2022-9-2 纯纯
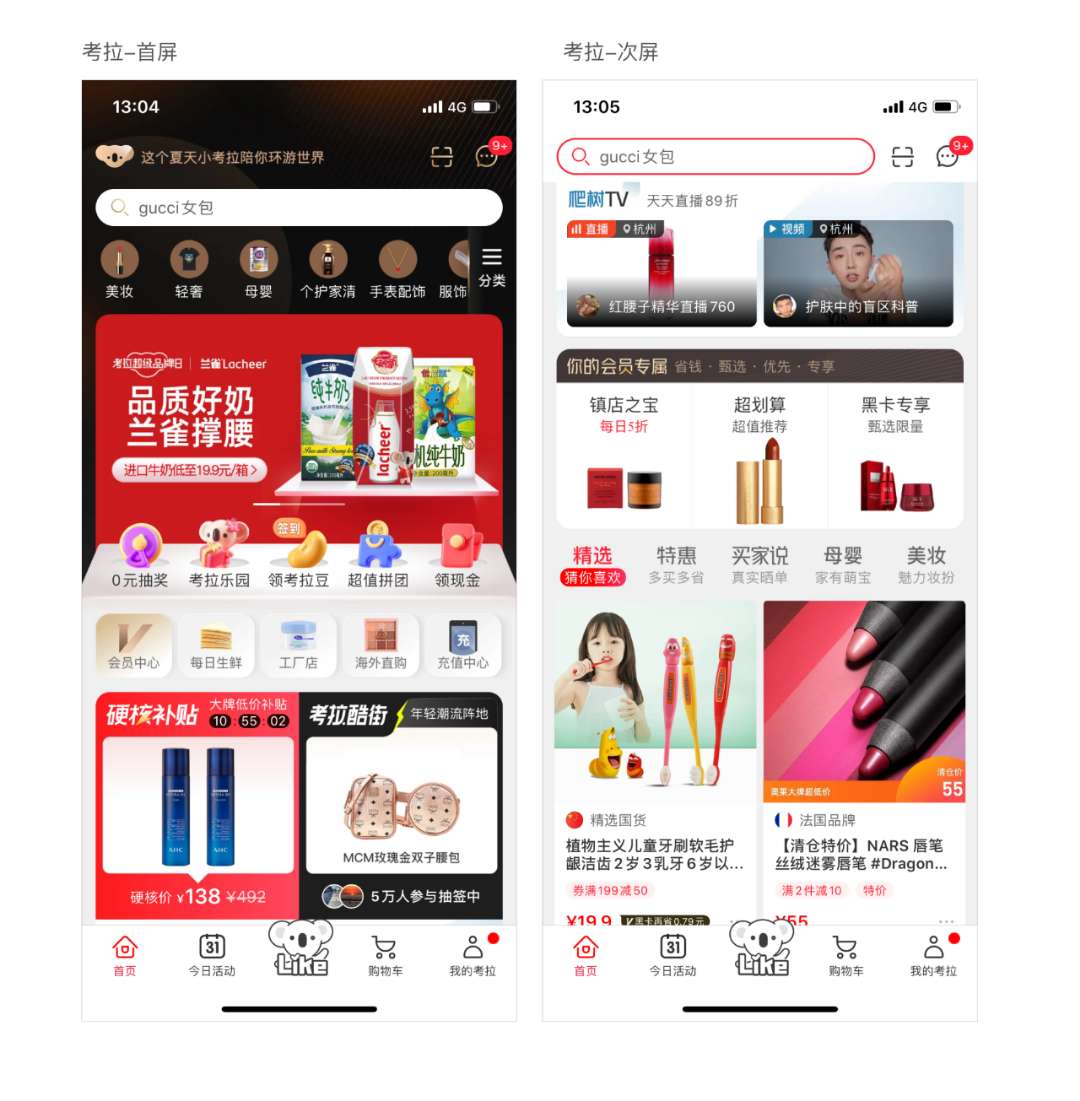
 考拉海购,前2屏表达内容,2屏之后全是feeds;
考拉海购,前2屏表达内容,2屏之后全是feeds;

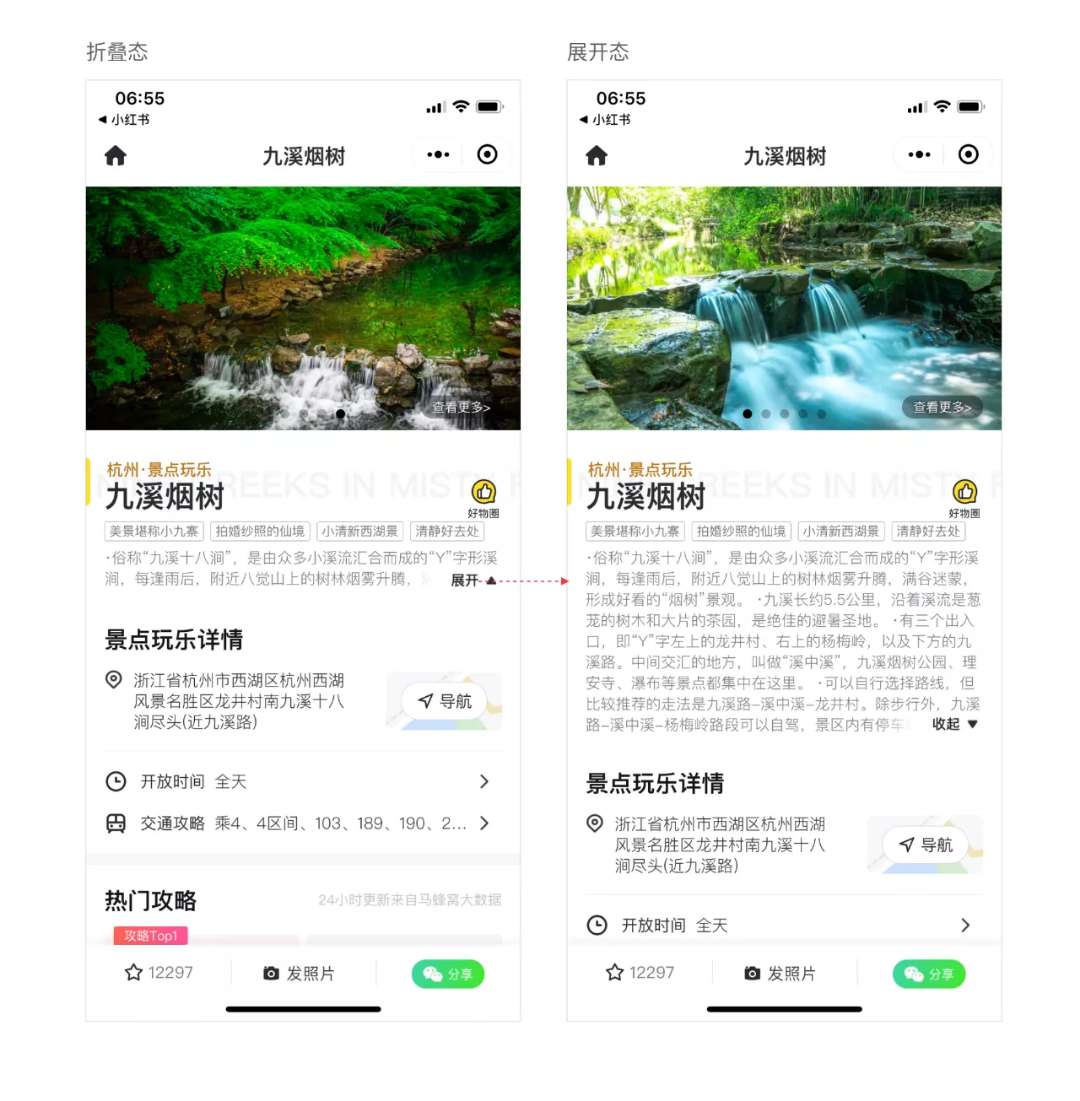
小红书更不用说了,第一屏就直接开始种草了;



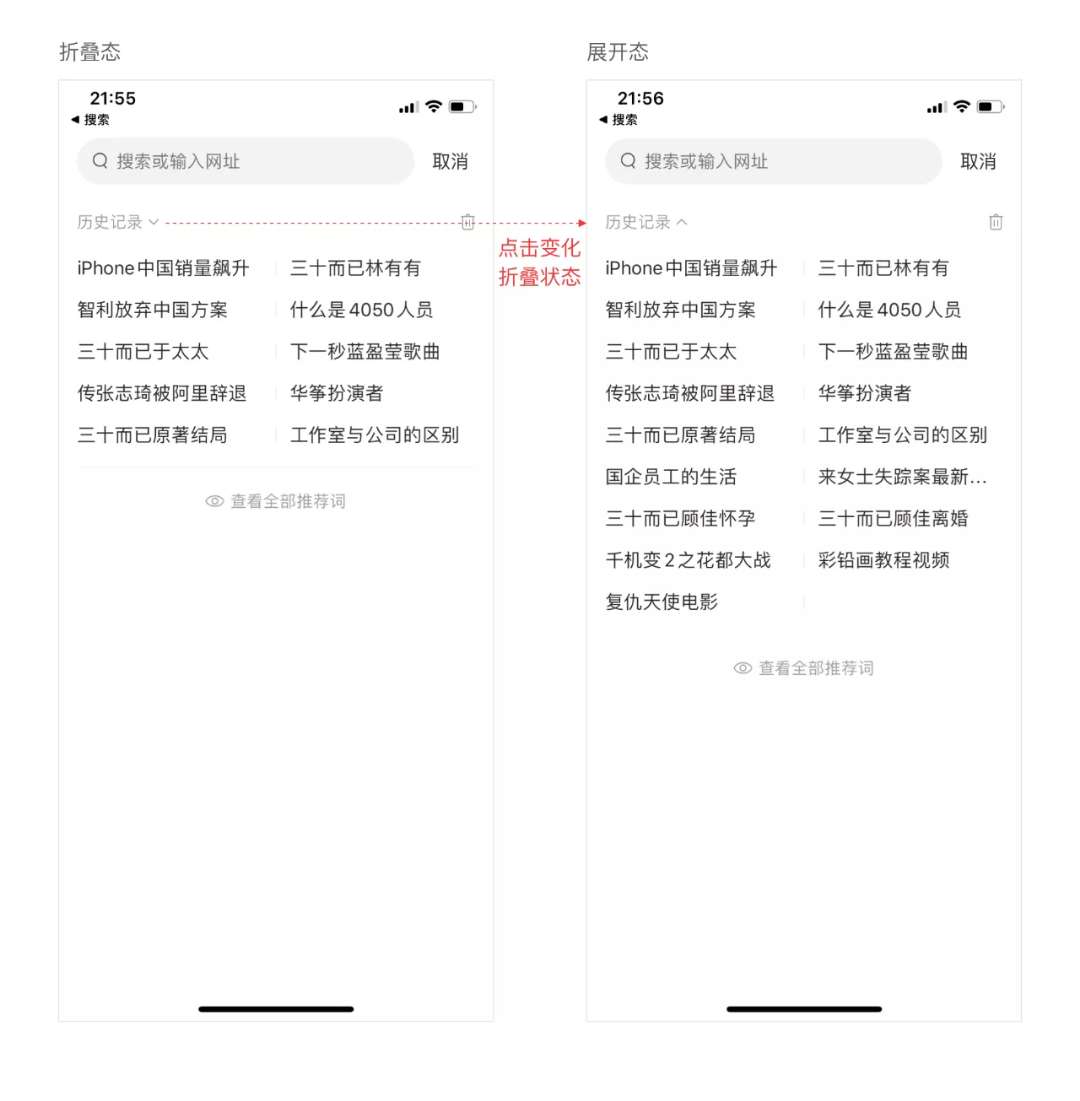
②巧用折叠与展开,进行非重点内容的隐藏;


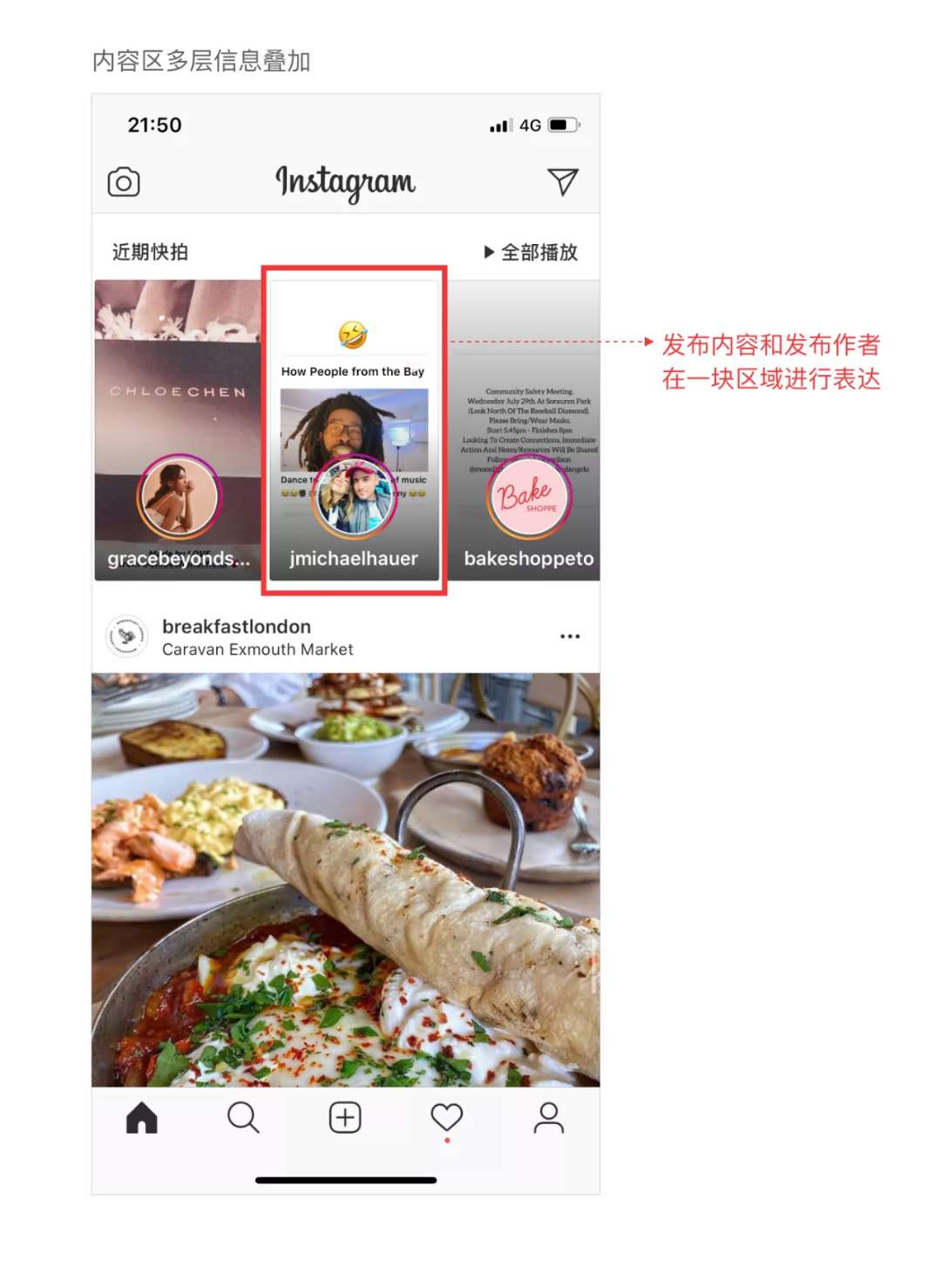
③内容区域进行多层信息叠加,比方说Instagram的发布

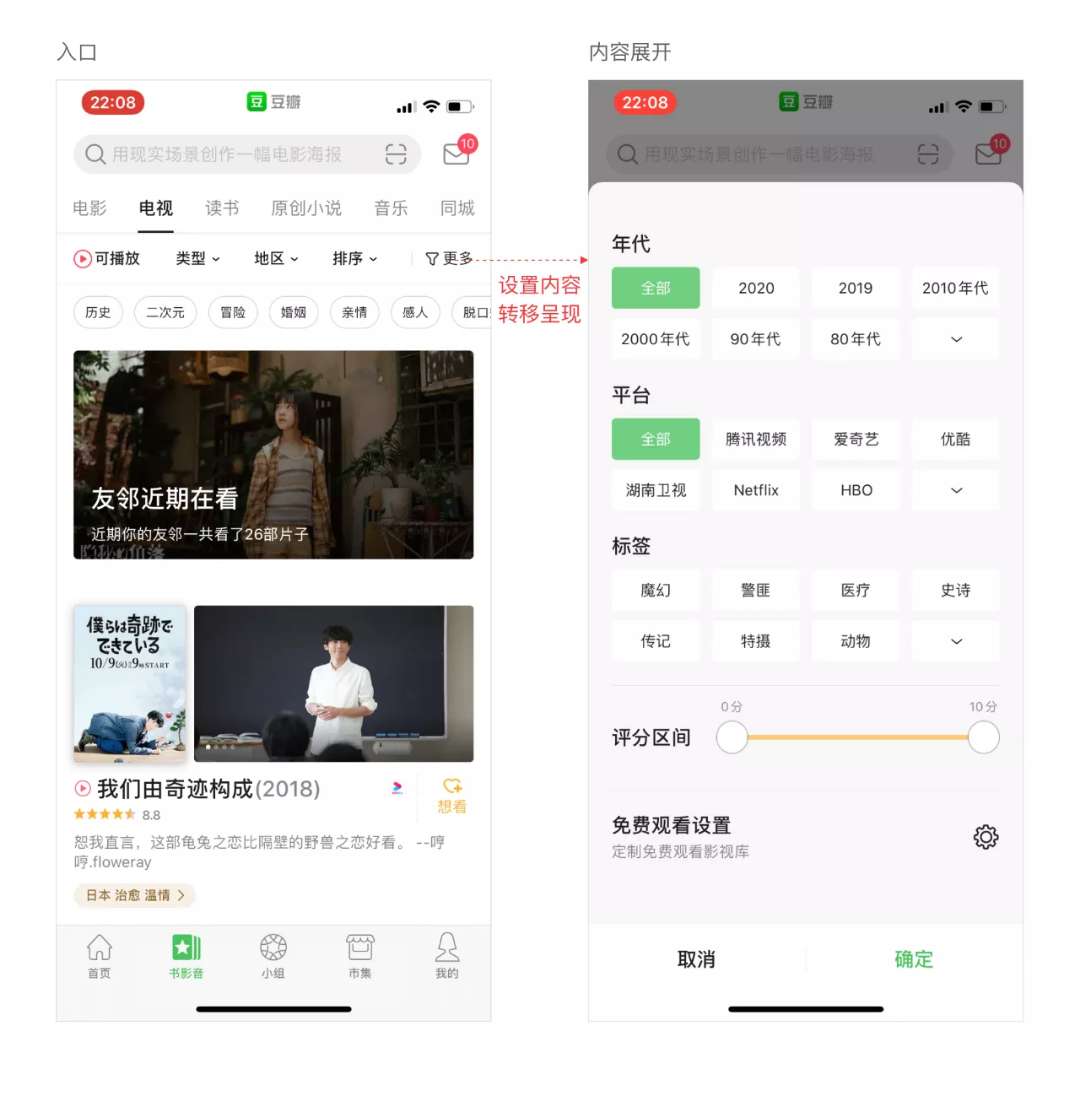
④利用转移的手法,将复杂的内容用新页面进行承载,如下图豆瓣

3.利用好导航结构,同样的屏幕可以表达相同等级的多种内容;

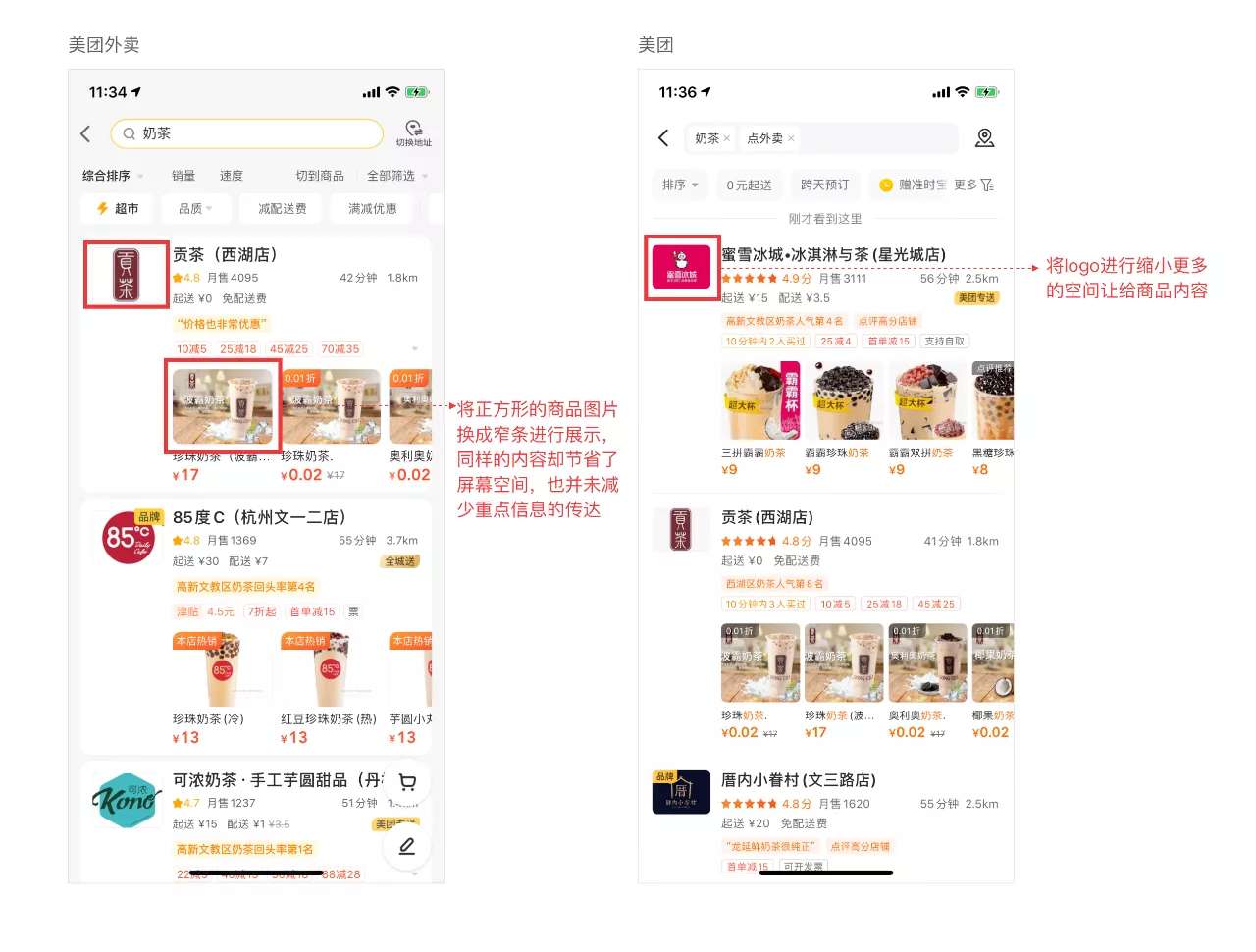
4.做模式区分,在任务模式下隐藏不必要的信息。如美团外卖在滑动过程中会隐藏购物车。因为用户当前聚焦的是浏览内容


蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系01063334945
作者:Sophia的玲珑阁 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司