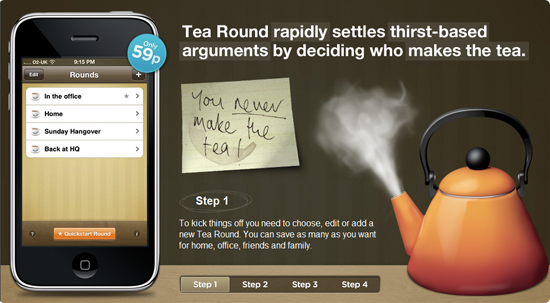
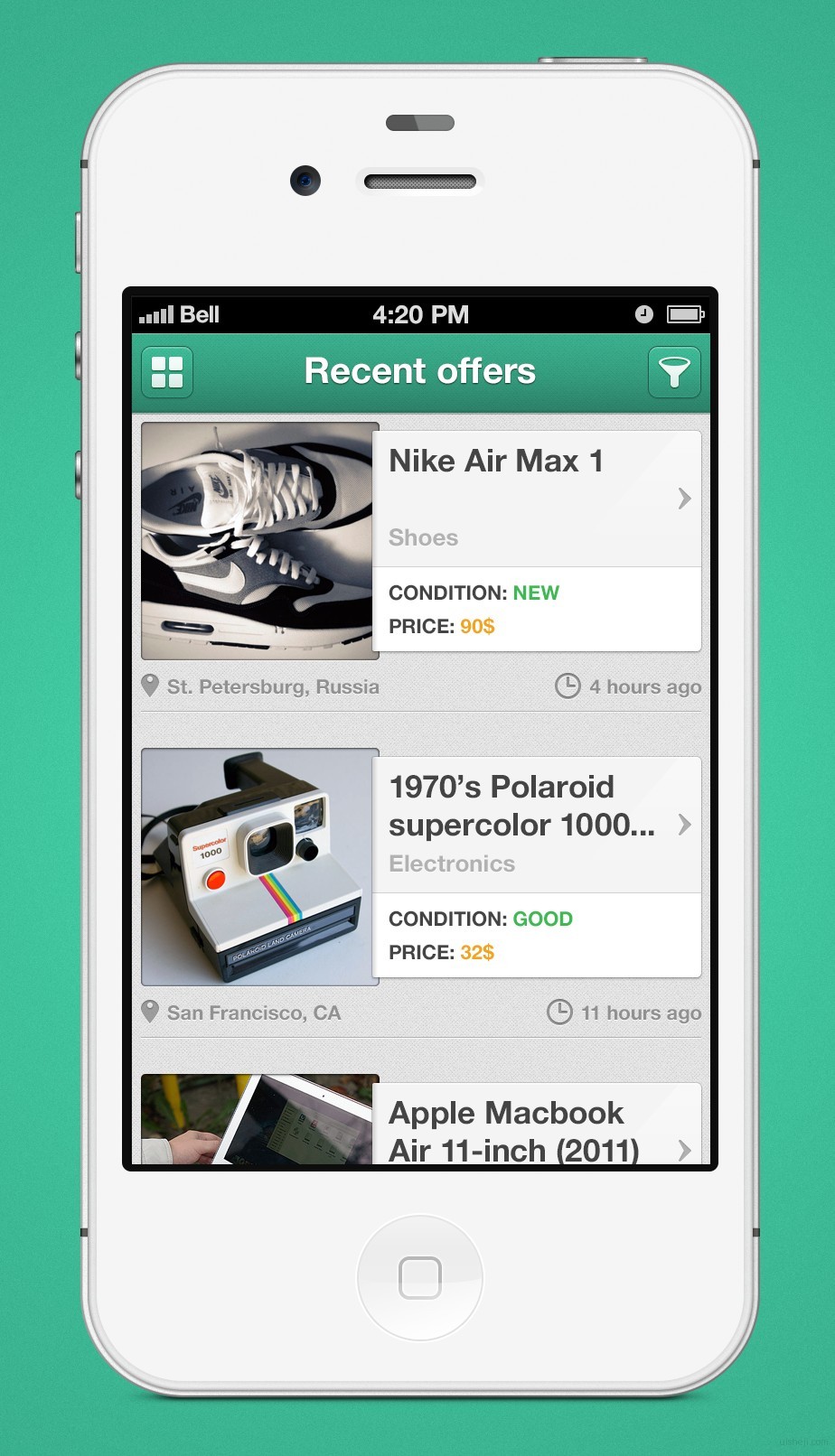
Native App与Web App的争论从未停息过,尽管很多人在批判Web App的各种不是,但也阻止不了各种各样的Web App如雨后春笋般出现,尤其是伴随智能手机的普及而受到重视的Mobile Web App。这是一种在非议声里成长起来的产品形态,无论其结果如何,都应该吸引开发者和设计师的关注。
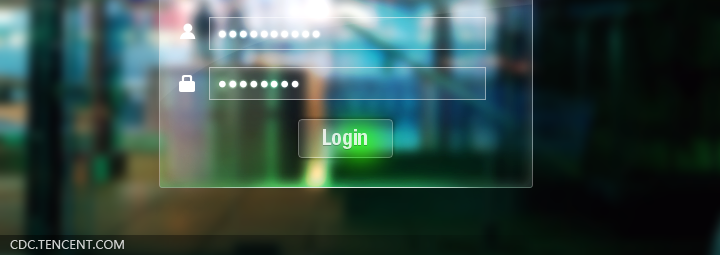
用户活跃度是检验产品成功与否的重要指标之一,传统行业的商家极为重视门面的装潢,因为一个好的门面可以聚集人气,招揽更多的顾客。古时候的大户人家院子门口的石狮子或其他的摆件的摆放极为讲究,有一定的风水学说道理,更能彰显主人家的身份地位.由此可见,“门面’就如人的脸面之于人的形象一样重要,而WEB的登录页面就相当传统的“门面”。