在设计e指通
客户端和wap2.0
页面时,积累些手机交互设计经验,不断总结,理清设计思路。以下设计总结出手机交互设计原则,仅供参照。
屏幕
手机屏幕尺寸分为物理尺寸和显示分辨率。
- 物理尺寸是按英寸对角线计算。
- 显示分辨率指的是屏幕图像的精密度,是指屏幕所能显示的像素的多少。
- 显示精度是每英寸上可以显示像素(DPI)。
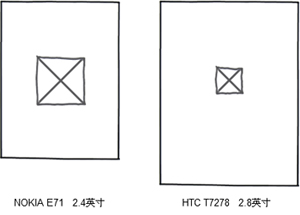
NOKIA N78的物理尺寸为2.4英寸,显示分辨率为240*320像素;HTC T7278的物理尺寸为2.8英寸,显示分辨率为480*640像素。两款手机显示精度不同,同样100*100像素大小的图片在这两款手机上看到的效果也不同,同样大小的图片在HTC T7278看起来要比NOKIA N78小的多。

分辨率种类(不完全统计):
- 128*128 128*160 130*130 176*144 176*220 208*208 208*320 240*160 240*240 240*260
- 240*320 240*400 240*432 240*480 320*240 320*