2022-12-13 资深UI设计者
今天来分享几个设计案例,主要聊聊以下四个话题:
· 信息处理
· 装饰元素的摆放
· 长页面设计 模块间要有差异
· 空间利用率
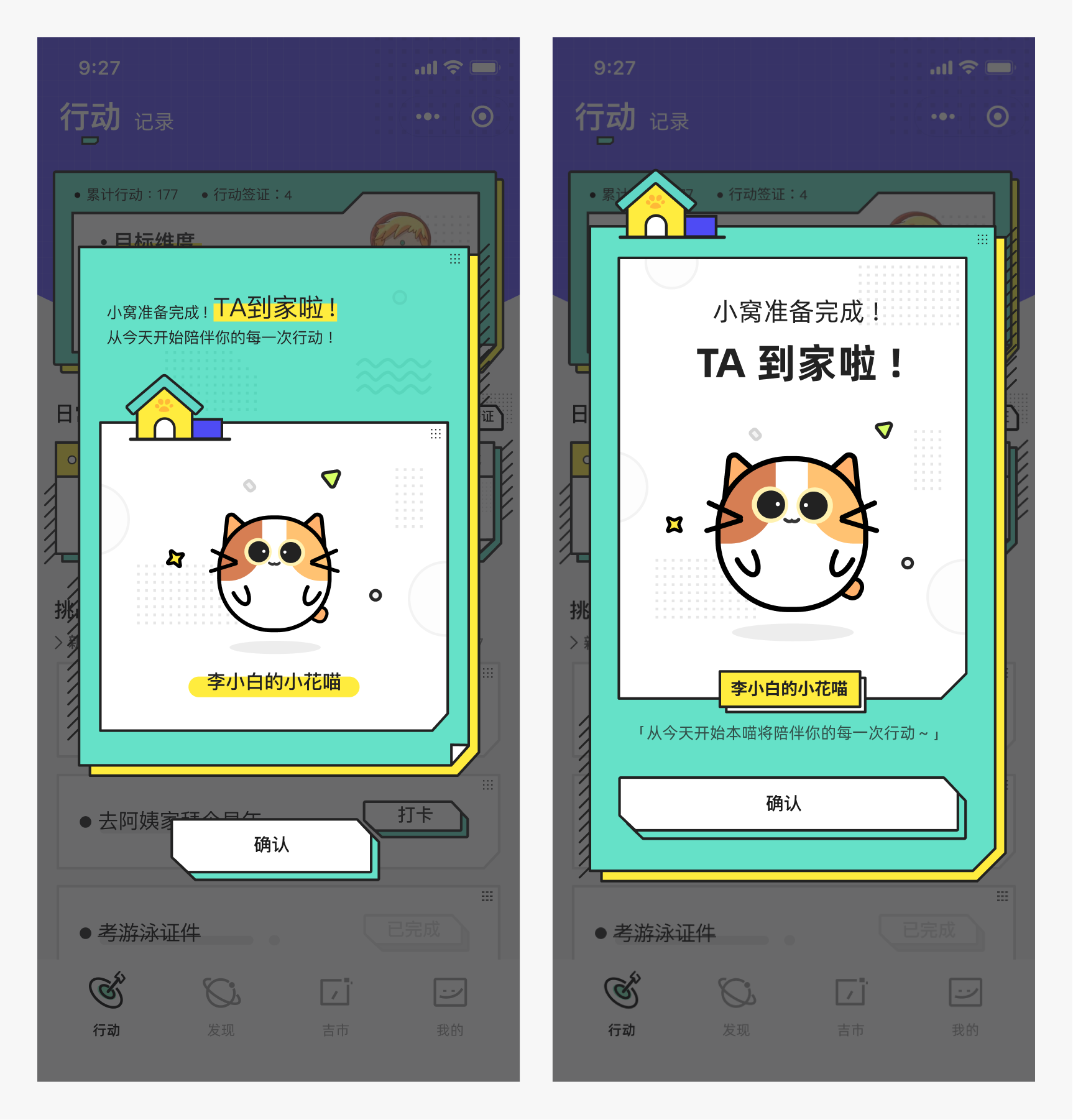
首先看这个弹窗需求,产品经理给我们提供的原型图是这样的:

先不要急着开始画,理解需求是最重要的一步。
这个弹窗最想要传达给用户什么信息?
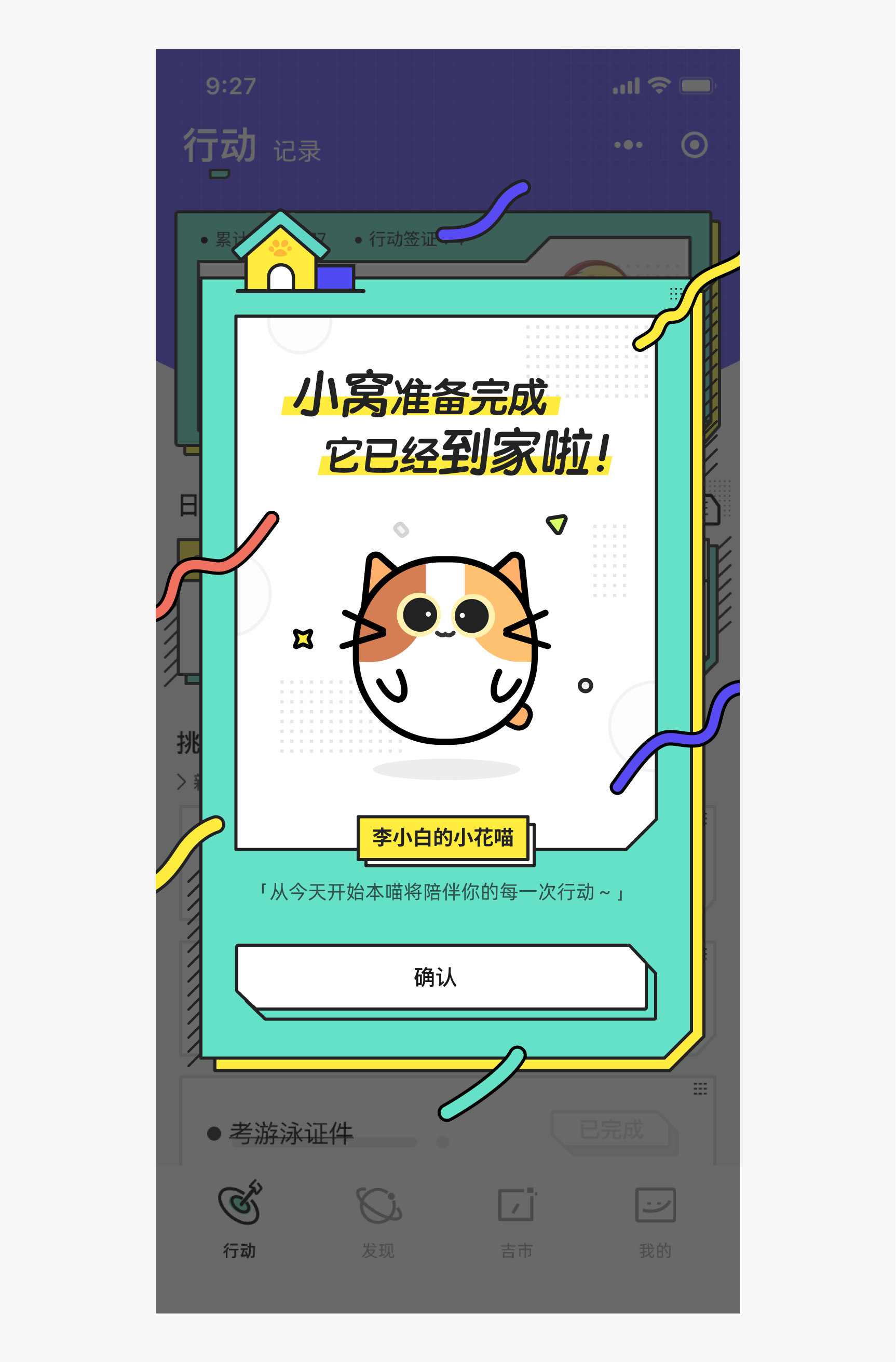
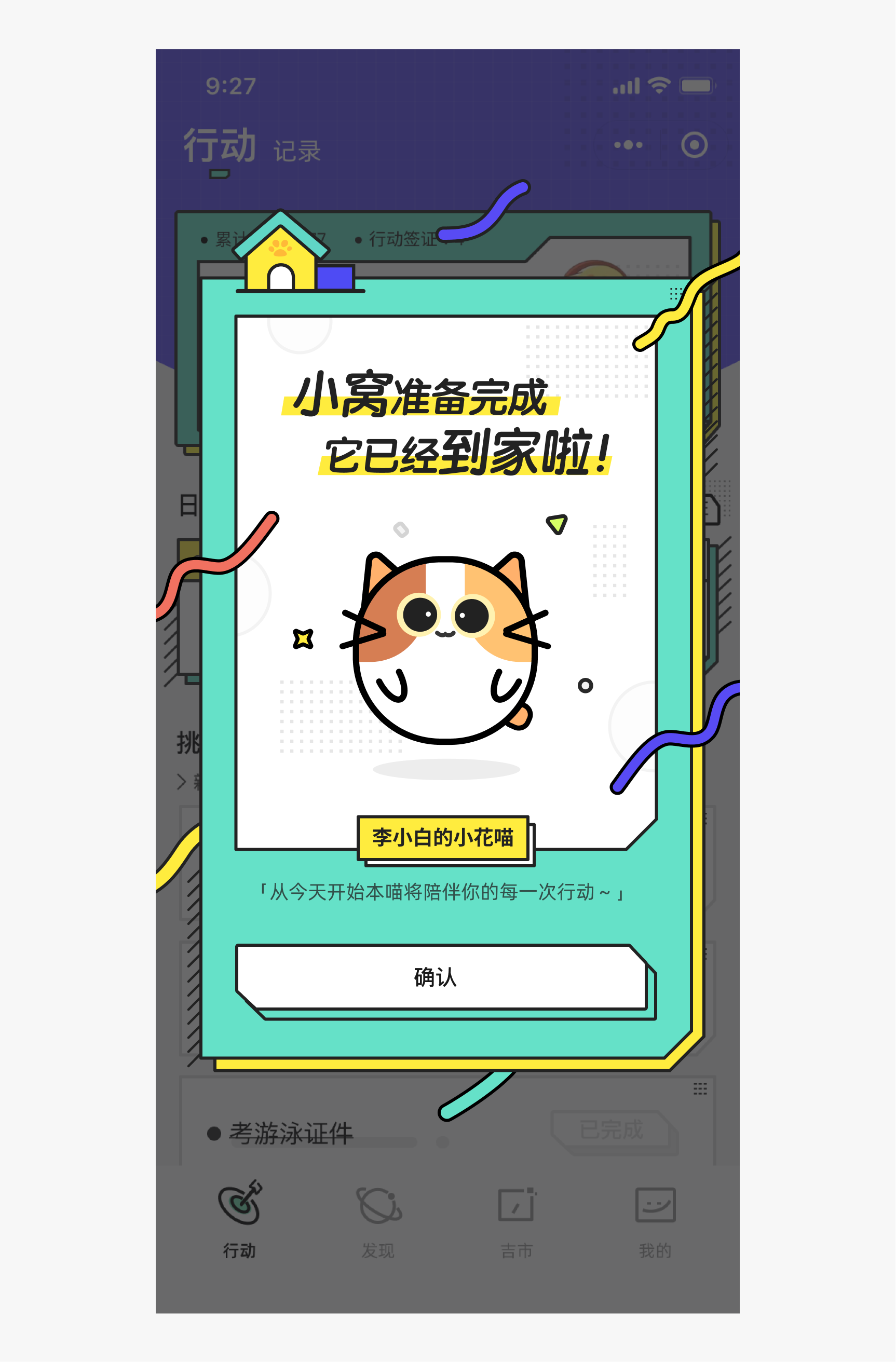
「小窝准备完成,宠物到家了」显然是最重要的信息。排的时候就要使劲凸显。
在经过一些尝试后,我们挑选出了以下两版:

对于这个弹窗,版本 2 的层级会更舒服。
于是对版本 2 进一步优化。
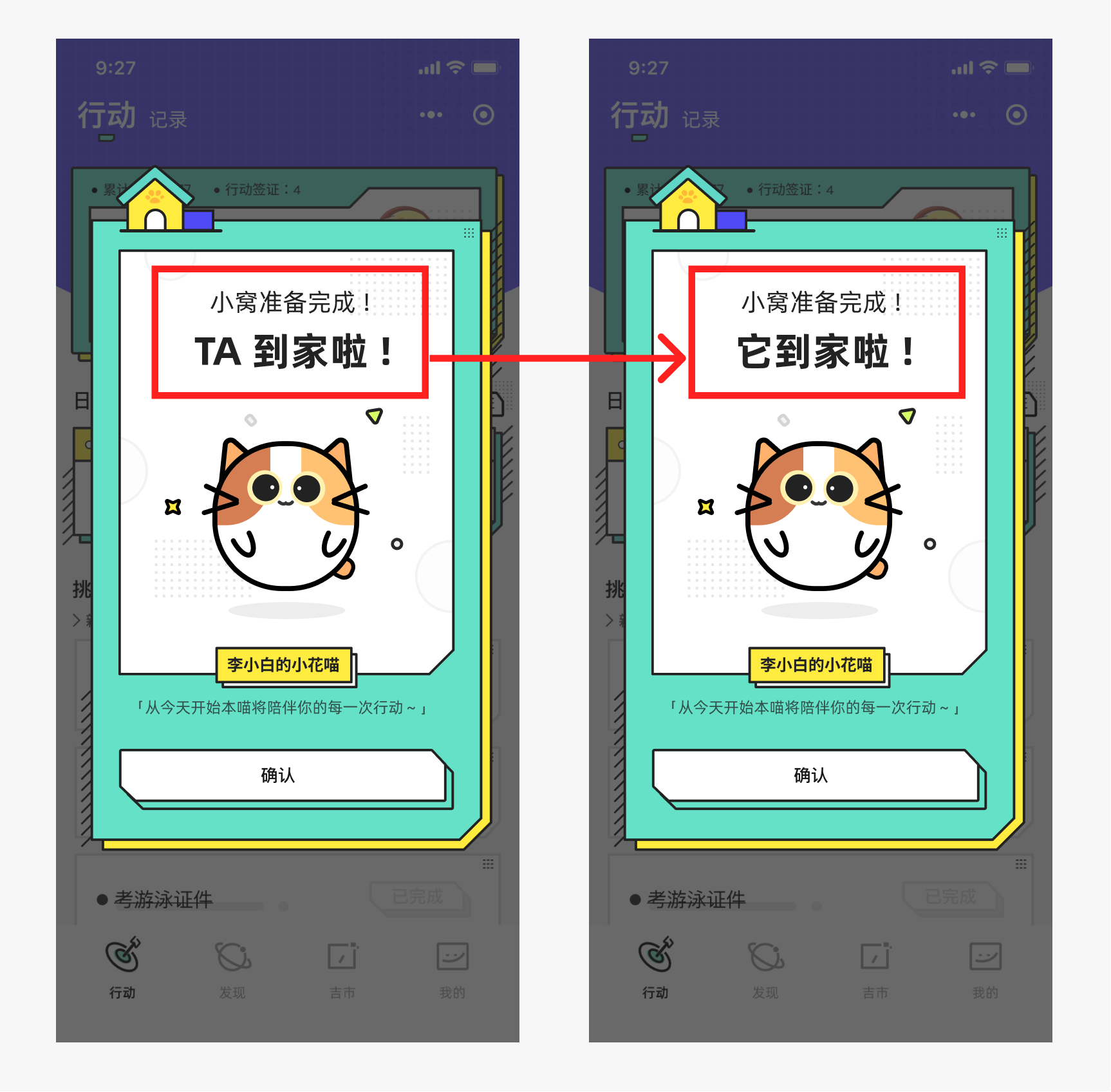
1. 同样的字号下,英文看着会比中文小。这上面用英文的「TA」不如直接写中文,看着也会更加整齐:

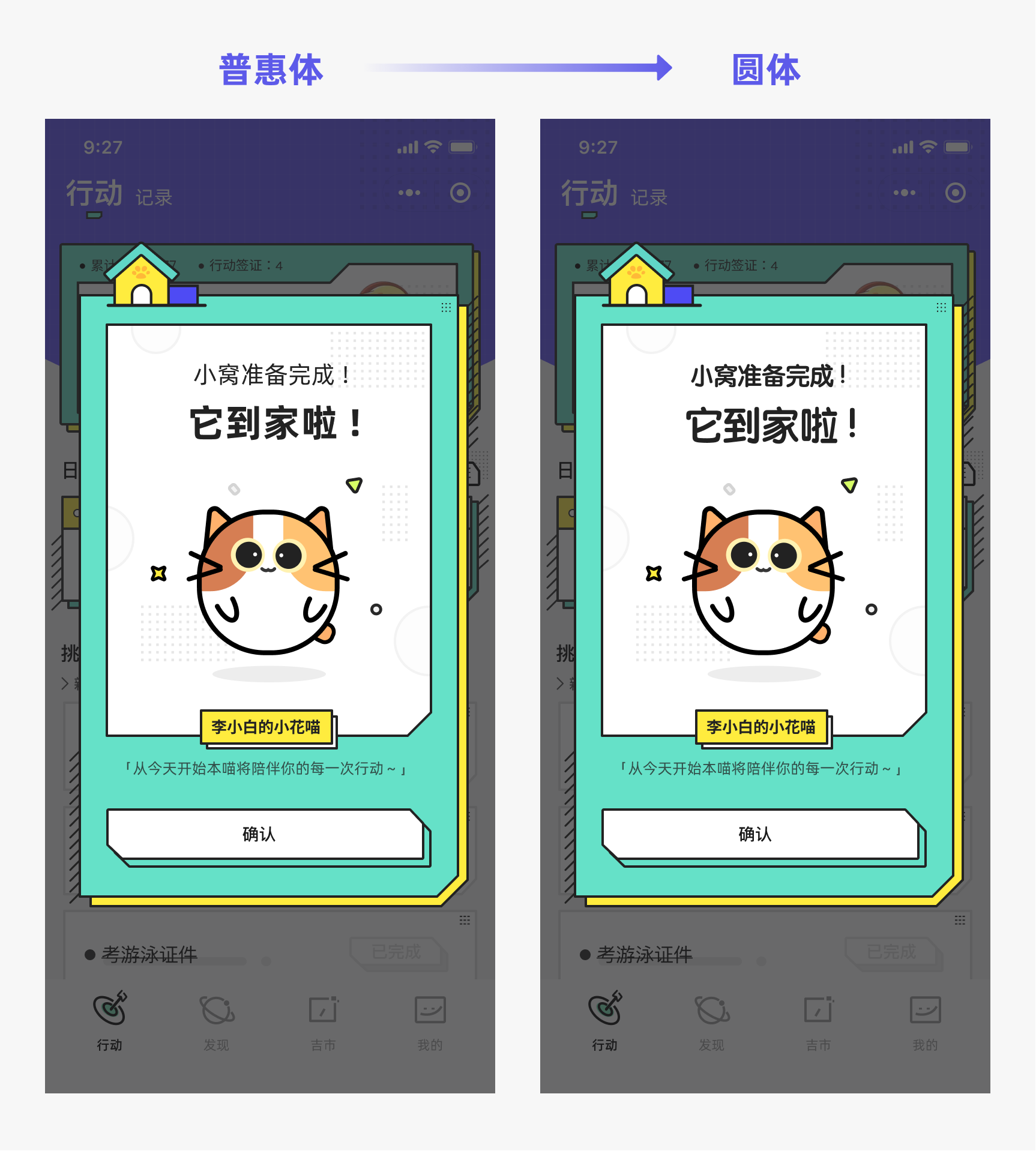
2. 字体也是有性格的,它能够影响页面的风格。所以将字体换成圆体,让页面更活泼可爱。

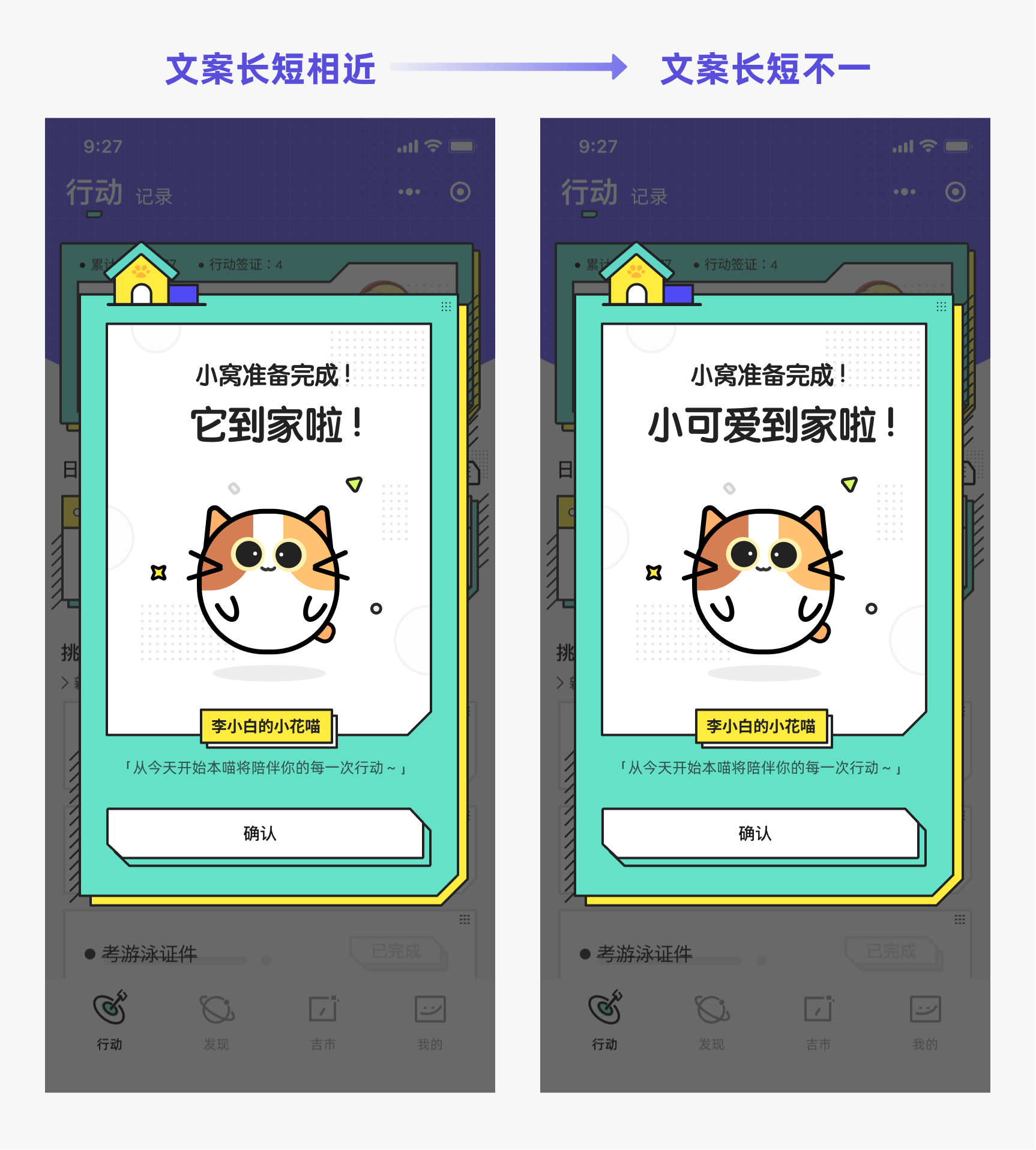
3. 尽量使上下两段文字长短不一,看着会更有节奏感。

4. 标点符号的细节很重要:有的字体标点符号与文字看着不在一条线上,记得一定要对齐!

5. 标题有点单调,我们再增加设计样式,让页面更精致!

这样就完成了,但是还是差了点什么:

是整个页面太安静了,少了一些热闹庆祝的氛围,那就加一些彩带装饰吧。
在添加时,需注意大小对比、前后层次、造型差异化,才能加的自然好看。
1. 大小对比,有的彩带大些长些,有些则小点短点。

2. 前后层次,有的在卡片前面,有的在卡片后方。

3. 造型差异化,除了彩带再来点其他元素。

在一个长长长页面里,相同的排版会没有新鲜感,容易产生视觉疲劳。
我们可以通过两种方式,让设计模块有差异。
1.排版不一
2.视觉不一
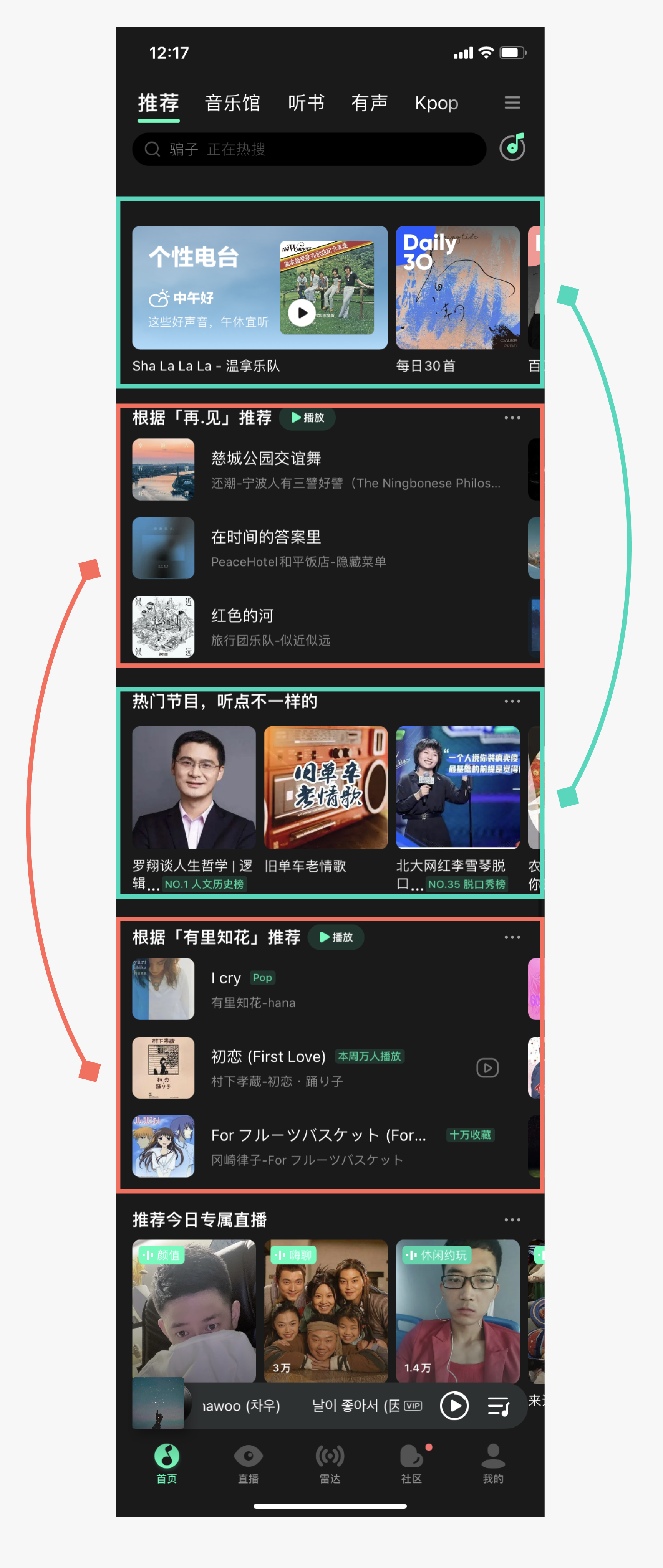
比如这个例子,同样都是听音乐,但是会用不同的排版穿插展示。

就算是同样的排版,我们也可以在其中用不同的视觉。
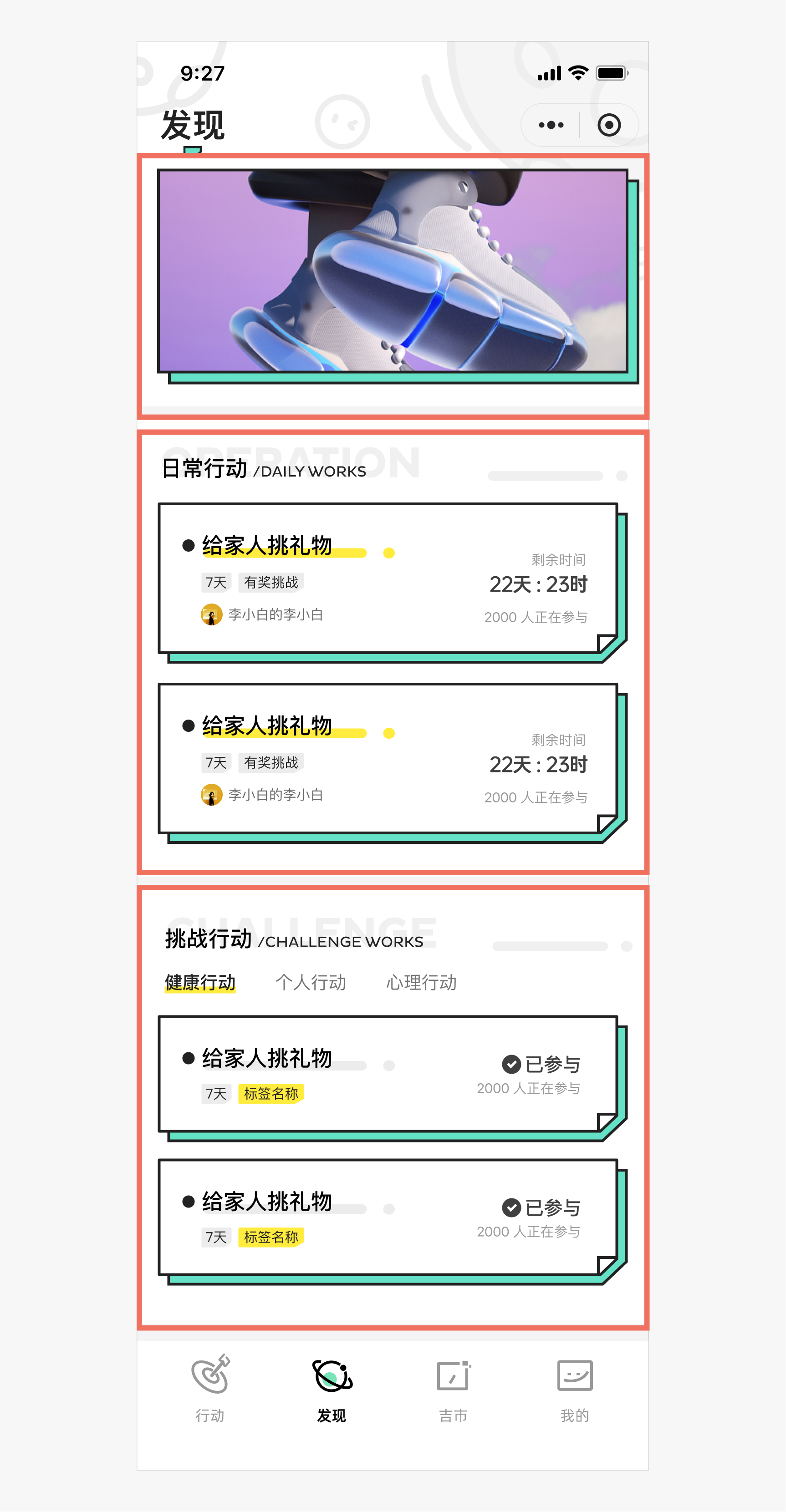
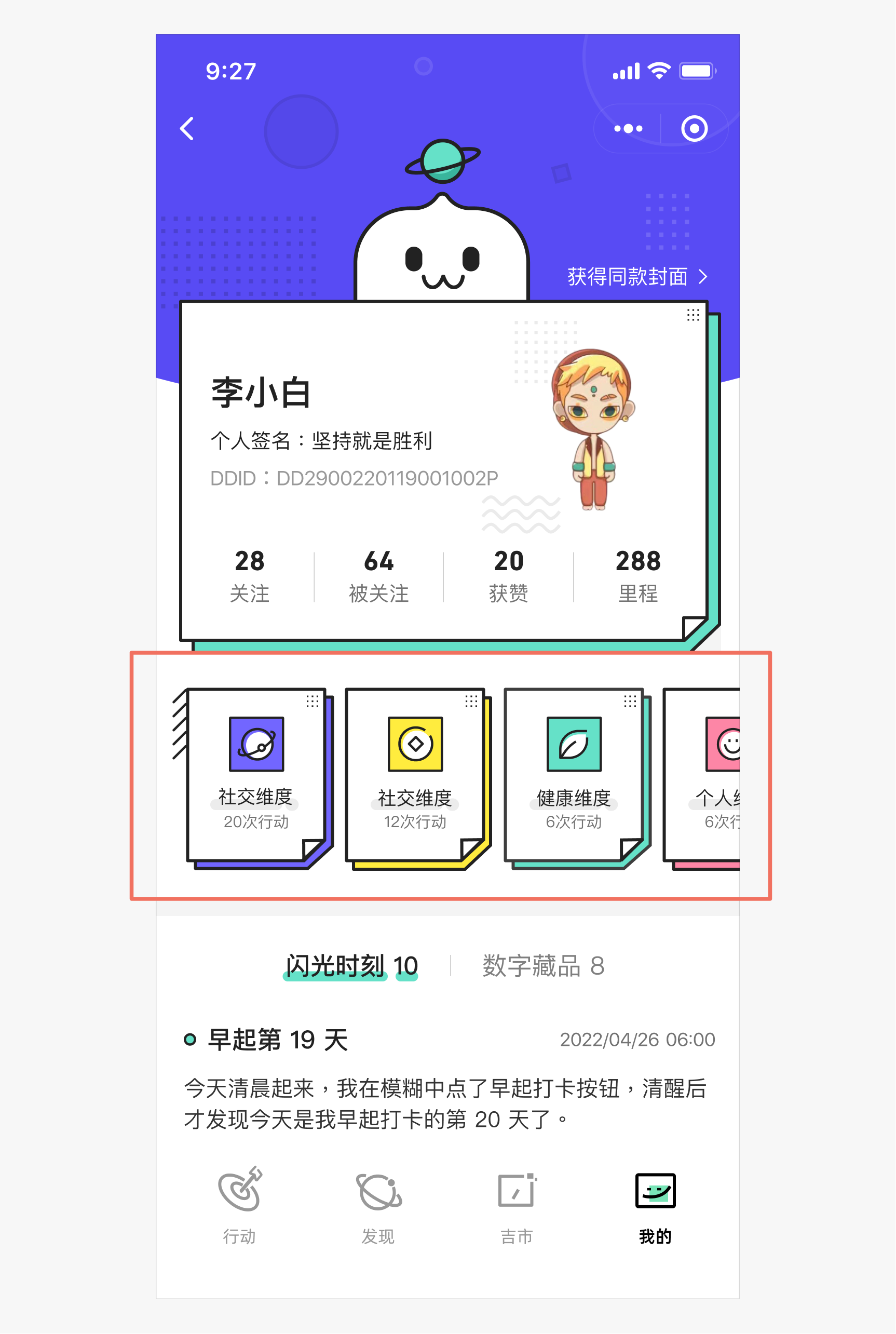
比如以下这个案例:一开始它从头到尾都是运用的一种视觉,排版也十分相似,页面整体结构也没有主次。

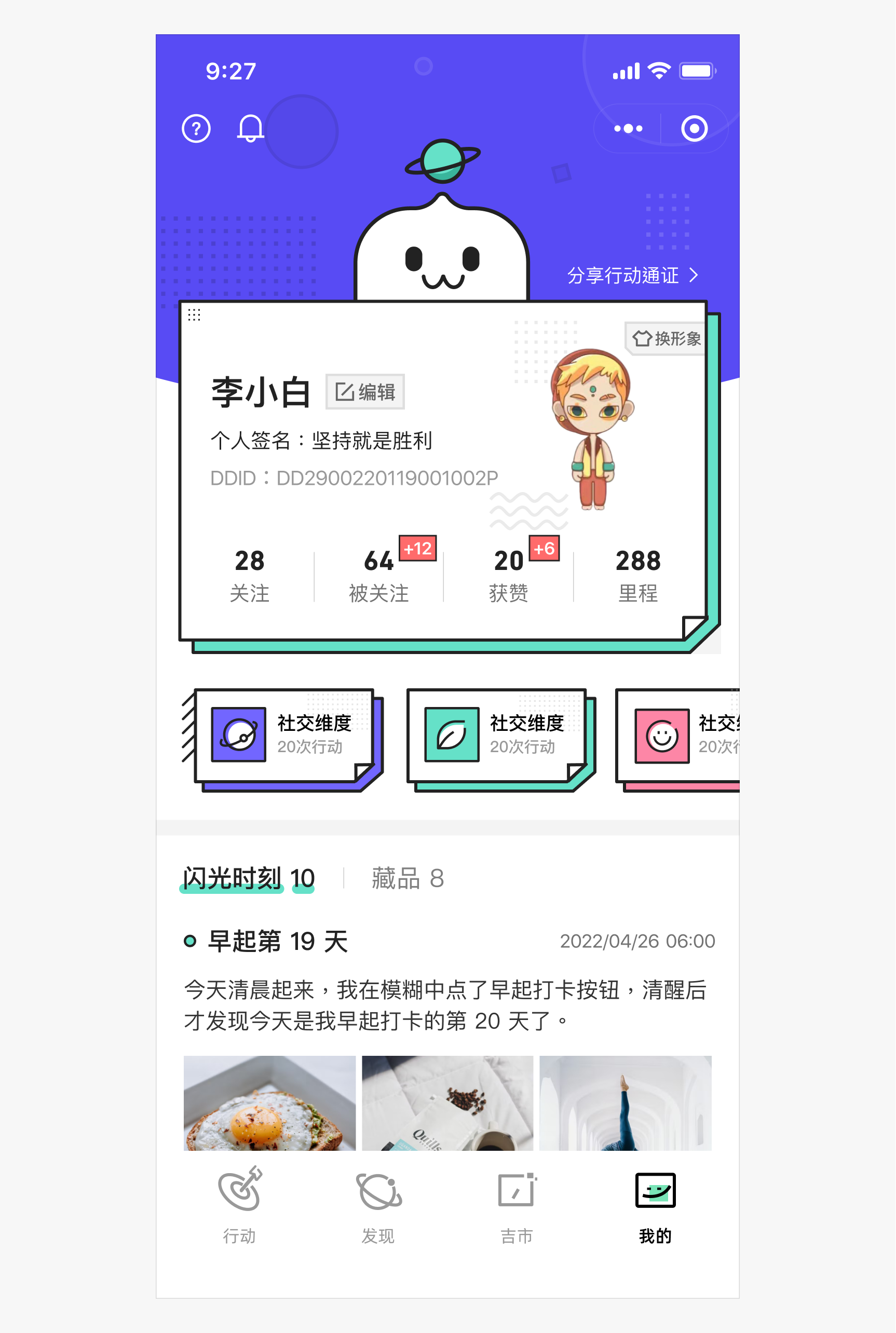
在我们对不同模块的卡片处理后,就好很多。

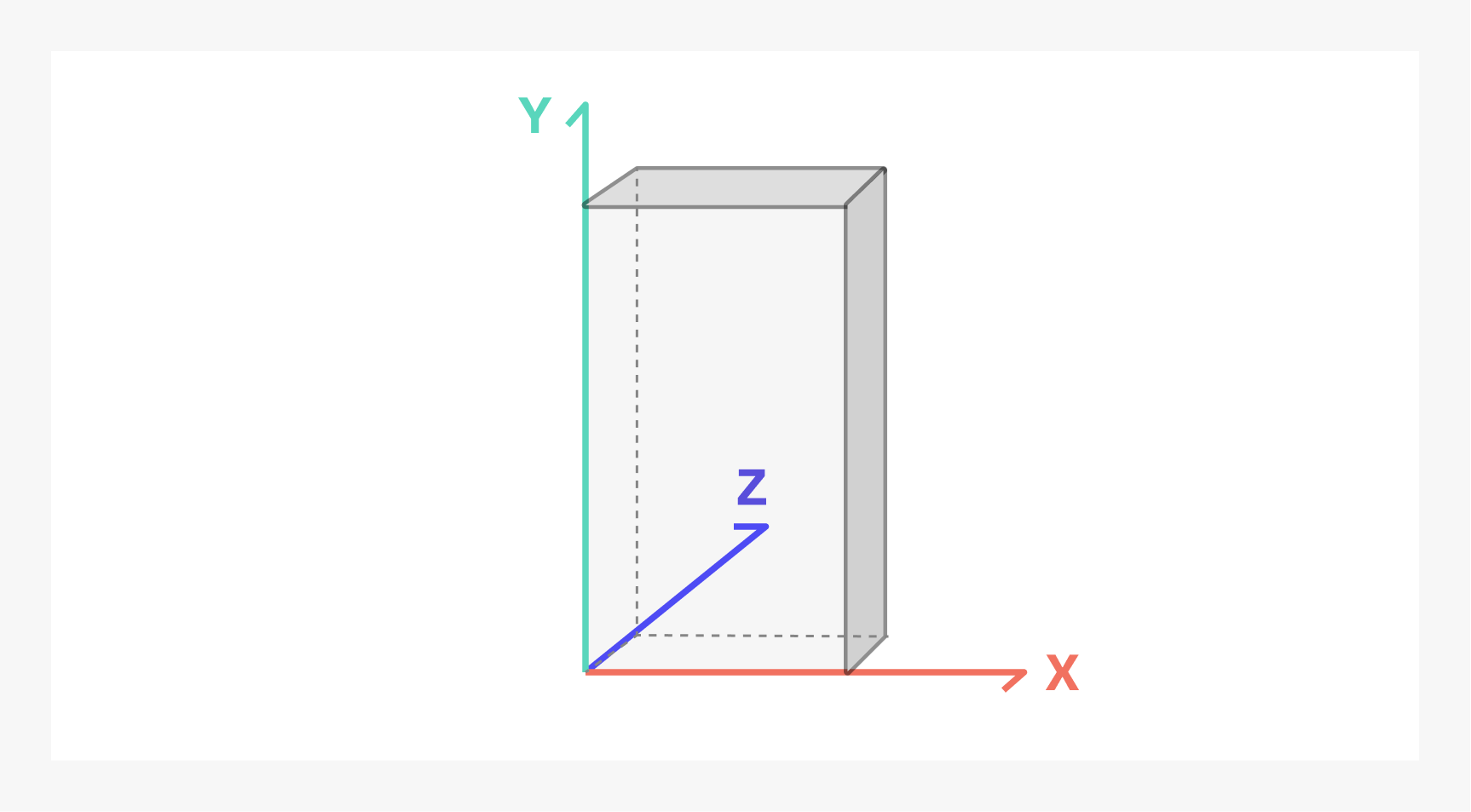
页面的空间可以站在三维的角度去看,分为 x 轴、y轴、z 轴。

页面的空间是十分宝贵的,当页面承载的内容越来越多,我们不能只在 y 轴(高度)上一直增加页面的高度。学会利用 x 轴(宽度)和 z 轴(深度)的空间能有效减短 y 轴(高度)。
4.1 利用 x 轴的空间
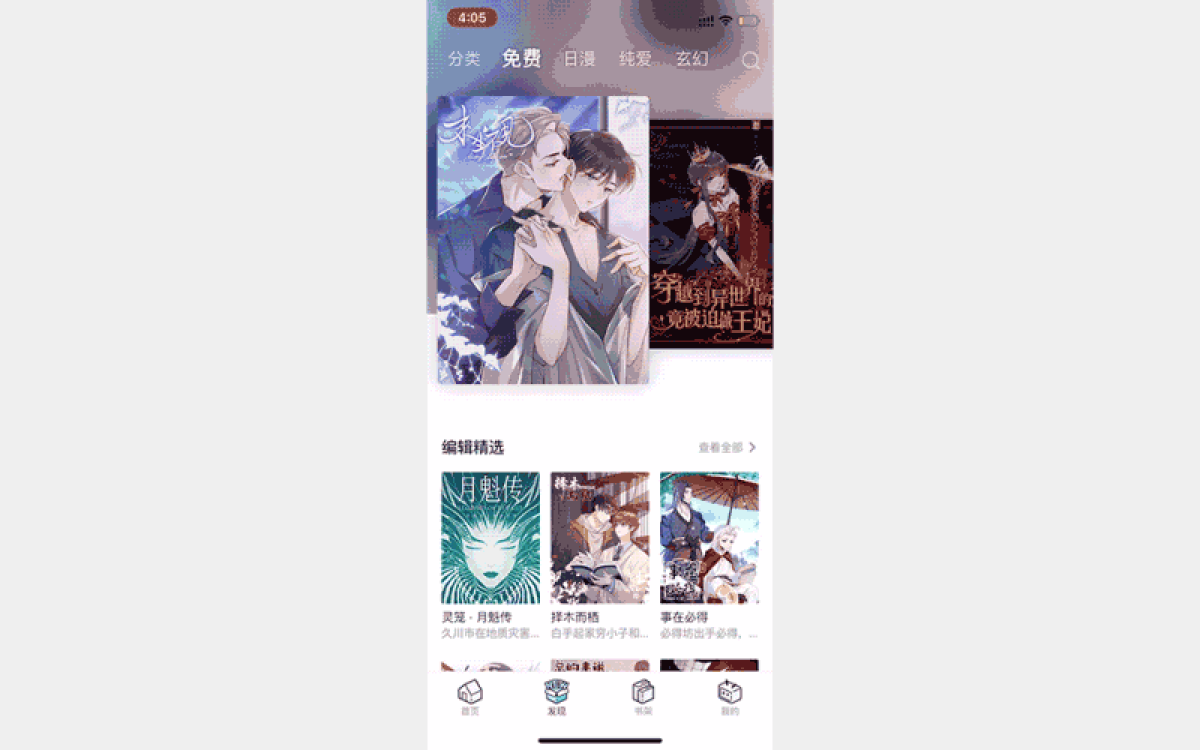
我们来看下面这个例子,他一开始采用的竖排方式:

如果我们将它改成横排、滑动查看后,页面就能够展示更多的内容,就越可能捕捉到用户想看的信息。

这就是减少了 y 轴的空间,利用了 x 轴的空间。
4.2 利用 z 轴空间
z 轴空间就是利用深度、前后的空间,就像我们经常看到的「页面二楼」,下拉页面后,在页面的后面出现一些内容:

这个 banner 的滑动也是利用了 z 轴空间:

以上就是我在空间利用率上面的收获,大家心里留个印象,说不定之后就能解决一些相关的问题~
不知道今天分享的大家get到了吗?总结一下~
1.信息处理:明确信息的层级关系,有助于信息处理。
2.装饰元素:有大有小、有前有后、造型不同,会让装饰元素更自然
3.长页面设计:模块与模块间要排版或视觉不一
4.空间利用率:把页面当成三维空间,除了 y 轴,也要考虑到 x 轴和 z 轴的空间利用。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
作者:花菜 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司