2022-9-22 博博
本文主要从业务分析、交互体验和设计规范三个层面进行总结。

与C端不同,B端产品主要围绕业务为核心展开,面向专业的人员,有固定的业务属性,我们只有将业务理解透彻,熟悉业务的运作流程,才能在B端设计过程中,输出良好清晰的设计架构,更好的解决业务问题。因此,设计师的业务分析能力在B端设计中至关重要。进行业务分析可以从以下几点着手:
我们可以从多方面收集业务相关的信息,包括梳理需求文档,与业务人员沟通等,来了解行业背景、业务目标、组织架构,理清一些专业名词等。业务场景理解的越深入透彻,我们才能建立起一个系统性的逻辑思维,对我们接下来的设计脉络的梳理以及整体设计的把控是越有利的。
我们可以通过绘制业务流程图,将零散的业务信息通过具象的流程图清晰地呈现出来,有助于我们宏观系统的了解整个功能流程,同时也能够确保业务的标准流程都能够走通,不会出现逻辑问题及功能场景的缺失。
B端用户因其岗位角色的不同,使其具有清晰的角色权限。比如普通成员、管理员、超级管理员,分别对应不同的权限,不同的权限背景下,其功能和业务路径也是不同的。理清角色权限,聚焦当前角色本身的任务流程,避免被无关的信息干扰,可以使我们的业务功能更加清晰,避免冗杂无用功能在不同角色间的穿插,有助于分解信息结构呈现的复杂性。
我们知道,B端设计的核心目标为降本增效,在交互体验层面可以理解为降低认知成本,提高使用效率。而B端设计的一个显著特点就是功能、场景复杂,要达到降本增效,需要我们在交互体验层面上注意以下几点:
B端注重对页面的高效操作,因此在设计的过程中要保持简洁克制,排除过多的干扰元素,聚焦主要功能,弱化或隐藏非必要功能,保证页面信息呈现轻量化,降低用户认知负荷。
同时,通过视觉设计,比如颜色、字号、字重、合理排版等,使页面信息呈现有层次、有重点,能够合理有效的进行优先级的引导,页面信息呈现更加清晰有序,降低页面的复杂性。
设计过程中,遵守设计规范,在视觉与交互上保持一致性至关重要。
一方面保持视觉上的一致性,包括字体、颜色、间距、结构等,能够使页面信息呈现严谨有序,保证易读性;另一方面,保持整个系统交互操作的一致性,则可以大大降低用户的学习成本,同时还能够提升开发效率。
B端功能交互逻辑复杂,在设计过程中,尽量保持已成标准的用户操作习惯,尊重用户已有的认知,保证内容的可理解性,可以增加用户的熟悉度,降低学习成本。
B端的信息结构复杂,如果将信息完全平铺呈现,不仅占用页面空间,还会大大加重用户的认知负担。这就需要我们站在用户的角度,基于用户的行为路径,进行信息层级的划分。
第一,对页面信息进行梳理,明确主要信息和次要信息,必要信息和非必要信息,将次要信息和非必要信息进行隐藏、收起、删除等,可以有效聚焦核心内容,避免分散用户注意力;
第二,对需要展示的主要、必要信息进行分类归纳、信息分组,通过合理的页面排版布局,使信息结构清晰有序的呈现;
第三,注意层级步骤的拆分,让用户逐级获得信息,路径清晰,避免过多信息杂乱无序的呈现,增加用户认知负荷。
首先,我们通过预测用户行为,在关键交互节点增加功能曝光,给予用户操作建议和提示,可以帮助用户高效流畅的完成任务目标;其次,对用户行为进行预测,主动帮助用户完成一部分操作,比如信息默认值填充等,可以提升用户体验,减轻用户的操作负担。
B端产品结构功能复杂,有使用学习的过程,如果对B端产品进行大的改版升级,会让已经熟悉旧版本且已经产生使用习惯的用户产生一些不适应感。保留旧版本返回入口,让用户慢慢习惯过渡到新版本,可以减小用户学习的压力,避免因习惯问题影响产品的正常使用,无论是对用户的接受度还是对我们改版的顺利落地都是一种不错的方式。
B端系统庞大且复杂,建立起统一的设计组件和设计规范至关重要。
组件规范的建立:
第一,能够保证交互及视觉设计的一致性,提升设计效率和降低用户学习成本;
第二,能够提升团队的协作效率,提高设计还原度,降低对接成本;
第三,组件化设计,可复用性强,能够提升开发效率,在后期的迭代开发中,也可以进行统一的更新和应用,能够减少开发工作量,便于维护。
设计规范比较具体,且不同的项目在规范细节方面也会有所不同,下面主要整理了一些比较常涉及且可以通用的规范和组件。
B端系统用户的主流分辨率为1920、1440和1366,我们在选择分辨率时,首先确定目标用户使用场景是否对分辨率有特殊要求,如果没有特殊的场景分辨率要求,基于上下好适配性,通常会选择1440的尺寸进行设计。
由于B端业务场景复杂,信息量比较大,通常选用24栅格系统。
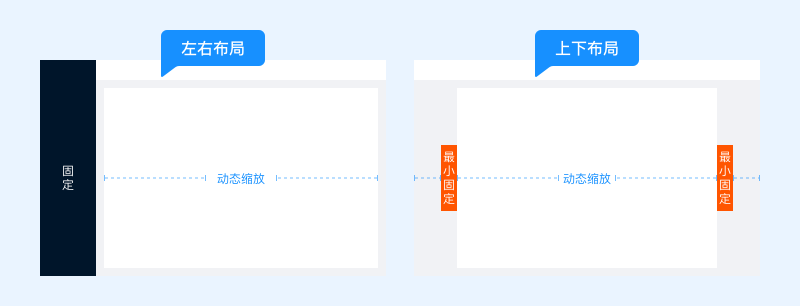
考虑结构布局,根据不同的结构布局,给出动态缩放适配方案。常用的布局为:左右布局和上下布局。
左右布局:通常是将左边的导航栏固定,对右边的工作区域进行动态缩放。
上下布局:通常是对两边留白区域进行最小值的定义,当留白区域到达限定值之后再对中间的主内容区域进行动态缩放。

B端用色讲究简洁克制,使用户能够高效聚焦功能内容,Ant Design上面对色彩应用的描述为“色彩在使用时更多的是基于信息传递、操作引导和交互反馈等目的。在不破坏操作效率,影响信息的清晰传达的这些原则之上,理性的选择颜色是关键。”基于色彩使用的目的,B端用色主要分为主色、功能色和中性色。
主色:通常是品牌色,或者根据用户群体、产品定位以及使用场景来定义,主要用在主要按钮、选中状态、高亮信息、空状态等。
功能色:代表了明确的信息以及状态,如成功、错误、提醒、链接等。功能色的使用需要遵守用户对色彩的基本认知。
中性色:主要用于文字、分割线、边框、背景等。
字体:中文常用字有:Ping Fang SC、微软雅黑、思源黑体;英文常用字体有:San Francisco UI(SF字体)、Helvetica Neue、Arial。
字号:最小字号不小于12px,常规字号大小一般为14px。辅助文字12px,正文(常规)14px,小标题16px,标题18px、主标题20px,字号的选择可根据具体情况进行定义。
字重:字重通常选用regular、medium、semibold,分别对应代码中的400、500、600。
行高:行高设置一般为字号的1.5倍左右,我们也可以采用,字号+8px做行高。
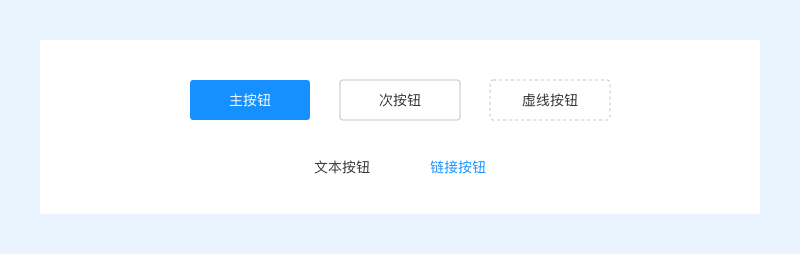
(1)按照基础样式分为:主按钮、次按钮、虚线按钮、文本按钮、链接按钮

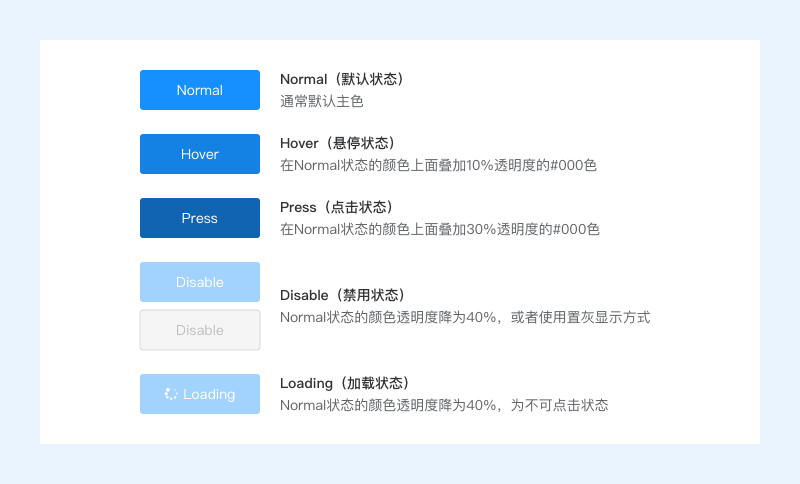
(2)定义按钮的交互状态:Normal(默认状态)、Disable(禁用状态)、Hover(悬停状态)、Press(点击状态)、Loading(加载状态)

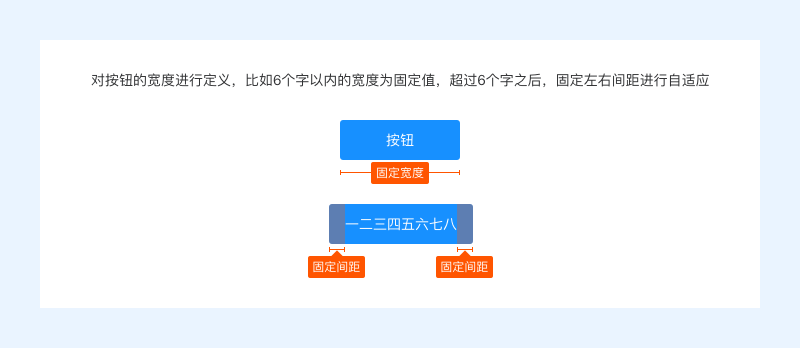
(3)对按钮进行规范的制定:包括尺寸、圆角、文字、颜色、背景等

表单通常由输入框、选择器、单选框、多选框等组成,具有收集、校验、提交数据的功能。
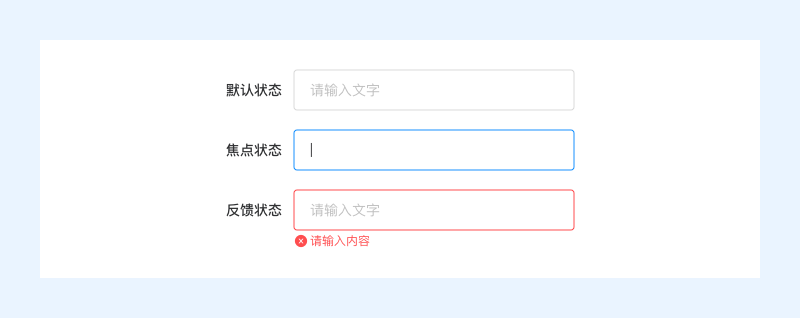
(1)表单的状态:设计时,要明确规范表单的三种状态
默认状态:即用户输入信息之前的状态;
焦点状态:即用户正在输入信息时的状态;
反馈状态:即用户填写信息后的校验状态。

(2)输入顺序:表单设计时,信息的输入顺序按照先易后难,先必填后选填,先公开信息后隐私信息进行,可以减轻用户填写表单的心理压力。
(3)对齐方式:对齐方式分为三种:顶部对齐、右对齐和左对齐。
对齐方式的选择,需要根据浏览效率、屏幕空间以及标签长度来实际判断,做出选择。
首先,需要明确,浏览效率上,顶对齐>右对齐>左对齐。
然后结合屏幕空间和标签长度做判断:
顶对齐:效率最高,标签长度可以更灵活一些,但垂直空间占用多;
右对齐:效率次之,文本字数不可控但又不是很多时可使用右对齐;
左对齐:浏览时间最长,效率最慢,标签字数可控或者需要用户谨慎确认信息时,可使用左对齐。
需要注意的一点是,顶对齐的标签布局之间要有合适的垂直间距,才能浏览舒适,效率更高,通常使用输入框 50%至 75%的高度作为相邻输入框的垂直间距。

(4)校验反馈:校验反馈要具有准确性和及时性。
准确性:主要体现在,要给予用户准确清晰的错误原因和解决方案,以及准确的错误位置。
及时性:表单填写时,出现错误是难免的,为了避免用户盲目填写信息或者出现大面积报错,可以进行实时的校验反馈,比如用户输入完成鼠标失焦后进行信息校验,但反馈的前提条件是不打扰到用户。
需要注意的一点是,成功或者错误等的反馈,不能仅用颜色来区分,需要加入明确的图标和文字来提示,以达到视觉无障碍设计。
(5)标签与占位符:标签和占位符都要尽量简洁,避免文字过多,给用户造成视觉负担,信息描述应该准确、直观且完整。
(6)表单分步:当表单内容多而复杂时,会让用户感到烦躁和不知所措,表单分步不仅有利于减轻用户的填写负担,缓解焦虑情绪,还能够明确了解表单填写的步骤流程。
(7)数据与默认值填充:在用户进行信息录入时,可以通过后台数据库进行匹配,自动填写已知信息,也可以设置合理的默认值,满足多数人需要的默认选择,帮助用户节省时间,快速完成表单填写。
(8)输入框宽度与高度设定:输入框的大小通常对用户输入信息的多少有着暗示作用,输入框尺寸越大,用户会认为是可以输入很多字的。因此,并不是所有输入框宽度一致,就是好的设计,需要根据实际情况,设定输入框宽度,但是也不能设定太多宽度,宽度太多会使表单视觉效果凌乱,宽度设定要合理适当。
输入框的宽度是固定的,但是高度可以根据内容进行自适应调整,来保证信息的显示完整性,给用户以良好的体验。

(9)选项便捷性:表单填写要始终遵循能不填写就不填写,能选择就不要输入的原则。当选项多于5个时,适合使用下拉框的形式进行展示。当选项内容过多,超过下拉框的高度,用户筛选比较困难时,可以考虑是否输入更快,采用输入的方式。
B端表格的设计本着清晰易读的原则进行,设计上需要我们注意以下四点:
(1)表格宽度:表格宽度的处理需要考虑自适应问题,主要有三种方式:
a.设定表格的最小宽度,最大宽度不做限制,可以无限延伸,当表格达到最小宽度时,做极限处理;
b.根据需要设定多个等级的最小单元格宽度,当单元格达到最小宽度时,做极限处理;
c.也可以按照表格宽度的百分比,设置单元格宽度,或者固定部分无放大需求的单元格宽度,对剩余单元格按照百分比进行缩放;
(2)极限处理:极限处理主要针对最小宽度,当表格达到最小宽度时,信息展示不全的情况下,常见的处理方式有:文本信息缩略显示、文本信息换行显示、横向滚动显示。

(3)单元格高度:单元格的高度直接影响表格的高度,信息呈现量,以及阅读体验。单元格高度一般在38px~58px之间,高度太大或者太小都不利于阅读,个人实践建议高度为字体行高的2.5倍。
(4)对齐方式:为了提升浏览效率和数据的对比效率,通常采用文字左对齐,长数字右对齐的方式,空数据使用“-”填充。

总之,做好B端产品的设计,需要我们多思考、多总结,规范与标准不是一成不变的,设计过程中要与业务、产品、前端多沟通,才能够做出体验更好的产品。
作者:陈小花儿 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司