2022-9-23 纯纯

设计开始要了解设计的目标,用户的行为都是有「目标动机」的,B端产品的业务目标往往都是为了为企业或个人为了解决某一项工作上的问题。
当设计过程以「目标」为出发点,可以增强设计判断力,输出更有效设计解决方案。
B端产品的设计原则:提高使用者的工作效率,同时降低业务链路的操作及学习成本。
当你有了目标以后你的设计就可以围绕这个目标展开:

对于B端的产品而言,用户最关心它能为实际的工作带来哪些便利,而并非这个界面做的多么的好看,以及用户体验多么棒。所以B端产品设计价值优先级往往是 功能性>表现力

B端产品设计需要站在整个业务线全局角度去把控各个设计点,不再是「用户体验」至上,为实现「任务目标」,「牺牲」一部分「用户体验」是必要的,这个时候视觉和一些体验就不那么重要了。通过调研业务去了解各个角色职能的工作流程、相关痛点,让产品能用,好用。
理想的B端设计需要了解业务目标以及业务链路中每一个环节的过程。将业务逻辑理解透彻再考虑应该如何进行设计实现。
这样做的原因当你站在使用者的角度进行同理心设计可以更好的帮助用户完成他要完成的工作,从而提高效率。产品原型一般基于「功能」本身,而设计师从用户实际场景规划用户的任务流,可以优化产品逻辑,补全缺失场景,通过了解业务流程也能给予创造性解决方案

B端产品往往是是服务于企业用户,用户画像需要专注于用户特征中的「群体职业身份」这类人无论性别、年龄、地区有何差异,他们都是一类角色,我们的产品要提供给这类角色使用,而不是某个人使用。

由于B端设计师不是产品的用户,无法沉浸在与用户相同的真实场景中,建立共情。所以设计师最好亲自感受一下业务流程,获得一手的用户洞察,
「通过业务人员交流」业务人员可以帮助我们快速高效的描绘出典型客户案例的用户画像。
「实地走访」:观察在自然状态下用户如何完成工作任务,并提问题:「你怎么做?」或者「为什么这么做?」
「建立种子用户群」:聚集活跃的种子用户群,收集意见和建议,并在群里验证设计想法。
「亲身体验」:成为真正的客服小二,接听客户电话,记录自己在工作台场景下的真实体验和感受。
获取用户画像后了解该群体背后工作感受,行为习惯,以及任务类型。
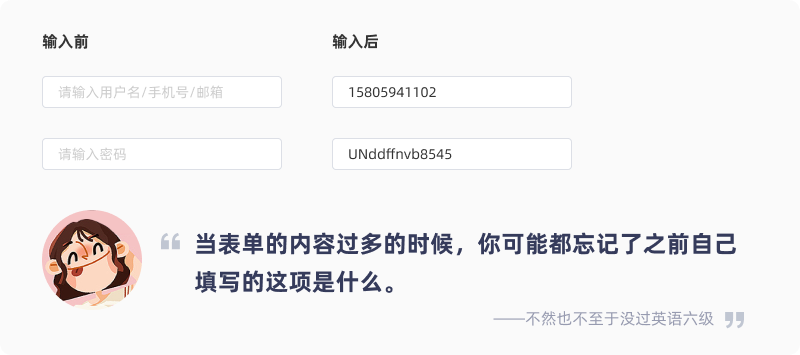
安全感和信任感建立:人们越来越关注隐私和信息安全。如果你要求必须填写敏感信息,请确保使用字段下方的注释文本解释为什么需要这些信息。
实际工作中我们曾经自动获取过用户之前表单中填写的的支付类账户信息,在收集的用户反馈中,用户会感觉到隐私正在泄露并让用户信任感降低。所以即使用户输入体验会更好,但是考虑到信任感,敏感类信息请不要自动获取。

让用户感受到你正在帮助他操作:Jakob Nielsen于1994年提出的十大可用性原则中,其最后一条原则Help and documentation(帮助性指导原则)是搭建B端用户帮助体系的核心准则,在理想情况下,没有帮助文档就可以使用系统是最好的,但在某些情况下(尤其是B端系统),提供一些引导性的帮助其实是必要的。
B端系统中可以尝试搭建用户帮助系统:


对B端产品来讲,设计师在设计的时候是不需要耗费太多的思考的,只是去按照交互设计师的规划堆砌图表和列表。但是对于使用者来讲,其中纵横交错的商业逻辑和业务逻辑却是给用户搭建了一个十分高的门槛。

例如修改资料的时候,使用弹窗、浮层等等交互操作会减少页面跳转的频率。
但是与此同时,减少页面跳转并不代表真正的高效,例如瑞幸的供应商系统,供应商所产生的订单需要按照指定的流程一步步进行操作确保不会出现问题这样虽然页面的跳转增加,但是可以避免操作出错给用户带来更大的困扰。

设计要根据用户的浏览习惯和视觉动线。要尝试引导用户的视觉,举个例子,如何引导:


B 端产品是以业务为核心,是需要用户长时间操作并完成工作任务的,对于操作和展示内容无关的元素,越少越好。视觉为功能让步,追求简洁、清晰、克制、理性的视觉风格。设计语言尽量做到不干扰不打扰。

输入顺序:先易后难;先必填后选填;先公开信息后隐私信息;有关联性的合成一组,特殊问题后置,用户输入时、不会觉得突兀、门槛太高 。
自动对焦(PC端)进行表单页面,自动对焦第一个输入字段可以引导用户开始进行输入。
标题:标题是对下文最短最精的概括。用户一般都会跳过表单内容,而且几乎都不会仔细阅读那种特别详细的描述。所以用最少的文字说清楚一个表单的目的尤其重要。
用户应该可以看一眼标题就知道他们应该怎么做,而不是非得把剩下的全部看完,
(附:这部分感兴趣的同学可以搜索“微文案设计”)
在表单编写方面,或者说各种写作中,删减词语都要比添加词语更加有益。 在仔细检查不必要的词语后,文章会更笃实,更连贯,更吸引人。

这个链接有什么用?关闭是点击右上角的按钮吗?如果并没有增效,那就是减效。每一个字,每一张图片,都不是100% 必需的,这些都会降低你表单的转换率。
删除一个字段,表单提交率就可以提高 26%。(本篇笔记原本有12000余字,为了避免浪费大家时间,我仅保留4000余字的高频要点内容)
PC端产品提示文字尽量不要放在框内
提示文字存在于框内常用在移动端,它的空间占比很小,对移动端的小屏来说,是非常友好的,但如果在交互上处理不好,会有很大的缺陷。
内部标签结构,只有提示性文字,用作提示用户应该输入什么内容,但用户在输入的时候,内部的标签/提示性文字就会消失,这时候,用户会失去它是否输入准确的唯一判别标准。
字段输入通过部分人工智能自动将操作步骤可以变得简洁高效 ,也包括诸如一些、自动定位、图片识别、自动获取,第三方导入等方式来使用户的效率得以提升的功能。
打字是在线表单中最耗时、最密集的部分,而且经常会导致错误——尤其是在手机上。用按钮、滑块替换文本框并使用自动完成功能,将减少工作量并提高转化率。

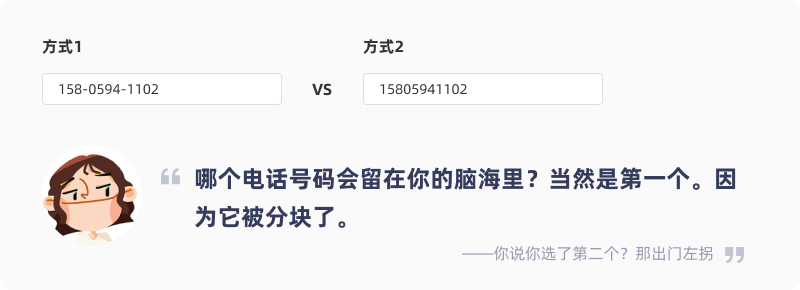
文本块会更容易让用户记住内容:例如银行账户、电话号码等等。它指的是将信息排列成「块」的过程,使内容更容易保留、处理和回忆。一份研究声称数字 3 是帮助人们吸收和回忆信息的神奇数字。
如果一个字段需要特定的格式输入,请告诉用户。例如密码要求、语法规则、编号间距等等。

可以用输入框长度提示用户输入的内容是否正确。
德莱厄斯研究所的可用性研究发现,如果一个字段太长或太短,用户开始怀疑他们是否正确理解了标签。
在用户输入的时候,右下角告诉用户已经输入了多少字,如果超过 限定字数后输入框红色,用来警示用户,此时用户依旧可以再输入字符,但当出现警示,用户继续输入一定数量字符后,系统需要强行限制无法输入新的内容,避免用户没有察觉到警示反馈导致的过多输入,从而浪费的时间。
(该部分感谢酷友@sh9513 提出的反馈)
如果用户填写错误,向用户显示错误发生的位置,并说明原因。

如果你的表单里的选项少于5个可以列出所有选项供用户快速选择,当大于5个时候可以尝试用下拉框解决。
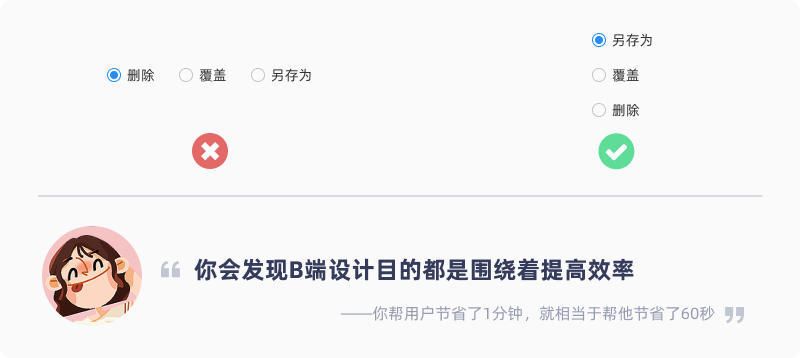
将第一个选项作为用户最有可能的默认选项,且是最安全的选项,提前预判用户的操作提升选择效率。排列方式推荐数直排列,竖直排列相对于水平排列容易读取和定位,提高用户的浏览顺序。

当前需要用户填写相对隐私的信息时,请给予解释这么做的原因及目的。

完成表单的设计后可以给业务用户进行简单的测试,并记录他们填写的时间收集反馈,以及对这一连串的问题他们体验如何。这也将有助于你下次评估表单的设计。
最后在情感化设计系统里记得感谢用户填写或者反馈问题,因为用户是花时间的。所以请表示感谢。
表格的设计围绕着「可读性」和「易操作」两个设计原则。设计易读,易扫视,易比较,易操作的表格结构是表格设计的首要目标。

列宽有三种常见处理方式:
1. 根据内容的极限长度给出足够的固定宽度;
2. 可以固定部分列的宽,其余列按百分比处理;
3. 列宽需要考虑最低宽度/最大宽度/文字极限状态,内容为空状态显示方案;
4.需要设置列之间的最小宽度,表格响应式布局情况下最小不小于此宽度。

M-Densign规范中对齐方式会遵循如下规则:
表格的排序,应从用户目的出发,遵循用户查看数据的习惯,尊重数据之间的关联性,设计用户查看、操作数据的路径,而非随机排列(这部分可以在业务侧调研时验证,提高用户体验和阅读效率)。
1. 文本信息/混合型文本左对齐,符合从左到右的阅读习惯;
2. 数字信息右对齐,方便数字之间的直观对比;

(该图片感谢好友@晴蓝 同学反馈的一个错字,图片已修正)
设计规范需要定义按钮的四种状态:正常状态(Normal)、悬停状态(Hover)、激活状态(Active)、加载状态(Loading)、禁用状态(Disabled)


B端产品的开发一般涉及多个开发团队协作,例如瑞幸的后台修改按钮颜色,都可能牵动10+工程师的协同。
所以B端产品在进行设计改版以及设计侧调整时候要思考调整对于业务侧是否有直接帮助,在设计和规范建立之前,切勿频繁改动。
除了完全独立设计开发的项目以外,还有大量的 B 端项目是采用第三方框架开发而成的,如 Ant、Element 等等。这是因为这些第三方程序可以帮助团队节省大量的开发时间和精力。
作者:Cesare_玄漓
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司