2022-7-29 纯纯
一、什么是大标题设计风格?
大标题导航栏是从iOS11发布后,开始在中国的UI设计师中急速流行的一种设计风格。其实这种风格最早在2016年就在硅谷盛行了起来,源自一位叫Michael Horton的设计师发表的一篇《Complexion Reduction: A New Trend In Mobile Design 》的文章,这篇文章提到的Complexion Reduction这种设计风格(下文简称CR)就是大标题导航栏的起源,即大、黑、粗的标题。
CR这种风格有四个明显的特征:
1.删除多余的颜色;
2.又大、又黑、又粗的标题;
3.简单、可识别的图标,也不要使用颜色(常用黑灰色);
4.留白留白留白,更多的留白。
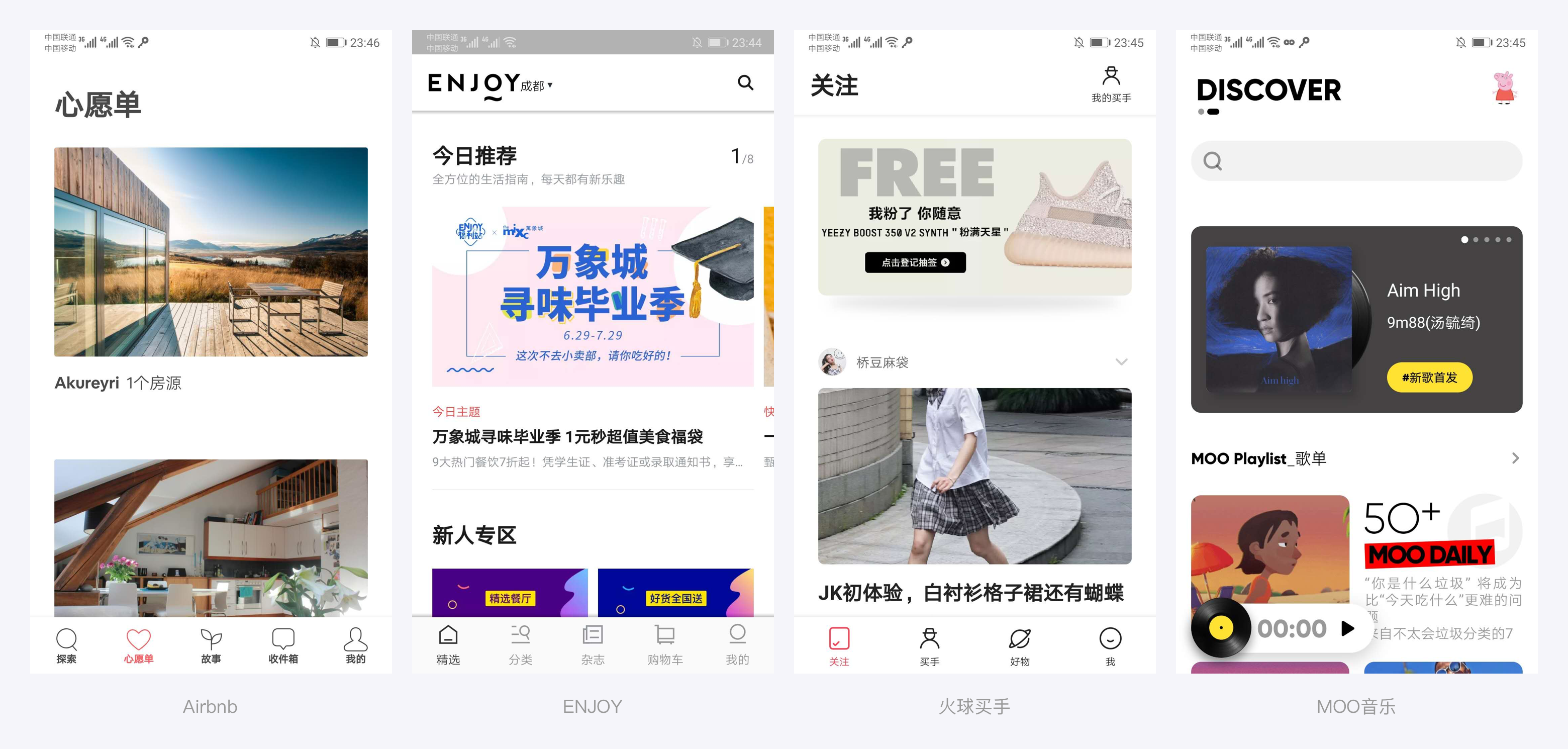
下图是比较典型的使用CR风格的APP(分别是爱彼迎、ENJOY、火球买手、MOO音乐),大家可以结合CR风格的4大特征感受一下:
 不知道小伙伴们有没有发现,这几个APP的功能会比较单一或是某一垂直领域,且视觉上都给人一种高品质,超极简的感觉,人们会更多的关注界面中内容本身,对内容的要求也会更高。
不知道小伙伴们有没有发现,这几个APP的功能会比较单一或是某一垂直领域,且视觉上都给人一种高品质,超极简的感觉,人们会更多的关注界面中内容本身,对内容的要求也会更高。
二、中西方的差异
那么问题来了,为什么这种CR风格鲜少出现在中国特有的淘宝类电商APP中呢?
国外的APP大都是小而精致的,一般一个APP只能做一件事,功能比较单一,而国内的淘宝类电商APP,携程类的综合旅游APP所包含的业务与功能都非常广泛,在狭小的手机屏幕上展示更多的商品就显得尤其重要,CR风格提倡的大标题大留白无疑不是在挑战老板的底线。
实际上即便使用大标题风格也不要盲目采用iOS11官方的大标题导航,其原因在于中英文的差异。
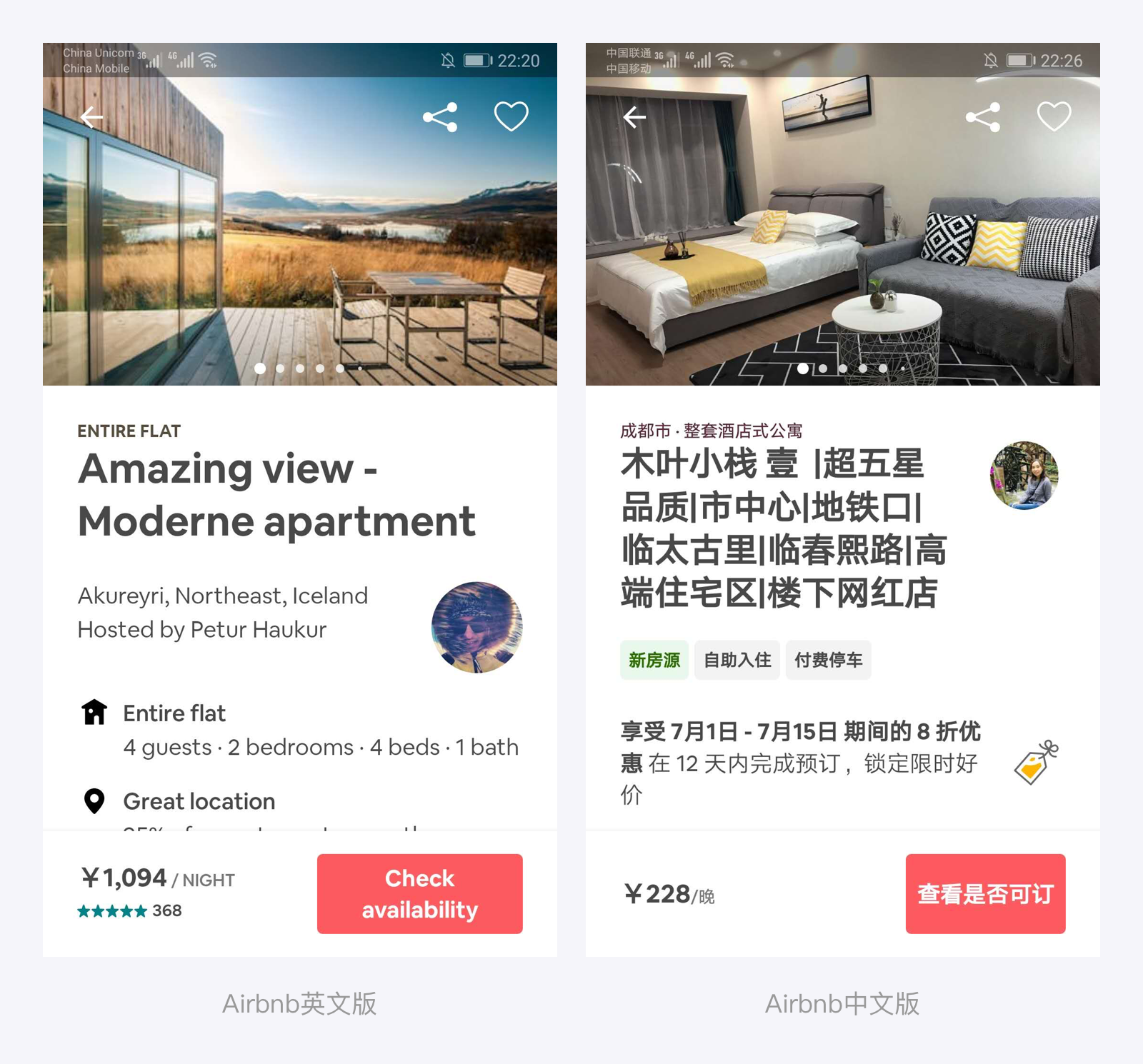
英文大标题一个单词有大小写的变化,富有一定的层级变化,而中文如果使用iOS11给定的68px(二倍图下)的字号,那真是大到闪瞎我的眼。中文一个词语每一个字都是差不多的大小,没有层级上的变化,太大的字体在整个界面中看起来会很奇怪,如下图:

三、合理使用大标题
虽说iOS11那么大的标题不适合大部分的APP,但并不是说大标题风格就不适合大部分APP了,实际上目前大多数的APP依然使用了大标题的风格,不过进行了一定的改良。
以下参考尺寸均是二倍图下的尺寸
1.大标题导航栏
大标题导航栏大致有两种样式,一种是延用iOS11的大标题导航栏,一种是稍微改良使用的大标题导航栏。
1)iOS11大大大标题导航栏
iOS11的大标题导航栏标题字号约为68px、栏高192px(二倍图),大标题对齐导航栏左边,页面滑动时转换为常规的导航栏。
国内使用这种大大大标题的APP比较少,标题文字实在太大,若只作为导航标题占位,会极其浪费屏幕空间。
使用这种大大大标题时,导航标题一般都有一定的意义,如下图:
 饿了么的订单页详情页使用了这种大大大标题,但是标题赋予了订单状态的意义,比起单纯的“订单详情”,这样有一定意义的标题文字则可考虑使用iOS11的大大大标题。
饿了么的订单页详情页使用了这种大大大标题,但是标题赋予了订单状态的意义,比起单纯的“订单详情”,这样有一定意义的标题文字则可考虑使用iOS11的大大大标题。
2)改良大标题导航栏
某些APP在使用大标题导航栏时,在iOS11的大标题导航栏上进行了一定的改良,最常见的就是一定程度缩小了标题的字号,如下图:

这三个APP的标题字号都没有到68px,常用40px~48px的字号,陌陌与天猫是固定在顶部导航栏的,而Kepp会随页面上滑变为常规标题导航。
一般这种固定的较大标题都会隐去导航栏的分割线,显得导航栏更高,更有呼吸感。像是天猫的大标题导航栏使用的色块,与下方模块又比较近,就显得很拥挤。
2.Tab栏大标题
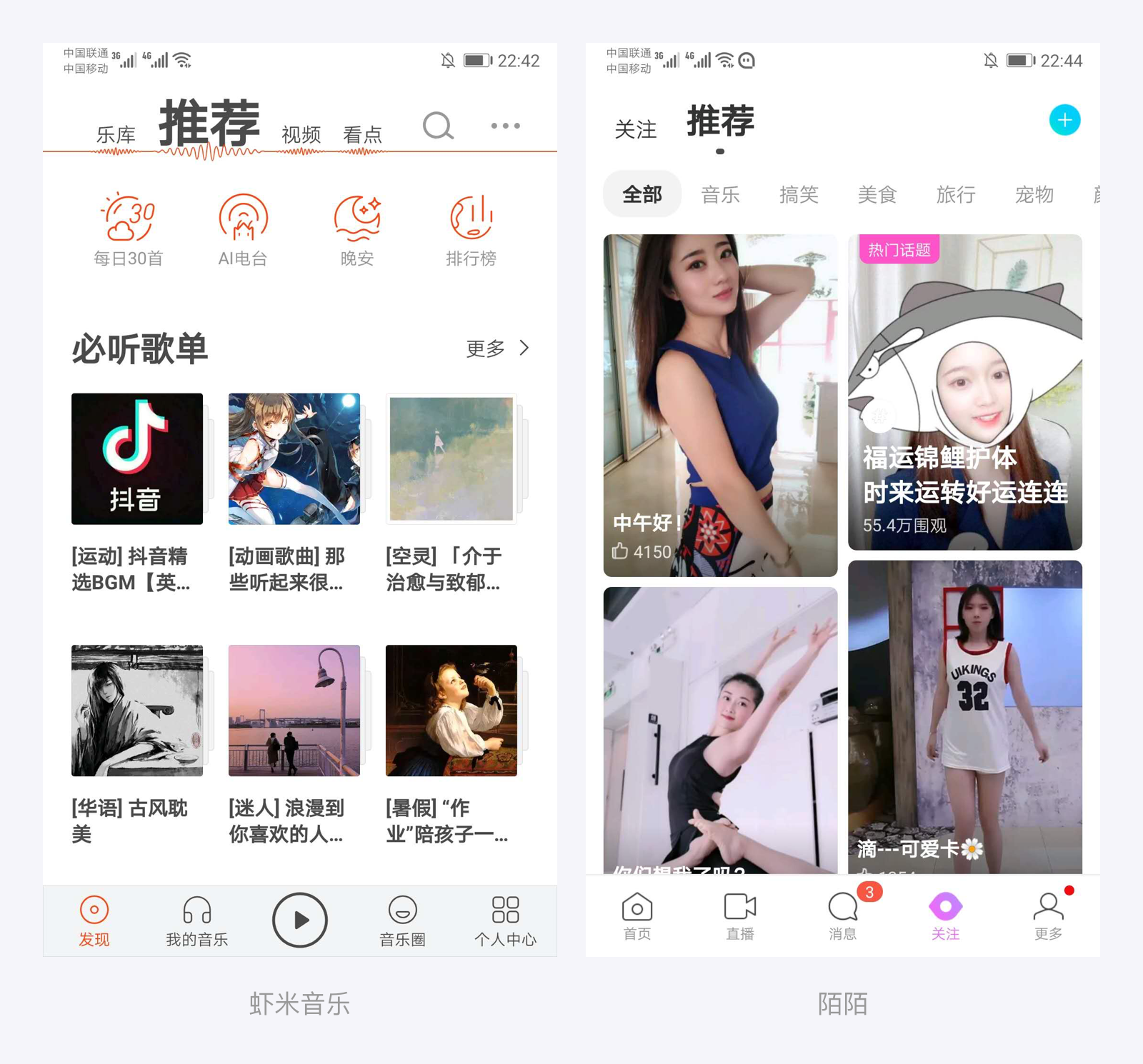
Tab栏的文字标题切换样式最常见的就是颜色变化,加小短线等,随着大标题风格的流行,Tab栏的切换样式也出现了大标题的选中样式,选中字号通常采用40~48px(甚至更大,如虾米音乐的72px),而非选中标题通常则是采用的28~32px,如下图:
 使用这样的Tab栏,能够迅速帮助用户辨识自己所在的位置,就差指着自己说“这儿”了。需要注意的是一个屏幕内尽量只在一级Tab使用大标题切换,与二级Tab做出区分。
使用这样的Tab栏,能够迅速帮助用户辨识自己所在的位置,就差指着自己说“这儿”了。需要注意的是一个屏幕内尽量只在一级Tab使用大标题切换,与二级Tab做出区分。
3.模块化大标题
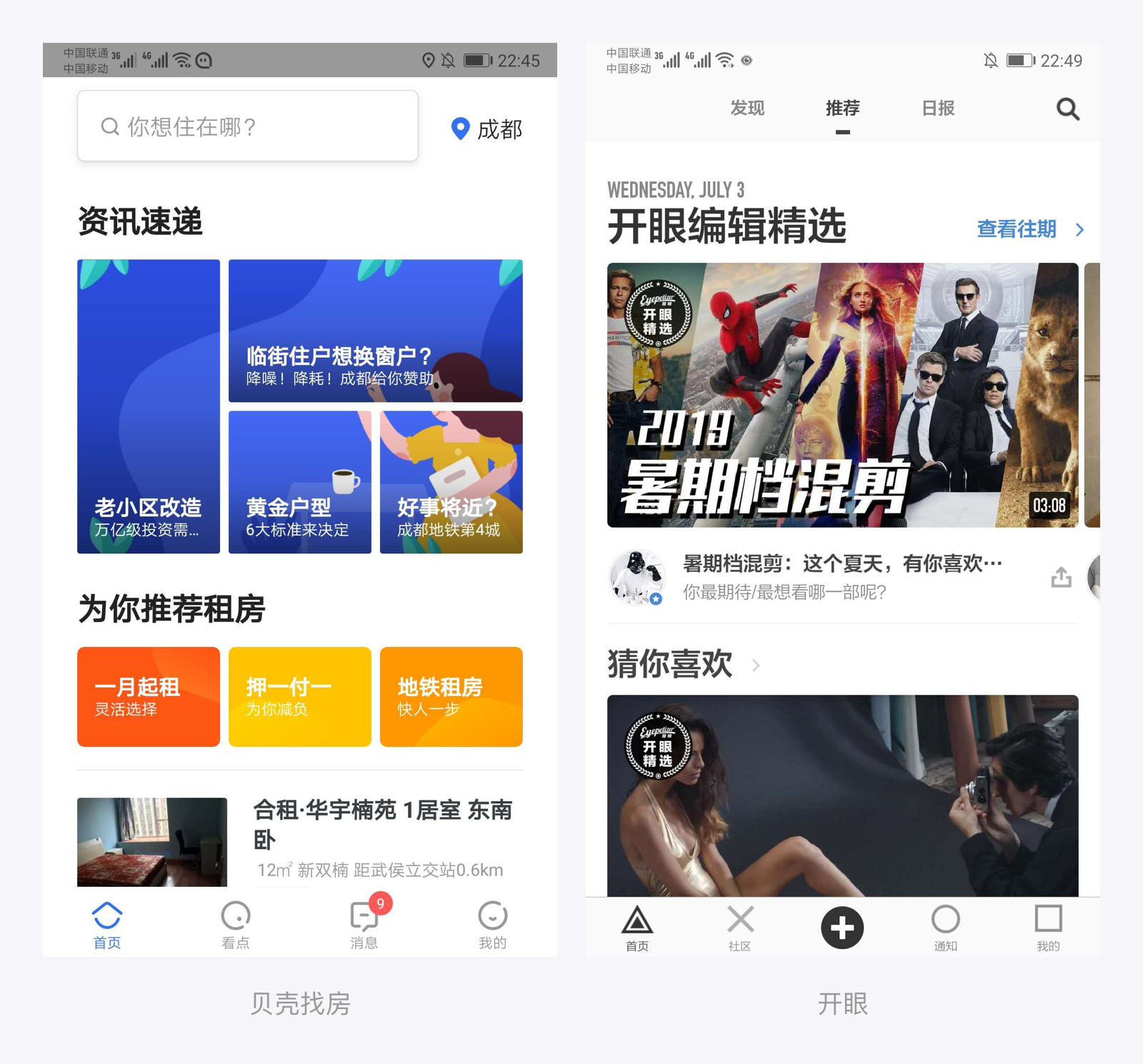
大标题的风格除了应用在界面顶部导航,在模块化标题上应用的也非常多,有些APP即便顶部导航不使用大标题,却会在模块化标题上使用较大的字号,如下图:
 这种模块化大标题常配合留白分割的界面使用(这也符合了CR风格的特征),模块化大标题在留白分割的界面上能够更好地帮助上下模块做到层级区分的作用。
这种模块化大标题常配合留白分割的界面使用(这也符合了CR风格的特征),模块化大标题在留白分割的界面上能够更好地帮助上下模块做到层级区分的作用。
4.文字变大变粗变黑
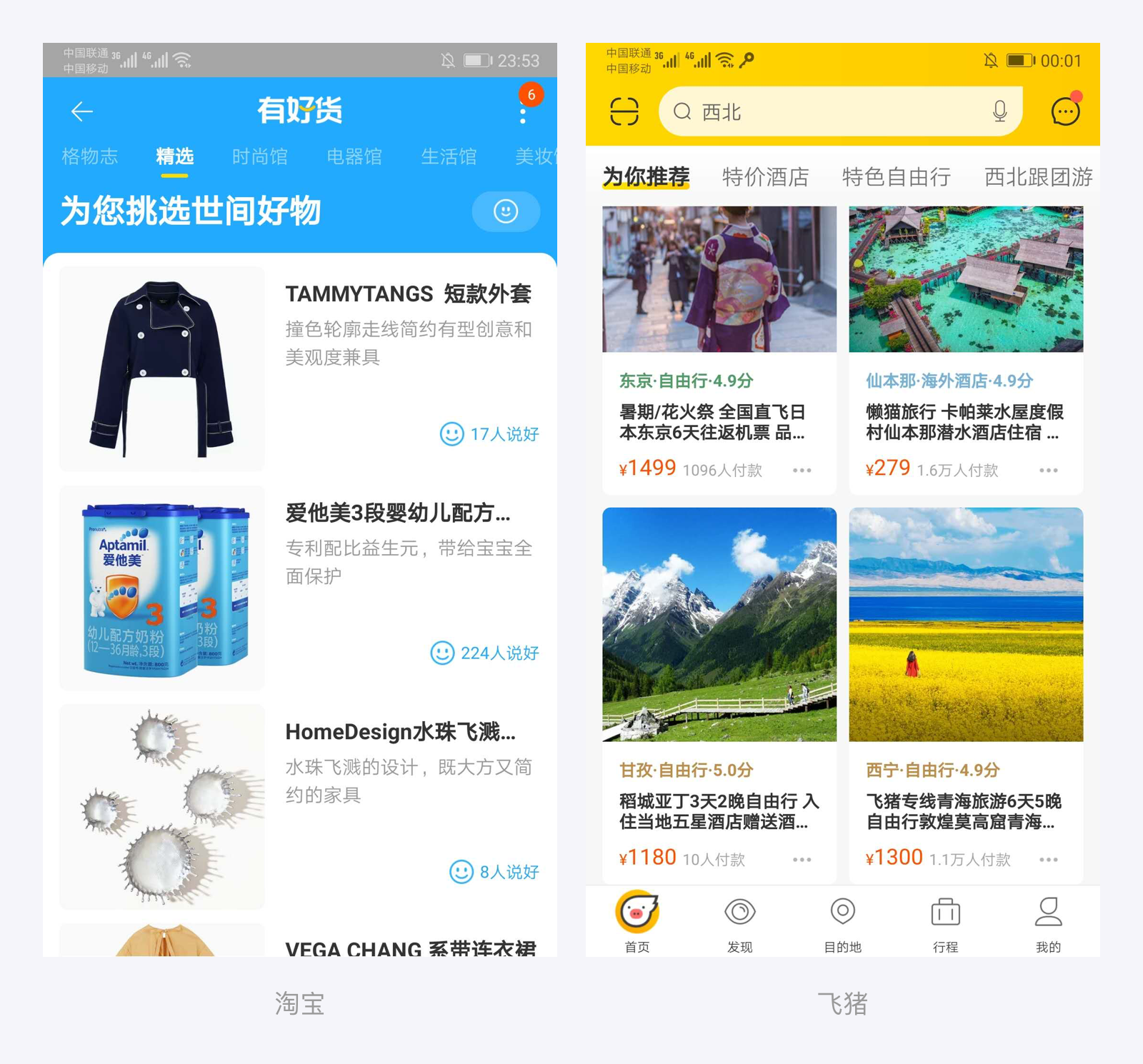
抛开大标题不谈,不知大家有没有发现,现在越来越多的APP的内容标题、正文内容的字体也在逐渐变得更黑更粗,甚至更大,毕竟我们的手机变得越来越大了。如下图:

即便是拥有复杂业务的淘宝与飞猪,在某些内容标题上也变得更粗更黑,一眼看过去用户能更容易找到自己想看的内容。
四、划重点
· 大标题设计风格源自Complexion Reduction这种设计风格,CR这种风格的特征就在于颜色少、标题大黑粗、图标通用简单、大留白;
· 由于中英文字体的差异,中文使用超大字号没有英文富有变化;
· 合理使用大标题,做一些适当的改良。常见用于导航栏、一级Tab选中标题、模块化大标题以及内容标题。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:人類君 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司