2022-12-13 资深UI设计者
大家平时多的界面应该都是常规类型的居多,应该很少会接触到游戏类型的界面设计吧?哈哈。今天就给大家分享一个游戏类型的排行榜界面,看看是怎么做。和咱平时的又有什么不同呢?
先来看看效果:

确实和普通页面还是有很大差异的哈,可以发现所有的模块更风格化,也蕴含了光影细节在里面。
这样一张界面细节很多,我们今天主要讲讲1、2、3名的头像框怎么做出等级差异。

首先我们就要先明确游戏风格的界面和普通界面有什么不同,特点有哪些,造型、光影、质感等等。
明确了才能动手去执行。
大家平时应该也会遇到很多排行类的需求,需要做出等级感。那是如果如何表现等级差异的呢?我主要是从以下三个点去推进,分享给大家:
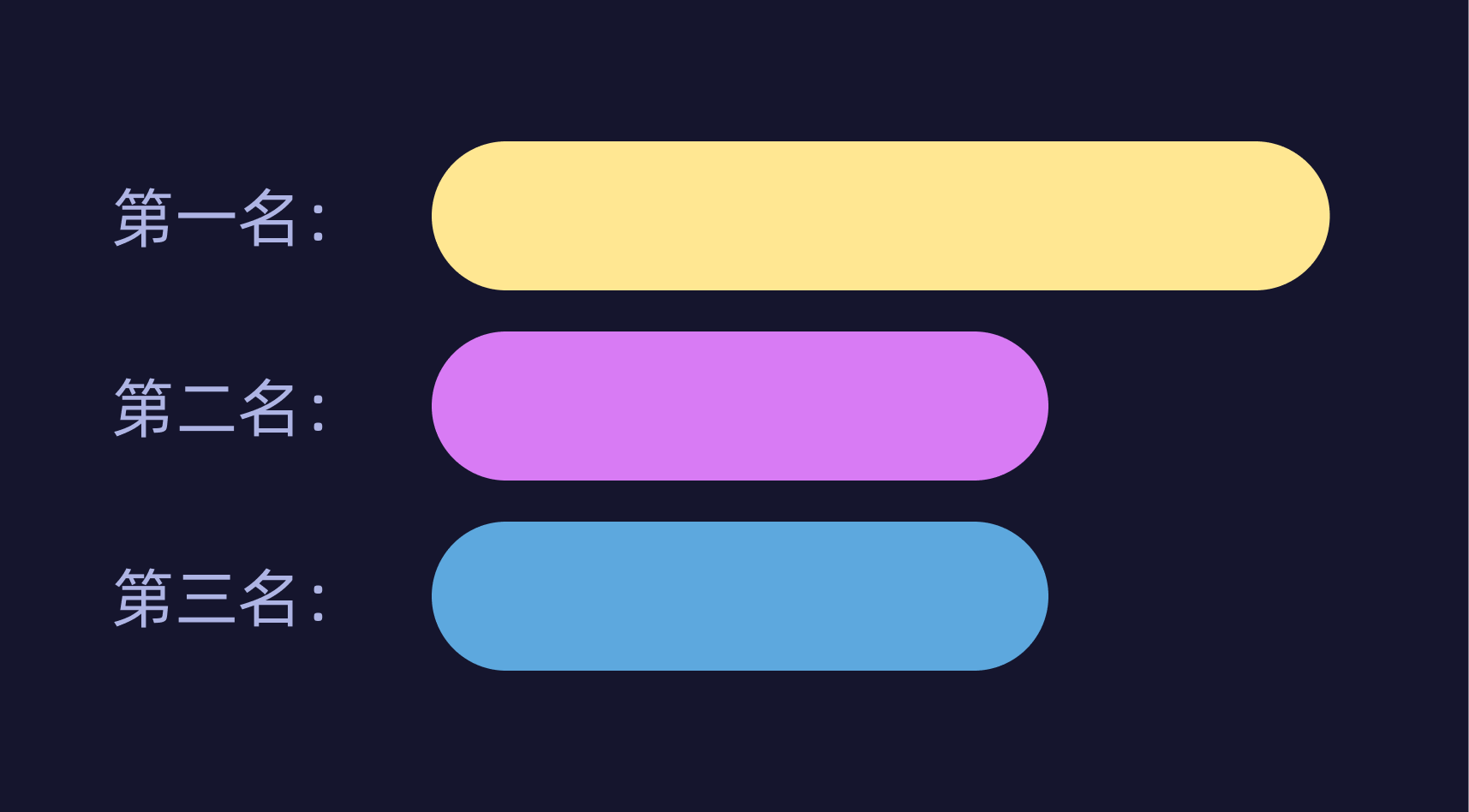
2.1颜色

·主色:
首先就是三个等级的颜色差异
比如第一名最尊贵,我们就可以选用和背景色对比最强烈的金色去表现。
金色本身也带有尊贵感。
第二名和第三名的颜色就可以选用背景的类似色或者同类色比如紫色和蓝色,让它们在视觉上天然的弱化下去一个等级。
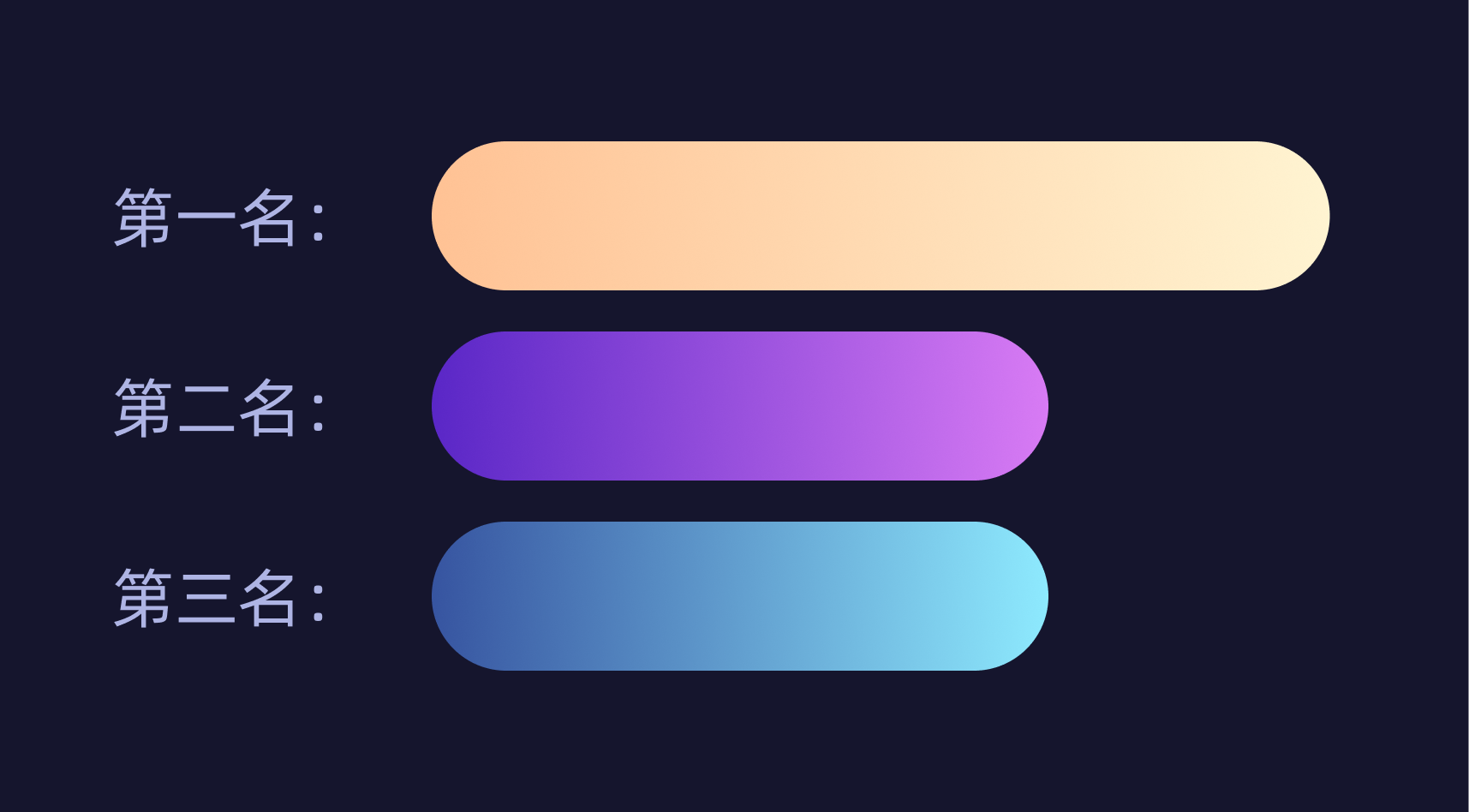
·微渐变:
采用微渐变的形式,让颜色更丰富,不会显得很平,同时靠颜色的变化也能表现出轻微的质感。

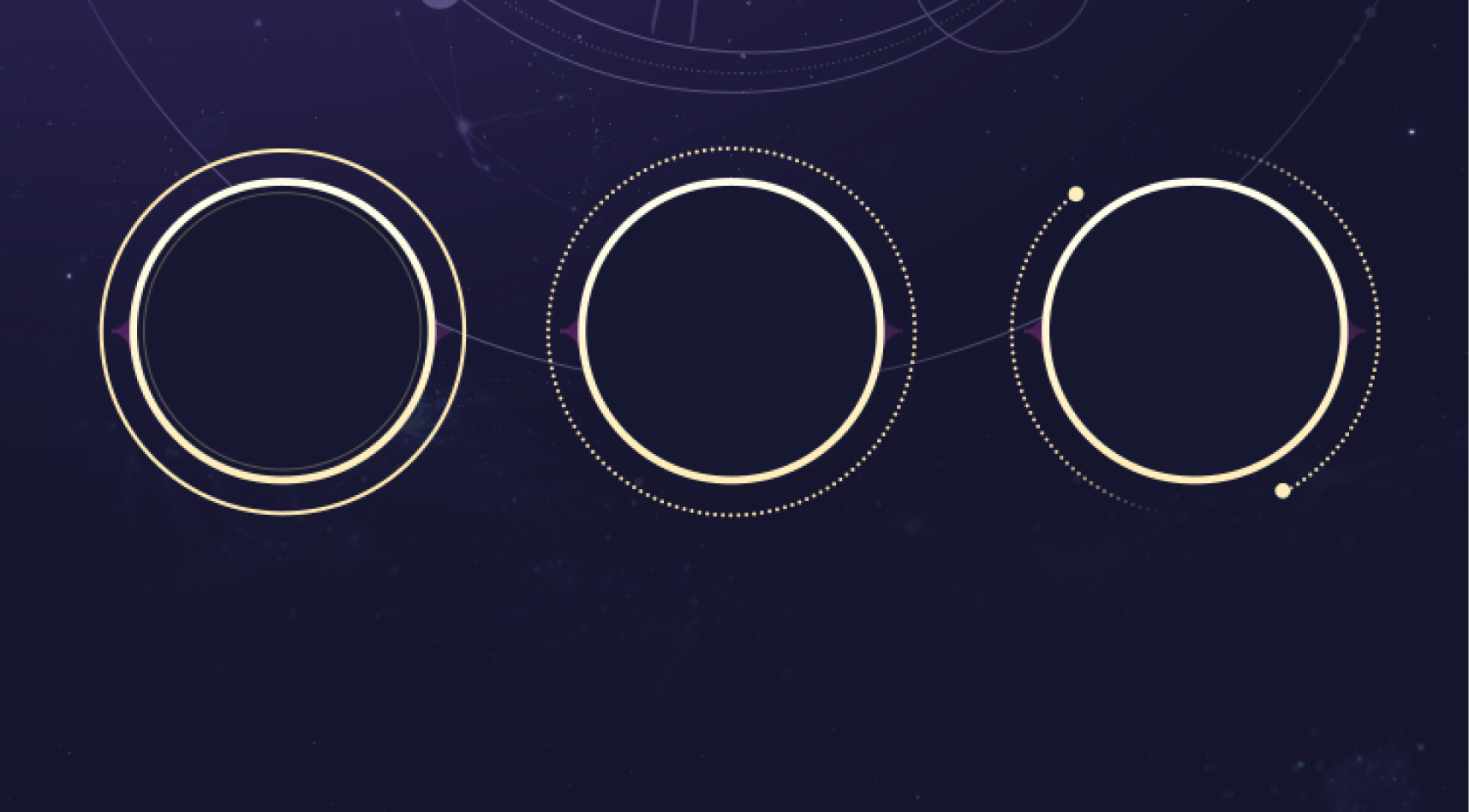
2.2复杂度
第二点就是复杂度了。

这个很好理解,就是越重要的,在造型上就会有越多的细节和层次。第一名层次细节非常丰富,第三名就简简单单的,从造型上表现出等级差异感。
2.3大小
比较常规的一个方法就是大小差异了,第一名最大,二三名一样大就可以了。
明白了原理,怎么把细节做到位也是很重要的,我们拿第一名框的造型举例,说说是怎么做出复杂度这么高的造型的。
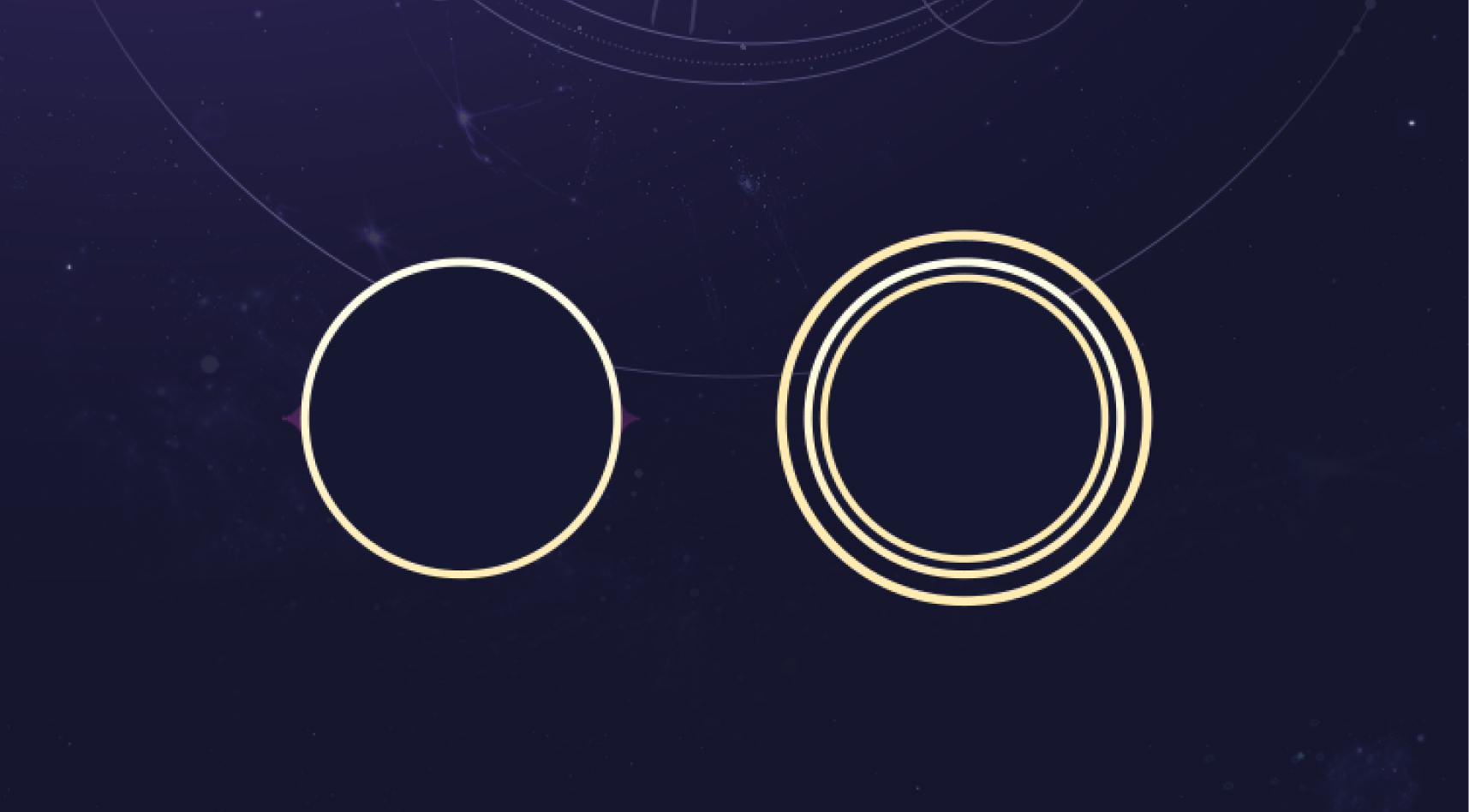
3.1 重复
先有一个基础圆,然后我们重复几个。这一步很简单,很多同学都会做。但也有很多同学到这就做不下去了。重点要学会后面怎么做。

3.2 圆的对比
全是相同的圆就会显得很重复,没有细节。我们可以调整圆线段的不同粗细、形式去增加细节。

把他们组合到一起看看。

有点那味了,有些同学做到这一步就不知道该怎么继续了,可能会继续加圆,这肯定是不行的。
3.3 丰富基础形
如果我们继续加圆圈可能又会变得重复了,这是因为我们的基础形单一,所以我们要加入别的基础性在画面里去。
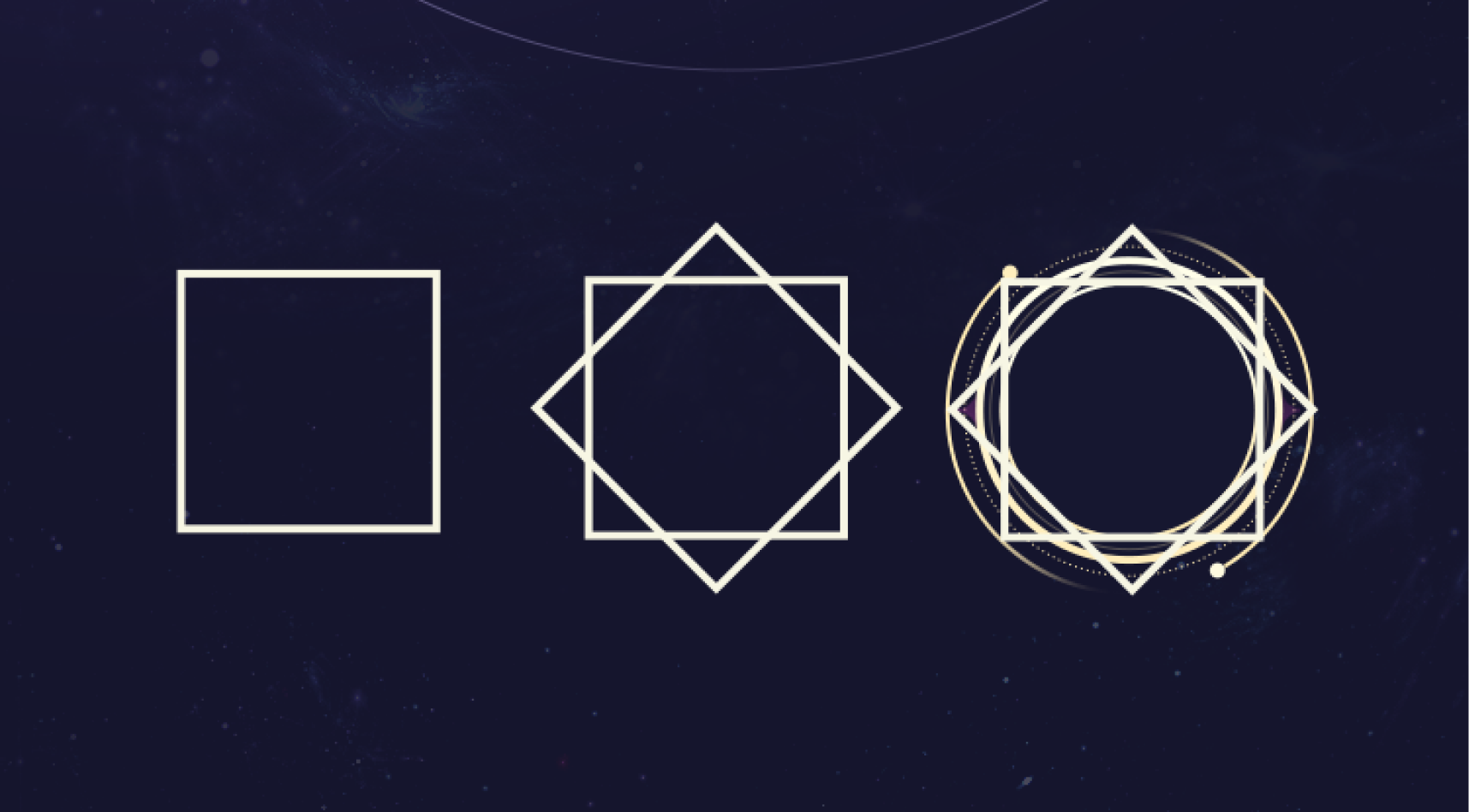
为了方便理解,我们加入一个比较直观的形状正方形看看:

正方形组合又组成很多三角形,造型一下就丰富了很多!所以基础形状的多样性是我们丰富造型很重要的一个点哦。
本案例就加入了其它相对更复杂一些的基础形,效果会更细腻一些,但道理是相同的。

4. 加入点缀和光影
因为是游戏风格的,加上一点外发光更有感觉,再加上一些星星点缀,可以进一步提升丰富度。

看下页面效果:

等级差异明显,造型精致,整体还是比较满意的。