2022-9-2 纯纯
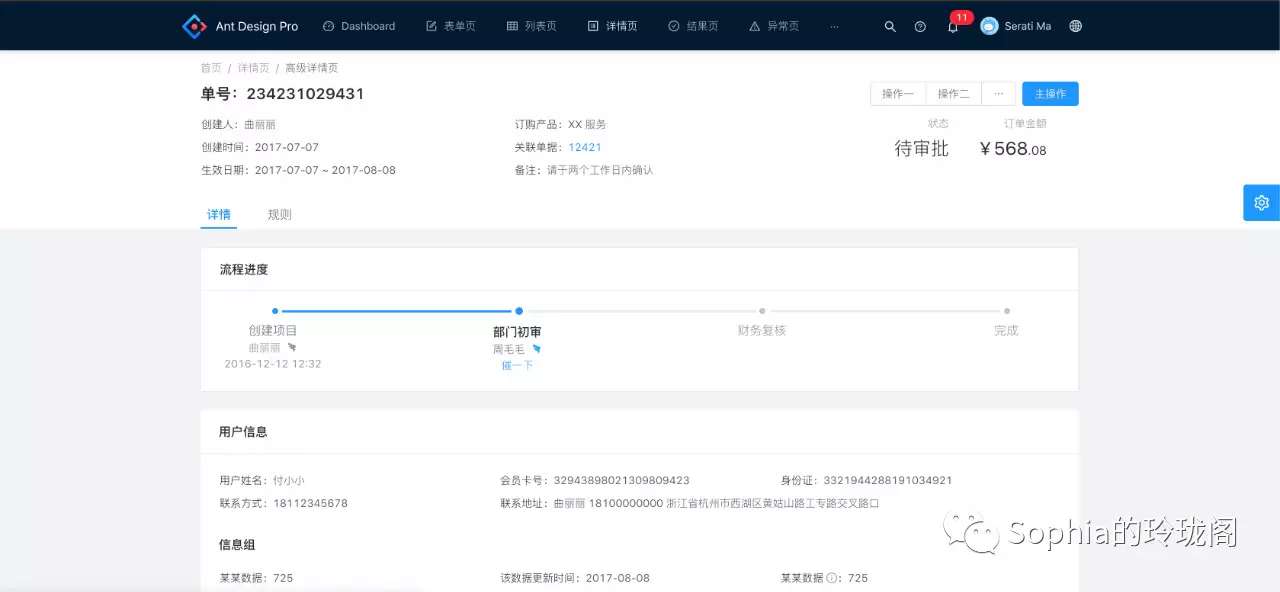
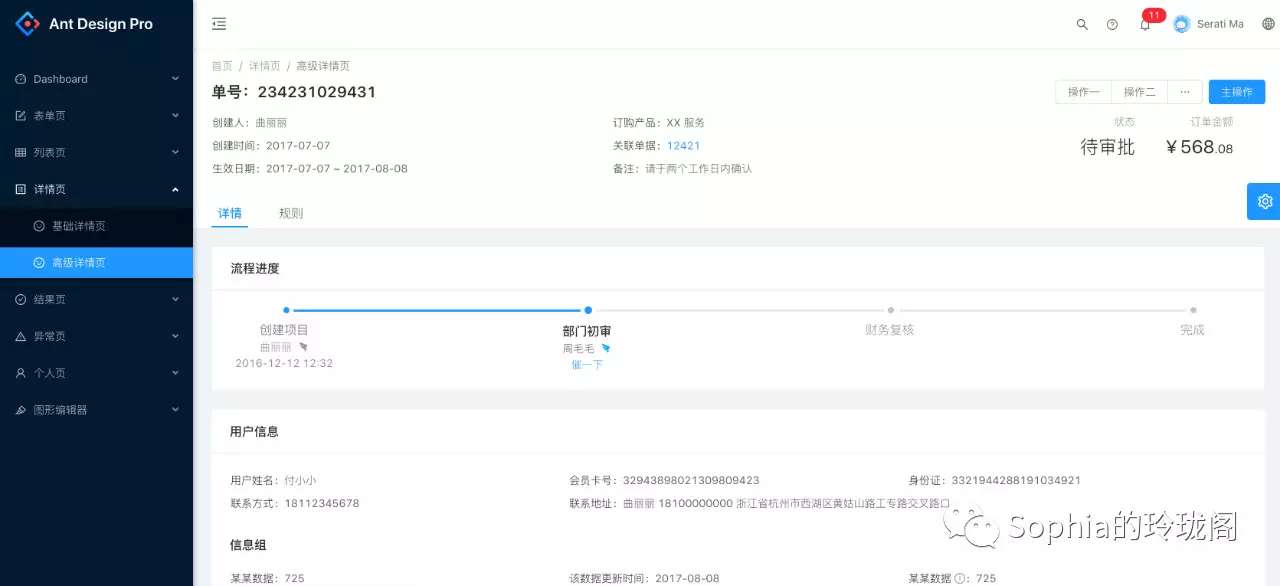
在B端产品做设计的时候,第一件事是决定界面的结构布局,导航放在哪成为一件亟需要考虑的事情。典型的,有横向导航与纵向导航之分,拿ant design来举例,如下面2张图所示;
两者看起来都行,但选择哪个,心理会有第一眼的直觉,但光有直觉不行,还得罗列个123出来,这样展示方案的时候,才能服己服人。

横向导航
优点:
通常使用比较少的菜单,简单,容易记忆;
位于页面顶部,不占用横向空间;
由于位于顶部,在视觉上更突出,更容易识别;
菜单选项之间视觉权重的区分更明显,左边最强右边最弱;
缺点:
扩展性有限,不能很好的承载大量和多层级菜单;
占用屏幕高度,特备是当固定于屏幕顶部时;
来回切换菜单选项时,横向移动鼠标的距离更长,操作效率更低;

纵向导航
优点:
能够承载的菜单项数量和层级更多,扩展性强;
不占用屏幕高度且可以收起,为内容提供更多空间;
在菜单间切换时鼠标移动距离短;
能够更好地适应屏幕宽度较小的设备;
缺点:
菜单数量多层级复杂时,不容易记忆;
菜单选项文字不宜过长,可能会截断;
各菜单选项之间的视觉权重差别不明显。
他们都可以在已有的方向上进行扩展,如下图

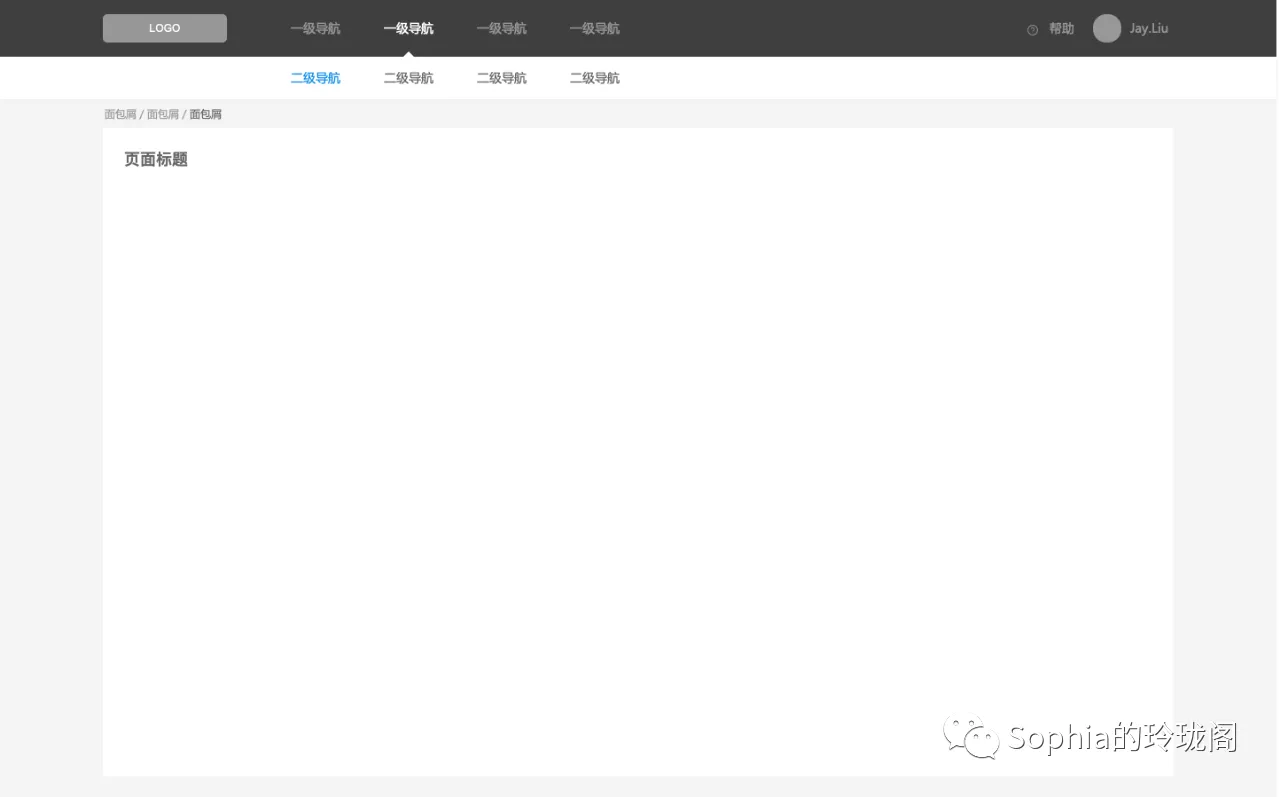
横向导航扩展
但总体来说,单独的横向导航方式层级不能超过3层,多于3级就不利于用户的阅读和选择。

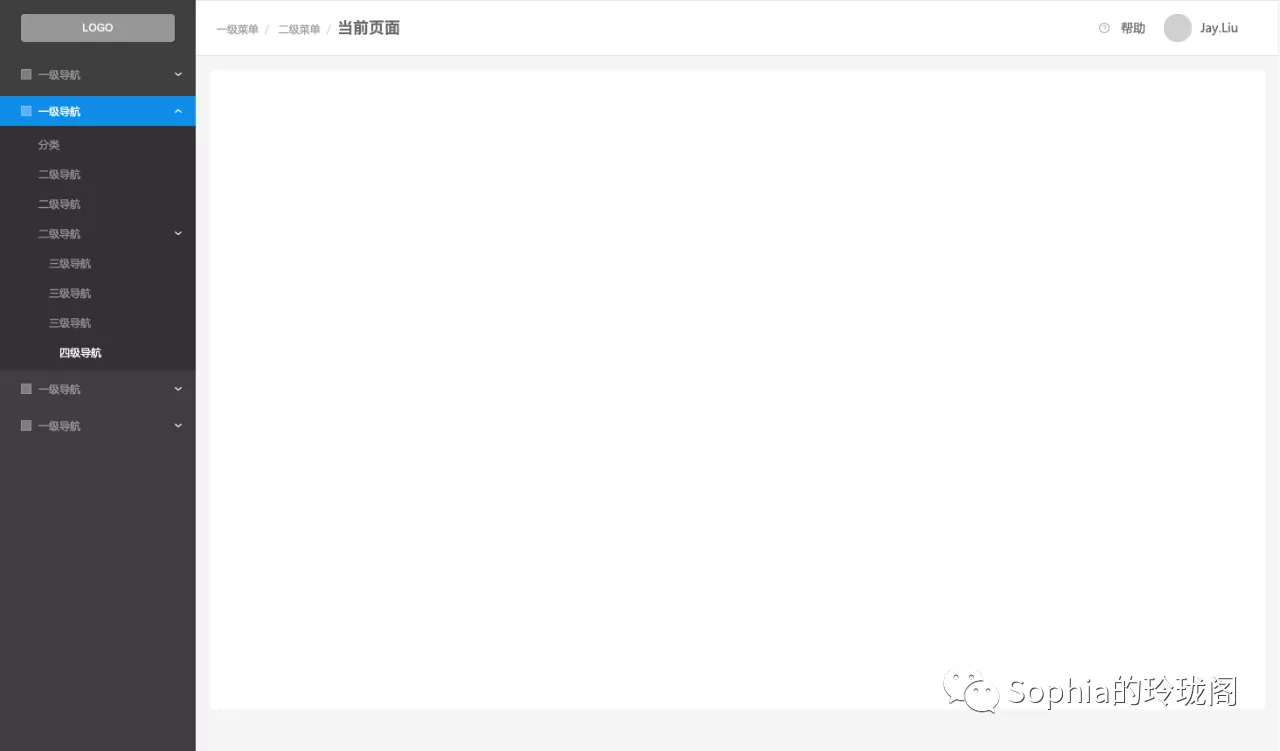
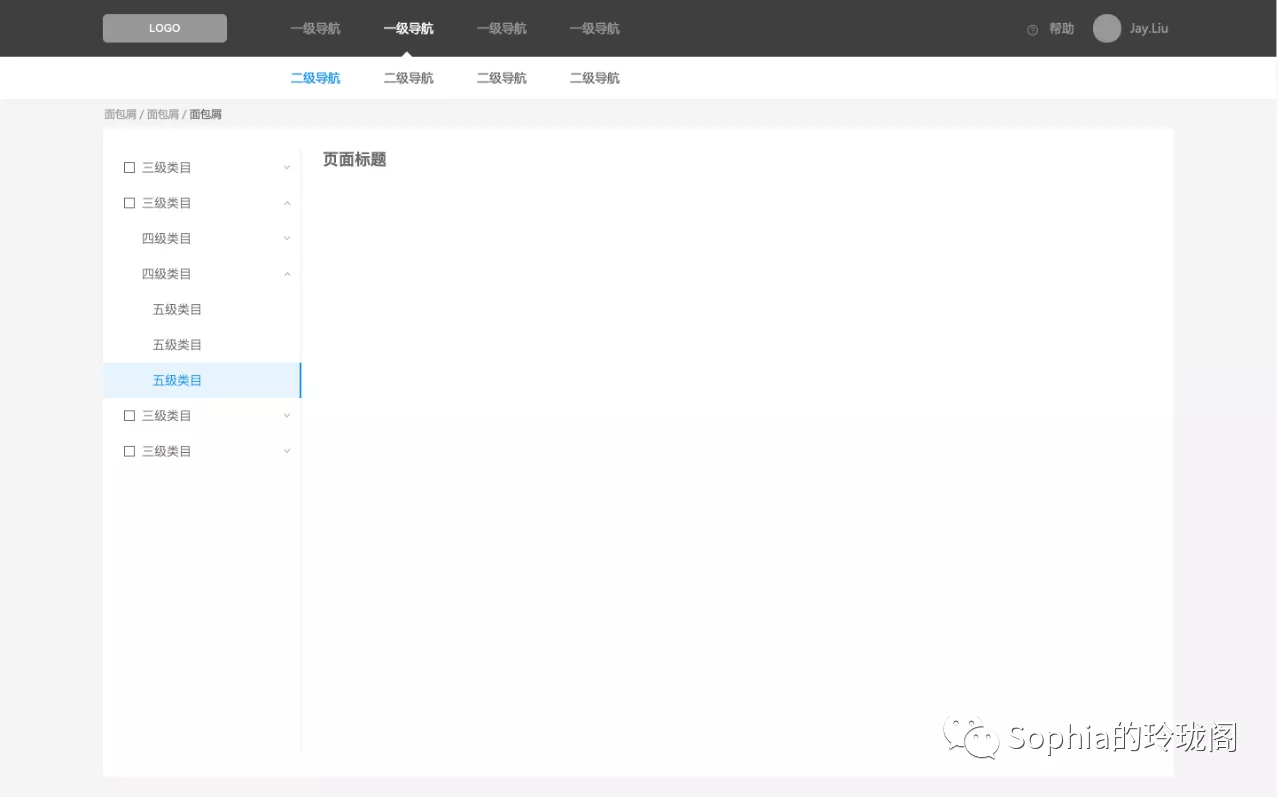
纵向导航扩展
相对于横向纵向的拓展性强,不管多少级都可以一致往下加,但层级高过于3层,用户对导航的分辨和记忆会明显下降。
当然,有时候单独只有横向或者纵向一种导航不能完全满足我们的需求,他们有那么,根据以上特点,我们也可以有如下组合的形式。

组合导航
很明显,这样的组合导航,适用于一级导航不太多(做好少于5个)且内容权重差别很明显,一级导航之后的导航内容和层级比较多且内容复杂。
另外,如果嫌纵向导航占空间,则可以考虑将纵向导航做成可折叠收起的模式,适用于贴着浏览器的纵向导航。

可折叠的纵向导航
总结一下:
横向导航易记忆、易看,各导航权重区分明显,越靠左越重要,但切换效率慢; 2.纵向导航扩展性强,可折叠,各导航权重区分不明显,切换效率更高;3.如果两者都不能单独满足,可尝试组合的形式。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系01063334945
作者:Sophia的玲珑阁 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司