2022-9-19 纯纯

这些年里,这款工具进行了快速的迭代和更新,响应设计师们的需求,不断完善功能,成为设计行业推荐率(NPS)最高的软件之一。
尤其是作为一款优秀的买断制软件,不仅定价合理,甚至 5 年来 ¥199 的售价分文未涨。
而我同期开始用的 Ulysses(用它写了两本书,写过的公众号内容超100W字)、MindNode、Notability 等,全都在这期间从买断制改成订阅制,甚至订阅价格还逐年上涨??

我从来不吝啬于赞美优秀的软件工具,尤其是保持初心以纯粹的产品功能来服务用户的那种更甚。五年前我作为最早就推荐它的人之一,五年后我不介意再夸它一次。
它就是 —— Eagle。
Eagle官网:https://cn.eagle.cool/

前面说过,Eagle 是一个设计资源管理器,它可以做的事情非常多,但我不是要在这里写功能介绍的,而是来分享一下,我都用它做了什么。

图片采集是我使用 Eagle 的核心目的,他包含丰富的采集形式完美覆盖我的实际使用需要。
第一类采集形式就是通过浏览器插件或截图工具,将网页中看见的图片下载到本地。

第二类采集形式,则是通过粘贴花瓣或 Pinterest 的画板地址,批量采集该画板的所有图片。这是我最喜欢的功能,没有之一。

花瓣和 Pinterest 这类网站,真正的精华是优质用户自己收录的图库,而不是直接搜索出来的结果。批量采集,就是让我在找到优质图库后,用最简单的方式下载这些被精挑细选出来的图集。
因为批量下载很方便,我可以很快的针对同一类目收集出成千上万的内容。但同一个类目下载那么多图片或素材有意义吗?
数量从来不是我追求的目标,我会将任何类目的内容数量进行精简,只保留其中最精华的一小部分,即使它们是由一批最优秀的设计师收藏的图库,我也只取精华中的精华。
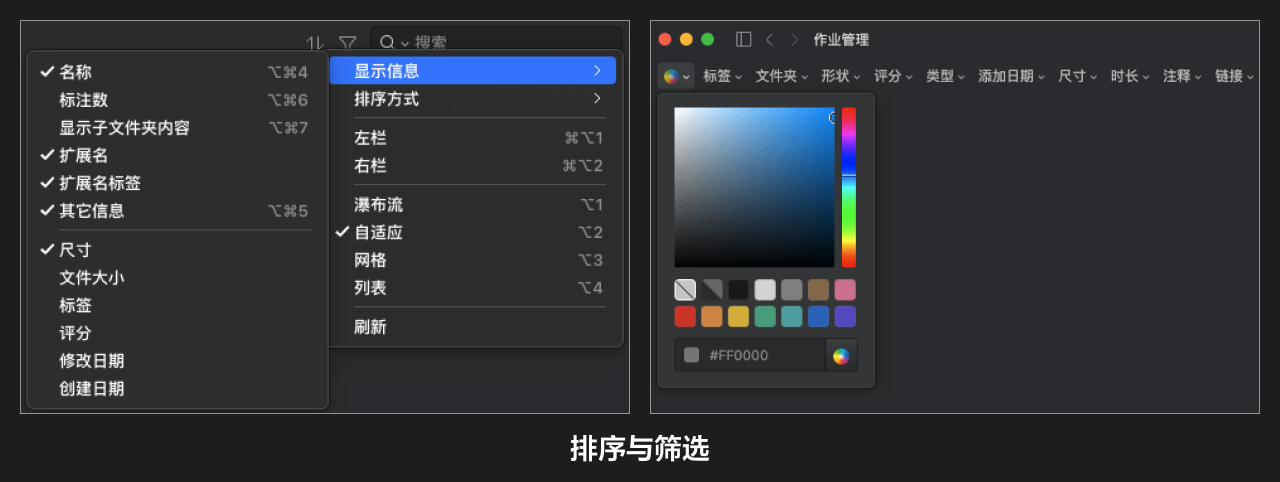
但是,光靠一张张图看过去打星再筛选,会把我累死。于是,我就会利用 Eagle 的筛选与排序功能,快速剔除劣质内容,缩小选择范围。

比如之前我分享过的 UI 配图的素材,包含十几个颜色的分类和上千张精选图片。原始图片超过五万张,是我从上百个摄影画板里批量采集下来的。

应用到大小、尺寸排序,色彩筛选,星级筛选等多种手段配合,帮助我快速筛选出各自质量最好的 100 张图片。而这前后大概只用了两小时的时间。
通过前面两个功能,我收集和筛选了海量的灵感元素。但这么多元素我们不可能无序放置,需要根据一定的规律进行编组和管理。所以这里就要分享 Eagle 的资源管理功能了。
Eagle 的资源管理包含三个方向:
1. 普通文件夹:类似电脑文件夹的逻辑,可以进行排序和上下级设置,收纳
2. 智能文件夹:通过一定条件设置,筛选出对应图片和素材的动态文件夹
3. 分类标签:即可以作为分类来使用的标签系统,可以为一张图片或素材打上多个分类标签
我的资源管理方法论一直崇尚的是极简主义,能用普通文件夹管理的情况我就一定不用智能和标签。不是说这些功能不好,而是因为它们需要对素材进行二次的处理和维护,只有在必要条件下才会使用。
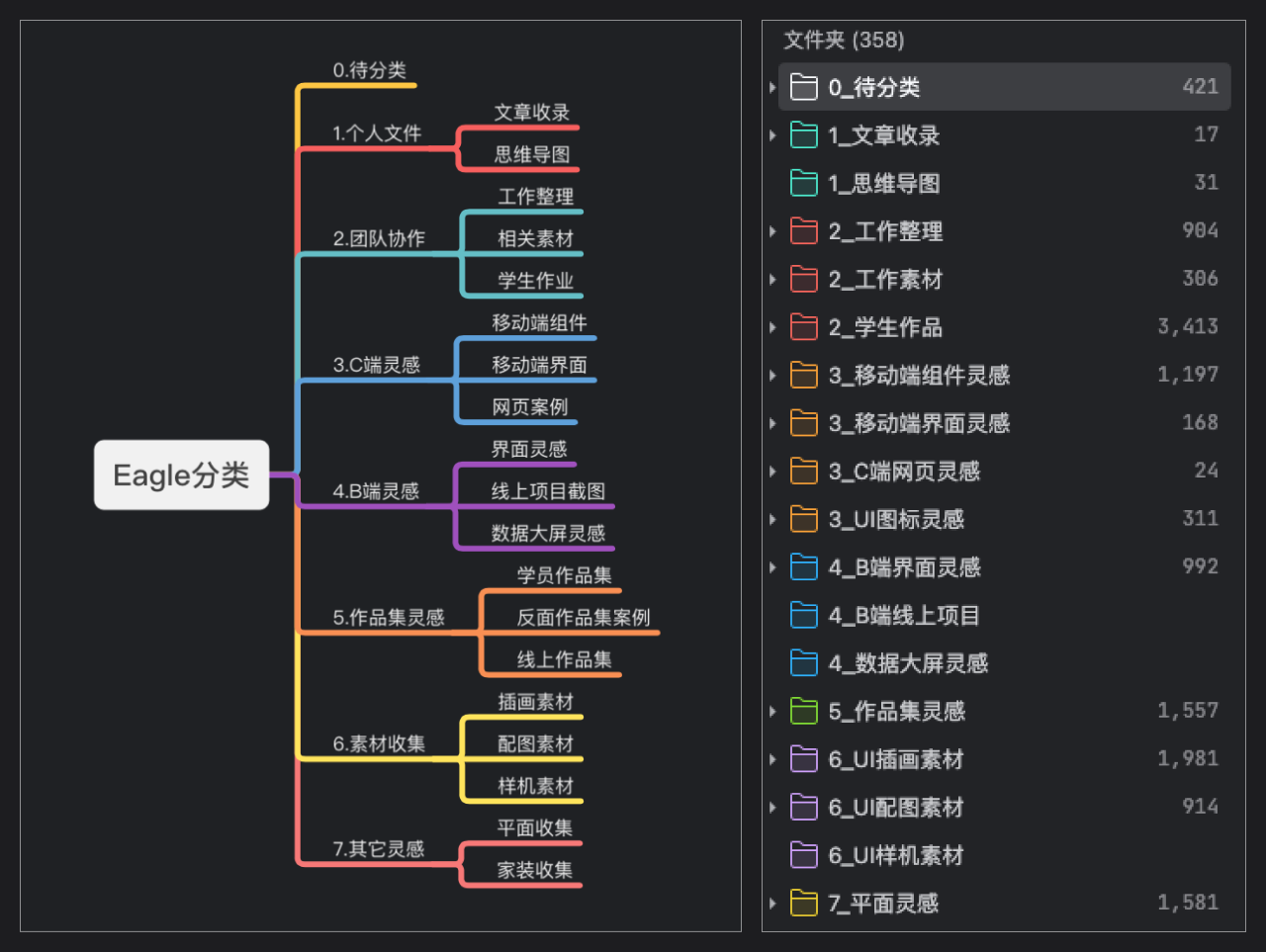
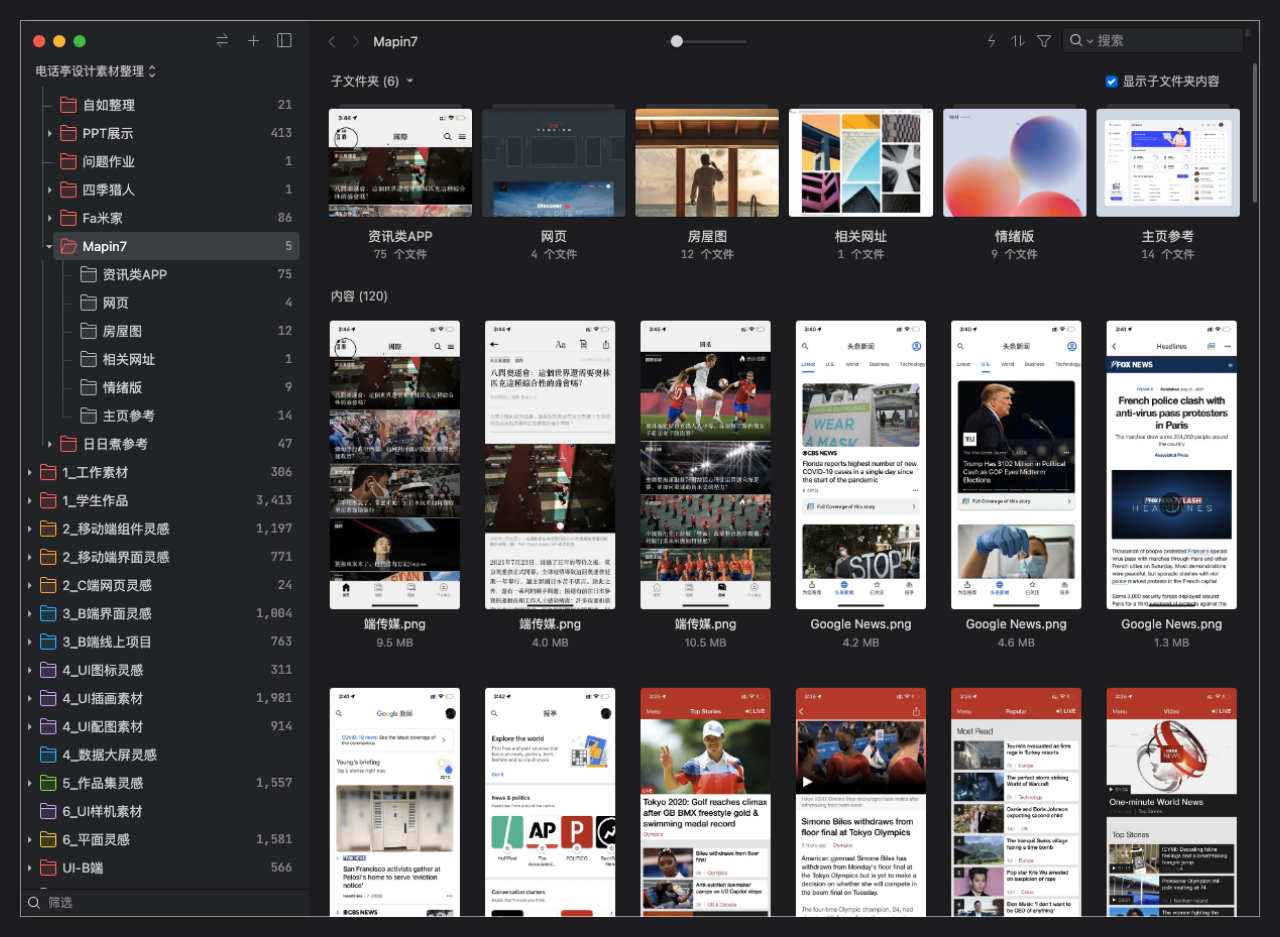
我的素材资源管理是首先构思我会用到的几个大类,每个大类下会包含几个二级分类,即 Eagle 中的1级文件夹,然后再创建对应的文件夹并命名和添加色彩,比如下面示例。

不要奢望一开始规划分类能做到尽善尽美,只要大的方向上确定了,然后再根据日常收集的需要慢慢去添加下级文件夹,而这一级就没有那么严格的限定,用到哪加到哪。

只有在一些非常特殊类目下,我才会去为图片和素材增加标签,而不是为了打标签而打标签。比如我收集的学员作业也存在 Eagle 中,会包含课程期数、作业类型两个维度,我就需要用标签进行管理,方便我后续进行跨文件夹的查看与筛选。
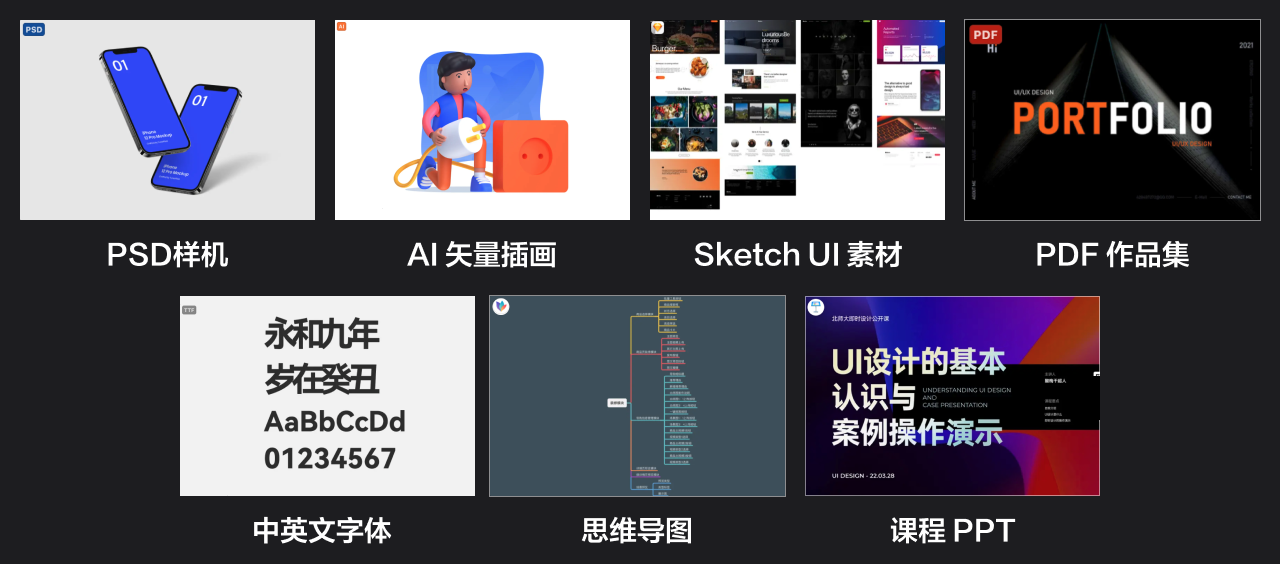
除了基础的灵感图片外,我还往里面存了很多其它文件素材,包括但不限于下面这些种类。

Eagle 能作为一个设计资源管理工具,并不是因为可以添加文件夹和标签,再实现一遍 MacOS 的资源管理功能。而是因为它支持多种文件格式的快速预览。
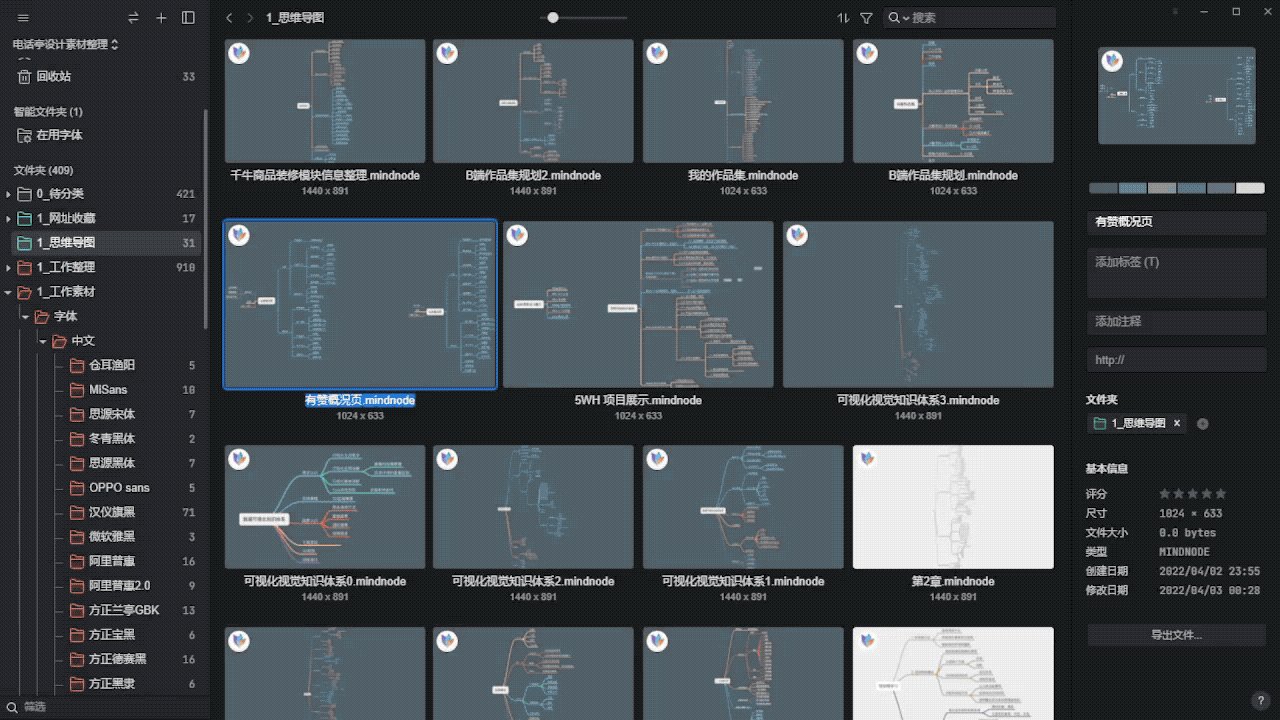
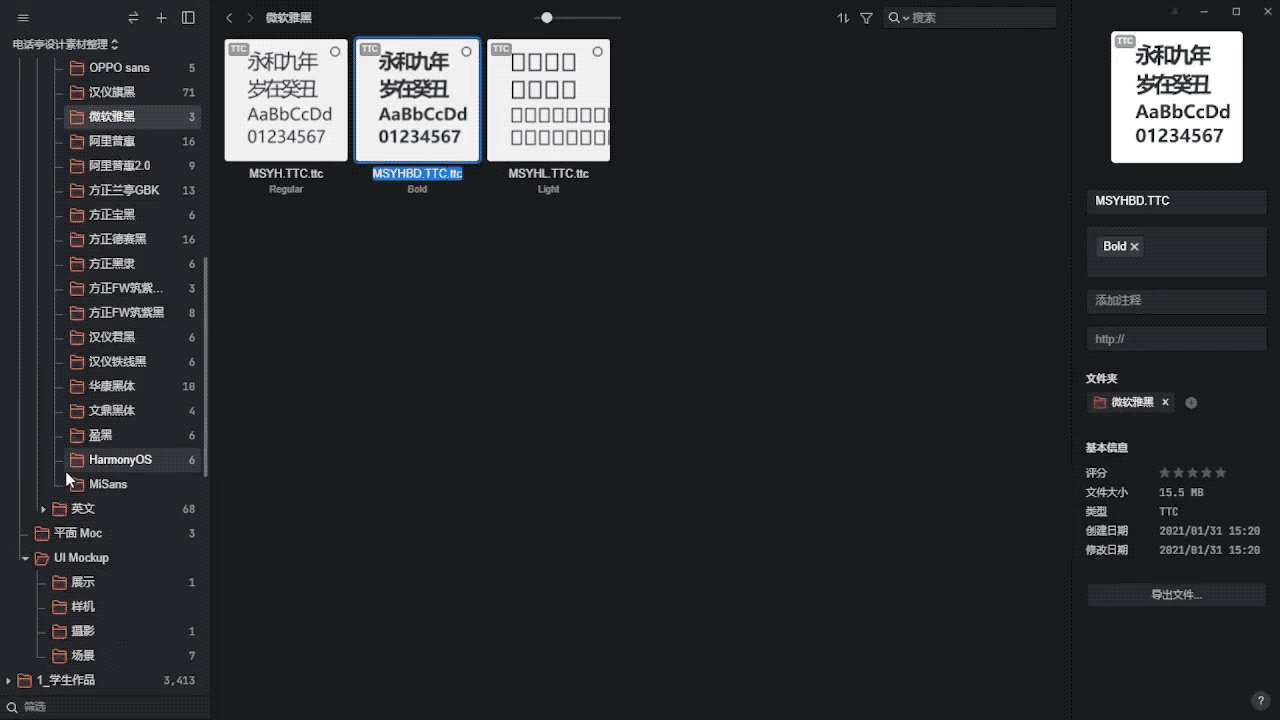
它比 Mac 自身的快速预览更高效(后面会解释),同时作为双系统用户,我得以在 Windows 系统下如下图快速查看素材预览,而不是安装格式支持零碎的插件(或流氓软件)来实现。

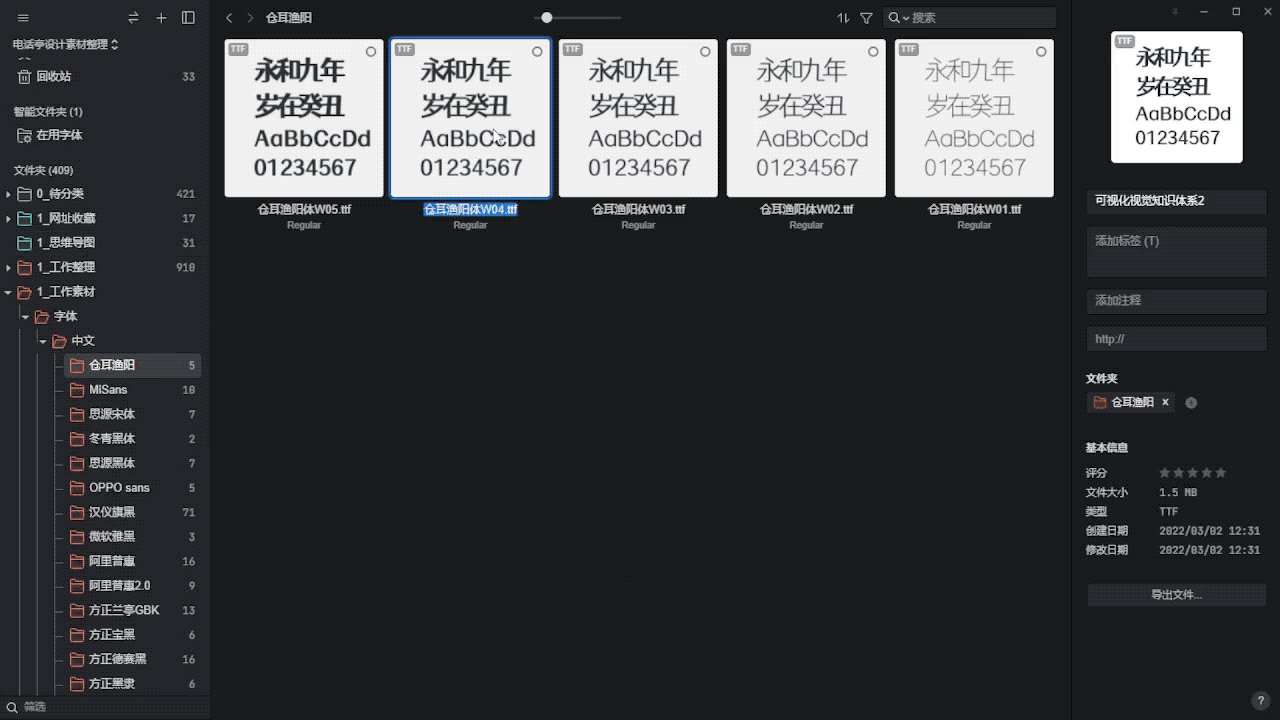
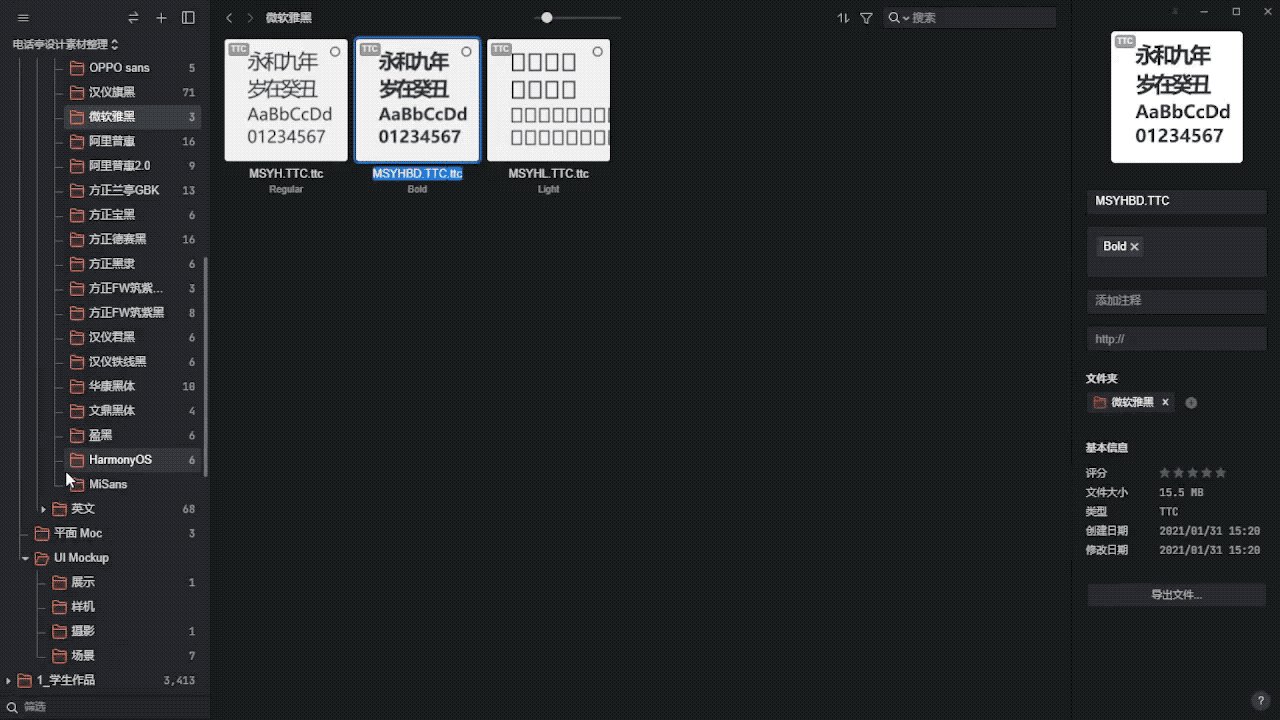
尤其是 Sketch、XD、Mindnode 文件,有了缩略图,就不用通过打开源文件来查看内容。并且字体文件支持在目录中直接启用和停用,可以非常方便的实时管理本地字库,保证我在设计软件中只会出现必要的字体,而不会全部显示出来。
Eagle 还有个特别的功能 —— 网址记录,这也是我最常用的功能之一。
早前有先用 Pocket 然后转移 InstaPaper 和 Cubox 来收录网上看到的优质设计文章,方便我需要引用原文和整理思绪的时候回看。

虽然最后采用的 Cubox 也是一个优秀的稍后阅读工具,但长期使用下来我还是想尽量打开少的软件来完成我的工作。所以,自然而然的,我还是把网址全部迁移回 Eagle 中。
只要安装 Eagle 浏览器插件,我就可以快速收集网址到 Eagle 目录中,之后随时进行查看。
可能有的同学喜欢用网页整页截图来收集文章,只是我不太喜欢用图片格式查看文本,所以这个根据个人喜好即可。
同时,我不止拿 Eagle 管理灵感和素材,也直接拿来做项目管理。
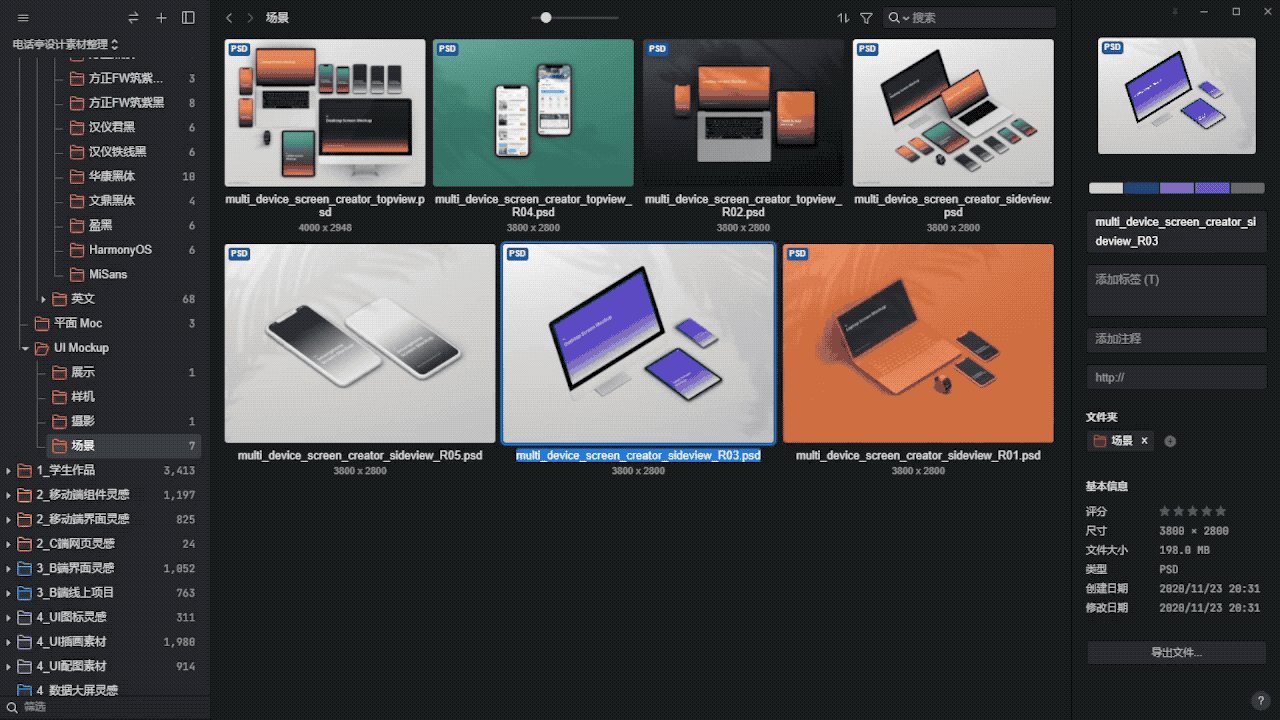
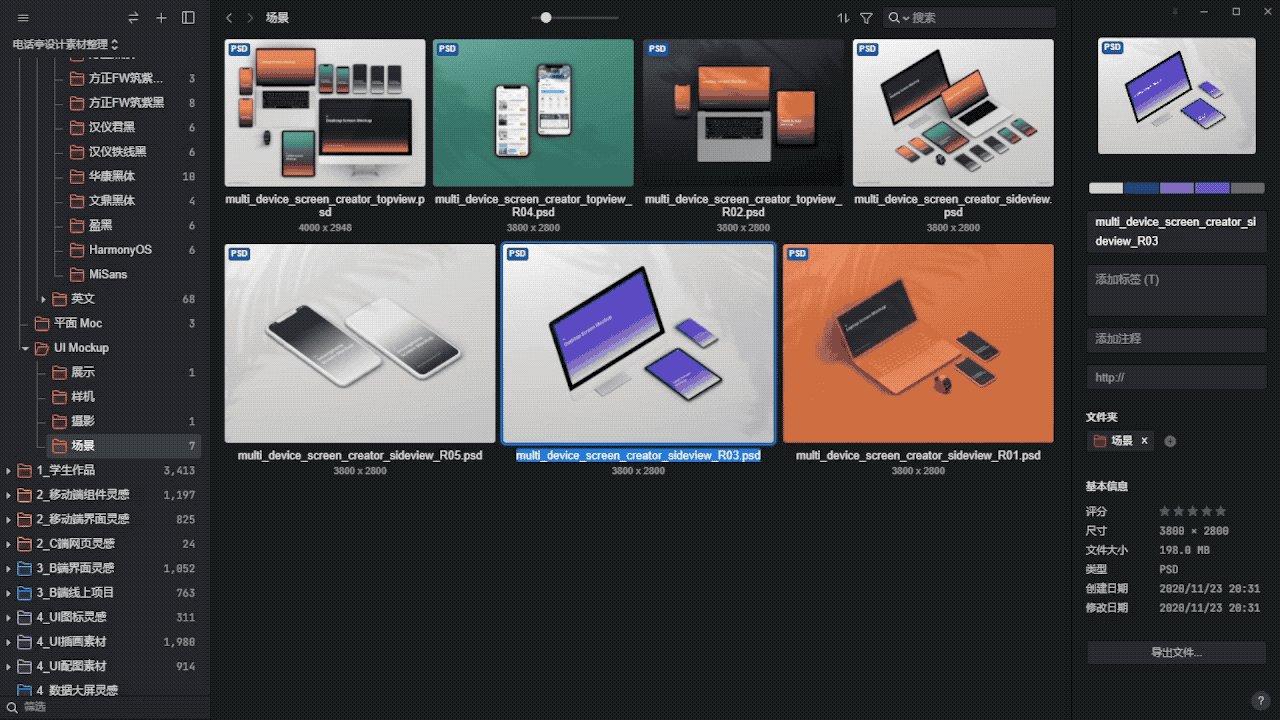
在 Eagle 库文件进行团队同步以后,针对每个项目创建独立的项目文件夹,用来收录相关的文档、灵感图、情绪版、配图和设计文件。

尤其是项目前期收集灵感图和情绪板的阶段,多人共同收集和编辑的结果可以最方便的查看和进行评价,非常好的优化我们的协作流程和效率。
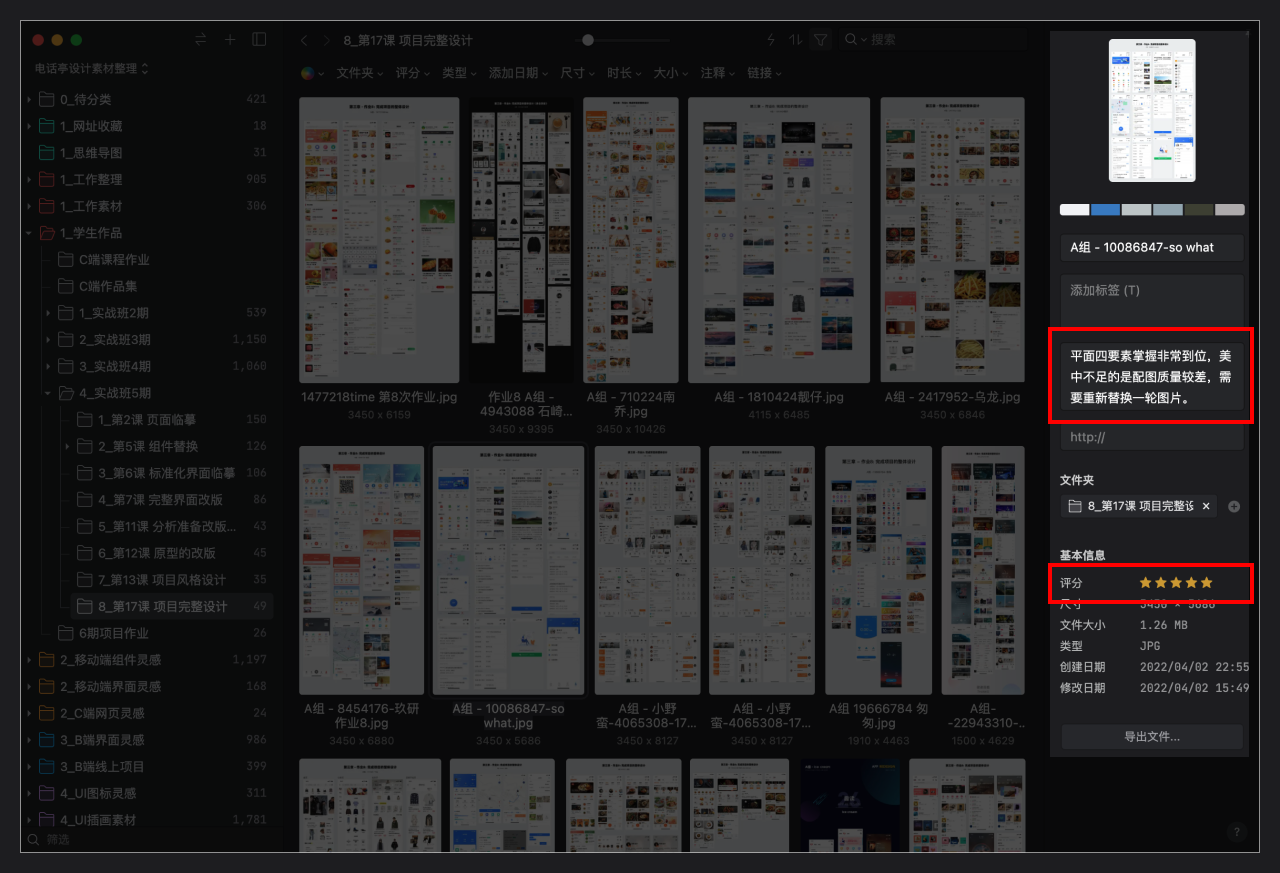
作为一个设计讲师,要观察学生的作业和进行点评。自然而然,我也会优先将所有作业添加到 Eagle 中去。
通过对每份作业前期的打分,标注,来进行后面点评课程的分享和讲解。

同时,这些收集的作业,需要在后续其它场景中作为正、反面的案例。所以对作业的评级和标签就变得必要起来,在相关场景下通过创建智能文件夹快速筛选出范围内的图例。
以上就是我使用 Eagle 最重要的 7 个场景,虽然实际应用还远远不止它们,但因为篇幅关系就先介绍到这里。

Eagle 作为一款被我长期使用和推荐的工具,不仅仅是因为上面的使用场景,它们是结果。所以,我要从更底层的角度,来解释它的不同之处和特点。
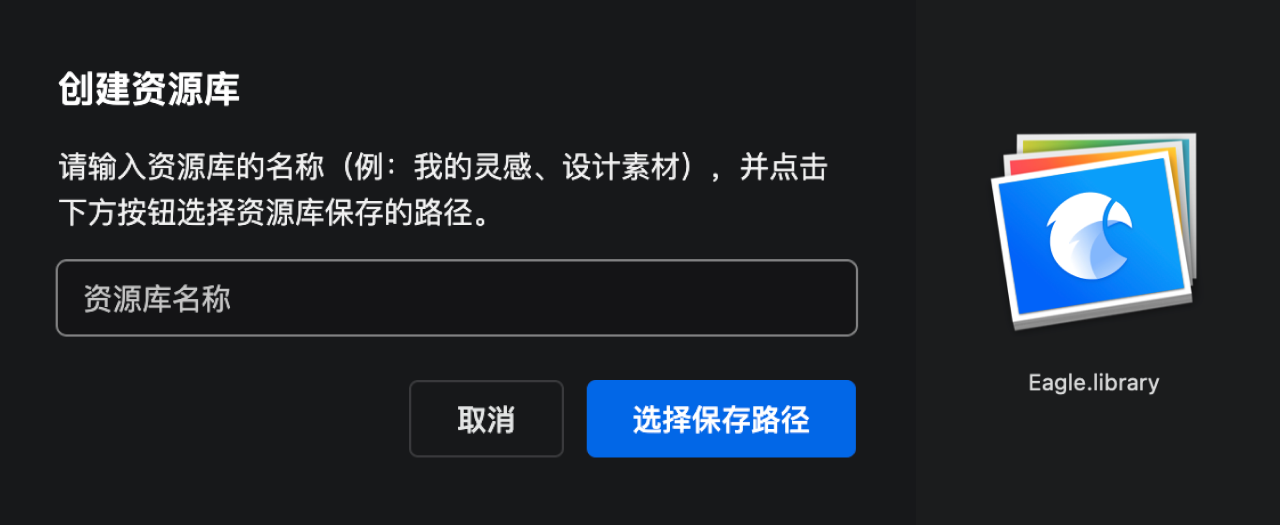
从上线以来,Eagle 有一个饱受误解和诟病的底层设计,就是它的 “素材包” 文件 .eaglepack 。用户需要先创建一个 “库“,之后添加的所有素材、文件,都会被保存到这个库文件中去。

换句话说,相当于 Eagle 在你的电脑中创建了一个特殊的文件夹,用来保存你置入的文件。即使你添加的素材是已经下载到本地,它也会再 “复制” 一份到这个库中。
很多设计师对这个逻辑感到很费解,为什么本地存的好好的,Eagle 要再复制一份,完全就是浪费系统资源和时间的做法。如果无法理解这个逻辑,就是不具备 ”产品思维“ 的特征之一。
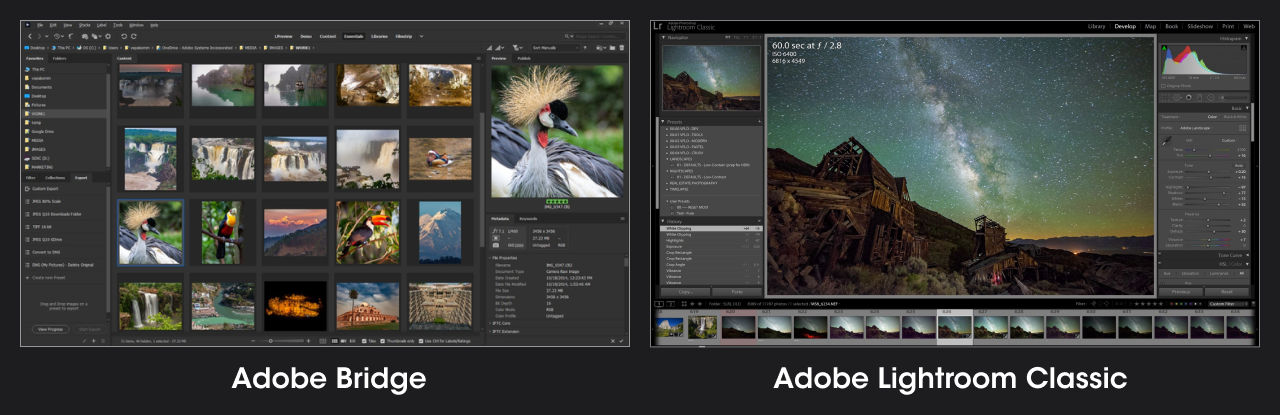
我们先从和多人举例的 Bridge 和 Lightroom Classic 讲起。

它们的运作机制,是通过运行该软件,来读取你的硬盘目录和对应文件。使用它们并不会额外复制文件出来,即使你在软件中置入素材,它们也只是帮助你正常保存到硬盘的对应位置。
为什么这类工具会被我们放弃,有下面这些原因:
第一,它们的核心一直都不是全领域的设计资产管理,而是围绕在 Adobe 体系下的照片、视频、矢量图等多媒体项目素材管理,尤其是摄影相关项目。
第二,就像对比 Photoshop 相较与 XD 一样,庞大的软件体积和功能,对启动速度和硬件资源消耗带来没办法忽视的负面影响,降低操作的效率。
第三,就是比较值得深入思考的地方,那就是管理范围太广。直接读取硬盘就是让所有文件夹被暴露在管理器中,多出大量非必要的目录和文件,严重增加我们的决策成本和管理成本。
范围太大或自由度太高并不是什么好事,就像 iOS 的相册一样,它是个封闭的图片库,不像安卓一样读取其它硬盘文件夹,从而让相片的管理更简单明了。
自由虽然可以做更多事,但这些没有必要的可能性增加就只会变成决策和行为中的负担。简洁明了,才是高效的前提条件。
第四,就是设计文件的 ”预览效率“ 问题。不管电脑的性能怎么提升,大型位图的渲染都是非常消耗资源的工作。不管是动辄几 G 的 PSD 素材文件,还是高达几亿像素的超清图片,加载都是需要等待的。
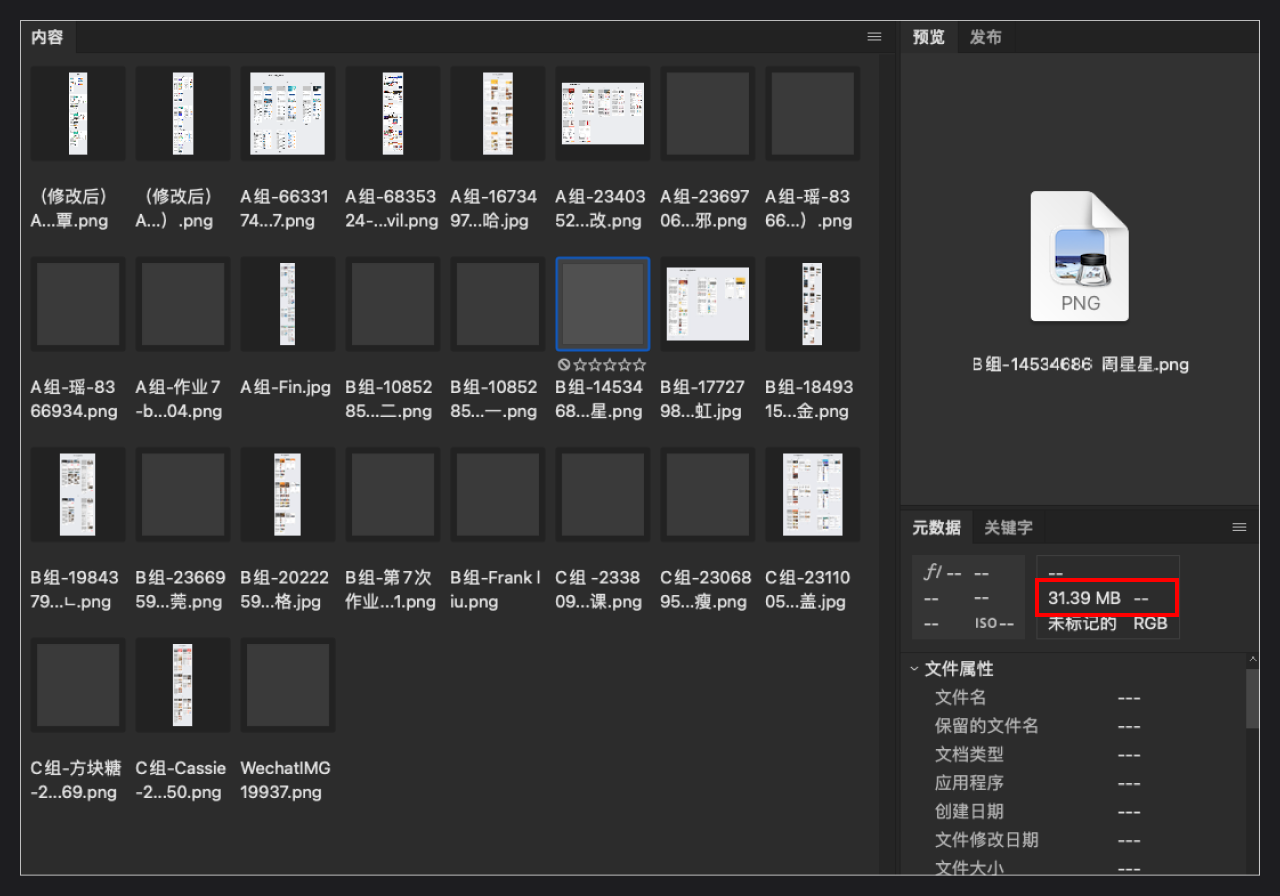
比如下方目录中的作业文件,因为很多同学导出画布不考虑图片质量尺寸,所以往往会出很多 1W*1W 像素以上超过 30M 的位图。

当这么多大型位图聚集在一起,Bridge 完全加载出它们的缩略用了整整 2 分钟的时间……虽然 Bridge 会让你觉得久第一次打开慢以后就好了,这个功能的代价是生成了大量的 ”缓存”,即这些缩略图会暂时保存到缓存文件夹中。

缓存文件都只是过客,在你格式化系统,换另一台电脑打开,或者缓存超过了上面设置的 50G,那么旧的文件就会被删除,你还是要重新加载该文件的缩略图。相信我,超出缓存容量是非常容易的事,即使你加到 100G 也一样。
Eagle 的库特性,是在添加素材进库之前,会生成一个对应的缩略图文件,之后 Eagle 读取素材列表的时候就是加载这个只有几十 KB 不到的小文件,而不是解析原图。
这种策略带来的帮助除了在文件夹之间切换高效自如,也对本地内存的压力有非常大的缓解。
在一般资源管理中,一个文件夹内有几千张高清图片时,持续滚动到目录底部就会发现越来越卡,因为占用的内存越来越多,直至达到临界点释放掉上方列表加载的内容(上滚会重新加载)。相信有用相机的同学一定很了解这种感受。
综合各种问题和影响,自建库,并为每个素材生成不会被删除的缩略图就是最好的选择。
这不仅仅是 Eagle 一个工具的做法,即使 Adobe 也在 Lightroom 应用了相同的策略,新 LR 导入图片素材到它的自建库中进行管理,同时生成缩略图用于列表加载(降低高像素调节延迟)。而老版的 LR 虽然还没下架,但为它增加 Classic(古典) 的后缀,所以它们认为哪种做法更有潜力,你们自己也能判断了对吧?

今天我们使用的绝大数软件都是 SaaS(微软:基于web的软件服务),自带联网备份和同步,但是 Eagle 只能保存本地却不符合我们的 “习惯”,这是为什么?
因为成本是没办法控制的,重度用户成百上千 G 的硬盘占用,是不可能轻易使用云服务来实现同步的。这些动辄几 G 的 PSD 文件或其它大型设计文件,会让整个同步过程充满不确定性和冲突。
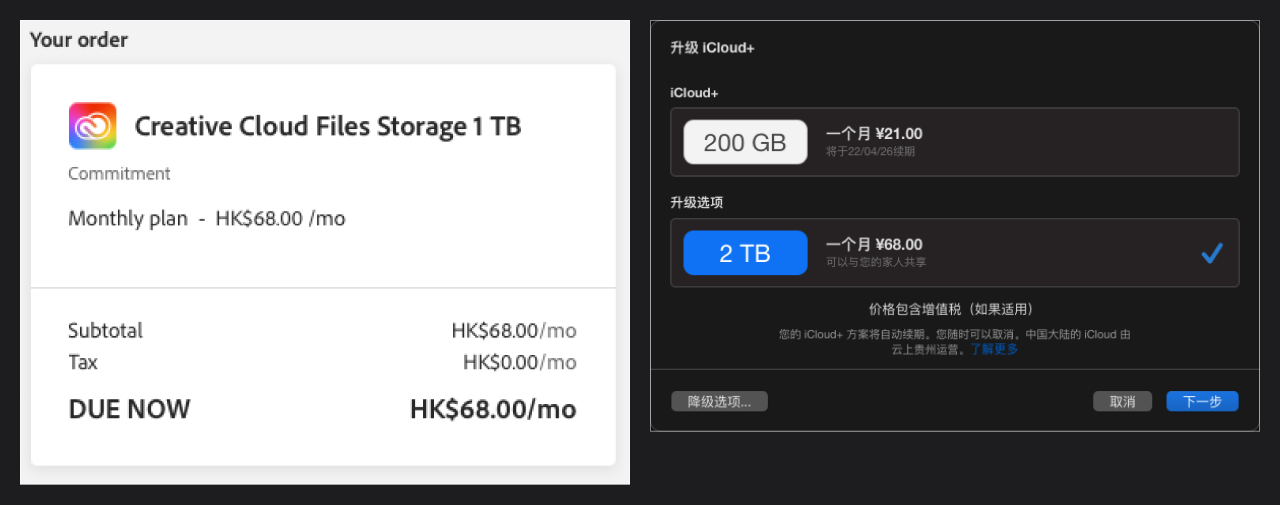
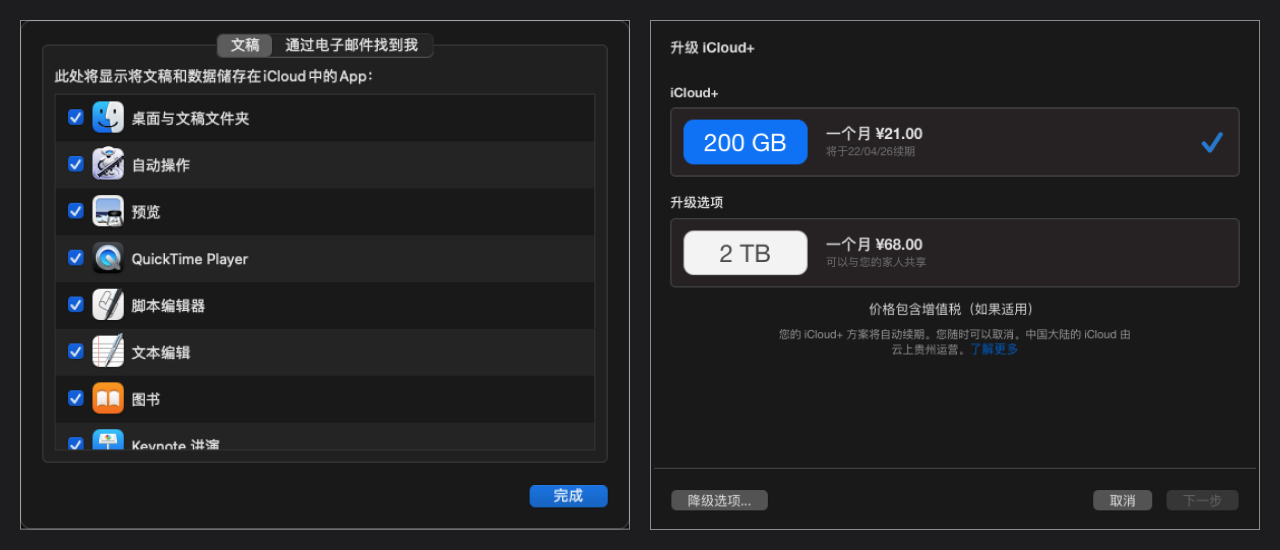
同时,云同步是一种成本特别高的服务类型,和一般的云存储空间不是一种概念,想要大容量又要免费,是不可能的。Adobe 同步盘 1T 容量港区售价 68 港币,苹果 iCloud 同步盘是 2TB 68 元/月。

算起来他们的价格并不贵,但一定要清楚 Adobe 和苹果云都是为了自家生态服务的,而且作为软件业巨头有自己的大型数据中心,降低云服务成本。类似 Eagle 这样的初创团队是不具备这种条件的,即使推出了,价格也不会便宜。
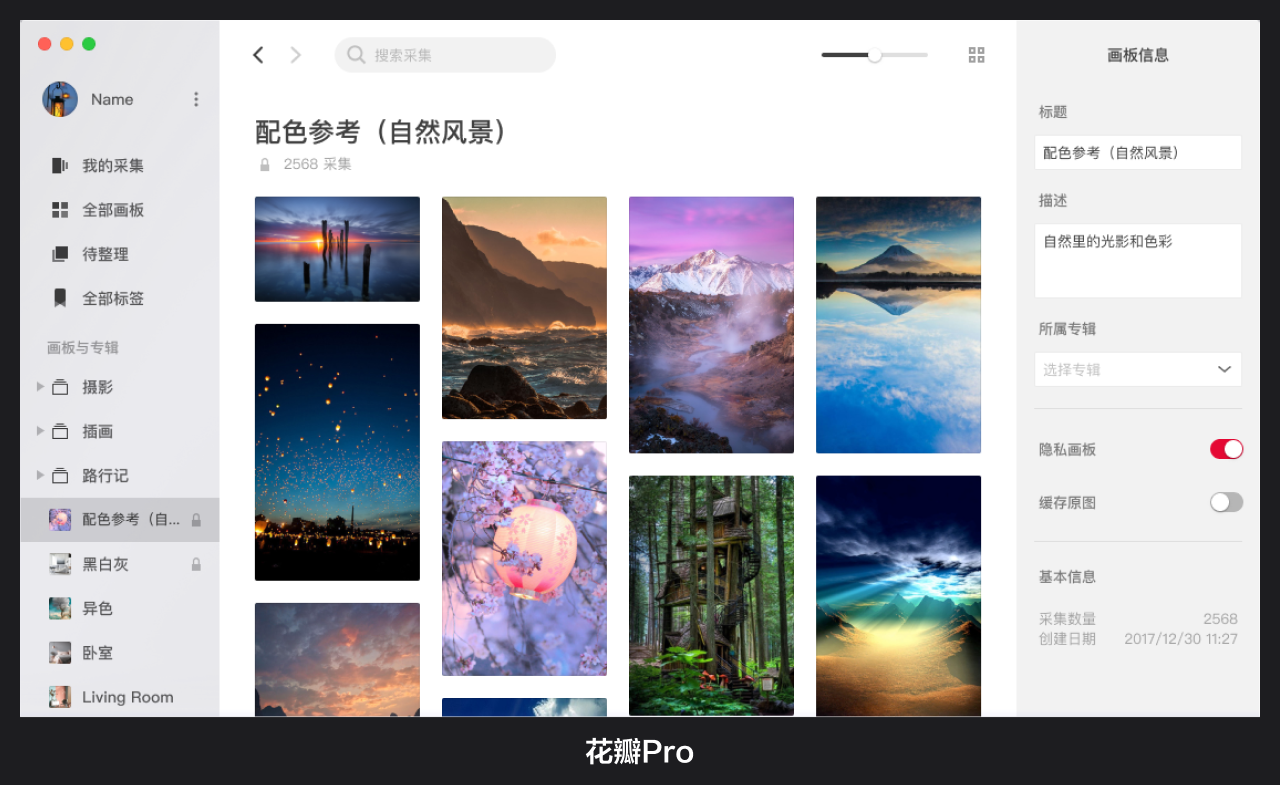
可能还有人会对比花瓣 Pro,它就支持云同步。但是,花瓣 Pro 只是官方网站的本地客户端,更方便的访问自己的官网个人中心,无法收集和整理图片以外的其它素材,所以同步起来容易。

Eagle 的数据就只能保存本地,或者保存在笨拙的移动硬盘内,随身带着嘛?肯定也不是。
库文件的另一个管理好处,就是方便做备份。在今天同步盘服务逐渐成熟的环境下,你可以选择购买类似 Dropbox、坚果云这类同步网盘,通过它们实现备份和多设备同步。

或者,可以购买群晖、威联通、极空间为主导的个人云盘硬件,实现空间更大、更灵活的使用体验。

如果有同学不知道怎么同步的,我会在后面分享。
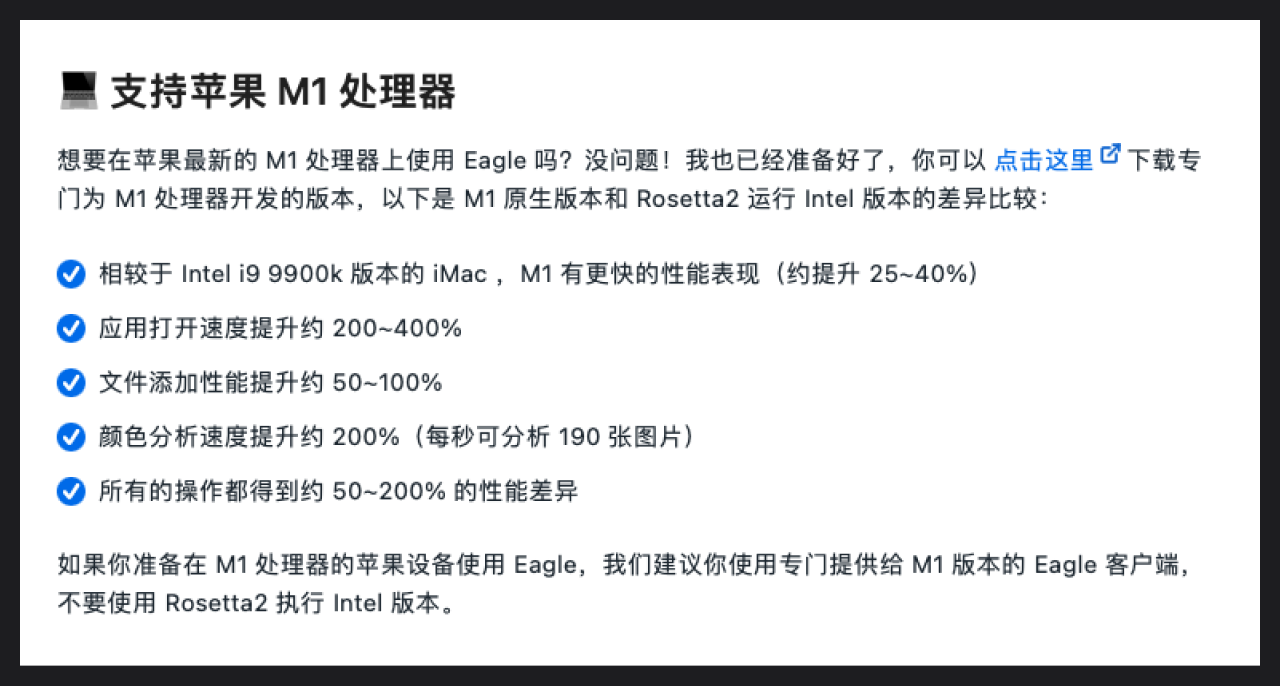
最后一点,就是对苹果 ARM 架构的适配了。在 Eagle 2.0 版本中,快速适配了 Mac 的新硬件架构,从而让软件的运行、读取效率远远高于上一个版本,做到了丝般顺滑的地步。

对软件本身的优化也是速度的保障之一,相信 Bridge 用的多的同学一定忽略不了它无处不在的延迟与卡顿。

Eagle 如果要进行网络的备份和同步,那么一定要分清楚同步盘、网盘、移动硬盘的区别。
其中,网盘和移动硬盘基本上是一样的,它们的使用特点就是我们要主动把要保存的东西,拖拽进硬盘目录内。移动硬盘备份速度还好点,网盘的备份就要非常久的时间。
如果你有两台电脑,使用移动硬盘的方案就得一直随身带着,用哪台插哪台上。非常容易在第二天忘记拔掉,然后回公司的时候没库可用。使用网盘的方案,那就更不可能的频繁的备份和在另一台电脑中下载。
类似 Dropbox 或 同步盘工具,就是用来解决这类问题的。简单点说,同步盘的原理就是本地安装一个同步软件和云端的服务器进行通信,这个同步软件会绑定相关的本地文件夹。于是,这个文件夹内有任何文件的变更,同步软件就会自动把变更的软件传输到服务器上。
而同步盘的特点并不是只能客户端和服务器一对一传输,而是可以多对一同步。如果服务器内容更新,它就会把更新的数据实时推送给其它客户端,更新它们本地的文件。

通过这种模式,就能实现自己多台设备,或者团队多个成员设备的文件夹实时同步,无需你手动进行操作。
当然,同步盘对服务器的资源占用与消耗远远大于一般网盘,所以基本只有付费的工具,而这种带给我们生产力的提升和数据安全的预算是有绝对必要的。
如果使用苹果的同学,可以通过将 .eaglepack 保存到关联 iCloud 的文件夹即可(最好“文稿”里)。苹果系统就会自动开始同步,其它 Mac 电脑就能实时接收。 默认的空间肯定不够用,建议开通 200G 容量的服务。

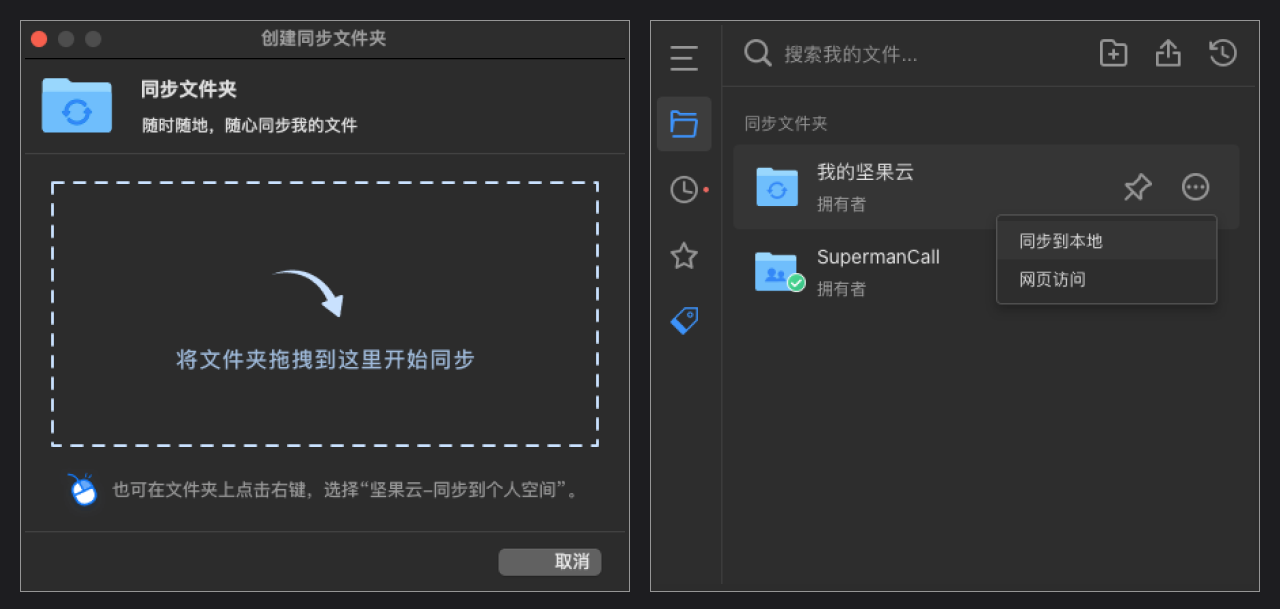
如果用专业同步云软件,以坚果云举例,下载完客户端,只要完成关联包含 .eaglepack 的文件夹,那么该文件夹就会启动同步。再在别的电脑中安装坚果云,就可以把该文件夹下载下来并自动同步。

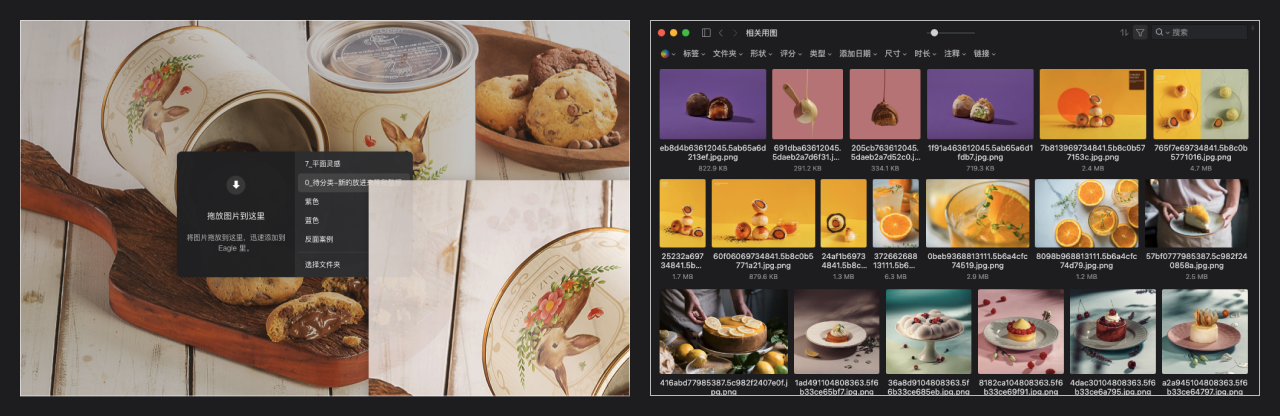
我收集灵感素材是非常有目的性的,比如一个项目需要的配图素材,我会一口气去收集几十张觉得合适的图。
Eagle 有一个浏览器的采集插件,这个插件非常好用。只要拖动浏览器的图片,就会出现对应的采集弹窗,把鼠标移动到对应目录上就可以完成采集。

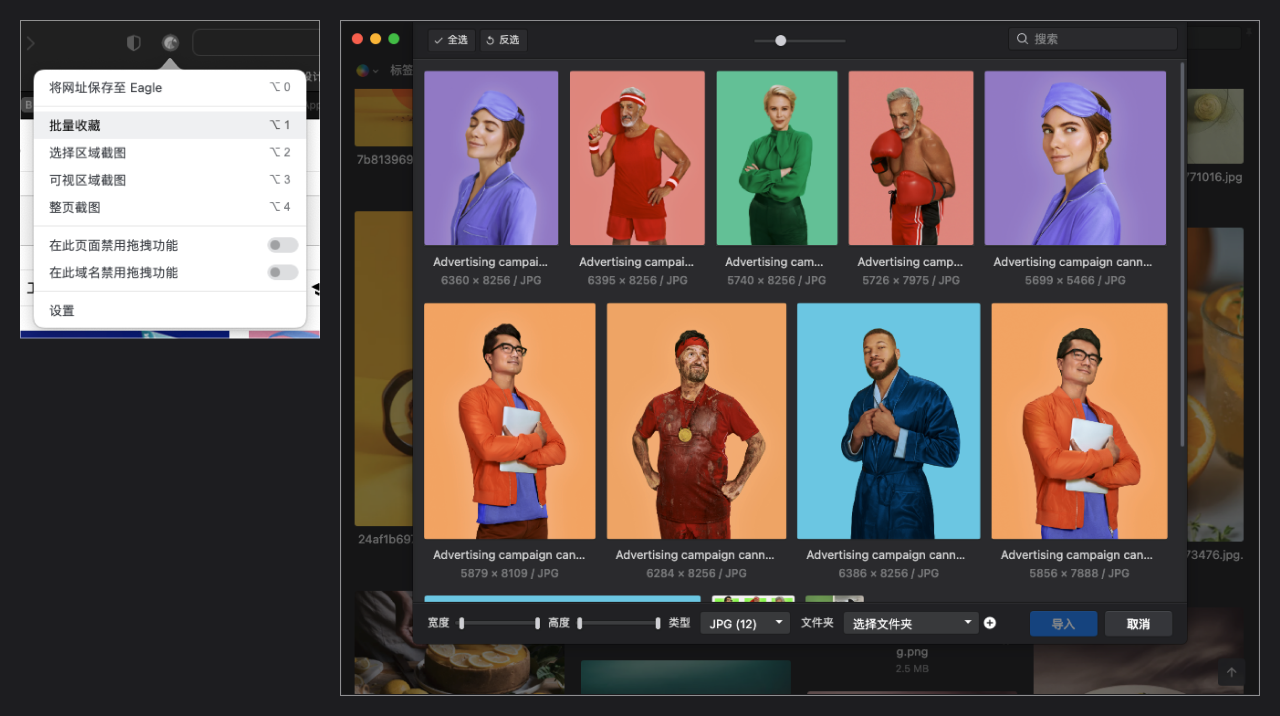
如果你觉得整个页面的图片都想保存,也可以在插件图标中使用批量收藏按钮(或快捷键),就可以采集整个页面中的所有图片,以及通过尺寸筛选对应尺寸。

应对日常看到的优质作品、灵感图,也可以非常快速的实现采集。可以最方便的收纳我们自己的采集资料。
作为移动端 UI 设计师来讲,收集日常见过的优秀 APP 界面,是必要的职业素养。而使用 iPhone + MacOS 再结合 Eagle 的话,这个过程就会变得非常的简单。
首先以完整页面收集为例,之前看过不少人推荐使用 iOS 的跨设备复制图片到 Mac 中黏贴的操作,是完全没有必要的,因为一次只能复制一张截图。
你要做的就是开启相册的云同步,日常使用 iPhone 时把想要收集的页面进行截屏即可。每过一段时间,在电脑的相册中打开 ”截屏“ 相册,就有你这段时间收集的所有截屏。框选相关内容,拖进 Eagle 对应文件夹中就完成收集,然后再删除原图。

而且因为相册特殊的机制,直接拖拽出的图片是压缩后的版本,让截图的文件的体积大幅度缩小,从3M 变成 300K(完全够看),非常好的降低硬盘占用量。
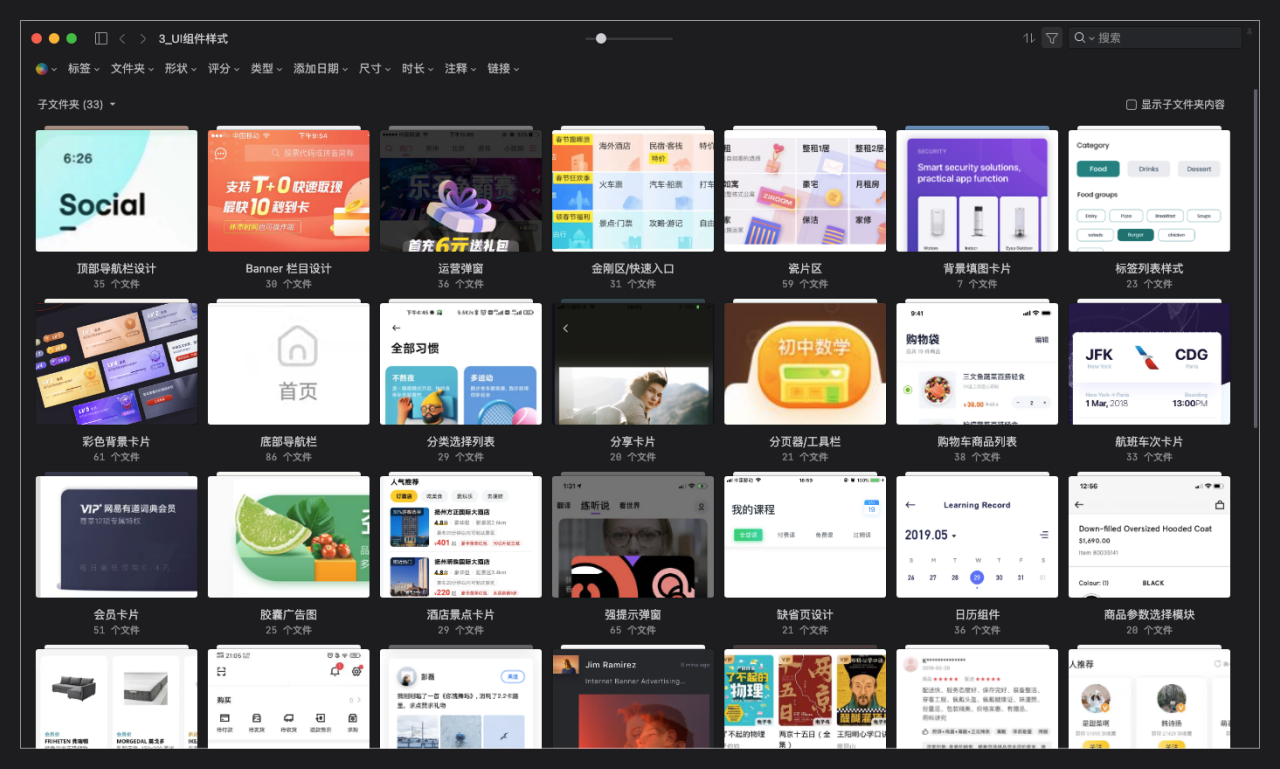
除了收集页面,更重要的 UI 灵感是页面中的 ”组件“,我们需要根据组件为目标去收集相关的案例。直接拖进整页截图的方式就不太合适,比如下面的瓷片区案例区。

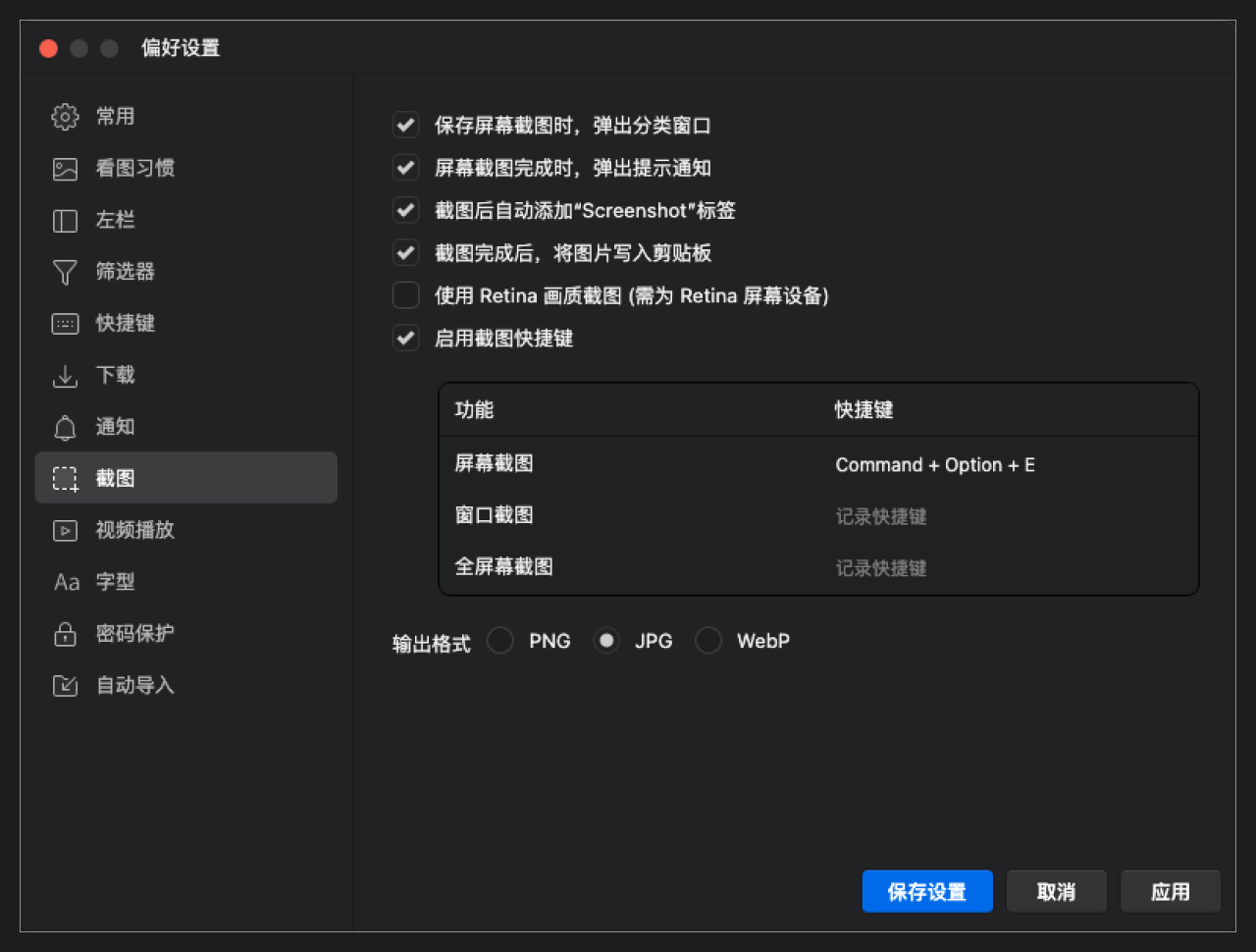
所以,我们要开启 Eagle 的自带截图功能,并设置好你觉得顺手的快捷键。

记得打开第一个选项 ”弹出分类“,就可以每次截图后选择指定的文件夹。不管是你的截图,还是网上的其它案例,你都可以用最高效的方式收集这些组件样式,轻易搭建自己的组件灵感系统。

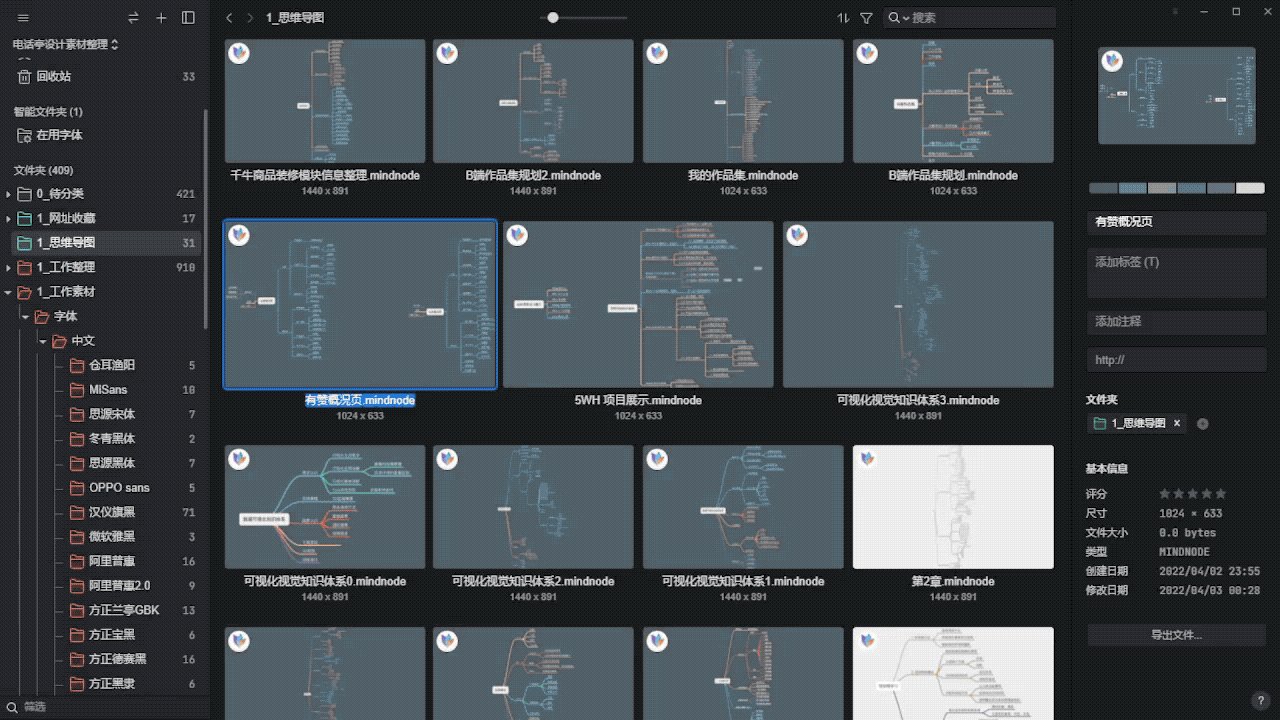
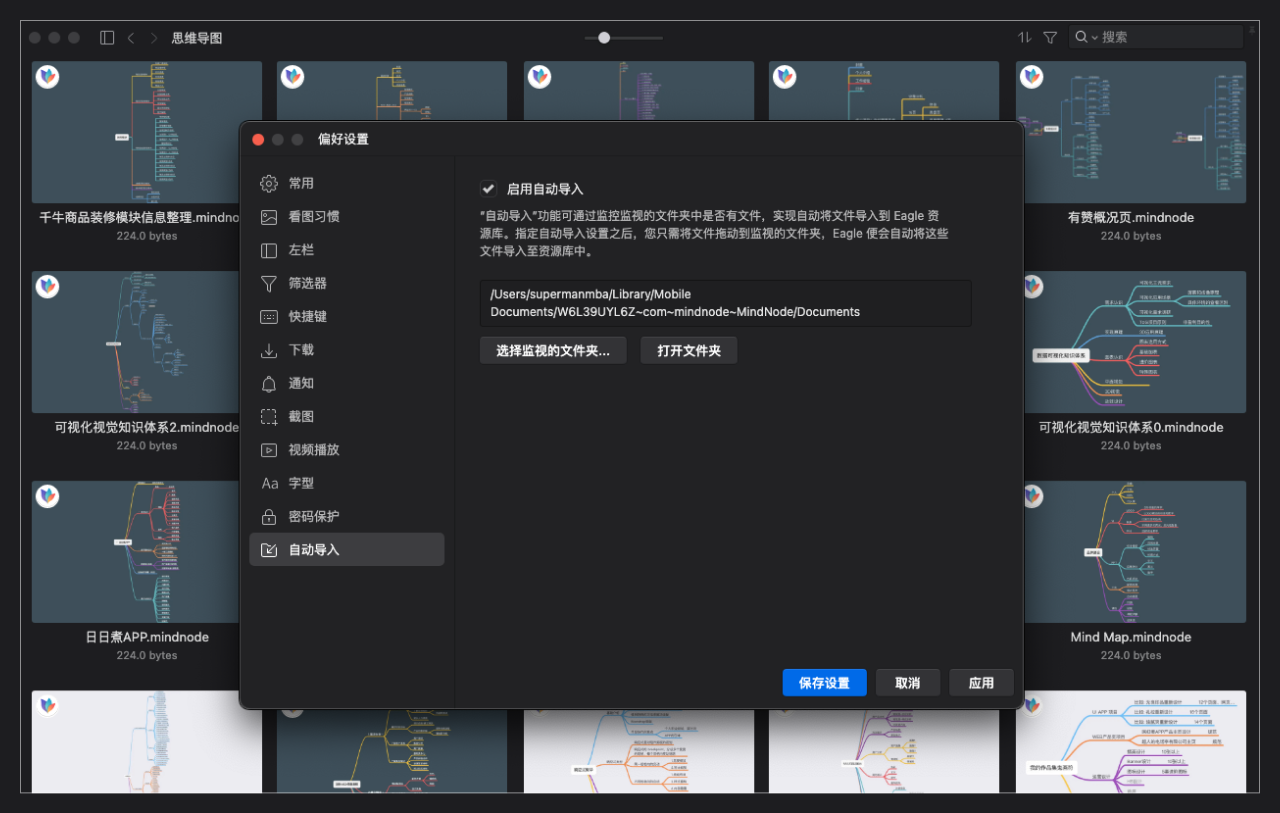
前面讲过,我会用 Eagle 来放 Mindnode 这类思维导图文件。但是,Mindnode 先创建保存,再拖进 Eagle 的步骤太麻烦了。
所以,我正常新建并保存 Mindnode 思维导图会到它默认文件夹中,然后使用 Eagle 的文件夹检测功能关联它,之后所有保存的文件就会出现在 Eagle 的目录中。

之后,我编辑和查看老的 Mindnode 文件就在 Eagle 中进行了。这么做的好处,还可以让我使用 Windows 系统的时候能够正常预览思维导图。
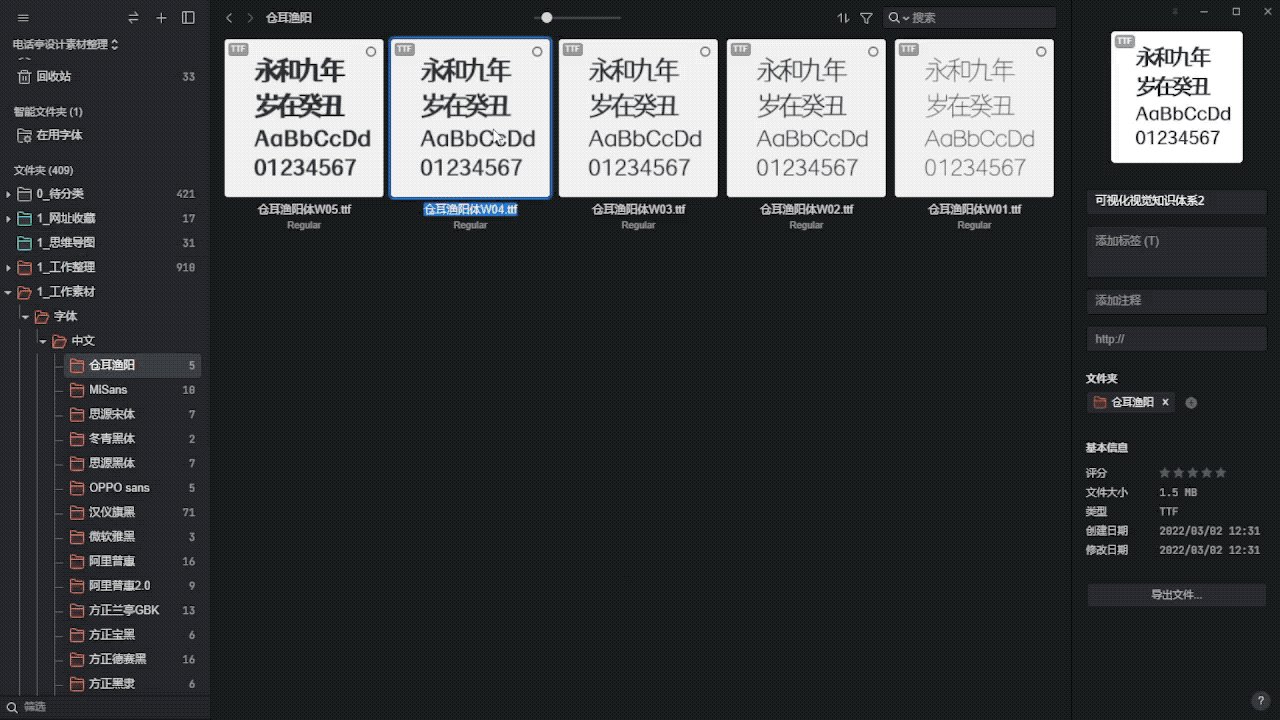
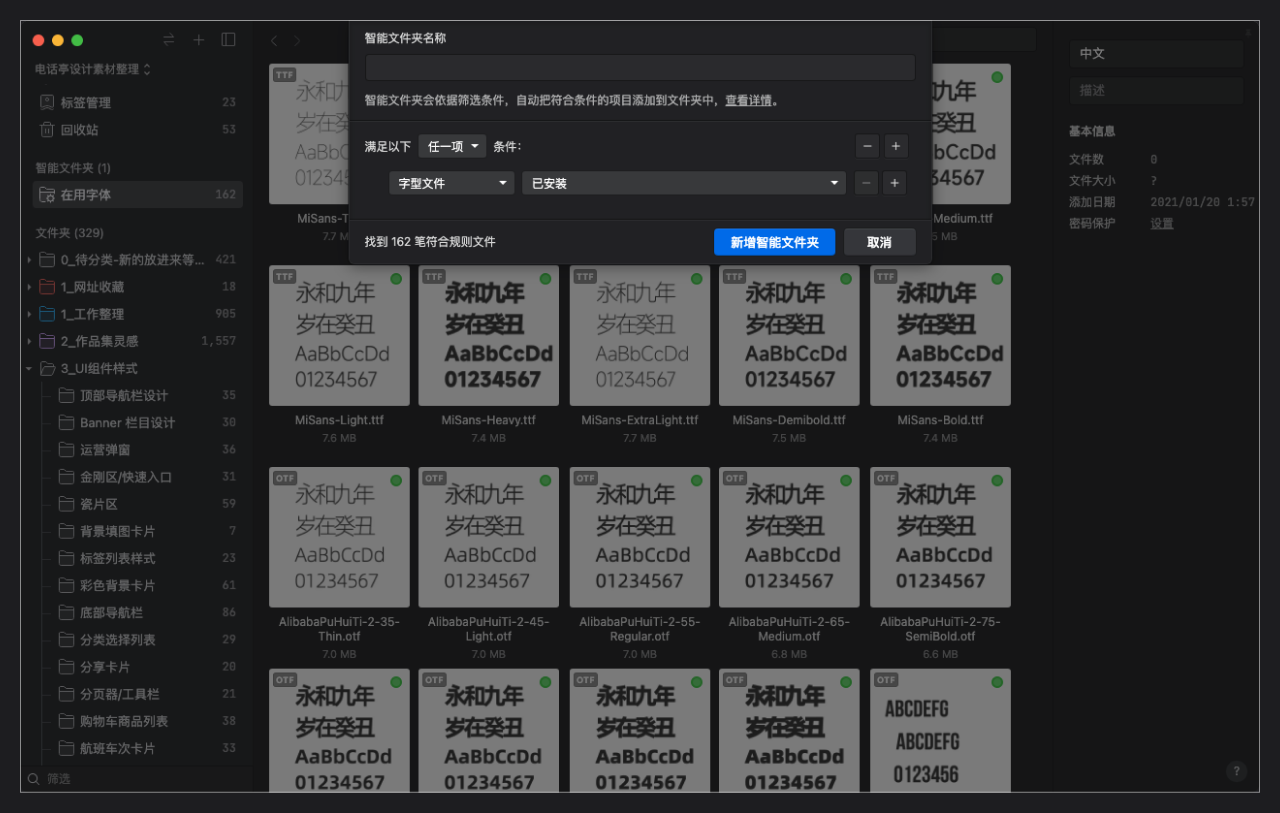
Eagle 是可以管理字体的,我把所有正在用或收集的字体都放进了 Eagle 的字体文件夹中。

可能你们会有疑问字体丢进字库就行了,还管理它们干什么?或者说有字由之类的字体软件,用 Eagle 干什么。
一方面是我会尽量精简使用工具的数量,另一方面,就是使用团队同步盘的时候,我们的团队字库是统一的,随时可以找到启用的,最快解决其他人的设计文件字体缺失问题。
同时,当我在使用 UI 软件设置字体觉得选择起来太困难时,就会去关闭掉大多数最近不会用的字体。实现这个操作非常的简单,只要新建 ”智能文件夹“,并添加选项 ”字形文件“ 和 ”已安装“,那么启用的字体就会全部出现在这个列表中。

用一两分钟的时间就可以批量选择你想要停用的字体,右键停用即可,它们就会自动从智能文件夹中消失。你可以一直保留这个智能文件夹,每次清理只需要一两分钟时间。

目前上方截图中的很多案例还不是最终的完整版,最近上海疫情居家隔离,大多数工作暂停中,我在闲暇时就开始重新整理 Eagle 库。因为以前堆积了很多冗余的东西,所以这次我把整体素材都导出后重新进行整理中,也是为什么会写这篇内容的原因。

Eagle 带给我最大的价值,就是为我和团队节省了海量的时间,让我有可以更快的找到参考素材,更快的整理分类,更好的同步项目文件。
上面分享的很多体验和总结,都是在 5 年来长期使用中一点点摸索,适应,并形成习惯的。任何工具的使用与自己工作学习的结合,都是渐进磨合的,每个人都可以在这个工具中挖掘出适合自己的用法。
但依旧要给大家一个建议,不要为了收集而收集,也不要沉迷与堆积素材的数量,让它为我们服务,恰到好处的出现在我们的实践过程中。
作者:酸梅干超人
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司