支持所有方位
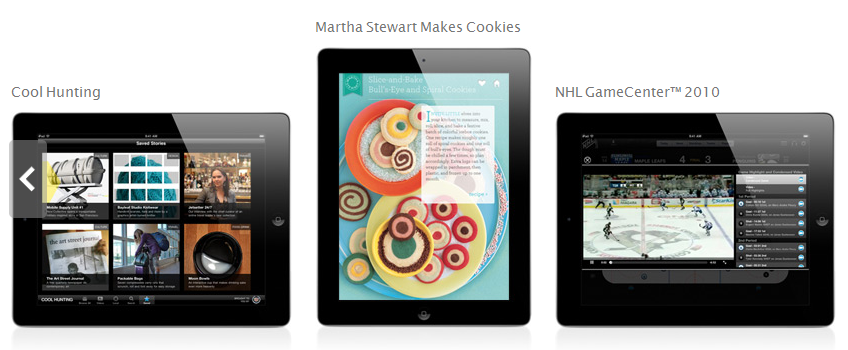
优秀iPad程序的其中一个重要因素是可以在所有方位上运行。竖向的大屏幕可以满足用户浏览内容的需求(当竖屏幕较小时,用户就会将屏幕旋转为横屏幕,这样一行就可以显示较多的文 字)。用户不太会注意最小设备结构(minimaldevice frame;使用iPhone时,用户单手握住手机时,屏幕多为竖向显示;而双手使用iPad,屏幕的显示方位并不能确定)或者home按键的位置,他们不认为设备有默认方位。这就导致 用户期望程序可以在当前方位上运行。所以程序尽量满足iPad各方位的运行要求。
保证以首要内容为重点。当旋转iPad的方位时,如重点显示的内容发生变化,用户会感觉对程序失去控制。
旋转时如何显示辅助信息或者功能。尽管能保证上一条,还要考虑如何显示较为次要的信息。例如邮箱功能中,首要 内容时发邮件,次要内容是联系人和收件箱的列表。
横屏的次要内容显示在左边的分视图中
竖屏的次要内容显示在气泡框中。
再如,横屏时,一款游戏以长方形显示,当旋转 到竖屏时,需要调整屏幕上的显示区域,游戏显示边框的上面或者下面增加显示空间,用于显示辅助信息,而不是垂直拉伸显示区域来撑满整个屏幕。
避 免布局变化过大或者无缘由地改变。所有方位中都显示相似的UI布局旋转时尽可能保留信息和文本的原有格式。尤其阅读文本时,重要的是避 免旋转之后用户找不到读到哪儿了。如果非要对页面重新布局,可以使用动画帮助用户理解当前页面的变化。例如,当旋转时要必须增加或者移除文本框时,可以选 择隐藏动作并在新布局中简单地淡出。为了有助于合理地设计旋转动作,可考虑在真实的生活中是如何和它们交互的。
避免使用 UI
元素或者定义一个旋转的手势来完成旋转动作。应该是内容随着iPad的旋转而旋转。
为每个显示方 位各提供一个启动图片。比如提供1004×768和748×1024的图片来满足两个方位的显示要求。
仔细考虑程序是否可以在所有方位上运行。有些程序只能在横屏或者竖屏下显示,此时:
显示程序为正常显示方式,无论当前iPad是什么方位。避免使用UI元素来告知用户旋转设备。支持180度旋转。
可以特殊处理输入式旋 转动作。有些游戏把旋转设备当成操作方式,这时候横竖屏切换时,可不改变游戏的显示方位。
增强交互
最好的iPad程序在用户执行明确的任务时提供新颖的交互方式。不要为了填满整个大屏幕而增加一些和主要任务没有直接关联的功 能,而是提升程序的用户体验。
例如读书程序中容许用户阅读时如能保留路径会提升阅读体验,不需要跳转到另外一个页面而是使用气泡框来变更 路径。程序可以让用户在文本中增加书签和注释,帮助用户交换书目或者对比阅读进度。
信息扁平化