2022-9-9 ui设计分享达人

良好的用户体验需要所有信息都符合逻辑且触手可及。以下是一份完整的信息架构指南,它可以避免你的用户迷失在错综复杂的网站信息中。
当我们使用任何网站或移动应用时,都会面对向我们提供所需信息的界面。这是大家都习以为常的,大多数用户甚至没有注意到网站的所有内容都经过精心组织。
内容的组织和划分被称为信息架构,它是用户体验设计的一个重要部分。如果内容没有经过适当整理,大多数用户在浏览网站或app时容易迷失方向,使得产品的真实价值被掩盖。毕竟,即使再棒的功能也需要用户去发现。
为确保你的内容结构合理并能以最佳方式呈现给用户,好好看看我们为你准备的这份信息架构指南吧。
1、什么是信息架构?
信息架构可能难以定义。
部分原因是,内容写作等其他学科可被缩小到特定职业,比如作家,而信息架构的范畴却涵盖了多项职业。的确,参与产品开发的每个人都会多少用到信息架构。

大多数网站和app都要将内容分成多个部分让用户快速理解,同时要被合理组织以便用户发现产品的所有功能。当这项工作进行的非常顺利时,用户永远不会停下来思考网站如何为他们组织信息。
Google Drive或Medium等网站就是这样,设计者必须仔细考虑如何向用户呈现信息。否则,功能就会有被淹没在随意布局的按钮和链接中的风险,用户既难以关注也不会喜欢。
在其他案例中,你可以看到信息架构的作用极其显著,同时也很难做好。
2、信息架构与UX相同吗?
不相同。
两者之间有很强的联系,尽管UX涉及大量的信息架构工作,但两者并不完全相同。
用户体验涉及范围更广,包括了信息架构不会触及的几个方面,例如要确保界面令人愉快、响应用户的某些心理需求。相比之下,信息架构则更侧重用户目标和为此付出的认知力。
以下是这两个概念的紧密联系:没有良好的信息架构,就没有合理有效的用户体验。它是界面开发的基础,为我们所知所爱的用户体验设计其他方面打开大门。
然而在此,我们应该做一个小小的区分。
信息架构是建立用户体验的坚实基础,但并不代表整个项目工作。
一旦你知道如何为用户建立良好的信息架构,你需要为用户体验添加闪光点并进行其他工作,例如融合信息架构的交互设计,这样才能创造让人惊叹的用户体验。
3、一个巧妙的信息架构类比
信息架构使你的产品可用,这在电子游戏中更为明显。
电子游戏拥有自己规则和历史,是一个全新的世界。这意味着如果用户希望在游戏中进行下去,就需要向他们呈现关于这个世界的大量信息。
但你会注意到,所有这些信息不是一次性呈现的,而是随着游戏进展,一点一点呈现。
首先,你会看到场景设置介绍,通常讲述主角和一点背景故事。在此出发,新信息将以易于消化的形式呈现,从而使玩家可以慢慢探索这个世界。
在达到特定等级或完成特定动作时,那些小的对话框、内容框向用户提供的新信息,都是游戏中最好的信息架构。但是我们如何决定从开始该告诉用户什么内容呢?我们如何提供适量信息满足用户的好奇心,而非过量信息使用户感到疑惑?

图 1 刺客信条:奥德赛。摘自福布斯
4、信息架构的元素
正如大部分设计的辅件,信息架构有很多组件帮助你将这些结构应用于产品。
这些组件是由信息架构先驱罗森菲尔德和莫维尔在他们的开创性著作《Web信息架构》中建立的,如果你想深入了解信息架构,推荐阅读这本书。这些组件组成的系统,用不同方式组织内容、让内容被用户发现。
4.1 组织系统/结构
组织结构让你的内容具有意义、易于理解,即标记不同信息之间的联系并尝试构建框架,帮助用户了解产品所有信息之间的联系。
构建框架后,由于所有的内容分布都具有逻辑,用户就更容易预见某些信息的位置,这也是可用性测试的一个经典部分。在《Web信息架构》中,列出了信息架构的三种不同框架。
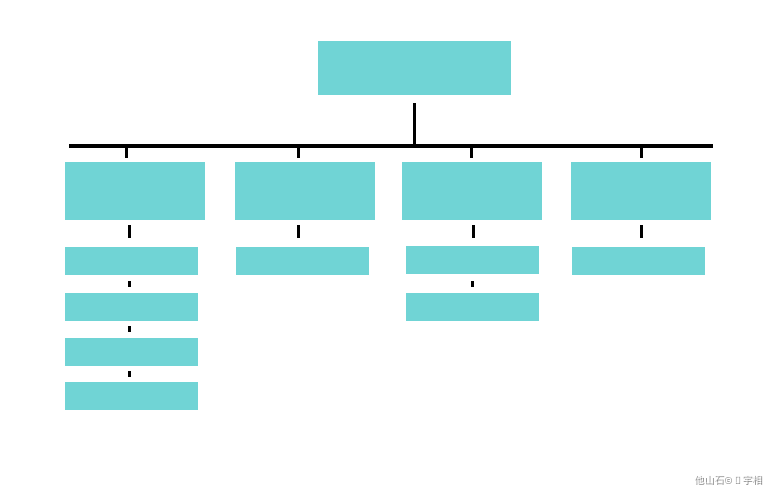
1)层级结构

也称为树形结构,这意味着使用滴漏效应,将广泛的分类放在顶部,更具体、更小的子类别放在下方,让用户进行导航。这种视觉层级将相关信息呈阶梯状显示,很好地传达了不同信息的重要性。
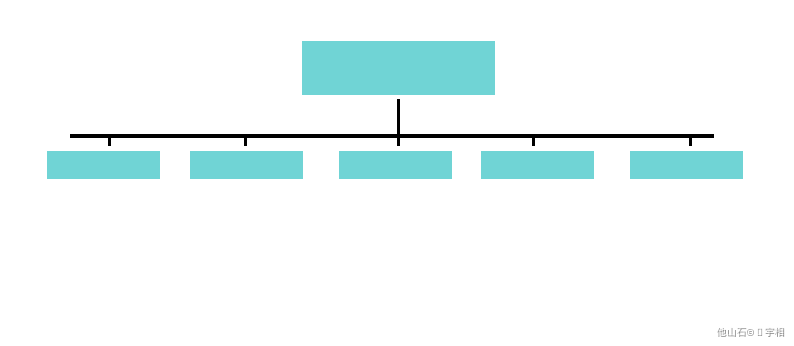
2) 顺序结构

这种形式的信息架构通过组织信息为用户创建特定浏览路径。用户需一步步操作,并仅接收当前呈现给他们的信息。这样可以避免给用户提供太多选择,从而避免因自由选择而导致的沮丧和信息过量。
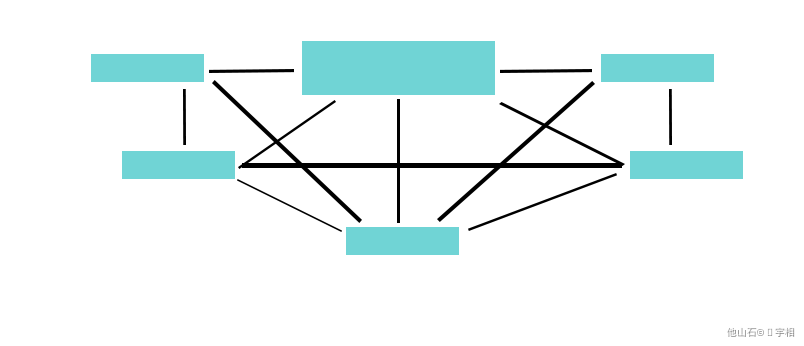
3)矩阵结构

这与顺序结构有些相反。顺序结构通过一系列指定步骤带领用户,而矩阵结构则让用户自行选择他们喜欢的导航方式,允许用户以链接和按钮的形式访问所有信息并让他们决定访问内容。
可以说矩阵结构通过给用户所有可能的方向和功能,让用户在使用产品时创造自己的使用路径。
4.2 标签系统
标签系统是用单个词汇传达大量信息的一种方式。它可以帮助用户通过概念来查找内容,而不是浏览整个产品来寻找想要的信息,这也是为何使用标签系统的原因。
想想一个普通的商业网站,当你寻找业务联系方式时,可能想找一套不同的信息:电话号码、邮箱地址、办公地址……而所有这些信息,都可以在网站界面的同一个标签下找到——联系页。
4.3 导航系统
从信息架构的角度,导航系统并不意味着设计好的界面,更多则是关于用户如何在内容和信息中移动。
重要的是要随时记住,信息架构只是帮助用户导航信息以达成目标的方法。
某种程度上,导航系统应与内容相反。只要用户觉得有用愉快,你会想要丰富、复杂的内容;而你的导航系统则应该尽可能简单明了,同时依然能让用户获得任何想要的信息。这时,一个重要的概念就发挥了作用:元数据。
元数据是信息的信息,它在信息架构中起着重要作用。
可能听起来过于技术,但元数据是导航系统中的关键组成部分。用户在产品中进行导航,寻找特定的目标,但他们是否知道要寻找什么?是否知道所寻找东西的正确用语?
即使你的用户知道产品中所有信息的名称,仅仅以A-Z列表形式提供所有信息,并不能提供出色的用户体验,因此我们并不建议这样做。出色的用户体验,需要对内容进行汇总和分类,这样才能让导航系统成为带领用户前往任何位置的道路。
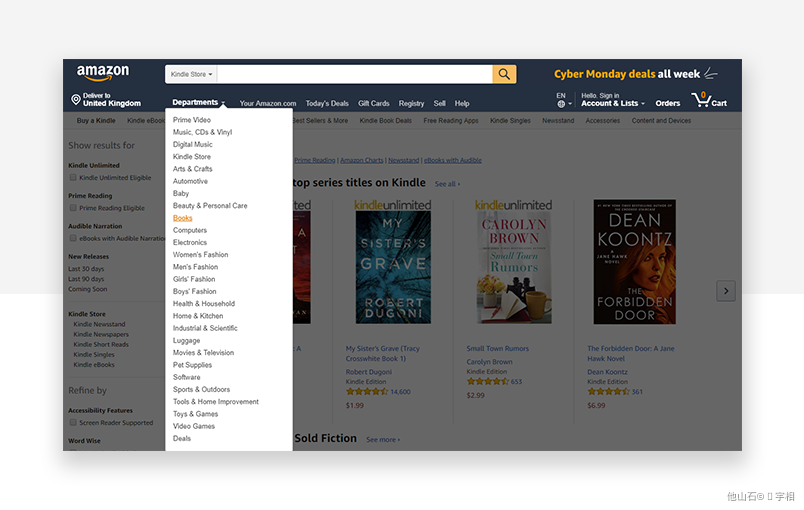
导航系统可以以列表和菜单的形式呈现出内容的类别,但要警惕:不要将成千上万的类别抛给用户,这样会导致信息超载。我们建议你创建不同的分类,然后按绝对重要性进行排序,放弃不重要的分类,因为它们只会使用户晕头转向。
你可以通过阅读Smashing Magazine上Karafilis发表的内容找到更多关于创建好导航系统的信息。

图 2 亚马逊网站
4.4 搜索系统
如你所期望,当产品中包含大量数据时,搜索系统会派上用场。如同你的标签系统,搜索系统有几个不同的方面需要考虑,你可能不会立即想到。
以一个普通的电商零售网站举例。
当你创建网站时,第一反应可能是创建一个可以查找所有信息的搜索栏,但你必须抵制这种冲动。逻辑使然,每当用户使用搜索框时,他们只会查找一种类型的数据:商品。它们不是在开放时间或数据隐私政策之后,它们在搜索栏中的索引是随机的。在这种情况下,产品是被当成搜索区对待,确保搜索栏仅向用户显示某种类型的内容即可。
而你需要在搜索系统中考虑的另一个问题是,点击搜索后信息要如何呈现?
5、信息架构的八原则
这八条基本原则可以作为任何想为产品赋予意义的UX设计师的行动指南。 最初由EightShape的创始人丹·布朗构想,这些原则将信息架构看成结构设计的实践,以下是关于如何实践的指南。
5.1 物体原则
这项原则关于你如何看待自己的内容。布朗说,不要把内容视为僵硬、无生命的东西。它像物体一样,要尝试将它当成拥有自己的生命周期、行为和特征的生命体对待。
这条原则之所以与信息架构相关,在于它可以让你根据需要灵活处理内容。如果你将内容视为自身存在的个体,便可以更轻松地看到内容与其他信息之间的可能关系、发现向用户呈现此内容的不同方式。
这个原则的特点之一在于它将内容的生命周期嵌入到结构中,考虑到内容从逐渐增长到稳定的不同时代——这在内容适时变化而更受欢迎后发生的格外频繁。
布朗给我们提供了一个食谱网站的例子,食谱之间可以作为互补而互相关联,或者在某些时节关联性更强(比如感恩节时与火鸡有关的食谱)。
5.2 选择原则
布朗提到施瓦茨的心理学史诗级作品《选择的悖论》 ,告诉我们人类有一种错觉,即他们想要尽可能多的选择。而大多数用户体验设计师都知道这并非真相,这也是施瓦茨和布朗所认同的。给用户过多选择的真相是:人们的可能选项越多,就需要付出越多的认知努力来做出选择。这甚至能引发焦虑。

图 3,Habitout漂亮的极简主义首页
布朗用企业内部网站举例,大公司习惯于展示大量信息,却通常忽略了内容的分类和信息架构。结果则是用户浪费了大量时间来寻找他们实际想要的那一小部分数据,或干脆放弃使用网站。
听起来不像你想要的产品是吗?这正是信息架构所要避免的。
建议你缩短列表,尤其是在较高层级。这也是你在为内容设计矩阵结构时,需要牢记的一点:用户在停止轻松并开始积极努力的使用产品之前,只能在一定数量的选项中做出选择。
5.3 渐进式信息披露原则
该原则讲述人们只能以某种方式处理新信息的事实,意思是人们不能很好地处理预期之外以及不想要的信息——这个概念被称为渐进式披露。
这意味着在信息架构中,你需要组织数据,以便人们不仅能够以正常速率吸收信息,而且还可以在呈现之前预测更多信息。在用户体验设计中,这意味着,你放在任何类型的列表或表格中连接详细内容的入口信息,都需要好好考虑让它们简洁。
让我们回到布朗的食谱网站案例。你不能指望在用户浏览的所有页面上显示完整食谱,但是要如何在列出食谱时决定显示什么呢?菜肴的类型是一个很好的指标,但它不能让用户清楚地了解在食谱中可以看到什么。你的设计应该选择足够的信息来帮助用户决定是否要点击某个食谱。
5.4 范例原则
这个原则是关于人类如何对事物进行分类的心理学。最终,我们能够通过创建一个范例列表来对概念进行分类,这些范例可以帮助我们将不同概念组合在一起,无论此分类背后的标准是什么。
在将此应用到你的信息架构时,请考虑在应用程序或网站上显示分类的方式。每个分类都需要一个包含该分类内容的范例,你可以使用最大、最常用的子分类。这样,子类别可以作为大多数用户的快捷方式,并且可以帮助用户理解每个顶级分类。
5.5 前门原则
布朗说,设计师认为用户会通过首页之外的页面访问网站是一种明智的看法。认为网站有多个可访问的入口,可能会对PC网页设计产生不小的影响,而对移动app设计的影响则较小。布朗对此提出信息架构的两个主要建议:
一、永远告诉用户他们在哪里。
你的网站拥有很多页面,访问者可以访问其中的任何页面。因此,在用户可以看到的地方显示站点地图非常重要。因此,如果你刚从Google链接打开一个博客网页,应该能看到博客文章的类别和其他类似内容。让新用户在大框架中理解逻辑非常重要,而不是像在广袤湖泊中填充少量内容,以随机的方式呈现。
二、首页不应该包括网站的所有内容。
过长的首页与好的首页区别很简单:好的首页应该让用户清楚地了解你的目的、以及整个网站上可以找到的东西,而不应该尝试向用户显示所有可能、详细的信息。在信息架构方面,首页不应该成为通往网站所有角落的快捷方式,而应该展示网站内容的概况。

5.6 多重分类原则
即使在一小群相似人群中,你仍然会发现人们有不同的信息寻找方式。有些人会输入正在寻找的主题泛称(例如沙滩装),其他人则会自然地输入他们想要的具体类型(例如比基尼)。
这对设计和信息架构很重要,你需要在搜索系统中考虑到这一点。但也需要小心对待,因为它总是伴随如下事实的出现:呈现给用户寻找信息的方式越多,他们越可能变得分心或不堪重负。
5.7 聚焦导航原则
布朗声明,导航不应该只是简单的包含网站中的所有内容。许多设计团队在网站上随意添加导航菜单,使得菜单本身看起来缺乏逻辑。然而信息架构本就是用户体验中逻辑的体现。
相反,布朗建议你为菜单制定策略,在可能的情况下为不同类型的信息提供不同菜单。例如,一个用于博客主题的菜单和一个市场营销的菜单(列出公司提供的服务)。
这能改善网站的可用性,即便删除了直接进入联系页的按钮。请记住,信息架构是按照正确类别给事物分类,让用户确切知道他们在哪以及在何处找到所需信息,而不是将每条信息连接到主页。
5.8 增长原则
对于这项规则,任何需要处理内容的人都应该牢记:产品中的内容量可能会随时间的推移而增长。这是相当合乎逻辑的,在互联网上放置内容变得越来越便宜。总的来说,电子内容每年呈指数级增长,你的内容应该遵循相同的节奏。
但是,在设计中反应出内容增长并不容易。之所以如此困难,是因为即使你知道会有更多的内容,也不可能知道会有多少内容。如何为尚不存在的内容设计信息架构是件困难的事。同样,产品也可以在不同方向上增长。是要增加新类别还是现有类别的新内容也会难以判断。
遗憾的是,布朗发现当内容增长时,并没有简单的建议或明确的方法来避免麻烦。我们所能做的最好方式就是设计能够接受新形式内容的页面,为将来可能的内容扩展做好准备。换句话说,即使你现在不使用视频内容,也要创建接受视频的页面。信息架构的结构应该具备的另一个技巧是,如果你需要在将来添加新的子类别,则应使顶级类别尽可能宽泛。
6、结论
如果你希望用户足够了解你的产品并能愉悦使用,那么信息架构至关重要。你所希望创建的结构,不仅要让用户理解、更要能进行预测,这样他们才不会兜着圈子寻找信息,轻松地便能掌握产品的使用方法。
请记住,好的信息架构和好的用户体验设计是相辅相成的:即向读者提供博客文章,或帮助新玩家在游戏世界中快速适应。请注意细节,不要用超出用户处理能力的信息轰炸他们。
使用你的产品应该感觉自然,而不是像跑马拉松一样疲惫或像在房间里四处搜寻两天没见的手机充电器一样迷茫。利用一切机会在用户测试中检验你的信息架构,确保人们不会对信息呈现的方式感到困惑沮丧。
当拥有大量信息时,很难以好的方式呈现所有信息,但我们总能找到呈现与理解信息的方法,你应该用正确的计划将这项工作反映到设计工作中,所以不要慌!
只需放轻松并回归一切的根源:每个时间点用户的目标是什么?如何以最简单的方式帮助用户实现目标?这才是信息架构中最重要的问题。
作者:Z9084488
来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司