2022-9-1 资深UI设计者

思维导图,英文名叫 The Mind Map,是一种用来开展、记录发散性思维的图形工具。可以说是目前职业办公中使用最广泛最基础的图形工具,无论是做故事大纲、头脑风暴、任务拆解,都会进行应用。

通常,思维导图会有一个到两个中心主题,然后中心会扩展出不同的子节点,并使用连线进行关联。每个子节点,都可以继续建立更下级的节点,依次类推。
通过这种方法,我们可以建立出比较结构化的信息层级,中心主题是宏观内核,越往下级拓展的,就是越细节的信息。
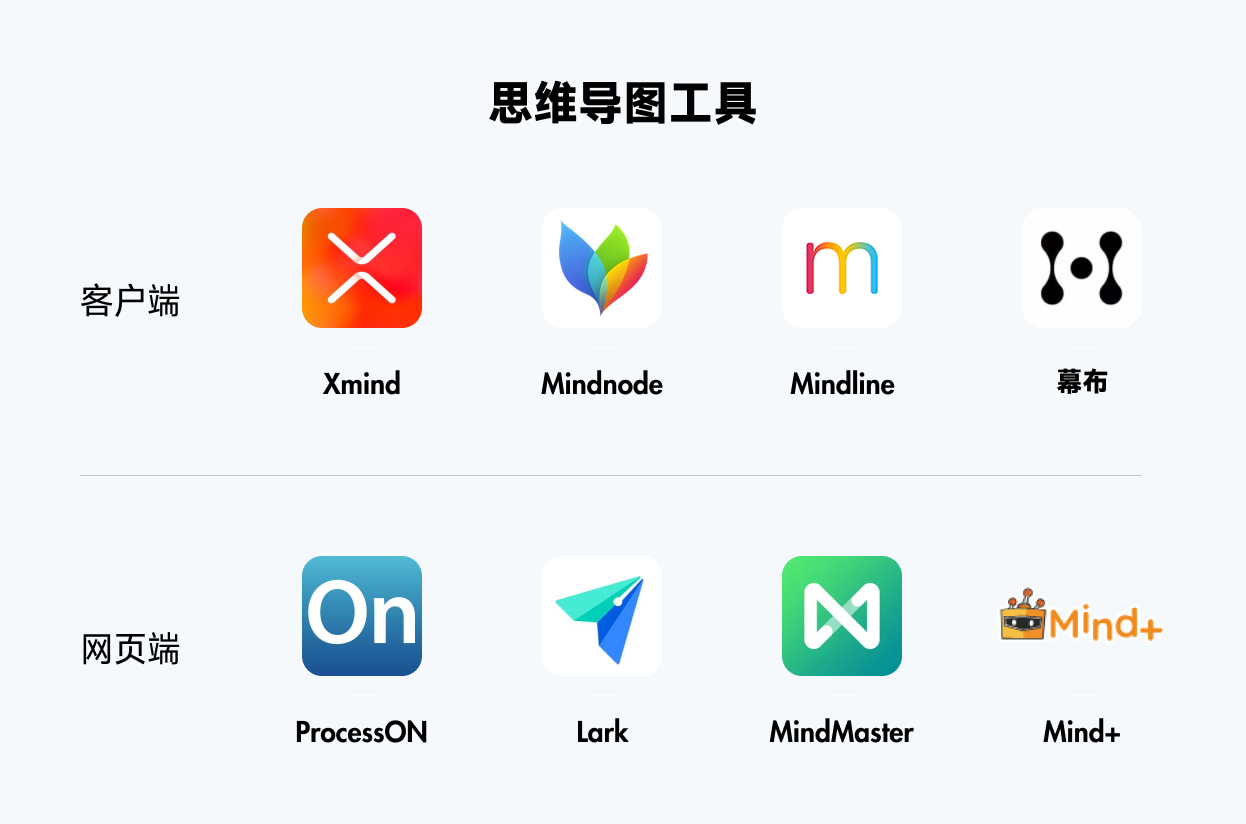
而随着思维导图软件的发展和完善,除中心主题、连线、节点外,我们还可以在这个图形中添加关联、备注、图标、待办、图片和附件等内容。创建思维导图的工具在今天随手可得,无论是桌面端还是网页端,想要创建思维导图,从下方选择一个即可。

思维导图存在的价值,并不仅仅是我们要做一个方便别人理解的架构图形,而是通过它本身包含的结构层级属性,来帮助我们梳理自己的思路、想法、灵感。比如你要搞清楚进阶设计师应该具备哪些能力,如何进行学习,那就可以通过思考,查找资料,以树状图的形式记录和整理。

它最大的价值,就是帮助我们在绘制的过程规范我们的思维形式,能针对不同节点实现聚焦和深入探索与思考。而不让想法特别离散一会儿插画,一会儿体验,过一会儿又是平面四要素般毫无章法。
在互联网团队中,使用思维导图输出除了日常工作内容计划外,最多应用于和产品需求相关的表述上,有一些专用的思维导图类型需要我们认识,包含下面三种:
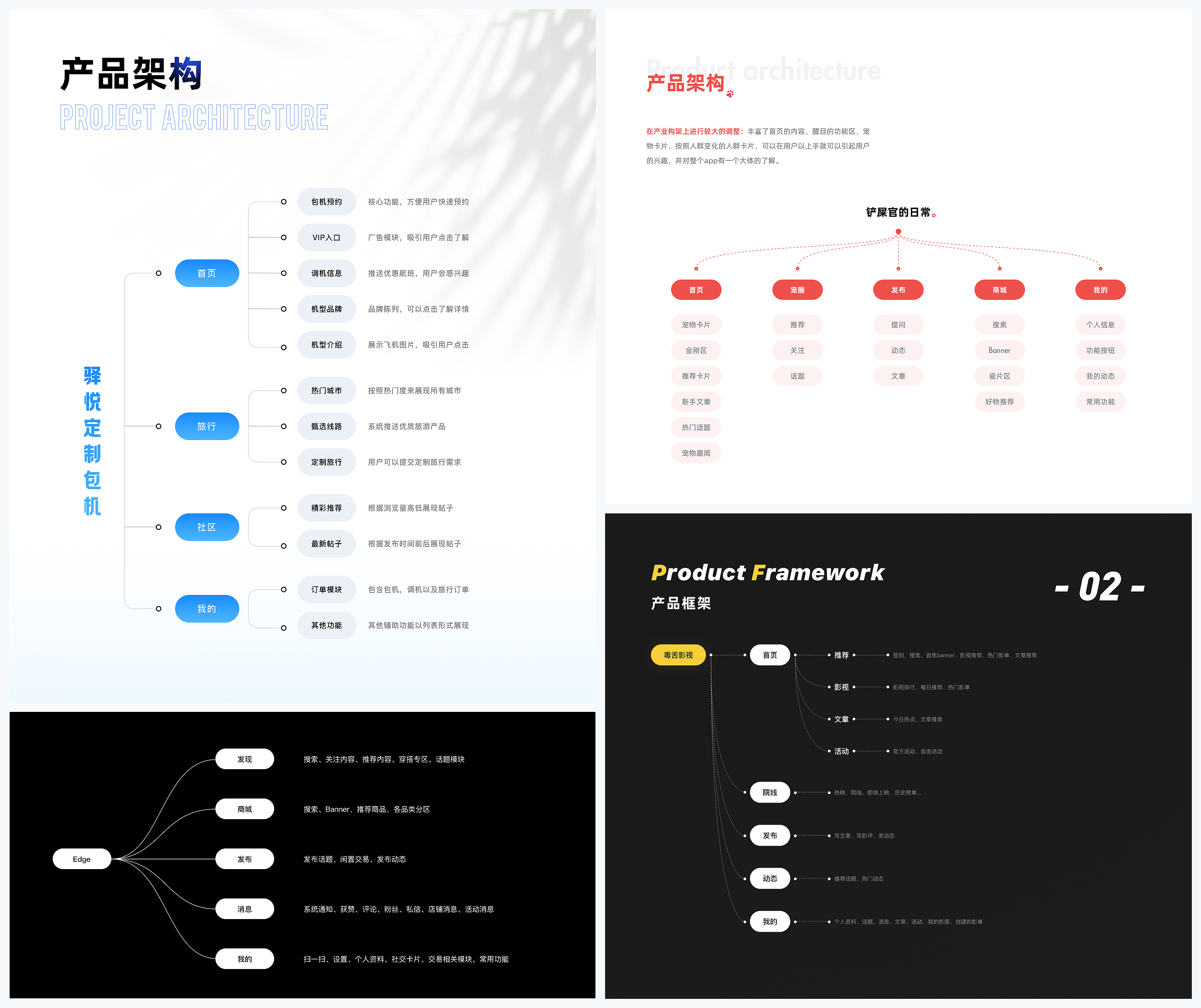
- 产品功能结构图
- 产品页面结构图
- 产品信息结构图
下面我们将从这三个思维导图入手,了解如何实现它们的输出,以及如果应用思维导图工具来提升日常工作的效率,以及规划自己的职业技能发展。

功能、页面、信息结构图,都是产品经理输出的内容产物,通常会置入到 PRD 中供团队成员查看和理解。但是,这三种思维导图不仅看起来差别不大,而且很容易搞混。
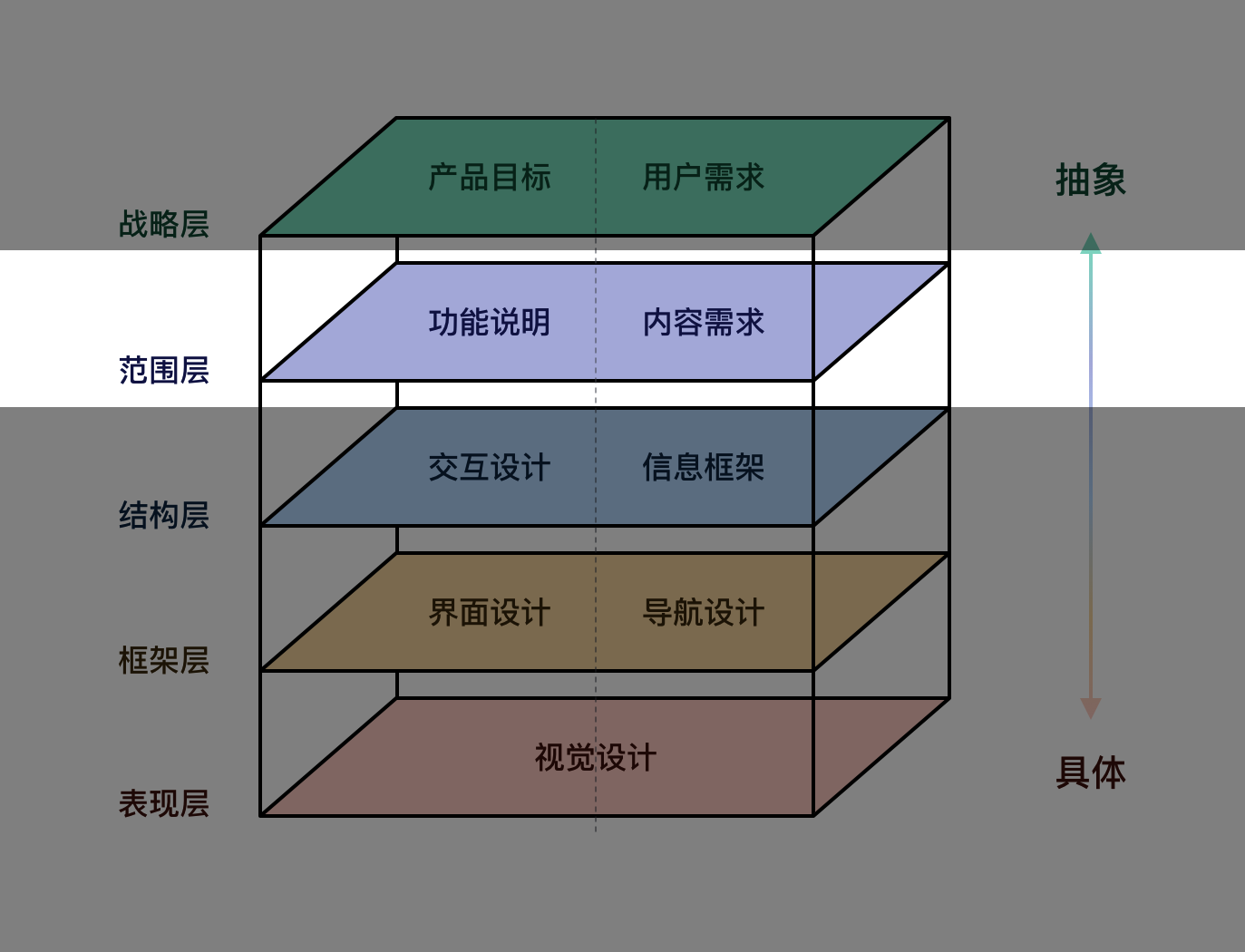
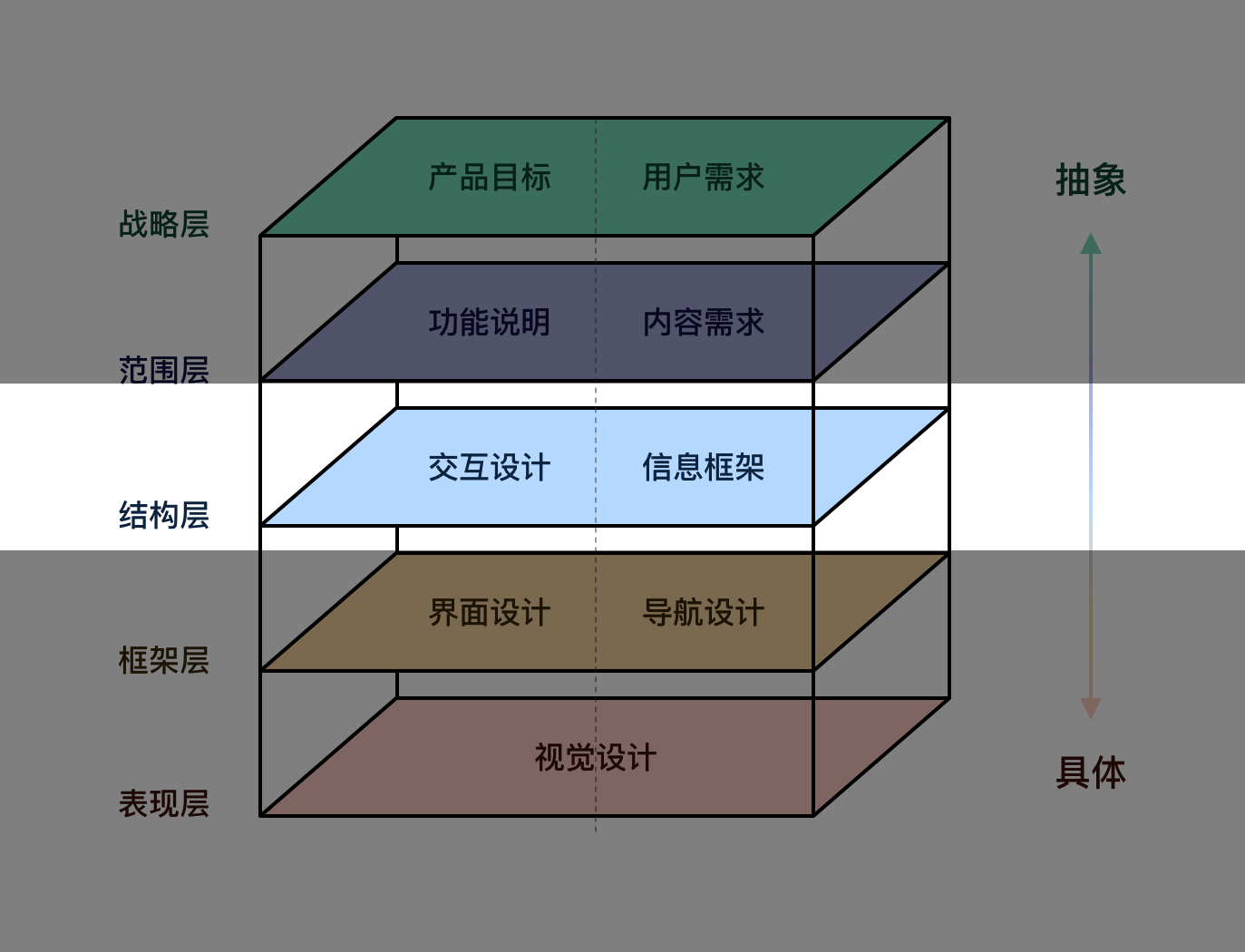
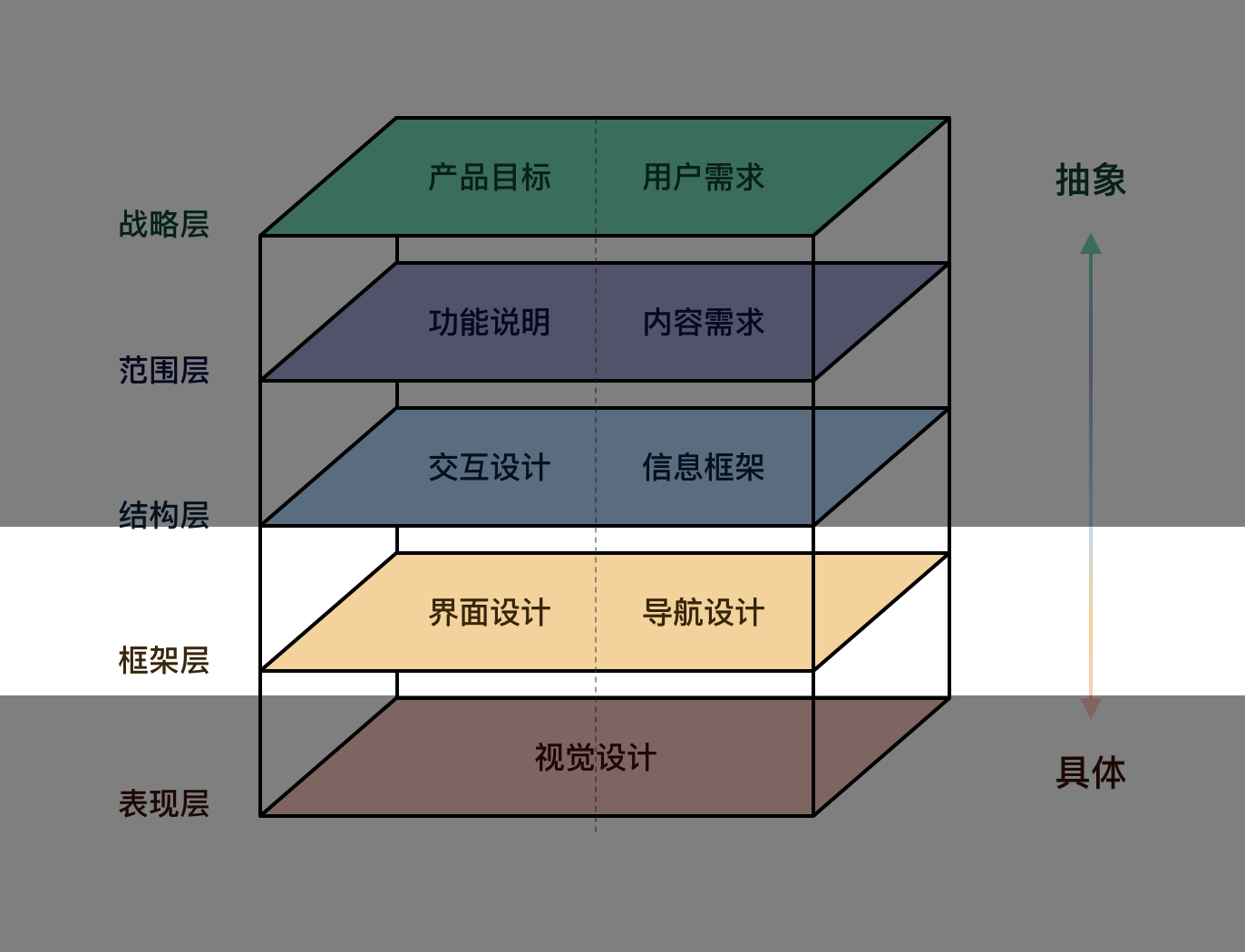
我们首先介绍的第一个结构图类型,叫产品功能结构图,用来解释产品本身功能的树状图。如果学习过用户体验五要素的同学,就可以把它理解成它决定的就是范围层的内容。

通常,产品再开始进行一个新产品功能规划的时候,第一件事就是启动思维导图工具,开始整理该产品会包含的具体功能,和对应的功能层级,这应该非常好理解。
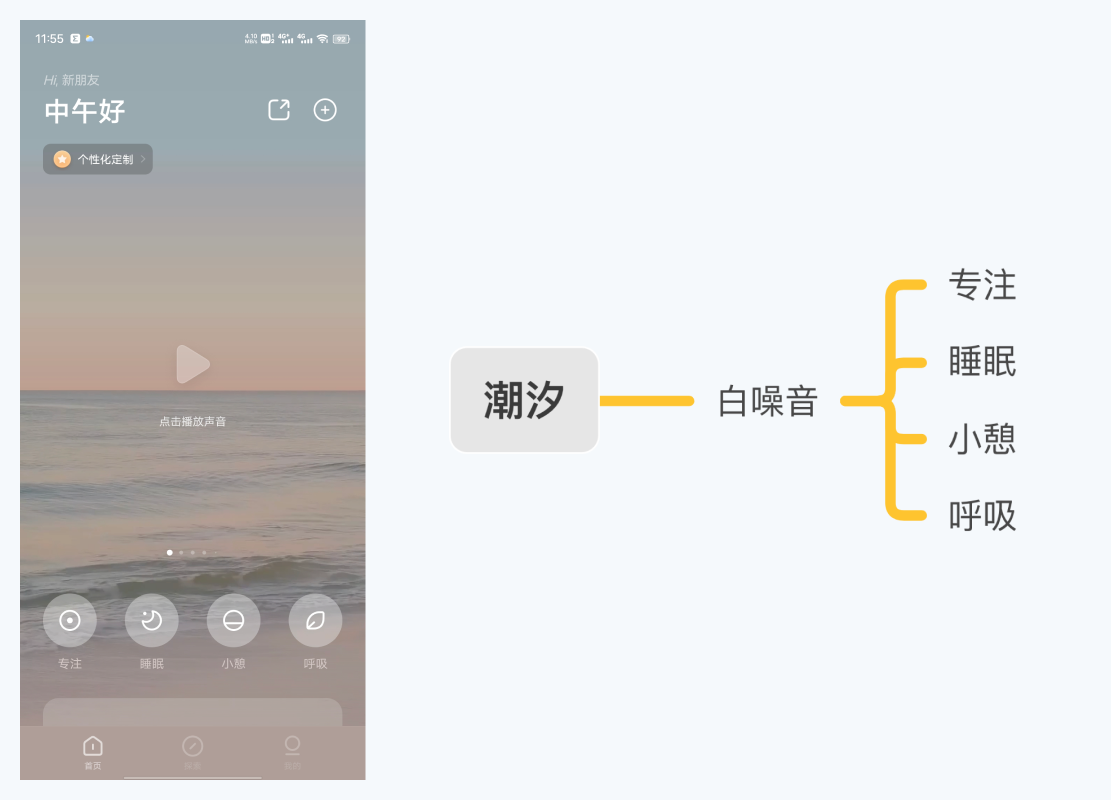
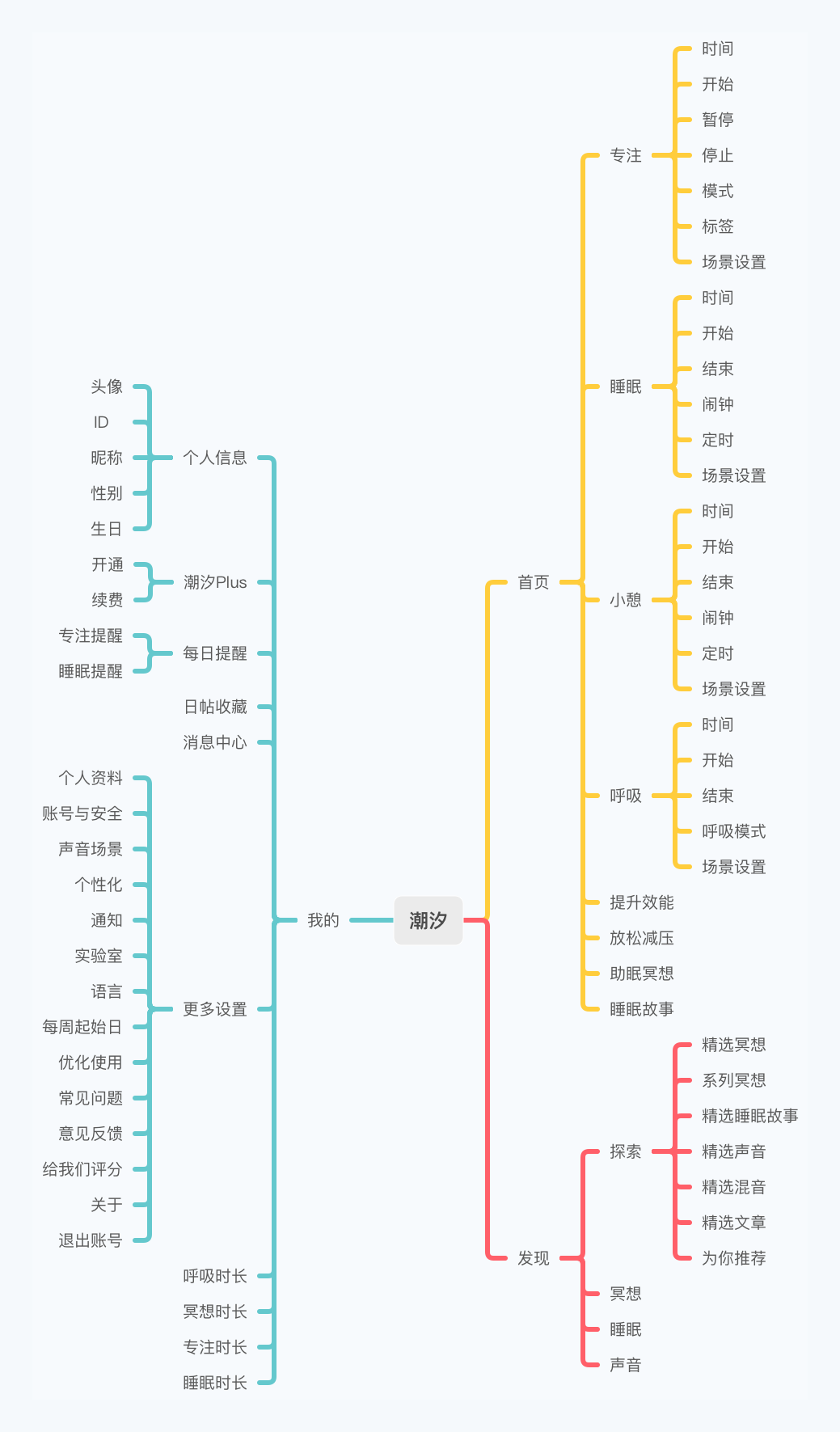
比如我们用潮汐这个 APP 举例,如果我要规划一个这样的产品,我会先考虑它包含的核心功能白噪音,然后向后思考白噪音包含哪些种类,如专注、睡眠、小憩、呼吸。每个白噪音类型里,我再根据对应场景提供更细节的功能出来。

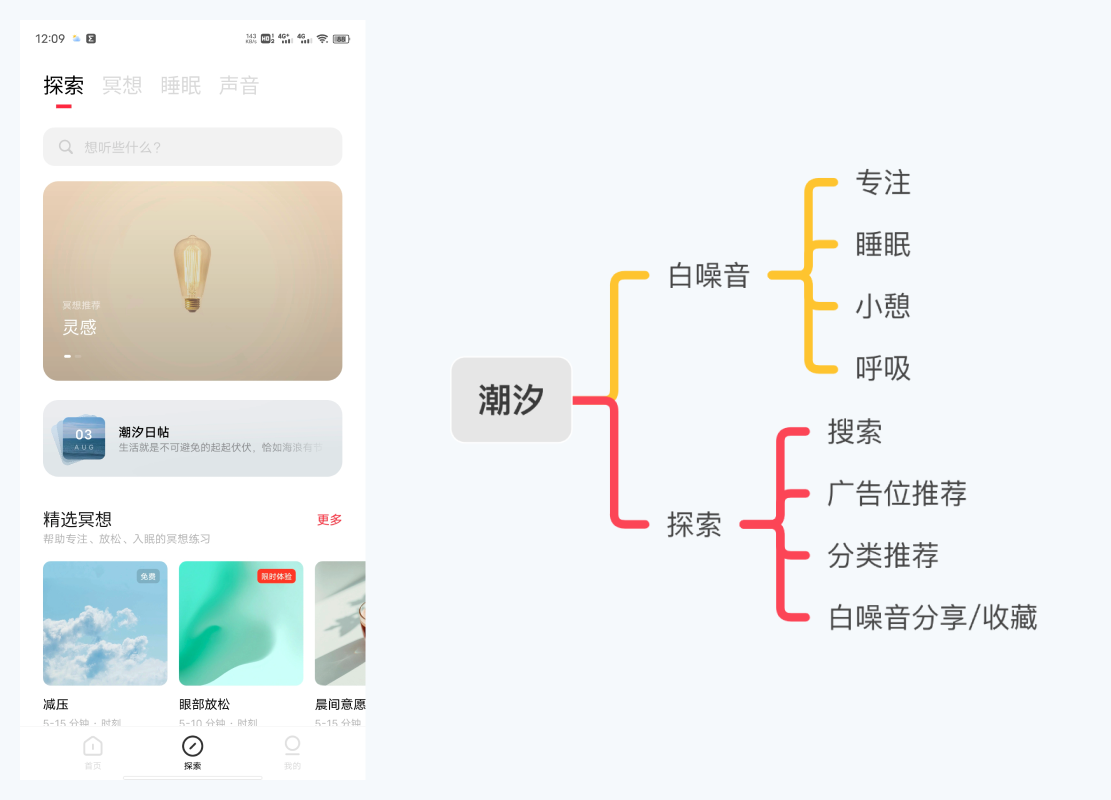
然后,我再想到,白噪音不是只有固定一种的,而是包含非常多种,是不是就该提供一个放不同白噪音的地方,于是就增加了探索的模块。在这个模块里,包含搜索、广告位推荐、分类推荐功能。每个独立的白噪音,还可以对它进行收藏、分享等功能。

再然后,就还有添加用户系统,增加会员功能,统计功能,个性化定制等,就可以进一步完善这个图表将所有想到的功能多罗列出来。

虽然产品需求的推导前面还有别的专业分析步骤,但落实到具体包含功能的制定上,过程和结果都如上方的一致。通过思维导图逐个模块添加和细化,明确它们的类型、层级。
一个修订完整的功能结构图,就能清晰的表示这款产品包含了哪些功能和服务。
产品页面结构图,是一个和功能结构图非常容易搞混的图形。很多产品经理在 PRD 中会在做完功能结构图以后紧跟页面结构图,两张图形中会包含大量重复的名称和相似的结构,让新手一头雾水。
页面结构图等同于体验五要素中的结构层,用来诠释产品包含的页面、层级、分支。

首先明确一个概念,就是功能并不等于页面。
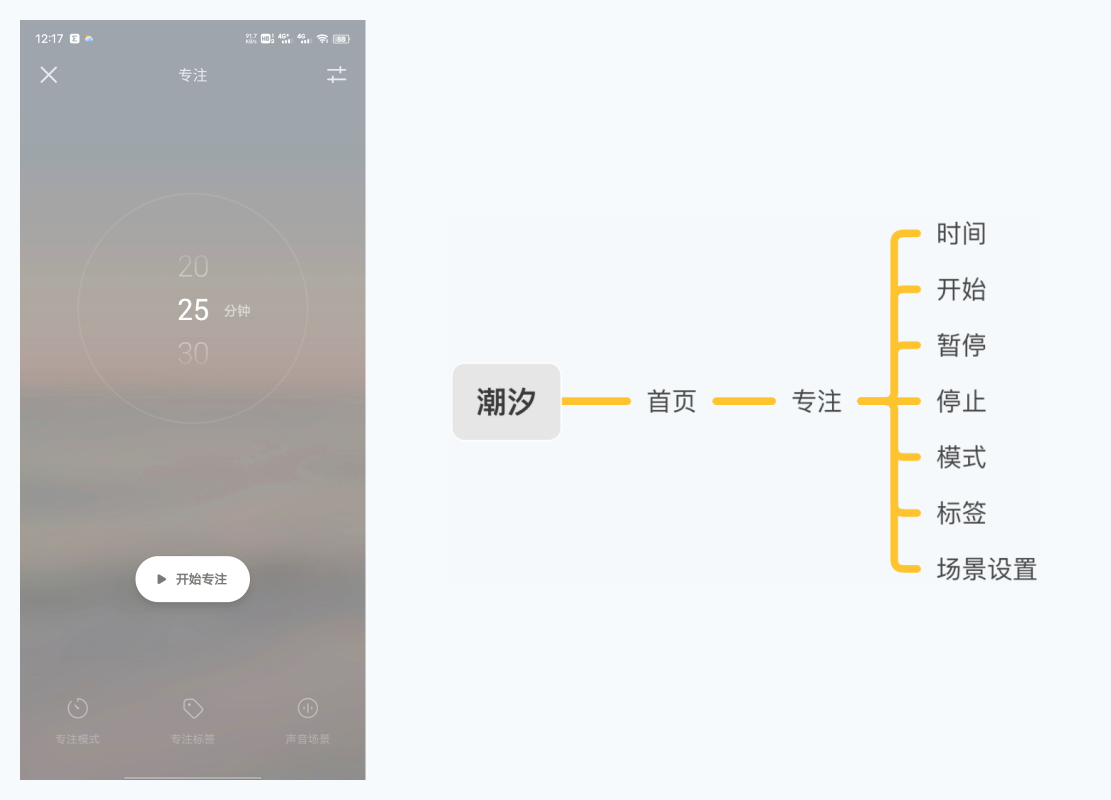
一个页面中可能包含多个功能,比如专注页面中,就包含了时间、开始、暂停、停止、模式、标签、场景设置的功能。

而一个功能模块,也可能包含多个页面,比如我们在功能结构图中可能会简单表示添加声音的功能,但这个管理需要比较多的操作步骤和页面来完成。

既然我们知道功能和页面不是一回事,那么页面的类型、结构有没有必要表现呢?答案必然是肯定的,页面也需要通过树状图做完整的梳理并展示。

一个产品有什么样的页面,层级如何制定,都是基于功能分析出来的,合理的情况,是先把功能定好,再想怎么做页面。功能是产品的内核,而页面涉及到具体的表现形式。
所以,外行在规划一个产品的时候,往往是从页面入手,告诉你整个产品包含了哪些页面,大概的层级,但对功能的具体规划却往往语焉不详。
页面结构图对于设计师来说至关重要,因为它决定了我们应该设计哪些页面,可以说是决定了我们的版本设计任务和工作量。不管产品有没有提供这个图形,我们都要自己梳理出来。
功能和页面的问题解决了,就所有结构性问题都解决了嘛?显然还没有。
五要素中还包含一个框架层和视觉层,视觉层指具体页面的样式,那得用设计图来表示,显然不是思维导图工具能实现的。那么,就剩下框架层一个还需要我们注意了。

框架层的表现无外乎就是单个页面包含的内容、交互、布局。交互和布局都是由原型图来呈现的,但不管你有什么跨时代的交互思路还是殿堂级的排版能力,都要面对一个严肃的问题 —— 界面里要摆啥?
虽说功能地图有一定的描述,但显然还是比较宽泛模糊的,设计师是需要更具体的字段内容的。这就是信息结构图存在的价值,描述每个功能模块或页面下方,包含哪些信息字段内容。
比如在白噪音的详情页中,要放哪些信息?就一个音频文件,我们要往里塞什么好。如果作为产品我的出发点就会是丰富这个页面的一些信息,让用户更有欲望使用,或者进行识别。

仔细整理这些信息,你会发现不少页面虽然看起来简单,但是实际信息量一点都不少。而这些信息,不是设计师还是开发随手做的,都是经过产品规划才落地的。
每个具体的信息,类似开发环境中常说的 “字段”,它也确实是产品经理工作中后续和开发梳理字段表的雏形。
所以,到这里我们也就基本了解了项目中最常用的三个具体思维导图。它们包含一定的先后顺序,“功能 —— 页面 —— 信息” 依次推导,从核心到细节。
梳理这些内容,对后续我们展示、理解项目会起到非常积极的作用,也是 PRD 文档中必备的图形元素之一。即使项目环境中不需要设计师自己上手,你也要保证可以明白它们各自的作用,以及看懂它们在实际文档中表述的内容。

除了在产品说明中使用思维导图,它还可以应用在我们工作和学习领域中的方方面面。我们就分别从这两个领域切入来讲一下设计师如何利用思维导图,提升自身能效。
在工作上,设计师可能也需要在竞品分析里输出上面这3种图形,但还有很多别的工作场景需要我们应用,最常见的莫过于工作待办事项的整理了。
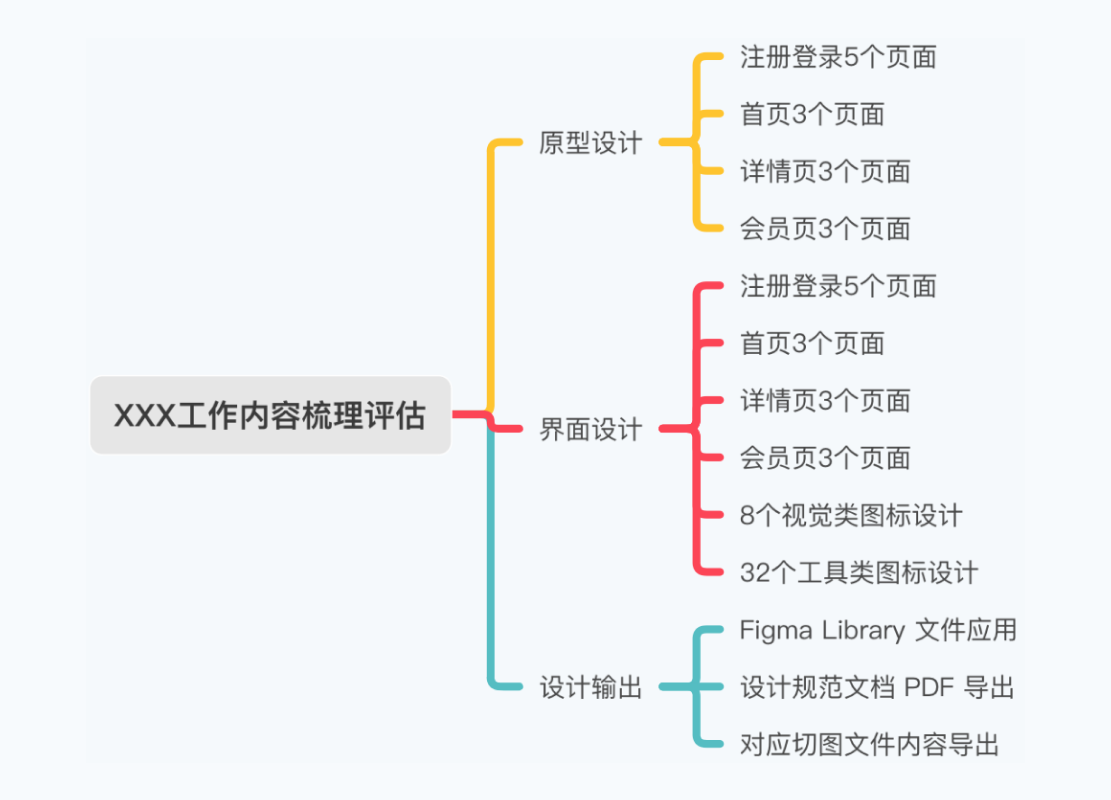
比如我们对一整个项目的工作内容进行梳理和评估,那我们就可以根据时间线或者内容类型,将所有要做的事情梳理成树状图。

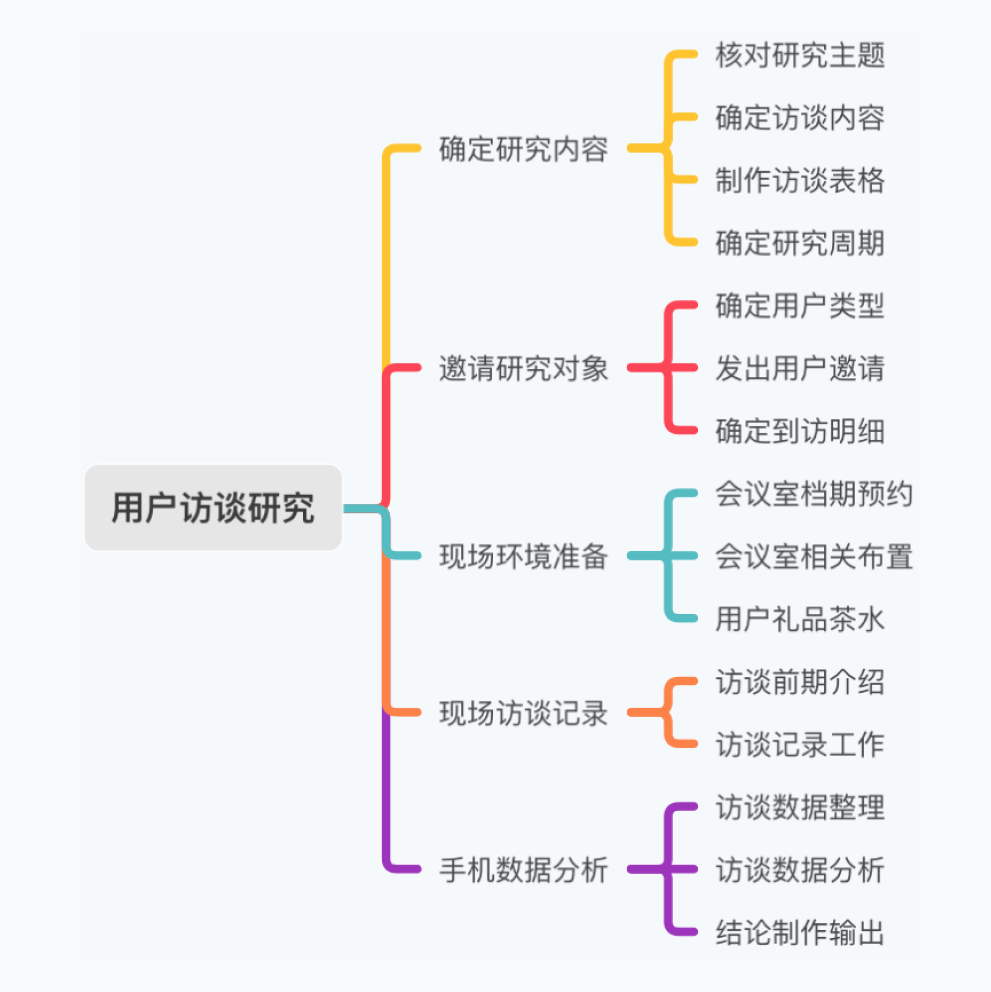
或者,做用户现场访谈这种调研,一个跨度接近一周的工作,我们也可以用思维导图将前后需要完成的工作和顺序解构记录下来。

任何复杂的工作流程,只要经过结构化的拆解,就可以细化成更容易理解和执行的步骤。也更能帮助我们判断工作量和制定时间计划。
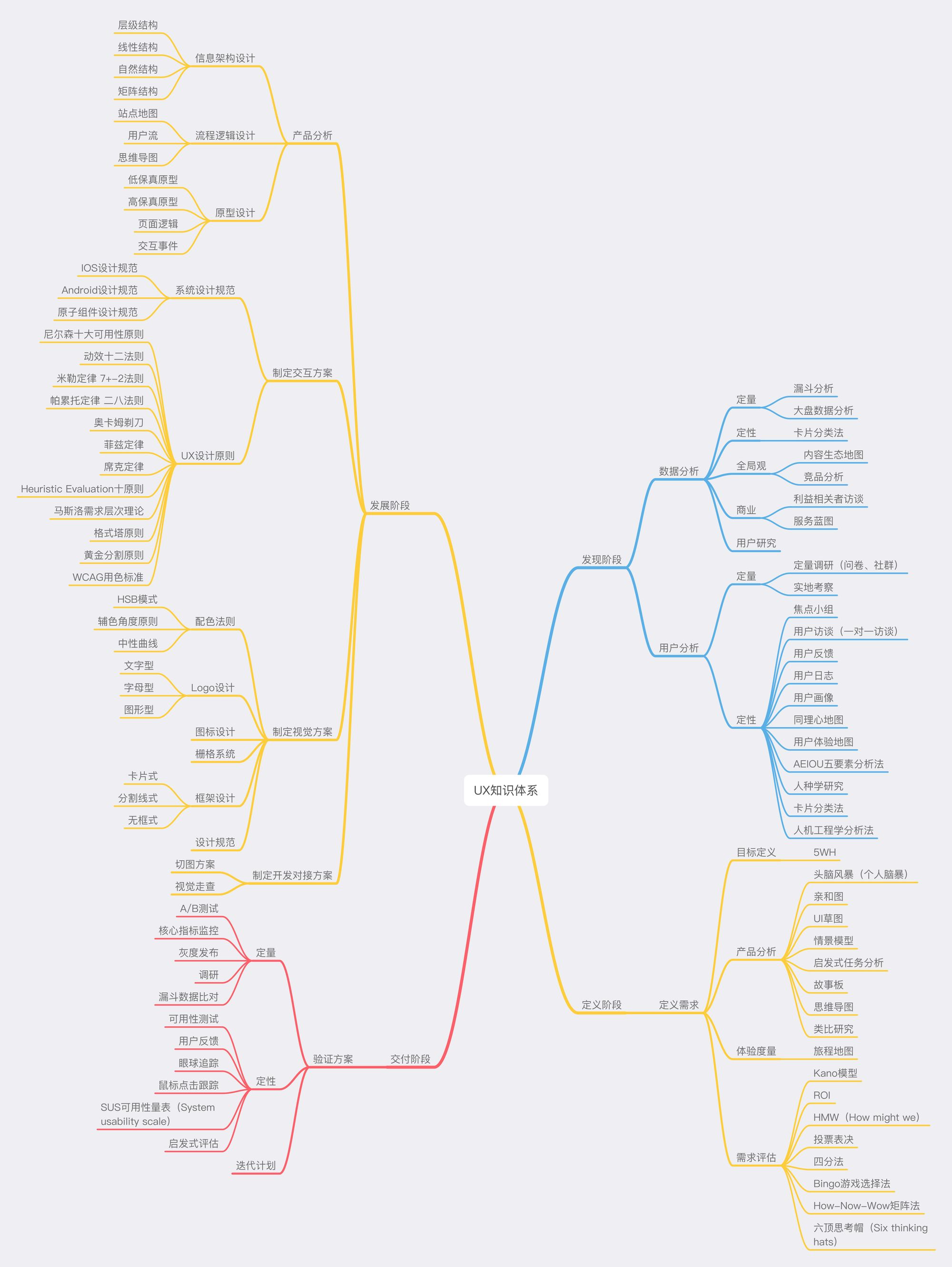
在学习领域上,思维导图最常用的在我看来有两个方向,一个是对自己知识体系的整理,另一个是对于学科、书本的知识点整理。
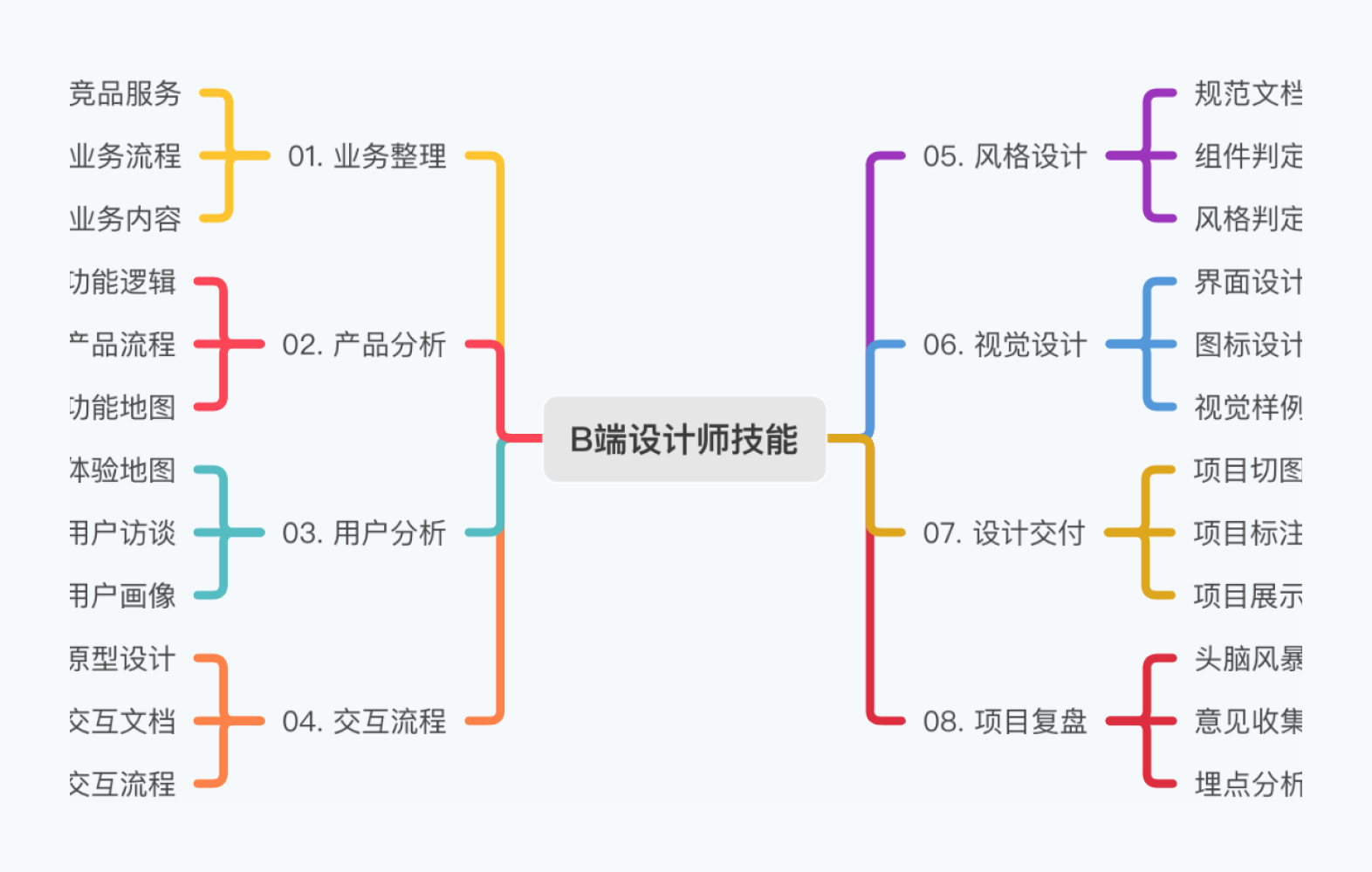
虽然我们可能在各个干货或者公开课里,看到很多有关职业技能树的说明,并伴随不同的通行类型。但它们都只是对内容讲解和输出的一种抽象图形解释,用来辅助作者意图的表达。
比如我们 B 端课程中使用的 B 端设计师技能掌握图形,采取圆的形式,这样讲解起来更方便,也更好展现流程(树状图会太长根本放不下去)。

但对于个人的实际学习来说,这种图形是没办法直接进行记忆的,而且显然可以整理得更细致,所以我们就可以通过思维导图的形式,对自己职业需要掌握的技能整理下来,作为自己的学习目标。

一个灵活的思维导图,会随着你对职业的认识加深和计划的调整始终处于一个更新的状态,辅助你对当前已经掌握的,和准备掌握的技能有更全面的认识。强烈建议所有同学都培养这种习惯。
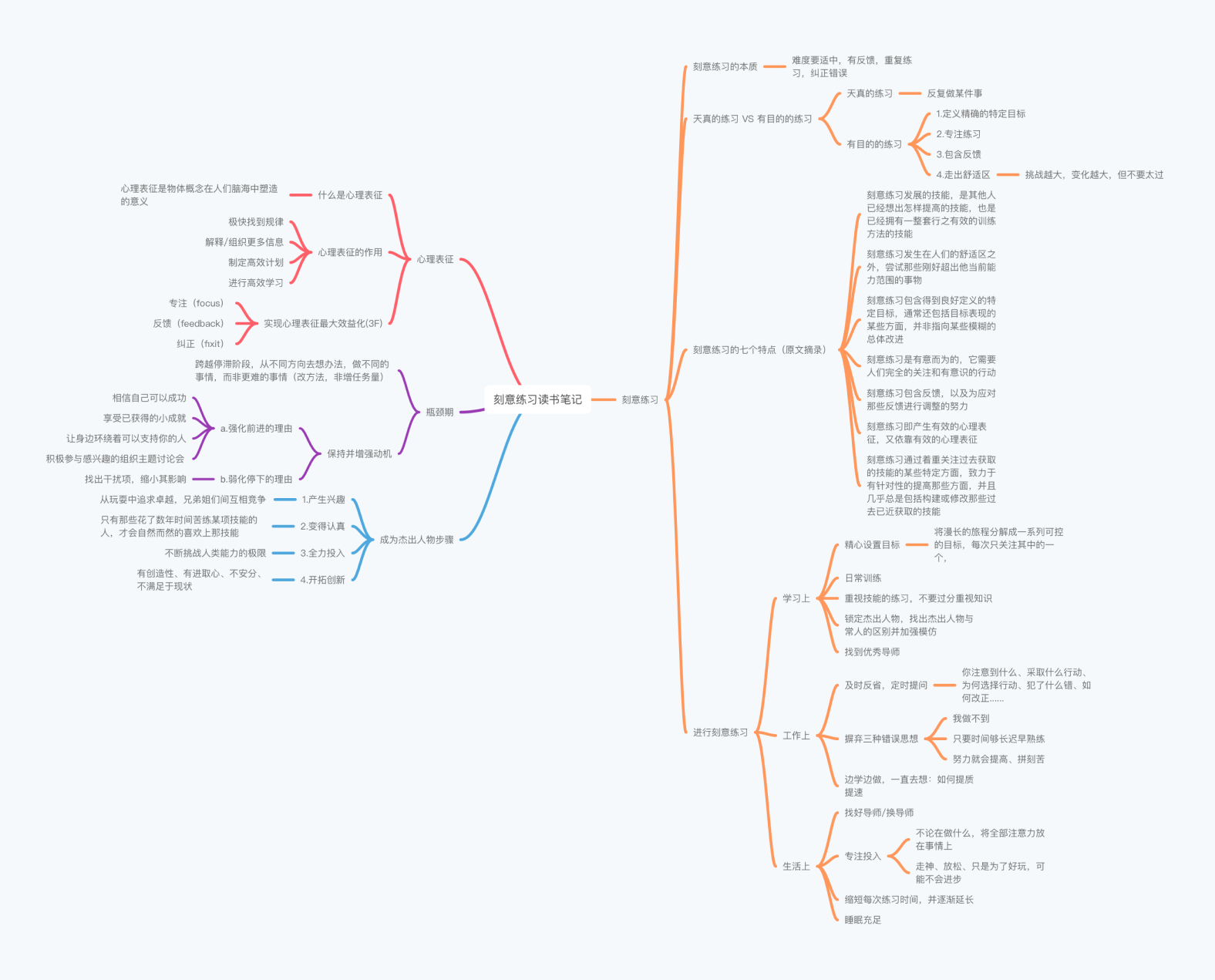
再者,就是进入到更细节的领域,比如一个简单的技能,还是一本书,通过思维导图完成知识点的拆解和整理。这在网上是最常见的思维导图,就不在这里多做介绍了。


最后一点,就要简单解释思维导图的输出了。如果我们做的思维导图仅仅是给自己看的,那么就没有输出的需求,但如果思维导图是要展示给别人的呢?
对于一般的评审还是方案说明,我们只需要在导出思维导图前,根据展示的画布,调节方向、类型,以及精简展示内容的数量,让文字能被正常看见即可。

但如果我们要在作品集中展示呢?相信大家已经看过不少作品集中包含思维导图展示页面结构的案例了。

见过非常多新人在问这类思维导图要用什么软件制作,答案是本文罗列的那些工具都做不到上方案例的效果。要想在作品集的展示中获得良好的观感,就只能自己手动绘制。
也就是说,你们要自己用 PS/AI/Sketh/XD/Figma 等软件画一遍。你可以根据当前的场景和氛围去设计合适的树状图样式,我就不慢慢做怎么画树状图的软件教学了,只强调一个细节,就是连接的弧线应该要怎么画才准确。
不管你使用上下还是左右的布局,如果应用到弧线,就不能每个弧线全用肉眼预估来拖拽贝塞尔。最简单的做法,先确定出包含几个二级节点,画出等距离的横线,然后先拖出最上或者最下的弧线,确保控制端点都处于水平方向。然后复制这个弧线,将对应一侧的端点移动到对应横线上去即可。

切记要保证弧线的一致和稳定,而不是歪歪扭扭的。再之后,想要设计成什么样的风格,增加什么样式,就根据你们自己的想法决定了。

强烈建议大家日常多使用思维导图,因为它能很好的锻炼我们结构化思维能力。用的越多,你就会发现在你生活困扰你的问题就会越来越少。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
作者:酸梅干超人 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司