通过在数据元素和非数据元素之间创建可视化对比,来让您的数据大放异彩,就像 Nadieh Bremer 在他的获奖作品“美国出生时间”中所做的那样。

婴儿潮:白天工作时间出生高峰期
来源:https://www.visualcinnamon.com/portfolio/baby-spike
删除不起任何作用的结构元素使数据清晰(如背景、线条和边框)。减弱必要的结构元素(如轴、网格和刻度线),否则这些元素会与您的数据争夺注意力。网格为浅灰色,最宽设为0.5 pt,轴为黑色或灰色,最宽设为1 pt。
编码数据的每个元素都需要进行标记,以便读者理解它所代表的内容。简单吧?
错。太多设计师依靠图例来告诉读者哪些符号或颜色代表图表中的哪些数据系列。列举图例虽然对设计师来说很容易,但对读者来说却很难。它们迫使读者在图例和数据之间来回扫描,给读者的记忆带来不必要的压力。
更好的方法是直接在图表上标记数据系列。这往往更像是一个挑战,但是,嘿,你是设计师。你的工作就是做这项工作,以便于读者不必这样做。在下面的例子中,Nathan Yau 完成了避免使用图例的工作,创建了一个带有大量直接标签的小型交互式多重显示。

每人每日平均消费量
来源:https://flowingdata.com/2016/05/17/the-changing-american-diet/
7.使用消息传递和视觉层级创建叙事流程
最好的可视化讲述着引人入胜的故事。这些故事来自数据中包含的趋势、相关性或异常值,并且由于数据周围的元素而加强。这些故事将原始数据转化为有用的信息。
从表面上看,似乎数据可视化完全与数字相关,但一个伟大的数据故事是无法用语言来讲述的。信息传递具有清晰的视觉层次,才能一步一步地引导读者阅读数据。
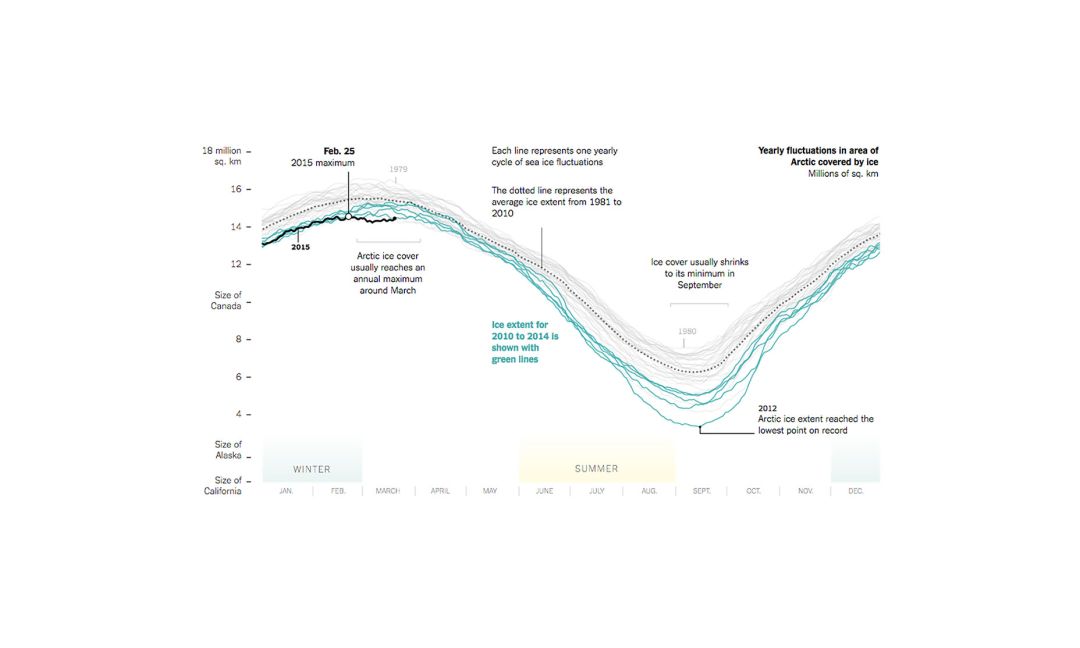
例如,可视化的标题,应该明确阐明一个关键观点,使读者领会。分散在数据中的微小注释,可以通过异常值或趋势引起读者注意,从而为关键观点提供支撑。

来源:https://www.nytimes.com/interactive/2015/03/24/science/earth/arctic-ice-low-winter-maximum.html
我在这里要说的是:帮助读者,确切地告诉他们在数据中寻找什么!
正如我刚才提到的,我们可以在可视化中使用注释来帮助创建数据故事的过程。有时我们可以添加图形元素来使这些注释更有意义,以便将这些信息更直接地关联到我们的数据。
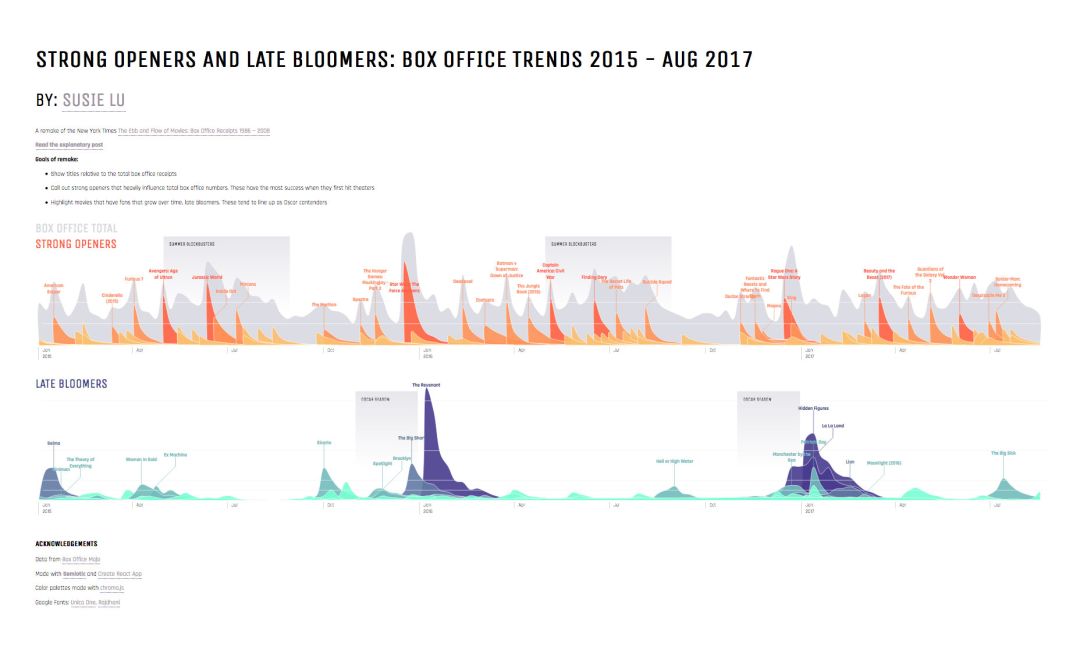
以这张来自 Susie Lu 的图片为例。“夏季大片”和“奥斯卡季”的数据重叠赋予了原本看似随机的高峰和低谷以意义。它们帮助观众理解数据的重要性,比单独使用字幕或注释更直接。

2015 - 2017.08 票房趋势:强大的开场和后期的爆发
来源:https://susielu.com/data-viz/box-office
静态可视化通常以 JPG 和 PNG 等位图图像格式发布,这对移动端用户来说是一个明显的挑战。许多数据可视化的美妙之处在于它们的视觉细节——微小的数据点和微妙的编码——而这些细节许多在静态格式的小屏幕上被丢失了。
例如:Accurat 工作室在诺贝尔奖上的精美复杂的作品,在印刷和高分辨率视网膜显示器上看起来非常棒的全尺寸,却在移动设备上几乎难以辨认。

视觉数据
来源:http://giorgialupi.com/lalettura/
为移动体验设计,或者使用像 D3.js 或 Highcharts 这样的 JavaScript 可视化库构建响应式可视化,或者为印刷、桌面和移动设备多种载体创建相同的静态可视化设计。
我今天谈到的所有最佳实践可以归结为一件事:在复杂性和清晰度之间找到合适的平衡,以满足受众的需求。
制作精美的、探索性的可视化细节总是诱人的,但这不一定是最合适的方法。在设计图形时要考虑周到 ,让读者的知识和目标决定应该包含哪些数据以及包含多少数据,并整理数据以讲述您想要讲述的故事。
原文标题:10 DATA VISUALIZATION BEST PRACTICES FOR THE WEB
原创作者:MIDORI NEDIGER
原文链接: https://www.webdesignerdepot.com/2018/07/10-data-visualization-best-practices-for-the-web/
翻译作者:桃花果
授权获取:张聿彤
文章审核:王翎旭
文章编辑:王鸿飞
该译文并非完整原文,内容已做部分调整。如在阅读过程中发现错误与疏漏之处,欢迎不吝指出。如需转载,请注明来自 三分设
作者:三分设 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司