2022-11-2 博博
今天与大家分享的是关于B端页面中筛选区的功能设计,本文会从筛选的展现形式、布局、反馈、设计中遇到的问题以及设计思考这几个方面进行讲述。
筛选,也可以称作过滤器,它属于搜索框架的一部分主要用于内容提取,将一类数据展示,同时一类数据隐藏,可以整合很多的组件。

在B端产品设计中,筛选区的设置便于用户进行数据查询和数据定位,可以快速的按照需要对数据进行查询和筛选;筛选的存在对于整个表单来说是非常重要的,它可以帮助用户在表单茫茫多的数据当中进行快速的数据定位;可以对表单进行快速数据按照自己想要的方式进行划分,缩短用户对于数据的寻找时间。
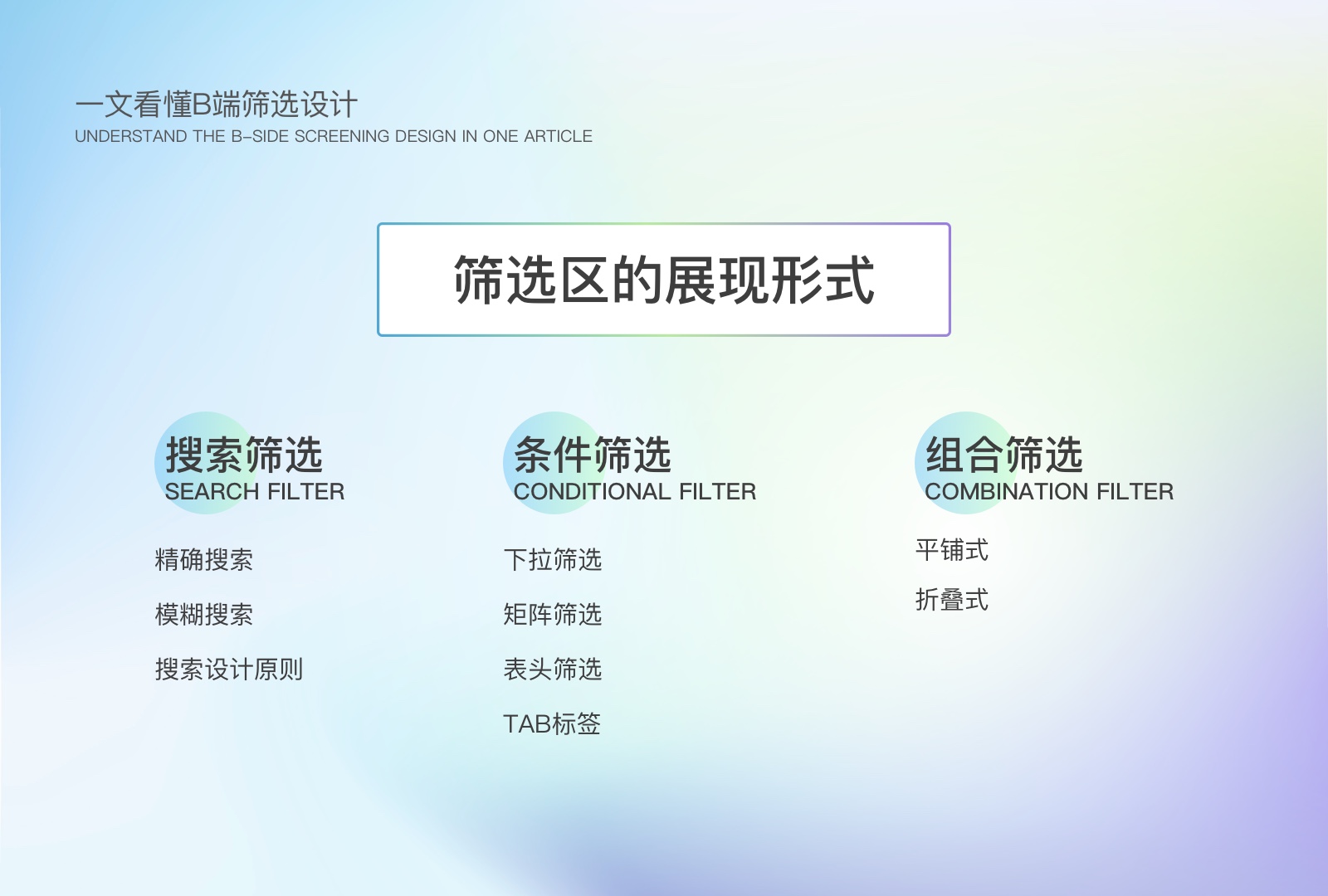
1、筛选区的展现形式有哪些?
筛选区常见到的有搜索、条件筛选这两类控件。搜索和筛选虽然同在筛选区,但是二者还是有所差异的。

通过百度百科我们可以了解到:
搜索,意思指仔细查找,搜寻。
筛选,筛选是利用筛子使物料中小于筛孔的细粒物料透过筛面,而大于筛孔的粗粒物料滞留在筛面上,从而完成粗、细料分离的过程。该分离过程可看作是物料分层和细粒透筛两个阶段组成的。物料分层是完成分离的条件,细粒适筛是分离的目的。
在B端系统界面设计中,搜索是通过指定任意条件,系统对此条件进行的检索后,展示相对应内容,功能偏主动性;筛选是系统提供指定各种条件缩小范围,可以选择查找不同条件的内容,功能偏被动性。
无论被动性还是主动性,搜索和筛选这俩个功能都是让用户使用某个条件对内容进行区分,从而找到用户想要的内容。二者在功能上相辅相成,在B端系统的页面中仅靠搜索或者筛选作为内容筛选都是不够的,这就需要组合筛选区了。

1.1搜索筛选

精确搜索
优点:搜索准确率高,所要即所得。
缺点:需要用户自己输入,然后进行查询。需要记忆搜索详细信息。输入框需要有提示输入的内容,方便用户填写,以及确认输入的类别或格式。
适用场景:适用于用户有清晰的目标,同时需要有查询/搜索按钮,来执行筛选。搜索需要配合筛选固有类一起使用。
模糊搜索
优点:模糊搜索可以用于搜索关键字的同义词,提高搜索的精确性。字段匹配推荐搜索结果,减少记忆负担,适用于不明确的信息筛选。
缺点:筛选出很多类似相关的内容,需要查找鉴别所要内容,不便捷。
适用场景:用户对目标模糊,模糊是指不用关心输入了什么格式,哪怕错了,系统也会推荐给用户相对正确的;用户需要浏览操作过滤器提供的信息来辅助筛选达到目标。搜索需要配合筛选固有类一起使用。
搜索的设计原则
关于搜索,几乎没有人不知道,哪怕是不从事设计、产品的人,他们也知道。同时每一个产品,随着规模变大,搜索一定必不可少。那么如何设计好搜索呢?有哪些原则可以借鉴,总结了以下4个方面。

渐进呈现
在我们设计搜索时,可以考虑渐进呈现的方式。这是指搜索结果不要一股脑儿都塞给用户,而是使用逐步扩大的方式,让用户慢慢进入目标。但这里要注意,渐进的层级不要太深,渐进的内容要做到足够为用户着想。
结构化
结构化是指搜索结果呈现的形式要有归纳和整理的意图,不能反馈给用户的是没有层次的内容。简单来说,分类就是结构化呈现的体现,内容结构化后用户查找和定位才会更快速。
可操作
对于搜索结果,我们可以给予操作选择,例如收藏、分享等,这将会大大提升用户与搜索结果之间的后续联系。
可操作性是最佳优先的好伙伴。同时给搜索结果添加使用类操作,这会让用户专注于目标。
可保存
无论搜索任何内容,用户都有权保存自己常用的搜索结果,保证用户后续无需重复搜索。这点上已经有很多C端产品做的很好了,我们在B端产品上也可以考虑起来。
1.2条件筛选

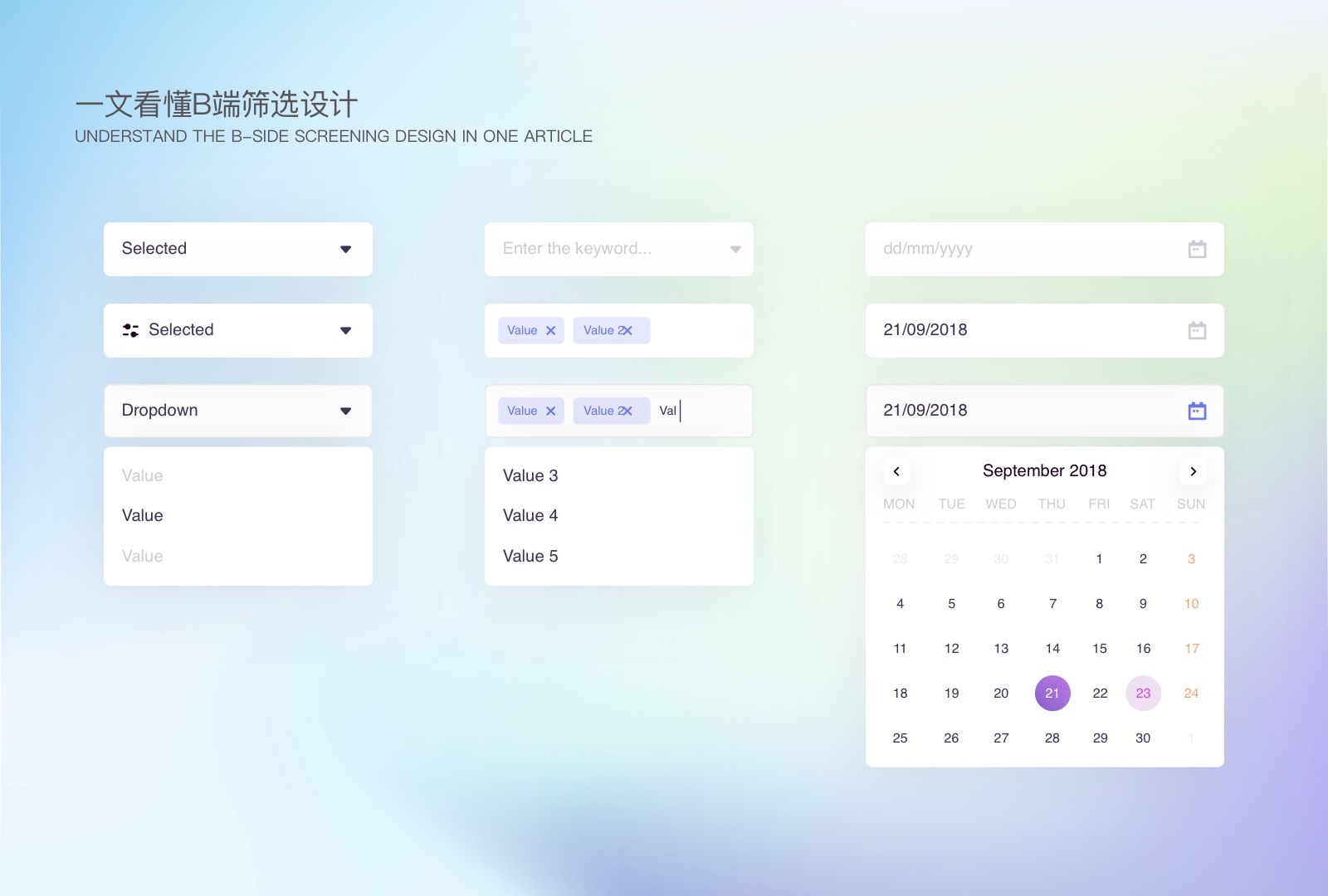
下拉筛选
优点:页面的空间利用率高,同时下拉起到了很好的收纳作用,不占据页面空间。
缺点:由于下拉的局限性无法观看到所有的筛选字段,需要操作点击查看。

适用场景:下拉的筛选字段选项有限,可以明确的总结分类时,一般采用固定选项类。这种操作起来便捷,降低用户的操作难度。一般情况下需要“搜索/查询”按钮,但是也有的产品是勾选即执行的。主要需要结合具体的使用场景去判定。
矩阵(平铺)筛选
优点:用户可以直接看到筛选内容,支持输入更多筛选条件,减少操作步骤提高了用户筛选的效率。
缺点:平铺的筛选类目占据页面空间较大,空间利用率低,信息量过多都是重点等于没有重点,增加用户的决策时间,不适合选项太多的情况。

适用场景:平铺筛选控件的普适性为最强,当没有其他更好想法时,用平铺总是一个好的选择。需要注意的是,筛选条件不要过多(遵循7±2 法则)。
注意事项:
当确实需要支持大量的筛选条件时,有两种解决方案可供参考
1、用户自行配置筛选条件:对用户来说,单次筛选会用到的条件是有限的;通过可配置的筛选条件,实现检索效率和信息噪音的平衡,对于用户自定义项的体验与应用都有更好的支持。
2、 隐藏低频的筛选条件:这种方法需要对用户需求有明确的把握,哪些筛选条件是高频、哪些是低频需要有明确的分界,优点是第一次使用时用户能更快上手。
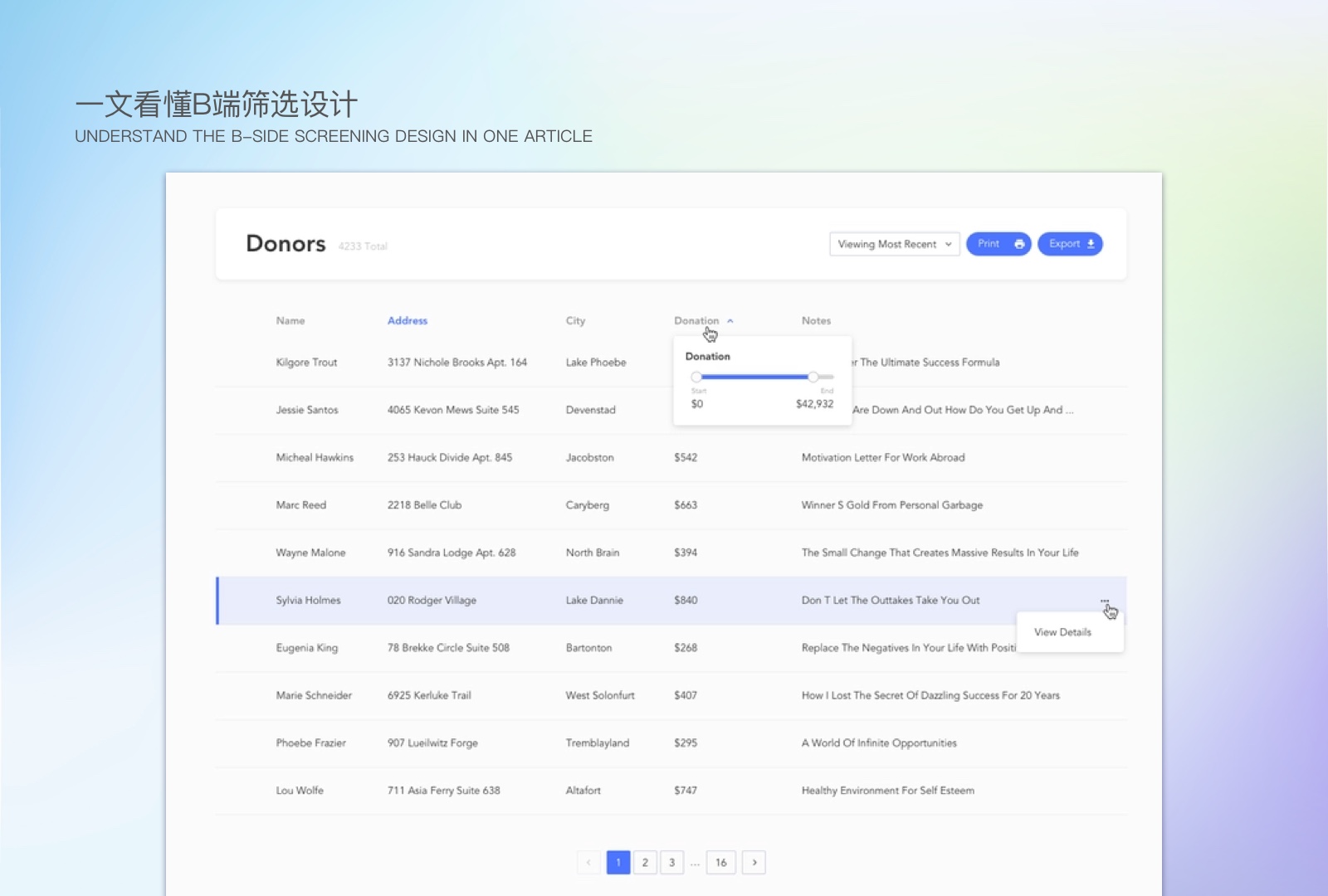
表头筛选
优点:通过表头的点击,简洁、直观的筛选当前表格列。
缺点:只能筛选当前列的内容,筛选字段比较少,筛选形式比较单一。每个表头都会有筛选的icon,影响用户对于表头的识别。表头筛选学习成本最高,且和表头排序容易冲突,筛选值展示也不够直观。

适用场景:表头筛选类似Excel表格的操作,是一种相对高级的交互,适合表格列比较单一内容的筛选。
注意事项:
一般来说不推荐使用,仅建议在以下几种情况考虑使用
1、空间是在有限或者表格非常灵活;
2、用户可能对每一列都有筛选需求(如数据报表、Excel);
3、产品规划时对于用户筛选需求不够明确,也可通过这种模式先采集数据,分析其使用频次,对后期的界面优化进行指导。
TAB标签
优点:筛选条件一目了然,交互步骤少,一个Tab标签代表一个纬度,平铺展示筛选内容方便识别,学习成本低。
缺点:Tab标签筛选字段数量有限制,不宜过多,分类需覆盖选项,并且保证每一项没有交集,空间占用多、不够灵活,对用户自定义项支持较差。

适用场景:Tab标签切换一般用于和时间、状态的流转有关,且没有交集的数据内容(可以是同性质,也可以是不同性质)。权重高,选项值不超过5个。
1.3组合筛选
在B端系统表格类页面中,字段属性很多,简单的检索方式很难准确定位到目标数据,所以在实际使用当中,常会将大量非交叉关系的属性进行罗列,搜索、筛选、TAB标签切换组合出现,形成多属性的组合检索。而筛选项互相组合,其展示方式有如下几种:

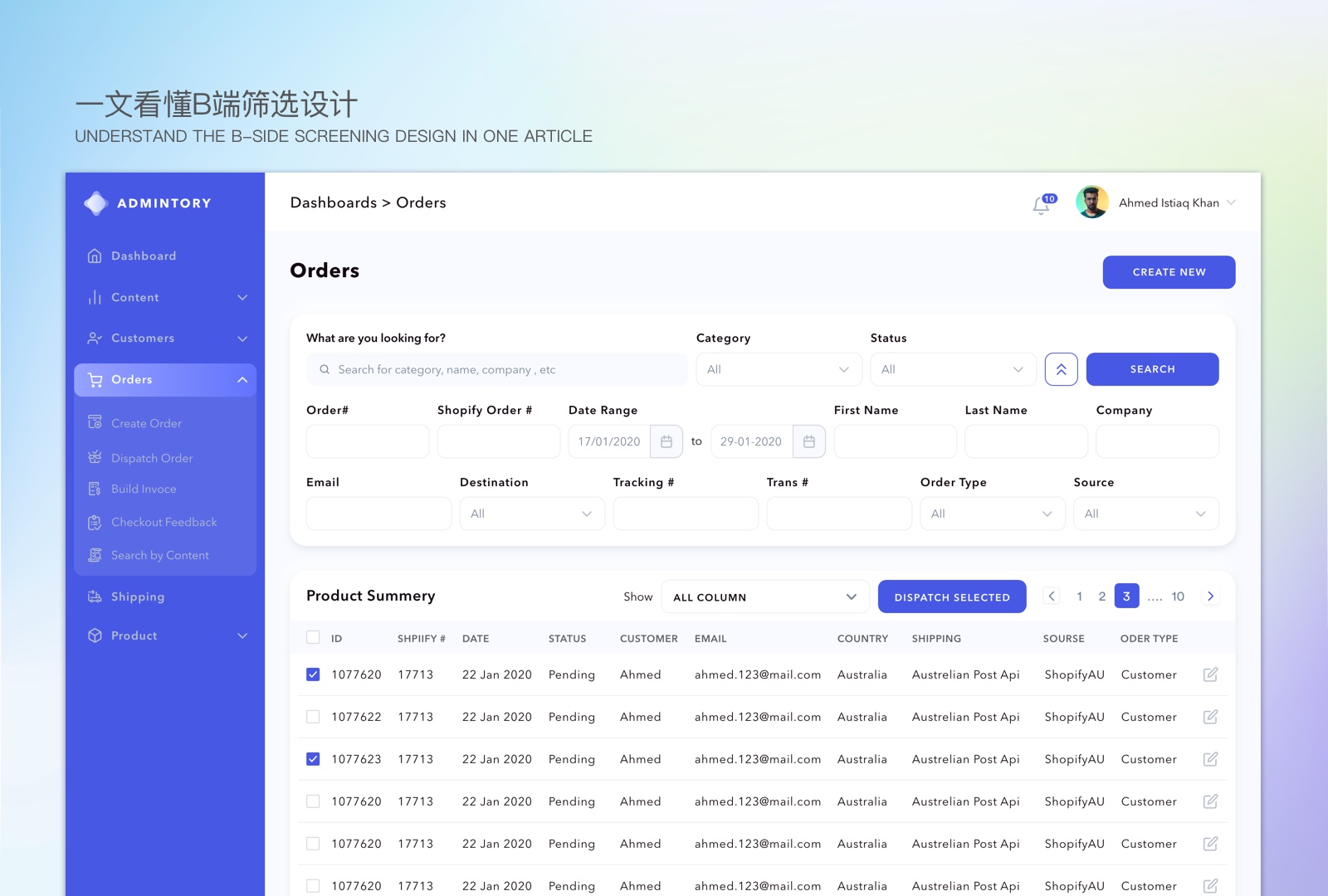
平铺式
平铺式是将所有筛选项罗列出来平铺在页面上,可以兼容多种数据格式比如数字、文本、标签、枚举值、布尔值等,包含但不限于日期选择期、标签切换、单选框、复选框等多种控件。
优点:用户能直接看到选项内容,方便用户识别选项,且提高了用户筛选的效率(节省了筛选操作),大而全的筛选字段最大限度避免筛选条件遗漏的问题。
缺点:筛选项多会占据大量页面空间,信息量过多都是重点等于没有重点,增加用户的决策时间,不利于表格数据的直观展示,此类型一般配合“勾选即执行”使用。

适用场景:普适性为最强,当没有其他更好想法时,用平铺总是一个好的选择。适用于从各个纬度筛选的场景,多维度筛选对信息筛选的颗粒度需求不一致,同时希望备选项被选中。
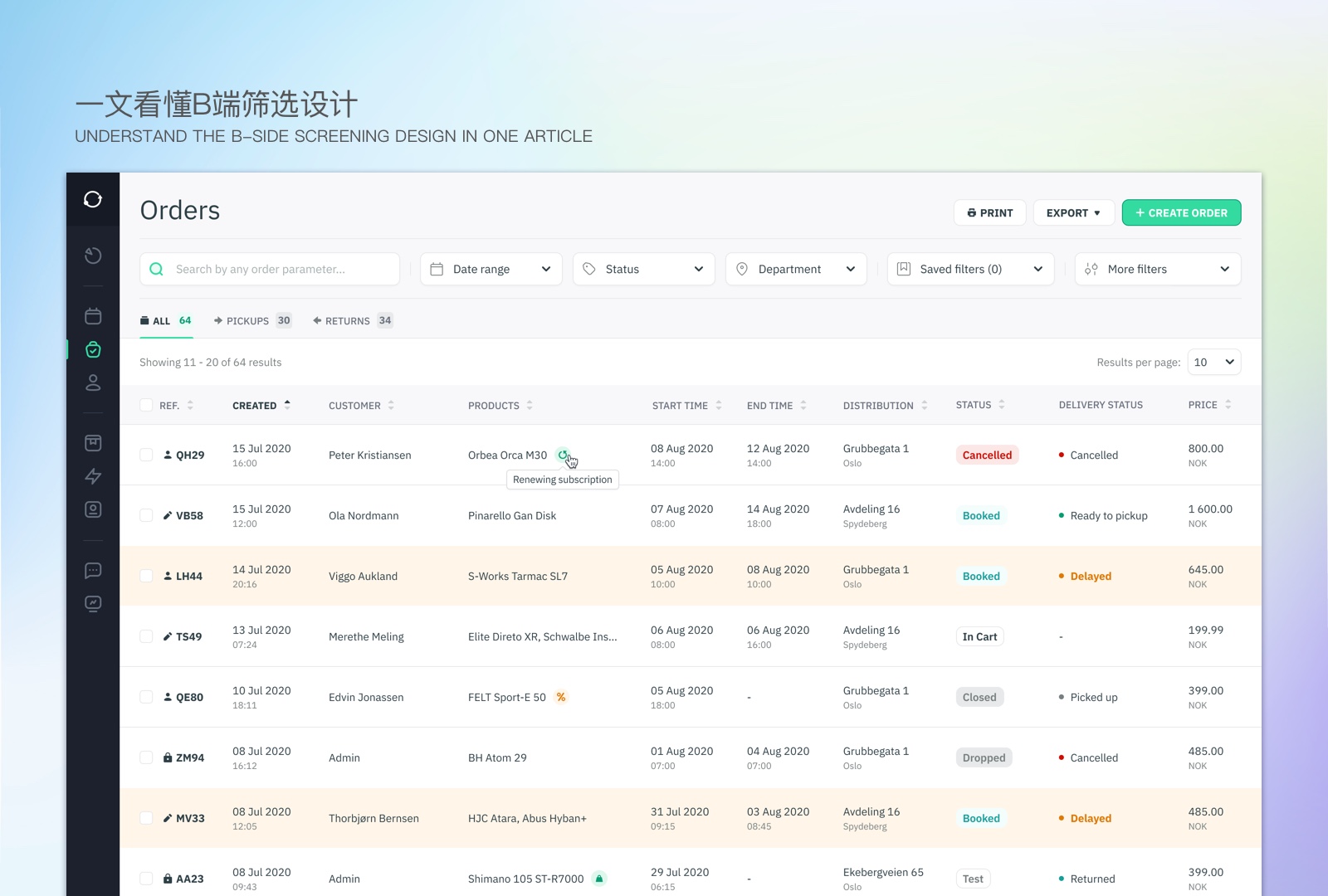
折叠式
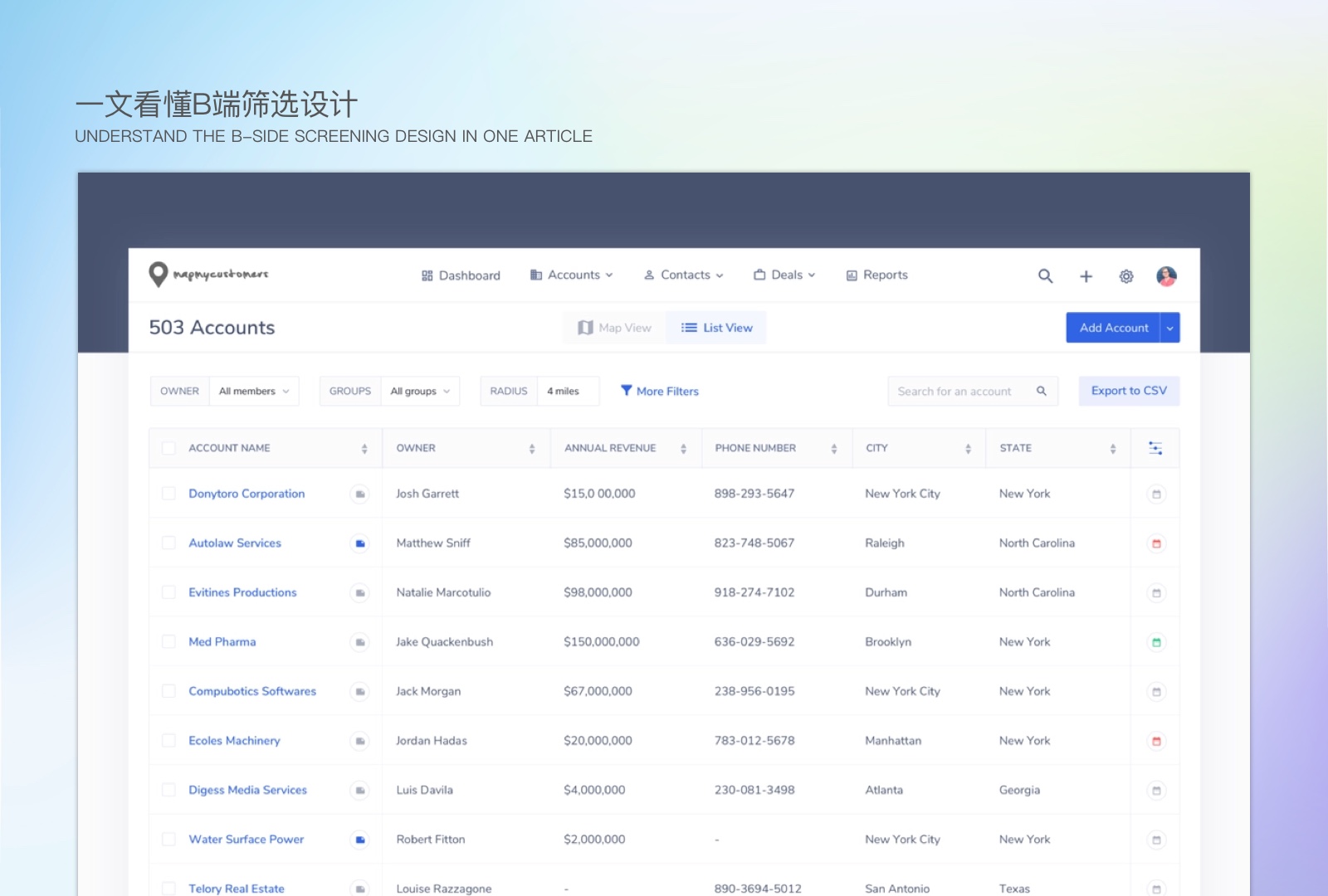
折叠式筛选是平铺式筛选的改进,一种简单直接的筛选形式,对平铺的筛选项进行收纳,如果多属性组合检索中的一部分检索条件不是高频率使用的,但又是必须存在的,可以通过折叠的方式将这部分筛选字段隐藏起来,高频筛选字段外露。
优点:高频筛条件可优先快速筛选、一定程度上减少用户的认知负荷,同时占用空间较小。
缺点:不好划分不同用户的高频筛选项,当高频筛选项过多时,页面同样会出现信息冗杂、空间占比大等问题。

适用场景:折叠低频筛选,显示高频筛选,能满足大多场景下不占用太多空间。针对有更多筛选需求的用户也有更好的引导性。
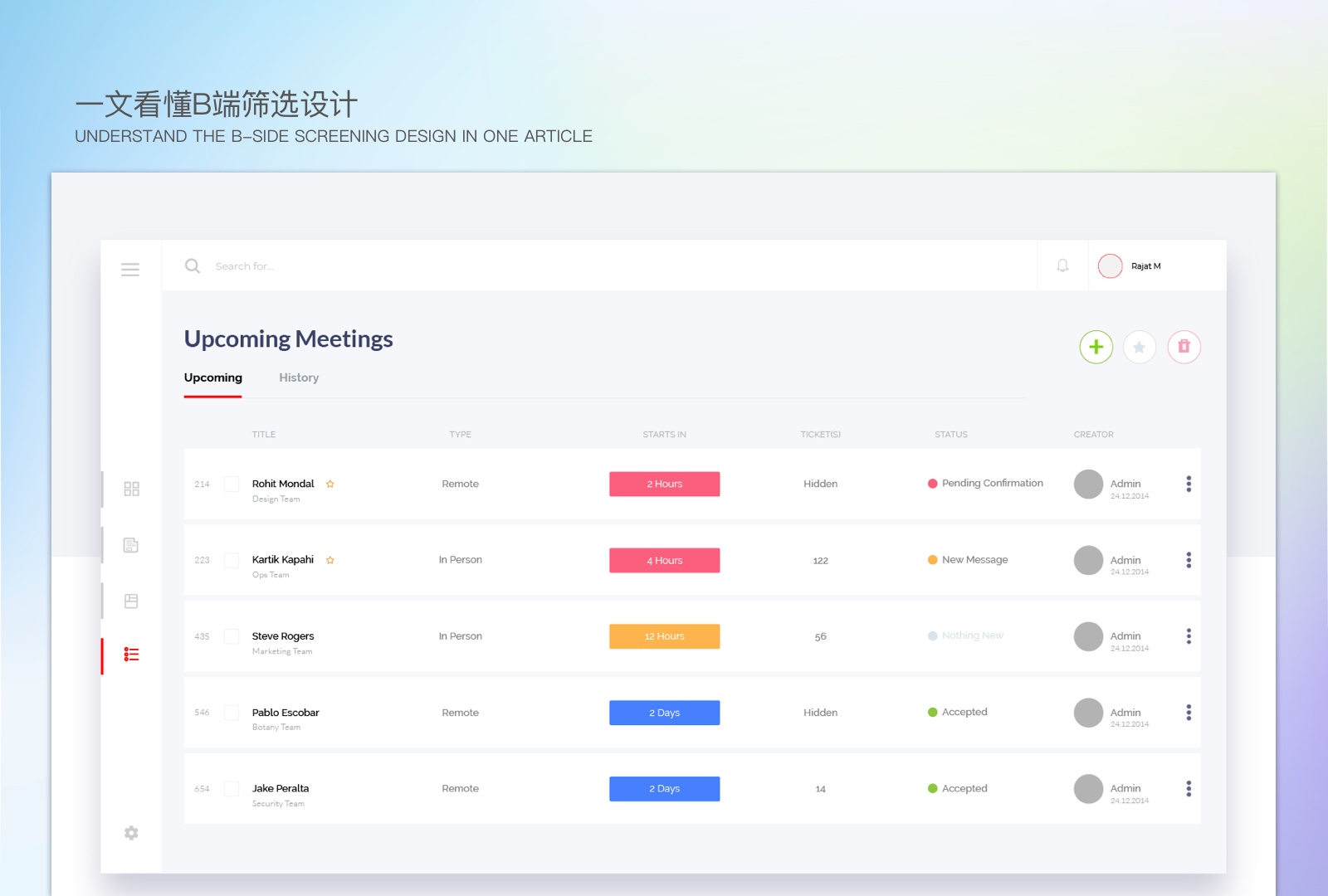
从位置上来说,组合筛选一般有如下几种常见类型:上下布局水平筛选区、左右布局的垂直侧边筛选区、 内嵌的的表头筛选区。

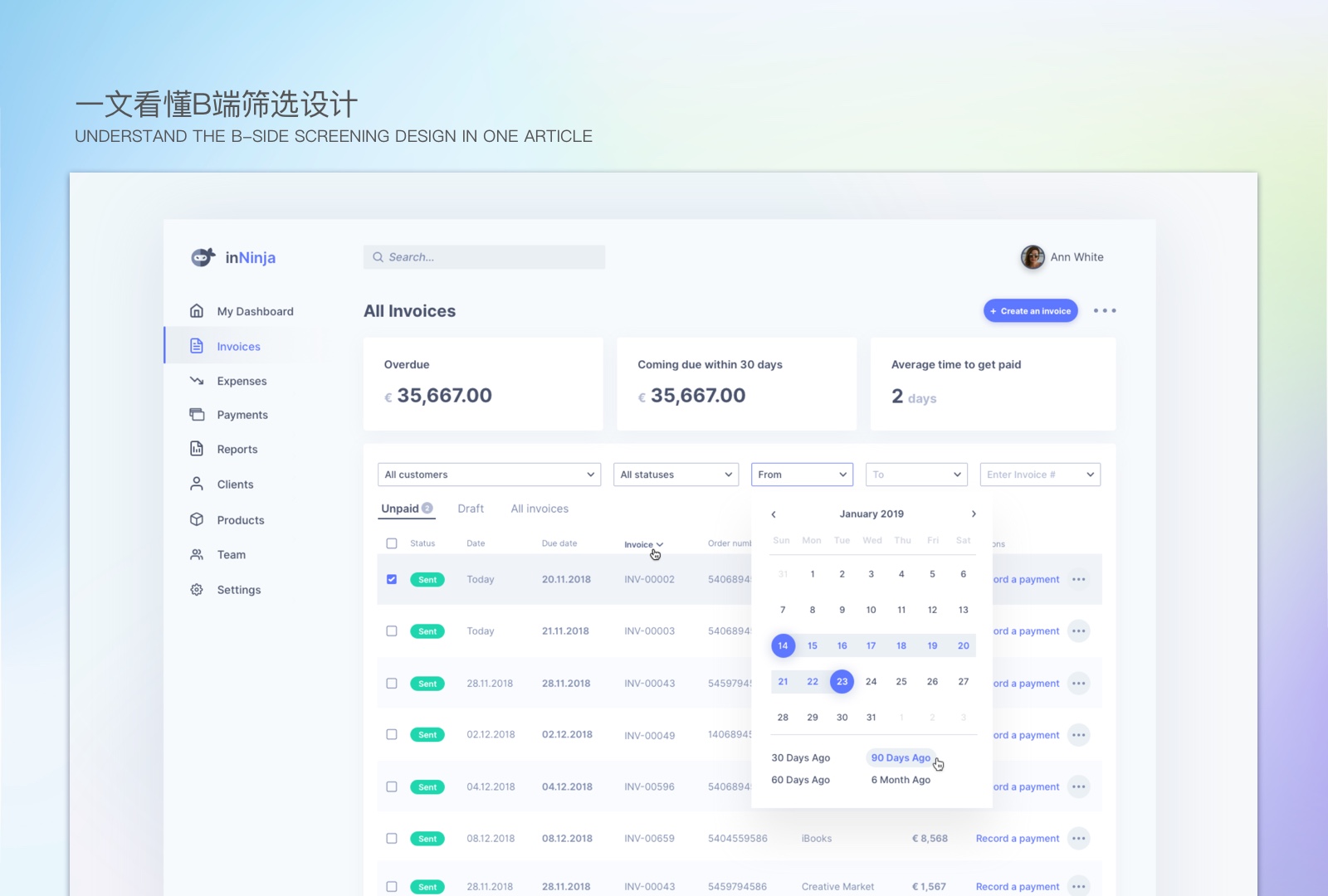
上下布局水平筛选区
最常用的上下布局,筛选区放置在表格页面的上方,方便用户识别选项,提高了用户筛选的效率,明确哪些数据是用户所需的。上下布局的筛选区也方便用户进行阅读,对于那些由不同数据结构组成的页面,是一个很好的选择。

上下布局的筛选区的可扩展性差,当筛选项目少于五个的情况下,最常使用的就是上下布局,而当筛选项目多的时候,会占据大量页面空间,内容在较多时,推荐增加收起功能,这样保证筛选整体面积不会很大,提升屏效比。
左右布局的垂直侧边筛选区
左右布局的筛选区一般是以字段选择进行筛选,筛选区的位置较固定,不会因为筛选项过多而影响页面中主要内容的位置,可扩展性强,可在收起部分嵌套更多的字段值。

左右布局的好处就是能够将筛选的所有条件都直接的展示出来,可以适应很多场景,但是这种类型筛选器可以影响整个页面。我们需要确保页面上的每个元素都有效地受到筛选的影响,避免造成混乱。
内嵌的表头筛选区

表头筛选是一种复杂的筛选形式,常见于列表中,是一种列表内置筛选形式,适合表格列比较单一内容的筛选,其最开始是源于Excel的筛选形式,点击表单的筛选按钮,可以将表头的筛选字段直接带入,方便用户。
筛选区有两种不同的反馈模式:数据实时更新反馈和数据手动更新反馈。

数据实时更新反馈
界面将与所有设置的筛选相匹配并对结果进行实时更新。
这种模式的优点是在执行筛选时为用户提供了一种方便简单的体验,可以在每次点击后立即看到结果。适用于较低风险的交互,一旦处理多选过滤器或更复杂的输入时可能会造成混乱。当然还需要考虑处理数据的多少,如果应用中数据量巨大,每次更新时间较长,反而会降低用户的使用效率。
手动更新反馈
在手动更新反馈模式下,过滤结果只有在用户点击查询时才会更新。如果用户想在每次更改后查看结果,必须单击查询按钮。
这种模式适合多纬度复杂的筛选,所有筛选字段设置完毕之后,统一执行操作,和实时反馈结果相比降低筛选等待时间,尤其是在大量数据进行筛选中,优化了用户体验。

什么情况不适合用筛选?
选用筛选组件的前提是信息能被清晰分类。如用户ID/电话号码,注册用户邮箱这种无明显规则的就不适合用筛选组件去查找,用搜索会更好。
筛选分类条件有什么要求?
一是分类需符合大众认知的条件。如:按照年月日的认知来选择,地理位置按照省市区街道…
二是要求筛选类目的分类要合理、避免晦涩难懂的文案。这决定了用户使用筛选功能的时候是否清晰无困惑。
高频筛选操作怎么样方便用户操作?
首先高频筛选操作不是产研团队自己主观臆断出来的,需要有数据支撑。很多产品为了满足用户快捷操作,会在筛选区帮用户集成常用的快捷操作入口。比如很多电商产品的新品、包邮等快捷筛选。根据不同产品用户习惯下操作整理出快捷操作入口能提高用户体验方便度。
筛选和搜索的区别?
主要区别在于用户对目标的清晰度不同,需要选用不同组件功能来达到其目的。
在B端系统界面设计中,搜索是通过指定任意条件,系统对此条件进行的检索后,展示相对应内容;筛选是系统提供指定各种条件缩小范围,可以选择查找不同条件的内容。
搜索和筛选都是让用户使用某个条件对内容进行区分,从而找到用户想要的内容。
在设计组合筛选的时候,筛选区的设计需要根据业务实际情况进行设计,考虑每个筛选字段和业务场景,来安排合理的筛选展示方式。
那么到底什么情况下使用何种筛选模式?我们在设计筛选的时候可以如何思考?显然,使用频率和界面空间是两个非常重要的评判维度。除此之外,我们还可以以可见性、系统性能和用户认知等维度去深入思考,下面将逐一分析。

频率
使用频率是界面设计的一个重要考量因素,我们通常都会把高频使用的功能放在显眼且容易操作的位置。同理,对于筛选模式,我们也会依据筛选条件的高低频进行设计。频率除了影响使用什么模式外,还会影响筛选条件及筛选项的排列顺序,这里就不多叙述了。
界面空间
一些界面模式的出现就为了应对界面空间不足的情况。而我们基于有限的界面空间选择合适的筛选模式是件再正常不过的事。
可见性太弱,当筛选条件都被收纳在一个个小小的入口按钮时,它的可见性也会随之降低,尤其在PC端,一个大屏幕下更难发现。
可见性
既然说到可见性,不妨展开讲讲。可见性是一项重要的设计原则之一。一个明显的道理是,可见总比不可见好,但由于界面空间限制,我们不得不取舍。那么如何取舍才能保证可用性仍然友好?
针对筛选模式的可见性,我们可以分三个要点去考虑:
1、筛选条件本身的可见性:
用户越难发现,即可见性越低。通常,我们都可以以使用频率来决定筛选条件的可见程度。但有时候也会失效,因为正如上文所提及,到了筛选这一步通常是颗粒度比较细的分类,否则我们可以用导航解决。但颗粒度越细,用户对信息的需求就越不一致。比如,挑一件衣服,有人希望按品牌筛选,有人希望按价格,有人希望按颜色,我们很难判断哪个频率更高。面对这种情况,只能将所有的筛选条件平铺出来供用户选择。例如,淘宝天猫等电商产品往往会使用矩阵式的筛选,而一些数据格式更多样的B端产品则直接使用输入式的筛选。
2、筛选项的可见性:
筛选项的可见性同样影响模式的选择。页签式和矩阵式筛选的可见性比下拉式更高,因为用户可以直接看到筛选项。但筛选项一定要让用户看见吗?对于这个问题,可直接以筛选项的多少去决策(少则可见,多则不可见),比如一些B端产品,如果将备选项都全平铺出来可能一个屏幕都放不下,所以只能将所有筛选项收起。但这是一种极端的情况,缺乏说服力。
用户对备选项是否足够熟悉?比如对于一个尺码的下拉框,我很清楚自己能选择什么,但对于一个衣服风格的下拉框,由于我对风格不熟悉,不能预判这个筛选条件能起什么作用,很可能会将其忽略。
3、选中项的可见性:
选中项的可见性,即当我选中某几项后再次查看选中项的难易程度。
性能
数据量大才需要筛选,而数据量大必然会有性能问题。在不同场景下,用户会发生不同的行为,对性能的要求也会不一样。我们能经常发现一些筛选模式会带有“确认”按钮,当用户设置完筛选条件后不会即时刷新,而需点击按钮才能触发。而有的筛选模式则没有“确认”按钮。这分别对应着两种不同的场景。
第一种场景,如B端产品中的查询报表场景。我需要找出符合条件A、B、C的所有信息,并进行对比分析,那么我就会设置筛选条件A、B、C后一并筛选出来,这种情况是一步到位的,我不需要再额外添加条件D或E,所以有“确认”按钮的筛选模式更符合此场景。反而即时刷新会在我设置筛选条件时造成干扰。
另外一种场景,常见于B端产品中的查询列表场景。如果我想找到信息α,通过筛选A后得出10个信息,那么凭肉眼即可找出信息α,任务结束,但如果筛选A后得出1000个信息,我可能会再添加筛选条件B、C或D,直到筛出的信息能让我一眼分辨出信息α。换句话说,这时候我的心理模式是即时满足的,只要信息缩窄到一定范围我就会停止添加筛选条件,否则我会继续添加筛选条件。所以即时刷新能更符合此场景,但与此同时就需要考虑到性能问题。
另外,我们也可从变更频次和变更概率这两个维度进行思考。
变更频次是指用户反复使用筛选的次数,变更概率是指用户使用筛选的可能性,一般来说,高频次必然大概率,但大概率不一定高频次。而这两种情况对性能的要求是不同的。还是以报表和列表为例,在列表中,虽然很大概率会使用筛选来寻找信息,但由于用户是即时满足的,而且满足即可,所以不会重复变更筛选条件。而在报表中,虽然用户会一次性设置筛选条件,但需要分析的数据不只一种,所以会高频更换筛选项,回想一下我们去分析自己产品或竞品的日活月活等数据时,是不是会高频地切换数据来分析比对?所以,高频次的筛选就会对性能有更强的要求,而为了避免性能问题,往往也会加上“确认”按钮。
用户认知
最难解决的其实是用户的认知问题,尤其在模式相对固定的当下,让用户适应并习惯新的模式并非易事。我们想出一些创新性的筛选模式时,不要忽略用户的认知。
蓝蓝设计的小编 http://www.lanlanwork.com