2022-11-2 博博
数据保存是Web端工具的基础功能,一般在产品和技术框架设计之初就已经确定了数据保存的方式,后续不太会频繁更改。
正因为如此,在日常需求迭代中,设计师很容易忽略数据保存的过程,也很少质疑当前的保存机制是否合理,但是当需要设计新模块或产品时就会对保存有疑惑。
此外,保存也是一个受技术限制较大的领域,设计师需要对保存的技术类型有基础认知,因为它会影响保存生效的逻辑和交互形式。
本文将会基于个人经验,从设计表现和技术实现的角度聊聊Web端工具的数据保存。
对于Web端工具产品来说,保存的对象可分为「文件数据」、「设置数据」、「用户行为数据」。
「文件数据」是相互独立的内容,比如酷家乐的一个方案、Figma的一个文档都是文件数据,在文件A中触发保存并不会影响到文件B。文件数据是最主要的用户资产,若丢失会给用户造成很大的损失。
「设置数据」分不同的维度,主要有用户级别、组织级别、设备级别这三种。
用户级别:数据保存在当前用户的账号下,同一个用户的所有文档都会应用该设置,比如酷家乐云设计工具的偏好设置。
组织级别:数据保存在组织级别,可能由组织管理员设置,同一个组织下的所有用户都应用该数据。
设备级别:数据保存在设备(浏览器)上,同一个设备上的不同账号、不同文档都会应用此数据。区别用户级别和设备级别的保存很简单,只要清空浏览器缓存,看看数据是否变化即可。
一般来说,「设置数据」也是用户资产。但是设备级别的数据存在丢失的可能性,一般情况下不会存储大量重要的数据。
技术上经常把「用户是否进行过xx行为」这样数据保存在用户级别或设备级别,用于差异化的引导、运营方案。这类数据虽然不能被视为用户资产,但对于产品设计来说至关重要。
<h2 data-darkmode-bgcolor-16666872301626="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16666872301626="#fff|rgb(255, 255, 255)" data-darkmode-color-16666872301626="rgb(136, 166, 217)" data-darkmode-original-color-16666872301626="#fff|rgb(23, 43, 77)" data-style="margin: 8px 8px 16px; font-size: 20px; white-space: normal; line-height: 1.5; letter-spacing: -0.008em; color: rgb(23, 43, 77); border-bottom-color: rgb(255, 255, 255); font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" text-align:="" start;="" background-color:="" rgb(255,="" 255,="" 255);"="" class="js_darkmode__19" style="white-space: normal; margin: 0px; padding: 0px; outline: none; box-sizing: inherit; font-size: var(--article-h2-size); line-height: 1.8; caret-color: rgb(34, 34, 34); color: rgb(34, 34, 34); font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW; text-indent: 2em;">
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">根据数据保存的位置,可以分为两类:后端保存和前端保存。</span></span>
</p>
<h2 style="white-space:normal;margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:var(--article-h2-size);line-height:1.8;caret-color:#222222;color:#222222;font-family:"">
<strong style="margin:0px;padding:0px;outline:none;box-sizing:inherit;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">2.1 后端保存</span></span></strong>
</h2>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">后端保存是最常见的保存方式,触发保存后,将方案数据上传并存储在服务器(云端),需要联网。</span></span>
</p>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">局限性:</span></span>
</p>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">1.依赖网络;</span></span>
</p>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">2.数据量大时会耗性能,可能会阻塞操作</span></span>
</p>
<h2 style="white-space:normal;margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:var(--article-h2-size);line-height:1.8;caret-color:#222222;color:#222222;font-family:"">
<strong style="margin:0px;padding:0px;outline:none;box-sizing:inherit;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">2.2 前端保存</span></span></strong>
</h2>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">前端保存是指以缓存 (cache) 的方式将数据保存在浏览器中,一般采用的技术方案是 indexDB(如Figma)。即使将浏览器关闭,下次打开时仍能够恢复数据。</span></span>
</p>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">局限性:</span></span>
</p>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">1.有大小限制(几百兆);</span></span>
</p>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">2.必须要同设备,且不能清除缓存;</span></span>
</p>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">3.有时间上限(大部分浏览器最多可以保存 30 天)</span></span>
</p>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">还有一种前端的临时保存,即会话保存(sessionStorage),通常为了方便单次会话而设置,例如记住选项状态、输入框的内容等,但只要关闭或刷新标签页这些数据就会被清除。从严格意义上来说,会话保存不是真正的保存,本文不对此展开讨论。</span></span>
</p>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">Web端工具一般会以后端保存为主,前端保存为辅,这样能够最大程度避免因网络或服务不稳定造成的数据丢失。</span></span>
</p>
<h1 style="white-space:normal;margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:var(--article-h1-size);line-height:1.5;caret-color:#222222;color:#222222;font-family:"">
「Chapter Three」保存的触发机制
</h1>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">从保存的触发维度,可以将保存行为分为自动保存、手动保存、提示保存。</span></span>
</p>
<h2 style="white-space:normal;margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:var(--article-h2-size);line-height:1.8;caret-color:#222222;color:#222222;font-family:"">
<strong style="margin:0px;padding:0px;outline:none;box-sizing:inherit;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">3.1 自动保存</span></span></strong>
</h2>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">根据保存的触发条件,可将自动保存分为以下3种:</span></span>
</p>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">a. 定时触发保存以一定的时间间隔(通常采用几分钟 ~ 1 小时)周期性地自动触发保存。这是酷家乐云设计工具目前采用的保存方式。这种自动保存能减少因软件崩溃、断电等特殊原因造成的数据丢失的影响,但仍无法避免数据丢失,需要手动保存作为辅助。</span></span>
</p>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">b. 条件触发保存特定的用户行为会触发方案自动保存。</span></span>
</p>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">具体哪些行为需要触发保存,则要结合业务逻辑和技术实现来共同确定。要注意的是,这类保存通常因技术原因而采用,用户对其没有预期,尽量不要让它打断或干扰用户的操作。</span></span>
</p>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">c. 实时保存只要数据发生改变,立即触发自动保存,无需用户手动保存(尽管一些产品考虑到用户习惯,仍会保留手动保存的交互)。部分产品会用间隔几秒钟的自动保存(如 Microsoft 365),效果基本等同于实时保存。实时保存能最大程度避免数据丢失,是Web端工具理想的保存触发方式。但因为技术原因,并非所有工具都能够做到实时保存。</span></span>
</p>
<h2 style="white-space:normal;margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:var(--article-h2-size);line-height:1.8;caret-color:#222222;color:#222222;font-family:"">
<strong style="margin:0px;padding:0px;outline:none;box-sizing:inherit;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">3.2 手动保存</span></span></strong>
</h2>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">手动保存指用户通过额外的操作触发保存,通常为点击「保存」按钮或快捷键。部分有实时保存机制的工具不需要额外的手动保存(如Figma),但对于没有实时保存的工具来说,手动保存的设计至关重要。</span></span>
</p>
<h2 style="white-space:normal;margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:var(--article-h2-size);line-height:1.8;caret-color:#222222;color:#222222;font-family:"">
<strong style="margin:0px;padding:0px;outline:none;box-sizing:inherit;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">3.3 提示保存</span></span></strong>
</h2>
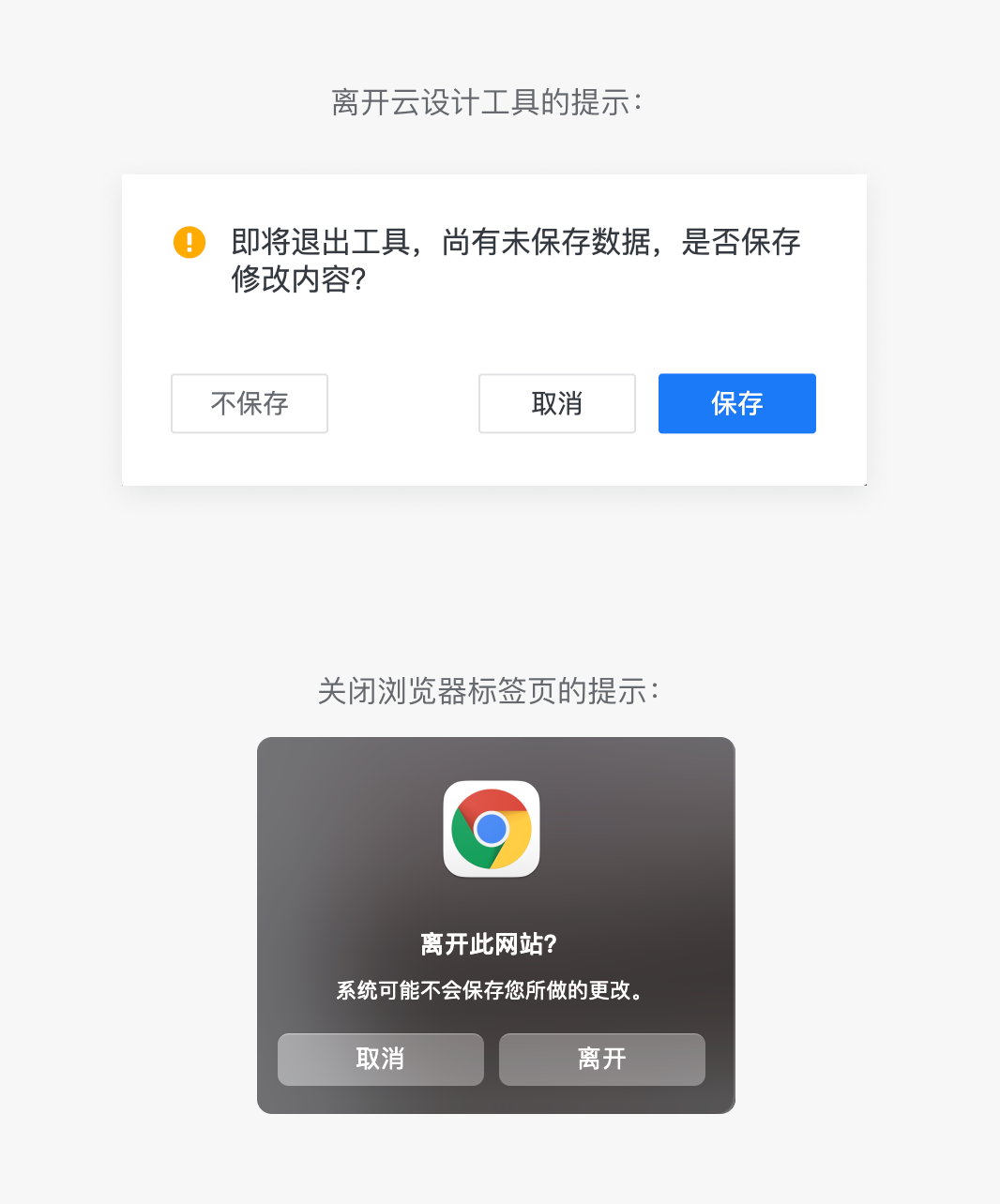
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">即便有手动保存,用户还是可能忘记保存。当用户离开工具或某个环境时,若程序监测到有未保存的内容会丢失,则将此风险暴露给用户,用户可以选择保存或者直接离开。如果用户通过直接关闭浏览器/标签页的方式离开,也可以在浏览器上设置类似的兜底提示对话框,但是对话框上的文案无法定制。</span></span>
</p>
那如何选择保存的触发机制?
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">a.「实时保存」保障性最好,在技术允许时推荐采用;</span></span>
</p>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">b. 因技术原因无法采用「实时保存」时,推荐使用「定时触发保存」 + 「手动保存」共同作用,也能较好地保障数据;</span></span>
</p>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">c. 「条件触发保存」通常是因技术原因而采用,用户对其没有预期,尽量不要让它打断或干扰用户的操作;</span></span>
</p>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">d. 在数据有丢失风险的时候需要提示用户保存,可根据用户的操作路径选用工具自身的提示或浏览器的提示。</span></span>
</p>
<h1 style="white-space:normal;margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:var(--article-h1-size);line-height:1.5;caret-color:#222222;color:#222222;font-family:"">
「Chapter Four」保存的触发设计<br style="margin:0px;padding:0px;outline:none;box-sizing:inherit;" />
</h1>
<h2 style="white-space:normal;margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:var(--article-h2-size);line-height:1.8;caret-color:#222222;color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">4.1 触发原则</span></span>
</h2>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">在开始聊具体的设计之前,先提出保存的 2 点设计原则:</span></span>
</p>
<h2 style="white-space:normal;margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:var(--article-h2-size);line-height:1.8;caret-color:#222222;color:#222222;font-family:"">
</h2>
<h3 style="white-space:normal;margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:var(--article-h3-size);line-height:1.8;caret-color:#222222;color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">防错</span></span>
</h3>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">保存是对方案数据的 最重要的 保障机制。稳定的系统需要有可靠的保存机制,尽量避免各种原因造成的方案数据丢失。</span></span>
</p>
<h2 style="white-space:normal;margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:var(--article-h2-size);line-height:1.8;caret-color:#222222;color:#222222;font-family:"">
</h2>
<h3 style="white-space:normal;margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:var(--article-h3-size);line-height:1.8;caret-color:#222222;color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">状态可见</span></span>
</h3>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">保存的反馈需及时有效,让用户知道当前方案的存储状态,如果有异常也需要第一时间告知,并给出可行的解决方案。</span></span>
</p>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">引用《<em style="margin:0px;padding:0px;outline:none;box-sizing:inherit;">微交互</em>》一书中提到的“触发器”概念,可以将保存作为一个触发器。触发器是启动一系列动作的原点,分为系统触发器(系统被动触发)和手动触发器(用户主动触发)。</span></span>
</p>
<h4 style="white-space:normal;margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:var(--detail-content-size);position:relative;line-height:1.8;word-wrap:break-word;caret-color:#222222;color:#222222;font-family:"">
</h4>
<h2 style="white-space:normal;margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:var(--article-h2-size);line-height:1.8;caret-color:#222222;color:#222222;font-family:"">
<strong style="margin:0px;padding:0px;outline:none;box-sizing:inherit;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#A5C8FF;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:17px;">4.2 系统触发器</span></span></strong>
</h2>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">对系统触发保存来说,主要需确定2个点,何时触发、触发频率。对Web端工具来说,有3种主要的触发模式:</span></span>
</p>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">a.定时触发</span></span>
</p>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
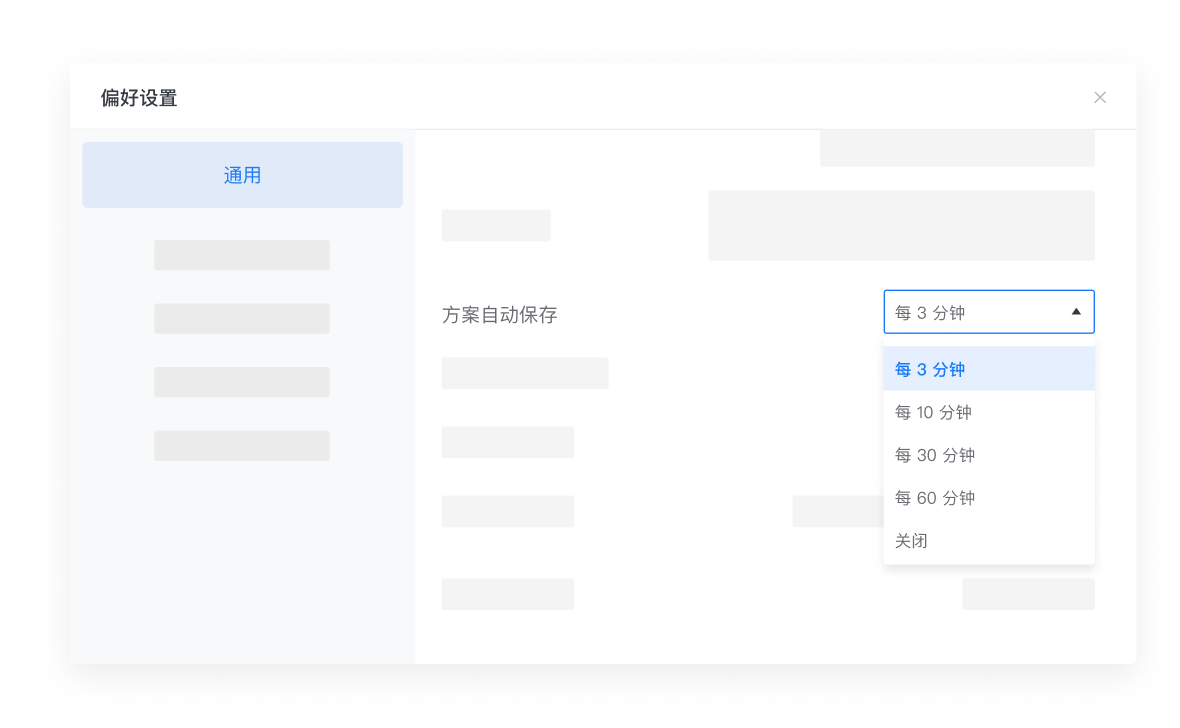
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">一个独立工具一般只有一个保存触发间隔设置,其间隔范围很广,可以是几秒钟、几分钟,甚至一个小时。一般会暴露给用户设置。建议产品设计师根据技术现状设定合理的时间,如果保存对性能有较大消耗,过于频繁的保存也会影响用户体验。可通过选择器给用户几个合适的选项,选项之间的时间间隔依次变大,总选项数不超过 5 个。</span></span>
</p>
某设计工具偏好设置中的保存时间设置
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">b.条件触发</span></span>
</p>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">特定的用户行为也可触发自动保存,如酷家乐云设计工具环境切换、新建楼层,水电工具的智能设计等,都会触发方案保存。以下是一些常见的「条件触发保存」时机,这些时机是由技术能力、业务要求共同决定的。设计师需要考虑如果这些时机触发了自动保存,对用户的操作会用什么影响。</span></span>
</p>
c.实时触发
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">现在已经有很多在线工具(如 Figma)实现了实时触发保存,对用户来说可以不用再理解保存这个概念,是一种认知上的减负,并且这种方式对数据保障的效果也最好。但是,仍然有设计师提出这种体验上的风险,比如没有容错余地、频繁保存造成的干扰和系统压力。</span></span>
</p>
<h2 style="white-space:normal;margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:var(--article-h2-size);line-height:1.8;caret-color:#222222;color:#222222;font-family:"">
<strong style="margin:0px;padding:0px;outline:none;box-sizing:inherit;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#A5C8FF;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:17px;">4.3 手动触发器</span></span></strong>
</h2>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
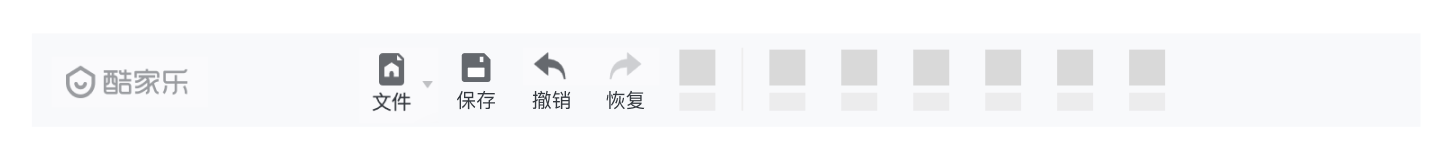
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">对保存来说,「手动触发器」一般来说是一个保存按钮。在没有实时保存的创作类工具中,手动保存按钮的设计至关重要,一般会放在界面上方较显眼的位置,并设置快捷键 (Ctrl+S),方便用户操作。</span></span>
</p>
酷家乐云设计工具的保存位于顶部栏第一个分区
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
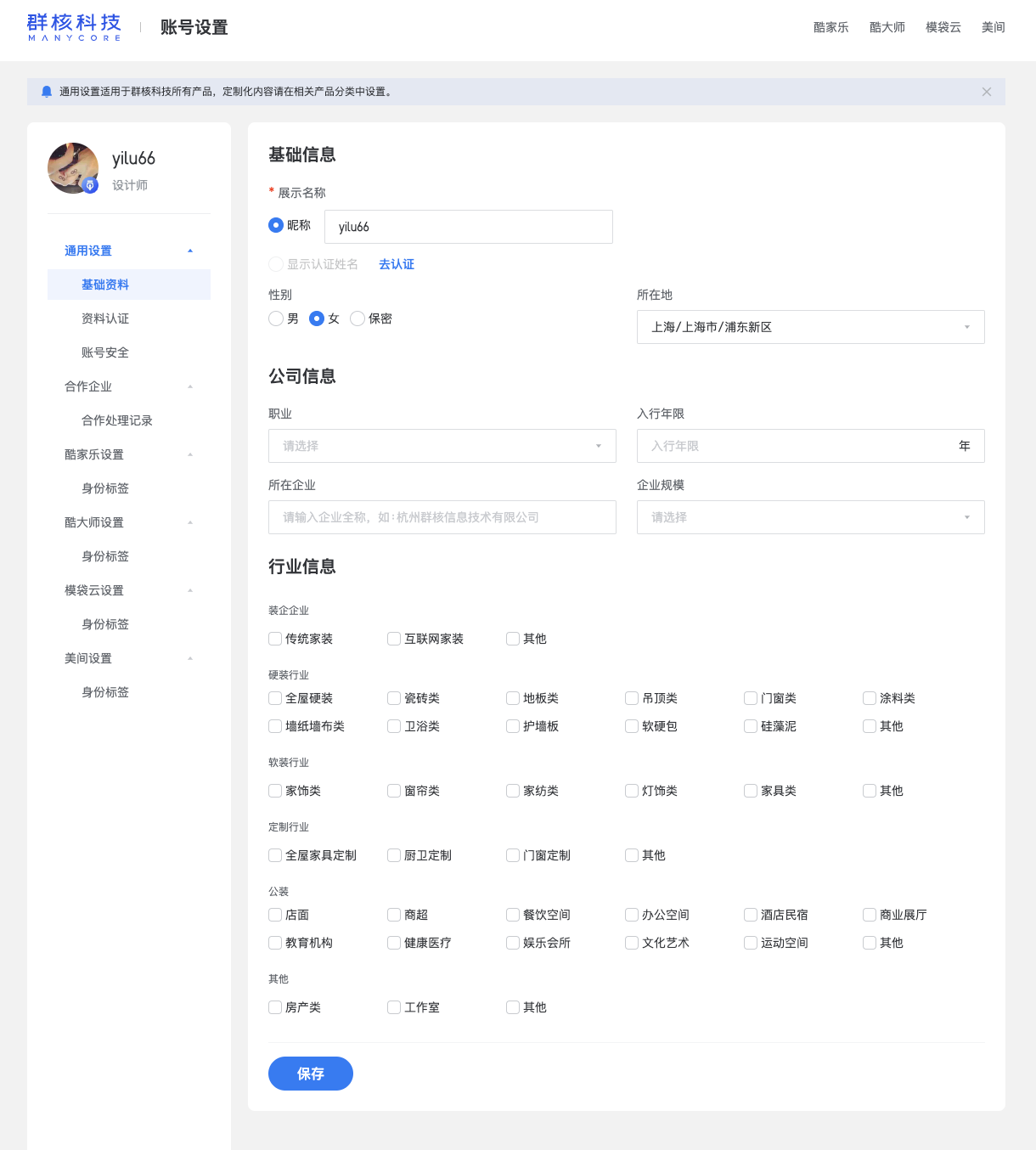
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;background-color:#FFFFFF;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">而对于管理类工具,保存按钮一般位于页面下方,因为用户一般从页面上到下确认完内容后再进行保存。</span></span></span>
</p>
酷家乐账号设置页面
<h1 style="white-space:normal;margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:var(--article-h1-size);line-height:1.5;caret-color:#222222;color:#222222;font-family:"">
「Chapter Five」保存的反馈设计
</h1><h3 data-darkmode-bgcolor-16666872301626="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16666872301626="#fff|rgb(255, 255, 255)" data-darkmode-color-16666872301626="rgb(136, 166, 217)" data-darkmode-original-color-16666872301626="#fff|rgb(23, 43, 77)" data-style="margin-top: 10px; font-weight: bold; line-height: 1.5; letter-spacing: -0.006em; color: rgb(23, 43, 77); font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin-left:="" 8px;="" margin-right:="" 8px;"="" class="js_darkmode__98" style="white-space: normal; margin: 0px; padding: 0px; outline: none; box-sizing: inherit; font-size: var(--article-h3-size); line-height: 1.8; caret-color: rgb(34, 34, 34); color: rgb(34, 34, 34); font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW; text-indent: 2em;">
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#B2B2B2;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;">a.自动保存的反馈对于自动保存,当保存结果无异常时,尽量减少对用户的干扰,尽量不使用全局提示 (Toast) 反馈。比较场景的做法是在工具某个固定位置,用图标或文字的状态变化作为反馈。</span></span>
</p>
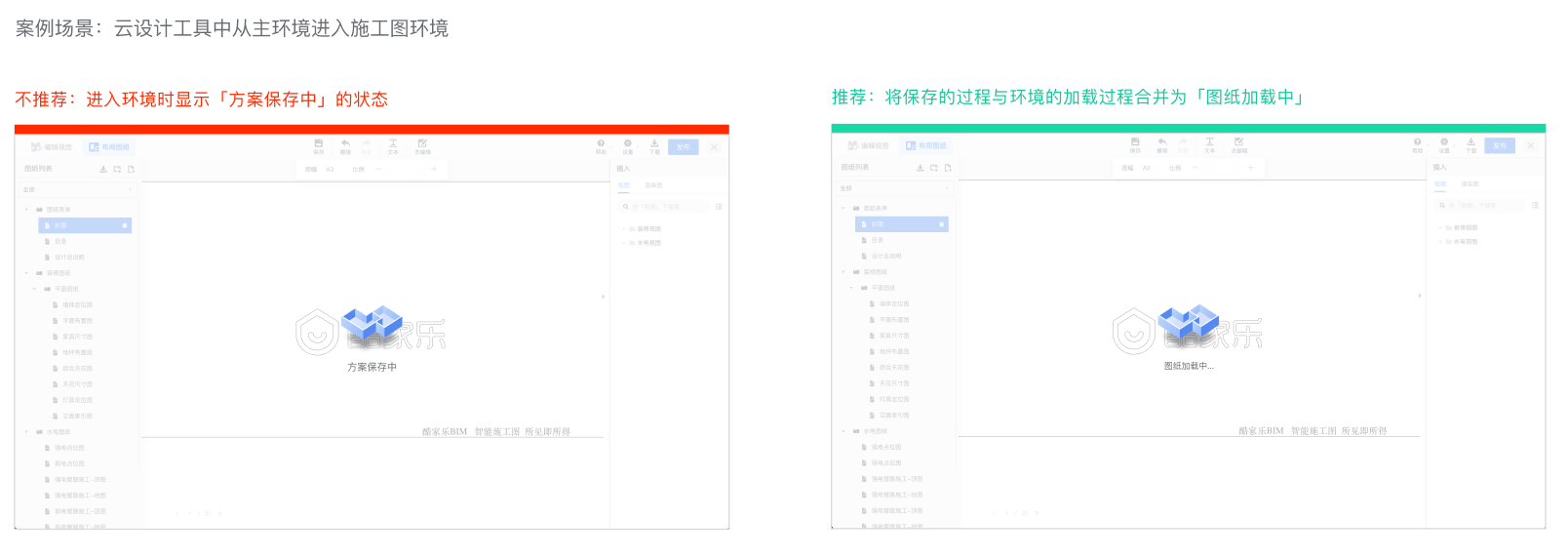
当某些条件触发保存时,甚至不需要让用户感受到保存的发生,因为用户对保存是没有预期的,建议将保存的过程与其他过程合并。
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#B2B2B2;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;">比如说从云设计工具进入施工图时,因为技术原因需要保存方案,但可以将保存方案的进程与施工图加载的进程合并。</span></span>
</p>
b.手动保存的反馈对于手动保存,当保存结果无异常时,可使用全局提示(Toast)告知保存进度和保存结果,也可以用「保存」按钮的状态变化作为反馈。
<h2 style="white-space:normal;margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:var(--article-h2-size);line-height:1.8;caret-color:#222222;color:#222222;font-family:"">
<strong style="margin:0px;padding:0px;outline:none;box-sizing:inherit;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#A5C8FF;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:17px;">5.2 异常反馈</span></span></strong>
</h2>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;">当保存有异常时,应即时给予且较明显的异常反馈,并帮助用户排查问题。在设计保存异常反馈时,需注意以下 3 点:</span></span>
</p>
<ul style="white-space:normal;margin:0px;padding:0px;outline:none;box-sizing:inherit;list-style-position:initial;list-style-image:initial;caret-color:#222222;color:#222222;font-family:"font-size:14px;">
<li style="margin:0px;padding:0px;outline:none;box-sizing:inherit;list-style-type:none;">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;">哪些数据保存异常,是全局数据还是个别模块的数据,是否会因为非核心模块的保存异常而影响到整体用户进程,是否可以通过其他方式(如前端保存)让用户继续操作</span></span>
</li>
<li style="margin:0px;padding:0px;outline:none;box-sizing:inherit;list-style-type:none;">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;">保存异常的原因是什么,用户可以通过何种操作解决问题(检查网络?重新登录?)</span></span>
</li>
<li style="margin:0px;padding:0px;outline:none;box-sizing:inherit;list-style-type:none;">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;">当从异常恢复后,应该如何提示用户</span></span>
</li>
</ul>
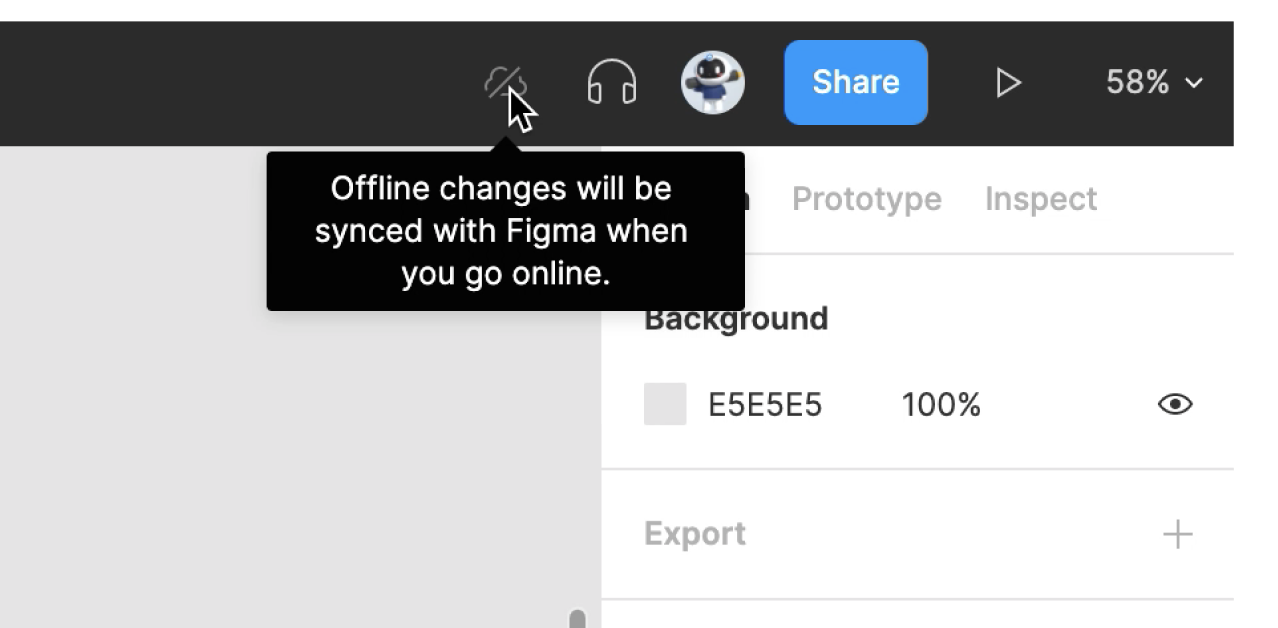
图片a

图片b

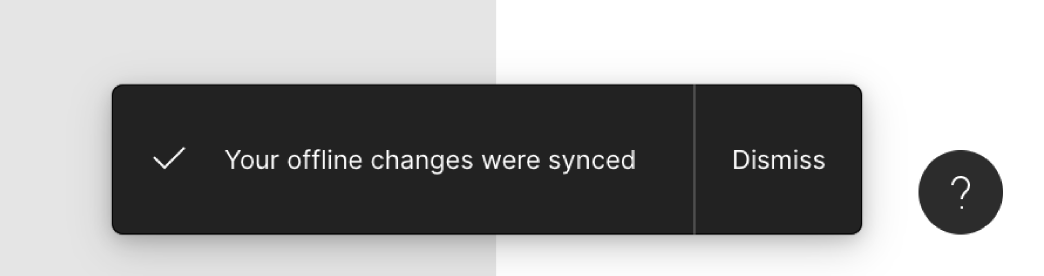
图片c
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
图片
</p>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
Figma与保存异常相关的反馈 a.保存异常反馈;b.异常原因与解决方法;c.异常恢复提示
</p>
<h1 style="white-space:normal;margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:var(--article-h1-size);line-height:1.5;caret-color:#222222;color:#222222;font-family:"">
总结
</h1>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;background-color:#FFFFFF;">最后总结一下,当我们接手一个新产品、新模块、新需求的设计时,应该如</span>何<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;background-color:#FFFFFF;">设计保存:</span></span></span>
</p>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">首先,确定保存对象,是文件数据、设置数据,还是用户行为数据。一个完整的产品一般都会包含以上三者,但对于某个具体的需求,可能只涉及其中一两种。</span></span>
</p>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">列出保存对象后,可以与产品、技术等团队成员一起确定保存的位置(云端、浏览器)和保存的触发机制(自动保存、手动保存、提示保存)。建议根据用户流程在不同的触点用不同的触发机制,以最大程度保障数据安全。</span></span>
</p>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;">接下来,根据保存对象、保存触发机制,设计保存的交互,包含保存的触发、保存的规则和保存的反馈。</span></span>
</p>
<p style="white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#222222;font-size:var(--detail-content-size);position:relative;line-height:1.8;caret-color:#222222;font-family:"">
<span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;color:#888888;"><span style="margin:0px;padding:0px;outline:none;box-sizing:inherit;font-size:15px;">最后,以用户使用工具的流程再检查一遍数据的产生和存储,是否会有遗漏,设计保存兜底。</span></span>
</p>
作者:酷家乐UED 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司