2022-12-13 资深UI设计者
很多时候,我们会发现,我们加的质感有点平,比如像下面这种:

很明显,这种地方就有点平:

原因就是因为“颜色掉层次了”,我们只需要在他的中间再加一层颜色,就可以让它的质感饱满起来。
具体步骤就是,我们可以先给它加一些“形状”然后进行羽化:

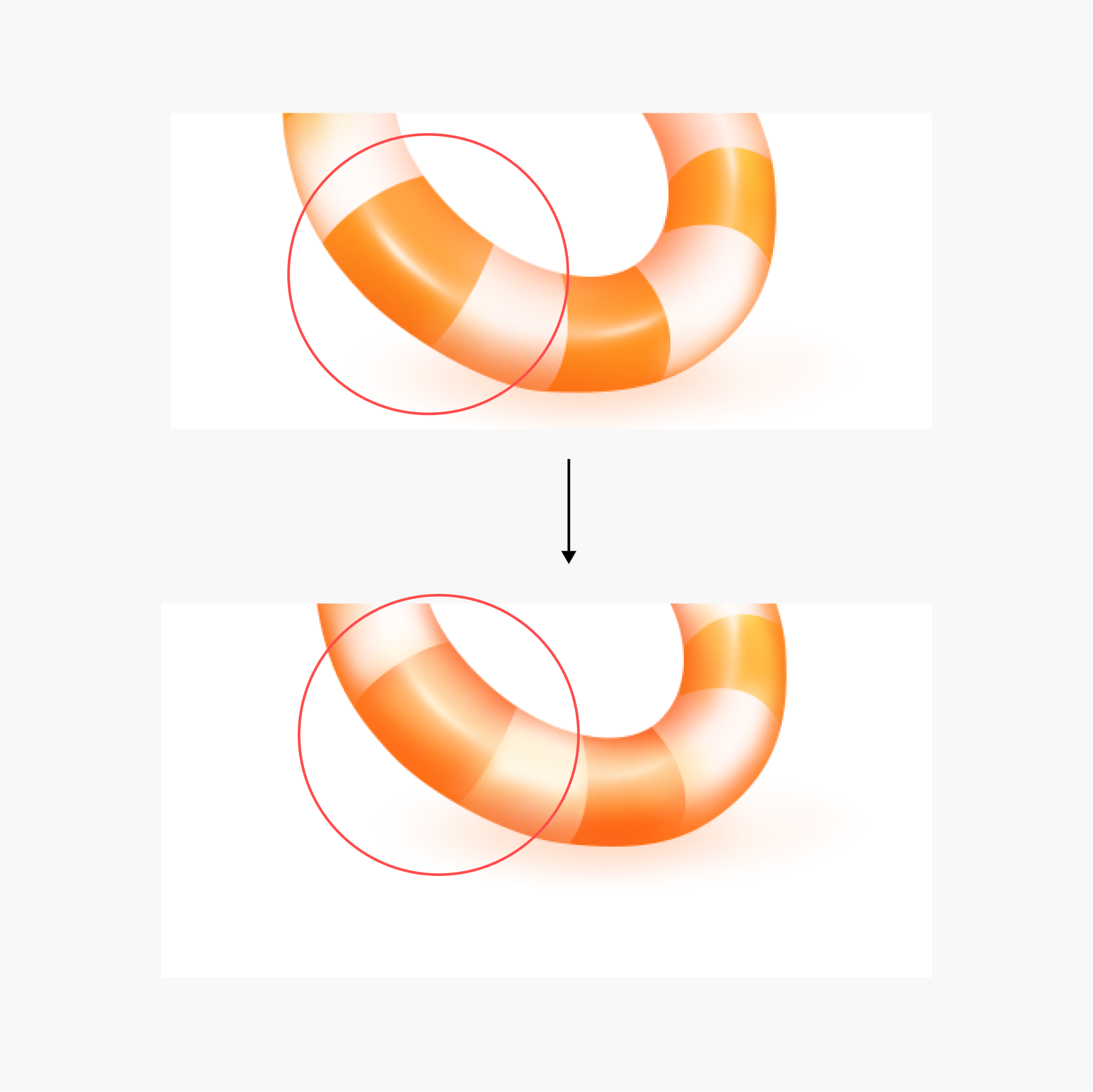
我们可以看下前后对比,这样就不会那么平了:

一旦发现质感有点平,就可以用这种“颜色掉层次”的思维去尝试优化!
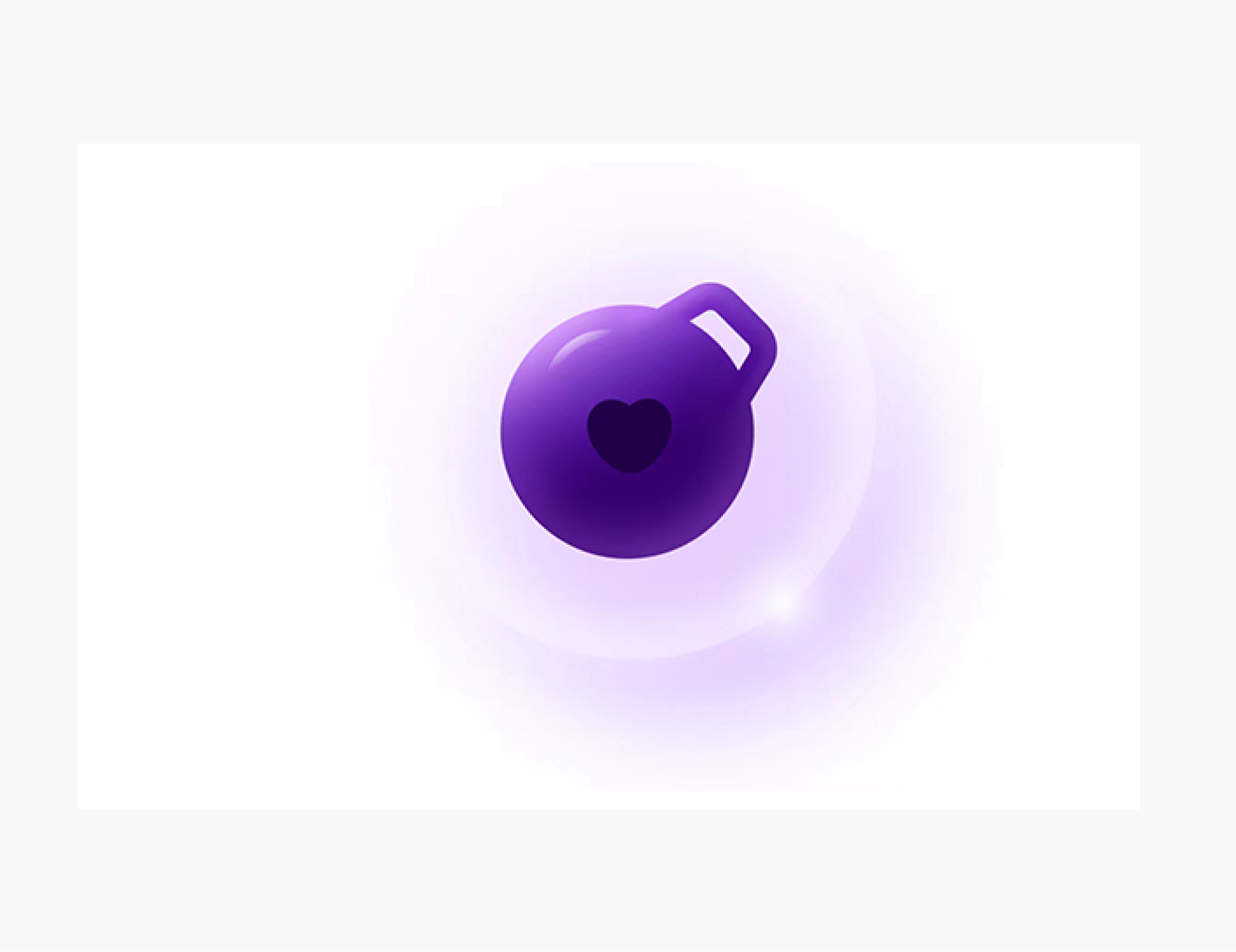
这是一位同学做的质感临摹练习:

颜色有点太闷了,不够透彻,我们先来把颜色弄的透一点,我用圆形来表示,首先我们的颜色不能太重,弄个小渐变:

这是我们的一个基础,如果感觉明暗对比不够,可以再适当加强对比:

然后加一点反光,这是非常灵魂的一个步骤:

然后再加一点左上角的高光:

这时候我们再来加中间的暗部形状,我们看原版的有一个很大的问题,就是中间的暗部爱心和背景有点糊在一起了:

就是因为两层都是暗色,所以没有区分开,所以这也是为什么我们把背景色调亮的一个原因,我们把中间的形状加上去:

然后再来个内阴影和边缘光:

大功告成,我们再来对比下前后的质感:

是不是好了很多。
有时候我们会觉得自己的设计有点主次不分,这种感觉往往和颜色有关。
下面两个圆形,你会觉得那个更吸引你的眼球:

对,没错,肯定是第一个,因为第一个颜色的饱和度比较高,颜色比较纯,所以更加吸引眼球。
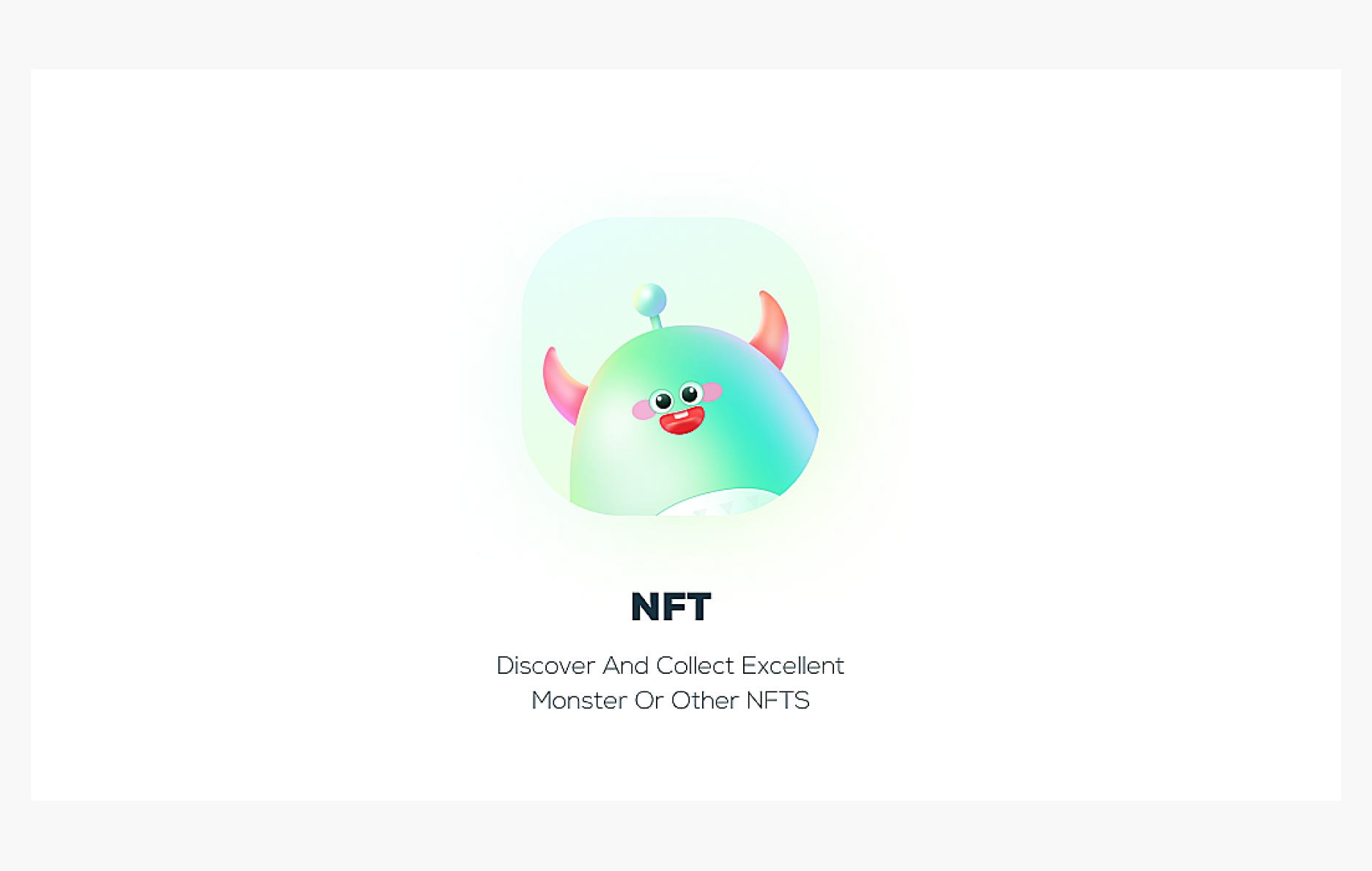
那我们看下面跟米同学的启动图标作业:

感觉所有颜色有点糊在一起,甚至感觉背景比形象还要吸引眼球,就是因为背景的颜色饱和度太高了!
当跟米把背景的颜色饱和度降低时,我们再看下效果:

我们可以很清晰的把视线聚焦在吉祥物的身上。
所以我们在做视觉的时候,一定要注意,你的重点是什么,注意饱和度对比、明暗对比,千万不要本末倒置!
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~