2022-8-19 博博
做b端产品的设计师都知道,为了提升开发效率,我们的前端在投入开发前,一般会选择一种第三方前端框架作为底层来进行组件封装。所以开始内容前,我想先聊一聊第三方的UI框架。

目前国内主流UI框架且个人工作过程中接触使用过的有:

其他不太常用的框架我自己了解不多,如果有了解的朋友,欢迎在留言区讨论。
我个人比较喜欢使用【Ant design】,一方面最先接触Ant design,另一方面资源很全,下载的源文件基本能满足大部分通用功能,很多控件(比如:各类选择器、穿梭框等)的视觉与交互体验也相对较好,可直接复制组件粘贴至设计稿中。
但前端同学更倾向于【Element】,我目前做的几个项目都是基于Element组件封装的,据前端同学说他的组件封装简单容易修改,对于没接触过框架的同学也方便上手无障碍。所以基于此,为了提升开发效率,兼顾全局,我们的项目都是采用的【Element】,我也是花了一些时间专门熟悉新的组件。
1.1UI样式对比:
截取各官网中 Table 的基础界面样式,如下图:

两个产品示例出的默认组件样式有些许区别,【Element】直接列出了不同的样式类型, 而【Ant design】是结合功能综合展示的。样式皆可根据相对应的参数进行修改,前端同学在开发过程中可直接按照设计稿的标注进行修改样式即可。如果风格一致,直接使用组件默认样式也是可行的。

如果是数据信息平铺且单一的项目,直接使用第三方组件库表格的基础用法,视觉与交互也能够满足大众审美和习惯,普通后台简单数据表格是能够满足需求的。
像我现在负责的其中一个项目是供应商后台管理系统。就是直接用【Element】,作为数据统计信息展示完全足够,运营运维同事使用时也表示还算满意。
但有些复杂的B端后台界面除了承载信息,还有很多相关的操作与处理。产品供给B端客户使用,数据文档量大且类型繁杂,并且相互间有不同的关联关系。很多情况下需要重新根据需求设计,且为了兼顾开发工作量尽可能的在设计上找到折中方案。这就要求最好能够从框架组件中衍生出来,最少的修改满足更多的需求。
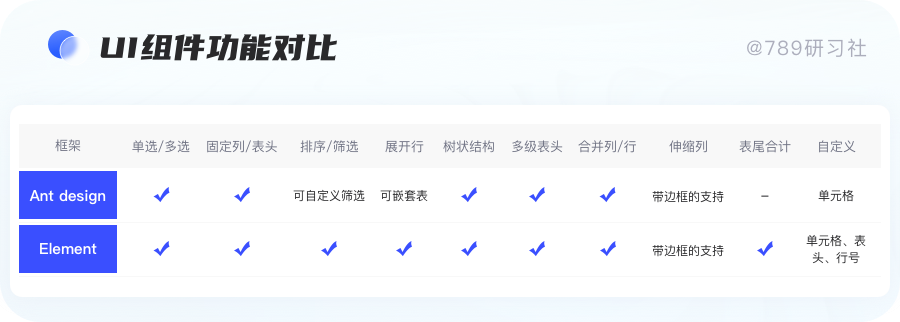
因我们已确定使用【Element】故而以下所有的对比,以此框架中的 Table 组件功能为基准,进行功能有无与相关差别性的比较。

由上对比看来【Element】与【Ant design】功能基本一致。
需要注意的是:上图没有的功能组件,并不代表是不能够实现,前端同学是可以基于组件重新写的。
可能很多人会问市面上已经有 Ant Design 如此成熟的 B端设计框架后,可以选择直接使用,为什么还要增加开发的负担。
开源确实是非常好的一件事,但是从另一方面考虑,市面上包含Ant Design和Element这一类平台,都有很多不同点,同时并不是所有的组件Ant Design 都会提供,企业级产品会有很多自身个性化的需求,我接触的项目一般是把 Ant Design 当作基础框架,或者底层参考,在此基础上去做设计框架。
当然在小项目或者初期产品的情况,为了提升效率降低成本会直接使用开源组件库,各有千秋,最终目的是为了更加有效、好用的完成项目。
当使用组件时,并不需要设置间距等规范,可直接选择一种一般不会有太大问题。更多的是关注表格中承载的数据字段类型。比如:
文本字段:可点击的字段、普通文本类、数字字母等,此类长短参差不齐的,最好给出左对齐;
既定字段:日期、时间、部分枚举类等,字符数一致且较短的,可与表头标题居中对齐;
特殊字段:金额、状态标签、类型标识等业务性较强的,可根据相关特性与阅读习惯确定其对齐方式。
不论何种对齐方式,都需要考虑到该字段可能存在的极端情况。比如:普通文本若超长,可在鼠标hover状态时将该单元格展开列出全部字段信息。或以tips形式,跟随鼠标位置展示全部信息。

表格(Table),又称为表,是用来收集、整理、组织、分析数据的二维矩阵。是B端产品中一种常见的信息展现形式,它是所有B端组件中信息展示密度最高,同时涵盖了B端的所有场景的一个重要的组件。
表格属于列表的一种。列表分为两种:
列表拥有一对多的数据结构,能够让用户理清一条数据下的多个对应关系,并且多个对应关系是相互并列。列表能够将数据在一列中井然有序地展示,保持数据的有序与整洁。常见的使用场景比如邮件、待办事项等等。

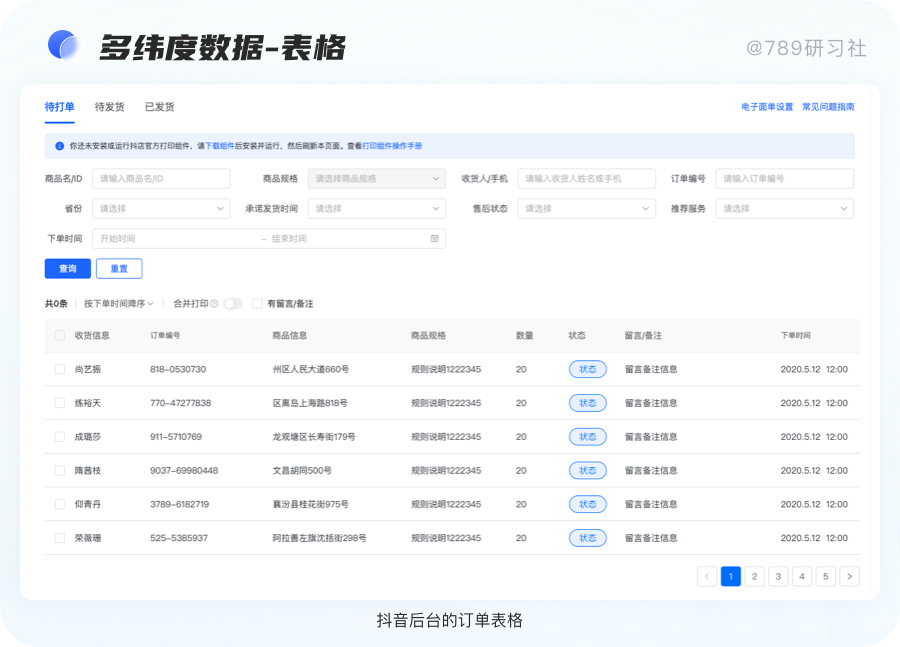
在多维度的数据分析中,最常见的就是表格,使用多维度数据进行统一的结构化展示,让用户清晰地看到在同一主题下的多条数据的对比,使数据能够进行多维度的展示,保证数据的完整性。

本篇文章想要说明的重点就是多维度表格样式。
表格常和排序、搜索、筛选、分页等其他界面元素一起协同出现。在企业级中后台中,具有以下优势:

列表属于形式十分单一的组件,对于没有经验的设计师来说,会认为能够调整的地方实在太少,往往在思考层面就会有所不足。对于一个B端表格来说,它需要具备数据浏览、数据新增、数据操作、数据统计,因此功能多而全,很难思考解决问题思路。
通常设计师设计单个组件,都会有较好的全局意识。而到了多组件的联动时,就会出现问题。比如在表格中,除了表格本身,还会有搜索、筛选、视图、分页等操作,如果不对多组件的交叉使用进行思考,也会缺少对于这些场景的设计。
在列表中,会承载多种多样的字段类型,而每一个字段类型都会有相应的差异。形式的不同落到列表上就会有不同的呈现形式,在关键数值的处理上,也会差强人意。因此看上去简单的一个列表,其实会有很多需要设计的点。
设计过程中如何在满足业务需求的基础上平衡用户的浏览目的和设计者的传达目的,如何让表格在表现层更合理、在操作层更易用,是很考验产品设计师的数据整合能力。


对于多数B端管理系统而言,数据的查询和管理都是非常重要且高频使用的功能,所以常规项目中会包含大量的表格页面。甚至,有的中小型项目的90%的导航一级页面都是使用表格,而不存在其它页面形式。所以,表格的优劣对用户工作效率和平台体验可以产生决定性的影响。
而优秀的 B 端项目表格又不能只像 Excel 一样可以使用固定的模版,不同项目、页面、模块对表格的可视需求天差地别,需要根据具体情况具体分析。
表格的使用场景主要分为四类:数据浏览、数据新增、数据操作与数据统计。

表格的数据浏览从本质上就是对大量数据进行寻找与操作,在此场景下用户需要进行高效准确的数据查找。当用户需要对信息进行排序、搜索、筛选、以及相关业务处理等复杂操作时,表格结构能够很好地保持页面效果的稳定性与一致性,提升用户的操作和阅读效率。
表格的数据新增场景从本质上是将复杂的数据结构,通过系统字段类型的相应规则,录入保存到系统中。这也就我们常说的增删改查的“增”,通常是一个比较常规且高频的操作。
分为对单个数据的操作、单行数据的操作、多行数据的操作三种情况。
单个数据的操作:就是常见的快捷编辑,可以点击快捷编辑按钮,在原位对单个数据进行操作。入口一般在数据行内。
单行数据的操作:主要通常会采取两种路径进行操作:一种是进入用户详情页界面,对一整列数据进行编辑,这种情况通常都需要多个数据进行处理,因此进入编辑页面更容易寻找。另一种是进入弹窗进行操作,这一方案路径更加清晰便捷,同时和新增可以共用一套控件。
多行数据的操作:主要采取多选过后的操作方式:当用户想要对多条数据进行操作时,就需要对多个数据进行checkbox 的勾选,从而满足多行操作的需求。入口一般在筛选操作栏。
表格适合信息的归纳与分类,数据经过归纳整理和合理布局后,更易于用户在信息之间进行对比,快速定位、查询其中的差异与变化、关联和区别。
主要针对用户需要审查分析。目的是在通过大量的数据分析去得出某一些结论,由于关注的数据会有主次之分,数据与数据之间也会有内在联系,用户会更加跳跃地扫视页面,而且会更加反复地审查数据。
表格的基本设计原则是“全面整合并呈现业务数据,提供顺畅阅读体验,便于用户发掘重要信息,进行便捷操作”,满足业务需求+符合用户心智模型。简而言之设计易读,易扫视,易比较,易操作的表格结构是表格设计的首要目标。

表格层级分明、一目了然,让用户更多地感受表格承载的内容信息而不是表格的形式。
对于提高表格查找效率,这里给出一些我个人的建议:
列表以易于浏览的逻辑排序,提供合适的搜寻组件帮助用户快速查找信息。
表格应该是可交互的,对于查找好的数据能让用户迅速找到对应操作进行决策,如导出、编辑等的快捷操作处理。
处理交互提效建议:


B端产品大多数业务场景都是使用基础表格,但在B端产品的业务多样性使得很多特殊的表格有它独特发挥的空间。除了了解基础表格样式以外,了解更多的表格类型也能帮助设计师在做复杂项目时更加得心应手。
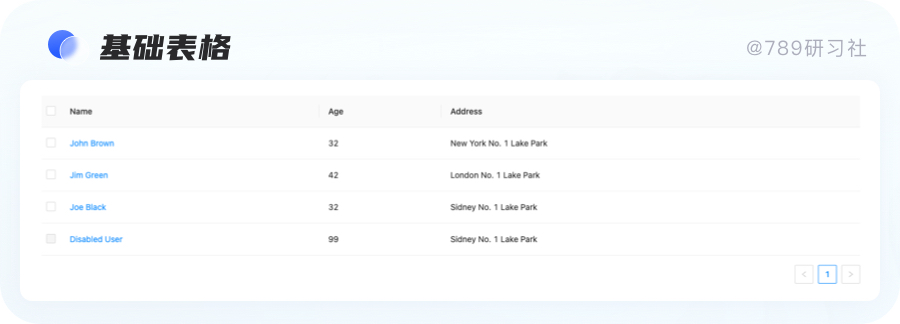
基础表格样式,是由行与列的单元格组成,能满足用户多维度查看数据的需求。通常用于横向表格的纵列数据较少时,使页面不需要滑动条也可以展示完全。操作项一般置于页面最右侧,便于用户浏览完成后进行操作。

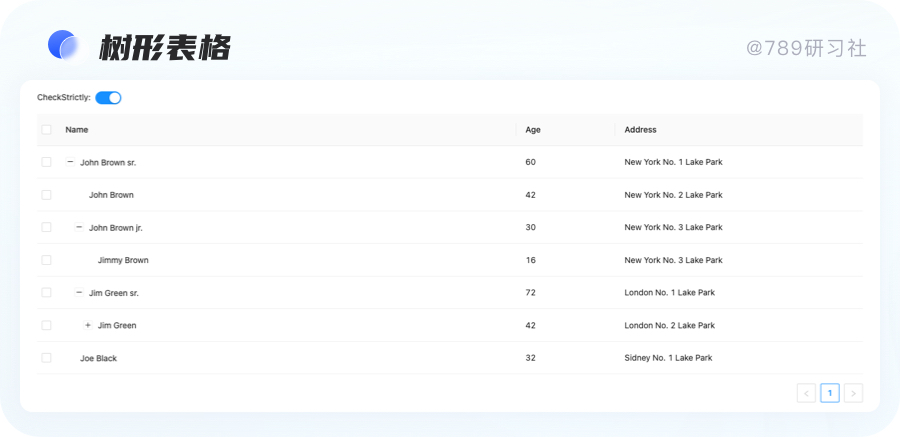
表格中的数据为包含与被包含的结构时,可采取树形表格。
每一个条目可展开或折叠包含的更详细的信息,也包含嵌套子表格。通过逐级大纲的形式来展现数据间的层级关系,让整个信息结构变得一目了然。非常适合大型数据表或者项目管理工具中。

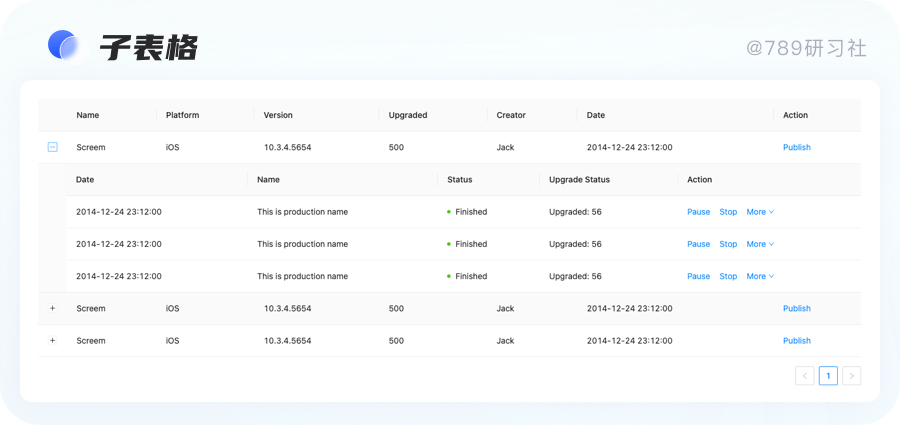
一条主数据下有多条数据结构不同的关联数据进行嵌套时,这时候就可以用子表格进行创建。它能够对主数据进行更加细致的解释,详细地了解主数据中数据的含义。结合层级表的使用场景,多以查看为主,编辑需求较少。
设计中需要考虑:表格中当父数据删除时,子数据如何处理?设计上对父子之间的关联有着何种限制?

当一条主数据下有多条数据结构不同的关联数据进行嵌套时,这时候就可以用子表格进行创建。
它能够对主数据进行更加细致的解释,详细地了解主数据中数据的含义。从表象上看,就是在一个表格中还能嵌套另一个表格或其他信息。
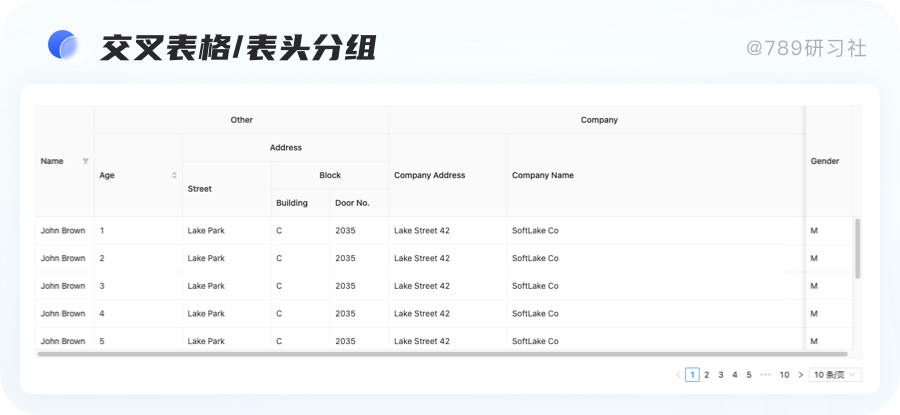
当一个表格里面有多条数据在同一个小范围的维度进行展示时,或者说表头有很多分组进行区分,它就是交叉表格。
它能够通过硬拆分将数据进行切割,能够满足具体业务上的需求。

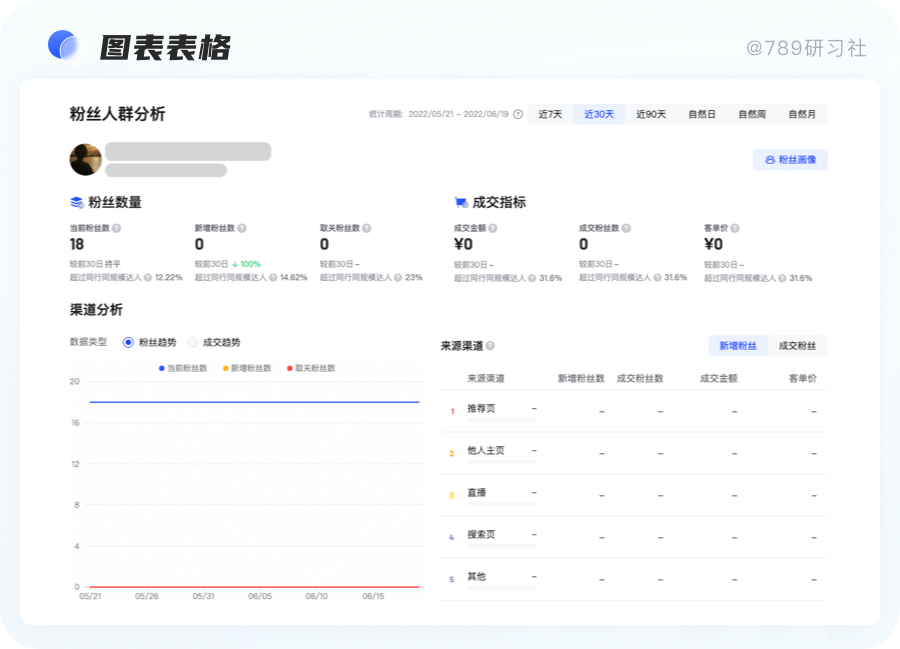
当一个表格里面有多种图表数据进行展示时,他就是图表表格。用户点击某一数据后,直接跳出数据的统计图,方便用户进行对比。同时这一功能也可以通过仪表盘这样的功能去解决,是目前很多产品最爱做的数据可视化。
除了在单元格中引用图表之外,很多时候都会提供图表/表格视图切换,便于用户从图形角度查看、分析自己关注的数据。有时也会有“图表+表格”的形式,这时候,表格往往只作为明细放在页面底部。大量的表格也会导致视觉的单调。

可以用卡片的形式来展示信息,将信息以组的概念呈现,单张卡片内的信息按优先级进行排列。此外,卡片彼此之间又形成一个整体。

卡片是一种承载信息的容器,对可承载的内容类型无过多限制,它让一类信息集中化,增强区块感的同时更易于操作;卡片通常以网格或矩阵的方式排列,传达相互之间的层级关系。适合较为轻量级和个性化较强的信息区块展示。
注意:在有限的表格空间内需注意卡片信息之间的间距,若卡片信息过长可做截断处理。
在实际工作中,上述表格类型还有可能互相结合,以更好地达到相应的分析目的。比如垂直–层级,矩阵–数据立体表等。
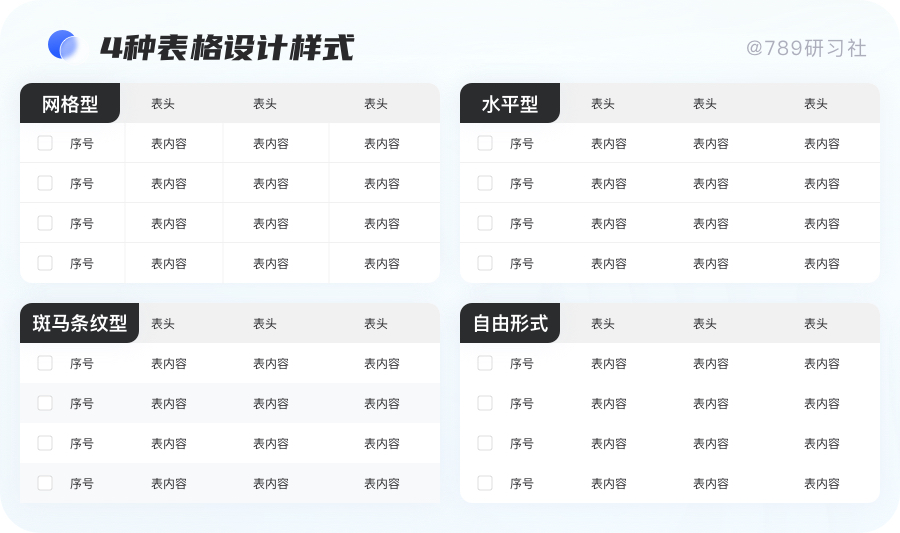
信息内容的有效传达是表格设计的本质,就表格本身而言应该是隐型的,应该让用户注意力聚焦在核心内容上。所以,边框的颜色应非常淡,不能妨碍快速浏览。

表格有均匀而明显的分割线,边框单元格比较明显。
适合:对于数据之间的关系紧密(列信息较多而没有足够空间用留白来分割信息)且有对比关系的。
仅显示水平线可减少整个网格的视觉噪声。
适合:它能显著减轻表格在垂直方向的视觉重量,提升用户进行大量数据对比时的速度;因此对于所有数据集大小,此样式都是最常见的。
隔行交替使用不同底色来区分数据。
适合:每行交替使用不同的颜色背景是帮助用户在阅读时保持其位置的另一种好方法;对于较大的数据集,建议使用此样式,在较大的数据集中,交替模式将很清晰,并且不会引起特定行突出显示的混乱。
移除所有分割线,通过尽可能减少视觉噪声来创建极简外观。
适合:对于小型数据集,如果用户在阅读时不需要帮助就可以保持位置,则建议使用此样式。
前面我们聊了表格的行元素和列元素相交就会形成一个简单的二维表,行,列元素的空间组合就确定了一个个单元格。常见的表格布局有水平型、垂直型和矩阵型三种基本布局,分别强调行、列、单元格。

水平型会弱化列的存在,强调行信息的连贯性,适用于用户阅读信息时是从左到右,然后自上而下逐条扫描,适合大量信息的浏览,是b端产品用的比较多的一种布局。
垂直型是在行分割的基础上,通过强化列的视觉特征来突出不同列信息的对比。
矩阵型的表格有均匀统一的分割线,边框单元格比较明显,适用于列信息较多而没有足够空间用留白来分割信息的表格,同时我认为单元格合并的情况也属于矩阵型。
设计建议:
表格中所承载的数据信息才是主体,在进行表格设计时,尤其要注意去除所有非必要的视觉元素,让用户将注意力集中在数据信息上,而不是无关的边框、底色等。

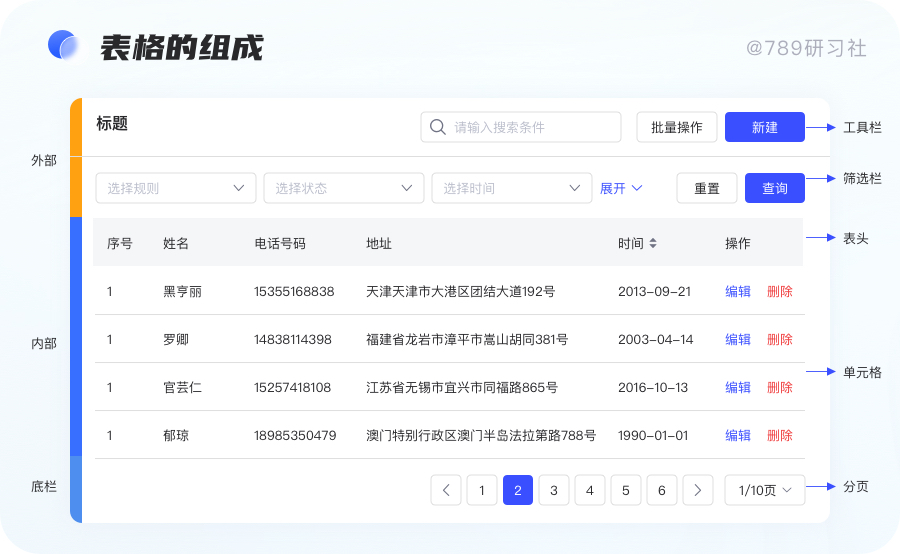
表格由内(展示项)、外(操作项)两部分组成,其中内部构成元素包括标题、表头、表体等;外部元素包括筛选区、按钮区、底栏等,如图:

除了表头和列表内容外,其它模块内容都根据实际需求应用。任何表格设计的第一步都是制定大框架,即包含的模块和对应分布位置,再展开后续的细节设计。
1. 标题
标题是整个表格内容概述的名称,一般会放在表格的左上角,符合用户的阅读习惯,同时也能突出标题的重要性。但在有些情况严格意义上的标题则不存在,会被页面标题、面包屑或其他内容代替,主要看其能否表达对表格的概括。
标题尽量简洁明了,不要太长。如果标题名称难以理解的话,可以加二级提示,有两种常用样式:tooltips(常用)、二级提示语。
筛选操作区方便用户快速定位查询数据与操作数据,是承载表格核心功能“增删改查”的重要桥梁。筛选操作区的排序方式对整个表格“好查找”起到了至关重要的作用,所以表格设计筛选操作区的设计至关重要。
表头信息是对数据属性的分类或基本概括,可以理解为表格总结,表头也可以指行列标签,是对所属行或列的描述。表头也可以承担一些简单的筛选、冻结与排序,方便用户对具体的行列进行筛选操作。
表头是用户快速浏览表格布局的关键信息,表头字段应当符合人们的思维惯性,保证大部分用户能理解数据。
是表格的主体区,承载用户的每一条数据,也是整个表格的核心。是由一个个的单元格组成,单元格的排列组成行或列,行/列中的数据可以是文本、计数、百分比、状态、操作等任何形式,在表尾还可以进行数据统计,例如合计、平均值等。
单元格的大小行高都会直接影响用户使用表格的体验。单元格的设计上也会有很多设计思路,在后半部分也给他家提供了我自己的看法。

底栏位于表格最下方,一般展示正文的数据概要信息,有时也做数据的分类统计,或者配合筛选操作区放置批量处理操作、备注说明等内容。
分页是不属于表格当中,但当数据超过用户所设定的阈值时,就需要使用分页拆解数据,所以分页和表格是经常联系在一起的。分页一共有:基础型、迷你型、完整型三种类型。而如何进行跨页的操作,一直都是分页在B端中的难点,需要有好的思路与逻辑,在分页模块中与大家聊聊。
作者:789研习社 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司