于移动设备的操作系统及应用来说,判断其用户界面设计方案是否优秀的一个重要衡量标准,就是看它对于手指触控操作的友好程度。相比于桌面计算设备及相关的软件环境,触屏移动设备所具有的交互特性几乎将用户体验设计师们带入了工业设计的领域;设计方案更多是在体现着人机工学方面的原理,而不再是仅仅用来规划内容与功能的视觉呈现方式。
拇指热区与底部原则
首先,我们需要了解人们通常会以怎样的方式将手指停靠在设备上。拿手机来说,普通青年们多数会使用拇指来进行触控操作,所以触屏手机的界面交互方案基本是围绕着拇指来进行打造的。
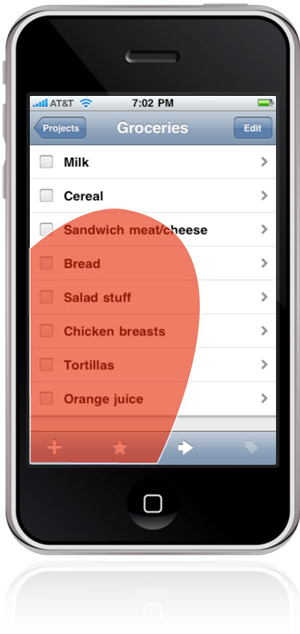
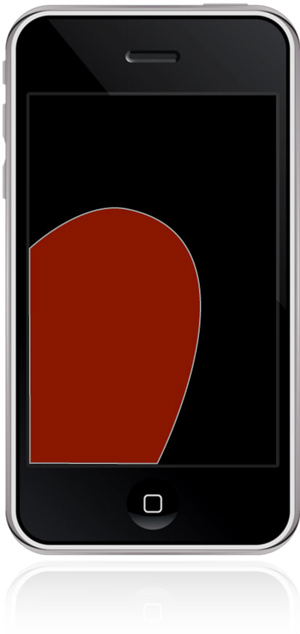
拇指是很不可思议的,据说它是将我们与动物区分开来的重要标志之一...拇指的功能具有相当的弹性,同时也受到一定的局限。对于常规的触屏手机来说,我们可以使用拇指扫过屏幕当中的大部分区域,但其中大约只有三分之一属于真正有效的触控区域。所以在设计当中,要尽量将最重要的界面交互元素放置在这个范围当中。在右手持机的状况下,有效触控区域位于屏幕的左下方:

这也正是移动系统或应用中一些重要的工具栏或导航结构通常被放置在界面底部的原因。与此相反的是,在传统的桌面设备系统环境中,导航菜单一类的界面元素通常被放在界面顶部,无论是本地软件还是网页基本都是如此。对于我们有限的拇指作用范围来说,这种传统布局方式显然不能在移动设备的用户界面当中很好的适用。
相比之下,左下角还是右下角的问题略显次要。我们在实际当中经常会更改左右手持机方式,想想看是不是这样,譬如对于右撇子来说,当他们正在写字或是需要同时使用鼠标操作桌面设备时,通常会将手机交于左手操作;而左撇子们则正相反。不过在多数时间内,使用右手持机的用户还是要相对较多一些。
底部原则可以帮助我们对界面当中的可触控元素进行更好的组织。最常用的功能按键应该被放在拇指最容易触摸到的热点区域当中,而其它相对次要或是比较敏感的控制元素则应该尽量避开这个区域。以iOS中的“编辑”按钮来说,它通常被置于界面右上方,这个位置即可以保证它清晰可见,同时又不会被很容易的触碰到,以免发生误操作。